Vue3 + JS项目配置ESLint Pretter
前言
如果在开发大型项目 同时为多人协作开发 那么 ESLint 在项目中极为重要 在使用 ESLint 的同时 也需要使用 Pretter插件 统一对代码进行格式化 二者相辅相成 缺一不可
1. 安装 VsCode 插件
在 VsCode 插件市场搜索安装 ESLint 和 Pretter


2. 安装依赖
这里直接在 package.json 内写入 之后使用 npm 等包管理器直接 install 安装即可
"devDependencies": {"@vue/eslint-config-prettier": "^9.0.0","eslint": "^8.57.0","eslint-plugin-import": "^2.29.1","eslint-plugin-prettier": "^5.2.1","eslint-plugin-simple-import-sort": "^12.1.1","eslint-plugin-vue": "^9.23.0","eslint-plugin-vue-scoped-css": "^2.8.1","prettier": "^3.2.5","vite-plugin-eslint": "^1.8.1",}以上依赖包具体作用如下 感兴趣可以了解:
@vue/eslint-config-prettier
这是一个 ESLint 配置,专为 Vue 项目整合 Prettier 格式化而设计,确保 ESLint 规则不会与 Prettier 的格式化规则发生冲突。
eslint
ESLint 的核心库,用于识别和报告 JavaScript 代码中的模式匹配,帮助维护代码质量和风格一致性。
eslint-plugin-import
提供了一系列规则,用于检查 ES6+ 的 import/export 语法,帮助管理模块的导入和避免文件路径错误、拼写错误等问题。
eslint-plugin-prettier
将 Prettier 作为 ESLint 规则运行,可以在使用 ESLint 的同时应用 Prettier 的代码格式化功能。
eslint-plugin-simple-import-sort
用于自动排序 import 语句,以保持代码的整洁和一致性,减少合并时的冲突。
eslint-plugin-vue
官方 Vue.js 的 ESLint 插件,提供了适用于 Vue 文件的 ESLint 规则,帮助维护
.vue文件中的 JavaScript 和模板代码的质量。prettier
一个流行的代码格式化工具,用于自动格式化代码,使其符合一致的风格。
vite-plugin-eslint
用于将 ESLint 集成到 Vite 构建流程中,使得在使用 Vite 开发 Vue 项目时,可以实时进行代码质量检查。
eslint-plugin-vue-scoped-css
这个插件专门用于检查Vue单文件组件中的scoped CSS,确保样式的作用域正确无误。
3. 配置 VsCode 规则
1. 在项目根目录创建 .vscode 文件夹
如果你的项目使用 VsCode 打开 那这个文件夹应该是自动生成的
2. 创建规则文件
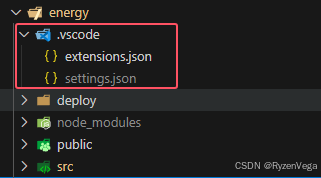
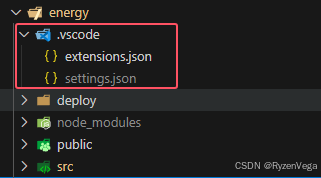
在 .vscode 文件夹里创建 extensions.json 和 settings.json
此时 您的文件结构理应如此

3. 编辑规则文件
extensions.json
主要作为实时检查和修正代码问题使用
需配合 VsCode 中 ESLint 扩展和 .eslintrc 配置文件使用
{"recommendations": ["dbaeumer.vscode-eslint"]
}
settings.json
主要作为对指定文件进行格式化 从而符合预定标准
{"editor.formatOnType": true, // 控制编辑器在键入一行后是否自动格式化该行"editor.formatOnSave": true, // 在保存时格式化文档"eslint.codeAction.showDocumentation": {"enable": true // 显示相关规则的文档链接},"editor.codeActionsOnSave": {"source.fixAll.eslint": "explicit" // 保存文件时 应用所有 ESLint 的自动修复},"files.eol": "\n", // 设置文件的结束行字符为 Unix 风格的换行符"editor.tabSize": 2, // 设置制表符大小为2个空格"eslint.format.enable": true, // 这允许 ESLint 作为格式化工具"eslint.validate": ["javascript", "javascriptreact", "vue"],"[vue]": {"editor.formatOnSave": true,"editor.defaultFormatter": "dbaeumer.vscode-eslint"},"[javascriptreact]": {"editor.formatOnSave": true,"editor.defaultFormatter": "dbaeumer.vscode-eslint"},"[javascript]": {"editor.formatOnSave": true,"editor.defaultFormatter": "dbaeumer.vscode-eslint"}
}
4. 配置ESLint
在项目根目录创建 .eslintrc
.eslintrc
代码最后注释掉的 overrides 数组为对 Vue 组件及命名规范
建议打开并使用
{"root": true,"extends": ["plugin:vue/vue3-recommended","plugin:vue-scoped-css/base","plugin:prettier/recommended","plugin:vue/vue3-essential","eslint:recommended","@vue/eslint-config-prettier/skip-formatting"],"env": {"browser": true, // 浏览器全局变量"node": true, // Node.js全局变量和作用域"jest": true, // Jest全局变量"es6": true // 启用ES6的特性},"globals": {"defineProps": "readonly", // 将defineProps定义为全局只读"defineEmits": "readonly" // 将defineEmits定义为全局只读},"plugins": ["vue", // 使用Vue插件"simple-import-sort" // 使用simple-import-sort插件进行导入排序],"parserOptions": {"sourceType": "module", // 指定来源的类型,是模块"ecmaFeatures": {"jsx": true // 启用JSX}},"settings": {"import/extensions": [".js", ".jsx"] // 为导入语句指定文件扩展名},"rules": {"no-console": "off", // 关闭禁止console规则"no-continue": "off", // 关闭禁止continue语句规则"no-restricted-syntax": "off", // 关闭限制特定语法规则"no-plusplus": "off", // 允许使用++操作符"no-param-reassign": "off", // 关闭禁止对函数参数重新赋值规则"no-shadow": "off", // 关闭变量声明覆盖外层作用域变量规则"guard-for-in": "off", // 关闭需要在for-in循环中有if语句的规则"import/extensions": "off", // 关闭导入文件需包含文件后缀规则"import/no-unresolved": "off", // 关闭导入路径错误检查"import/no-extraneous-dependencies": "off", // 关闭禁止未列在package.json的依赖导入规则"import/prefer-default-export": "off", // 关闭优先使用默认导出的规则"import/first": "off", // 关闭所有导入语句之前不能有执行代码规则"no-unused-vars": ["error", // 启用未使用变量错误提示{"argsIgnorePattern": "^_", // 忽略以下划线开头的参数"varsIgnorePattern": "^_" // 忽略以下划线开头的变量}],"no-use-before-define": "off", // 关闭禁止在声明之前使用变量或函数规则"class-methods-use-this": "off", // 关闭类方法必须使用this规则"simple-import-sort/imports": "error", // 对导入语句进行排序"simple-import-sort/exports": "error" // 对导出语句进行排序}// "overrides": [// {// "files": ["*.vue"],// "rules": {// "vue/component-name-in-template-casing": [2, "kebab-case"], // 组件名必须是kebab-case// "vue/require-default-prop": 0, // 关闭属性必须有默认值规则// "vue/multi-word-component-names": 0, // 关闭组件名必须为多单词规则// "vue/no-reserved-props": 0, // 关闭禁止使用保留字作为组件属性规则// "vue/no-v-html": 0, // 关闭禁止使用v-html指令规则// "vue-scoped-css/enforce-style-type": ["error", { "allows": ["scoped"] }] // 强制使用scoped样式// }// }// ]
}
5. 配置 Prettier
在项目根目录创建 .prettierrc.js
.prettierrc.js
export default {// 一行最多 120 字符..printWidth: 120,// 使用 2 个空格缩进tabWidth: 2,// 不使用缩进符,而使用空格useTabs: false,// 行尾需要有分号semi: true,// 使用单引号singleQuote: true,// 对象的 key 仅在必要时用引号quoteProps: 'as-needed',// jsx 不使用单引号,而使用双引号jsxSingleQuote: false,// 末尾需要有逗号trailingComma: 'all',// 大括号内的首尾需要空格bracketSpacing: true,// jsx 标签的反尖括号需要换行jsxBracketSameLine: false,// 箭头函数,只有一个参数的时候,也需要括号arrowParens: 'always',// 每个文件格式化的范围是文件的全部内容rangeStart: 0,rangeEnd: Infinity,// 不需要写文件开头的 @prettierrequirePragma: false,// 不需要自动在文件开头插入 @prettierinsertPragma: false,// 使用默认的折行标准proseWrap: 'preserve',// 根据显示样式决定 html 要不要折行htmlWhitespaceSensitivity: 'css',// vue 文件中的 script 和 style 内不用缩进vueIndentScriptAndStyle: false,// 换行符使用 lfendOfLine: 'lf',
};
至此 所有配置结束
但需要注意的是 此时您的项目可能会各种红线
执行如下命令即可对所有文件执行格式化操作
npm run lint --fix相关文章:

Vue3 + JS项目配置ESLint Pretter
前言 如果在开发大型项目 同时为多人协作开发 那么 ESLint 在项目中极为重要 在使用 ESLint 的同时 也需要使用 Pretter插件 统一对代码进行格式化 二者相辅相成 缺一不可 1. 安装 VsCode 插件 在 VsCode 插件市场搜索安装 ESLint 和 Pretter 2. 安装依赖 这里直接在 pac…...

JavaScript (十四)——JavaScript typeof和类型转换
目录 JavaScript typeof, null, 和 undefined typeof 操作符 null undefined undefined 和 null 的区别 JavaScript 类型转换 JavaScript 数据类型 JavaScript 类型转换 将数字转换为字符串 将布尔值转换为字符串 将日期转换为字符串 将字符串转换为数字 一元运算符…...

CTF-web 基础
网络协议 OSI七层参考模型:一个标准的参考模型 物理层 网线,网线接口等。 数据链路层 可以处理物理层传入的信息。 网络层 比如IP地址 传输层 控制传输的内容的传输,在传输的过程中将要传输的信息分块传输完成之后再进行合并。 应用…...
(更新中……))
CP AUTOSAR标准之ChineseV2XNetwork(AUTOSAR_SWS_ChineseV2XNetwork)(更新中……)
1 简介和功能概述 本文档指定了AUTOSAR基础软件模块中国车辆对接网络(CnV2xNet)的功能、API和配置。 中国车联网网络(CnV2xNet)与中国车联网消息(CnV2xMsg)、中国车联网管理(CnV2xMgt)、中国车联网安全(CnV2xSec)以及AUTOSAR BSW模块以太网接口(EthIf)共同构成了AUTOSAR架构…...

【hloc】 项目流程
hloc 项目流程 1. 数据集准备2. 特征提取3. 匹配特征4. 三维重建5. 定位6. 结果评估7. 示例脚本 这个项目涉及到了视觉定位和三维重建的一系列步骤,从特征提取、匹配、三维重建到定位和结果评估。通过提供的脚本文件,用户可以方便地运行整个流程。 1. 数…...

鸿蒙系统开发【应用接续】基本功能
应用接续 介绍 基于ArkTS扩展的声明式开发范式编程语言编写的一个分布式视频播放器,主要包括一个直播视频播放界面,实现视频播放时可以从一台设备迁移到另一台设备继续运行,来选择更合适的设备继续执行播放功能以及PAD视频播放时协同调用手…...

nextTick方法的作用是什么?什么时候会用到
nextTick 方法在 Vue.js 中扮演着重要的角色,它用于在下次 DOM 更新循环结束之后执行延迟回调。这主要用于确保在 Vue 完成 DOM 更新后执行依赖于 DOM 的操作。 作用 确保 DOM 更新完成:Vue 的 DOM 更新是异步的,当你修改了数据后࿰…...

多 NodeJS 环境管理
前言 对于某个项目依赖特定版本的 NodeJS,或几个项目的 NodeJS 版本冲突时,需要在系统中安装多个版本的 NodeJS,这时可以使用一些工具来进行多个 NodeJS 的管理。 有很多类似的 NodeJS 管理工具,如 nvm, nvs, n 等,接…...

解决网站被植入跳转木马病毒
概述 网站被植入跳转木马病毒是一种常见的安全威胁,它可能导致网站用户被重定向到恶意站点。本文将指导您如何检测、清除这类木马病毒以及采取预防措施。 步骤1:确认感染 首先,需要确认您的网站确实受到了跳转木马的影响。 示例ÿ…...

Node.js(6)——npm软件包管理
npm npm是Node.js标准的软件包管理器。 使用: 初始化清单文件:npm init-y(得到package.json文件,有则略过此命令)下载软件包:npm i 软件包名称使用软件包 示例: 初始状态下npm文件夹下只有server.js,下载软件包前看…...

区块链核心概念与技术架构简介
引言 区块链,一种分布式账本技术,不仅为数字货币提供了基础设施,更在金融、供应链、物联网等多个领域展现出广泛的应用前景。区块链技术被认为是继蒸汽机、电力、互联网之后,下一代颠覆性的核心技术。 如果说蒸汽机释放了人们的…...

≌图概念凸显包含射线V的直线W是比V长的线
黄小宁 x轴中:各非负数点xh≥0都变回自己即都作恒等变换,其余点x-h都变号为xh就使x轴失去负数点而变为射线V{xh≥0}。这x轴变为射线V⊂x轴是不保距变换即不是x轴的刚体运动使x轴不≌V⊂x轴(小学生都知道x轴不≌射线V)。据≌图概念…...

子路由的配置方法?
子路由的配置方法主要涉及到在Vue-router中定义嵌套路由,即一个路由内部包含多个子路由。以下是配置子路由的基本步骤: 1. 定义父路由 首先,在Vue Router中定义父路由。父路由可以像其他普通路由一样定义,但通常会有一个组件与之…...

【大模型从入门到精通2】openAI api的入门介绍2
互动对话界面的搭建 让我们来看看如何建立一个互动对话界面,用户可以在此输入查询,系统实时处理并显示响应。 import panel as pn # 用于构建图形用户界面# 初始化对话历史记录和GUI组件 conversation_history [] input_widget pn.widgets.TextInpu…...

【前端编程小白】的HTML从零入门到实战
之前有高中毕业生读了博客,想让我帮他找一些前端入门的内容,他们报的计算机专业,想利用开学前夕学习一下,我给他推荐了一些菜鸟教程呀什么的。后来想,看来还是很多人需要一些更加入门的可成的,而且很多教程…...

easyexcel读文件入批量入es
1. 封装实体类,并对应excel表中的列 Data public class User {private String md5;private String id; ExcelProperty(value "age")private String age;ExcelProperty(value "username")private String name;} 2. 批量入库 private void in…...

JS+H5打字练习器
实现功能 1.导入.TXT文件到打字练习内容(部分浏览器可能出于安全问题限制了这一步操作) 2.输入文本到打字练习内(弹出输入框,将要练习的内容输入至输入框) 3. 开始练习,并根据正误在打字练习内容文本上修…...

windows系统关闭开机自检硬盘
效果: 注册表关闭开机硬盘自检,你可以按照以下步骤操作: 打开注册表编辑器: 按 Win R 键打开“运行”对话框。输入 regedit 并按回车,打开注册表编辑器。 定位到自检相关的键: 依次展开以下路径&#x…...

【多线程开发 5】实践使用Lock和Condition
Lock和Condition Lock 线程之间同步或者竞争都需要锁这类结构,一般我们都会用Object的wait和signal搭配synchronized关键字进行多线程开发,但是很多时候会造成死锁的现象,这是因为synchroniezd无法破坏死锁的产生条件,但是Lock接…...

2.4-结构化并发:协程的结构化异常管理
文章目录 协程结构化异常流程协程结构化异常流程和取消流程的区别子协程异常为什么要连带取消父协程? CoroutineExceptionHandler异常协程异常的最后一道拦截:CoroutineExceptionHandlerCoroutineExceptionHandler 为什么只能设置给最外层协程才有效&…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...

智能体革命:企业如何构建自主决策的AI代理?
OpenAI智能代理构建实用指南详解 随着大型语言模型(LLM)在推理、多模态理解和工具调用能力上的进步,智能代理(Agents)成为自动化领域的新突破。与传统软件仅帮助用户自动化流程不同,智能代理能够自主执行工…...

uniapp+<script setup lang=“ts“>解决有数据与暂无数据切换显示,有数据加载时暂无数据闪现(先加载空数据)问题
声明showEmpty 为false,在接口返回处判断有数据时设置showEmpty 为false,接口返回数据为空则判断showEmpty 为true (这样就解决有数据的时候会闪现暂无数据的问题啦) <!--* Date: 2024-02-26 03:38:52* LastEditTime: 2025-06…...

05.查询表
查询表 字段显示可以使用别名: col1 AS alias1, col2 AS alias2, … WHERE子句:指明过滤条件以实现“选择"的功能: 过滤条件: 布尔型表达式算术操作符:,-,*,/,%比较操作符:,<>(相等或都为空),<>,!(非标准SQL),>,>,<,<范围查询: BETWEEN min_num …...

项目-- Json-Rpc框架
目录 项目简介环境搭建Ubuntu-22.04 第三方库使用JsonCppMuduo基础类EventLoop类TcpConnection类Buffer类TcpClient类TcpServer类 服务端基本搭建客户端基本搭建 future 项目设计通用模块设计Rpc功能模块设计发现者设计提供者设计服务注册中心设计 Topic功夫模块设计主题管理中…...
