前端Web-JavaScript(上)
要想让网页具备一定的交互效果,具有一定的动作行为,还得通过JavaScript来实现, 这门语言会让我们的页面能够和用户进行交互。
什么是JavaScript
-
JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,实现人机交互效果。JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
-
组成:
-
ECMAScript: 规定了JS基础语法核心知识,包括变量、数据类型、流程控制、函数、对象等。
-
BOM:浏览器对象模型,用于操作浏览器本身,如:页面弹窗、地址栏操作、关闭窗口等。
-
DOM:文档对象模型,用于操作HTML文档,如:改变标签内的内容、改变标签内字体样式等。
-
备注:ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言 ECMAScript,这种语言得到广泛应用。而JavaScript是遵守ECMAScript的标准的。
引入方式
js代码也是书写在html中的,那么html中如何引入js代码呢?主要通过下面的2种引入方式:
第一种方式:内部脚本,将JS代码定义在HTML页面中
-
JavaScript代码必须位于<script></script>标签之间
-
在HTML文档中,可以在任意地方,放置任意数量的<script>
-
一般会把脚本置于<body>元素的底部,可改善显示速度
例子:
<body><!-- 页面内容 --><script>alert("Hello World");</script>
</body>第二种方式:外部脚本, 将JS代码定义在外部 JS文件中,然后引入到 HTML页面中
-
外部JS文件中,只包含JS代码,不包含<script>标签
-
引入外部js的<script>标签,必须是双标签
例子:
<script src="js/demo.js"></script>注意1:demo.js中只有js代码,没有<script>标签
注意2:通过<script></script>标签引入外部JS文件时,标签不能自闭合
演示
我们通过VS Code来编写代码,演示html中2种引入js的方式
第一步:在VS Code中创建名为 01.JS-引入方式.html的文件
第二步:按照上述第一种内部脚本的方式引入js,编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title>
</head>
<body><!-- 方式一: 内部脚本 --><script>alert("Hello World");</script>
</body>
</html>第三步:浏览器打开效果如图所示:

第四步:接下来演示外部脚本,注释掉内部脚本,然后在css目录同级创建js目录,然后创建一个名为demo.js的文件:

第五步:在demo.js中编写如下js内容:
alert('Hello JavaScript');第六步:注释掉之前的内部脚本代码,添加<script>标签来引入外部demo.js文件,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title>
</head>
<body><!-- 方式一: 内部脚本 --><!-- <script>alert("Hello World");</script> --><script src="js/demo.js"></script>
</body>
</html>第七步:浏览器刷新效果如图

基础语法
书写规范
掌握了js的引入方式,那么接下来我们需要学习js的书写了,首先需要掌握的是js的书写语法,语法规则如下:
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的 。
-
每行结尾的分号可有可无 【推荐要么全都写,要么全都不写】。
-
大括号表示代码块 。
-
注释:
-
单行注释:// 注释内容
-
多行注释:/* 注释内容 */
-
我们需要借助js中3钟输出语句,来演示书写语法
| api | 描述 |
|---|---|
| window.alert(...) | 警告框 |
| document.write(...) | 在HTML 输出内容 |
| console.log(...) | 写入浏览器控制台 |
接下来我们就通过VS Code,来演示一些上述的3种输出语句的书写语法
第一步:在VS Code中创建名为 02.JS-基础语法-输出语句.html的文件
第二步:按照基本语法规则,编写3种输出语句的代码,并且添加注释,具体代码如下;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法-输出语句</title>
</head>
<body><script>//方式一: 写入浏览器的body区域document.write("Hello JS (document.write)");//方式二: 弹出框window.alert("Hello JS (window.alert)");//方式三: 控制台console.log("Hello JS (console.log)")</script>
</body>
</html>浏览器打开如图所示效果:



变量
let
基本的书写语法我们清楚了之后,接下来,我们再来讲解JS中的变量。在js中,变量的声明和java中还是不同的。
-
JS中主要通过
let关键字来声明变量的。 -
JS是一门弱类型语言,变量是可以存放不同类型的值的。
-
变量名需要遵循如下规则:
-
组成字符可以是任何字母、数字、下划线(_)或美元符号($),且数字不能开头
-
变量名严格区分大小写,如:name和Name是不同的变量
-
不能使用关键字作为变量名,如:let、if、for等
-
变量的声明示例如下所示:
<script>//变量let a = 20;a = "Hello";alert(a);
</script>上述的示例中,看到变量a既可以存数字,又可以存字符串。 因为JS是弱类型语言。
const
在JS中,如果声明一个场景,需要使用const关键字。一旦声明,常量的值就不能改变 (不可以重新赋值)。
如下所示:
<body><script>//常量const PI = 3.14;PI = 3.15;alert(PI);</script>
</body>浏览器打开之后,会报如下错误:

该错误就表示,常量不可以被重新分配值。
注意
在早期的JS中,声明变量还可以使用 var 关键字来声明。例如:
<body><script>//var声明变量var name = "A";name = "B";alert(name);var name = "C"alert(name);</script>
</body>打开浏览器运行之后,大家会发现,可以正常执行,第一次弹出 B,第二次弹出 C 。我们看到 name变量重复声明了,但是呢,如果使用var关键字,是没有问题的,可以重复声明。
var声明的变量呢,还有一些其他不严谨的地方,这里就不再一一列举了,所以这个声明变量的关键字,并不严谨 【不推荐】。
数据类型
虽然JS是弱数据类型的语言,但是JS中也存在数据类型,JS中的数据类型分为 :原始数据类型 和 引用数据类型。那这部分,我们先来学习原始数据类型,主要包含以下几种类型:
| 数据类型 | 描述 |
|---|---|
| number | 数字(整数、小数、NaN(Not a Number)) |
| string | 字符串,单双引('...')、双引号("...")、反引号(`...`)皆可,正常使用推荐单引号 |
| boolean | 布尔。true,false |
| null | 对象为空。 JavaScript 是大小写敏感的,因此 null、Null、NULL是完全不同的 |
| undefined | 当声明的变量未初始化时,该变量的默认值是 undefined |
使用typeof 关键字可以返回变量的数据类型,接下来我们需要通过书写代码来演示js中的数据类型
第一步:在VS Code中创建名为 04.JS-基础语法-数据类型.html 的文件
第二步:编写如下代码,然后直接挨个观察数据类型:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-数据类型</title>
</head>
<body><script>//原始数据类型alert(typeof 3); //numberalert(typeof 3.14); //numberalert(typeof "A"); //stringalert(typeof 'Hello');//stringalert(typeof true); //booleanalert(typeof false);//booleanalert(typeof null); //object var a ;alert(typeof a); //undefined</script>
</body>
</html>对于字符串类型的数据,除了可以使用双引号("...")、单引号('...')以外,还可以使用反引号 (`...`) 。 而使用反引号引起来的字符串,也称为 模板字符串。
-
模板字符串的使用场景:拼接字符串和变量。
-
模板字符串的语法:
-
`...` :反引号 (英文输入模式下键盘 tab 键上方波浪线 ~ 那个键)
-
内容拼接时,使用 ${ } 来引用变量
-
具体示例如下:
<script>let name = 'Tom';let age = 18;
//原始方式 , 手动拼接字符串console.log('大家好, 我是新入职的' + name + ', 今年' + age + '岁了, 请多多关照'); //使用模板字符串方式拼接字符串console.log(`大家好, 我是新入职的${name}, 今年${age}岁了, 请多多关照`); </script>运算符
那接下来,我们再来介绍JS中的运算符。JS中的运算规则绝大多数还是和JAVA中是一致的,具体运算符如下:
| 运算规则 | 运算符 |
|---|---|
| 算术运算符 | + , - , * , / , % , ++ , -- |
| 赋值运算符 | = , += , -= , *= , /= , %= |
| 比较运算符 | > , < , >= , <= , != , == , === 注意 == 会进行类型转换,=== 不会进行类型转换 |
| 逻辑运算符 | && , || , ! |
| 三元运算符 | 条件表达式 ? true_value: false_value |
上述所罗列的这些运算符中,绝大部分的运算符和Java中的使用方式、含义都是一样的。那这里,我们主要介绍一下 = 、==、=== 的区别:
-
= 是赋值操作
-
== 会在比较时,判断左右两边的值是否相等 (会自动进行类型转换)
-
=== 全等,在比较时,判断左右两边的类型和值是否都相等,都相等才为true(不会进行类型转换)
接下来我们通过代码来演示JS中的运算法,主要记忆JS中和JAVA中不一致的地方
第一步:在VS Code中创建名为05. JS-基础语法-运算符.html的文件
第二步:编写代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-运算符</title>
</head>
<body> <script>var age = 20;var _age = "20";var $age = 20;alert(age == _age); //true ,只比较值alert(age === _age); //false ,类型不一样alert(age === $age); //true ,类型一样,值一样</script>
</body>
</html>类型转换
在某些运算被执行时,系统内部自动将数据类型进行转换,这种转换成为 隐式转换。
-
字符串 <-> 数字:
-
+号两边只要有一个是字符串,都会把另外一个转成字符串。
-
除了+外的算术运算符,比如:- * / 都会把字符串转为数字类型。
-
通过parseInt(...)函数,可以将一个字符串转为数字。
-
-
其他类型 -> 布尔类型:
-
Number:0 和 NaN为false,其他均转为true。
-
String:空字符串为false,其他均转为true。
-
Null 和 undefined :均转为false。
-
演示1: 字符串 <-> 数字
//类型转换 - 字符串 <-> 数字
alert(typeof ('10' - 1)); //number
alert(typeof ('10' + 1)); //stringalert(parseInt("12")); //12
alert(parseInt("12A45")); //12
alert(parseInt("A45"));//NaN (not a number)演示2: 其他类型 <-> 布尔类型
在js中,还有非常重要的一点是:0,null,undefined,"",NaN 理解成false,反之理解成true。
// 类型转换 - 其他类型转为boolean
if(0){//falsealert("0 转换为false");
}
if(NaN){//falsealert("NaN 转换为false");
}
if(1){//truealert("除0和NaN其他数字都转为 true");
}if(""){//falsealert("空字符串为 false, 其他都是true");
}if(" "){//truealert("空格字符串为 true");
}if(null){//falsealert("null 转化为false");
}
if(undefined){//falsealert("undefined 转化为false");
}需要注意的是:在JS中,0,null,undefined,"",NaN理解成false,反之都为 true。
流程控制语句
在JS中,当然也存在对应的流程控制语句。常见的流程控制语句如下:
-
if ... else if ... else ...
-
switch
-
for
-
while
-
do ... while
而JS中的流程控制语句与JAVA中的流程控制语句的作用,执行机制都是一样的。
函数
在JAVA中我们为了提高代码的复用性,可以使用方法 。同样,在JavaScript中可以使用函数来完成相同的事情。JavaScript中的函数被设计为执行特定任务的代码块,方便程序的封装复用。在JS中,需要通过关键字function来定义。接下来我们学习一下JavaScript中定义函数的2种语法:
格式一
function 函数名(参数1,参数2..){要执行的代码
}因为JavaScript是弱数据类型的语言,所以有如下几点需要注意:
-
形参不需要声明类型,并且JS中不管什么类型都是let去声明,加上也没有意义。
-
返回值也不需要声明类型,直接return即可
示例:
function add(a, b){return a + b;
}如果要调用上述的函数add,可以使用:函数名称(实际参数列表)
let result = add(10,20);
alert(result);在调用add函数时,再添加2个参数,修改代码如下:
var result = add(10,20,30,40);
alert(result);浏览器打开,发现没有错误,并且依然弹出30
因为在JavaScript中,函数的调用只需要名称正确即可,参数列表不管的。如上述案例,10传递给了变量a,20传递给了变量b,而30和40没有变量接受,但是不影响函数的正常调用。
注意:由于JS是弱类型语言,形参、返回值都不需要指定类型。在调用函数时,实参个数与形参个数可以不一致,但是建议一致。
格式二
定义函数,是为函数指定了一个名字。 那我们也可以不为函数指定名字,那这一类的函数,我们称之为匿名函数。那接下来,方式二,就来介绍一下匿名函数的定义和调用。
匿名函数:是指一种没有名称的函数,由于它们没有名称,因此无法直接通过函数名来调用,而是通过变量或表达式来调用。
匿名函数定义可以通过两种方式:函数表达式 和 箭头函数。
示例一(函数表达式):
var add = function (a,b){return a + b;
}示例二(箭头函数):
var add = (a,b) => {return a + b;
}上述匿名函数声明好了之后,是将这个函数赋值给了add变量。 那我们就可以直接通过add函数直接调用,调用代码如下:
let result = add(10,20);
alert(result);也可以在定义完匿名函数之后,让该函数立即执行,这类函数我们也称为 立即执行函数。
(function (a,b) {console.log(a + b);})(10,20);((a,b) => {console.log(a + b);})(100,200);JS对象
JavaScript中的对象有很多,主要可以分为如下3大类,我们可以打开W3school在线学习文档,来到首页,在左侧栏找到浏览器脚本下的JavaScript,如下图所示:

然后进入到如下界面,点击右侧的参考书

然后进入到如下页面,此页面列举出了JavaScript中的所有对象

可以大体分页3大类:
第一类:基本对象,Array、String和JSON

第二类:BOM对象,主要是和浏览器相关的几个对象

第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象

基本对象
Array对象
方式1:
var 变量名 = new Array(元素列表); 例如:
var arr = new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据(元素)方式2:
var 变量名 = [ 元素列表 ]; 例如:
var arr = [1,2,3,4]; //1,2,3,4 是存储在数组中的数据(元素)数组定义好了,如何获取数组中的值,和java中一样,需要通过索引来获取数组中的值(索引从0 开始)。语法如下:
arr[索引] = 值;<script>//定义数组//let arr = new Array(1,2,3,4);let arr = [1,2,3,4];//获取数组中的值,索引从0开始计数console.log(arr[0]);console.log(arr[1]);
</script>
特点
与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。而且JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值 【总结起来:长度可变、类型可变】。
通过代码来演示上述特点:
//特点: 长度可变 类型可变
let arr = [1,2,3,4];
arr[10] = 50;console.log(arr[10]);
console.log(arr[9]);
console.log(arr[8]);上述代码定义的arr变量中,数组的长度是4,但是我们直接再索引10的位置直接添加了数据10,并且输出索引为10的位置的元素,浏览器控制台数据结果如下:

因为索引8和9的位置没有值,所以输出内容undefined。 我们也可以给数组添加其他类型的值,添加代码如下:注释掉之前控制台输出的代码
//特点: 长度可变 类型可变
let arr = [1,2,3,4];
arr[10] = 50;// console.log(arr[10]);
// console.log(arr[9]);
// console.log(arr[8]);arr[9] = "A";
arr[8] = true;console.log(arr); 
属性和方法
Array作为一个对象,那么对象是有属性和方法的
官方文档中提供了Array的很多属性和方法,这里只举例常用的属性和方法,如下图所示:
-
属性:
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组中元素的数量。 |
-
方法:
| 方法 | 描述 |
|---|---|
| forEach() | 遍历数组中的每个有值的元素,并调用一次传入的函数 |
| map() | 遍历每个数组元素,调用函数进行处理,并将结果封装到一个新数组中 |
| push() | 将一个或多个元素添加到数组的末尾,并返回新的长度。 |
| pop() | 从数组移除最后一个元素,并返回该元素。 |
| unshift() | 在数组开头添加一个或多个元素,并返回数组的新长度。 |
| shift() | 从数组移除第一个元素,并返回该元素。 |
| splice() | 从数组中删除元素。 |
-
length属性:
length属性可以用来获取数组的长度,可以借助这个属性,来遍历数组中的元素,添加如下代码:
let arr = [1,2,3,4];
arr[10] = 50;
for (let i = 0; i < arr.length; i++) {console.log(arr[i]);
}
forEach()方法
这个方法的参数,需要传递一个函数,而且这个函数接受一个参数,就是遍历时数组的值。修改之前的遍历代码如下:
//e是形参,接受的是数组遍历时的值
arr.forEach(function(e){console.log(e);
})在ES6中,引入箭头函数的写法,语法类似java中lambda表达式,修改上述代码如下:
arr.forEach((e) => {console.log(e);
}) 浏览器输出结果如下:注意的是,没有元素的内容是不会输出的,因为forEach只会遍历有值的元素

map() 方法
该方法是用于遍历数组中的元素,调用传入的函数对元素进行处理,并将结果封装到一个新数组中。 如下所示:
//map: 对arr中的每一个元素进行处理, 在原来的基础上加10, 并将其封装到一个新的数组 arr2 中.
let arr2 = arr.map((e) => e = e+10);
console.log(arr2);push()方法
push()方法是用于向数组的末尾添加元素的,其中函数的参数就是需要添加的元素。编写如下代码:向数组的末尾添加3个元素
//push: 添加元素到数组末尾
arr.push(7,8,9);
console.log(arr);
pop()方法
pop()方法是用来移除数组中的最后一个元素,并返回该元素。编写如下代码:
//pop: 移除最后一个元素
arr.pop();
console.log(arr);
unshift() 方法
该方法是用于在数组的开头添加元素(一个或多个),并返回新的数组的长度。示例如下:
//unshift: 往数组的头部添加元素 A
arr.unshift('A', 'B');
console.log(arr);
shift() 方法
该方法用来在数组的头部移除第一个元素,并返回该元素。示例如下:
arr.shift();
console.log(arr);
splice()方法
splice()方法用来数组中的元素,函数中填入2个参数。
参数1:表示从哪个索引位置删除
参数2:表示删除元素的个数
如下代码表示:从索引2的位置开始删,删除2个元素
//splice: 删除元素
arr.splice(2,2);
console.log(arr);
累了不想写了,整个上下篇吧
相关文章:

前端Web-JavaScript(上)
要想让网页具备一定的交互效果,具有一定的动作行为,还得通过JavaScript来实现, 这门语言会让我们的页面能够和用户进行交互。 什么是JavaScript JavaScript(简称:JS) 是一门跨平台、面向对象的脚本语言,是…...

【积累】Python的类
类和方法的概念及实例 类 (Class):类是对具有相同属性和方法的对象集合的抽象描述。它定义了该集合中每个对象所共有的属性和方法。对象是类的实例。 方法:类中定义的函数。 构造方法 __init__():这是一个特殊的方法,会在类实例…...

Golang | Leetcode Golang题解之第318题最大单词长度乘积
题目: 题解: func maxProduct(words []string) (ans int) {masks : map[int]int{}for _, word : range words {mask : 0for _, ch : range word {mask | 1 << (ch - a)}if len(word) > masks[mask] {masks[mask] len(word)}}for x, lenX : ra…...

【感想】支持八股文在面试的应用
八股文:程序员面试中的利与弊 在现代社会的职场竞争中,尤其是IT行业,面试环节常常成为决定一个人能否入职的重要关卡。在这其中,“八股文”作为一种被广泛应用的考核工具,已经成为面试中不可或缺的一部分。然而&#…...

B - 02-计算球的体积 51Nod - 3266
对于半径为 rr 的球,其体积的计算公式为 V4/3πr3V4/3πr3 ,这里取 π3.14π3.14 。现给定 rr ,求 VV 。 Input 输入为一个不超过 100100 的非负实数,即球半径,类型为 doubledouble 。 Output 输出一个实数&#x…...

Qt pro文件详解
概述 在Qt中,.pro 文件(也称为项目文件)是Qt项目管理系统(qmake)所使用的配置文件。这个文件定义了如何构建你的Qt应用程序或库,其使用简单的键值对语法,允许你指定源文件、头文件、库依赖、配置…...

JavaFX布局-ButtonBar
JavaFX布局-ButtonBar 常用属性buttonOrderpaddingbuttonMinWidth 实现方式Java实现fxml实现 一个特殊的容器,用于创建一组按钮,水平排列按钮太多,会被遮住,不会自动产生滚动条 常用属性 buttonOrder 预制顺序 buttonBar.setBut…...

【C++程序设计】——利用数组处理批量数据(二)
👨💻个人主页:开发者-削好皮的Pineapple! 👨💻 hello 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 削好皮的Pineapple! 原创 👨Ǵ…...

使用 1panel面板 部署 php网站
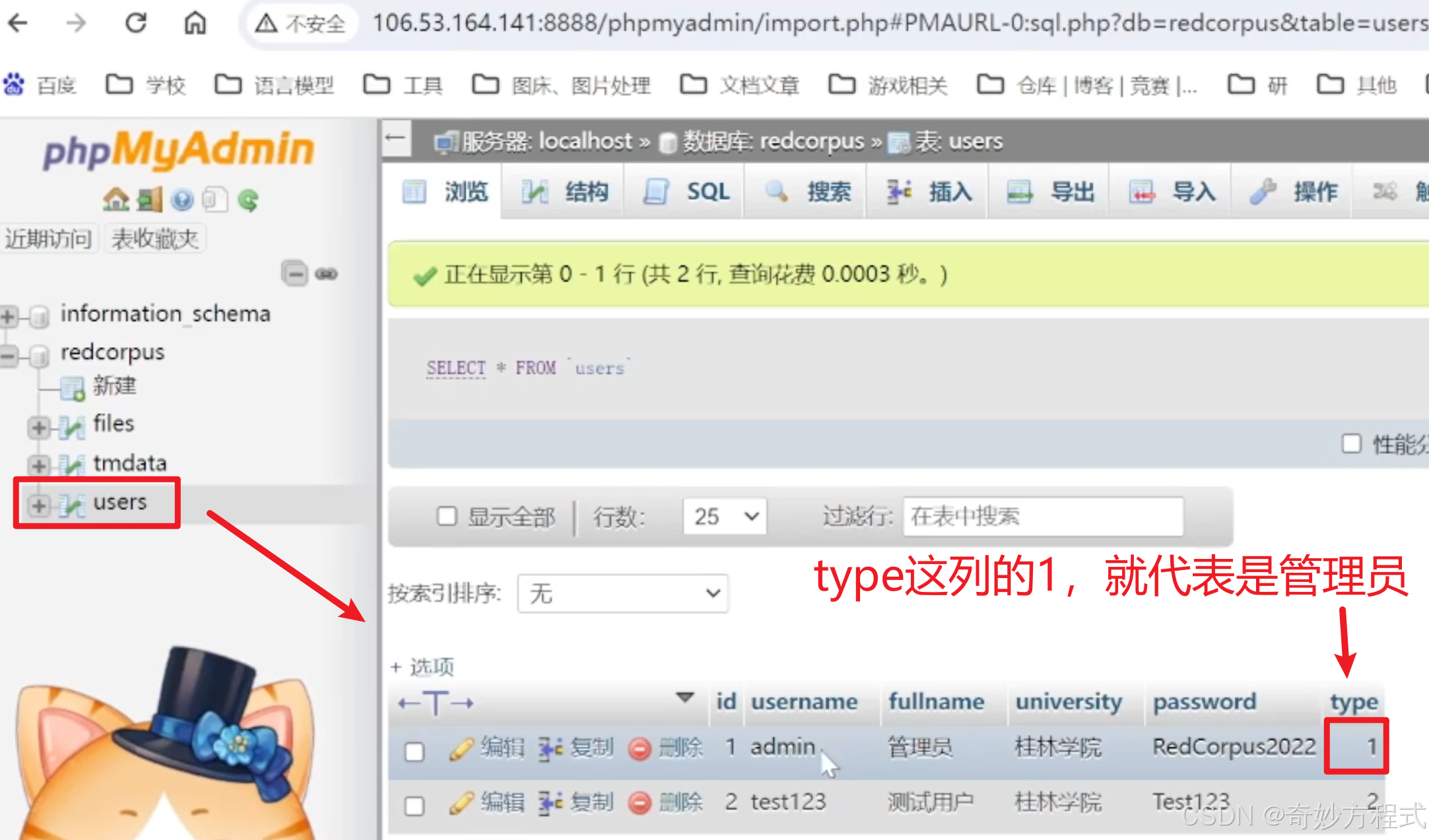
代码仓库:https://github.com/talmudmaster/RedCorpus 目录 网站介绍安装步骤1. 准备云服务器2. 准备域名(可跳过)3. 安装1panel面板4. 服务器开放端口5. 进入1panel面板6. 安装并启动软件(服务器和面板开放端口)7. 创…...

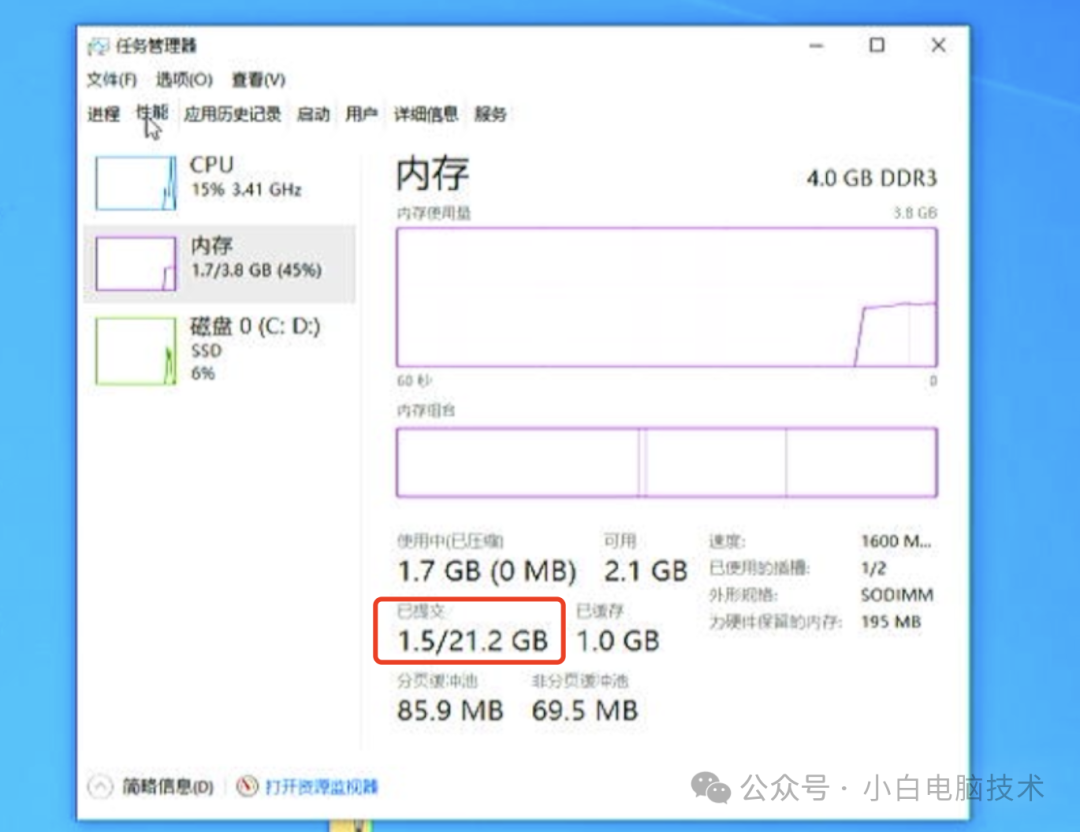
Windows调大虚拟内存来代替升级物理运行内存(RAM)真的有用吗?
前言 前段时间有个粉丝突发奇想说:电脑运行内存不足,调大虚拟内存来代替升级物理运行内存(内存条)不就可以了?剩下的大几百块钱吃香的喝辣的不好吗? 嗯。。。直到2024年的今天,估计还有很多小…...

[Unity] ShaderGraph实现DeBuff污染 溶解叠加效果
本篇是在之前的基础上,继续做的功能衍生。 [Unity] ShaderGraph实现Sprite消散及受击变色 完整连连看如下所示:...

java算法day28
java算法day28 300 最长递增子序列136 只出现一次的数字169 多数元素234 回文链表53 最大子数组和 300 最长递增子序列 这个是记忆化搜索的代码。是从递归改过来的。 这题显然是要用dp做比较合适。因为很容易看到原问题与子问题之间的关系。 还是从后往前看。 然后可以利用选…...

vue实现歌词滚动效果
1.结构 <template><div class"lyricScroll"><div class"audio"><audio id"audio" src"./common/周传雄-青花1.mp3" controls></audio></div><div class"container" id"contai…...

【算法设计题】合并两个非递减有序链表,第1题(C/C++)
目录 第1题 合并两个非递减有序链表 得分点(必背) 题解 函数声明与初始化变量: 初始化合并链表的头节点: 合并两个链表: 处理剩余节点: 返回合并后的链表: 完整测试代码 🌈…...

Vue前端工程
创建一个工程化的vue项目 npm init vuelatest 全默认回车就好了 登录注册校验 //定义数据模型 const registerDataref({username:,password:,rePassword: }) //校验密码的函数 const checkRePassword(rule,value,callback)>{if (value){callback(new Error(请再次输入密…...

什么是药物临床试验?
药物临床试验是指在人体上进行的新药试验研究,旨在确定新药的疗效、安全性、药代动力学和药效学。临床试验不仅帮助确认药物是否对特定疾病或症状有效,还帮助识别和评估药物的副作用和风险。 药物临床试验(Clinical Trial,CT&…...

编译和汇编的区别
一、编译 编译是将高级语言(如C、C、Java等)编写的源代码转换成计算机可以直接执行的低级语言(通常是机器语言或汇编语言)的过程 编译 —— 将人类可读的源代码转换为计算机可执行的指令集 编译过程 通常包括词法分析、语法分…...

C# 设计倒计时器、串口助手开发
文章目录 1. 实现一个简单的倒计时器开始、暂停2. 串口助手开发 1. 实现一个简单的倒计时器开始、暂停 namespace Timer {public partial class Form1 : Form{int count;//用于定时器计数int time;//存储设定的定时值bool parse false;//控制暂停计时public Form1(){Initiali…...

图论① dfs | Java | LeetCode 797,Kama 98 邻接表实现(未完成)
797 所有可能路径 https://leetcode.cn/problems/all-paths-from-source-to-target/description/ 输入:graph [[1,2],[3],[3],[]] 题目分析,这里 class Solution {//这个不是二维数组,而是listList<List<Integer>> res new Ar…...

Mac安装nvm以及配置环境变量
安装nvm brew install nvm安装成功后会出现这样一段话: Add the following to your shell profile e.g. ~/.profile or ~/.zshrc:export NVM_DIR"$HOME/.nvm"[ -s "/opt/homebrew/opt/nvm/nvm.sh" ] && \. "/opt/homebrew/opt/nvm/nvm.sh&q…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
