Day17_1--AJAX学习之GET/POST传参
AJAX 简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。其实AJAX就可以理解为就是JS。通过AJAX也就实现了前后端分离,前端只写页面,后端生成数据!

现在开始通过实例学习:
1--GET传参
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<script>function ajax2() {//0:获取input内容let user = document.querySelector(".user").value;let pwd = document.querySelector(".pwd").value;//1:创建ajax对象let xmlHttpRequest = new XMLHttpRequest();//2:配置后端请求--get请求参数用?和&来传参数xmlHttpRequest.open("get", "/stage1_war_exploded/ajax2?user="+user+"&pwd="+pwd, true)//3:发送请求xmlHttpRequest.send();//4:监听数据是否请求成功xmlHttpRequest.onreadystatechange = function () {//5:如果服务器成功解析数据则readyState=4,如果后端成功返回数据则state=200if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {//6:获取后端数据let data = xmlHttpRequest.responseText;//7:将数据插入前端页面document.getElementById("show").innerHTML = data;}}}</script>
<body>
<div id="show" style="border: 1px red; width: 200px;height: 100px">
</div>
账号<input type="text" class="user"><br>
密码<input type="text" class="pwd"><br>
<button onclick="ajax2()">提交</button>//当点击按钮后,调用ajax2()方法
</body>
</html>2--后端生产数据
@WebServlet("/ajax2")
public class ajax2 extends HttpServlet {@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//设置编码req.setCharacterEncoding("utf-8");resp.setContentType("text/html;charset=utf-8");//后端获取get方式的参数就用getParameterString user = req.getParameter("user");String pwd = req.getParameter("pwd");PrintWriter writer = resp.getWriter();//将后端数据返回给前端writer.write("后端数据来了"+user+"-----"+pwd);}
}
3--POST传参
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<script>function ajax2() {//0:获取input内容let user = document.querySelector(".user").value;let pwd = document.querySelector(".pwd").value;//1:创建ajax对象let xmlHttpRequest = new XMLHttpRequest();//2:配置后端请求xmlHttpRequest.open("post", "/stage1_war_exploded/ajax2", true);//3:发送请求//3_1:post请求必须设置请求头--一个单词都不能错:固定写法xmlHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");//3_2:发送请求和post参数———————其他地方和get相同xmlHttpRequest.send("user=" + user + "&pwd=" + pwd);//4:监听数据是否请求成功xmlHttpRequest.onreadystatechange = function () {//5:如果服务器成功解析数据则readyState=4,如果后端成功返回数据则state=200if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {//6:获取后端数据let data = xmlHttpRequest.responseText;//7:将数据插入前端页面document.getElementById("show").innerHTML = data;}}}
</script>
<body>
<div id="show" style="border: 1px red; width: 200px;height: 100px">
</div>
账号<input type="text" class="user"><br>
密码<input type="text" class="pwd"><br>
<button onclick="ajax2()">提交</button>
</body>
</html>相关文章:

Day17_1--AJAX学习之GET/POST传参
AJAX 简介 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。其实AJAX就可以理解为就是JS。通过AJAX也就实现了前后端分离,前端只写页面,后端生成数据! 现在开始通过实例学习: 1--GET传参 <!…...

golang国内proxy设置
go env -w GOPROXYhttps://goproxy.cn,direct经常使用的两个, goproxy.cn 和 goproxy.io 连接分别是 https://goproxy.cn https://goproxy.io 如果遇到某些包下载不下来的情况,可尝试更换数据源 更推荐使用https://goproxy.cn 速度快,缓存的包多 提醒…...

全网最适合入门的面向对象编程教程:31 Python的内置数据类型-对象Object和类型Type
全网最适合入门的面向对象编程教程:31 Python 的内置数据类型-对象 Object 和类型 Type 摘要: Python 中的对象和类型是一个非常重要的概念。在 Python 中,一切都是对象,包括数字、字符串、列表等,每个对象都有自己的类型。 原文链接: Fre…...

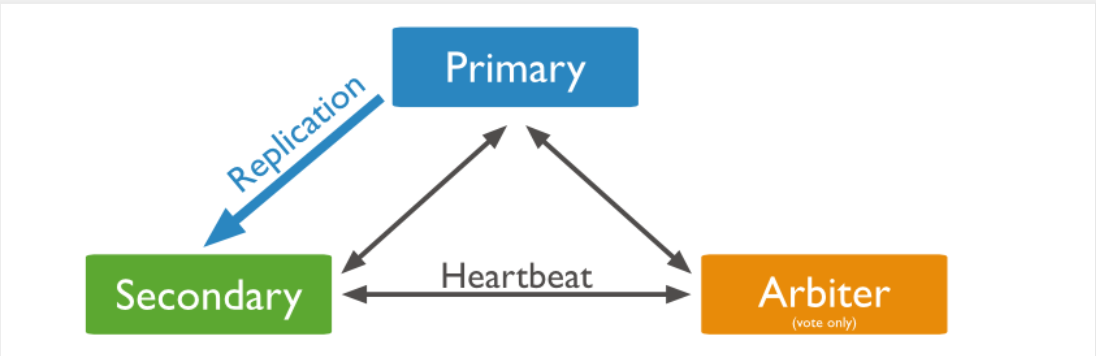
【mongodb】mongodb副本集的搭建和使用
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

Java后端面试复习7.24
lock加锁解锁尝试获取锁方法lock底层基于什么实现lock和lock的底层实现分别面向什么用户lock和synchronized异同如何选择合适的锁ReentrantLock如何实现冲入内部类三个公平和非公平获取锁怎么实现的RL默认公平还是非公平,构造参数ReentrantRedaWriteLock的特性什么是…...

前端 HTML 概述
目录 1. HTML概述 1.1 超文本标记语言 1.2 标签 2. HTML 解析与编辑 2.1 解析与访问 2.2 编辑 html文件 1. HTML概述 HTML( Hyper Text Markup Language:超文本标记语言 ):主要用于网页主体结构的搭建,在网页上…...
)
探索Thymeleaf:用动态Web模板引擎打造吸引人的用户界面(SpringBoot的html详解)
什么是Thymeleaf? Thymeleaf是一个用于Web和独立环境的现代服务器端Java模板引擎,用于处理XML/XHTML/HTML5内容。它特别适合基于Spring框架的Web应用程序,因为它提供了与Spring MVC的出色集成。Thymeleaf以其自然的模板语法和强大的数据绑定…...

视频教程 - 自研Vue3 Tree组件高级功能:虚拟滚动新增节点实现自动滚动
感谢小伙伴们对本套自研vue3 tree组件教程的关注,在前一篇媲美Element Plus JuanTree终极实战:虚拟滚动的功能演示中发现了小bug,特地整理了相关录屏来说明怎么一步步解决bug的,来回馈小伙伴们的支持。 Tree组件高级功能ÿ…...

职业生涯阶段总结3:转眼毕业三年
不知不觉,科班毕业三年多了,也换了三个单位了; 个人软件开发的理论和技术能力确实比以前刚出来的时候,强了不少; 在行情越发下滑的形势,似乎只有进大厂才能拿到不错的收入,但是大厂的压力也是比…...

项目经理面试总结
先上结论:每个公司问的问题侧重点都不太一样,五花八门,评判标准也不一样,目前我能感觉到的就是自己需要很了解项目,也就是工作过程中经常做出总结,需要你经常去思考,包括对内和对外的思考。 自我…...

(免费领源码)java#springboot#mysql大学校园旧物捐赠网站 25109-计算机毕业设计项目选题推荐
摘 要 在网络信息的时代,众多的软件被开发出来,给用户带来了很大的选择余地,而且人们越来越追求更个性的需求。在这种时代背景下,企业只能以用户为导向,按品种分类规划,以产品的持续创新作为企业最重要的竞…...

Java 设计模式之单例模式
Java 设计模式之单例模式 单例模式是一种创建型设计模式,它确保一个类只有一个实例,并提供了一种访问该实例的全局方法。这种模式有助于确保系统中的某些组件只有一个实例,并提供了一种方便的方法来访问该实例。 更多设计模式请参考&#x…...

Linux系统驱动(二)字符设备驱动
文章目录 一、概念(一)相关概念(二)字符设备框架结构(三)用户空间和内核空间数据传输1. 函数的参数对应关系 (四)字符设备相关的API1. 字符设备驱动(1)注册字…...

Day29 | 动态规划 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯
语言 Java 509. 斐波那契数 斐波那契数 题目 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n -…...

【开源移植】MultiButton_小型按键驱动模块移植
MultiButton 简介 MultiButton 是一个小巧简单易用的事件驱动型按键驱动模块,可无限量扩展按键,按键事件的回调异步处理方式可以简化你的程序结构,去除冗余的按键处理硬编码,让你的按键业务逻辑更清晰。 使用方法 1.先申请一个…...

【Python系列】Python 字典合并
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

C# 设计模式之装饰器模式
总目录 前言 装饰器模式的主要作用就是扩展一个类的功能,或给一个类添加多个变化的情况。学习面向对象的都知道,如果想单纯的给某个类增加一些功能,可以直接继承该类生成一个子类就可以。应对一些简单的业务场景继承也就够了,但是…...

【uniapp离线打包】(基于Android studio)
文章目录 uniapp打包官方教程入口一、准备工作(工具三大件)Android Studio版本推荐 二、准备工作(Android壳和uniapp包)导入Android壳生成uniapp包将uniapp包导入android壳降低jdk版本 三、准备工作(证书)准备Android平台离线签名…...

稳稳的年化10%,多任务时序动量策略——基于pytorch的深度学习策略(附python代码)
原创文章第608篇,专注“AI量化投资、世界运行的规律、个人成长与财富自由"。 做因子挖掘这段时间,有一个观感。 传统的因子挖掘,尤其是手工构造因子,到遗传算法因子挖掘。——本身也是一种”拟合“,或者说试图”…...

C++分析AVL树
目录 AVL树介绍 AVL树平衡因子更新分析 AVL树插入时旋转与平衡因子更新 左单旋 右单旋 左右单旋 右左单旋 AVL旋转可行性 AVL树节点删除(待补充) AVL树分析 AVL树介绍 二叉搜索树在某些极端情况下可能会退化,为了解决这个问题&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
