Qt Designer,仿作一个ui界面的练习(一):界面的基本布局
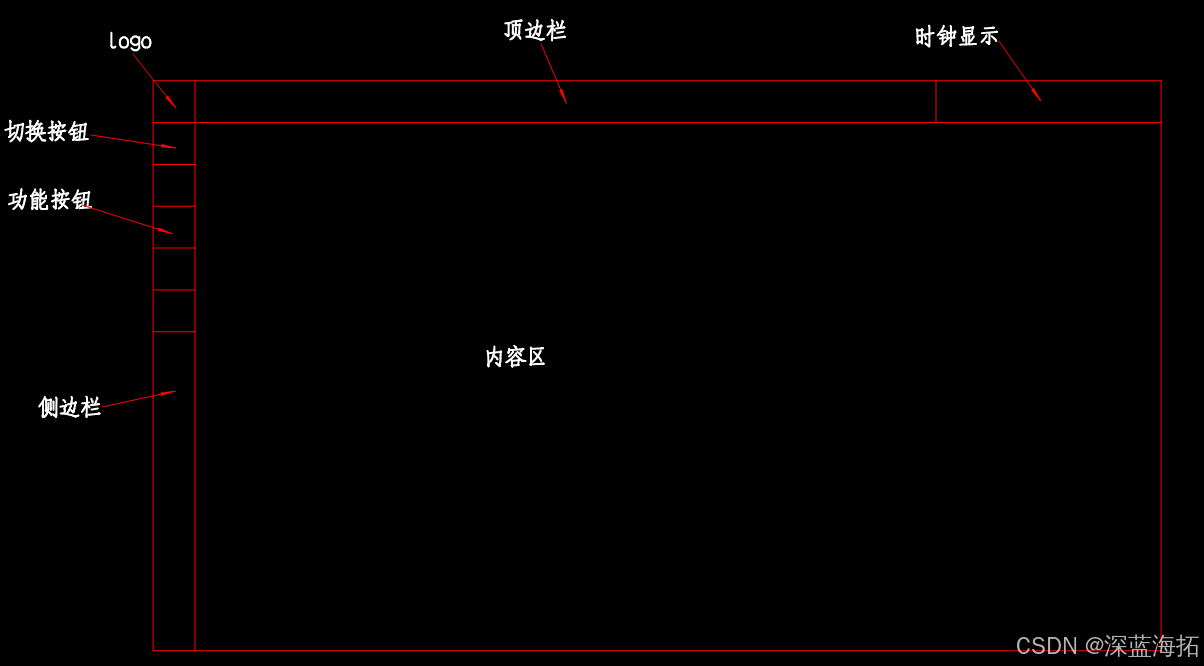
初学不要太复杂,先做一个结构简单的,大致规划一下功能分区,绘制草图:

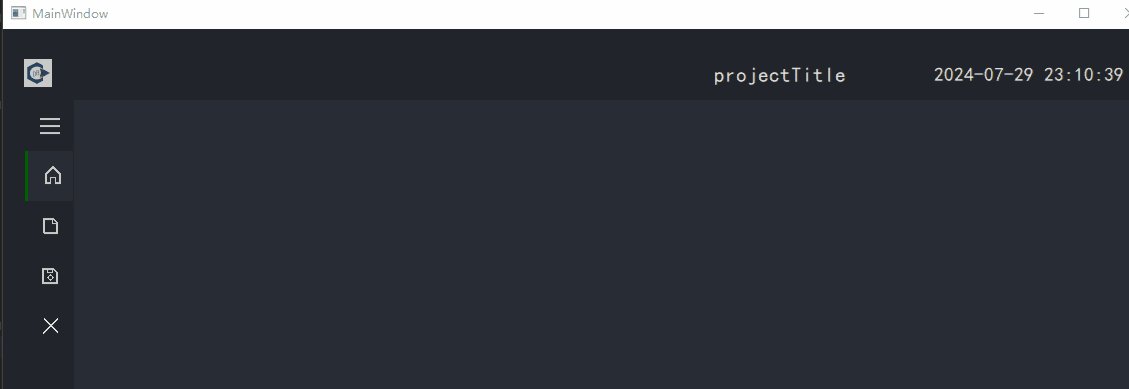
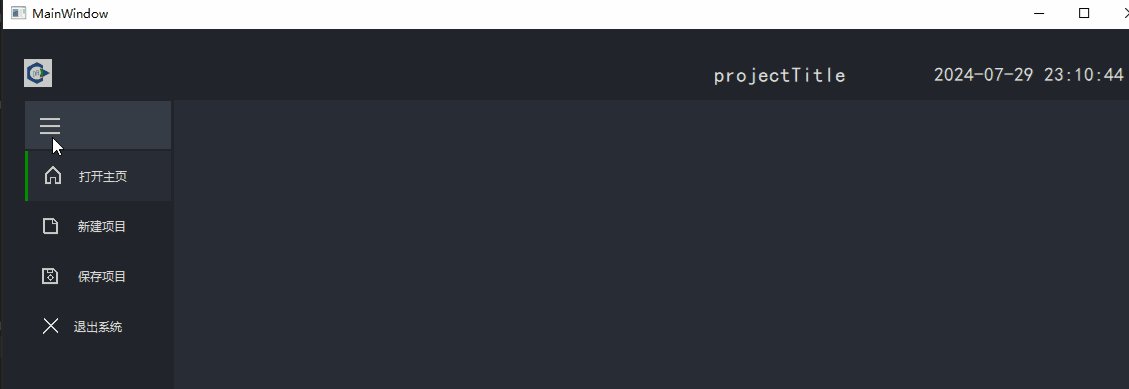
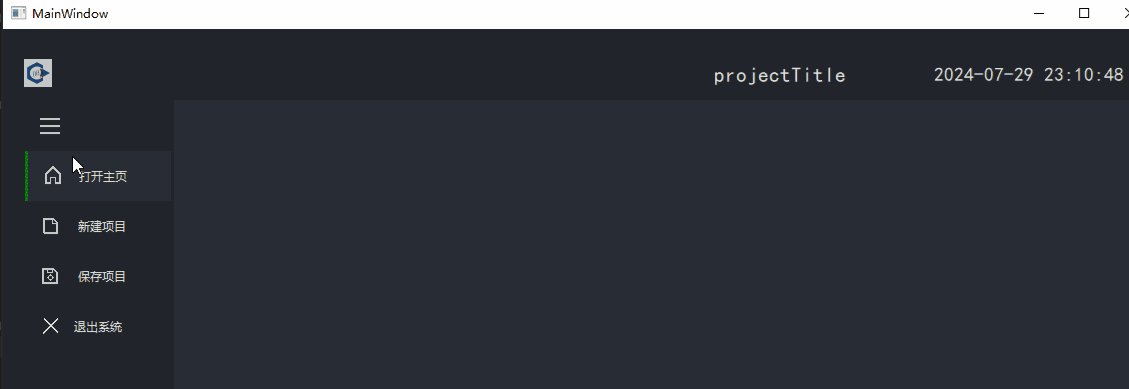
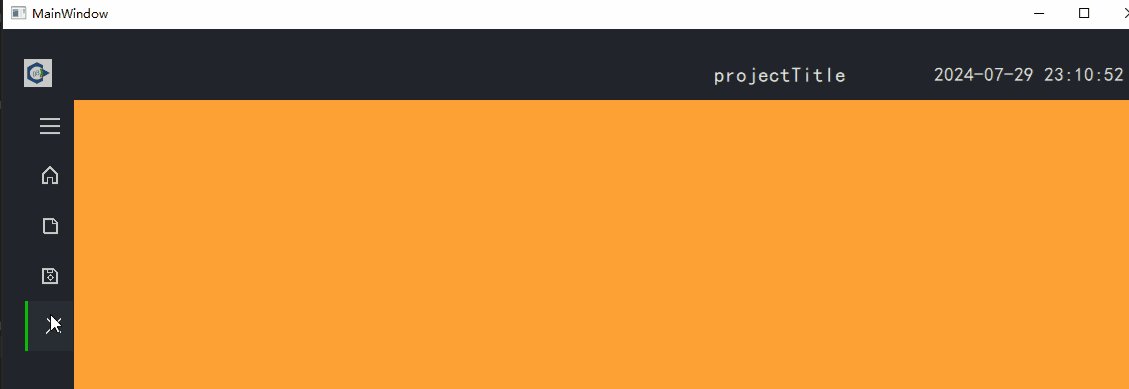
最终的效果:

界面主要由顶边栏、侧边栏、内容区构成。顶边栏左边是logo,右边是时钟显示。侧边栏最上边是切换按钮,用以动画切换功能按钮的缩略显示和全部显示。
一、创建QMainWindow,命名为demo.ui:

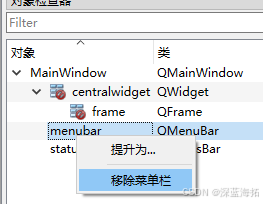
二、移除菜单栏和状态栏

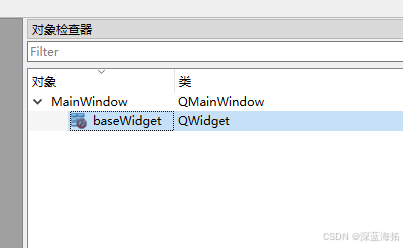
三、 将自带的QWidget命名为baseWidget:
这是所有的部件的基底界面。

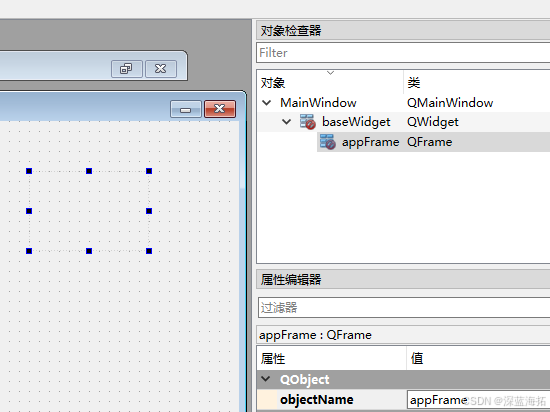
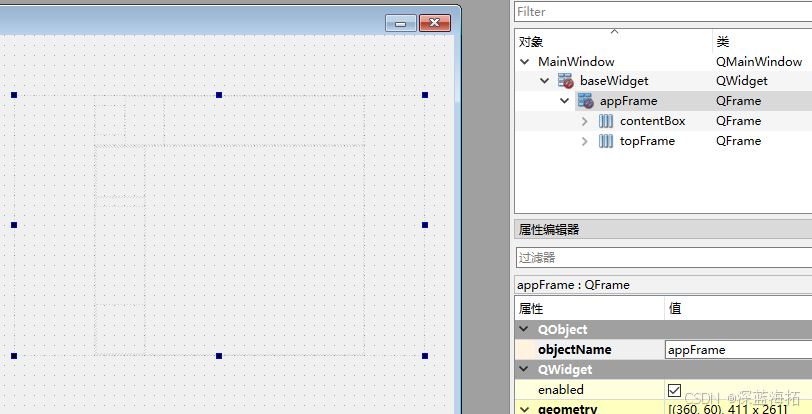
四、 在baseWidget上放置一个QFrame,命名为appFrame,这个QFrame就是软件的显示主界面。

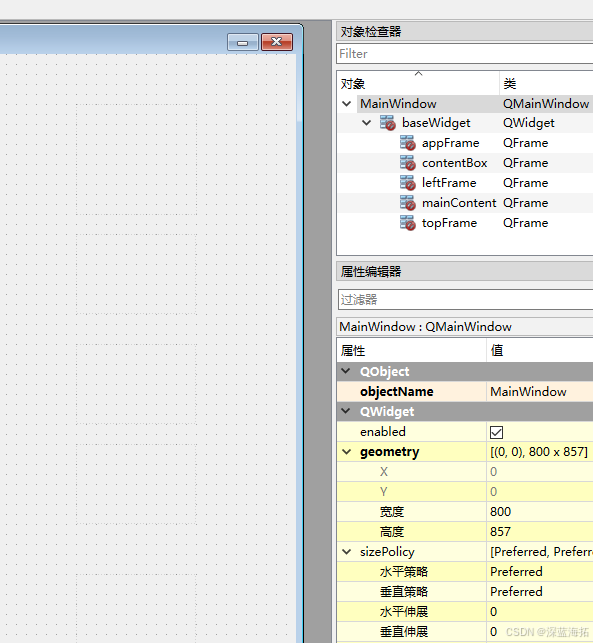
五、再放置四个QFrame,分别命名为leftFrame(左边栏)、topFrame(顶边栏)、mainContent(显示内容主区)、contentBox(内容区)。内容区由左边栏和显示内容主区组成,是软件的主要操作和显示区。

六、逐一设计布局和部件结构,从顶边栏开始:
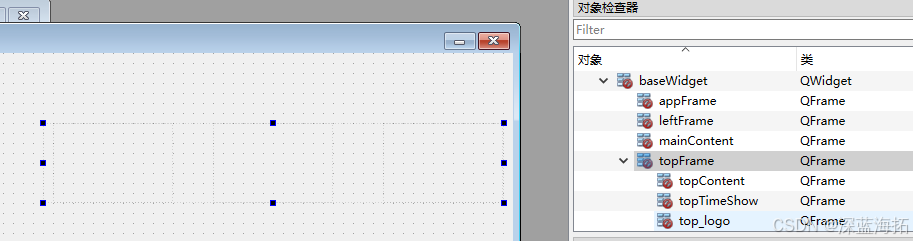
1、在topFrame(顶边栏)放置三个QFrame,从左至右分别命名为:topLogo、topContent、topTimeShow。

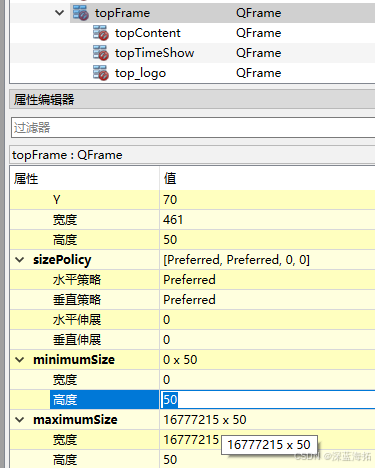
2、顶边栏的属性设置,将最大和最小高度全部设置为50:

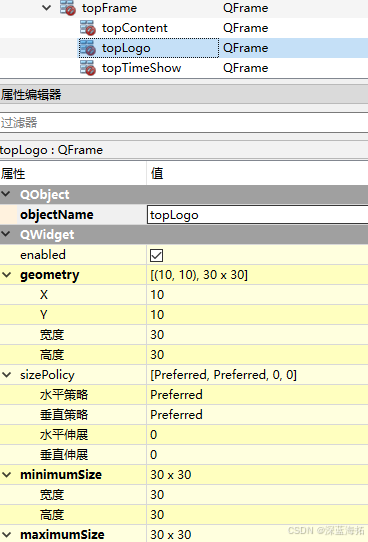
3、topLogo的属性:最大和最小宽高均设尺寸为30*30

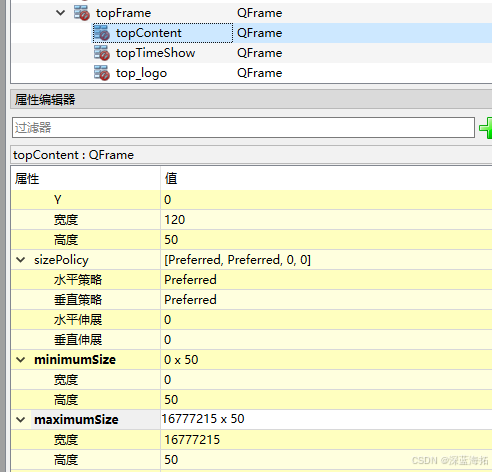
4、topContent的属性:最大和最小高度全部设置为50:

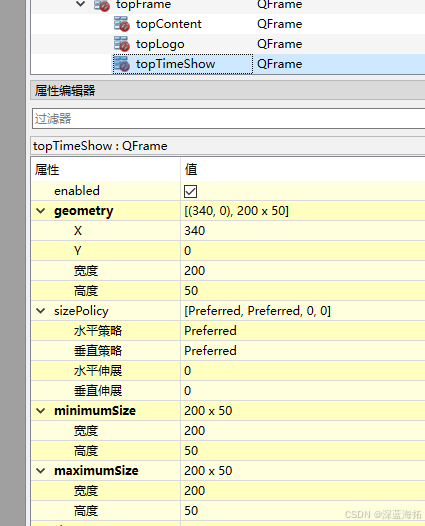
5、topTimeShow的属性:最大和最小宽高尺寸全部设置为200*50:

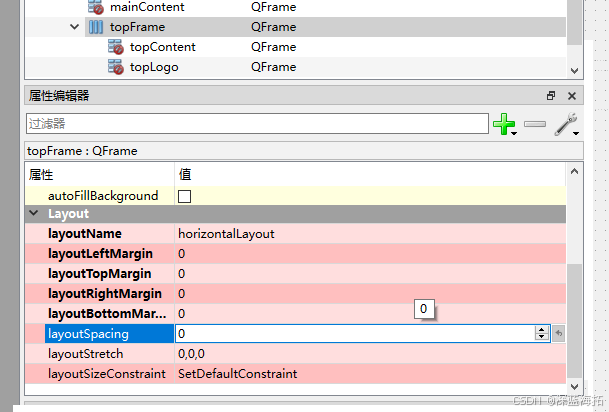
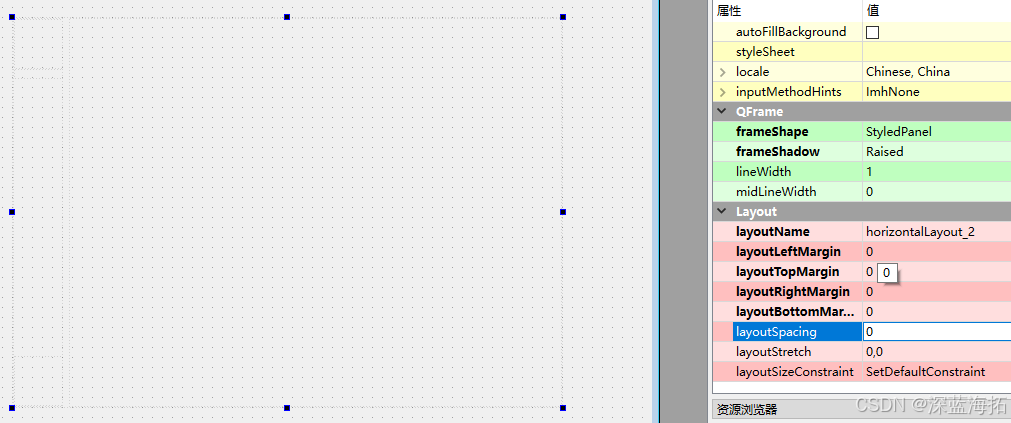
6、右键点击topFrame(顶边栏),布局--水平布局。并在属性中将边距全部设为0 。

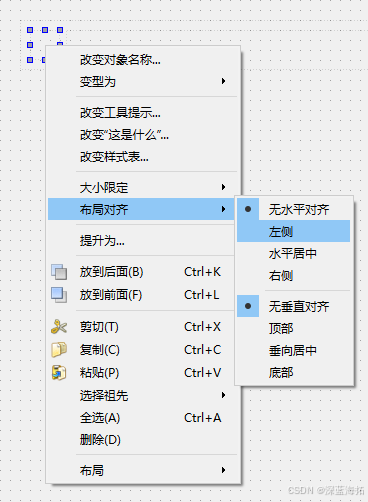
7、右键点击topLogo,布局对齐--左侧。

8、同样的方法, 设置topTimeShow布局对齐--右侧。
七、leftFrame(左边栏)的布局:
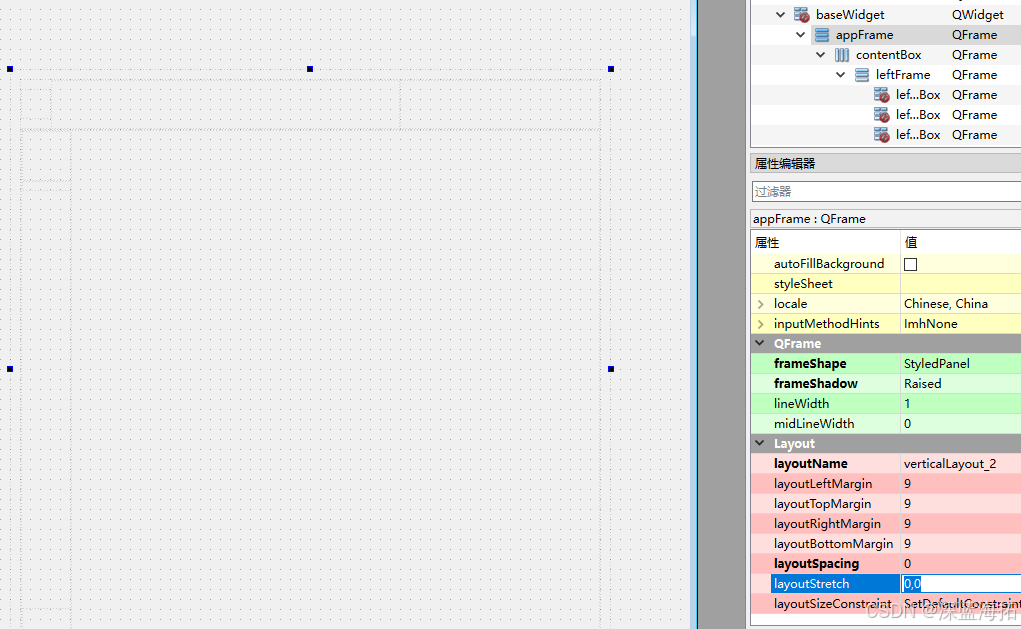
1、leftFrame(左边栏)放置三个QFrame,从上到下分别命名为:left_toggleBox、left_buttonsBox、left_bottomBox。

2、leftFrame(左边栏)的属性设置,将最小宽度设置为50。
3、left_buttonsBox的属性设置,将最小宽度设置为50。
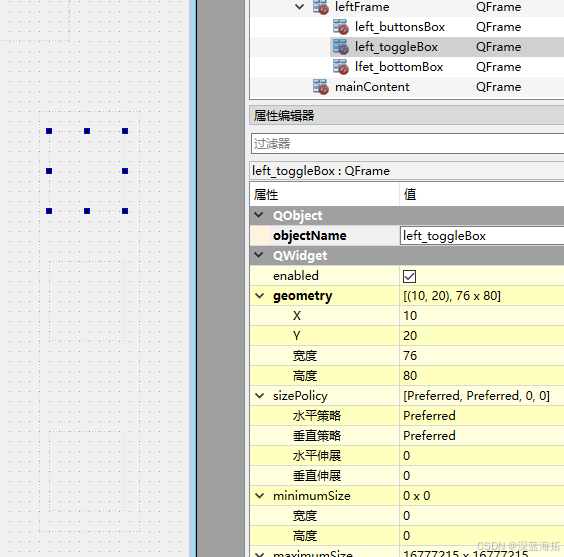
4、left_toggleBox、left_bottomBox的属性设置,最小宽度设置为50,最小和最大高度均设为50。
5、右键点击leftFrame(左边栏),布局--垂直布局。并在属性中将边距全部设为0 。
6、右键点击left_buttonsBox,布局对齐--顶部。注意,顶部的不是left_toggleBox,虽然它在最上边。将位于中间的left_buttonsBox设为顶部,它就不会自动居中,而是随着尺寸的增长从上向下延伸。
7、右键点击left_bottomBox,布局对齐--底部。
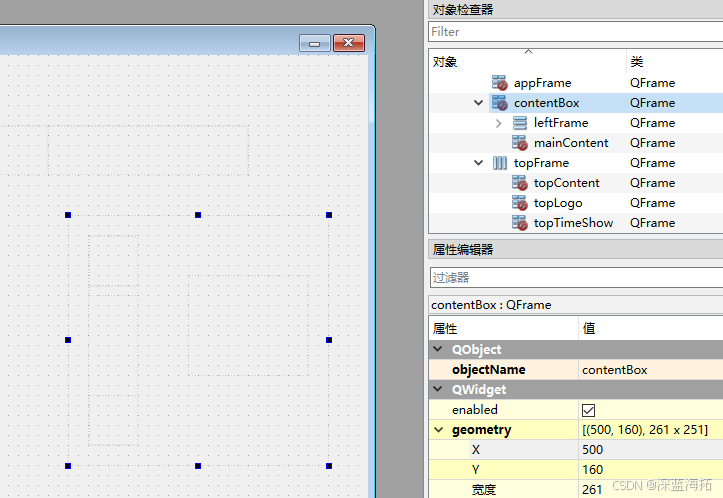
八、contentBox(内容区)的布局
1、将leftFrame(左边栏)和mainContent(显示内容主区)拖入contentBox(内容区)。

2、右键点击contentBox(内容区),布局--水平布局。并在属性中将边距全部设为0 。

3、 右键点击leftFrame,布局对齐--左侧。
4、在mainContent(显示内容主区)属性设置里将其水平策略设置为expanding。
九、appFrame(显示主界面)的布局
1、将topFrame和contentBox拖入appFrame(显示主界面):

2、右键点击appFrame(显示主界面),布局--垂直布局。并在属性中stretch设为0,其余保持默认 。

3、 右键点击topFrame,布局对齐--顶部。
4、在contentBox(内容区)属性设置里将其垂直策略设置为expanding。
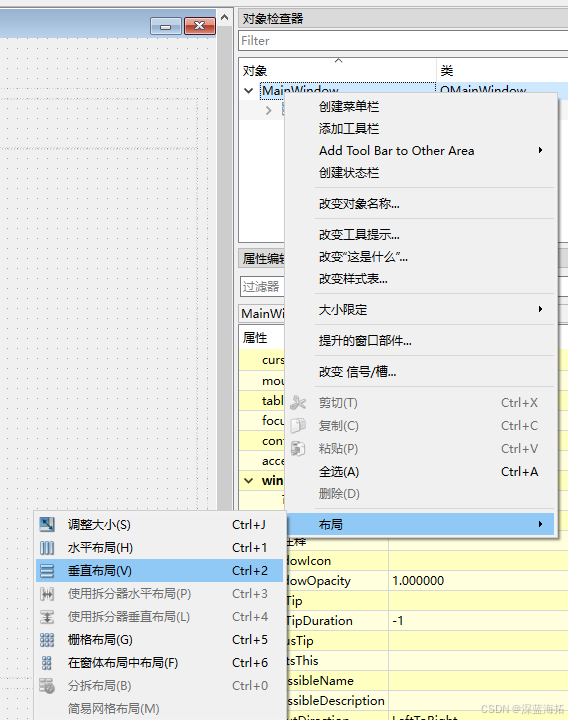
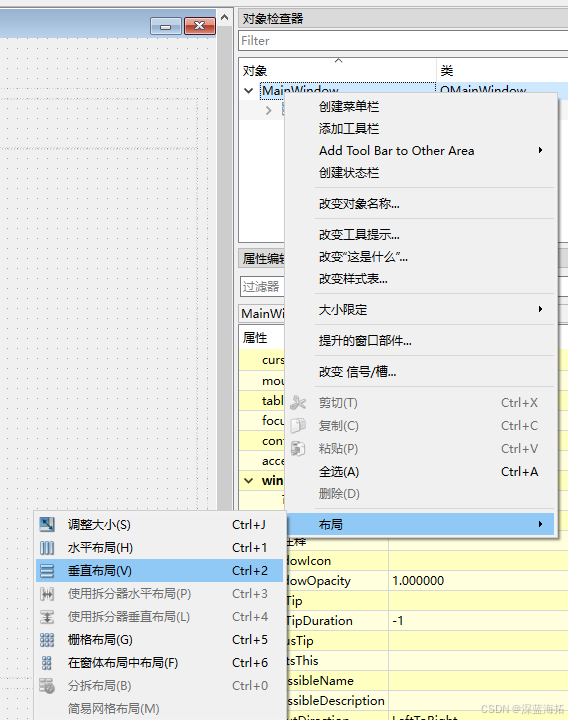
十、整体的布局:
右键点击MainWindow,布局--垂直布局。

至此,完成了布局的基本框架设计,软件的显示主界面(appFrame)已经自动布满了QMainWindow,而且,当拖动改变QMainWindow的尺寸时,appFrame,也就是软件的显示主界面也随之改变。这就是使用布局的好处,它会自动调整相对的尺寸,使软件界面能够适应不同的屏幕分辨率。
相关文章:

Qt Designer,仿作一个ui界面的练习(一):界面的基本布局
初学不要太复杂,先做一个结构简单的,大致规划一下功能分区,绘制草图: 最终的效果: 界面主要由顶边栏、侧边栏、内容区构成。顶边栏左边是logo,右边是时钟显示。侧边栏最上边是切换按钮,用以动画…...

《深入了解 Postman 接口测试工具》
在现代 Web 开发中,接口测试是确保系统稳定性和可靠性的关键环节。Postman 作为一款强大的接口测试工具,为开发者和测试人员提供了便捷、高效的测试体验。本文将深入详解 Postman 的各项功能和使用方法。 一、Postman 简介 Postman 是一款功能丰富的 A…...

java使用org.apache.commons:commons-compress解压 .7z压缩包
前言 java使用org.apache.commons:commons-compress解压 .7z压缩包 一、使用步骤 1.引入库 代码如下(示例):cpmpress需要用到xz依赖,不一起引入会报错。 <!-- https://mvnrepository.com/artifact/org.tukaani/xz --> …...

通过知识库系统实现卓越医疗保健
提供更好的患者治疗效果;提高医疗保健组织的效率和有效性。 利用 Baklib 的力量 Baklib 使患者、代理人和专业人员能够轻松采用知识库系统。 1.对于患者 通过自助在线知识库提供有关药品、测试、服务、康复等的信息,改善患者体验和健康结果。 2.对于…...

基于C语言从0开始手撸MQTT协议代码连接标准的MQTT服务器,完成数据上传和命令下发响应(华为云IOT服务器)
文章目录 一、前言二、搭建开发环境三、网络编程基础概念科普3.1 什么是网络编程3.2 TCP 和 UDP协议介绍3.3 TCP通信的实现过程 四、Windows下的网络编程相关API介绍4.1 常用的函数介绍4.2 函数参数介绍4.3 编写代码体验网络编程 五、访问华为云IOT服务器创建一个产品和设备5.2…...

程序员面试中的“八股文”:敲门砖还是绊脚石?
在现代技术行业中,“八股文”成为了程序员面试中的常见问题。“八股文”究竟能否在实际工作中发挥应有的作用,成了一个备受争议的话题。许多IT从业者都提出疑问:程序员面试到底考察的是什么?是工作能力、工作经验,还是…...

液位传感器- 从零开始认识各种传感器【二十四期】
液位传感器|从零开始认识各种传感器 1、什么是液位传感器 ? 液位传感器是一种用于检测和测量液体位置和高度的装置,广泛应用于工业、农业、环保和家庭等领域。液位传感器可以实时监测液体的水平,以实现自动化控制和安全防护。 2、液位传感器…...

【c++】爬虫到底违不违法?
很多小伙伴都想知道爬虫到底违法吗,今天博主就给大家科普一下 爬虫本身并不违法,但使用爬虫采集数据可能涉及违法风险,具体取决于采集行为是否侵犯了他人的合法权益,尤其是隐私权和个人信息权。以下是对爬虫是否违法的详细分析&am…...

Python基础知识笔记——特殊符号
1. #:注释符号。在它后面的内容直到行尾都会被 Python 解释器忽略,通常用于添加注释说明代码。 2. :赋值运算符。用于将右侧的值赋给左侧的变量。 3. :等于运算符。用于比较两个值是否相等。 4. !:不等于运算符。用…...

Thinkphp仿华为商城源码/红色风格电脑手机数码商城系统网站源码
Thinkphp仿华为商城,主要实现了商品首页展示、用户意见、商品分类列表、商品搜索、商品详细展示、购物车、订单生成、在线付款、以及个人中心完善个人资料、用户修改收货地址、余额查询、消费查询、订单管理、商品评价、热销商品和最近商品浏览; 后台是…...

超有用的数据恢复方法!你一定不要错过!
无论我们当下所使用的是何种设备,例如电脑、U 盘、硬盘、相机、行车记录仪,都难以避免出现误删文件的情况。那么,这些被误删的数据究竟应当通过何种方式找回? 今日,为大家分享若干极为实用的数据恢复方法,望…...
)
CDH清理磁盘空间完全攻略和完整实现自动化脚本(大数据清除日志)
在CDH集群中,自动清除日志的意义非常重大。尤其是在内网环境下,运维人员无法随时登录服务器进行操作,或者是因为放长假等原因不能每天进行运维工作。这时,如果日志不自动清理,就会面临日志空间满了的问题,这可能造成CDH各组件无法正常工作,离线数仓计算完全停止。 考虑…...

vulhub:Apache解析漏洞apache_parsing
在Apache1.x/2.x中Apache 解析文件的规则是从右到左开始判断解析,如果后缀名为不可识别文件解析,就再往左判断。如 1.php.xxxxx 漏洞原理 Apache HTTPD 支持一个文件拥有多个后缀,并为不同后缀执行不同的指令。比如如下配置文件 AddType te…...

Raspberry Pi Docker 运行 IRIS
在 Raspberry Pi 上成功安装 Docker 后可以安装 IRIS 数据库。 安装的命令为: docker run --name my-iris -d --publish 1972:1972 --publish 52773:52773 intersystems/irishealth-community:latest-em-linux-arm64v8 注意,我们这里暴露了 2 个端口&a…...

【SQL Server】默认端口与自定义端口
目录 第4章:默认端口与自定义端口 SQL Server 默认端口号 更改 SQL Server 端口号 使用自定义端口的好处 示例:更改 SQL Server 端口为 1434 示例代码:更新连接字符串 安全注意事项 第4章:默认端口与自定义端口 SQL Serve…...
状态变化的代码实现)
【笔记】Android 驻网(网络注册)状态变化的代码实现
背景 基于 Android U/V 代码。 疑问:注册状态是仅看数据吗?通过hasRegistered 确认?从代码看是data 和voice combine的 。 目标:分析注册过程中,Modem返回的code值得含义,以及MD和AP code的映射关系。 功能说明 网络已注册(驻网成功)跟能上网是两码事,比如驻网了也…...

SAP执行董事会变动
以下是SAP发布的新闻: SAP正在进行重大管理层重组,以配合其持续的云转型战略。首席营收官Scott Russell和首席营销与解决方案官Julia White将卸任其职务。SAP首席执行官Christian Klein将暂时接管销售组织的职责。 Scott Russell在全球范围内帮助SAP客…...

css-grid布局之美
一,grid布局概述 网格布局(Grid)是最强大的 CSS 布局方案。 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置…...

Python面试整理-异常处理
在Python中,异常处理是一种通过捕获和处理运行时错误来使程序更加健壮和稳定的机制。以下是有关Python异常处理的详细介绍: 异常处理基础 try-except 结构 基本的异常处理结构是try-except块。当代码块中的某些代码可能会引发异常时,可以使用try块将其包含起来,并使用excep…...
)
linux服务之DHCP(centos7.6)
DHCP服务 1. DHCP介绍 DHCP(Dynamic Host Configuration Protocol,动态主机配置协议),被应用在局域网环境中,主要作用是集中管理、分配IP地址,使网络环境中主机动态的获取IP地址、网关地址、DNS服务器地址等信息,并能…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
