Canvas实现截图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>canvas实现截图功能</title><style>.canvas-box,.canvas2-box{display: none;}</style>
</head>
<body><!-- 文件读取 --><div><input type="file" id="file" accept="image/*" /></div><canvas id="canvas-node" class="canvas-box"></canvas><button id="downBtn">down</button><div class="canvas2-box"><canvas id="canvas2"></canvas></div>
</body>
<script>// 获取canvas节点let canvasNode = document.getElementById("canvas-node")// 创建上下文let ctx = canvasNode.getContext("2d")let downBtn = document.getElementById("downBtn")let canvas2Box = document.querySelector(".canvas2-box")let canvas2 = document.getElementById("canvas2")let ctx2 = canvas2.getContext("2d")// 获取文件节点let fileNode = document.getElementById("file")// 给文件节点注册事件fileNode.addEventListener("change", readFile)// 图像源let img = new Image();// 截图区域的数据let screenshotData = []let fileType = "" // 文件的类型,下载的时候需要// 注册事件用于得到鼠标按下时的偏移量canvasNode.addEventListener("mousedown", mousedownInCanvasHandler)let currentPoint = {}// 注册下载事件downBtn.addEventListener('click',()=>{let {width, height} = canvas2// format:表示的是图片的类型 "image/png"// toDataURL的第一个参数:图片格式,默认为 image/png,// 第2个参数:可以从 0 到 1 的区间内选择图片的质量。如果超出取值范围,将会使用默认值 0.92。其他参数会被忽略。let imgURL = canvas2.toDataURL( fileType, 1);let link = document.createElement('a');link.download = "截图图片";link.href = imgURL;document.body.appendChild(link);link.click();document.body.removeChild(link);})// 鼠标按下function mousedownInCanvasHandler(e){currentPoint= { x: e.offsetX, y: e.offsetY }// 按下鼠标的时候我们需要注册移动事件和抬起事件canvasNode.addEventListener('mousemove', mousemoveInCanvasHandler)canvasNode.addEventListener('mouseup', mouseupInCanvasHandler)}// 绘制矩形function mousemoveInCanvasHandler(e){let rectEndX = e.offsetXlet rectEndY = e.offsetY// 得到矩形的宽度和高度let rectWidth = rectEndX - currentPoint.xlet rectHeight = rectEndY - currentPoint.ylet {width, height} = canvasNode// 将截图区域的数据保存下来screenshotData= [currentPoint.x, currentPoint.y, rectWidth, rectHeight]ctx.clearRect(0, 0, width, height)// 绘制蒙层drawMask(0,0,width, height);drawScreenShot(width, height,rectWidth, rectHeight)}// 绘制截图function drawScreenShot( canvasWidth, canvasHeight,rectWidth,rectHeight){// 在原图形之外画出一个矩形ctx.globalCompositeOperation = "destination-out";ctx.fillStyle='#000'ctx.fillRect(currentPoint.x, currentPoint.y,rectWidth,rectHeight)ctx.globalCompositeOperation ='destination-over'// 绘制截图区域的矩形ctx.drawImage(img, 0, 0,canvasWidth, canvasHeight,0,0,canvasWidth, canvasHeight );}// 鼠标抬起的时候要移除移动事件和抬起事件function mouseupInCanvasHandler(e){canvasNode.removeEventListener('mousemove', mousemoveInCanvasHandler)canvasNode.removeEventListener('mouseup', mouseupInCanvasHandler)drawScreenShotImg(screenshotData)}// 绘制一个截图区域的信息在另外一个画布上,并且将他显示出来function drawScreenShotImg(screenshotData){// screenshotData是截图的开始和结束坐标let drawData = ctx.getImageData(...screenshotData)canvasSetWH(canvas2Box,screenshotData[2],screenshotData[3])canvasSetWH(canvas2,screenshotData[2],screenshotData[3])// 先清空画布,注意清空的大小,否者会造成叠加(清除不干净)ctx2.clearRect(0,0, currentPoint.x, currentPoint.y)// 将截图区域绘制到canvas2上ctx2.putImageData(drawData,0,0)}// 读取文件function readFile(e){let file = e.target.files[0]// 得到图片的类型,等会下载的时候需要console.log('file.type', file.type)fileType = file.typegetImageWH(file, function(width, height) { // 将宽度和高度传给canvasSetWH函数,显示在页面上canvasSetWH(canvasNode,width, height)ctx.drawImage(img, 0, 0,width, height );// 调用绘制蒙层的方法drawMask(0,0,width, height);});}// 返回文件(图片的宽和高)function getImageWH(file, callback) { // 创建一个FileReader实例 const reader = new FileReader(); // 当文件读取完成时触发 reader.onload = function(e) { // e 这个对象中包含这个图片相关的属性console.log('e这个对象', e)// 创建一个新的Image对象 // 设置Image的src为读取到的文件内容 img.src = e.target.result; // 当图片加载时触发 img.onload = function() { // 调用回调函数,返回图像源,图片的宽度,高度callback(img.width, img.height); };};// 开始读取文件内容,以DataURL的形式 // reader.onload 方法的执行需要调用下面这个 reader.readAsDataURLreader.readAsDataURL(file); } function canvasSetWH(canvasNode,width, height){canvasNode.width = widthcanvasNode.height = heightcanvasNode.style.display = "block"}// 绘制蒙层function drawMask(x, y, width, height, opactity) {ctx.fillStyle = "rgba(0,0,0,0.5)";ctx.fillRect(x, y, width, height);}
</script>
</html>

相关文章:

Canvas实现截图
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>canvas实现截图功能</title><style>.ca…...

Python高性能计算:进程、线程、协程、并发、并行、同步、异步
这里写目录标题 进程、线程、协程并发、并行同步、异步I/O密集型任务、CPU密集型任务 进程、线程、协程 进程、线程和协程是计算机程序执行的三种不同方式,它们在资源管理、执行模型和调度机制上有显著的区别。以下是对它们的详细解释和比较: 进程&…...

kafka基本操作
Kafka详解 一、Kafka概述 Kafka是一个开源的分布式事件流平台,它主要用于高性能数据管道、流分析、数据集成和关键任务应用。Kafka最初被设计为一个分布式的基于发布/订阅模式的消息队列,但随着时间的推移,它已发展成为一个功能强大的流处理…...

JavaFX布局-Accordion
JavaFX布局-Accordion 一个可扩展的面板,包括标题、内容与TitledPane配合一起使用 public static Accordion demo1() {// 创建AccordionAccordion accordion new Accordion();// 内边距accordion.setPadding(new Insets(10, 10, 10, 10));for (int i 1; i < 1…...

【轨物方案】评估光伏组件发电性能一致性方案
光伏电站建设后运行周期长达二十多年,对于电站运营者来说,基础设施的稳定、安全、高效的运行是至关重要的。然而从近些年光伏的发展过程中看到,在电站规划到后期运维整个过程中可能存在着诸多问题,如设备选型不当、施工建设质量差…...

安全基础学习-keil调试汇编代码
初始目的是为了通过汇编编写CRC功能。 但是基础为0,所以目前从搭建工程开始记录。 大佬绕路。 (一)创建项目 1. 新建项目 打开 Keil uVision。选择 Project -> New uVision Project 创建一个新项目。选择你的目标设备(如 ARM Cortex-M 系列处理器),我这里一开始选择…...

Unity复制对象时让私有变量也被复制的简单方法
Unity复制对象时,如果一个变量为公共变量(public),那么这个变量的值会被复制到新的对象中去,但是如果一个变量是私有变量(private),默认是不会被复制的,如果希望被复制&a…...

Flink 实时数仓(二)【DIM 层搭建】
1、DIM 层搭建 1.1、设计要点 DIM层设计要点: DIM层存的是维度表(环境信息,比如人、场、货等)DIM层的数据存储在 HBase 表中DIM层表名的命名规范为dim_表名 DIM 层表是用于维度关联的,要通过主键(维度外…...

知识图谱开启了一个可以理解的人工智能未来
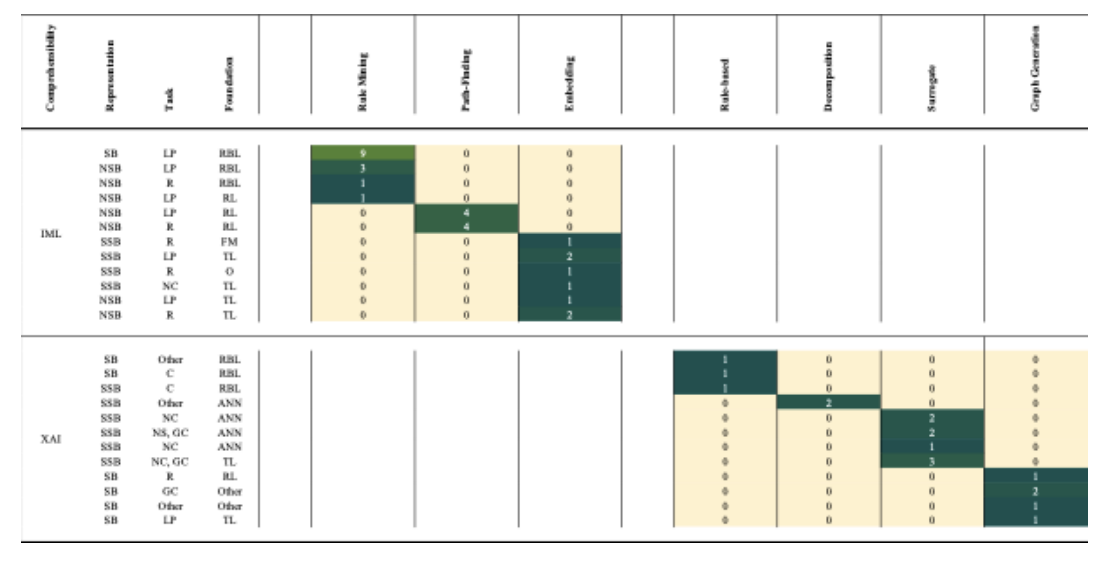
概述 本文是对利用知识图谱(KG)的综合人工智能(CAI)的全面调查研究,其中 CAI 被定义为可解释人工智能(XAI)和可解释机器学习(IML)的超集。 首先,本文澄清了…...

借助Aspose.html控件, 将SVG 转PNG 的 C# 图像处理库
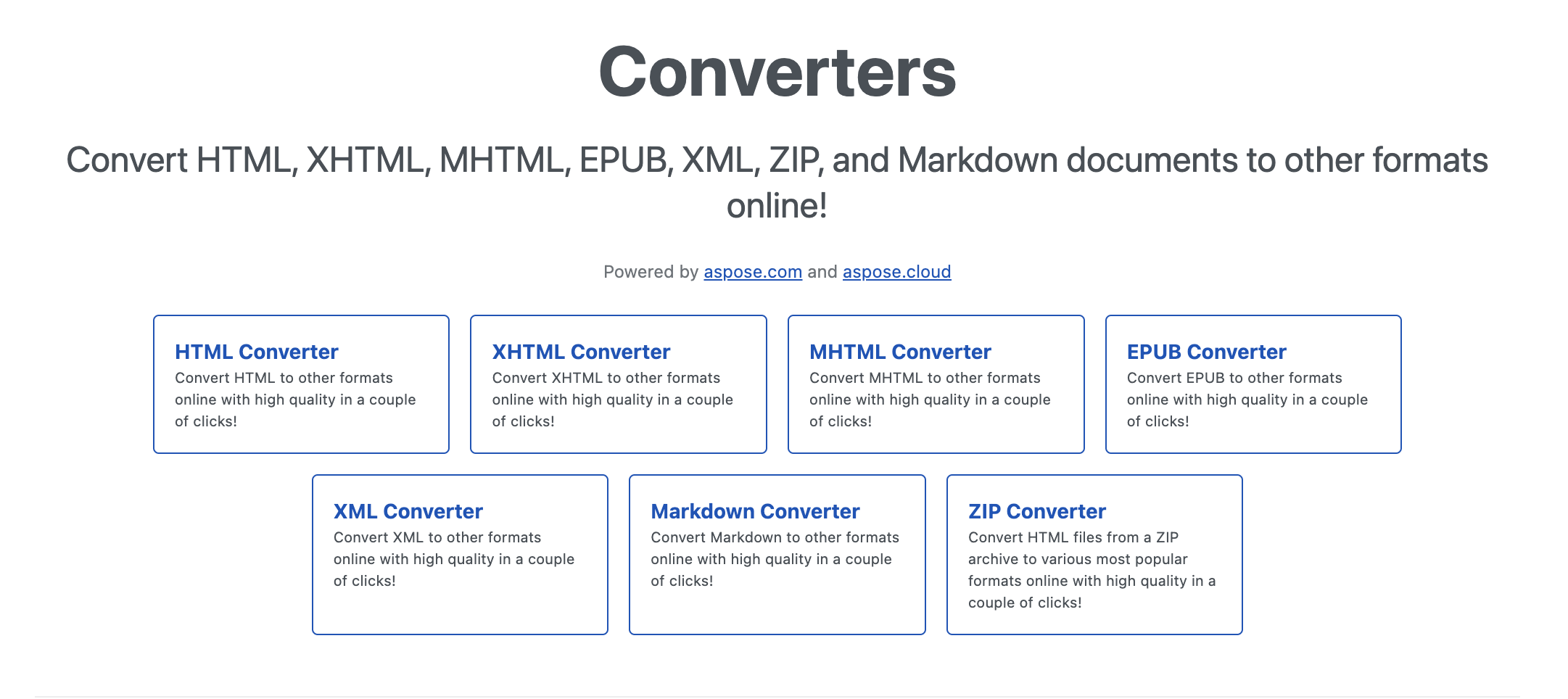
Aspose.HTML for .NET 不仅提供超文本标记语言 ( HTML ) 文件处理,还提供流行图像文件格式之间的转换。您可以利用丰富的渲染和转换功能将SVG文件渲染为PNG、JPG或其他广泛使用的文件格式。但是,我们将使用此C# 图像处理库以编程方式在 C# 中将 SVG 转换…...

vs-2015安装教程
双击安装包 2-如图先选自定义,然后选安装路径(英文路径) 3-安装选项一个就够了,如图 4-点击下一步,之后如下图 5-点击安装 启动,如图则恭喜你成功安装...

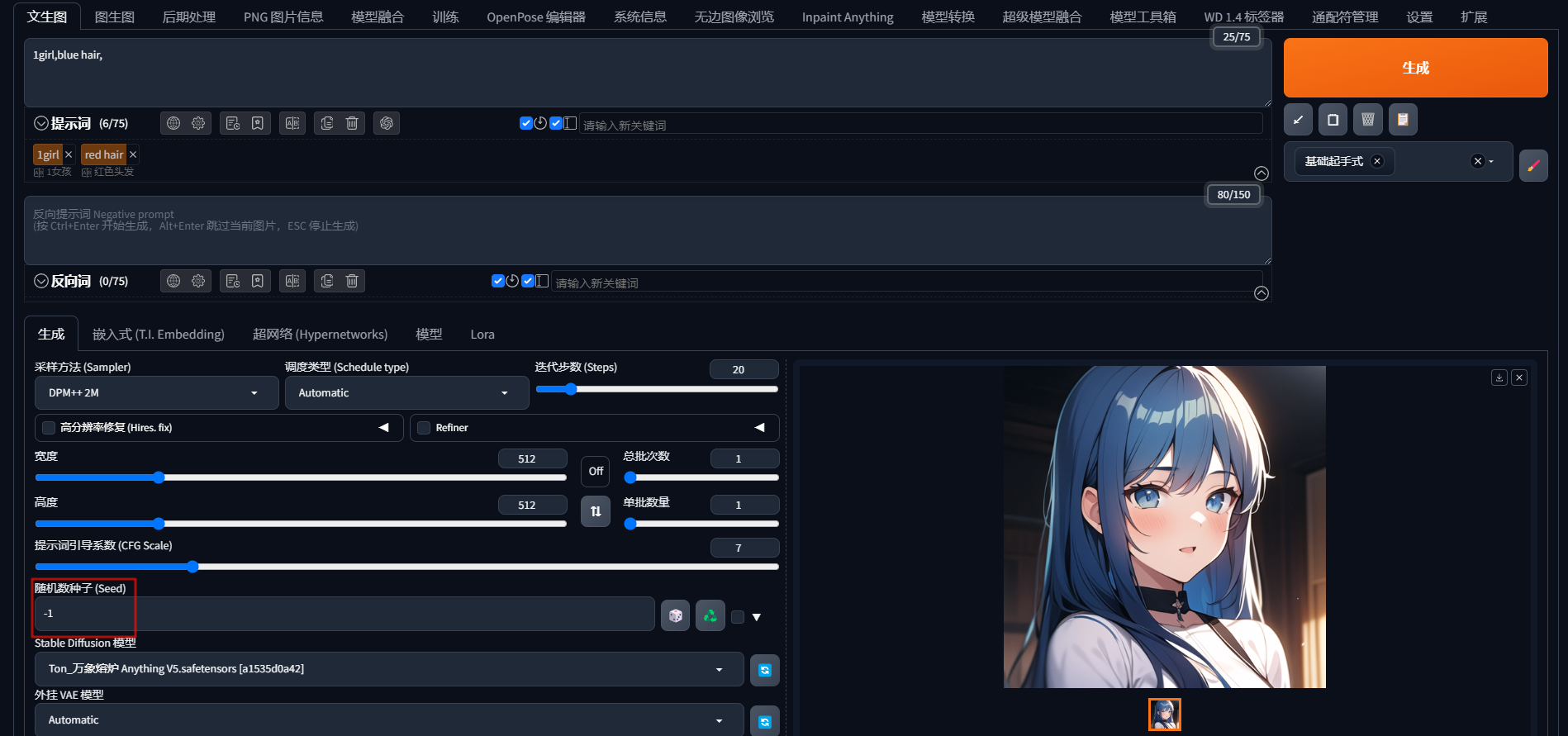
Stable Diffusion绘画 | 文生图设置详解—随机种子数(Seed)
随机种子数(Seed) Midjourney 也有同样的概念,通过 --seed 种子数值 来使用。 每次操作「生成」所得到的图片,都会随机分配一个 seed值,数值不同,生成的画面就会不同。 默认值为 -1:每次随机分…...

56、php实现N的阶乘末尾有多个0
题目: php实现N的阶乘末尾有多个0 描述: 阶乘 N! 123*…N; 比如 5! 12345 120 末端有1个0 解题思路: N! K*(10^M) N的阶乘为K和10的M次方的乘积,那么N!末尾就有M个0。如果将N的阶乘分解后,那么N的阶乘可以分解为&…...
混合域注意力机制(空间+通道)
在计算机视觉任务中,空间域注意力通常关注图像中不同位置的重要性,例如突出图像中的关键对象或区域。而通道域注意力则侧重于不同通道(特征图)的重要性,决定哪些特征对于任务更具判别力。混合域注意力机制结合了空间域…...

springboot长春旅游安全地图平台-计算机毕业设计源码90075
摘 要 本文详细阐述了基于微信小程序前端和Spring Boot后端框架的长春旅游安全地图平台的设计思路与实现过程。该平台旨在为长春游客提供安全、便捷的旅游服务,同时为旅游管理部门提供高效的信息管理和应急响应机制。 在平台设计上,我们充分考虑了用户体…...

apex正则表达式匹配富文本字段内容,如何只匹配文本而忽略富文本符号
在Apex中处理富文本字段时,如果你只想匹配其中的纯文本而忽略富文本符号,可以使用正则表达式来去除HTML标签,然后再进行文本匹配。以下是一个示例代码,展示了如何实现这一点: public class RichTextHandler {// Funct…...

空气净化器对去除宠物毛有效吗?小型猫毛空气净化器使用感受
作为一个养猫多年的猫奴,家里有两只可爱的小猫咪:小白和小花。虽然相处起来很开心,但也给生活带来了一些小麻烦。谁懂啊,我真的受够了,每天都在粘毛。猫窝的猫毛一周不清理就要堆成山,空气中也全是浮毛&…...

vue的nextTick是下一次事件循环吗
如题,nextTick的回调是在下一次事件循环被执行的吗? 是不是下一次事件循环取决于nextTick的实现,如果是用的微任务,那么就是本次事件循环;否则如果用的是宏任务,那么就是下一次事件循环。 我们看下Vue3中…...

5.4.软件工程-系统设计
考试占比不高 概述 系统设计的主要目的就是为系统制定蓝图,在各种技术和实施方法中权衡利弊,精心设计,合理地使用各种资源,最终勾画出新系统的详细设计方案。系统设计的主要内容包括新系统总体结构设计、代码设计、输出设计、输…...

Apache Kylin与BI工具集成:数据可视化实战
Apache Kylin与BI工具集成:数据可视化实战 1. 引言 Apache Kylin是一个开源的分布式分析引擎,专注于大数据的OLAP(在线分析处理)。它可以快速地对大量数据进行多维分析,并支持与多种BI(商业智能ÿ…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
