样式与特效(2)——新闻列表
1.盒子模型的边距概念 )
Margin-top 上面
Margin-bottom 底部
Margin-right 右边
Margin-left 左边
Margin : 10px (上下左右都是10px)
Margin :10px,20px (上下边距10px 左右20px)
CSS里面最重要的属性之一 将页面理解成一个一个子模块构成 网页可以理解为N个模块构成的整体.。 同外边距对应的是内边距对应的padding 一个是对外的显示控局 一个是对内的显示控距
2.background 系列概念
为了测试边框的对比度 一般使用 background-color:XXX 颜色检查对应模块的显示效果 。如果是仿站 需要用到浏览器的取色工具 #ffffff 类似这种格式的颜色码。偶尔的时候,为了使用方便,我们可以设置成red blue 这样直接区分。
Background-image.
3.font 系列概念 网页里面主要是字体概念
font-szie 样式内部 字体的大小 一般16px 是我们常看的大字 14px是我们网页默认的标准大小格式。如果不做特殊说明,字体默认都是14px 符合我们默认看网页的习惯
Font-weight 字的粗细 这个地方可以填数字700,也可以填bold ,如果只是要普通的效果,忽略该值。该值对数字的变化不明显, 按照区间变化,也就是549和400 没区别 550和700也没区别 前者是普通 后者就是黑体字里面
Font-family 这个是字体风格样式 如果没有特殊指定,使用浏览器默认字体即可,如果有指定,需要在全局里面声明对应的字体样式
4.边框概念 border
只要有盒子,就会有边框,有边框就会有各种属性。目前比较热门的几个属性
Border-radios:10px 盒子边上的四个角的锐化程度 基本现在盒子模型都是柔和有个弯曲的渐变,所以该属性非常重要
Border-style 边框线的风格控制 实线/虚线之类的控制。
有了上述四个背景知识,已经可以制作简单的手机屏幕网页,正常的CMS里面的新闻列表页面还有通知页面。特殊的属性 height width 属性 auto的时候,只自动填充100%,可以自动伸缩,如果写了具体的数字,就是控制对应的缩放,这点在自适应里面不是很常用。


简单思路:
整体一个大div 模块,设置对应的背景。然后每个列表里面都有小的div 会自动换行。以新闻列表为例子复习:
.xinwena {
margin-top: 20px;
padding-top: 10px;
height: auto;
width: auto;
padding: 20px;
}
.xw_list {
margin-bottom: 10px;
margin-right: 20px;
padding: 5px;
background-color: #ffffff;
border-radius: 10px;
.title {
font-size: 16px;
font-weight: bold;
text-align: left;
}
}
(2)样式之外
1.样式的种类 外部样式(引入一个外部文件,加载到页面,方便维护)通用的推荐做法
内部样式 (写在body外 以<style>标签里面的样式 有时候为了方便会写点)
内联样式 直接在模块地方 style=”” 开始的 如果样式相同情况下 会覆盖掉其他的样式,很少使用
在普通的HTML开发里面 引用外部css
<link rel="stylesheet" href="xxx.css"/> 这样完成对外部的引用,在vue里面
@import '../../assets/css/xxx.css'; 这样就将CSS引入到了页面里面
外部样式的主要好处:css的统一管理,可以节省掉大量重复的元素代码,更换页面统一风格的时候,直接修改统一文件就完成了修改。
2.样式的嵌套相关逻辑
理论上 .home{.nav{ .img{}}} 可以这样无限嵌套下去,但是嵌套有个很大的问题,就是你写的这个样式无法被你写的这个分支复用,如果其他分支需要用到你这个模块的样式,需要重新写一份。
而且有时候为了方便区分 使用的是
.home .nav .img {} 这样的格式书写,非常容易区分 在简单的项目开发里面,循环嵌套,很容易导致自己看不清自己的定义的结构标记到哪个地方了。
3.图片或者模块并列排序的说明 在很多情况下,我们需要将A|B模块并列处理
使用display:flex布局 很容易居中对齐 (在前一节也实现过)这里是再次复习居中对其概念,非常好用。而且还支持
居中对齐:无论是水平还是垂直方向,Flexbox 都可以很容易地实现居中对齐
相关文章:

样式与特效(2)——新闻列表
1.盒子模型的边距概念 ) Margin-top 上面 Margin-bottom 底部 Margin-right 右边 Margin-left 左边 Margin : 10px (上下左右都是10px) Margin :10px,20px (上下边距10px 左右20px) CSS里面最重要的属性之一 将页面理解成…...

NICE Seminar(2023-07-16)|演化算法的理论研究到底有什么用?(南京大学钱超教授)
模式定理(Schema Theorem) 模式定理(Schema Theorem)是遗传算法(Genetic Algorithm, GA)的重要理论基础,由约翰霍兰德(John Holland)在1975年提出。它描述了具有特定模式…...

优盘驱动器未格式化?数据恢复全攻略
在数字时代,优盘作为便携的数据存储工具,广泛应用于日常生活与工作中。然而,当遇到“优盘驱动器未被格式化”的提示时,无疑给许多人带来了不小的困扰。这一状况往往意味着优盘的文件系统出现了问题,导致系统无法正确识…...

(超全)Kubernetes 的核心组件解析
引言 在现代软件开发和运维的世界中,容器化技术已经成为一种标志性的解决方案,它为应用的构建、部署和管理提供了前所未有的灵活性和效率。然而,随着应用规模的扩大和复杂性的增加,单纯依靠容器本身来管理这些应用和服务已不再足够…...

前端常用的【设计模式】和使用场景
设计原则 最重要的:开放封闭原则 对扩展开放对修改封闭 工厂模式 用一个工厂函数,来创建实例,隐藏 new 如 jQuery 的 $ 函数,React 的 createElement 函数 单例模式 全局唯一的实例(无法生成第二个) 如 Vuex 和 Redux 的 store…...

QT下载问题:Download from your IP address is not allowed
问题 Download from your IP address is not allowed 解决 https://download.csdn.net/download/baidu_34971492/89608794...

自建数据库VS云数据库
自建数据库VS云数据库 什么是自建数据库?自建数据库方案自建数据库的优点自建数据库的缺点什么是云数据库?自建数据库的缺点什么是云数据库? 云数据库方案云数据库的优点云数据库的缺点适用场景比较总结 【纪录片】中国数据库前世今生 在数字…...

【大数据开发语言Scala的入门教程】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步! 🪁Scala 🪡Scala是一种功能丰富且具有强大表达能力的静态类型…...

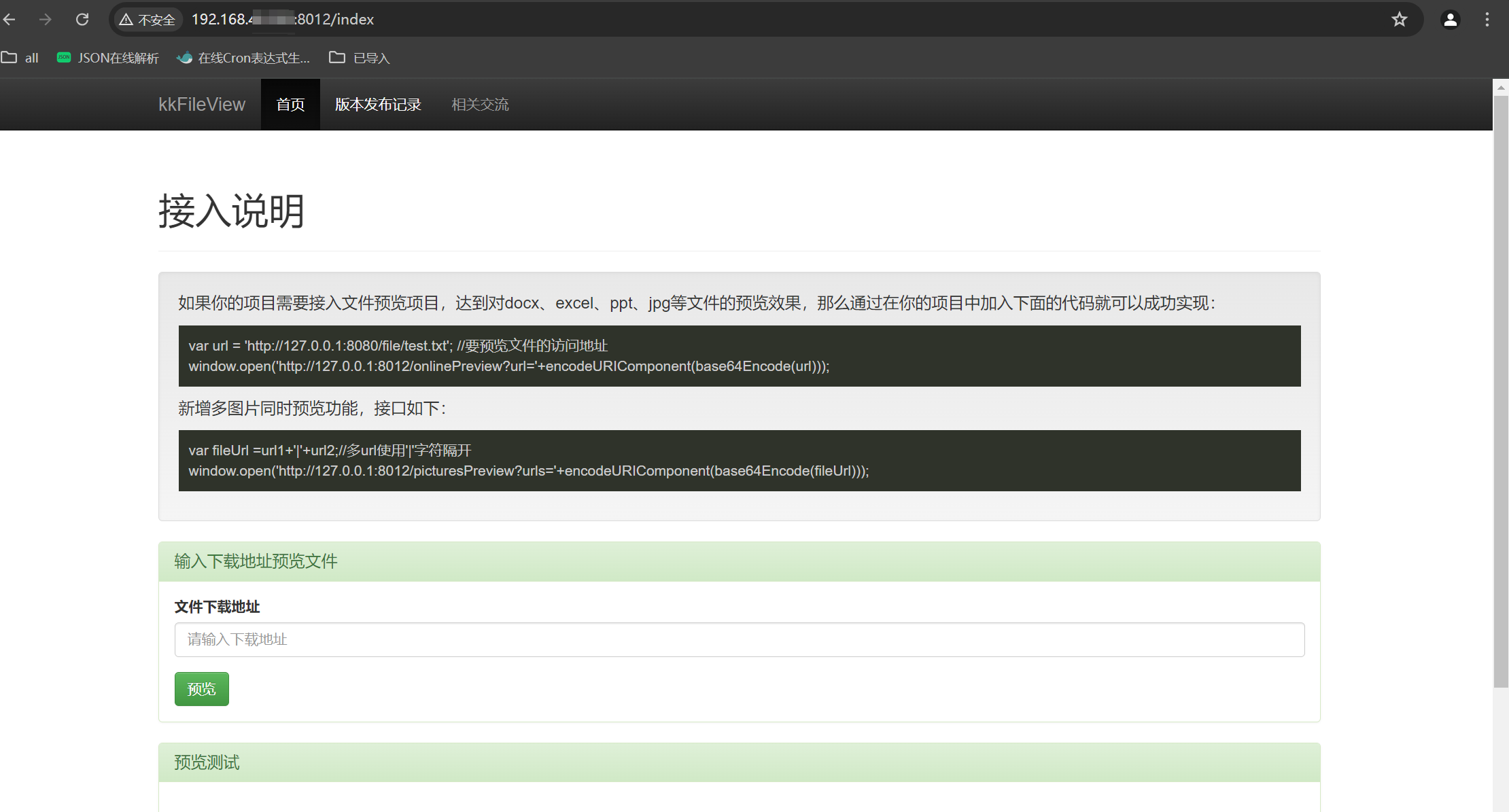
docker部署kkfileview文件在线预览服务
kkfileview文件在线预览服务部署使用 免费开源,功能强大,几乎支持日常见到的所有文件类型在线预览 目前支持的文件类型如下 支持 doc, docx, xls, xlsx, xlsm, ppt, pptx, csv, tsv, dotm, xlt, xltm, dot, dotx,xlam, xla 等 Office 办公文档支持 wp…...

朱锐 | 生命图像中的时间和意识
本文载于《科学・经济・社会》2023 年第 41 卷第 2 期第 37~61 页 作者简介: 朱锐(1968年10月—2024年8月1日),中国人民大学哲学院杰出学者、特聘教授,美国德州州立大学客座教授,主要从事神经哲学、心灵哲…...

pytorch: cpu,cuda,tensorRt 推理对比学习
0:先看结果 针对resnet模型对图片做处理 原图结果 分别使用cpu,cuda,TensorRt做推理,所需要的时间对比 方法时间cpu13s594mscuda711mstensorRt 113ms 项目地址: GitHub - july1992/Pytorch-vily-study: vily 学…...
SoundPool音频播放实例)
android 音频播放器,(一)SoundPool音频播放实例
1. Apk内,预定义按键与触发按键: layout 按键定义: <Button android:id"id/start" android:layout_width"match_parent" android:layout_height"wrap_content" android:textAllC…...

AVL解析
本节主要看板书 概念 AVL树(Adelson-Velsky and Landis tree)是一种自平衡二叉查找树,用于在动态集合中进行高效的插入、删除和查找操作。它保持树的高度接近最小可能值,从而确保这些操作的时间复杂度始终保持在O(log n)。AVL树…...

用C#和WinForms打造你的专属视频播放器:从多格式支持到全屏播放的完整指南
使用 C# 和 WinForms 创建一个功能齐全的视频播放器,支持 MP4 和 AVI 格式,并具有文件夹导入、多视频播放、全屏切换、视频列表管理等功能,是一个相对复杂的项目。下面我会给出一个基本的实现方案,包括所需的关键功能和相关代码示…...

Spring security学习笔记
目录 1. 概要2. spring security原理2.1 DelegatingFilterProxy2.2 FilterChainProxy2.3 SecurityFilterChain2.4 Spring Security 作用机制 3.Spring Security快速入门4.高级自定义配置5. Spring Security 结合 JWT使用 1. 概要 Spring Security是一个用于在Java应用程序中实…...

MySQL:基础增删查改
MySQL:基础增删查改 插入插入冲突 查询distinctwhereorder bylimit 删除deletetruncate 更新 插入 基本插入语法: insert [into] 表名 (列1, 列2 ...) values (值1, 值2 ...);into可以省略(列1, 列2 ...)与后面的(值1, 值2)一一对应如果插入时数据完全…...

Apache DolphinScheduler 1.3.4升级至3.1.2版本过程中的踩坑记录
因为在工作中需要推动Apache DolphinScheduler的升级,经过预研,从1.3.4到3.1.2有的体验了很大的提升,在性能和功能性有了很多的改善,推荐升级。 查看官方的升级文档,可知有提供升级脚本,如果只是跨小版本的…...
)
最后一块石头的重量(超级妙的背包问题)
1049. 最后一块石头的重量 II 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉碎的可能结果…...

如何评估和提升审查者在前端代码审查中的专业技能?
评估和提升审查者在前端代码审查中的专业技能可以通过以下步骤: 技能评估: 定期进行技能评估,了解审查者在前端开发各方面的能力,包括但不限于HTML、CSS、JavaScript、框架使用、代码规范等。 代码审查实践: 通过实…...

C++(区别于C的)基础内容总结
参考: C 教程 | 菜鸟教程 (runoob.com) 简介 C 被认为是一种中级语言,它综合了高级语言和低级语言的特点。 C 是由 Bjarne Stroustrup 于 1979 年在新泽西州美利山贝尔实验室开始设计开发的。C 进一步扩充和完善了 C 语言,最初命名为带类的C&…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
