day06 项目实践:router,axios
vue组件的生命周期钩子
今天几乎没有讲什么新内容,就是一起做项目,只有一个小小的知识点,就是关于vue组件的生命周期钩子,其中最重要的四个函数——
beforeCreate():组件创建之间执行
created():组件创建之后立即执行
beforeMount():组件渲染前执行
mounted():组件渲染完毕之后立即执行
项目
最终实现页面——


BankView.vue中负责前端页面显示和调用配置的请求函数——
发现表格的column里面可以嵌套template,template可以配置slot-scope,来指代当前表格,可以用scope.row的方式得到当前行的记录,以便获得记录的任何信息;
尝试了根据表格内容修改column的type,但是最终只是列了下拉表格中包含几个元素,不知道怎样获得当前记录所包含的数组有多少,而且后端查询的时候,如果是findById就查不到BankUser的内容,也就是bankUserList是null的,尝试过设一个计算属性来设置type,但是失败了,导致每一个下拉表格都打不开了
<template><div><h1>Bank View</h1><el-button @click="find" type="primary">search</el-button><el-button @click="add" type="primary">add</el-button><br /><br /><br /><el-input v-model="inputValue" placeholder="请输入id"></el-input><br /><br /><el-table :data="bankList" style="width: 100%"><el-table-column type="expand"><template slot-scope="props"><el-table :data="props.row.bankUserList" style="width: 100%"><el-table-column label="userName" prop="userName"></el-table-column><el-table-column label="role" prop="role"> </el-table-column><el-table-column label="realName" prop="realName"></el-table-column><el-table-column label="password" prop="password"></el-table-column><el-table-column label="phone" prop="phone"> </el-table-column><el-table-column label="createTime" prop="createTime"></el-table-column><el-table-column label="updateTime" prop="updateTime"></el-table-column></el-table></template></el-table-column><el-table-column label="UserNum" width="180"><template slot-scope="props">{{ props.row.bankUserList != null ? props.row.bankUserList.length : 0 }}</template></el-table-column><el-table-column label="bankId" prop="bankId" width="180"></el-table-column><el-table-column label="bankName" prop="bankName" width="180"></el-table-column><el-table-column label="bankPhone" prop="bankPhone" width="180"></el-table-column><el-table-column label="introduce" prop="introduce" width="300"></el-table-column><el-table-column label="money" prop="money" width="180"></el-table-column><el-table-column label="rate" prop="rate" width="180"> </el-table-column><el-table-column label="repayment" prop="repayment" width="180"></el-table-column><!-- --><el-table-column fixed="right" label="操作" width="100"><template slot-scope="scope"><el-button@click="deleteBank(scope.row.bankId)"type="text"size="small">删除</el-button><el-buttontype="text"size="small"@click="updateBank(scope.row.bankId)">编辑</el-button></template></el-table-column></el-table><!-- 添加的对话框--><el-dialog :title="title" :visible.sync="dialogFormVisible"><el-form :model="form" :rules="rules" ref="bankForm"><el-form-itemlabel="bankName":label-width="formLabelWidth"prop="bankName"><el-input v-model="form.bankName" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="bankPhone":label-width="formLabelWidth"prop="bankPhone"><el-input v-model="form.bankPhone" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="introduce":label-width="formLabelWidth"prop="introduce"><el-input v-model="form.introduce" autocomplete="off"></el-input></el-form-item><el-form-item label="money" :label-width="formLabelWidth" prop="money"><el-input v-model="form.money" autocomplete="off"></el-input></el-form-item><el-form-item label="rate" :label-width="formLabelWidth" prop="rate"><el-input v-model="form.rate" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="repayment":label-width="formLabelWidth"prop="repayment"><el-input v-model="form.repayment" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="cancel">取 消</el-button><el-button type="primary" @click="save">保 存</el-button></div></el-dialog></div>
</template><script>
import bankApi from "../api/bank";export default {name: "BankView",created() {this.findAndBankUser();},data() {return {bankList: [],bank: {},inputValue: "",dialogFormVisible: false, // 控制添加的对话框是否可见title: "",formLabelWidth: "100px",form: {bankName: "",bankPhone: "",introduce: "",money: "",rate: "",repayment: "",},rules: {bankName: [{ required: true, message: "请输入银行名称", trigger: "blur" },{min: 2,max: 50,message: "长度在 2 到 50 个字符",trigger: "blur",},],bankPhone: [{ required: true, message: "请输入银行电话", trigger: "blur" },{ min: 11, max: 11, message: "长度为11位", trigger: "blur" },],introduce: [{ required: true, message: "请输入银行介绍", trigger: "blur" },{min: 2,max: 200,message: "长度在 2 到 200 个字符",trigger: "blur",},],money: [{ required: true, message: "请输入银行存款金额", trigger: "blur" },],rate: [{ required: true, message: "请输入银行利率", trigger: "blur" }],repayment: [{ required: true, message: "请输入银行还款期限", trigger: "blur" },],},};},computed:{expandMethod(row){if(row.bankUserList != null && row.bankUserList.length > 0){row.type = "expand";}else{row.type = "default";}return row.type;}},methods: {updateBank(id) {this.title = "编辑银行";this.dialogFormVisible = true;bankApi.findById(id).then((res) => {if (res.data.code == 200) {if (res.data.data == null) {this.infoMessage("数据库错误,请联系管理员");} else {this.form = res.data.data;}} else {this.errorMessage(res.data.message);}});},deleteBank(id) {this.$confirm("确定要删除编号为" + id + "的数据吗?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {bankApi.deleteBank(id).then((res) => {if (res.data.code == 200) {this.successMessage("删除了" + res.data.data + "条数据");this.findAndBankUser();} else {this.errorMessage(res.data.message);}});}).catch(() => {this.$message({type: "info",message: "已取消删除",});});},save() {// 验证表单this.$refs.bankForm.validate((validate) => {if (validate) {// 验证通过,可以提交数据if (this.form.bankId == null || this.form.bankId == 0) {bankApi.saveBank(this.form).then((res) => {if (res.data.code == 200) {this.successMessage("添加了" + res.data.data + "条数据");// this.successMessage();this.findAndBankUser();} else {this.errorMessage(res.data.message);}});} else {bankApi.updateBank(this.form).then((res) => {if (res.data.code == 200) {this.successMessage("修改了" + res.data.data + "条数据");this.findAndBankUser();} else {this.errorMessage(res.data.message);}});}this.dialogFormVisible = false;this.$refs.bankForm.resetFields(); //重置表单}});},cancel() {this.dialogFormVisible = false;this.$refs.bankForm.resetFields(); //重置表单},add() {this.title = "添加银行";this.dialogFormVisible = true;this.$refs.bankForm.resetFields(); //重置表单},find() {if (this.inputValue) {// alert(this.inputValue);this.findById();} else {this.findAndBankUser();}},findById() {bankApi.findById(parseInt(this.inputValue, 10)).then((res) => {// alert(parseInt(this.inputValue, 10));if (res.data.code == 200) {this.bank = res.data.data;if (this.bank != null) {this.$set(this, "bankList", []); // 清空原有数据this.bankList.push(this.bank);} else {this.infoMessage("没有找到该银行");}} else {this.errorMessage(res.data.message);}});},findAndBankUser() {bankApi.findAndBankUser().then((res) => {if (res.data.code == 200) {this.bankList = res.data.data;}});},successMessage(message) {this.$message({message: message,type: "success",});},infoMessage(message) {this.$message({message: message,type: "warning",});},errorMessage(message) {this.$message.error(message);},},
};
</script>bank.js中创建请求函数——
要注意有四种请求方式:
get(查找,需要后端@RequestParam,或使用@PathVariable,前端传参params)、
post(添加,后端需要@RequestBody,前端传参data)、
put(修改,后端需要@RequestBody,前端传参data)、
delete(删除,需要后端@RequestParam,或使用@PathVariable,前端传参params)
还有注意参数名要前后端对应!!!不然就执行不了
import request from '../utils/request';export default{findById,findAndBankUser,saveBank,deleteBank,updateBank}
function findById(id) {return request({url:'/bank/findById',method:'get',params:{bankId:id}})
}
function findAndBankUser(){return request({url:'bank/findAndBankUser',method:'get'})
}
function saveBank(bank){return request({url:'bank/save',method:'post',data:bank})
}
function deleteBank(id){return request({url:'bank/delete',method:'delete',params:{bankId:id}})
}
function updateBank(bank){return request({url:'bank/update',method:'put',data:bank})
}
相关文章:

day06 项目实践:router,axios
vue组件的生命周期钩子 今天几乎没有讲什么新内容,就是一起做项目,只有一个小小的知识点,就是关于vue组件的生命周期钩子,其中最重要的四个函数—— beforeCreate():组件创建之间执行 created():组件创建…...

⌈ 传知代码 ⌋ 基于矩阵乘积态的生成模型
💛前情提要💛 本文是传知代码平台中的相关前沿知识与技术的分享~ 接下来我们即将进入一个全新的空间,对技术有一个全新的视角~ 本文所涉及所有资源均在传知代码平台可获取 以下的内容一定会让你对AI 赋能时代有一个颠覆性的认识哦&#x…...

软件测试必备技能
在软件测试领域,以下是一些必备的技能和能力,可以帮助你成为一名优秀的软件测试工程师: 1. 测试基础知识: 熟悉软件测试的基本概念、原则和流程,包括不同类型的测试(如单元测试、集成测试、系统测试&#…...

TL3568编译uboot报错
编译uboot前,需要 ① sudo apt-get install device-tree-compiler 否则会报“ERROR: No dtc” ② sudo apt install python 装个Python2,否则会报“ERROR: No python2”...

qiankun 微前端 隔离子应用样式,解决 ant-design-vue 子应用样式污染问题(已落地)
样式冲突产生原因 先分析乾坤qiankun 构建之后,会根据你的配置 给每个子应用生成一个id, 当加载到对应子应用的时候,就把内容放到对应的id 标签里去, 这样能有效的隔离 js 代码,但是样式是加载在全局的 所以 当两个子…...

一个前后端分离架构的低代码开发平台,支持微服务架构,支持开发SAAS项目(附源码)
前言 在当前的企业软件开发领域,开发者常常面临着代码重复性高、开发效率低、项目周期长等挑战。现有的软件解-决方案往往难以满足快速变化的市场需求,特别是在SAAS项目、企业信息管理系统(MIS)、内部办公系统(OA&…...

whisper+whisperx ASR加对齐
忘了怎么安装了,这里记录一下整理出来的类,不过这个 from chj.comm.pic import *import json import whisper import whisperx import gcclass Warp_whisper:def __init__(self, language"zh", device"cuda", compute_type"fl…...

【已解决】YOLOv8加载模型报错:super().__init__(torch._C.PyTorchFileReader(name_or_buffer))
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

中国象棋 纯网页前端 演示与下载
https://andi.cn/app/chess/...

学习大数据DAY29 python基础语法2
目录 调试---debug tuple(元组) set(集合) dict(字典) 转换 推导式 上机练习 3 函数 参数 不定长参数 值传递与引用传递 局部和全局变量 上机练习 4 调试---debug 1. 先设置断点 2. 点击调试…...

自动化测试常用函数(Java方向)
目录 一、元素的定位 1.1 cssSelector 1.2 xpath 1.2.1 获取HTML页面所有的节点 1.2.2 获取HTML页面指定的节点 1.2.3 获取⼀个节点中的直接子节点 1.2.4 获取⼀个节点的父节点 1.2.5 实现节点属性的匹配 1.2.6 使用指定索引的方式获取对应的节点内容 二、操作测试对…...

申瓯通信设备有限公司在线录音管理系统(复现过程)
漏洞简介 申瓯通信设备有限公司在线录音管理系统 index.php接口处存在任意文件读取漏洞,恶意攻击者可能利用该漏洞读取服务器上的敏感文件,例如客户记录、财务数据或源代码,导致数据泄露 一.复现过程 fofa搜索语句:title"在线录音管…...

【C++进阶学习】第十一弹——C++11(上)——右值引用和移动语义
前言: 前面我们已经将C的重点语法讲的大差不差了,但是在C11版本之后,又出来了很多新的语法,其中有一些作用还是非常大的,今天我们就先来学习其中一个很重要的点——右值引用以及它所扩展的移动定义 目录 一、左值引用和…...

JavaScript 监听 localStorage 的变化
使用 JavaScript 监听 localStorage 的变化 在Web开发中,localStorage是一种非常常用的本地存储机制。它允许我们在浏览器中存储键值对数据,即使用户关闭了浏览器或刷新页面,数据也不会丢失。但是,有时我们需要实时监控 localStorage 的变化,以便能够及时做出响应。在本文中,我…...

Java 中 HashMap 和 Hashtable 的联系
目录 相同 不同 1. 继承的父类不同 2. 线程安全性不同 3. 包含的 contains 方法不同 4. toString方法不同 5. 是否允许null值不同 6. 计算hash值的方式不同 7. 计算索引位置的方法不同 8. 初始化容量不同 9. 扩容方式不同 10. 内部存储策略不同(此处讨论…...

Web3 开发教程
引言 Web3 是指第三代互联网,其核心特征之一是去中心化。通过区块链技术和智能合约,Web3 应用程序(dApps)能够在无需中心化服务器的情况下运行。本文将引导你完成一个简单的 Web3 应用程序的开发过程,包括环境搭建、智…...

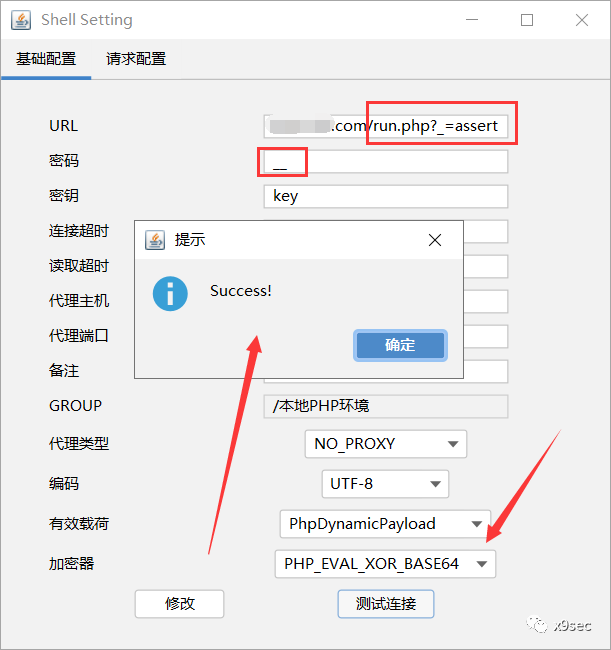
傻瓜式PHP-Webshell免杀学习手册,零基础小白也能看懂
项目描述 一、PHP相关资料 PHP官方手册: https://www.php.net/manual/zh/ PHP函数参考: https://www.php.net/manual/zh/funcref.php 菜鸟教程: https://www.runoob.com/php/php-tutorial.html w3school: https://www.w3school…...

第十九次(安装nginx代理tomcat)
回顾 1.安装nodejs---jdk一样你的软件运行环境 yum -y list install|grep epel $? yum -y install nodejs #版本号 node -v 2.下载对应的nodejs软件npm yum -y install npm npm -v npm set config ...淘宝镜像 3.安装vue/cli command line interface 命令行接口 npm ins…...

小红书0510笔试-选择题
Cache-Control:这是一个用于定义缓存行为的头部字段,它可以设定多个值来控制缓存的各个方面,如“public”、“private”、“no-cache”、“max-age”等。虽然Cache-Control的max-age指令可以指定缓存项的有效期,但它并不直接标识资…...

3.Java面试题之AQS
1. 写在前面 AQS(AbstractQueuedSynchronizer)是Java并发包(java.util.concurrent)中的一个抽象类,用于实现同步器(如锁、信号量、栅栏等)。AQS提供了一种基于FIFO队列的机制来管理线程的竞争和…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

中国政务数据安全建设细化及市场需求分析
(基于新《政务数据共享条例》及相关法规) 一、引言 近年来,中国政府高度重视数字政府建设和数据要素市场化配置改革。《政务数据共享条例》(以下简称“《共享条例》”)的发布,与《中华人民共和国数据安全法》(以下简称“《数据安全法》”)、《中华人民共和国个人信息…...

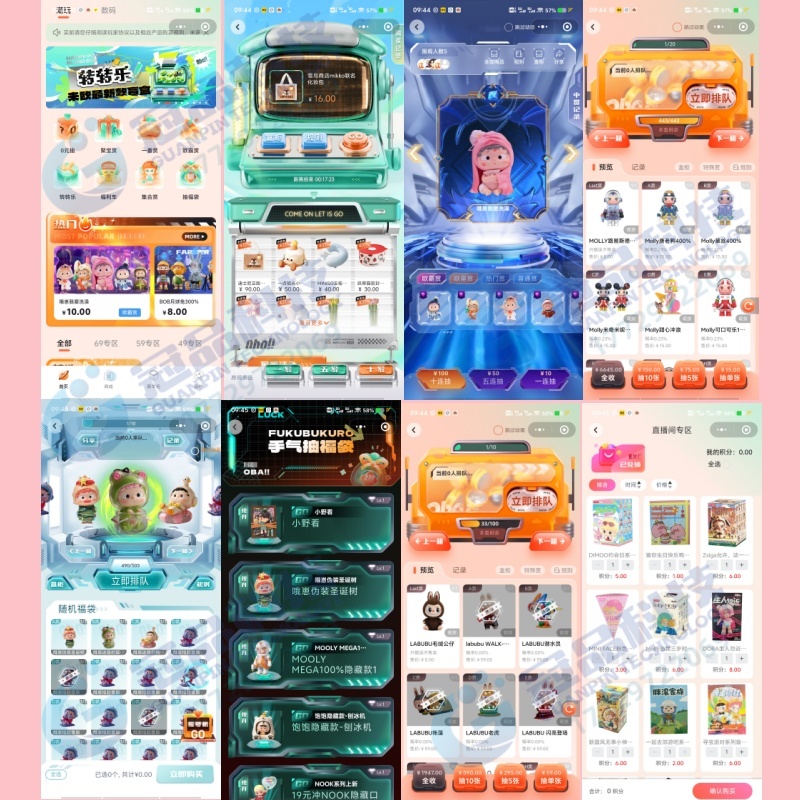
盲盒一番赏小程序:引领盲盒新潮流
在盲盒市场日益火爆的今天,如何才能在众多盲盒产品中脱颖而出?盲盒一番赏小程序给出了答案,它以创新的玩法和优质的服务,引领着盲盒新潮流。 一番赏小程序的最大特色在于其独特的赏品分级制度。赏品分为多个等级,从普…...

【中间件】Web服务、消息队列、缓存与微服务治理:Nginx、Kafka、Redis、Nacos 详解
Nginx 是什么:高性能的HTTP和反向代理Web服务器。怎么用:通过配置文件定义代理规则、负载均衡、静态资源服务等。为什么用:提升Web服务性能、高并发处理、负载均衡和反向代理。优缺点:轻量高效,但动态处理能力较弱&am…...
