基于域名+基于ip+基于端口的虚拟主机+上线商务系统
一、回顾
1.jdk环境
tomcat服务器需要jdk环境
版本对应
tomcat9==>jdk1.8
配置系统变量JAVA_HOME
sed -i '$aexport JAVA_HOME=/usr/local/jdk22/' /etc/profile
sed -i '$aexport PATH=$JAVA_HOME/bin:$PATH' /etc/profile
source /etc/profile
java -version
javac -version
spring-boot3 ==>jdk17以上的版本2.nginx平滑升级
1.下载新的nginx源码包
2.解压
3.配置 要求prefix指定的安装路径和以前的nginx安装位置一样
4.make && make install 在sbin出现两个可执行文件 nginx和nginx.old
5.查看旧的nginx进程,包含一个master和work进程的id
6.kill -USR2 旧的nginx的master进程id,开辟了一个复杂的线程
7.kill -WINCH优雅停用旧的nginx的子进程
8.kill -QUIT 优雅退出旧的nginx的master进程
二、基于域名的虚拟主机
1.创建项目,用于部署在nginx中发布到网络
[root@static-server ~]# mkdir /hui
2.在/hui/目录下创建一个index.html
[root@static-server ~]# echo "hello,I am hfy" > /hui/index.html[root@static-server ~]# cat /hui/index.htmlhello,I am hfy
3.配置nginx.conf文件
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf

4.启动服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
5.修改/etc/hosts文件
[root@static-server ~]# vim /etc/hosts

6.测试
在本机上可以访问域名能看到内容
[root@static-server ~]# curl www.hui.comhello,I am hfy
在浏览器上输入域名www.hui.com访问不到内容

7.使域名www.hui.com的测试内容能在浏览器上被访问到
(1)在C:\Windows\System32\drivers\etc中找到hosts文件

(2)修改hosts文件

(3)测试
然后用浏览器访问域名:www.hui.com,就可以访问到内容了

三、多虚拟主机的配置
将刚才配置的server模块保存到一个新的文件中
1.创建文件
[root@static-server ~]# mkdir /usr/local/nginx/conf.d/
2.用sed查看刚才在nginx.conf文件中配置的server模块
[root@static-server ~]# sed -n '33,41p' /usr/local/nginx/conf/nginx.conf
server{listen 80;server_name www.hui.com;root /hui;location / {index index.html;}}
3.将server模块的内容重定向到新建的文件中(/usr/local/nginx/conf.d/hui.conf)
[root@static-server ~]# sed -n '33,41p' /usr/local/nginx/conf/nginx.conf > /usr/local/nginx/conf.d/hui.conf
[root@static-server ~]# cat /usr/local/nginx/conf.d/hui.conf
server{listen 80;server_name www.hui.com;root /hui;location / {index index.html;}}
4.用sed删掉之前在nginx.conf中配置的server模块
[root@static-server ~]# sed -i '33,41d' /usr/local/nginx/conf/nginx.conf
5.查看原来的配置文件,发现已经删掉了配置的server模块
[root@static-server ~]# cat /usr/local/nginx/conf/nginx.conf
6.重启服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
7.进行测试
用浏览器访问域名www.hui.com,就发现会访问到本机原来的内容

8.补充
include ../conf.d/*.conf;
使用类似“include /etc/nginx/conf.d/*.conf;”的指令,可以将“/etc/nginx/conf.d/”目录下所有以“.conf”结尾的文件的配置内容引入当前配置。这样可以将配置进行模块化管理,方便维护和扩展。
(1)在配置文件中添加:include ../conf.d/*.conf;
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf

(2)重启服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
(3)在浏览器上进行测试

四、基于不同IP的虚拟主机
1.给本机网卡添加新的IP

2.修改配置文件
[root@static-server ~]# vim /usr/local/nginx/conf/nginx.conf

[root@static-server ~]# vim /usr/local/nginx/conf.d/hui.conf

3.启动服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
4.在浏览器上进行测试
(1)访问192.168.2.25时,出现的内容是本机的

(2)访问192.168.2.30时,显示的内容是域名www.hui.com的内容

五、基于端口的虚拟主机
1.设置两个server都基于相同的ip
都使用192.168.2.25这个ip地址
2.修改配置文件
[root@static-server ~]# vim /usr/local/nginx/conf.d/hui.conf

3.启动服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
4.出现冲突
nginx: [warn] conflicting server name "192.168.2.25" on 0.0.0.0:80, ignored
此警告表示在 Nginx 配置中存在服务器名称冲突的情况。Nginx
在处理 HTTP 请求时,会根据请求头中的 Host 变量与配置文件中
的 server_name 进行匹配来决定由哪个 server 处理请求。当出现
多个相同的 server_name 时,就会产生冲突。
5.解决冲突
为了解决冲突,所以我们给www.hui.com设置8080端口
[root@static-server ~]# vim /usr/local/nginx/conf.d/hui.conf

6.重启服务
[root@static-server ~]# /usr/local/nginx/sbin/nginx -s reload
7.使用浏览器访问
(1)访问本机IP(192.168.2.25)时,就会出现本机的内容

(2)访问本机IP(192.168.2.25)加8080端口时,就会出现www.hui.com的内容

六、上线商务系统
上线一个静态的前端系统,生成一个,发布到nginx中
nodejs 安装npm 添加vue模块,使用vue创建vue3项目,构建静态资源,将静态资源添加到nginx项目
环境准备
1.在安装nodejs之前,需要检查是否安装了epel
检查是否安装nodejs,这也是一个运行环境
[root@static-server ~]# yum list installed| grep epelepel-release.noarch 7-11 @extras
2.安装nodejs
[root@static-server ~]# yum -y install nodejs
3.查看nodejs的版本
[root@static-server ~]# node -v
v16.20.2
4.安装npm
[root@static-server ~]# yum -y install npm
5.查看npm版本
[root@static-server ~]# npm -v8.19.4
npm和rpm一样-包管理器,npm用于nodejs开发的软件
6.使用淘宝镜像
默认npm的下载文件的链接在国家域外,下载很慢,所以要使用淘宝的镜像
[root@static-server ~]# npm config set registry https://registry.npmmirror.com
7.安装vue
[root@static-server ~]# npm install @vue/cli
vue命令使用不了
[root@static-server ~]# vue
-bash: vue: 未找到命令
8.在整个文件系统中查找名称为“vue”的文件或目录
[root@static-server ~]# find / -name "vue"
/root/node_modules/vue
/root/node_modules/.bin/vue
[root@static-server ~]# ls -l /root/node_modules/.bin/vue
lrwxrwxrwx. 1 root root 22 7月 31 14:41 /root/node_modules/.bin/vue -> ../@vue/cli/bin/vue.js
9.查看vue的版本信息
[root@static-server ~]# /root/node_modules/.bin/vue -V@vue/cli 5.0.8
10.创建vue项目
[root@static-server ~]# /root/node_modules/.bin/vue create eleme_web
(1)选择第三个,回车

(2)选中Router和Vue这两个选项,然后回车

(3)一直回车

(4)这样就是创建好vue项目了

(5)然后进到eleme_web下,启动服务(npm run serve)

(6)用浏览器访问:

11.将eleme项目使用samba共享
配置samba
(1)安装samba
[root@static-server eleme_web]# yum -y install samba
(2)编辑配置文件
[root@static-server eleme_web]# vim /etc/samba/smb.conf

(3)创建用户
[root@static-server eleme_web]# useradd vueediter
[root@static-server eleme_web]# smbpasswd -a vueediter
(4)为该用户在文件夹中添加读写权限
[root@static-server eleme_web]# setfacl -m u:vueediter:rwx /root/eleme_web/
(5)启动服务
[root@static-server eleme_web]# systemctl start nmb[root@static-server eleme_web]# systemctl start smb
12.实现windows和linux之间的文件共享
在windows上找到此电脑,完成后就可以实现文件共享了

13.创建文件
[root@static-server eleme_web]# mkdir public/img
[root@static-server eleme_web]# mkdir public/video
[root@static-server eleme_web]# mkdir public/music
[root@static-server eleme_web]# tree public/
public/├── favicon.ico├── img├── index.html├── music└── video
14.实现linux和linux之间的文件共享
部署nfs服务器
(1)新建一台机器IP为:192.168.2.31
(2)安装rpc和nfs
[root@elemestatic ~]# yum -y install rpcbind.x86_64
[root@elemestatic ~]# yum -y install nfs-utils.x86_64
(3)修改配置文件
root@elemestatic ~]# vim /etc/exports
/static/img/ *{rw,sync}
(4)创建文件
[root@elemestatic ~]# mkdir -p /static/img
(5)启动服务
[root@elemestatic ~]# systemctl start rpcbind.service
[root@elemestatic ~]# systemctl start nfs
(6)查看端口
[root@elemestatic ~]# netstat -lnput|grep nfs
[root@elemestatic ~]# netstat -lnput|grep rpc
(7)去192.168.2.25服务器
[root@static-server eleme_web]# yum -y install nfs-utils.x86_64
(8)挂载
[root@static-server eleme_web]# mount -t nfs 192.168.2.31:/static/img public/img/
(9)回到192.168.2.31服务器上
(10)进入到/static/img目录下,拖进去一张图片
[root@elemestatic ~]# cd /static/img
[root@elemestatic img]# rz -E
rz waiting to receive.
[root@elemestatic img]# ls
qq图片.jpg
(11)然后回到192.168.2.25服务器
(12)查看/public/img目录下的内容
[root@static-server eleme_web]# ls public/img/
qq图片.jpg
就会看到已经将图片同步过来了
15.对eleme_web页面的图片进行修改
(1)192.168.2.25服务器
(2)进到src目录下
[root@static-server eleme_web]# cd src
[root@static-server src]# ls views/AboutView.vue HomeView.vue
(3)修改配置文件
[root@static-server src]# vim views/HomeView.vue
将public/img中的图片粘贴进去

(4)启动服务
要在eleme_web下启动服务

(5)浏览器访问 http://192.168.2.25:8081/

相关文章:

基于域名+基于ip+基于端口的虚拟主机+上线商务系统
一、回顾 1.jdk环境 tomcat服务器需要jdk环境 版本对应 tomcat9>jdk1.8 配置系统变量JAVA_HOME sed -i $aexport JAVA_HOME/usr/local/jdk22/ /etc/profile sed -i $aexport PATH$JAVA_HOME/bin:$PATH /etc/profile source /etc/profile java -version java…...

vue每次路由跳转前将页面滚动到顶部
在Vue.js应用中,特别是使用Vue Router进行页面路由管理时,router.beforeEach是一个非常有用的导航守卫(Navigation Guard)。它允许你在路由跳转之前执行一些逻辑,比如权限验证、页面跳转前的数据加载、滚动位置重置等。…...

【Qt】QDateTimeEdit
在Qt中,QDateEdit是用于选择日期的微调框,QTimeEdit是用于选择小时和分钟的微调框 QDateTimeEdit则是基于QDateEdit和QTimeEdit的组合控件,能够同时显示日期和时间,并允许用户以交互方式编辑日期 常用属性 属性说明dateTime时间…...

Redis和Mysql如何保持数据一致性
一般情况下,Redis是用来实现应用和数据库之间读操作得缓存层,主要目的是减少数据库IO,还可以提升数据的IO性能。 当应用程序需要去读取某个数据时,会首先尝试去Redis里面加载,如果命中就直接返回,如果没有…...

Java中Optional相关
Java中Optional相关 orElse 提供默认值以确保不会返回 null。 适用于默认情况下的备选值或简单计算结果。 // 如果 optionalName 为空,返回 "Unknown" Optional<String> optionalName Optional.empty(); String result optionalName.orElse(&q…...

AI在HR候选人关系管理中的革新应用
一、引言 随着人工智能(AI)技术的快速发展,其在人力资源管理(HR)领域的应用也日益广泛。特别是在候选人关系管理方面,AI技术不仅提高了管理效率,还使得候选人体验得到了极大的改善。本文将深入分…...
)
HTML+CSS+JavaScript制作七夕表白网页(含音乐+自定义文字+烟花特效)
利用HTMLCSSJavaScript制作了一个简单的七夕表白网页: 这是一个简单的表白功能,可以用于小哥哥小姐姐在情人节向心爱的人表白使用点击信封中间的爱心,会出现一封信由信封向外展开,与此同时会有烟花绽放,并且自动播放背…...

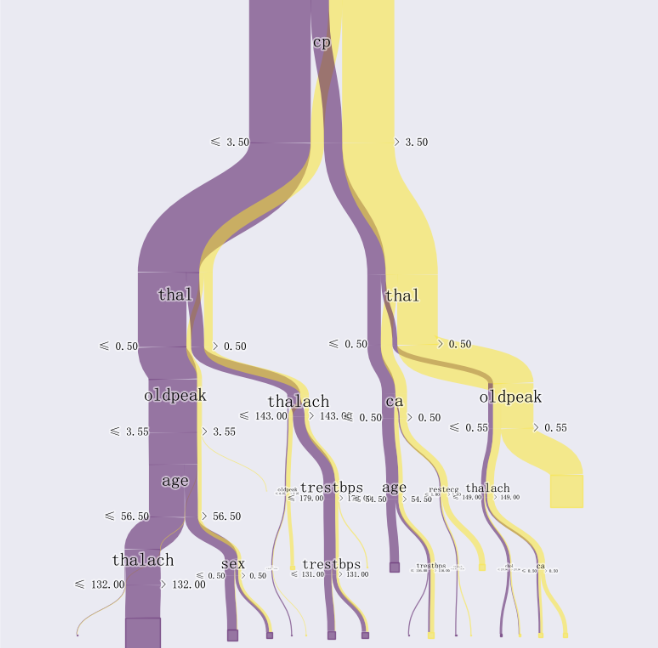
【Python机器学习系列】一文教你实现决策树模型可视化(案例+源码)
这是我的第335篇原创文章。 一、引言 决策树是一个有监督分类模型,本质是选择一个最大信息增益的特征值进行输的分割,直到达到结束条件或叶子节点纯度达到阈值。根据分割指标和分割方法,可分为:ID3、C4.5、CART算法。每一种颜色代…...

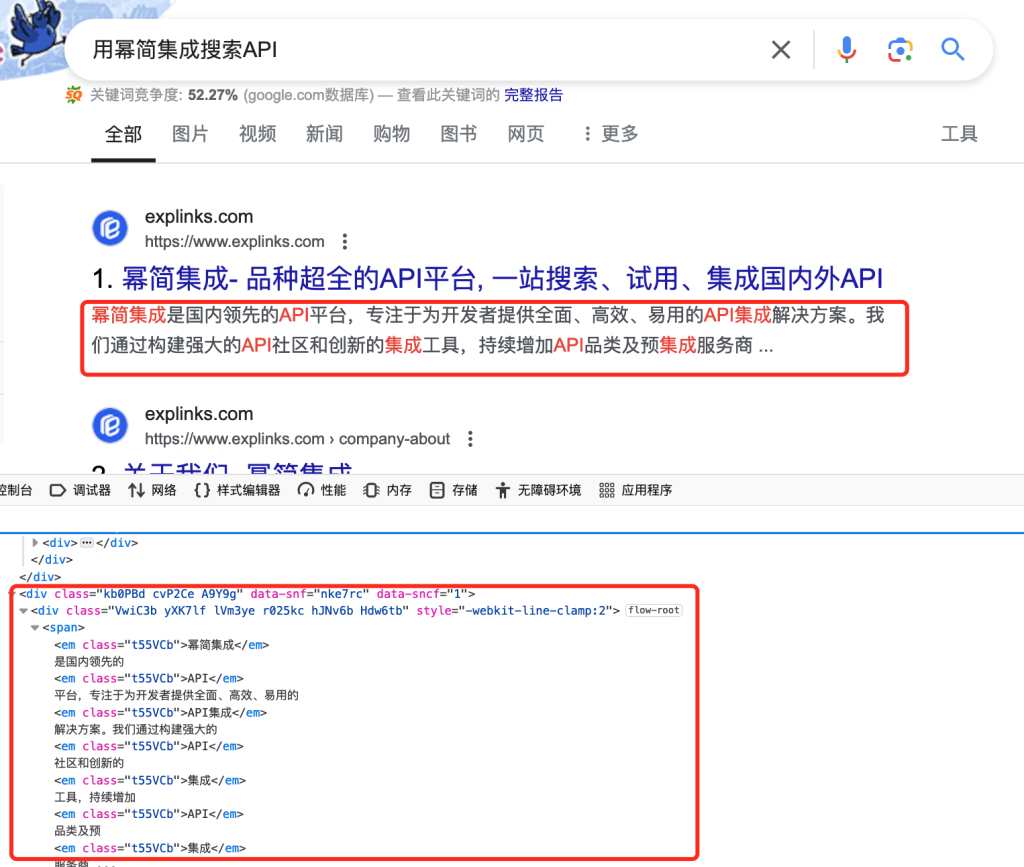
如何在Python中使用网页抓取API获得Google搜索结果
SERP是搜索引擎结果页的缩写,它是你在百度、谷歌、Bing等搜索引擎中提交查询后所得到的页面。搜索引擎需要给所有页面做排序,把最能解决我们需求的页面展示给我们,企业会非常关注结果页的排序,也就是本企业内容的自然排名情况。手…...

Postman高频面试题及答案汇总(接口测试必备)
Postman在软件测试的面试中,可以说是必考题了,既然是高频考题,当然得为粉丝宝宝们整理一波题库喽~ 一、Postman在工作中使用流程是什么样的? 二、你使用过Postman的哪些功能? 三、Postman如何管理测试环境ÿ…...

JavaEE 初阶(13)——多线程11之“定时器”
目录 一. 什么是“定时器” 二. 标准库的定时器 三. 定时器的实现 MyTimer 3.1 分析思路 1. 创建执行任务的类。 2. 管理任务 3. 执行任务 3.2 线程安全问题 四. 拓展 一. 什么是“定时器” 定时器是软件开发中的一个重要组件,类似于一个“闹钟”࿰…...

2024最新全开源付费进群系统源码二开修复版 支持易支付
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 全开源付费进群系统源码,开源无加密无授权,优化电脑端访问布局,支持dai理,对接易支付通道,dai理可以配置自己易支付接口&am…...

【奥顺苹果CMS二开泛目录4.X版】PHP站群程序新增首页堆砌关键词新增四套seo模板
演示站(赠送四套模板): https://macfan.qdwantong.com https://macfan2.qdwantong.com https://macfan3.qdwantong.com https://macfan4.qdwantong.com 4.X版程序特色功能: 后台除了可以设置干扰码、转码、插入符号和拼音这…...

day06 项目实践:router,axios
vue组件的生命周期钩子 今天几乎没有讲什么新内容,就是一起做项目,只有一个小小的知识点,就是关于vue组件的生命周期钩子,其中最重要的四个函数—— beforeCreate():组件创建之间执行 created():组件创建…...

⌈ 传知代码 ⌋ 基于矩阵乘积态的生成模型
💛前情提要💛 本文是传知代码平台中的相关前沿知识与技术的分享~ 接下来我们即将进入一个全新的空间,对技术有一个全新的视角~ 本文所涉及所有资源均在传知代码平台可获取 以下的内容一定会让你对AI 赋能时代有一个颠覆性的认识哦&#x…...

软件测试必备技能
在软件测试领域,以下是一些必备的技能和能力,可以帮助你成为一名优秀的软件测试工程师: 1. 测试基础知识: 熟悉软件测试的基本概念、原则和流程,包括不同类型的测试(如单元测试、集成测试、系统测试&#…...

TL3568编译uboot报错
编译uboot前,需要 ① sudo apt-get install device-tree-compiler 否则会报“ERROR: No dtc” ② sudo apt install python 装个Python2,否则会报“ERROR: No python2”...

qiankun 微前端 隔离子应用样式,解决 ant-design-vue 子应用样式污染问题(已落地)
样式冲突产生原因 先分析乾坤qiankun 构建之后,会根据你的配置 给每个子应用生成一个id, 当加载到对应子应用的时候,就把内容放到对应的id 标签里去, 这样能有效的隔离 js 代码,但是样式是加载在全局的 所以 当两个子…...

一个前后端分离架构的低代码开发平台,支持微服务架构,支持开发SAAS项目(附源码)
前言 在当前的企业软件开发领域,开发者常常面临着代码重复性高、开发效率低、项目周期长等挑战。现有的软件解-决方案往往难以满足快速变化的市场需求,特别是在SAAS项目、企业信息管理系统(MIS)、内部办公系统(OA&…...

whisper+whisperx ASR加对齐
忘了怎么安装了,这里记录一下整理出来的类,不过这个 from chj.comm.pic import *import json import whisper import whisperx import gcclass Warp_whisper:def __init__(self, language"zh", device"cuda", compute_type"fl…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
