通用前端分页插件
/*** >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>* 分页组件* >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>*/let pagehelper = {/*** 跳转到哪一页*/goto_page: function (page) {let pmax = parseInt($("#pmax").val())if (page < 1 || page > pmax) {layer.msg('无效页码');// alert('页码超出范围');return;}$("#p").val(page)console.log('跳转到第' + page + '页');// 更新按钮pagehelper.updateButtons();cms.reload();},/*** 点击上一页*/goto_previous: function () {let p = parseInt($("#p").val())if (p > 1) {pagehelper.goto_page(p - 1);}},/*** 点击下一页*/goto_next: function () {let p = parseInt($("#p").val())let pmax = parseInt($("#pmax").val())if (p < pmax) {pagehelper.goto_page(p + 1);}},/*** 生成五个页码*/generatePageNumbers: function (currentPage, totalPages) {// 计算要显示的页码范围let minPage = Math.max(1, currentPage - 2); // 至少从1开始let maxPage = Math.min(totalPages, currentPage + 2); // 最多到总页数// 如果总页数小于等于5,直接显示全部页码// if (totalPages <= 5) {// minPage = 1;// maxPage = totalPages;// }// 如果总页数允许且当前页接近两端,则调整最小或最大页码以包含足够的页码// 特别是当当前页是前几页或后几页时if (currentPage <= 3 && totalPages > 5) {maxPage = Math.min(totalPages, 5); // 确保不超过总页数} else if (currentPage >= totalPages - 2 && totalPages > 5) {minPage = Math.max(1, totalPages - 4); // 确保不小于1}// 生成页码数组let pageNumbers = [];for (let i = minPage; i <= maxPage; i++) {pageNumbers.push(i);}return pageNumbers;},/*** 重绘分页组件*/updateButtons: function () {let p = parseInt($("#p").val())let pmax = parseInt($("#pmax").val())var nav = document.getElementById('nav');nav.innerHTML = ''; // 清空nav的内容// 创建上一页按钮var prevButton = document.createElement('button');prevButton.onclick = function () {pagehelper.goto_previous();};prevButton.textContent = '上一页';if (p == 1) {// 如果当前是第一页,则不显示prevButton.style.display = 'none';}//创建五个页码let pages = pagehelper.generatePageNumbers(p, pmax);// 创建页码按钮var ul = document.createElement('ul');for (var i = 0; i < pages.length; i++) {var pageNum = pages[i];var li = document.createElement('li');var pageButton = document.createElement('button');pageButton.onclick = function (page) {return function () {pagehelper.goto_page(page);};}(pageNum); // 闭包确保正确的页码被传递pageButton.textContent = pageNum;if (pageNum == p) {// 如果不是当前页,则禁用pageButton.disabled = true;}li.appendChild(pageButton);ul.appendChild(li);}// 创建跳转输入框和下一页按钮var input = document.createElement('input');input.type = 'number';input.name = 'manual';input.placeholder = '最大页' + pmax;// 设置事件监听器input.onkeydown = function (event) {if (event.keyCode === 13) { // 只在按下回车键时验证let toPage = parseInt(this.value, 10);if (!isNaN(toPage) && toPage > 0 && toPage <= pmax) {pagehelper.goto_page(toPage);} else {pagehelper.goto_page(pmax);}}};var nextButton = document.createElement('button');nextButton.onclick = function () {pagehelper.goto_next();};nextButton.textContent = '下一页';nextButton.style.display = p < pmax ? '' : 'none'; // 如果当前是最后一页,则不显示// 将元素添加到nav中nav.appendChild(prevButton);nav.appendChild(ul);nav.appendChild(input);nav.appendChild(nextButton);}};/*** >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>* 分页组件* >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>*/
相关文章:

通用前端分页插件
/*** >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>* 分页组件* >>>>>>>>>>>>>>>>>>>…...

jEasyUI 扩展编辑器
jEasyUI 扩展编辑器 jEasyUI 是一个基于 jQuery 的前端框架,它提供了一系列的组件,用于快速构建交互式的网页界面。这些组件包括布局、窗口、数据网格等,但有时候,开发者可能需要更多的定制化功能,这时候就需要使用 jEasyUI 的扩展编辑器。 什么是 jEasyUI 扩展编辑器 …...

腾讯课堂停服,付费课程怎么观看!!!
腾讯课堂十月1停服拉,大家的付费课程赶紧保存收获一波啊, 爬虫工程师手拿把掐啦!!!...

C# 桥接模式
栏目总目录 概念 桥接模式(Bridge Pattern)是一种结构型设计模式,用于将抽象部分与具体实现部分分离,使它们可以独立地变化。这种设计模式通过创建一个连接(桥)来将抽象和实现部分分离,从而允许…...

GPT-4o mini一手测评:懂得不多,但答得极快
在性能方面,GPT-4o mini 在 MMLU 上的得分为 82%,在 LMSYS 排行榜的聊天方面分数优于 GPT-4。 OpenAI 突然上线新模型 GPT-4o mini, 声称要全面取代 GPT-3.5 Turbo。 在性能方面,GPT-4o mini 在 MMLU 上的得分为 82%,在 LMSYS 排行榜的聊天方面分数优于 GPT-4。 在价格…...

Python面试题:结合Python技术,如何使用Pytest进行单元测试和集成测试
使用Pytest进行单元测试和集成测试是非常常见和有效的方法。下面是如何使用Pytest进行这些测试的详细指南。 安装Pytest 首先,使用pip安装Pytest: pip install pytest单元测试 单元测试用于测试单个模块或函数的功能。假设我们有一个简单的Python模块…...

Java面试必看!知己知彼才能百战百胜,如何做好面试前的准备?
随着 Java 这个赛道的不断内卷,这两年,Java 程序员的面试,从原来的常规八股文(有 标准答案)到现在,以项目、场景问题、技术深度思考为主,逐步转变成没有标准答案, 需要大家基于自己的…...

[Vue warn]: data functions should return an object:
仔细检查你的代码肯定有一个data()内忘记方return{}了...

.net 7和core版 SignalR
.net 7和core版 SignalR代码示例(手把手一起认识Websocket、SignalR) # 白话讲解 刚听到Websocket、SignalR有没有很迷茫,一脸懵逼的那种有没有,都是通信,这俩有什么区别,都是怎么实现的,什么时候该用哪一个, 苦于Websocket、SignalR久已,今天必须整出个一二三来,…...

【人工智能】Transformers之Pipeline(三):文本转音频(text-to-audio/text-to-speech)
一、引言 pipeline(管道)是huggingface transformers库中一种极简方式使用大模型推理的抽象,将所有大模型分为音频(Audio)、计算机视觉(Computer vision)、自然语言处理&#x…...

前端入门知识分享:HTML 页面中 head 标签之间的代码详解
前端入门知识分享:HTML 页面中 head 标签之间的代码详解 在HTML代码中HEAD之间的代码就是网页头元素,里面的内容不会显现在网页中,因此很容易被别人遗忘,但它对网页的渲染和功能性至关重要。如果能够掌握它的概念和使用方法&#…...

【Spring Boot】手撕搜索引擎项目,深度复盘在开发中的重难点和总结(长达两万6千字的干货,系好安全带,要发车了......)
目录 搜索引擎搜索引擎的核心思路 一、解析模块1.1 枚举所有文件1.2 解析每个文件的标题,URL以及正文1.2.1 解析标题1.2.2 解析URL1.2.3 解析正文 1.3 线程池优化代码 二 、创建排序模块2.1 构建正排索引2.2 构建倒排索引2.3 序列化2.4 反序列化 三、搜索模块3.1 引…...
—— 接口测试什么时候介入)
测试面试宝典(四十二)—— 接口测试什么时候介入
回答一: 接口测试通常在项目开发的早期阶段就可以介入。一般来说,在接口定义和设计完成后,开发人员开始进行接口的初步实现时,测试人员就可以着手进行接口测试了。比如,在需求分析和评审阶段,明确了接口的功…...

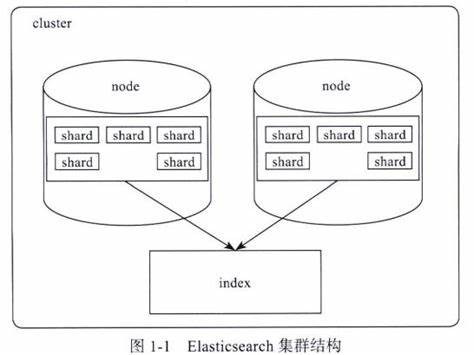
【Elasticsearch】Elasticsearch的分片和副本机制
文章目录 📑前言一、分片(Shard)1.1 分片的定义1.2 分片的重要性1.3 分片的类型1.4 分片的分配 二、副本(Replica)2.1 副本的定义2.2 副本的重要性2.3 副本的分配 三、分片和副本的机制3.1 分片的创建和分配3.2 数据写…...

鸿蒙开发入门指南
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 引言 一、鸿蒙系统概述 1.1 简介 1.2 鸿蒙开发的优势 二、鸿蒙开发环境搭建 2.1 安装鸿蒙DevEco Studi…...

从分散到整合,细说比特币发展史
原文标题:《Layered Bitcoin》 撰文:Saurabh Deshpande 编译:Chris,Techub News 古往今来,货币在社会中都具有三个关键的功能:财富的储存手段、交换媒介和计量单位。虽然货币的形式在不断变化,…...

TreeSelect增加可筛选功能
TreeSelect官方可筛选示例 <template><el-tree-selectv-model"value":data"data"filterablestyle"width: 240px"/><el-divider /><el-divider />filter node method:<el-tree-selectv-model"value":data&q…...

星环科技与宁夏银行“大数据联合实验室”揭牌,持续打造金融科技新范式
5月30-31日,2024向星力未来数据技术峰会期间,在峰会现场来宾共同见证下,星环科技与宁夏银行“大数据联合实验室”正式揭牌,宁夏银行股份有限公司首席信息官崔彦刚与星环科技副总裁邱磊共同为联合实验室揭牌。 星环科技与宁夏银行借…...

React native页面突然白屏
背景:某个时间段突然收到破100的用户反馈,商品详情(React native页面)打不开,一片空白,无法正常使用 设备:部分华为手机Harmoney4.0,华为相关Android系统 可临时恢复方案ÿ…...

一段直接路径读取文件LINUX C代码
最近搞个MYBATIS-PLUS里面的MAPPER DAO方法审计.就是把里面的SQL提取出来,然后使用SQL质量工具进行审计! SQLE 在这方面功能强大,就是细节不够完美,它有SCANDR工具可以把某个目录下XML文件扫描并上传到SQLE里面进行审计. 通过自由裁剪的MYSQL 审核规则,一条条SQL进行! 问题是那…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
