图形编辑器基于Paper.js教程10:导入导出svg,导入导出json数据
深入了解Paper.js:实现SVG和JSON的导入导出功能
Paper.js是一款强大的矢量绘图JavaScript库,非常适合用于复杂的图形处理和交互式网页应用。本文将详细介绍如何在Paper.js项目中实现SVG和JSON格式的导入导出功能,这对于开发动态图形编辑器等应用尤为重要。
原创作者 CSDN@拿我格子衫来
演示效果

初步设置
首先,确保你的HTML页面已经包含了Paper.js的库文件,并正确设置了画布:
<script src="https://unpkg.com/paper/dist/paper-full.js"></script>
<canvas id="myCanvas" resize></canvas>
接下来,我们通过按钮触发相应的导入导出操作:
<p><button onclick="importSvg()">导入SVG</button><button onclick="exportSvg()">导出SVG</button><button onclick="exportJson()">导出JSON</button><button onclick="importJson()">导入JSON</button><button onclick="clearCanvas()">清空画布</button>
</p>
SVG和JSON处理功能
在这部分,我们将详细解释每个功能的实现。
导入SVG
使用importSVG方法,可以将一个SVG文件加载到Paper.js的项目中。这个方法不仅读取SVG文件,还能将其转换成Paper.js可识别的路径和形状:
function importSvg() {paper.project.importSVG('./jeep.svg', {onLoad: function (shapeSvgItem) {shapeSvgItem.set({position: paper.view.center,name: "jeepSvgGroup",});console.log(shapeSvgItem, 'shapeSvgItem');},});
};
这段代码从指定路径加载SVG文件,并在加载完成后将其居中放置在画布上。
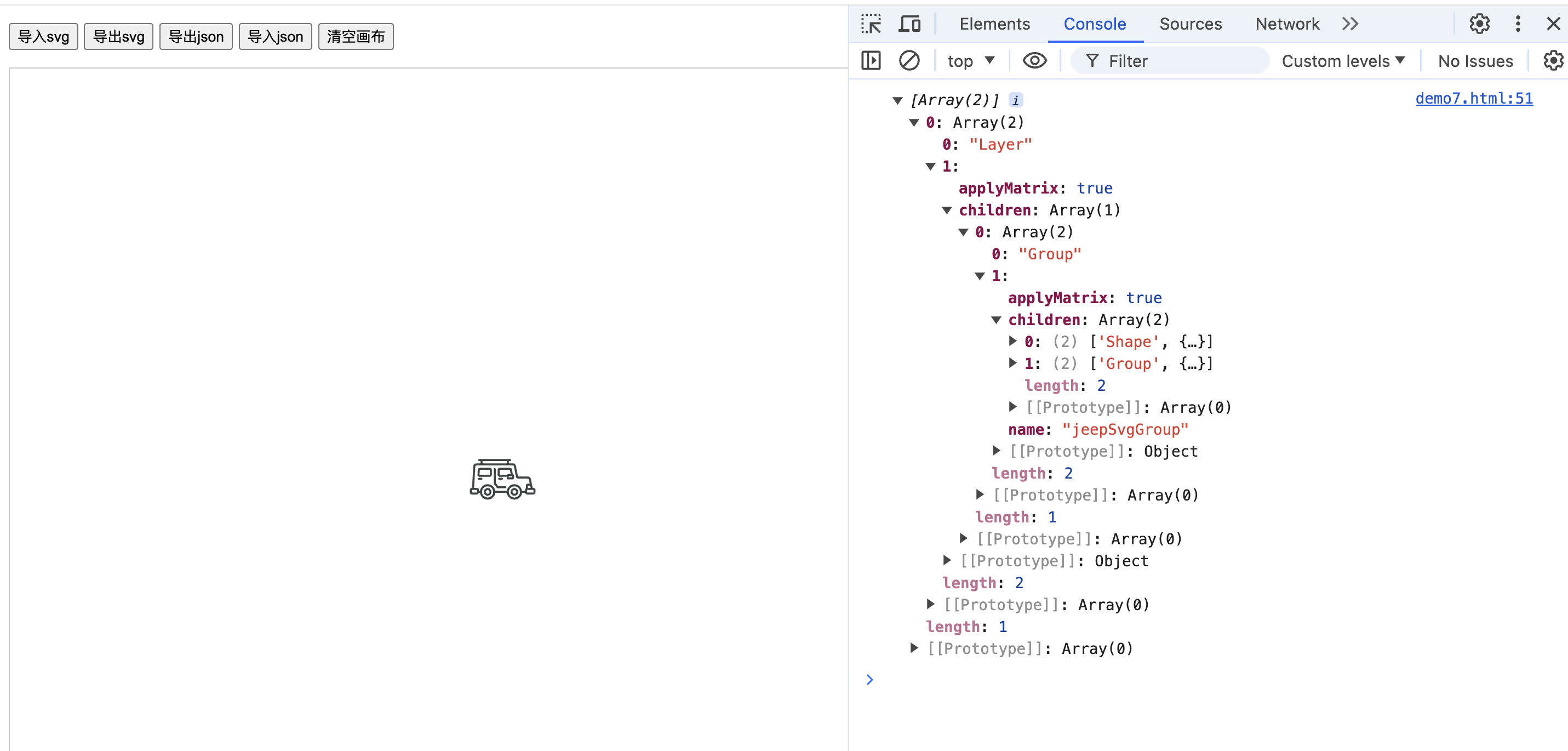
导入一个车辆的svg,查看导入的paperjs的对象。
最外层是一个group,然后会有很多子元素,一些svg的元素会被转换为paperjs画布中的元素。
如svg的g标签转换为group,rect标签转换为shape,一些符合元素转换为CompoundPath对象,内部其实是Path对象组成的。

此外 paper.project.importSVG 该api的详细解释及参数解释:
将提供的SVG内容转换为Paper.js项目中的图形项,并将其添加到此项目的活动层中。请注意,首先不会清除项目。如果需要,你可以调用project.clear()来实现。
参数选项:
options.expandShapes: Boolean — 是否应将导入的形状项展开为路径项 — 默认值:falseoptions.onLoad: Function — 一旦从给定URL加载SVG内容后调用的回调函数,接收两个参数:转换后的项和原始SVG数据的字符串形式。仅在从外部资源加载时需要。options.onError: Function — 如果在加载过程中发生错误时调用的回调函数。仅在从外部资源加载时需要。options.insert: Boolean — 是否应将导入的项添加到调用importSVG()的项目中 — 默认值:trueoptions.applyMatrix: Boolean — 是否应将导入项的变换矩阵应用于其内容 — 默认值:paperScope.settings.applyMatrix
导出SVG
exportSVG方法允许将当前Paper.js项目的状态导出为SVG格式,这非常有用于将用户的作品保存为标准格式:
function exportSvg() {const svgEl = paper.project.exportSVG({});console.log(svgEl);
}
此代码段将当前画布的内容导出为SVG,并在控制台中打印出来。
导出效果参数打印

导出svg,你可以将一个元素导出成svg,也可以将一整个项目导出成svg。
使用paper.project.exportSVG()时会将整个项目及其所有层和子项作为SVG DOM导出,所有内容都包含在一个顶级SVG组节点中。
选项参数:
options.bounds: String | Rectangle — 要导出区域的边界,可以是字符串(‘view’、‘content’)或一个矩形对象:‘view’ 使用视图边界,‘content’ 使用所有内容的描边边界 — 默认值:‘view’options.matrix: Matrix — 用于变换导出内容的矩阵:如果options.bounds设置为’view’,则使用paper.view.matrix;对于options.bounds的其他设置,使用恒等矩阵 — 默认值:paper.view.matrixoptions.asString: Boolean — 是否返回一个SVG节点或字符串 — 默认值:falseoptions.precision: Number — 在SVG数据中使用的数字的小数位数 — 默认值:5options.matchShapes: Boolean — 是否尝试将路径项转换为SVG形状项(矩形、圆形、椭圆、线条、折线、多边形),如果它们的几何形状匹配 — 默认值:falseoptions.embedImages: Boolean — 栅格图像是否应嵌入为在xlink:href属性中内联的base64数据,或保留为指向其外部URL的链接 — 默认值:true
参数:
options: Object — 导出选项 — 可选
返回值:
- SVGElement | String — 根据
options.asString值,项目转换为SVG节点或字符串
处理以项目为维度导出svg http://paperjs.org/reference/project/#exportsvg,
也可以以Item为基本元素导出svg,详细文档解释
http://paperjs.org/reference/item/#exportsvg
导出JSON
Paper.js提供的exportJSON方法可以导出当前项目的JSON表示,这使得项目状态可以方便地在不同会话之间保存和恢复:
function exportJson() {const json = paper.project.exportJSON({ asString: false });localStorage.setItem('json', JSON.stringify(json));console.log(json);
}
在这里,我们将导出的JSON对象保存到了本地存储中,便于后续的导入操作。
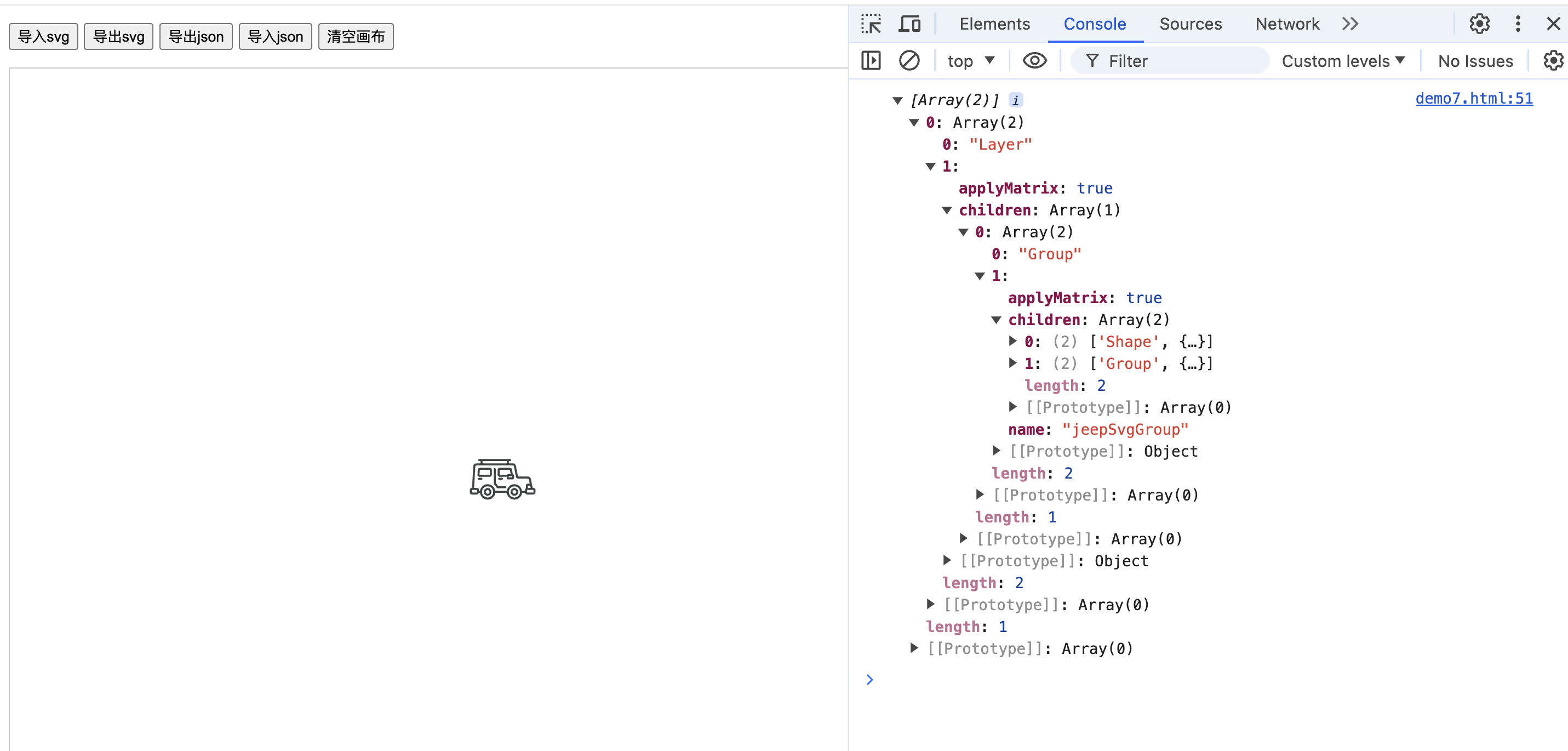
点击页面的导出,在控制台可以查到导出的json数据。

数据结构很明朗,最外层是一个数组,数组下的每一个元素代表一个图层。然后下面是group或者Path或者CompoundPath,
说实话这个结构很奇怪,数组下每一个元素的类型都是使用 上一个元素的值来表示。
导入JSON
与导出JSON相对应,importJSON方法允许从JSON格式恢复Paper.js的项目状态:
function importJson() {const json = localStorage.getItem('json');const item = paper.project.importJSON(json);console.log(item);
}
这段代码从本地存储中读取JSON数据,并重新创建之前保存的画布状态。
导入的JSON比如如何一定格式,格式可以参考上文导出的格式。
清空画布
最后,clear方法用于清除画布上的所有内容:
function clearCanvas() {paper.project.clear();
}
结论
通过以上介绍,我们详细探讨了如何在Paper.js中实现SVG和JSON的导入导出功能。这些功能不仅加强了图形应用的灵活性,还大大提高了用户的交互体验。希望本文能帮助你更好地利用Paper.js库为你的项目添加高级图形处理功能。
相关文章:

图形编辑器基于Paper.js教程10:导入导出svg,导入导出json数据
深入了解Paper.js:实现SVG和JSON的导入导出功能 Paper.js是一款强大的矢量绘图JavaScript库,非常适合用于复杂的图形处理和交互式网页应用。本文将详细介绍如何在Paper.js项目中实现SVG和JSON格式的导入导出功能,这对于开发动态图形编辑器等…...

[STM32][Bootloader][教程]STM32 HAL库 Bootloader开发和测试教程
0. 项目移植 对于不想知道其执行过程的朋友来说,可以直接移植,我的板子是STM32F411CER6, 512K M4内核 项目地址: Bootloader(可以自己写标志位用于自测,项目中这部分代码已经被注释,可以打开自行测试&…...

如何手写一个SpringBoot框架
你好,我是柳岸花开。 在这篇文章中,我们将手写模拟SpringBoot的核心流程,让大家能够以一种简单的方式了解SpringBoot的大概工作原理。 项目结构 我们创建一个工程,包含两个模块: springboot模块,表示Spring…...

vite解决前端跨域步骤
Vite 解决跨域问题的原理主要是通过其内置的开发服务器功能实现的,具体来说,是通过 HTTP 代理(HTTP Proxy)机制。在开发环境中,Vite 服务器可以配置为一个代理服务器,将前端应用发出的请求转发到实际的后端…...

同步交互与异步交互:深入解析与选择
同步交互与异步交互:深入解析与选择 1、同步交互2、异步交互3、选择策略 💖The Begin💖点点关注,收藏不迷路💖 在软件开发的世界里,交互方式主要分为两大类:同步与异步。下面是对这两种方式的解…...

Day1
首先,大概学习了一下用anaconda去创建一个环境(因为Django是有python版本的要求),然后学着去切换环境。 创建环境:conda create -n django_study python3.10 激活环境:conda activate django_study 删除环…...

Introduction to Data Analysis with PySpark
1.DataFrame and RDDs 2.Spark Architecture 3. Data Formats and Data Sources 倘若您觉得我写的好,那么请您动动你的小手粉一下我,你的小小鼓励会带来更大的动力。Thanks....

基于双PI控制器结构的六步逆变器供电无刷直流电机调速simulink仿真
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 4.1 无刷直流电机(BLDCM)原理 4.2 六步换相逆变器 4.3 双PI控制器设计 5.完整工程文件 1.课题概述 基于双PI控制器结构的六步逆变器供电无刷直流电机调速simulink仿真。双PI控制…...

双向链表的基本操作
#include<iostream> #include<cmath> #include<cstring> using namespace std; typedef long long ll; typedef struct line {int data;struct line *pre;//前指针struct line *next;//后指针 }line,*a; line* init_line(line*head) {cout<<"请输…...

modbus tcp和modbusRTU的区别是什么?
Modbus是一种应用广泛的通信协议,主要用于工业自动化和过程控制系统。Modbus有多种变体,其中Modbus TCP和Modbus RTU是最常见的两种。以下是它们之间的主要区别: 1. 基本定义 Modbus RTU (Remote Terminal Unit): 是基于串行通信的协议&am…...
对调和移动拼图玩法的实现)
web小游戏开发:拼图(四)对调和移动拼图玩法的实现
web小游戏开发:拼图(四)对调和移动拼图玩法的实现 对调方式对调模式实现移动方式移动的实现小结对调方式 在完成了原始拼图玩法后,剩下两个玩法其实相对就变得简单的多了。 对调模式,简单来说,就是选中两个图块,然后位置对调一下。 那么,我们来整理一下,看看需要哪…...

前端:Vue学习 - 智慧商城项目
前端:Vue学习 - 智慧商城项目 1. vue组件库 > vant-ui2. postcss插件 > vw 适配3. 路由配置4. 登录页面静态布局4.1 封装axios实例访问验证码接口4.2 vant 组件 > 轻提示4.3 短信验证倒计时4.4 登录功能4.5 响应拦截器 > 统一处理错误4.6 登录权证信息存…...
关系)
KVM调整虚拟机与CPU铆钉(绑定)关系
虚拟机铆钉CPU 把虚拟机的vCPU绑定在物理CPU上,即VCPU只在绑定的物理CPU上调度,在特定场景下达到提升虚拟机性能的目的。比如在NUMAQ系统中,把vCPU绑定在同一个NUMA节点上,可以避免CPU跨节点访问内存,避免影响虚拟机运…...

华火电焰灶:烹饪新宠,温暖与美味的完美融合
在众多厨房电器中,华火电焰灶以其独特的魅力和卓越的性能脱颖而出,成为了众多家庭的烹饪新宠。今天,就让我们一同走进华火电焰灶的精彩世界,探索它的非凡之处。 华火电焰灶,首先吸引人的便是其创新的等离子电生明火技术…...

理想发周榜,不是新能源市场的原罪
余华在他的小说《在细雨中呼喊》曾写过这么一段话: “仓廪实而知礼节,衣食足而知荣辱”,在物质需求得到满足以前,精神文明的发展难免会有所滞后。所以,贫穷,不是原罪。 同样的,在如今的新能源…...

AHK是让任何软件都支持 Shift + 鼠标滚轮 实现界面水平滚动
目录 基本介绍 详细特点 图解安装 下载失败?缓慢? 创建并运行脚本代码😃 新建空 xxx.ahk文件 vscode/记事本等编辑工具打开 复制并粘贴简易脚本 运行 其他问题 问题一:弹出无法执行此脚本 关闭脚本 基本介绍 AutoHot…...

如何在C语言中实现求解超级丑数
超级丑数是一个正整数,并且它的质因数只包含在给定的质数列表中。超级丑数的定义类似于丑数,但可以根据特定需求改变质因数的范围。下面是如何在C语言中实现求解超级丑数的代码。 我们使用最小堆(优先队列)来高效地生成超级丑数序…...

secExample靶场之java反序列化漏洞复现
我是使用kali虚拟机搭建的靶场,具体搭建步骤可以看我之前的博客内容。 访问靶机地址,打开java反序列化的 点进去后是如图的页面,随便输入一信息。 可以看到敏感信息直接显示在了页面上。 访问192.168.189.141:8080/cors1,可以看到…...

解决升级Linux内核后,open files设置无效的问题。
问题过程 操作系统是OpenEuler 20.03,内核由4.19.90-2112.8.0.0131.oe1.aarch64升级到kernel-4.19.90-2401.1.0.0233.oe1.aarch64后,重启系统后,重新开起来运行OceanBase就运行不起来了,提示open files must not be less than 20…...

关于防范勒索病毒Play新变种的风险提示
近日,工业信息化部网络安全威胁和漏洞信息共享平台监测发现针对 Linux的勒索病毒Play新变种,攻击对象主要为VMware ESXi 虚拟化环境,攻击目标包括制造、建筑业、IT、金融和房地产等行业。 Play勒索病毒又名 Balloonfly和PlayCrypt࿰…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
