【QT】qss
目录
基本语法
设置全局样式
问题
分离样式代码
方案1
方案2
选择器
概况
子控件选择器
伪类选择器
盒子模型
修改控件样式示例
按钮
属性小结
复选框
属性小结
输入框
属性小结
列表框
属性小结
渐变色
示例:
菜单栏
设置菜单栏的背景色和各个菜单之间的间距
设置菜单的背景颜色和内边距
设置选中菜单/点击菜单时背景颜色修改
设置菜单项之间的分割线样式
属性小结
登录界面设计
最终效果
设置背景
设置输入框样式
设置按钮样式
完整代码
基本语法
选择器{
属性名:属性值;
}
选择器:先选择某个/某一类控件,接下来进行的各种属性设置,都是针对选中的控件生效的
设置全局样式
界面上所有的样式都集中到一起来组织
在main.cpp中
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
a.setStyleSheet("QPushButton {color:blue;}");
Widget w;
w.show();
return a.exec();
}
问题
如果设置了全局样式,然后在某个控件里又设置了 其他样式,会怎么样?
如果全局样式与局部样式不冲突的话,两者的样式效果会叠加起来 ,也就是层叠性。
如果设置了全局样式,在某个控件里设置的样式和全局样式冲突了,会怎么样?
如果全局样式与局部样式冲突的话,局部样式的优先级是更高的,覆盖了对应的全局样式。
分离样式代码
方案1
- 创建qrc文件,通过qrc管理样式文件
- 创建单独的qss文件,把这样的文件放到qrc中
- 编写c++代码,读取qss文件中的内容,并设置样式

代码如下:
#include "widget.h"#include <QApplication>
#include <QFile>QString loadQSS()
{QFile file(":/style.qss");file.open(QFile::ReadOnly);QString style = file.readAll();file.close();return style;
}
int main(int argc, char *argv[])
{QApplication a(argc, argv);a.setStyleSheet(loadQSS());Widget w;w.show();return a.exec();
}
方案2
在Qt Designer 中集成了这样的功能,允许我们把样式直接写到.ui文件中。
通过点击如下所示的“改变样式表”,在这里设置样式还能实时预览效果。


综上所述,由于设置样式的方式太灵活了,有很多地方都能设置,就导致当某个控件样式不符合预期的时候,排查起来就比较麻烦。在实际开发中,建议统一使用某一种方式来设置样式。
选择器
概况
qss的选择器支持以下几种:
| 选择器 | 示例 | 说明 |
|---|---|---|
| 全局选择器 | * | 选择所有的 widget. |
| 类型选择器 (type selector) | QPushButton | 选择所有的 QPushButton 和 其子类 的控件. |
| 类选择器 (class selector) | .QPushButton | 选择所有的 QPushButton 的控件. 不会选择子类. |
| ID 选择器 | #pushButton_2 | 选择 objectName 为 pushButton_2 的控 件. |
| 后代选择器 | QDialog QPushButton | 选择 QDialog 的所有后代(⼦控件, 孙⼦控件等等) 中的 QPushButton. |
| ⼦选择器 | QDialog > QPushButton | 选择 QDialog 的所有⼦控件中的QPushButton |
| 并集选择器 | QPushButton, QLineEdit, QComboBox | 选择 QPushButton, QLineEdit, QComboBox 这三种控件. (即接下来的样式会针对这三种控件都⽣效) |
| 属性选择器 | QPushButton[flat="false" | 选择所有 QPushButton 中, flat 属性为 false 的控件. |
- 这里要区分类型选择器和类选择器,一个会包含其子类,一个不包含。
- id选择器中的id为控件的ObjectName

- 当 类型选择器和id选择器选中同一控件,并且设置的样式是冲突的,此时id选择器的优先级更高。
子控件选择器
有些控件内部包含了多个 "子控件" . ⽐如 QComboBox 的下拉后的⾯板, 比如 QSpinBox 的上下按钮等。
可以通过子控件选择器 :: , 针对上述子控件进⾏样式设置.
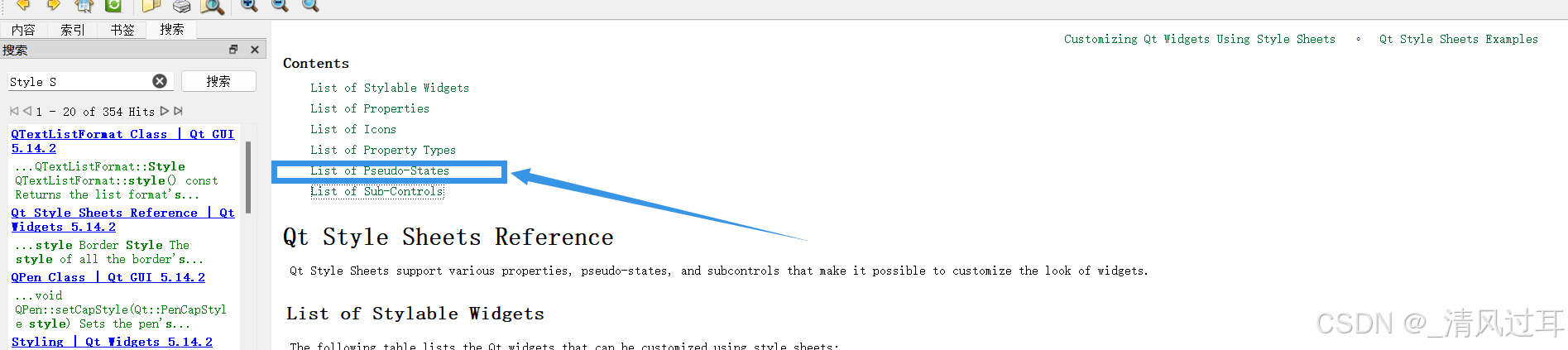
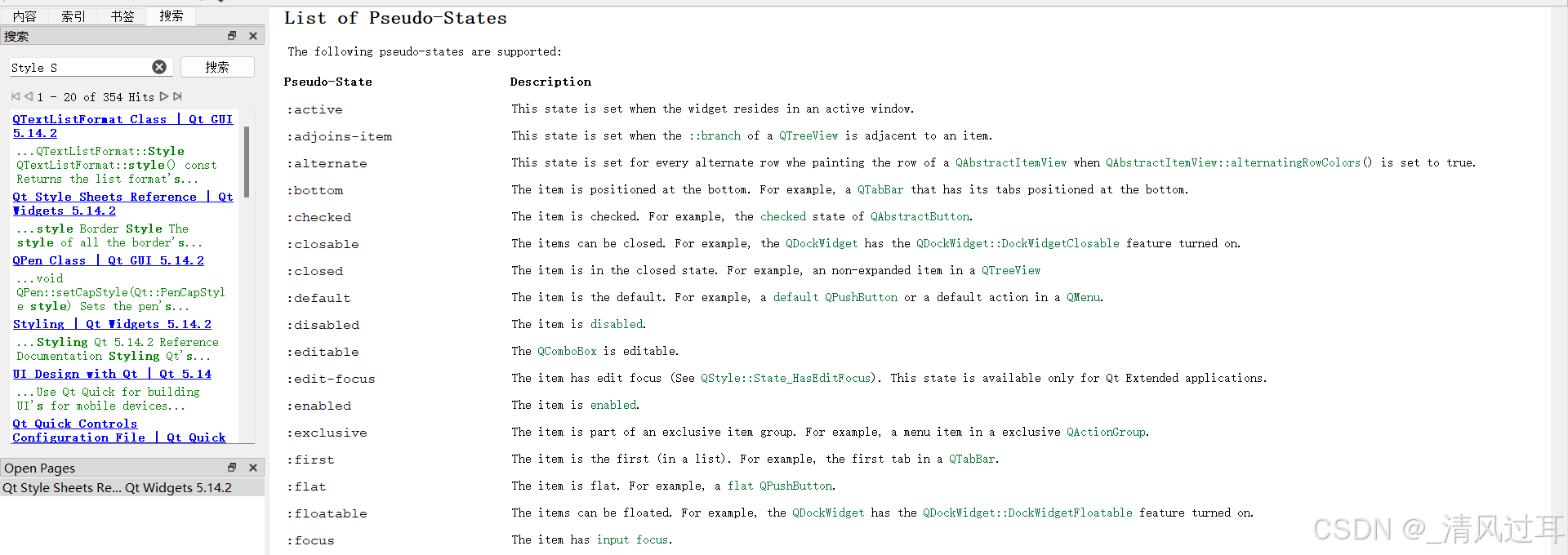
首先我们可以通过qt帮助文档,来查看有哪些子控件,和他们属于哪个控件


示例:修改下拉框的下拉按钮样式
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);QString style = "QComboBox::down-arrow{image:url(:/down_row.png);}";a.setStyleSheet(style);Widget w;w.show();return a.exec();
}
效果如下:

伪类选择器
伪类选择器,选中的是控件的“状态”,“符合一定状态条件”的控件。
也就是说
- 当状态具备时,控件被选中,样式生效
- 当状态不具备时,控件不被选中,样式失效
使用 :的方式定义伪类选择器
常用的伪类选择器
| 伪类选择器 | 说明 |
|---|---|
| :hover | ⿏标放到控件上 |
| :pressed | ⿏标左键按下时 |
| :focus | 获取输⼊焦点时 |
| :enabled | 元素处于可⽤状态时 |
| :checked | 被勾选时 |
| :read-only | 元素为只读状态时 |


示例:鼠标悬停字体变红,点击变蓝
QString style = "QPushButton:hover{color:red;}";style+="QPushButton:pressed{color:blue;}";a.setStyleSheet(style);盒子模型
box model

⼀个遵守盒模型的控件, 由上述⼏个部分构成.
- Content 矩形区域: 存放控件内容. ⽐如包含的⽂本/图标等.
- Border 矩形区域: 控件的边框.
- Padding 矩形区域: 内边距. 边框和内容之间的距离.
- Margin 矩形区域: 外边距. 边框到控件 geometry 返回的矩形边界的距离
默认情况下, 外边距, 内边距, 边框宽度都是 0,这与css中的盒模型基本类似
| 属性 | 说明 |
|---|---|
| margin | 设置四个方向的外边距. 复合属性. |
| padding | 设置四个方向的内边距. 复合属性. |
| border-style | 设置边框样式 |
| border-width | 边框的粗细 |
| border-color | 边框的颜⾊ |
| border | 复合属性, 相当于 border-style + border-width + border-color |
修改控件样式示例
按钮
这里区分color和background-color属性,color设置的是字体的属性,background-color设置的是背景颜色。
QPushButton{font-size:20px;boder:2px solid rgb(171, 165, 255);boder-radius:15px;background-color:rgb(237, 213, 255);color:white;
}
QPushButton:pressed{background-color:rgb(156, 110, 255);
}属性小结
| 属性 | 说明 |
|---|---|
| font-size | 设置文字大小 |
| border-radius | 设置圆⻆矩形 数值设置的越大, 角就 "越圆" |
| background-color | 设置背景颜色 |
复选框
这里设置复选框未选中、未选中鼠标悬停、勾选时的图标
QCheckBox{font-size:20px;
}
QCheckBox::indicator{width:20px;height:20px;
}
QCheckBox::indicator:unchecked{image:url(:/checkbox_uncheck.png);
}
QCheckBox::indicator:unchecked:hover{image:url(:/checkbox.png);
}
QCheckBox::indicator:checked{image:url(:/checkbox_check.png)
}属性小结
| 要点 | 说明 |
|---|---|
| ::indicator | ⼦控件选择器. 选中 checkbox 中的对钩部分. |
| :hover | 伪类选择器. 选中⿏标移动上去的状态. |
| :pressed | 伪类选择器. 选中⿏标按下的状态. |
| :checked | 伪类选择器. 选中 checkbox 被选中的状态. |
| :unchecked | 伪类选择器. 选中 checkbox 未被选中的状态. |
| width | 设置⼦控件宽度. 对于普通控件⽆效 (普通控件使⽤ geometry 方式设定尺⼨). |
| height | 设置⼦控件⾼度. 对于普通控件⽆效 (普通控件使⽤ geometry 方式设定尺⼨) |
| image | 设置⼦控件的图⽚. 像 QSpinBox, QComboBox 等可以使⽤这个属性来设置⼦控件的图⽚ |
单选框的设置与复选框类似,两者涉及属性基本上一样,这里就不再介绍。
输入框
QLineEdit{border-width:1px;border-radius:10px;border-color:rgb(148, 255, 252);border-style:inset;padding:0 8px;color:rgb(255, 255, 255);background:rgb(100, 100, 100);selection-background-color:rgb(255, 255, 0);selection-color:rgb(121, 121, 121);
}属性小结
| 属性 | 说明 |
|---|---|
| border-width | 设置边框宽度 |
| border-radius | 设置边框圆⻆ |
| border-color | 设置边框颜⾊ |
| border-style | 设置边框⻛格 |
| padding | 设置内边距 |
| color | 设置⽂字颜⾊ |
| background | 设置背景颜⾊ |
| selection-background-color | 设置选中⽂字的背景颜⾊ |
| selection-color | 设置选中⽂字的⽂本颜⾊ |
列表框
属性小结
| 属性 | 说明 |
|---|---|
| ::item | 选中 QListView 中的具体条⽬ |
| :hover | 选中⿏标悬停的条⽬ |
| :selected | 选中某个被选中的条⽬ |
| background | 设置背景颜⾊ |
| border | 设置边框 |
| qlineargradient | 设置渐变⾊ |
渐变色
qlineargradient 设置渐变色(线性渐变)
此处要填写六个参数:
- x1:起点的横坐标
- y1:起点的纵坐标
- x2:终点的横坐标
- y2:终点的纵坐标
这里的取值非常有限,要么是0,要么是1
- 起点为(0,0)终点是(1,0)就是横向的渐变、
- 起点为(0,0)终点是(0,1)就是竖向的渐变、
- 起点为(0,0)终点是(1,1)就是对角线的渐变
如下图所示:

另外两个参数就是
- stop:0 起始颜色
- stop:1 结束颜色
示例:
QListWidget::item:hover{background:qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 #FAFBFE,stop:1 #DCDEF1);
}
QListWidget::item:selected{boder:1px solid #6a6ea9;background:qlineargradient(x1:0,y1:0,x2:0,y2:1);
}效果如下:

菜单栏
设置菜单栏的背景色和各个菜单之间的间距
QMenuBar{background-color:qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 lightgray,stop:1 darkgray );spacing:3px;
}设置菜单的背景颜色和内边距
QMenuBar::item{padding:1px 4px;background:transparent;border-radius:4px;
}设置选中菜单/点击菜单时背景颜色修改
QMenuBar::item:selected{background:#a8a8a8;
}
QMenuBar::item:pressed{background:#888888;
}设置菜单项之间的分割线样式
QMenu::separator{height:2px;background:lightblue;margin-left:10px;margin-right:5px;
}完整代码:
QMenuBar{background-color:qlineargradient(x1:0,y1:0,x2:0,y2:1,stop:0 lightgray,stop:1 darkgray );spacing:3px;
}
QMenuBar::item{padding:1px 4px;background:transparent;border-radius:4px;
}
QMenuBar::item:selected{background:#a8a8a8;
}
QMenuBar::item:pressed{background:#888888;
}QMenu{background-color:white; margin:0 2px
}
QMenu::item{padding:2px 25px 2px 20px;border:3px solid transparent;
}
QMenu::item:selected{border-color:darkblue;background:rgba(100, 100, 100, 150)
}QMenu::separator{height:2px;background:lightblue;margin-left:10px;margin-right:5px;
}效果如下

属性小结
| 属性 | 说明 |
|---|---|
| QMenuBar::item | 选中菜单栏中的元素. |
| QMenuBar::item:selected | 选中菜单来中的被选中的元素. |
| QMenuBar::item:pressed | 选中菜单栏中的⿏标点击的元素 |
| QMenu::item | 选中菜单中的元素 |
| QMenu::item:selected | 选中菜单中的被选中的元素 |
| QMenu::separator | 选中菜单中的分割线. |
登录界面设计
最终效果

设置背景
在qt中直接给QWidget顶层窗口设置背景图会失效,因此我们可以给上述控件外头套上一个和窗口一样大小的QFrame控件,用来设置背景图。
qt中设置背景图除了background-image之外,还有border-image属性,两者的区别:
- background-image:设计的背景图片固定大小
- border-image:设置的背景图片跟随控件的大小变化
QFrame{border-image:url(:/background.jpg)
}
使用QVBoxLayout来管理两个输入框和勾选框、按钮;再将这个QVBoxLayout放到一个QFrame中
设置输入框样式
QLineEdit{color:#8d98a1;background-color:#405361;padding:0 5px;font-size:20px;border-style:none;border-radius:10px;
}设置按钮样式
QPushButton{font-size:20px;color:white;background-color:#555;border-style:outset;border-radius:10px;
}
QPushButton:pressed{color:black;background-color:#ce1db;border-style:inset;
}完整代码
QFrame{border-image:url(:/background.jpg)
}QLineEdit{color:#8d98a1;background-color:#405361;padding:0 5px;font-size:20px;border-style:none;border-radius:10px;
}QCheckBox{color:white;background-color:transparent;
}
QPushButton{font-size:20px;color:white;background-color:#555;border-style:outset;border-radius:10px;
}
QPushButton:pressed{color:black;background-color:#ce1db;border-style:inset;
}相关文章:

【QT】qss
目录 基本语法 设置全局样式 问题 分离样式代码 方案1 方案2 选择器 概况 子控件选择器 伪类选择器 盒子模型 修改控件样式示例 按钮 属性小结 复选框 属性小结 输入框 属性小结 列表框 属性小结 渐变色 示例: 菜单栏 设置菜单栏的背景…...

Java处理大数据的技巧
大数据处理是现代计算机科学中的一个重要领域,通过高效的算法和工具,我们可以从大量数据中提取有价值的信息。本文将介绍一些处理大数据的技巧和策略,并讨论如何通过Java与MySQL实现高效的大数据处理。 一、什么是大数据处理? 大…...

JavaScript基础——JavaScript常见语句(判断语句、循环语句、控制流语句)
JavaScript提供了丰富的语句来控制程序的执行流程,包括用于条件判断的if、switch和三元运算符,以及用于循环的for、while、do...while、for...in和for...of。此外,还有控制流语句如break、continue和return。 判断语句 if 语句 if 语句&…...

材质球向shader传值失败
unity中导入spine模型,当模型挂载SkeletonMecanim组件后,发现材质球向shader传值失败,改为SetPropertyBlock后可行。 //spine模型使用材质球传参数,当spine模型上挂载有SkeletonMecanim的情况下,会传值失败!!!!// for…...

【TDH社区版大事件】图分析、全文检索、小文件治理、数据开发工具通通都有!
星环科技大数据基础平台TDH社区版,在保留了商业版核心技术优势的基础上最大程度地降低了用户使用大数据技术的门槛与成本,具有更轻量、更简单、更易用等特性。 此次TDH社区开发版、社区版、社区订阅版均发布了新版本,带来新的产品组件和新的…...

【反序列化漏洞】serial靶机详解
一、安装靶机 首先创建新的虚拟机。 然后选择客户机版本为Ubuntu 64位。 然后选择使用现有磁盘,选择下载的vmdk磁盘文件即可。剩下的都是默认 二、信息收集 发现主机192.168.204.143 访问 扫描端口nmap -A 192.168.204.143 -p-,发现只有ssh:22和http:8…...

C#列表按照日期进行从大到小排序
C#列表按照日期进行从大到小排序...

rt-thread每个线程状态切换方法
线程状态 RT-Thread 中线程的状态定义在 rt_thread.h 头文件中,通常包括以下几种状态: RT_THREAD_INIT:线程初始化状态。RT_THREAD_READY:线程就绪状态。RT_THREAD_SUSPEND:线程挂起状态。RT_THREAD_RUNNING…...

visual studio跳转到上一个/下一个光标处的快捷键设置
vscode能通过Alt左右箭头跳转到上/下一个光标处,这对于“点进函数看源码,看完后跳转到原来位置”是非常方便的。 在Visual Studio中,有2种方法实现这样的功能。 第一种,直接点击这两个按钮:(缺点是每次要用…...
)
网络基础命令配置复习 (基础华为设备)
目录 一.前言 二.Telnet远程登陆 2.1telnet介绍 2.2telnet的配置 三.交换机基础配置 四.致谢 一.前言 网络基础不仅是IT从业者的必备知识,也是日常生活中使用网络的人们应该了解的内容。通过学习和掌握这些基础知识,你将能更好地理解和利用现…...

在AspNetCoreRateLimit中,ClientRateLimiting 和 IpRateLimiting 都有的时候按谁的来
在AspNetCoreRateLimit中,当同时配置了ClientRateLimiting(基于客户端ID的速率限制)和IpRateLimiting(基于IP地址的速率限制)时,它们的应用方式主要取决于请求的特性和配置的设置。以下是对这两种速率限制方…...
)
PEP 8 – Python 代码风格指南中文版(五)
强制性:命名约定 应避免的命名 永远不要使用字符‘l’(小写字母el)、‘O’(大写字母oh)或‘I’(大写字母eye)作为单字符变量名。在某些字体中,这些字符与数字1和0难以区分。当想使…...

Spring中是如何实现IoC和DI的?
前言:在前一篇文章中对于IoC的核心思想进行了讲解,而本篇文章则从Spring的角度入手,体会Spring对于IoC是如何实现的。 如果对IoC还有不太了解的可以阅读上一篇文章,相信一定会带来全新的收获:什么是IoC(控制…...

Excel第33享:借助易用宝将多个表格合并到一个表格
1、需求描述 现有3个销售数据的Excel表格,希望将其整合到一个表格里,如下图所示。 2、具体操作 (1)下载一个插件“易用宝”。 下载地址:最新版下载 | Excel易用宝 如果本地址失效,可以直接百度搜索“易…...

opencascade AIS_TrihedronOwner源码学习对象的实体所有者用于选择管理
opencascade AIS_TrihedronOwner 前言 AIS_Trihedron对象的实体所有者用于选择管理。 在OpenCascade的AIS(交互对象框架)中,管理类似AIS_Trihedron的对象的选择涉及理解如何处理实体(或所有者)以进行选择。 方法 1…...

面试经典算法150题系列-跳跃游戏||
跳跃游戏|| 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i] i j < n 返回到达 num…...
)
uniapp h5支付(支付宝和微信支付)
支付宝和微信支付 支付宝 创建一个页面,复制下面即可 <template><view><div class"body" v-html"formUrl"></div></view> </template><script>export default {data() {return {formUrl: // 用于…...

Radamsa:一款高性能通用模糊测试工具
关于Radamsa Radamsa是一款高性能的通用模糊测试工具,广大研究人员可以将其当作一个应用程序稳定性测试的测试用例生成工具。 工具运行机制 该工具使用简单,支持自定义脚本开发,可以用于测试程序对格式错误和潜在恶意输入的承受能力。它的工…...

css中使用data中的变量
一、定义变量 data() {return {myColor:"#2a9efb",}; },二、在templete中激活 说明:这里其实类似于设置 document.documentElement.style.setProperty(--myColor, myColor),而我们现在只是给div设置了变量属性,并且是在当前页面设置的&#x…...

Java 设计模式之策略模式 (Strategy Pattern) 详解
Java 设计模式之策略模式 (Strategy Pattern) 详解 策略模式(Strategy Pattern)是一种行为型设计模式,旨在定义一系列算法,将每个算法封装起来,并使它们可以互相替换,从而使得算法的变化不会影响使用算法的…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
