.NET 相关概念

.NET 和 .NET SDK
.NET 介绍
.NET 是一个由 Microsoft 开发和维护的广泛用于构建各种类型应用程序的开发框架。它是一个跨平台、跨语言的开发平台,提供了丰富的类库、API和开发工具,支持开发者使用多种编程语言(如C#、VB.NET、F#等)来构建应用程序。.NET 应用程序可以运行在多种操作系统上,包括Windows、macOS和Linux,并且支持从桌面应用到Web应用、移动应用、云服务、游戏和物联网(IoT)应用等多种应用类型。
.NET 的核心组件包括公共语言运行时(CLR)、基础类库(BCL)和.NET Framework 或 .NET Core(现在统称为 .NET 5+)。CLR 是.NET应用程序的执行引擎,负责编译、加载和运行.NET代码,并提供了垃圾回收、类型安全性、异常处理和多线程支持等功能。BCL 是一组丰富的类库,为开发者提供了构建应用程序所需的各种功能,如文件操作、数据访问、网络通信、用户界面设计等。
.NET SDK 介绍
.NET SDK(Software Development Kit,软件开发工具包)是用于开发和构建.NET应用程序的一组工具和库的集合。它包含了开发.NET应用程序所需的一切,包括编译器、运行时、库和命令行工具等。使用.NET SDK,开发者可以方便地创建、编译、测试、运行和部署.NET应用程序。
.NET SDK 的主要功能包括:
- 提供命令行工具(CLI),允许开发者通过命令行界面执行各种开发任务。
- 管理.NET 应用程序的依赖项,通过NuGet包管理器下载和安装所需的库和框架。
- 支持版本管理,确保在不同环境中的一致性和稳定性。
- 跨平台支持,允许开发者在Windows、macOS和Linux等操作系统上开发和部署.NET应用程序。
.NET 和 .NET SDK 的区别
- 作用范围:.NET 是一个广泛的开发框架,提供了构建应用程序所需的一切基础设施和类库。而.NET SDK 则是用于开发和构建.NET应用程序的具体工具集,它包含了构建应用程序所需的所有工具和库。
- 组成:.NET 框架主要由CLR、BCL和.NET Framework 或 .NET Core(现在统称为 .NET 5+)组成。而.NET SDK 则包含了编译器、运行时、库、命令行工具等多个组件。
- 使用目的:.NET 是为了提供开发应用程序的基础环境和功能。而.NET SDK 则是为了简化开发过程,提供从创建项目到部署应用程序的一系列便捷工具。
简而言之,.NET 是一个开发框架,而.NET SDK 是一组用于开发和构建.NET应用程序的工具和库的集合。开发者需要安装.NET SDK 来使用.NET 框架开发应用程序。
.NET Framework 和 .NET Core
.NET Framework 的详细介绍
.NET Framework 是由 Microsoft 开发的一个用于 Windows 操作系统的托管代码编程模型。它提供了一个全面的、一致的编程环境,使得开发者能够使用多种编程语言(如 C#、VB.NET、F# 等)来构建具有视觉上引人注目的用户体验的应用程序,实现跨技术边界的无缝通信,并支持各种业务流程。
.NET Framework 的核心组件包括公共语言运行时(CLR)和.NET Framework 类库。CLR 是.NET应用程序的执行引擎,负责代码的执行、内存管理、线程管理、远程处理等核心服务,并提供类型安全、安全性、版本控制和部署支持等。类库则是一个综合性的面向对象的可重用类型集合,提供了开发各种应用程序所需的基本功能。
.NET Core 的详细介绍
.NET Core 是 Microsoft 开发的一个免费、开源、跨平台的计算机软件框架,它是.NET Framework的新一代版本。与.NET Framework不同,.NET Core 旨在跨平台运行,支持 Windows、Linux 和 macOS 等多个操作系统。它不仅继承了.NET Framework的部分类库,还通过包化(Packages)管理方式实现了更灵活的组件获取,使得开发者可以只获取项目所需的组件,从而优化了开发过程。
.NET Core 的核心功能包括高性能的 JIT(即时编译)技术、优化的运行时、多线程处理和异步编程支持等。它还提供了丰富的开发工具和库,以及强大的社区支持和生态系统。开发者可以使用 C#、VB.NET、F# 等多种编程语言来构建各种类型的应用程序,包括 Web 应用程序、移动应用程序、桌面应用程序、云服务、微服务、API、游戏以及物联网应用程序等。
.NET Framework 和 .NET Core 的区别
- 跨平台性:.NET Core 是跨平台的,支持 Windows、Linux 和 macOS 等多个操作系统。而.NET Framework 主要针对 Windows 操作系统。
- 开源与闭源:.NET Core 是开源的,任何人都可以访问其源代码并贡献代码。而.NET Framework 是闭源的,由 Microsoft 进行开发和维护。
- 更新方式:.NET Core 通过 NuGet 包管理器来更新新版本,使得开发者可以更灵活地管理项目依赖。而.NET Framework 通常通过 Windows 操作系统的更新来发布新版本。
- 性能与体积:.NET Core 通常比.NET Framework 具有更好的性能和更小的安装包大小,因为它是为跨平台设计而优化的。
- 现代化与兼容性:.NET Core 的 API 设计比.NET Framework 更加现代化和规范化。因此,在.NET Core上编写的应用程序更容易在未来的.NET版本中使用,而.NET Framework开发的应用程序则可能需要进行修改。
总的来说,.NET Core 是一个更加现代化、轻量级和跨平台的开发框架,适合构建跨平台的应用程序;而.NET Framework 则更适用于 Windows 平台上的传统桌面应用程序和 ASP.NET Web 应用程序。随着 Microsoft 将.NET Core 与.NET Framework 合并为.NET 5,未来将以.NET 5+ 为主要的开发平台。
.NET版本进化
.NET 的版本变化是一个持续演进的过程,从最初的.NET Framework开始,经历了多个重要的里程碑,最终发展到现在的.NET 5+版本。以下是.NET 版本变化的一个简要概述:
1. .NET Framework
- .NET Framework 1.0(2002年):这是.NET平台的第一个版本,主要支持Windows 98、Me、2000和XP操作系统。它包含了公共语言运行时(CLR)和基础类库(BCL)。
- 后续版本:.NET Framework随后发布了多个版本,包括1.1、2.0、3.0、3.5、4.0、4.5、4.6、4.7和4.8等。每个版本都带来了新特性和改进,例如对ASP.NET、Windows Forms、WPF(Windows Presentation Foundation)、WCF(Windows Communication Foundation)等技术的支持,以及对新操作系统的兼容性更新。
2. .NET Core
- .NET Core 1.0(2016年6月):这是.NET平台的一个重要转折点,标志着.NET开始支持跨平台开发。.NET Core是一个开源、跨平台的.NET实现,它可以在Windows、Linux和macOS上运行。
- 后续版本:.NET Core随后发布了多个版本,包括1.1、2.0、2.1、2.2、3.0和3.1等。其中,3.1是一个长期支持版本,提供了广泛的兼容性和稳定性。每个版本都引入了新的特性和改进,例如对性能的提升、对云原生开发的支持、对Docker容器化部署的支持等。
3. .NET 5+
- .NET 5(2020年11月):这是.NET平台的一个重大更新,它将.NET Core和.NET Framework进行了整合,统一了开发平台。.NET 5提供了跨平台支持,并引入了许多新功能和性能改进。它不再使用“Core”或“Framework”的命名约定,而是采用统一的“.NET”命名。
- 后续版本:在.NET 5之后,Microsoft继续发布了.NET 6、.NET 7和.NET 8等版本。这些版本都延续了.NET 5的跨平台特性和性能改进,并引入了更多新功能和优化。例如,.NET 6引入了热重载和最小Web API等新特性;.NET 7引入了.NET MAUI(Multi-platform App UI)等新框架;.NET 8则带来了数千项性能改进和新的WinUI 3支持。
.NET的版本变化体现了Microsoft对开发平台的持续投入和创新。从最初的.NET Framework到跨平台的.NET Core,再到统一的.NET 5+,每个版本都带来了重要的特性和改进,为开发者提供了更加强大、灵活和高效的开发环境。随着技术的不断发展,可以期待.NET在未来继续引领开发平台的创新和发展。
总结
- 不要再使用 “ .NET Core”或“.NET Framework”的称谓了,使用 .NET 5, .NET6 , .NET7, … 这样的称呼, 目前的长期支持版本是.NET 8, 最新的版本是 .NET 9。
相关文章:

.NET 相关概念
.NET 和 .NET SDK .NET 介绍 .NET 是一个由 Microsoft 开发和维护的广泛用于构建各种类型应用程序的开发框架。它是一个跨平台、跨语言的开发平台,提供了丰富的类库、API和开发工具,支持开发者使用多种编程语言(如C#、VB.NET、F#等…...

Kubernetes 从集群中移除一个节点(Node)
目录 1. 移除工作节点(Worker Node)1.1 确定工作节点名称1.2 驱逐工作节点上的Pod1.3 删除工作节点1.4 重置该工作节点 2. 移除控制平面节点(Control Plane Node)2.1 确定控制平面节点名称2.2 驱逐控制平面节点上的Pod2.3 更新 etcd 集群2.4 从集群中删除控制平面节点2.5 重置移…...

高德地图离线版 使用高德地图api的方法
高德离线包我已经存至Gitee(自行下载即可):高德地图离线解决方案: 高德地图离线解决方案 然因为高德地图的瓦片地图太大,所以要让后端部署下 前端直接调用 如果本地 直接找到瓦片图路径就可以 initMap () {const base_url "…...

springboot 集成私有化Ollama大模型开源框架,搭建AI智能平台
Ollama是一个用于大数据和机器学习的平台,它可以帮助企业进行数据处理、分析和决策制定。 1、在Spring Boot项目pom.xml中添加Ollama客户端库依赖 <dependency><groupId>org.springframework.ai</groupId><artifactId>spring-a…...

6.key的层级结构
redis的key允许多个单词形成层级结构,多个单词之间用:隔开,格式如下: 项目名:业务名:类型:id 这个格式并非固定的,可以根据自己的需求来删除或添加词条。 例如: taobao:user:1 taobao:product:1 如果value是一个java对…...

LogonTracer图形化事件分析工具
LogonTracer这款工具是基于Python编写的,并使用Neo4j作为其数据库(Neo4j多用于图形数据库),是一款用于分析Windows安全事件登录日志的可视化工具。它会将登录相关事件中的主机名(或IP地址)和帐户名称关联起…...

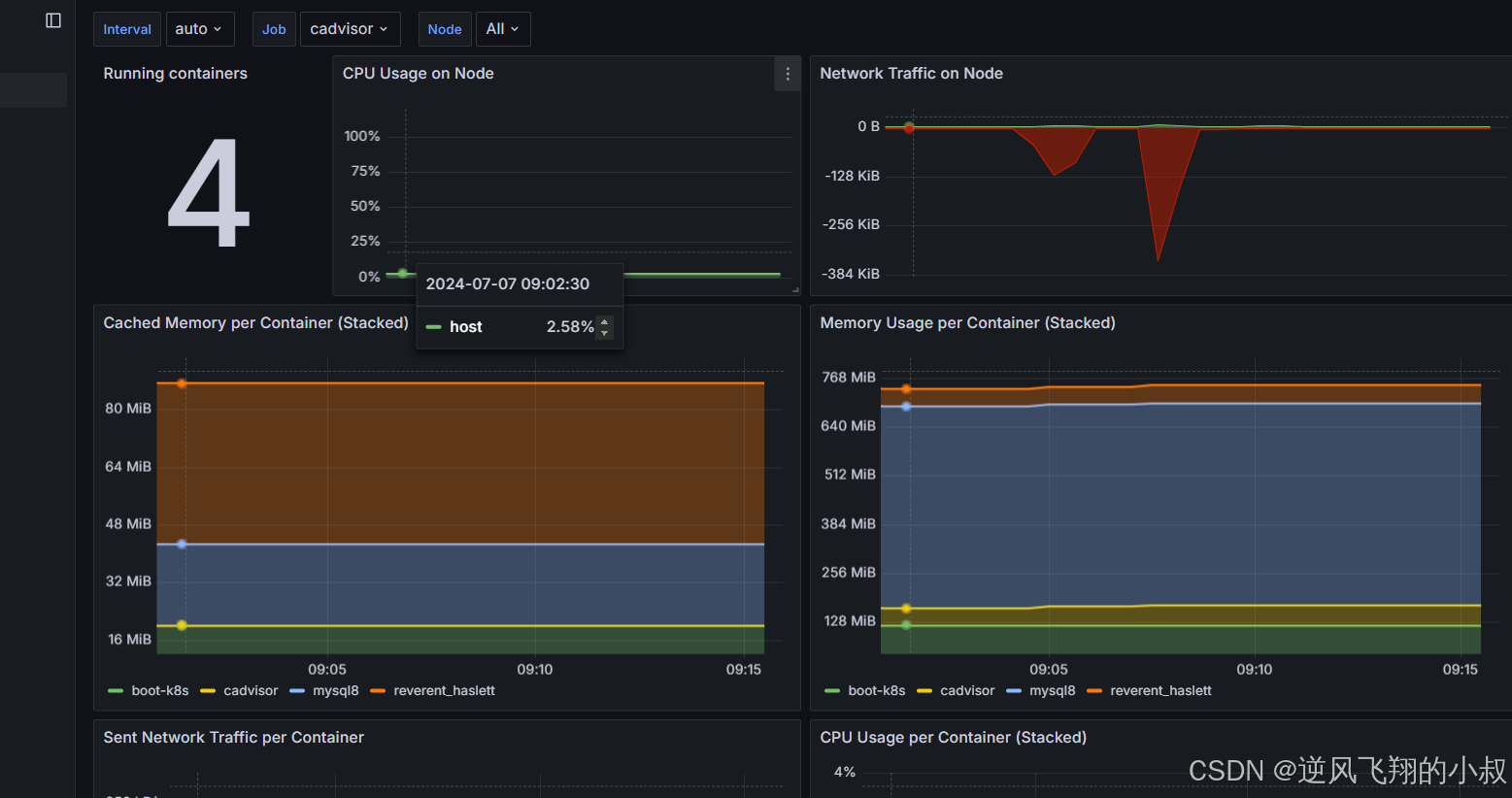
【云原生】Prometheus监控Docker指标并接入Grafana
目录 一、前言 二、docker监控概述 2.1 docker常用监控指标 2.2 docker常用监控工具 三、CAdvisor概述 3.1 CAdvisor是什么 3.2 CAdvisor功能特点 3.3 CAdvisor使用场景 四、CAdvisor对接Prometheus与Grafana 4.1 环境准备 4.2 docker部署CAdvisor 4.2.2 docker部署…...

搭建日志系统ELK(二)
搭建日志系统ELK(二) 架构设计 在搭建以ELK为核心的日志系统时,Logstash作为日志采集的核心组件,负责将各个服务的日志数据采集、清洗、过滤。然而缺点也很明显: 占用较多的服务器资源。配置复杂,学习曲线陡峭。处理大数据量时…...

常用排序算法的实现与介绍
常用排序算法的实现与介绍 在计算机科学中,排序算法是非常基础且重要的一类算法。本文将通过C语言代码实现,介绍几种常见的排序算法,包括冒泡排序、选择排序、插入排序和快速排序。以下是这些排序算法的具体实现和简要介绍。 1. 冒泡排序&am…...

仓颉语言 -- 宏
使用新版本 (2024-07-19 16:10发布的) 1、宏的简介 宏可以理解为一种特殊的函数。一般的函数在输入的值上进行计算,然后输出一个新的值,而宏的输入和输出都是程序本身。在输入一段程序(或程序片段,例如表达…...

Nginx代理minIO图片路径实现公网图片访问
1、网络部署情况 VUE前端项目Nginx部署在公司内网,端口7790 后台接口项目部署在公司内网,端口7022 minIO服务部署在公司内网,端口9000 公网IP设备将80端口映射到7790端口(具体映射方式不详),实现通过互…...

从零开始掌握tcpdump:参数详解
Linux tcpdump命令详解 1. 语法 tcpdump [-adeflnnNOpqStvxX] [-c <数据包数目>] [-dd] [-ddd] [-F <表达文件>] [-i <网络界面>] [-r <数据包文件>] [-s <数据包大小>] [-tt] [-T <数据包类型>] [-vv] [-w <数据包文件>] [输出数…...

漏洞挖掘 | edusrc记一次某中学小程序渗透测试
一、搜集渗透目标 现在的EDU挖web端的上分效率远不如小程序,因此这篇文章浅浅记录一次小程序的挖掘吧。如果各位大牛想要快速出洞,不妨跳过大学,学院等小程序,而重点关注小学、中学、幼儿园等,这些小程序的出洞率还是…...

vulhub:nginx解析漏洞CVE-2013-4547
此漏洞为文件名逻辑漏洞,该漏洞在上传图片时,修改其16进制编码可使其绕过策略,导致解析为 php。当Nginx 得到一个用户请求时,首先对 url 进行解析,进行正则匹配,如果匹配到以.php后缀结尾的文件名ÿ…...

备战秋招:2024游戏开发入行与跳槽面试详解
注意:以下为本次分享概要,视频版内容更全面深入,详见文末 1.游戏开发领域秋招准备与面试技巧 本次分享由优梦创客机构的创始人雷蒙德主讲,专注于2024年秋招期间游戏开发领域的入行与跳槽面试准备。本次分享重点在于提供面试技巧…...

红外热成像手持终端:从建筑检测到野外搜救的全方位应用
红外热成像手持终端,凭借其独特的红外探测与夜视功能,广泛应用于多个关键领域。无论是军事侦察、消防救援中的夜间作业,还是电力巡检、野生动物观察等多样场景,其精准的红外热成像技术均能提供至关重要的实时数据,助力…...

day07 项目启动以及git
spring框架 spring 负责整合各种框架,把new对象的部分交给spring去做,对象new不出来,项目就启动不起来,这样可以有效保证所需要的对象都在容器中存在,后续的部分都可以顺利执行控制反转:业务对象创建依赖资…...

学会网络安全:开启广阔职业与责任之旅
在数字化时代,网络安全已成为社会经济发展的重要基石。随着互联网的普及和技术的飞速发展,网络安全威胁日益复杂多变,对国家安全、社会稳定以及个人隐私构成了严峻挑战。因此,掌握网络安全技能不仅意味着拥有了一项高价值的职业技…...

UE5 镜头
只狼镜头 Spring Arm 中 开启 Use Pawn Control Rotation:让镜头跟着鼠标移动BP_Character(Self) 中关闭 Use Controller Rotation Yaw:不要让人物和鼠标移动Character Movement 的 Rotation Setting 中 关闭 Use Controller Desired Rotationÿ…...

SpringBoot如何实现简单的跨域配置
在SpringBoot中实现简单的跨域配置,主要通过全局CORS配置来完成。这通常涉及到实现WebMvcConfigurer接口并覆盖addCorsMappings方法。以下是一个简单的示例,展示了如何在SpringBoot应用中配置CORS策略以允许跨域请求。 首先,需要创建一个配置…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
