【前端】(仅思路)如何在前端实现一个fc手柄,将手机作为游戏手柄设备。
文章目录
- 背景
- 界面demo
- 原型图(没错,就是它,童年回忆)
- 遇到的问题
- 最终
- 后端demo(甚至比前端逻辑更简单)
背景
突发奇想,想要在前端实现一个fc游戏手柄,然后控制电脑的nes模拟器玩玩魂斗罗。
思路很简单,前后端使用websocket通信,connected标识socket链接已建立, 为了操作的低延时采用ws通信。
- 前端: 实现10个按钮:上下左右,选择,开始,AB短按,AB长按。
- 后端:监听按钮事件,然后调用win32api模拟键盘输入。
- nes模拟器配置键盘映射。比如上=>w, 下 =>s。

界面demo

原型图(没错,就是它,童年回忆)

单个按钮事件非常简单,监听touchstart 和touchend就行
// 获取按钮元素
const leftButton = document.getElementById('left');
const topButton = document.getElementById('top');
const downButton = document.getElementById('down');
const rightButton = document.getElementById('right');// 添加触摸按下事件监听器
leftButton.addEventListener('touchstart', function() {console.log('Left button touched!');// 在这里添加按下时的逻辑socket.send("a:down"); //
});topButton.addEventListener('touchstart', function() {console.log('Top button touched!');// 在这里添加按下时的逻辑socket.send("w:down"); //
});downButton.addEventListener('touchstart', function() {console.log('Down button touched!');// 在这里添加按下时的逻辑socket.send("s:down"); //
});rightButton.addEventListener('touchstart', function() {console.log('Right button touched!');// 在这里添加按下时的逻辑socket.send("d:down"); //
});// 添加触摸抬起事件监听器
leftButton.addEventListener('touchend', function() {console.log('Left button released!');// 在这里添加抬起时的逻辑socket.send("a:up"); //
});topButton.addEventListener('touchend', function() {console.log('Top button released!');// 在这里添加抬起时的逻辑socket.send("w:up"); //
});downButton.addEventListener('touchend', function() {console.log('Down button released!');// 在这里添加抬起时的逻辑socket.send("s:up"); //
});rightButton.addEventListener('touchend', function() {console.log('Right button released!');// 在这里添加抬起时的逻辑socket.send("d:up"); //
});
但是组合键位就有问题了, html5触发 右+下 操作时,需要用两个手指点击 right 和 down才行。
PS:玩个魂斗罗还得3指操作, 这不2b的很么。
理想操作是:大拇指按下right 和down的按钮区域,就能触发右+下,尝试让gpt帮我们解决。
遇到的问题
- 组合键的问题:right+down, 实体手柄可以实现向右下角瞄准。但是h5中,大拇指按下right和down两个按钮区域时,只会触发一个touch事件。(这玩意儿情况一般人还真不会碰到)
实现大拇指同时按下right和down按钮区域,触发右+下的 解决办法:
// 处理触摸事件, 给方向键4个按钮 touchstart绑定此函数function handleTouch(event) {event.preventDefault(); // 阻止默认行为,如页面滚动const touches = event.touches;// 获取所有触摸点的位置信息const touchPositions = Array.from(touches).map(touch => {return {x: touch.clientX,y: touch.clientY};});// 检查是否同时触摸了 right 和 downsdsdd 按钮const touchingRight = touchPositions.some(pos => {return isTouchingElement(pos, rightButton);});const touchingDown = touchPositions.some(pos => {return isTouchingElement(pos, downButton);});// dssdsdsddsdsdsdsdddsdssdsdsdsdsddddssssssssddssssssdssdssdif (touchingRight && touchingDown) {// 在这里执行同时按下 right 和 down 按钮时的逻辑socket.send("s+d:down")}else if (touchingRight) {socket.send("d:down")}else if(touchingDown) {socket.send('s:down')}}// 辅助函数:检查触摸点是否在指定元素上function isTouchingElement(touchPosition, element) {const rect = element.getBoundingClientRect();return (touchPosition.x >= rect.left &&touchPosition.x <= rect.right &&touchPosition.y >= rect.top &&touchPosition.y <= rect.bottom);}
最终
可以愉快的拿手机当手柄了, 甚至可以两个页面双人对战。再进一步甚至能远程双人联机。
后端demo(甚至比前端逻辑更简单)
package mainimport ("fmt""log""net/http""text/template""github.com/go-vgo/robotgo""github.com/gorilla/websocket"
)var upgrader = websocket.Upgrader{ReadBufferSize: 1024,WriteBufferSize: 1024,
}func main() {fmt.Println("Starting server on port 18080...")http.HandleFunc("/", handler)http.HandleFunc("/ws", wsHandler)log.Fatal(http.ListenAndServe(":18080", nil))
}// 页面返回
func handler(w http.ResponseWriter, r *http.Request) {tmpl, err := template.ParseFiles("index.html")if err != nil {http.Error(w, err.Error(), http.StatusInternalServerError)return}err = tmpl.Execute(w, nil)if err != nil {http.Error(w, err.Error(), http.StatusInternalServerError)}
}
// wsHandler写的太2b了, 就不放出来了,让gpt给写写吧
func wsHandler(w http.ResponseWriter, r *http.Request) {}
相关文章:

【前端】(仅思路)如何在前端实现一个fc手柄,将手机作为游戏手柄设备。
文章目录 背景界面demo原型图(没错,就是它,童年回忆) 遇到的问题最终后端demo(甚至比前端逻辑更简单) 背景 突发奇想,想要在前端实现一个fc游戏手柄,然后控制电脑的nes模拟器玩玩魂斗罗。 思路很简单&…...

三十种未授权访问漏洞合集
未授权访问漏洞介绍 未授权访问可以理解为需要安全配置或权限认证的地址、授权页面存在缺陷,导致其他用户可以直接访问,从而引发重要权限可被操作、数据库、网站目录等敏感信息泄露。---->目录遍历 目前主要存在未授权访问漏洞的有:NFS服务&a…...

【Golang 面试 - 进阶题】每日 3 题(十五)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

Java中实现文件上传
目录 1、文件上传本地 1.1 原理 1.2 如何使用文件上传 1.2.1 引入文件上传的依赖 1.2.2 配置文件上传拦截器 1.2.3 完成文件上传的代码 2、文件上传oss服务器 2.1 为什么需要上传到oss服务器 2.2 如何使用oss 2.2.1 开启oss服务 2.2.2 在Java中引入依赖 2.2.3 查看自…...

一种别样的Unicode Python编码方式,完美转换表情和阿拉伯语
我们可能有时候在处理字符时需要处理到非ASCII的字符,比如将表情、阿拉伯语转换为Unicode字符,从而避免在传输时会出现乱码的情况。 Unicode验证网站: unicode转换网站 目的:转换下面除ASCII字符外的字符为Unicode字符…...

小白的晋升之路
编程小白如何成为大神?大学新生的最佳入门攻略 编程已成为当代大学生的必备技能,但面对众多编程语言和学习资源,新生们常常感到迷茫。如何选择适合自己的编程语言?如何制定有效的学习计划?如何避免常见的学习陷阱&…...

WebLogic:CVE-2017-10271[XML反序列化]
漏洞成因 Weblogic的WLS Security组件对外提供 webservice服务 其中使用了XMLDecoder来 解析用户传入的XML数据 在解析的过程中出现 反序列化漏洞 ,导致可执行任意命令 原理:https://xz.aliyun.com/t/10172 靶场部署 1.进入靶场目录 cd /vulhub-maste…...

Day13--JavaWeb学习之Servlet后端渲染界面
基于Day12中登录页面实现的修改,这里实现的是如果登录成功,跳到LoginSuccess页面中展示后端查询到数据库中的信息,并实现在浏览器实现插入数据和删除数据(mybaits)。 当输入账号密码正确后进入LoginSuccess页面&#x…...

【MySQL】全面剖析索引失效、回表查询与索引下推
1.索引失效的情况 以tb_user表举例,id为主键索引、name和phone字段上建立了一个普通索引,name和phone均为varchar类型。 索引列运算 当在 WHERE 子句或 JOIN 子句中对列使用函数或表达式时,索引会失效。 执行以下语句,可以发现执…...

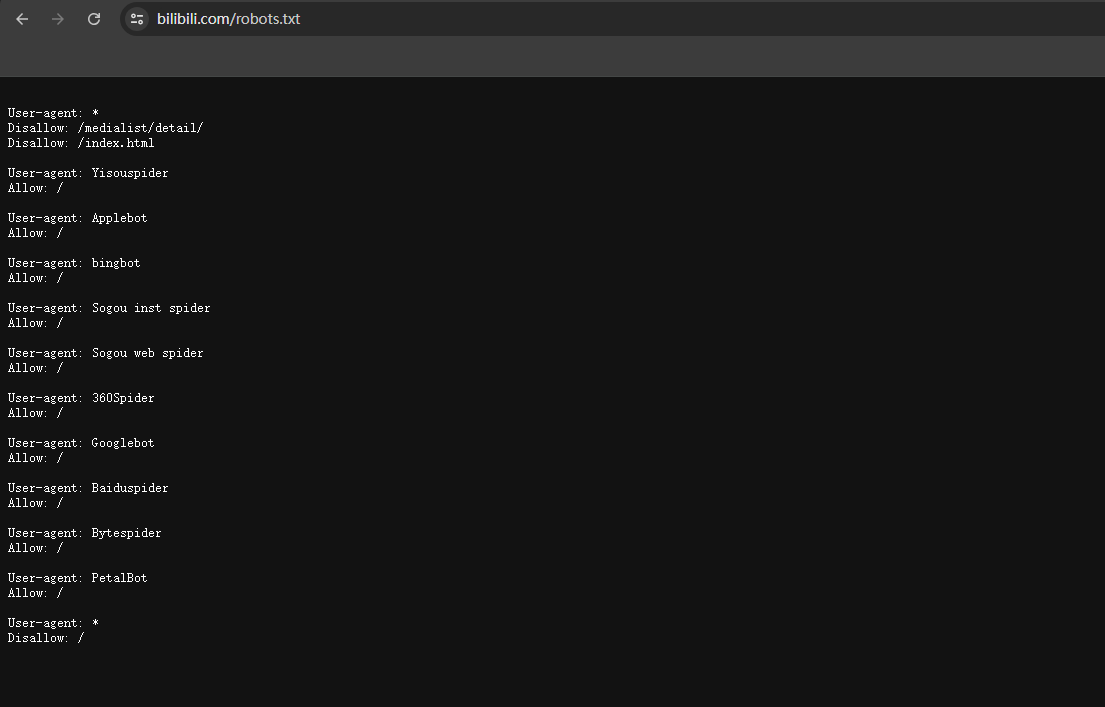
1、爬⾍概述
1. 什么是爬虫? 爬虫(Web Crawler)是一种通过编写程序自动访问并提取互联网上数据的技术。爬虫可以帮助我们在浏览网页时自动收集和保存一些有用的数据,例如图片、视频和文本信息。简单来说,爬虫就是自动化的浏览器。…...

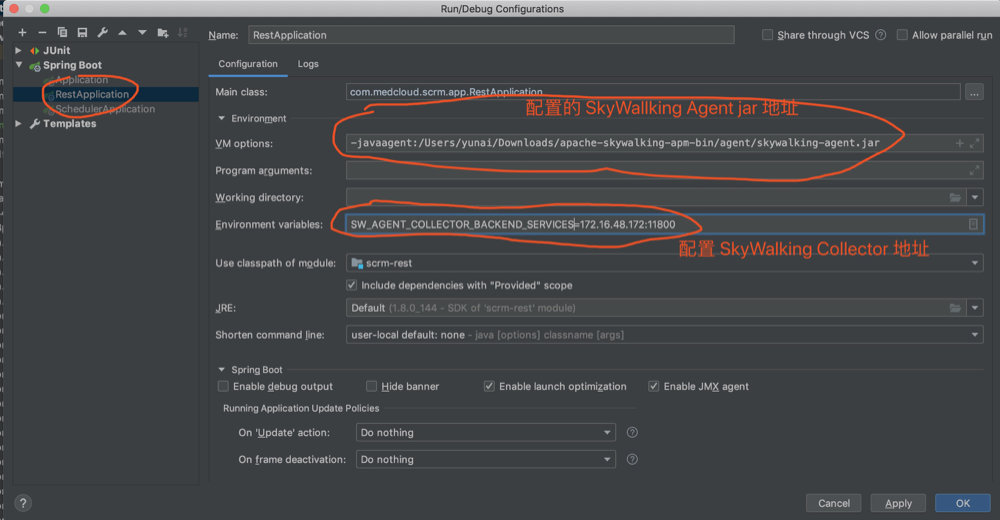
科普文:微服务之分布式链路追踪SkyWalking单点服务搭建
1. 概述 1.1 概念 SkyWalking 是什么? SkyWalking 极简入门 | Apache SkyWalking FROM Apache SkyWalking 分布式系统的应用程序性能监视工具,专为微服务、云原生架构和基于容器(Docker、K8s、Mesos)架构而设计。 提供分布式追…...

R 语言学习教程,从入门到精通,R的安装与环境的配置(3)
1、R 基础语法 一门新的语言学习一般是从输出 “Hello, World!” 程序开始,R 语言的 “Hello, World!” 程序代码如下: myString <- "Hello, World!" print ( myString )以上示例将字符串 “Hello, World!” 赋值给 myString 变量&#x…...

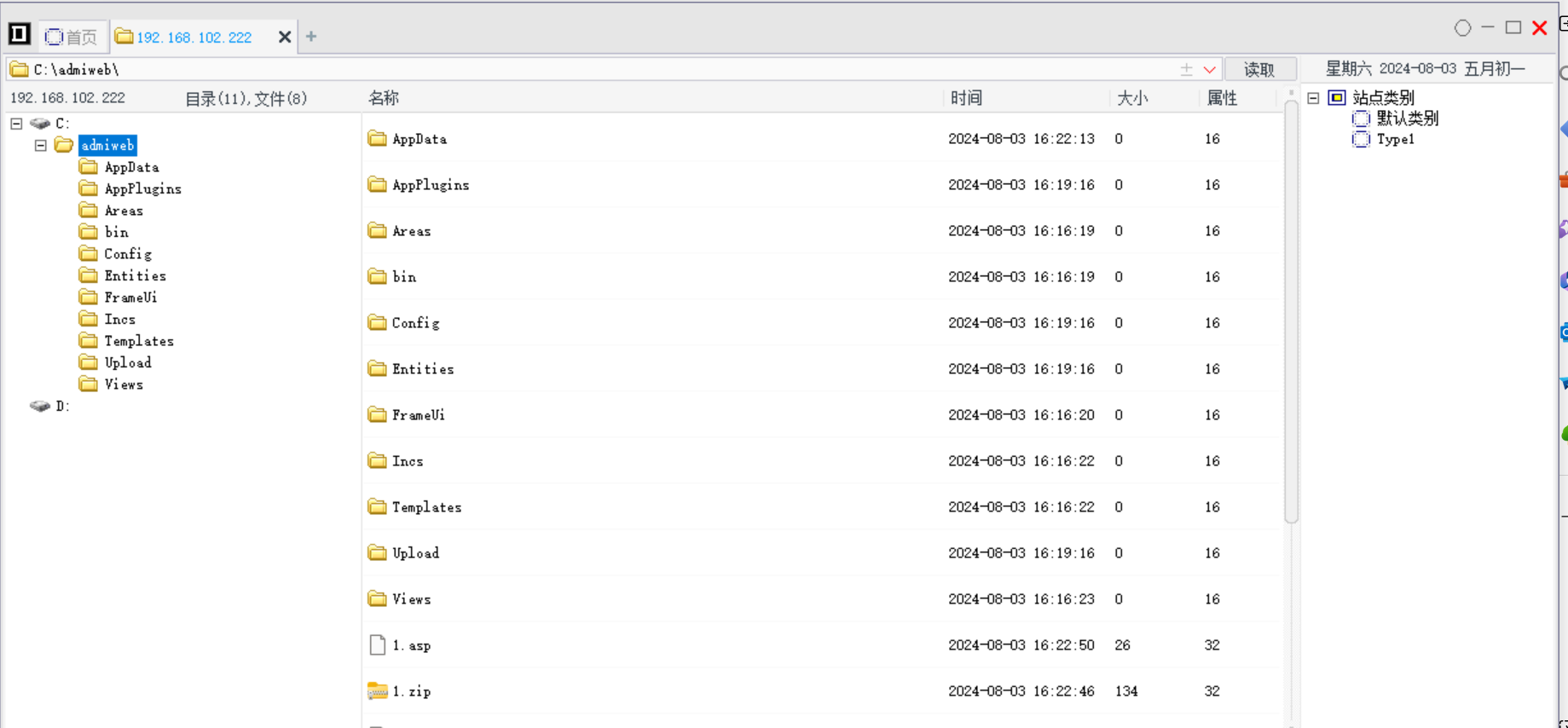
【Pageadmin】之cms漏洞
方法一:上传模块拿webshell 首页如下 第一步:访问admin/login,登录后台 第二步:使用哥斯拉工具生成payload 然后自动生成了一个asp的payload 第三步:上传文件 将asp文件压缩为压缩包,上传。 解压访问1.asp…...

AIGC重塑设施农业:让农事操作更智能,生产效率更高
设施农业是现代农业的重要组成部分,随着人工智能等前沿技术的快速发展,这个领域迎来了新的变革机遇。尤其是大语言模型(Large Language Model,LLM)技术的崛起,其强大的语言理解和知识汇聚能力,为设施农业智能化发展带来了新的想象空间。本文将深入探讨大模型技术在设施农业生产…...

netty应用-手写RPC
文章目录 手写RPC之案例定位与通信过程介绍RPC框架案例定位服务端与客户端架构通信过程1. 服务注册与发现2. 请求序列化与传输3. 请求处理与响应4. 响应反序列化与结果处理实现细节1. 服务端2. 客户端技术选型关键挑战总结手写RPC之请求响应通信协议定制协议结构示例消息头格式…...

私域流量变迁与精细移动化趋势下的AI智能名片小程序源码应用探索
摘要:随着移动互联网技术的飞速发展,私域流量的价值日益凸显,成为企业营销战略的重要组成部分。私域流量的精细化和移动化趋势不仅改变了传统的营销格局,也为新兴技术的应用提供了广阔空间。本文深入探讨了私域流量的变迁历程&…...

数据结构初阶之排序(下)
前言 上一期内容中我们了解了基本排序中的插入与选择排序,今天我将为大家带来剩下的几种排序算法 快速排序 快速排序是Hoare于1962年提出的⼀种⼆叉树结构的交换排序⽅法,其基本思想为:任取待排序元素序列中的某元素作为基准值,…...

RGB图像的读取与保存
目录 1、安装imageio 2、读取照片 3、保存照片 4、resize 5、示例代码 1、安装imageio pip install imageio -i https://pypi.tuna.tsinghua.edu.cn/simple 2、读取照片 import imageio img imageio.imread(image_path) 3、保存照片 import imageio import numpy as…...

江协科技51单片机学习- p35 AD/DA模拟/数字采样
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

C#裁剪图像的几种方法总结
前言 我们在上位机软件开发过程中经常需要裁剪图像,本文就是对c#中常见的裁剪图像方法进行总结。 1、克隆 直接调用Bitmap的Clone函数,然后指定需要裁剪的区域即可裁剪图像,该种方法不会损失精度 public static Bitmap CropImage_Clone(Bi…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...
