前端过渡动画
前端过渡动画
vue3
1、组件进入视口时向上移动且渐显
1、创建js文件addViewportEffect.js
function slideDownEffect(element) {console.log("执行");element.style.transform = 'translateY(0)';element.style.opacity = '1';
}/*** 添加视口效果到指定的类名元素上。* @param {string} className - 要添加效果的元素的类名。* @param {Function} [effectFunction=slideDownEffect] - 当元素即将进入视口时要执行的动画效果函数。* @param {string} [animatedClass='animated'] - 标记元素已执行动画效果的类名。*/
function addViewportEffect(className, effectFunction = slideDownEffect, animatedClass = 'animated') {document.addEventListener('DOMContentLoaded', function() {var elements = document.querySelectorAll(className);function isInViewport(el) {var rect = el.getBoundingClientRect();var viewportBottom = window.innerHeight || document.documentElement.clientHeight;return rect.top <= viewportBottom;}function checkElements() {elements.forEach(function(el) {if (isInViewport(el) && !el.classList.contains(animatedClass)) {effectFunction(el);el.classList.add(animatedClass); // 标记元素已执行动画效果}});}// 使用IntersectionObserver代替scroll事件监听器const observer = new IntersectionObserver((entries, observer) => {entries.forEach(entry => {if (entry.isIntersecting) {const element = entry.target;effectFunction(element);element.classList.add(animatedClass); // 动画完成后标记observer.unobserve(element); // 动画完成后取消对该元素的观察}});}, {threshold: 0.1 // 在元素10%进入视口时触发});elements.forEach(el => {observer.observe(el);});});
}// 导出函数,以便在其他文件中使用
export default addViewportEffect;2、使用
先到需要这个效果的组件上创建一个class,内容如下:
.dx-01{opacity: 0;transform: translateY(200px);transition: opacity 1s ease-in-out, transform 1s ease-in-out;
}
<div class="dx-01">这是要执行效果的组件内容
</div>然后在导入上面 js 的方法,并在页面创建时使用
<script>
import addViewportEffect from "@/utils/addViewportEffect.js";
export default { mounted() {this.recommendsIndex = 0this.switchRecommend()addViewportEffect(".dx-01")},
}
</script>
此js方法可复用,记得每次设置不同的class才行,不然会重复。
相关文章:

前端过渡动画
前端过渡动画 vue3 1、组件进入视口时向上移动且渐显 1、创建js文件addViewportEffect.js function slideDownEffect(element) {console.log("执行");element.style.transform translateY(0);element.style.opacity 1; }/*** 添加视口效果到指定的类名元素上。…...

actual combat 38 ——vue
vue-cli脚手架 创建命令:vue create 项目名称 eslint 如何关闭? vue.config.js文件中加 module.exports {lintOnSave: false }文件全代码: const { defineConfig } require(vue/cli-service) module.exports defineConfig({transpile…...
— 功能测试用例一般包含哪些内容)
测试面试宝典(四十七)— 功能测试用例一般包含哪些内容
首先,明确测试用例的编号和名称,以便于识别和管理。 其次,详细描述测试的目标和背景,让其他人能够清楚了解该测试用例的目的和适用场景。 接着是测试的步骤,需要清晰、准确地列出每一个操作步骤,包括输入…...

rust_mac环境安装
在 macOS 上安装 Rust 很简单。你可以使用 Rust 提供的安装工具 rustup。下面是安装步骤: 打开终端。 运行以下命令以安装 rustup 和 Rust: curl --proto https --tlsv1.2 -sSf https://sh.rustup.rs | sh按照提示进行操作: 这个命令将下载并…...

【前端面试】七、算法-递归
常考算法 排序算法:快速排序、归并排序、堆排序等。 查找算法:二分查找、哈希表查找等。 动态规划:解决最优化问题,如斐波那契数列、最长公共子序列等。 图论算法:最短路径(Dijkstra、Floyd-Warshall&am…...

CmsEasy逻辑漏洞--零元购
CmsEasy逻辑漏洞--零元购 选择购买MackBook 购买成功后会员中心发现多出8100快钱 然后就可以正常购买了...

Linux 内核源码分析---I/O 体系结构与访问设备
I/O 体系结构 与外设的通信通常称之为输入输出,一般都缩写为I/O。 在实现外设的I/O时,内核必须处理3个可能出现的问题: (1)必须根据具体的设备类型和模型,使用各种方法对硬件寻址; (…...

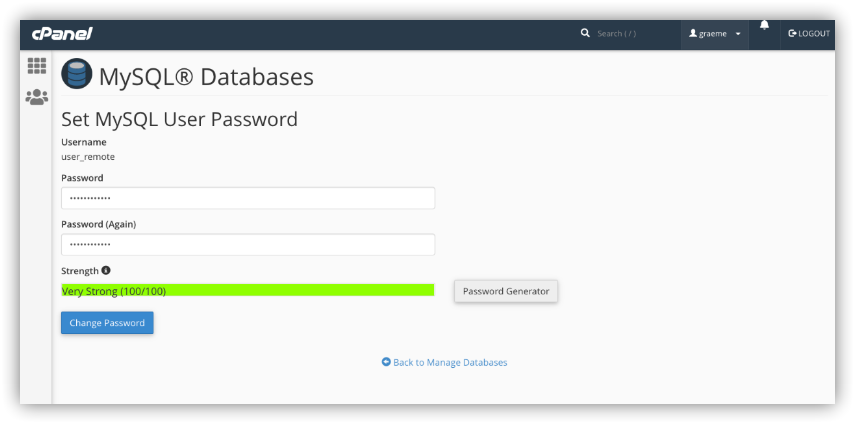
在cPanelWHM中如何重置 MySQL 用户帐户密码
更改MySQL用户账户密码非常简单。服务器管理员可以在WHM中编辑任何MySQL用户的帐户。cPanel用户可以编辑其帐户管理的数据库的密码。 在WHM中更改MySQL用户帐户密码 打开WHM,在侧边菜单中的SQL服务下选择“Change MySQLUser Password”。Hostease的服务器产品提供稳…...

软件测试基础1--功能测试
1、什么是软件测试? 软件是控制计算机硬件运行的工具。 软件测试:使用技术手段验证软件是否满足使用需求,为了发现软件功能和需求不相符合的地方,或者寻找实际输出和预期输出之间的差异。 软件测试的目的:减少软件缺陷…...

《计算机网络》(第8版)第9章 无线网络和移动网络 复习笔记
第 9 章 无线网络和移动网络 一、无线局域网 WLAN 1 无线局域网的组成 无线局域网提供移动接入的功能,可分为两大类:有固定基础设施的和无固定基础设 施的。 (1)IEEE 802.11 IEEE 802.11 是无线以太网的标准,是有固定…...

非负数、0和正整数 限制最大值且保留两位小数在elementpuls表单中正则验证
一、结构 <el-form-item label"单价:" prop"price"><el-inputv-model.trim"formData.price"placeholder"请输入"blur"formMethod.fixTwo"><template #append>(元)</template></el-i…...

Java多线程-----定时器(Timer)及其实现
目录 一.定时器简介: 二.定时器的构造方法与常见方法: 三.定时器的模拟实现: 思路分析: 代码实现: 在开发中,我们经常需要一些周期性的操作,例如每隔几分钟就进行某一项操作,这…...

【Linux修行路】进度条小程序
目录 ⛳️推荐 一、预备知识 1.1 回车换行 1.2 缓冲区 二、倒计时 2.1 注意事项 三、进度条 3.1 源代码 3.2 代码分析 3.2 实际使用场景 ⛳️推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家…...

网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了。
学前感言: 1.这是一条坚持的道路,三分钟的热情可以放弃往下看了.2.多练多想,不要离开了教程什么都不会了.最好看完教程自己独立完成技术方面的开发.3.有时多google,baidu,我们往往都遇不到好心的大神,谁会无聊天天给你做解答.4.遇到实在搞不懂的,可以先放放,以后再来解决. 基…...

【探索Linux】P.44(数据链路层 —— 以太网的帧格式 | MAC地址 | MTU | ARP协议)
阅读导航 引言一、认识以太网二、以太网的帧格式三、MAC地址四、MTU五、ARP协议温馨提示 引言 在深入探讨了网络层的IP协议之后,本文将带领读者进一步深入网络的底层——数据链路层。我们将详细解析以太网的帧格式,这是数据链路层传输数据的基本单元&am…...

<数据集>航拍行人识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:7482张 标注数量(xml文件个数):7482 标注数量(txt文件个数):7482 标注类别数:1 标注类别名称:[people, pedestrian] 序号类别名称图片数框数1people5226385602pedes…...

在 Windows 10 系统上部署 Medusa
先决条件 在安装 Medusa 之前,你需要确保已经安装了以下工具: Node.js: Medusa 需要 Node.js v16 或更高版本。你可以从 Node.js 官网下载并安装。Git: Git 用于从 GitHub 获取 Medusa 的源代码。你可以从 Git 官网下载并安装。PostgreSQL: Medusa 使用…...

Linux进程 (冯诺依曼体结构 管理 PCB 进程状态 僵尸进程 孤儿进程 运行阻塞挂起状态 进程优先级)
文章目录 一.冯诺依曼体系结构冯诺依曼结构能干什么? 二.操作系统概念结构图(不完整)为什么要有操作系统? 尝试理解操作系统管理结构图(完整)总结: 三.进程进程是什么?PCB为什么要有PCB? Linux中的PCB进程的task_struc…...

《LlamaIndex 之美》-01-LLM、Prompt、Embedding基础入门
在基于数据构建任何 LLM 应用程序时,选择合适的大型语言模型 (LLM) 是您需要考虑的首要步骤之一。 LLM 是 LlamaIndex 的核心组成部分。它们可以作为独立模块使用,也可以插入到其他核心 LlamaIndex 模块(索引、检索器…...

C++ 智能指针简单介绍及用法
C 智能指针简单介绍及用法 智能指针是 C11 引入的一个非常实用的特性,旨在自动管理动态分配的内存,避免内存泄漏和悬空指针问题。主要有三种类型的智能指针:std::unique_ptr、std::shared_ptr 和 std::weak_ptr。下面是对它们的详细介绍&…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
