谷粒商城实战笔记-119~121-全文检索-ElasticSearch-mapping
文章目录
- 一,119-全文检索-ElasticSearch-映射-mapping创建
- 1,Elasticsearch7开始不支持类型type。
- 2,mapping
- 2.1 Elasticsearch的Mapping
- 二,120-全文检索-ElasticSearch-映射-添加新的字段映射
- 三,121-全文检索-ElasticSearch-映射-修改映射&数据迁移
- 1,创建新索引newbank
- 2,将旧索引数据迁移到新索引
- 3,为新索引指定别名
一,119-全文检索-ElasticSearch-映射-mapping创建
1,Elasticsearch7开始不支持类型type。
这意味着,在创建索引时,不需要指定type
2,mapping
索引就像是MySQL等关系数据库的表一样,而表是有表结构的,表结构有字段名词和自动类型组成。
Elasticsearch的索引也有类似的概念,但和MySQ的表结构有些区别:
- 索引的结构称之为mapping
- mapping不必提前创建,Elasticsearch会在导入数据时,依据具体的数据进行类型推断,自动创建mapping
2.1 Elasticsearch的Mapping
- 定义:映射是Elasticsearch中定义索引的模式,它指定了索引中每个字段的数据类型和属性,如分析器(Analyzers)、是否可索引(index)、是否可存储(store)等。
- 目的:映射用于优化搜索性能和定义数据如何被索引和搜索。
- 类型:Elasticsearch支持多种字段类型,包括
text、keyword、date、integer、float、boolean等。 - 分析器:Elasticsearch是为全文搜索优化的,字段可以指定不同的分析器来处理文本数据,如标准分析器、简单分析器等。
- 动态映射:Elasticsearch支持动态映射,即在索引新类型的数据时,可以自动推断字段类型并创建映射。
示例:在创建索引时指定mapping:
PUT /my-index
{"mappings": {"properties": {"name": {"type": "text"},"age": {"type": "integer"},"date": {"type": "date","format": "yyyy-MM-dd"}}}
}
二,120-全文检索-ElasticSearch-映射-添加新的字段映射
这一节的主要内容是如何修改索引的mapping。
但我们要修改一个已经存在的索引的mapping时,可用使用如下方式。
PUT /my_index/_mapping
{"properties": {"employee-id": {"type": "keyword","index": false}}
}
-
PUT /my_index/_mapping:这是一个HTTP PUT请求,用于指定名为my_index的索引的映射。如果索引不存在,这个请求将创建索引并定义其映射;如果索引已经存在,它将更新现有的映射。 -
properties:这是映射定义中的一个关键部分,它包含了索引中所有字段的定义。 -
'employee-id:这是字段的名称。 -
type:指定字段的数据类型。在这个例子中,keyword类型被指定,这意味着这个字段将用于精确匹配,并且不会进行全文搜索的分析。 -
index:这个属性指定字段是否应该被索引。在这个例子中,index被设置为false,表示employee-id字段的数据将不会被索引,因此不能被搜索,也即是这个字段不能作为搜索条件。这通常用于存储元数据或在文档中作为唯一标识符,但不需要进行搜索。
需要注意的是,对于mapping的更新,仅限于增加新的字段,不能修改已有字段的任何属性。
三,121-全文检索-ElasticSearch-映射-修改映射&数据迁移
正如前面所说,index索引的mapping是不能修改的。
如果一定要修改,只能重新创建一个索引,再把数据迁移到新索引。步骤如下:
- 创建一个新索引,指定所需的mapping
- 通过reindex将数据从旧索引迁移到新索引
- 为新索引指定索引别名
以前面自动创建的索引bank为例,基于我们想要的mapping创建一个新的索引newbank。
1,创建新索引newbank
PUT newbank
{"mappings" : {"properties" : {"account_number" : {"type" : "long"},"address" : {"type" : "text"},"age" : {"type" : "long"},"balance" : {"type" : "long"},"city" : {"type" : "text","fields" : {"keyword" : {"type" : "keyword","ignore_above" : 256}}},"email" : {"type" : "text","fields" : {"keyword" : {"type" : "keyword","ignore_above" : 256}}},"employer" : {"type" : "text","fields" : {"keyword" : {"type" : "keyword","ignore_above" : 256}}},"firstname" : {"type" : "keyword"},"gender" : {"type" : "keyword"},"lastname" : {"type" : "text","fields" : {"keyword" : {"type" : "keyword","ignore_above" : 256}}},"state" : {"type" : "text","fields" : {"keyword" : {"type" : "keyword","ignore_above" : 256}}}}}
}
2,将旧索引数据迁移到新索引
POST /_reindex
{"source": {"index": "bank","type": "acount"},"dest": {"index": "newbank"}
}
3,为新索引指定别名
POST /_aliases
{"actions": [{"remove": {"index": "bank","alias": "bank_alias" }},{"add": {"index": "newbank","alias": "bank_alias"}}]
}首先移除旧索引的别名,同时为新索引指定别名,这样在通过别名访问索引数据时,实际上访问的是新索引,这个变更的过程无需更新使用索引的引用程序。
当然,前提是旧索引有别名,且应用程序使用的是别名。
相关文章:

谷粒商城实战笔记-119~121-全文检索-ElasticSearch-mapping
文章目录 一,119-全文检索-ElasticSearch-映射-mapping创建1,Elasticsearch7开始不支持类型type。2,mapping2.1 Elasticsearch的Mapping 二,120-全文检索-ElasticSearch-映射-添加新的字段映射三,121-全文检索-Elastic…...

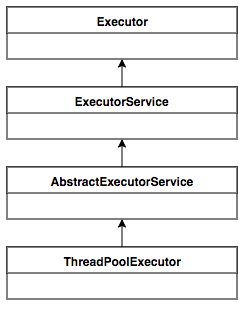
Java 并发编程:Java 线程池的介绍与使用
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 024 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

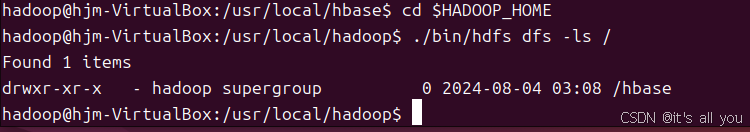
ubuntu上安装HBase伪分布式-2024年08月04日
ubuntu上安装HBase伪分布式-2024年08月04日 1.HBase介绍2.HBase与Hadoop的关系3.安装前言4.下载及安装5.单机配置6.伪分布式配置 1.HBase介绍 HBase是一个开源的非关系型数据库,它基于Google的Bigtable设计,用于支持对大型数据集的实时读写访问。HBase有…...
详解)
Mojo的特征与参数(参数化部分)详解
许多语言都具有元编程功能:即编写生成或修改代码的代码。Python 具有动态元编程功能:装饰器、元类等功能。这些功能使 Python 非常灵活且高效,但由于它们是动态的,因此会产生运行时开销。其他语言具有静态或编译时元编程功能,如 C 预处理器宏和 C++ 模板。这些功能可能受到…...

C++数组、vector求最大值最小值及其下标
使用 <algorithm> 头文件来查找数组或向量中最大值、最小值及其索引 #include <iostream> #include <vector> #include <algorithm> // 包含 std::max_element 和 std::min_elementint main() {std::vector<int> vec {3, 1, 4, 2, 5};// 查找最…...

内网安全:多种横向移动方式
1.MMC20.Application远程执行命令 2.ShellWindows远程执行命令 3.ShellBrowserWindow远程执行命令 4.WinRM远程执行命令横向移动 5.使用系统漏洞ms17010横向移动 DCOM: DCOM(分布式组件对象模型)是微软的一系列概念和程序接口。它支持不同…...

搭建 STM32 网关服务器的全流程:集成嵌入式 C++、TCP/IP 通信、Flash 存储及 JWT 认证(含代码示例)
引言 随着物联网(IoT)技术的快速发展,基于 STM32 的服务器(类似网关)在数据采集、设备控制等方面的应用越来越广泛。本文将介绍搭建一个基于 STM32 的服务器所需的技术栈,以及详细的搭建步骤和代码示例。 …...

一款免费强大的电脑锁屏工具,中文绿色免安装
这款软件主要特点是锁屏后不显示密码输入框,直接输入密码即可解锁。 ScreenBlur是一款功能强大的电脑屏幕锁软件,主要用于保护用户的隐私和数据安全。该软件的主要功能包括自动锁屏、隐藏桌面、加密锁机等。 功能特点 自动锁屏:用户可以设…...

Python | Leetcode Python题解之第319题灯泡开关
题目: 题解: class Solution:def bulbSwitch(self, n: int) -> int:return int(sqrt(n 0.5))...

前端Web-JavaScript(上)
要想让网页具备一定的交互效果,具有一定的动作行为,还得通过JavaScript来实现, 这门语言会让我们的页面能够和用户进行交互。 什么是JavaScript JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言,是…...

【积累】Python的类
类和方法的概念及实例 类 (Class):类是对具有相同属性和方法的对象集合的抽象描述。它定义了该集合中每个对象所共有的属性和方法。对象是类的实例。 方法:类中定义的函数。 构造方法 __init__():这是一个特殊的方法,会在类实例…...

Golang | Leetcode Golang题解之第318题最大单词长度乘积
题目: 题解: func maxProduct(words []string) (ans int) {masks : map[int]int{}for _, word : range words {mask : 0for _, ch : range word {mask | 1 << (ch - a)}if len(word) > masks[mask] {masks[mask] len(word)}}for x, lenX : ra…...

【感想】支持八股文在面试的应用
八股文:程序员面试中的利与弊 在现代社会的职场竞争中,尤其是IT行业,面试环节常常成为决定一个人能否入职的重要关卡。在这其中,“八股文”作为一种被广泛应用的考核工具,已经成为面试中不可或缺的一部分。然而&#…...

B - 02-计算球的体积 51Nod - 3266
对于半径为 rr 的球,其体积的计算公式为 V4/3πr3V4/3πr3 ,这里取 π3.14π3.14 。现给定 rr ,求 VV 。 Input 输入为一个不超过 100100 的非负实数,即球半径,类型为 doubledouble 。 Output 输出一个实数&#x…...

Qt pro文件详解
概述 在Qt中,.pro 文件(也称为项目文件)是Qt项目管理系统(qmake)所使用的配置文件。这个文件定义了如何构建你的Qt应用程序或库,其使用简单的键值对语法,允许你指定源文件、头文件、库依赖、配置…...

JavaFX布局-ButtonBar
JavaFX布局-ButtonBar 常用属性buttonOrderpaddingbuttonMinWidth 实现方式Java实现fxml实现 一个特殊的容器,用于创建一组按钮,水平排列按钮太多,会被遮住,不会自动产生滚动条 常用属性 buttonOrder 预制顺序 buttonBar.setBut…...

【C++程序设计】——利用数组处理批量数据(二)
👨💻个人主页:开发者-削好皮的Pineapple! 👨💻 hello 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 削好皮的Pineapple! 原创 👨Ǵ…...

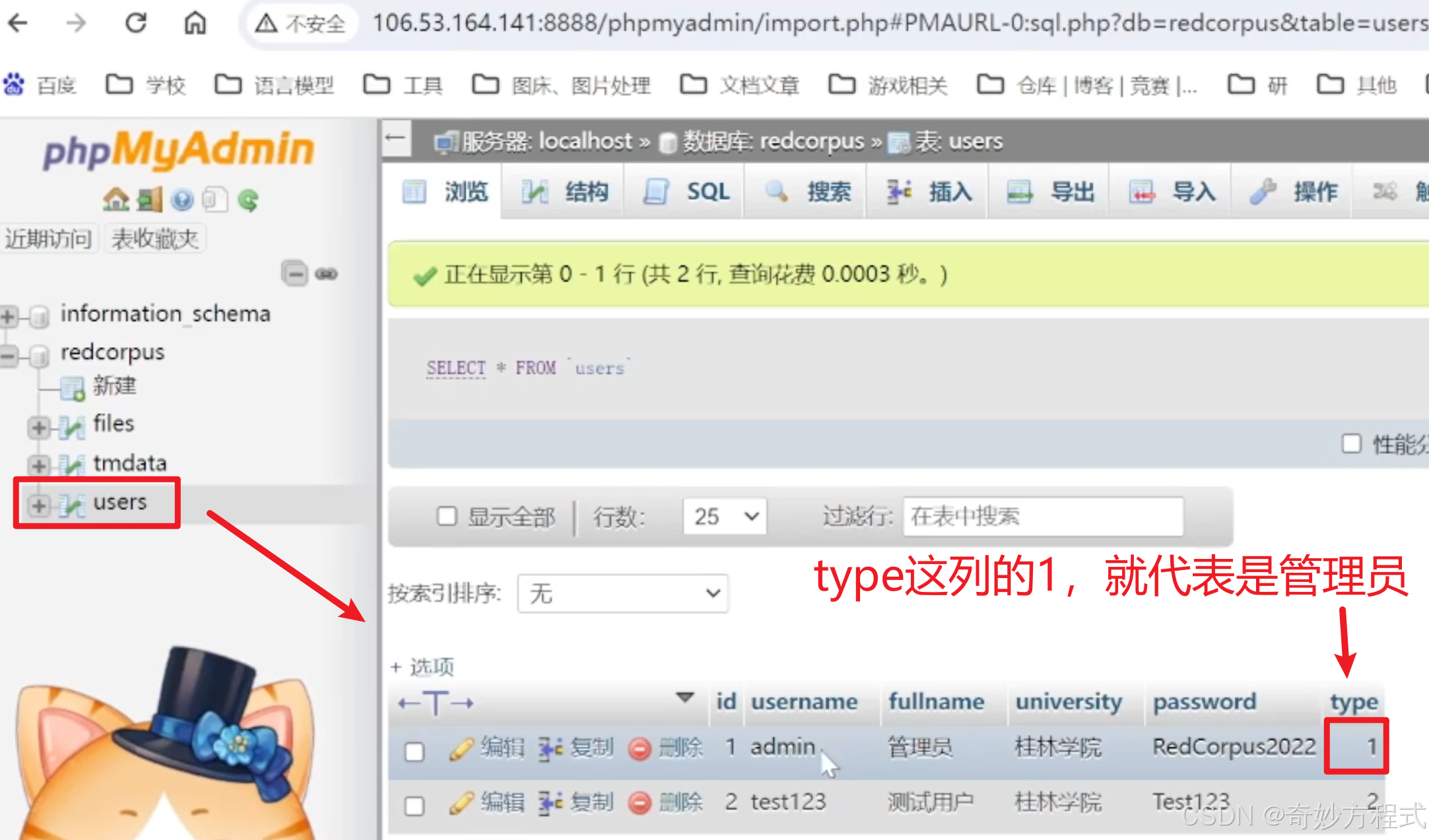
使用 1panel面板 部署 php网站
代码仓库:https://github.com/talmudmaster/RedCorpus 目录 网站介绍安装步骤1. 准备云服务器2. 准备域名(可跳过)3. 安装1panel面板4. 服务器开放端口5. 进入1panel面板6. 安装并启动软件(服务器和面板开放端口)7. 创…...

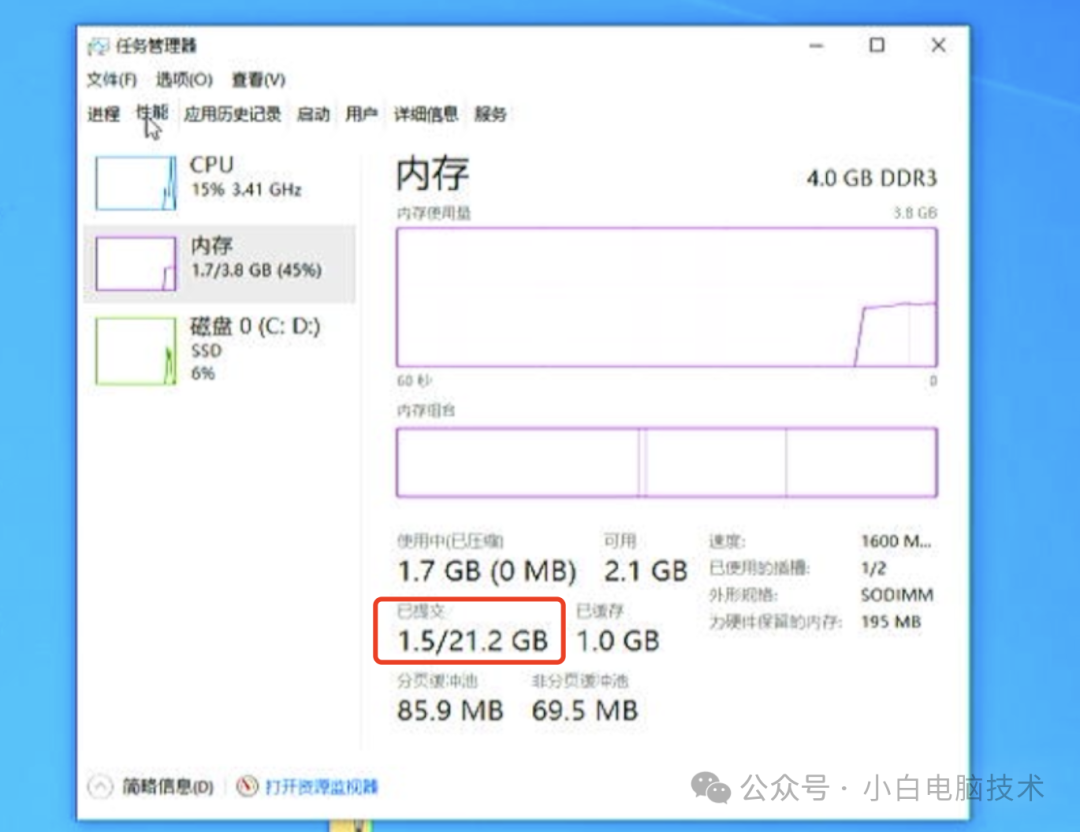
Windows调大虚拟内存来代替升级物理运行内存(RAM)真的有用吗?
前言 前段时间有个粉丝突发奇想说:电脑运行内存不足,调大虚拟内存来代替升级物理运行内存(内存条)不就可以了?剩下的大几百块钱吃香的喝辣的不好吗? 嗯。。。直到2024年的今天,估计还有很多小…...

[Unity] ShaderGraph实现DeBuff污染 溶解叠加效果
本篇是在之前的基础上,继续做的功能衍生。 [Unity] ShaderGraph实现Sprite消散及受击变色 完整连连看如下所示:...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
