JS中关于预编译的【关键知识点】总结
在JavaScript中,预编译(hoisting)是指在代码执行之前,JavaScript引擎会首先对代码进行扫描,将所有的变量声明和函数声明提升到代码的最顶部。这一过程使得我们在代码中可以在声明之前使用变量和函数。理解预编译对于深入理解JavaScript的执行机制至关重要。以下是预编译的几个关键知识点:
1. 变量声明提升
JavaScript会将变量声明(var)提升到当前作用域的顶部,但是不会提升变量的赋值。
示例:
console.log(x); // 输出: undefined
var x = 5;
console.log(x); // 输出: 5
解释:
在预编译阶段,这段代码实际上变成了:
var x;
console.log(x); // 输出: undefined
x = 5;
console.log(x); // 输出: 5
因此,在第一次console.log调用时,x已经被声明但未赋值,因此输出undefined。
2. 函数声明提升
函数声明会被整体提升到当前作用域的顶部,这意味着函数可以在声明之前被调用。
示例:
hoistedFunction(); // 输出: "This function has been hoisted!"function hoistedFunction() {console.log("This function has been hoisted!");
}
解释:
在预编译阶段,这段代码实际上变成了:
function hoistedFunction() {console.log("This function has been hoisted!");
}hoistedFunction(); // 输出: "This function has been hoisted!"
3. 函数表达式不提升
函数表达式不会被提升,因此在声明之前调用函数表达式会导致错误。
示例:
console.log(notHoisted); // 输出: undefined
notHoisted(); // 抛出TypeError: notHoisted is not a functionvar notHoisted = function() {console.log("This function is not hoisted.");
};
解释:
在预编译阶段,这段代码实际上变成了:
var notHoisted;
console.log(notHoisted); // 输出: undefined
notHoisted(); // 抛出TypeError: notHoisted is not a functionnotHoisted = function() {console.log("This function is not hoisted.");
};
由于notHoisted在声明之前被调用,因此它的值是undefined,无法作为函数调用。
4. let和const的特性
let和const声明的变量不会被提升到作用域顶部,但会在声明之前处于暂时性死区(Temporal Dead Zone,TDZ)。
示例:
console.log(a); // ReferenceError: Cannot access 'a' before initialization
let a = 3;console.log(b); // ReferenceError: Cannot access 'b' before initialization
const b = 5;
解释:
let和const的变量在声明之前无法被访问,尝试访问会导致ReferenceError。这与var的行为不同。
5. 预编译过程概述
在代码执行之前,JavaScript引擎会经历以下预编译步骤:
- 创建全局执行上下文(Global Execution Context)。
- 扫描代码,查找变量声明(
var)、函数声明。 - 将变量声明提升到当前作用域顶部,并初始化为
undefined。 - 将函数声明提升到当前作用域顶部,并将函数体赋值给对应标识符。
- 执行代码。
示例:
function example() {console.log(a); // 输出: undefinedvar a = 2;console.log(b); // 输出: function b() { console.log("This is function b"); }function b() {console.log("This is function b");}
}example();
解释:
在预编译阶段,这段代码实际上变成了:
function example() {var a;function b() {console.log("This is function b");}console.log(a); // 输出: undefineda = 2;console.log(b); // 输出: function b() { console.log("This is function b"); }
}example();
在预编译阶段,a和b已经被提升,a初始化为undefined,b初始化为函数体。
结论
预编译是JavaScript执行过程中的一个重要机制,通过理解变量和函数的提升,我们可以更好地理解代码的执行顺序,避免意外的错误。特别是在涉及var、let、const以及函数声明和表达式时,预编译机制显得尤为重要。
相关文章:

JS中关于预编译的【关键知识点】总结
在JavaScript中,预编译(hoisting)是指在代码执行之前,JavaScript引擎会首先对代码进行扫描,将所有的变量声明和函数声明提升到代码的最顶部。这一过程使得我们在代码中可以在声明之前使用变量和函数。理解预编译对于深…...
)
Elasticsearch 映射(mapping)
概念 在 Elasticsearch 中,映射(Mapping)定义了索引中字段的类型和属性。它是索引数据结构的基础,类似于传统数据库中的表结构定义。映射不仅定义了字段的类型(如 text、keyword、integer 等)…...

开放式耳机更适合运动的时候使用?开放式耳机推荐指南
开放式耳机确实非常适合运动时使用,原因主要有以下几点。 首先,保持对外界的感知是很重要的一点。在运动的时候,我们需要听到周围的环境声音,比如车辆的行驶声、行人的呼喊等,以便及时做出反应,保证自身安全…...

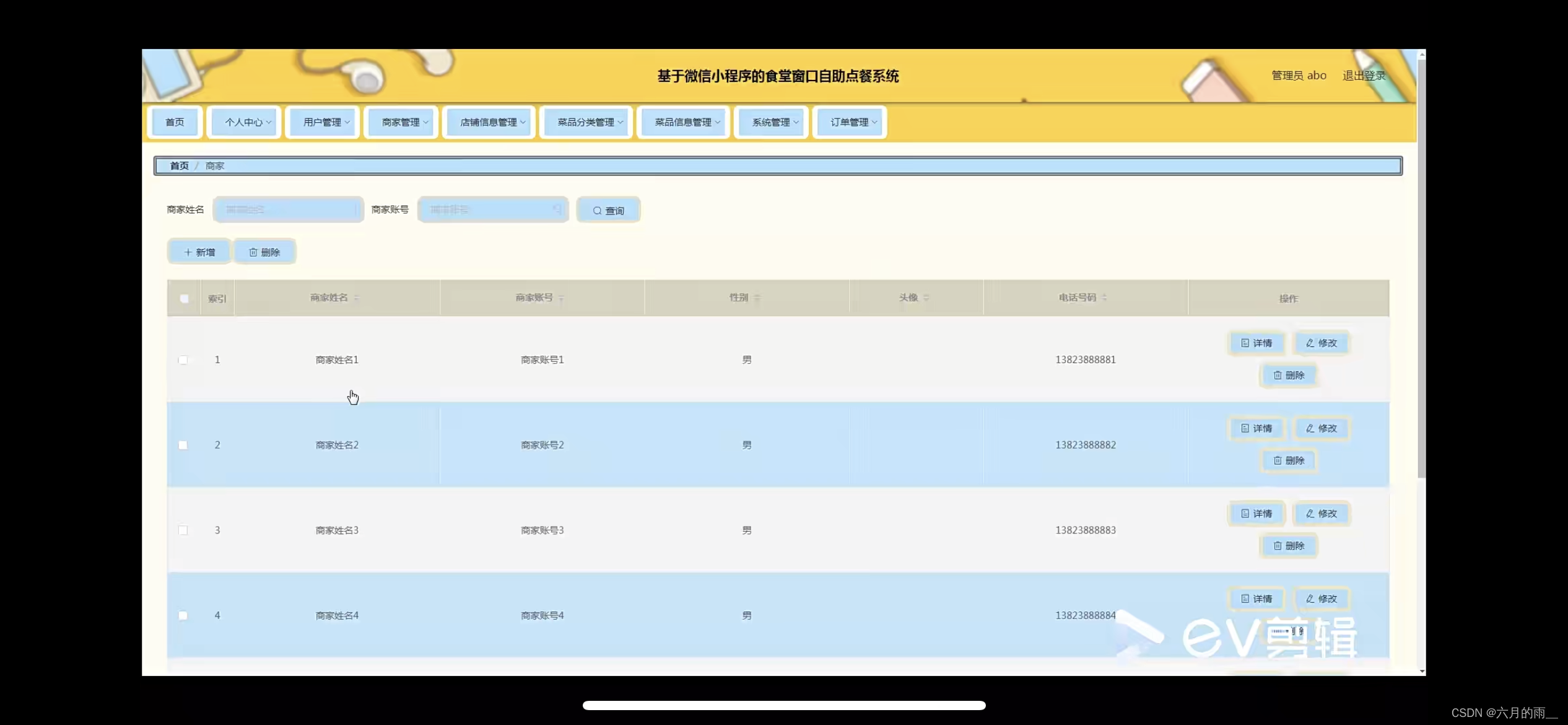
食堂窗口自助点餐小程序的设计
管理员账户功能包括:系统首页,个人中心,用户管理,商家管理,店铺信息管理,菜品分类管理,菜品信息管理,订单管理,系统管理 微信端账号功能包括:系统首页&#…...

请说出路由传参和获取参数的三种方式
在Vue.js中使用Vue Router进行路由管理时,传递和获取参数是常见的需求。这里介绍三种主要的路由传参和获取参数的方式: 1. 通过URL的查询参数(Query Parameters) 传递参数: 当你需要传递一些非敏感数据(…...

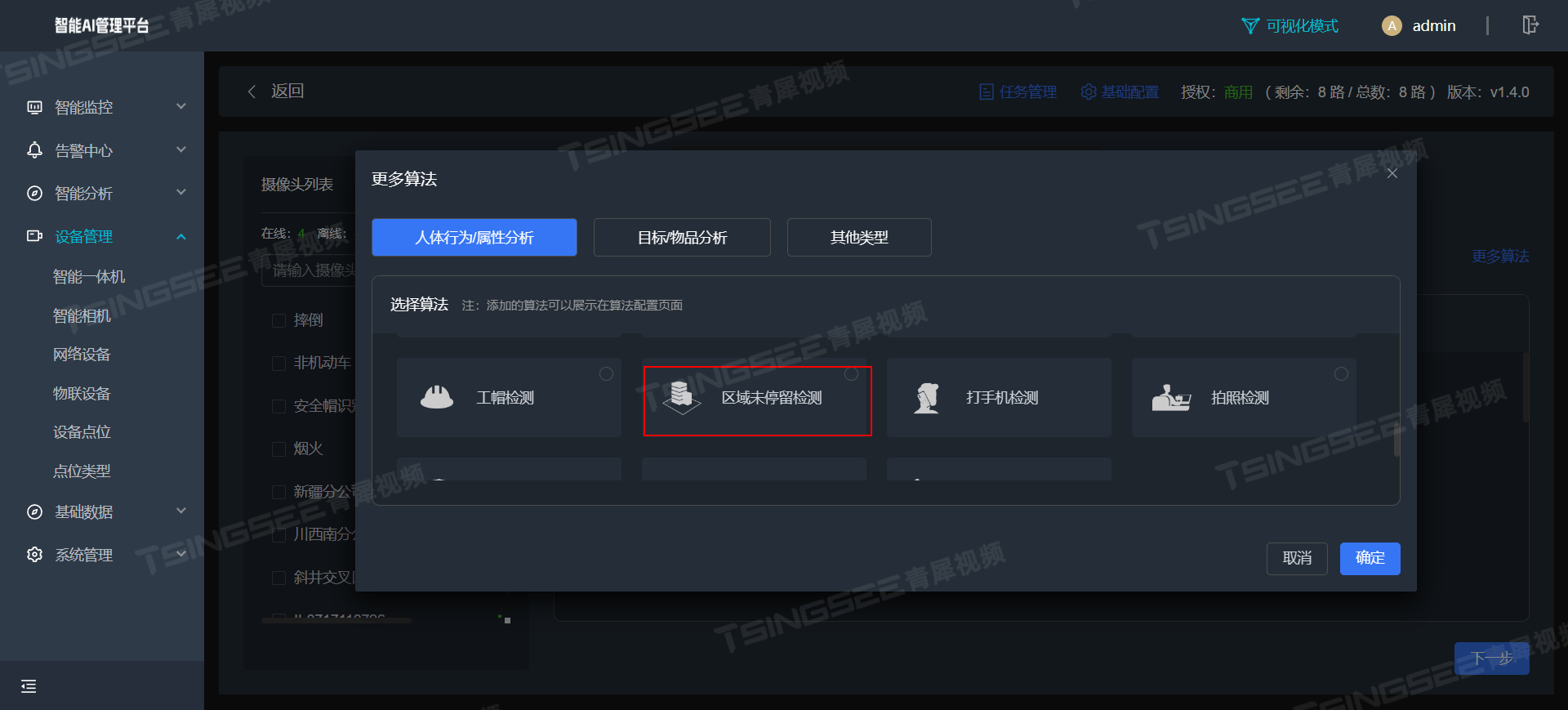
精准防控,高效管理:AI智能分析网关V4区域未停留检测算法的介绍及应用
一、区域未停留AI检测算法概述 随着人工智能和计算机视觉技术的飞速发展,区域未停留AI检测算法作为一种重要的视频分析技术,逐渐在各个领域得到广泛应用。该算法通过高效处理视频流数据,能够实时分析并判断目标对象是否在预设区域内有足够的…...

html+css練習:iconfont使用
1.網址地址:https://www.iconfont.cn/search/index 2.註冊登錄,將需要的圖標添加到購物車 3.下載代碼 4.下載后的代碼有一個html頁面,裡面有詳細的使用方式...

算法导论 总结索引 | 第五部分 第二十一章:用于不相交集合的数据结构
一些应用涉及 将n个不同的元素分成一组不相交的集合。寻找包含给定元素的唯一集合 和 合并两个集合 1、不相交集合的操作 1、一个不相交集合 数据结构 维持了 一个不相交动态集的集合 S {S_1, S_2,…, S_n}。用一个代表 来标识每个集合,它是这个集合的某个成员。…...

【单例设计模式】揭秘单例模式:从原理到实战的全方位解析(开发者必读)
文章目录 深入理解单例设计模式:原理、实现与最佳实践引言第一部分:设计模式简介第二部分:单例模式定义第三部分:单例模式的优点和缺点第四部分:单例模式的实现方式懒汉式非线程安全的实现线程安全的实现(双…...

VTK8.2.0编译(Qt 5.14.2+VS2017)
VTK8.2.0编译(Qt 5.14.2VS2017) 关于Qt和MSVC的安装,可以参考文章(QtMSVC2017)。 本篇VTK在QtMSVC的配置下的编译。VTK 以8.2.0为例。 一、环境变量的配置 我们打开电脑的环境变量,可以看到没有Qt相关的…...

武汉流星汇聚:亚马逊跨境电商龙头,市场份额稳固,服务品质卓越
在全球跨境电商的版图上,亚马逊无疑是一颗璀璨的明星,以其庞大的市场规模、卓越的用户体验和强大的品牌影响力,稳居行业龙头地位。即便在诸多新兴跨境平台竞相崛起的背景下,亚马逊依然以其独特的优势,保持着难以撼动的…...

我出一道面试题,看看你能拿 3k 还是 30k!
大家好,我是程序员鱼皮。欢迎屏幕前的各位来到今天的模拟面试现场,接下来我会出一道经典的后端面试题,你只需要进行 4 个简单的选择,就能判断出来你的水平是新手(3k)、初级(10k)、中…...

opecv c++计算图像的曲率
公式 κ z x x ⋅ z y 2 − 2 ⋅ z x ⋅ z y ⋅ z x y z y y ⋅ z x 2 ( z x 2 z y 2 1 ) 3 / 2 \kappa \frac{z_{xx} \cdot z_y^2 - 2 \cdot z_x \cdot z_y \cdot z_{xy} z_{yy} \cdot z_x^2}{(z_x^2 z_y^2 1)^{3/2}}\newline κ(zx2zy21)3/2zxx⋅zy2−2⋅zx…...

鸿蒙 IM 即时通讯开发实践,融云 IM HarmonyOS NEXT 版
融云完成针对“纯血鸿蒙”操作系统的 SDK 研发,HarmonyOS NEXT 版融云 IM SDK 已上线,开发者可在“鸿蒙生态伙伴 SDK 市场”查询使用。 发挥 20 年通信行业技术积累和领创品牌效应,融云为社交、娱乐、游戏、电商、出行、医疗等各行业提供专业…...

【全国大学生电子设计竞赛】2022年D题
🥰🥰全国大学生电子设计大赛学习资料专栏已开启,限时免费,速速收藏~...

【优秀python案例】基于python爬虫的深圳房价数据分析与可视化实现
现如今,房价问题一直处于风口浪尖,房价的上涨抑或下跌都牵动着整个社会的利益,即便是政府出台各种政策方针也只能是暂时抑制楼市的涨势,对于需要买房的人来说,除了关注这些变化和政策外,还有一个非常头疼的…...

vscode安装与配置本地c/c++编译调试环境
目录 (1)安装vscode和常用插件 1.下载安装vscode 2.安装常用插件 (2)本地安装和配置编译器 1.安装编译器 2.vscode配置编译器 第1种:全局配置 第2种:为当前项目个性化配置 (3ÿ…...

PCIe学习笔记(15)
设备就绪状态 (Device Readiness Status,DRS)消息 (Device Readiness Status (DRS) 是PCIe规范中引入的一种机制,旨在改进设备初始化和就绪状态的检测与报告。 在以往的PCIe版本中,系统通常依赖于固定的超时机制来判断设备是否已…...

Rust中的特殊类型所占的内存大小
可以使用std::mem:size_of获取类型大小: use std::mem::size_of;struct Journal(String, u32); trait Summary {} impl Summary for Journal {}fn main() {println!("普通结构体相关:");println!("{}", size_of::<&Journal&…...
)
【深度学习】变分自编码器 VAE,什么是变分?(1)
文章目录 1. 变分自编码器 VAEVAE的基本概念VAE的数学原理编码器解码器目标函数训练过程代码示例未来发展2. 变分推断变分推断(Variational Inference)变分推断的基本概念变分推断的目标变分下界(Evidence Lower Bound, ELBO)最大化变分下界变分推断的步骤3. 必读内容1. 变…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
