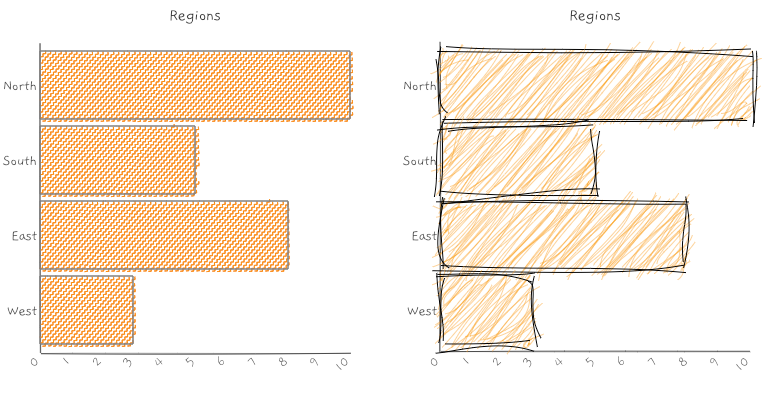
使用 Rough.js 创建动态水平条形图

本文由ScriptEcho平台提供技术支持
项目地址:传送门
使用 Rough.js 创建动态可视化网络图
应用场景
Rough.js 是一个 JavaScript 库,它允许开发人员使用毛边风格创建可视化效果。该库适用于各种应用程序,例如:
- 数据可视化
- 地图绘制
- 用户界面设计
- 艺术和插图
代码基本功能
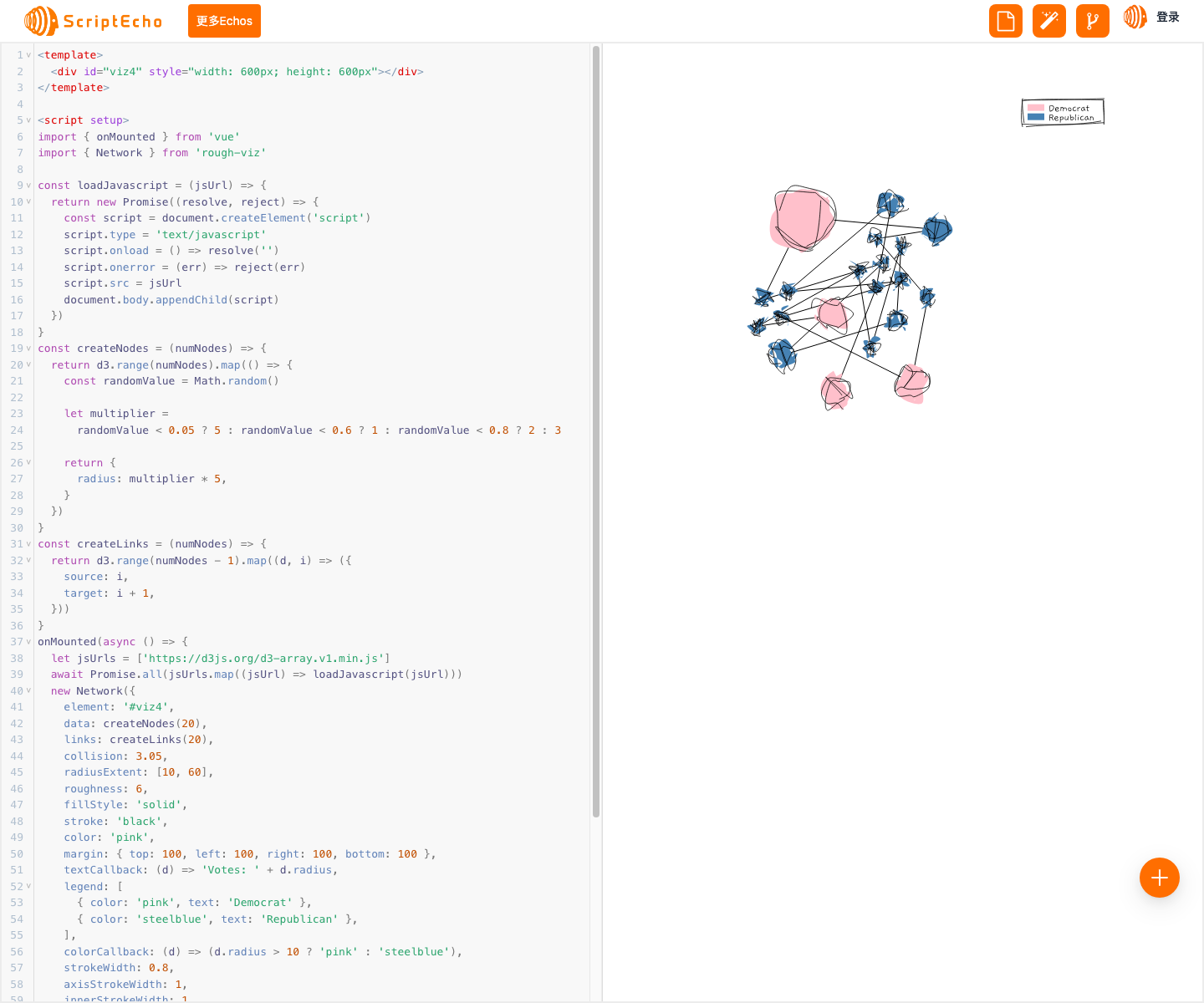
本代码演示了如何使用 Rough.js 创建一个动态可视化网络图。网络图由节点和边组成,其中节点表示数据点,边表示节点之间的连接。该代码允许用户交互式地探索网络,缩放和拖动节点以查看连接和数据。
功能实现步骤
1. 加载必要的库
首先,代码加载了必要的库,包括 D3.js 和 Rough.js。D3.js 用于处理数据和创建可视化效果,而 Rough.js 用于创建毛边风格的效果。
import { onMounted } from 'vue'
import { Network } from 'rough-viz'
2. 创建节点和边
接下来,代码创建了网络图的节点和边。节点使用 createNodes 函数创建,该函数生成具有随机半径的节点。边使用 createLinks 函数创建,该函数生成连接相邻节点的边。
const createNodes = (numNodes) => {return d3.range(numNodes).map(() => {// ...})
}const createLinks = (numNodes) => {return d3.range(numNodes - 1).map((d, i) => ({// ...}))
}
3. 创建网络图
在加载库并创建数据之后,代码使用 Network 类创建了网络图。Network 类接受一个包含网络图配置的选项对象。
new Network({element: '#viz4',data: createNodes(20),links: createLinks(20),// ...
})
4. 配置网络图选项
Network 类允许用户配置各种选项,包括:
collision: 节点之间的最小距离radiusExtent: 节点半径的范围roughness: 毛边效果的粗糙度fillStyle: 节点的填充样式stroke: 节点的描边颜色color: 节点的颜色margin: 网络图周围的边距
5. 添加交互功能
代码还添加了交互功能,允许用户缩放和拖动节点。这使用 Vue.js 的 onMounted 钩子实现,该钩子在组件挂载时触发。
onMounted(async () => {// ...new Network({// ...})
})
关键代码分析
const loadJavascript = (jsUrl) => {return new Promise((resolve, reject) => {const script = document.createElement('script')// ...document.body.appendChild(script)})
}
此代码用于动态加载 JavaScript 库。它创建了一个 Promise,并在加载脚本后解析。
const createNodes = (numNodes) => {return d3.range(numNodes).map(() => {const randomValue = Math.random()// ...return {radius: multiplier * 5,}})
}
此代码创建具有随机半径的节点。multiplier 变量用于根据节点的随机值调整半径。
const createLinks = (numNodes) => {return d3.range(numNodes - 1).map((d, i) => ({source: i,target: i + 1,}))
}
此代码创建连接相邻节点的边。source 和 target 属性指定边的源节点和目标节点。
总结与展望
开发这段代码是一个学习使用 Rough.js 创建动态可视化的过程。该代码可以扩展和优化,例如:
-
添加对更多数据源的支持
-
实现更复杂的交互功能,例如节点选择和过滤
-
探索使用 Rough.js 的其他毛边效果和样式选项
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

相关文章:

使用 Rough.js 创建动态水平条形图
本文由ScriptEcho平台提供技术支持 项目地址:传送门 使用 Rough.js 创建动态可视化网络图 应用场景 Rough.js 是一个 JavaScript 库,它允许开发人员使用毛边风格创建可视化效果。该库适用于各种应用程序,例如: 数据可视化地图…...

Python教程(十):面向对象编程(OOP)
目录 专栏列表前言一、面向对象编程概述1.1 类和对象1.2 继承1.3 多态1.4 封装 二、Python 中的类和对象2.1 定义类2.2 __init__ 函数解释2.3 创建对象 三、继承3.1 基本继承3.2 创建子类对象 四、多态五、封装六. 访问限制七、综合实例结语 专栏列表 Python教程(一…...

CTFHUB-文件上传-文件头检查
开启题目 1.php内容: <?php eval($_POST[cmd]);?> 截屏截一个很小很小的图片,保存为 png 格式,把 1.png 和 1.php 放在同一文件夹,在此目录打开 cmd, 使用以下命令把 1.png 和 1.php 合成为图片马 copy 1.pn…...

c语言数组与指针,字符串与指针,指向函数的指针,malloca动态内存分配
数组与指针 数组: - 数组是一种数据结构,可以存储固定大小的一组相同类型的元素。在内存中,数组的元素是连续存储的。 指针: - 指针是一个变量,用于存储内存地址。指针本身占用内存,用来指向某个数据的地址。 数组与指针的关系…...

代码随想录算法训练营day30 | 452. 用最少数量的箭引爆气球 、435. 无重叠区间、763.划分字母区间
碎碎念:加油 参考:代码随想录 452. 用最少数量的箭引爆气球 题目链接 452. 用最少数量的箭引爆气球 思想 局部最优: 让重叠的气球尽量在一起,用一支弓箭射。 全局最优: 用最少数量的箭引爆气球。 首先对气球进行排…...

如何手动修复DLL丢失?2种手动修复dll文件方法
DLL(动态链接库)文件是Windows操作系统中非常重要的组成部分,它们包含了程序运行所需的代码和数据。然而,由于各种原因,如系统更新、软件卸载不当或病毒感染,DLL文件有时会丢失或损坏,导致程序无…...

Node.js(2)——压缩前端html
需求:把回车符(\r)和换行符(\n)去掉后,写入到新的html文件中 步骤: 读取源html文件内容正则替换字符串写入到新的html文件中 示例: 获取html文件中的内容并检查(同时…...

堆的实现-向上调整算法-向下调整算法-堆排序-TopK问题 C语言
堆的实现与堆排序及TopK问题的C语言代码 下面是详细的堆实现,包括向上调整、向下调整算法,以及堆排序和解决TopK问题的完整C语言示例代码。 1. 堆的实现 首先,定义堆的数据结构: #include <stdio.h> #include <stdli…...

【C++BFS】1466. 重新规划路线
本文涉及知识点 CBFS算法 LeetCode1466. 重新规划路线 n 座城市,从 0 到 n-1 编号,其间共有 n-1 条路线。因此,要想在两座不同城市之间旅行只有唯一一条路线可供选择(路线网形成一颗树)。去年,交通运输部…...

服务器并发模型
服务器: 单循环服务器:服务器在同一时刻只能响应一个客户端的请求 并发服务器模型:服务器在同一时刻可以响应多个客户端的请求 UDP:无连接 TCP:有连接 1.多进程 资源空间消耗大 效率低 2.多线程 相…...

Chapter 23 数据可视化——地图
欢迎大家订阅【Python从入门到精通】专栏,一起探索Python的无限可能! 文章目录 前言一、基础绘图二、视觉映射三、案例分析 前言 随着地理信息系统(GIS)技术的迅猛发展和大数据时代的到来,数据可视化已经成为分析和理…...

Linux笔记 --- 组合数据类型
结构体 简单的定义结构体的方法 struct student {char name;int age;float score; };//使用student模板创建两个结构体变量 struct student Jack,Rose; 结构体中可以存放除了函数以外的任何数据类型的数据,在创建结构体时student被称为结构体模板名称,…...

DaoCloud-Dockfile文件NGINX文件
Dockfile文件 安装依赖,打包,配置NGINX代理,最后把打完的包复制到服务器相应的文件夹下,构建镜像成功。 # syntax docker/dockerfile:experimental FROM xx.xx.xx.xx/public/node:16.14.2 as builder# LABEL maintainer"e…...

耳机行业中MIC ENC
0 Preface/Foreword ENC: Environment Noise Cancellation,环境降噪,主要指在通话过程中,戴着ENC通话降噪耳机的使用者,即使在嘈杂的环境,比如在嘈杂的街区,开着窗运行的汽车上,说话…...

python-自动化办公-Excel-Openpyxl
Python处理Excel数据之Openpyxl 1.1 Openpyxl库的安装使用 openpyxl模块是一个读写Excel 2010文档的 Python 库,如果要处理更早格式的Excel文档,需要用到额外的库,openpyxl是一个比较综合的工具,能够同时读取和修改Excel文档。其…...

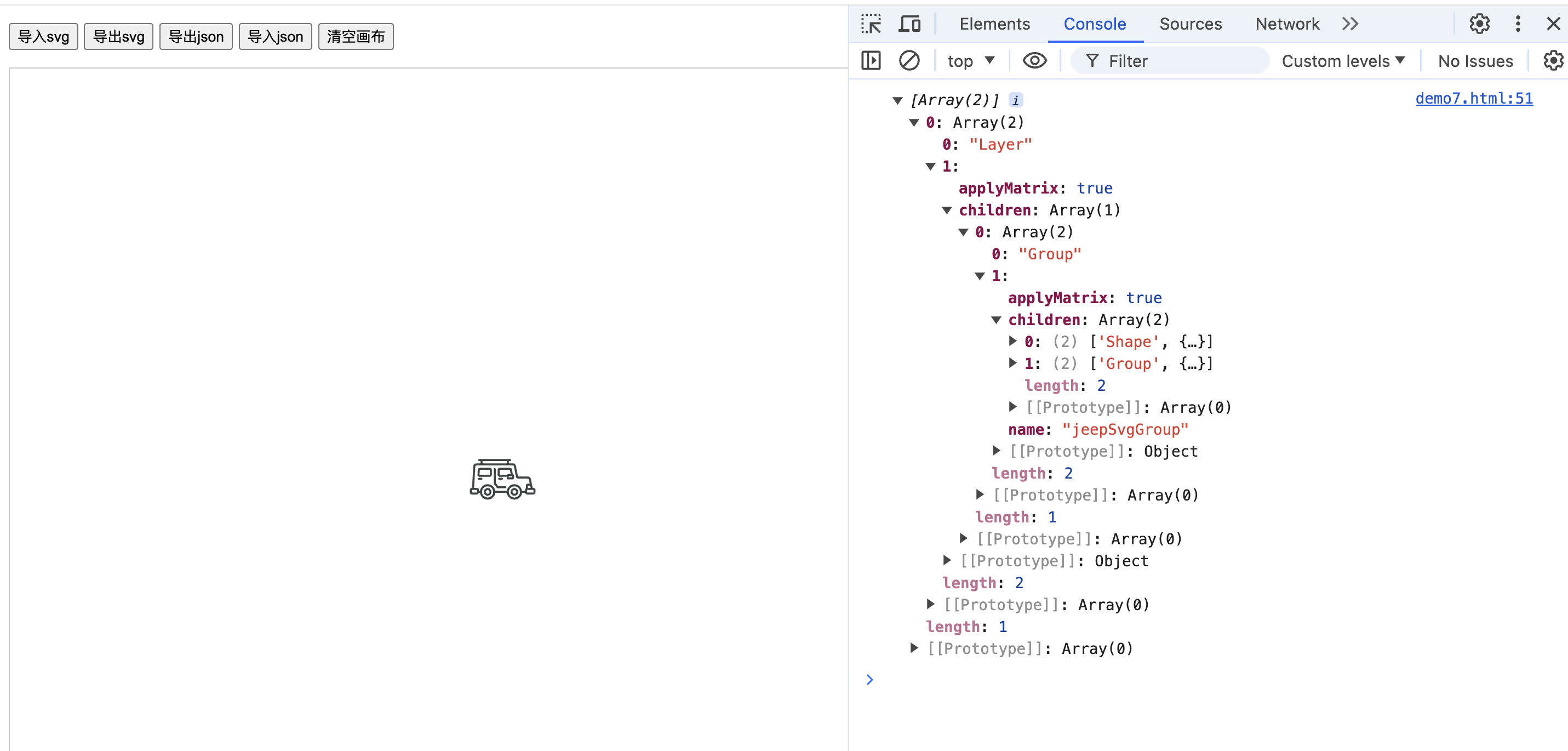
图形编辑器基于Paper.js教程10:导入导出svg,导入导出json数据
深入了解Paper.js:实现SVG和JSON的导入导出功能 Paper.js是一款强大的矢量绘图JavaScript库,非常适合用于复杂的图形处理和交互式网页应用。本文将详细介绍如何在Paper.js项目中实现SVG和JSON格式的导入导出功能,这对于开发动态图形编辑器等…...

[STM32][Bootloader][教程]STM32 HAL库 Bootloader开发和测试教程
0. 项目移植 对于不想知道其执行过程的朋友来说,可以直接移植,我的板子是STM32F411CER6, 512K M4内核 项目地址: Bootloader(可以自己写标志位用于自测,项目中这部分代码已经被注释,可以打开自行测试&…...

如何手写一个SpringBoot框架
你好,我是柳岸花开。 在这篇文章中,我们将手写模拟SpringBoot的核心流程,让大家能够以一种简单的方式了解SpringBoot的大概工作原理。 项目结构 我们创建一个工程,包含两个模块: springboot模块,表示Spring…...

vite解决前端跨域步骤
Vite 解决跨域问题的原理主要是通过其内置的开发服务器功能实现的,具体来说,是通过 HTTP 代理(HTTP Proxy)机制。在开发环境中,Vite 服务器可以配置为一个代理服务器,将前端应用发出的请求转发到实际的后端…...

同步交互与异步交互:深入解析与选择
同步交互与异步交互:深入解析与选择 1、同步交互2、异步交互3、选择策略 💖The Begin💖点点关注,收藏不迷路💖 在软件开发的世界里,交互方式主要分为两大类:同步与异步。下面是对这两种方式的解…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

基于谷歌ADK的 智能产品推荐系统(2): 模块功能详解
在我的上一篇博客:基于谷歌ADK的 智能产品推荐系统(1): 功能简介-CSDN博客 中我们介绍了个性化购物 Agent 项目,该项目展示了一个强大的框架,旨在模拟和实现在线购物环境中的智能导购。它不仅仅是一个简单的聊天机器人,更是一个集…...
