npm与webpack的学习笔记
npm
定义:npm是Node.js标准的软件包管理器。它起初是作为下载和管理Node.js包依赖的方式,但其现在也已成为前端JavaScript中使用的工具。
包
包:将模块、代码、其他资料聚合成一个文件夹
包的分类:
- 项目包:主要用于编写项目和业务逻辑
- 软件包:封装工具和方法进行使用
要求:根目录中,必须有package.json文件(记录包的清单信息)
注意:导入软件包时,引入的默认时index.js模块文件 / main属性指定的模块文件

npm - 软件包管理器
使用:
- 初始化清单文件:npm init -y (得到package.json文件,有则略过此命令)
- 下载软件包:npm i 软件包名称
- 使用软件包
package-lock.json文件的作用是固定软件包版本。
npm - 安装所有依赖
- 项目中不含node_modules,不能正常运行,因为缺少依赖本地的软件包,自己用npm下载依赖比磁盘传递拷贝快得多。
- 项目终端输入命令
npm i可以下载package.json中记录的所有软件包。
npm - 全局软件包nodemon
软件包区别:
- 本地软件包:当前项目内使用,封装属性和方法,存在于node_modules
- 全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon作用:替代node命令,检测代码更改,自动重启程序。
使用:
- 安装:
npm i nodemon -g( -g 代表安装到全局环境中) - 运行:
nodemon 待执行的目标js文件
Webpack
定义:一个用于现代JavaScript应用程序的静态模块打包工具。
- 静态模块:指的是编写代码过程中的html、css、js、图片等固定内容的文件
- 打包:把静态模块内容压缩、整合、转译等(前端工程化)
- 把less / sass转成css代码
- 把ES6+降级成ES5
- 支持多种模块标准语法
使用Webpack
需求:封装utils包,校验手机号长度和验证码长度,在src/index.js中使用并打包观察。
步骤:
- 新建并初始化项目,编写业务源代码
- 下载webpack webpack-cli到当前项目中(版本独立),并配置局部自定义命令
- 运行打包命令,自动产生dist分发文件夹(压缩和优化后,用于最终运行的代码)
修改Webpack打包入口和出口
Webpack配置:影响Webpack打包过程和结果。
步骤:
- 项目根目录,新建webpack.config.js配置
- 导出配置对象,配置入口、出口文件的路径
- 重新打包观察
注意:只有和入口产生直接/间接的引入关系,才会被打包
自动生成html文件
插件html-webpack-plugin:在Webpack打包时生成html文件。
步骤:
-
下载html-webpack-plugin本地软件包
npm i html-webpack-plugin --save-dev -
配置webpack.config.js让Webpack拥有插件功能

-
重新打包观察效果
打包CSS代码
注意:Webpack默认只识别js代码
加载器css-loader:解析css代码
加载器style-loader:把解析后的css代码插入到DOM
步骤:
-
准备css文件代码引入到src/login/index.js中(压缩转译处理等)
-
下载css-loader和style-loader本地软件包
npm i css-loader style-loader --save-dev -
配置webpack.config.js让Webpack拥有该加载器功能
module.exports = {module: {rules: [{test: /\.css$/i,use: ['style-loader', 'css-loader'],},],}, };
优化 - 提取css代码
插件mini-css-extract-plugin:提取css代码。
好处:css文件可以被浏览器缓存,减少js文件体积
注意:不能和style-loader一起使用,需要Webpack5才能正常工作
步骤:
-
下载mini-css-extract-plugin本地软件包
npm install --save-dev mini-css-extract-plugin -
配置webpack.config.js让Webpack拥有该插件功能
const MiniCssExtractPlugin = require("mini-css-extract-plugin");module.exports = {plugins: [new MiniCssExtractPlugin()],module: {rules: [{test: /\.css$/i,use: [MiniCssExtractPlugin.loader, "css-loader"],},],}, }; -
打包后观察效果
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {plugins: [new MiniCssExtractPlugin()],module: {rules: [{test: /\.css$/i,use: [MiniCssExtractPlugin.loader, "css-loader"],},],},
};
优化 - 压缩过程
使用css-minimizer-webpack-plugin插件可以解决css代码提取后没有压缩的问题。
步骤:
-
下载cs-minimizer-webpack-plugin本地软件包
npm install css-minimizer-webpack-plugin --save-dev -
配置webpack.config.js让webpack拥有该功能
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin');module.exports = {optimization: {minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释(保证js代码能被压缩处理)// `...`,new CssMinimizerPlugin(),],},plugins: [new MiniCssExtractPlugin()], }; -
打包重新观察
打包less代码
加载器less-loader:把less代码编译位css代码。
注意:less-loader需要配合less软件包使用,如果既有css文件又有less文件,需要关闭vscode里的easy less插件。
步骤:
-
新建less代码(设置背景图)并引入到src/login/index.js中
-
下载less和less-loader本地软件包
npm i less less-loader --save-dev -
配置webpack.config.js让webpack拥有功能
module.exports = {module: {rules: [{test: /\.less$/i,use: [// compiles Less to CSS'style-loader','css-loader','less-loader',],},],}, };
打包图片
资源模块:Webpack5内置资源模块(字体、图片等)打包,无需额外loader。
注意:判断临界值默认位8KB
- 大于8KB的文件:发送一个单独的文件并导出URL地址
- 小于8KB的文件:导出一个data URI(base64字符串)
步骤:
-
配置webpack.config.js让Webpack拥有打包图片功能。
-
占位符 [hash] 对模块内容做算法计算,得到映射的数字字母组合的字符串
-
占位符 [ext] 使用当前模块原本的占位符,例如:.png / .jpg 等字符串
-
占位符 [query] 保留引入文件时代码中的查询参数(只有URL下生效
-
module.exports = {module: {rules: [{test: /\.(png|jpg|gif)$/i,type: 'asset',generator: {filename: 'assets/[hash][ext][query]'}},]},
}
搭建开发环境
问题:之前改代码,需要重新打包才能运行查看,效率很低。
开发环境:配置webpack-dev-server快速开发应用程序。
作用:启动Web服务,自动检测代码变化,热更新到网页。
注意:dist目录和打包内容是在内存里(更新快)
步骤:
-
下载webpack-dev-server软件包到当前项目
npm i webpack-dev-server --save-dev -
设置模式位开发模式
module.exports = { mode: 'development' },并配置自定义命令"scripts: { "build": "webpack", "dev": "webpack serve --open"} -
使用
npm run dev来启动开发服务器
注意:
webpack-dev-server借助http模块创建8080默认Web服务- 默认以public文件夹作为服务器根目录
- webpack-dev-server根据配置
打包模式
打包模式:告知Webpack使用相应模式的内置优化。
分类:
| 模式名称 | 模式名字 | 特点 | 场景 |
|---|---|---|---|
| 开发模式 | development | 调试代码,实时加载,模块热替换等 | 本地开发 |
| 生产模式 | production | 压缩代码,资源优化,更轻量等 | 打包上线 |
设置:
-
方法1:在webpack.config.js配置文件设置mode选项
-
module.exports = {// ...mode: 'production' }
-
-
方法2:在package.json命令行设置mode参数
-
"scripts": {"build": "webpack --mode=production","dev": "webpack serve --mode=development" },
-
注意:命令行设置的优先级高于配置文件的,推荐命令行设置。
打包模式的应用
需求:在开发模式下用style-loader内嵌更快,在生产模式下提取css代码
方案一:webpack.config.js配置导出函数,但是局限性大(只接受2种模式)
方案二:借助corss-env(跨平台通用)包命令,设置参数区分环境
-
步骤:
-
下载cross-env软件包到当前项目
npm i cross-env --save-dev -
配置自定义命令,传入参数名和值(会绑定到process.env对象下)
-
"scripts": {"test": "echo \"Error: no test speckfied\" && exit 1","build": "cross-env webpack --mode=development","dev": "cross-env NODE_ENV=develogment webpack serve --open --mode=development" },
-
-
在webpack.config.js区分不同环境使用不同配置
-
重新打包观察
-
方案3:配置不同的webpack.config.js(适用多种模式差异性较大情况)
Webpack向前端注入环境变量
需求:前端项目中,开发模式下打印语句生效,生产模式下打印语句失效。
问题:cross-env设置的只在Node.js环境生效,前端代码无法访问process.env.NODE_ENV
解决:使用Webpack内置的DefinePlugin插件。
作用:在编译时,将前端代码中匹配的变量名,替换为值或表达式。
开发环境调错 - source map
问题:代码被压缩和混肴,无法正确定位源代码位置(行数和列数)
source map:可以准确追踪error和warning在原始代码的位置。
设置:webpack.config.js配置devtool选项。
module.exports = {devtool: 'inline-source-map'
};
inline-source-map选项:把源码的位置信息一起打包在js文件内。
注意:source map仅适用于开发环境,不要在生产环境使用(防止被轻易查看源代码位置)
Webpack解析别名
解析别名:配置模块如何解析,创建import引入路径的别名,来确保模块引入变得简单。
例如:原来路径比较长而且相对路径不安全。
举例:
配置前:import {checkPhone, checkCode} from '../src/utils/check.js'
配置webpack.config.js:
const config = {resolve: {alias:{'@': path.resolve(__dirname, 'src')}}
}
配置后:import {checkPhone, checkCode} from '@/utils/check.js'
优化 - CDN使用
CDN定义:内容分发网络,指的是一组分布在各个地区的服务器。
作用:把静态资源文件/第三方库放在CDN网络中各个服务器中,共用户就近请求获取。
好处:减轻自己服务器的请求压力,就近请求物理延迟低,配套缓存策略。
需求:开发模式使用本地第三方库,生产模式下使用CDN加载引入
步骤:
- 在html中引入第三方库的CDN地址并用模板语法判断
- 配置webpack.config.js中externals外部扩展选项(防止某些import的包被打包)
- 两种模式下的打包观察效果
多页面打包
单页面:单个html文件,切换DOM的方式实现不同的业务逻辑展示,后续Vue/React会学到
多页面:多个html文件,切换页面实现不同业务逻辑展示
步骤:
- 准备源码(html、css、js)放入相应位置,并改用模块化语法导出。
- 下载form-serialize包并导入到核心代码中使用
- 配置webpack.config.js多入口和多页面的设置
- 重新打包观察效果
相关文章:

npm与webpack的学习笔记
npm 定义:npm是Node.js标准的软件包管理器。它起初是作为下载和管理Node.js包依赖的方式,但其现在也已成为前端JavaScript中使用的工具。 包 包:将模块、代码、其他资料聚合成一个文件夹 包的分类: 项目包:主要用…...

Vue 生命周期选项:2.x 与 3.x 的全面解析及案例分享二
目录 Vue3.X生命周期 介绍 流程图 案例 this.$nextTick Vue 生命周期选项:2.x 与 3.x 的全面解析及案例分享一-CSDN博客 Vue3.X生命周期 介绍 beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。此时无法访…...

Linux centos7 安装sftp
这里写自定义目录标题 指定 SSH 默认端口 (通常是22)添加自定义端口确保 SFTP 子系统配置存在匹配自定义端口的配置 在 CentOS 7 上安装 SFTP 并使用自定义端口 22345 启动,同时不影响现有的 SSH 登录,可以按照以下步骤进行配置: 步骤 1: 安…...

Java未来还是霸主吗?Java 在当今企业中的未来到底是什么?
Java 及其生态系统对于许多现代企业的成功至关重要。它是一种多功能语言,对许多用例提供强大支持,并具有强大的新功能来应对棘手的情况。但您可能会问自己:Java 的未来是什么? 尽管自 1999 年以来 Java 一直是软件开发领域的关键角…...

【C++】类和对象——Lesson2
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C 🚀本系列文章为个人学习笔记…...

常用传感器讲解十五--触摸传感器(KY-036)
常用传感器讲解十五–触摸传感器(KY-036) 具体讲解 这个比较简单,就是触摸后给个信号 电路连接 在Arduino上将VCC引脚连接到5V。 将GND连接到Arduino的GND。 将OUT连接到Arduino上的D2 代码实现 void setup() {pinMode(2, INPUT);Seri…...

web后端--Spring事务管理
事务也要日志配置 !!!!debug前面记得加空格 logging:level:org.springframework.jdbc.support.JdbcTransactionManager: debugrollbackFor 默认情况下,只有出现RunTimeException才会回滚事务,rollbackfor属性用于控制出现何种异常类型,回滚…...

【Docker系列】Docker 中-d 和-it 的区别
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

PHP回收废品平台系统小程序源码
🌍绿色行动,从“回收废品平台系统”开始!🚚 🚪【家门口的环保站,废品不再无处安放】 你是否曾为家里的旧报纸、空瓶子、废旧电器等废品头疼不已,不知该如何处理?现在,“…...

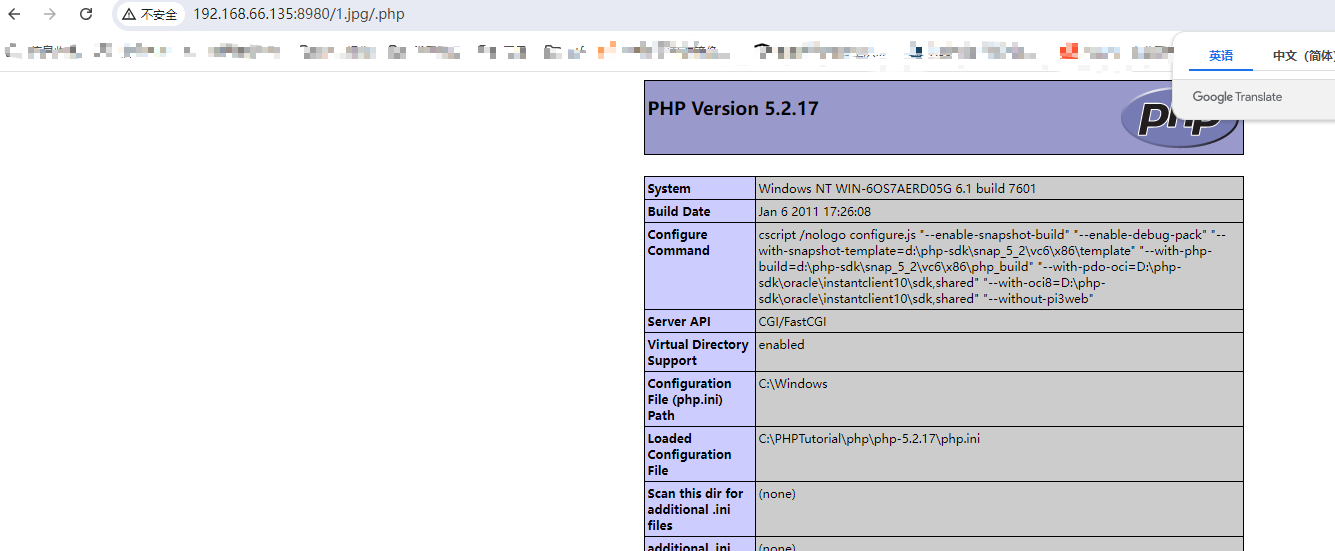
IIS解析漏洞~ IIS7.漏洞分析
IIS解析漏洞 文件解析漏洞是由于中间件错误的将特殊格式的文件解析成可执行网页文件(脚本),配合文件上传漏洞进行GetShell的漏洞! 1.2:IIS7.X 在IIS7.0和IIS7.5版本下也存在解析漏洞,在默认Fast-CGI开启状况下,在一个文…...

基于python+django的病人人信息管理系统及安全策略分析设计与实现
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...

前端必知必会-html表单的input属性
文章目录 HTML 输入属性value 属性readonly 属性disabled 属性size 属性maxlength 属性min 和 max 属性multiple 属性pattern 属性placeholder 属性required 属性step 属性autofocus 属性height 和 width 属性list 属性autocomplete 属性总结 HTML 输入属性 本章介绍 HTML <…...

设计模式:详细拆解策略模式
策略模式 既然是详解,就不以案例开头了,直奔主题,先来看看什么是策略模式。 模式定义 定义一系列的算法,把它们一个个封装起来,并且使它们可相互替换。本模式 使得算法可独立于使用它的客户而变化。 结构 Strategy&a…...

Python正则表达式面试题分析总结
Python正则表达式面试题主要围绕Python内置的re模块展开,考察的是应聘者对于正则表达式的理解、使用以及在实际问题中的应用能力。以下是对这些面试题的详细分析总结: 正则表达式基础: re模块简介:Python中的re模块提供了正则表达…...

LeetCode题练习与总结:超过经理收入的员工--181
一、题目描述 SQL Schema > Pandas Schema > 表:Employee ---------------------- | Column Name | Type | ---------------------- | id | int | | name | varchar | | salary | int | | managerId | int | ----…...

LInux:循环语句
LInux:循环语句 if-else语句 if 语句语法格式 if [ $a -gt $b ]; then echo "a>b" fiif [ $a -gt $b ]; then echo "a>b"echo "a!b"echo "true" fiif-else语句 if-else 语句语法格式 if [ $a -gt $b ]; then echo &q…...

NumPy和Pandas中的布尔索引
布尔索引(Boolean Indexing)是数据分析中一种强大且常用的技术,用于通过布尔值数组(即包含 True 和 False 的数组)来选择数据子集。布尔索引可以用于 NumPy 数组、Pandas 数据框等数据结构。 布尔索引是一种非常有用的…...

.NET 一款反序列化打入冰蝎内存马的工具
01阅读须知 此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失…...

FPGA实现SDI视频接收转USB3.0传输,GS2971+FT601方案,提供4套工程源码和QT上位机源码
目录 1、前言工程概述免责声明 2、相关方案推荐本博已有的 SDI 编解码方案本博已有的FPGA驱动USB通信方案FPGA基于GS2971的SDI视频解码方案FPGA基于FT601的USB3.0视频传输方案 3、详细设计方案设计原理框图SDI 相机GS2971-SDI解码芯片解读BT1120转RGB888图像缓存FT601-USB3.0芯…...
国际清洁能源、储能科技与新型电力展览会)
2024第26届中国(深圳)国际清洁能源、储能科技与新型电力展览会
源网荷储充产业链盛会,2024年续写辉煌,第26届中国国际清洁能源、储能技术与新型电力展览会11月11日将启幕; 2024第二十六届中国国际储能技术与设备展览会 China International Energy Storage Technology and Equipment Exhibition 2024第二…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
