JS优化了4个自定义倒计时


<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>4个自定义倒计时</title><style>* {margin: 0;padding: 0;box-sizing: border-box;user-select: none;body {background: #0b1b2c;}}header {width: 100vw;height: 40px;display: flex;justify-content: space-between;align-items: center;background-color: #cbcbcb;/* logo */figure.logo {width: 262px;height: 50px;/* 缩小 */transform: scale(0.8);margin-top: 2px;margin-left: -15px;border-radius: 50%;background: #f30303;box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);z-index: 99;figcaption {background: hsl(0, 0%, 0%);background-clip: text;-webkit-background-clip: text;-webkit-text-fill-color: transparent;font-weight: bold;box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6), inset -4px -4px 5px rgba(0, 0, 0, 0.6);letter-spacing: -3px;line-height: 45px;border-radius: 50%;font-size: 40px;width: 152px;}.my_name1 {text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.726);clip-path: polygon(0% 0%, 100% 0%, 100% 50%, 0% 50%);transform: translate(35%, 0%);}.my_name2 {text-shadow: 1px 1px 1px hsla(160, 100%, 37%, 0.555);clip-path: polygon(0% 50%, 100% 50%, 100% 100%, 0% 100%);transform: translate(35%, -93%);}img {width: 60px;height: 35px;border-radius: 50%;transition: transform 0.3s ease;position: absolute;&:hover {transform: scale(1.3);filter: drop-shadow(0 0 0.3em #ff0202);}}.kong {margin-top: 7px;margin-left: 200px;}.ying {top: 7px;margin-left: 2px;}}/* 时间 */time {background: -webkit-linear-gradient(315deg, #e1ff00 50%, #ff0000);background-clip: text;-webkit-background-clip: text;-webkit-text-fill-color: transparent;font-size: 1.5rem;font-weight: 900;text-shadow: 2px -1px 8px rgba(250, 80, 193, 0.323);sub {-webkit-text-fill-color: #cfd601;text-shadow: 1px 1px 1px #100000;font-size: 1rem;}}/* 全屏还原关闭按钮 */menu {display: flex;button {background: none;border: none;}img {width: 35px;margin-top: 5px;margin-right: 5px;cursor: pointer;&:hover {transform: scale(1.2);padding: 5px;background: #ffd000;}}button:nth-child(2) {display: none;/* 放大镜效果 */transform: scale(1.16);}}}main {display: flex;flex-direction: column;align-items: center;button {font-size: 1.5rem;color: #d6d301;text-shadow: 1px 1px 1px #100000;font-weight: bold;cursor: pointer;border-radius: 3px;background-color: #f30303;border: none;margin: 5px;padding: 3px;}dialog {transform: translate(180%, 80%);}dialog::backdrop {/* 模糊背景 */backdrop-filter: blur(2px);}div {margin-top: 20px;color: #67c23a;text-shadow: 1px 1px 1px #100000;}}</style>
</head><body><header><!-- logo --><figure class="logo"><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343" title="与妖为邻CSDN博客" target="_blank"><img class="kong" src="file:///D:/img/icon.ico" alt="与妖为邻"></a><figcaption class="my_name1">与妖为邻</figcaption><figcaption class="my_name2">与妖为邻</figcaption><a href="file:///D:/web/html%E9%A6%96%E9%A1%B5/%E5%A4%87%E5%BF%98%E5%BD%95.html" class="home_page"title="首页" target="_blank"><img class="ying" src="file:///D:/img/ying.png" alt="与妖为邻"></a></figure><!-- 时间 --><time datetime="2024-07-10" title="2024-07-10" id="dateTime">2024-07-10</time><!-- 天气 --><iframe class="tianqi" frameborder="0" width="280" height="36" scrolling="no" hspace="0"src="https://i.tianqi.com/?c=code&id=99"></iframe><!-- 全屏还原关闭按钮 --><menu><button class="fullScreen" type="button"><img src="file:///D:/img/全屏.svg" alt="全屏"onclick="fullScreen()"></button><button class="exitFullScreen" type="button"><img src="file:///D:/img/还原.svg" alt="还原"onclick="exitFullScreen()"></button><button type="button"><img src="file:///D:/img/关闭.svg" alt="关闭" onclick="closeAll()"> </button></menu></header><main id="countdownContainer"><div><h2>2025主要节日时间表</h2><ul><li>元旦:2025年1月1日</li><li>春节:2025年2月12日</li><li>清明节:2025年4月4日</li><li>劳动节:2025年5月1日</li><li>端午节:2025年6月2日</li><li>中秋节:2025年9月21日</li><li>国庆节:2025年10月1日</li></ul></div></main>
</body>
<script>/* 现在时间*/var current_time = document.getElementById("dateTime");function showTime() {var now = new Date();var year = now.getFullYear();var month = ("0" + (now.getMonth() + 1)).slice(-2);var day = ("0" + now.getDate()).slice(-2);var hour = ("0" + now.getHours()).slice(-2);var min = ("0" + now.getMinutes()).slice(-2);var second = ("0" + now.getSeconds()).slice(-2);var week = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六",][now.getDay()];var time = `${year}-${month}-${day}<sub id='sub'>${week}</sub> ${hour}:${min}:${second}`;current_time.innerHTML = time;}showTime();setInterval(showTime, 1000);/* 现在时间 结束*//* 全屏功能与关闭*/function fullScreen() {var elem = document.documentElement;if (elem.requestFullscreen) {elem.requestFullscreen();} else if (elem.mozRequestFullScreen) { // Firefoxelem.mozRequestFullScreen();} else if (elem.webkitRequestFullscreen) { // Chrome, Safari and Operaelem.webkitRequestFullscreen();} else if (elem.msRequestFullscreen) { // IE/Edgeelem.msRequestFullscreen();}}function exitFullScreen() {if (document.exitFullscreen) {document.exitFullscreen();} else if (document.mozCancelFullScreen) { // Firefoxdocument.mozCancelFullScreen();} else if (document.webkitExitFullscreen) { // Chrome, Safari and Operadocument.webkitExitFullscreen();} else if (document.msExitFullscreen) { // IE/Edgedocument.msExitFullscreen();}}// 获取全屏和还原按钮var fullScreenBtn = document.querySelector(".fullScreen");var exitFullScreenBtn = document.querySelector(".exitFullScreen");// 监听全屏和还原事件document.addEventListener("fullscreenchange", function () {if (document.fullscreenElement) {fullScreenBtn.style.display = "none";exitFullScreenBtn.style.display = "block";} else {fullScreenBtn.style.display = "block";exitFullScreenBtn.style.display = "none";}});// 关闭当前窗口function closeAll() {window.close();}/* 全屏功能与关闭 结束*//* 倒计时功能渲染*/const countdownContainer = document.getElementById('countdownContainer');function createCountdownElement(id) {const button = document.createElement('button');button.textContent = `第${id}个倒计时`;button.id = `countdownElement${id}`;button.onclick = () => document.getElementById(`dialogCountdownElement${id}`).showModal();const dialog = document.createElement('dialog');dialog.id = `dialogCountdownElement${id}`;const form = document.createElement('form');form.method = 'dialog';const messageDiv = document.createElement('div');const messageLabel = document.createElement('label');messageLabel.textContent = '更改提示信息:';messageLabel.htmlFor = `message${id}`;const messageInput = document.createElement('input');messageInput.type = 'text';messageInput.id = `message${id}`;messageInput.value = '距离2024年国庆节还有:';messageDiv.appendChild(messageLabel);messageDiv.appendChild(messageInput);const targetDateDiv = document.createElement('div');const targetDateLabel = document.createElement('label');targetDateLabel.textContent = '更改目标日期:';targetDateLabel.htmlFor = `targetDate${id}`;const targetDateInput = document.createElement('input');targetDateInput.type = 'datetime-local';targetDateInput.id = `targetDate${id}`;targetDateDiv.appendChild(targetDateLabel);targetDateDiv.appendChild(targetDateInput);const closeButton = document.createElement('button');closeButton.type = 'submit';closeButton.textContent = '关闭';closeButton.style.display = 'block';closeButton.style.margin = '5px auto';form.appendChild(messageDiv);form.appendChild(targetDateDiv);form.appendChild(closeButton);dialog.appendChild(form);countdownContainer.appendChild(button);countdownContainer.appendChild(dialog);}for (let i = 1; i <= 4; i++) {createCountdownElement(i);}/* 倒计时功能渲染 结束*//* 倒计时功能实现*/const countdownData = {1: { message: 'message1', targetDate: 'targetDate1' },2: { message: 'message2', targetDate: 'targetDate2' },3: { message: 'message3', targetDate: 'targetDate3' },4: { message: 'message4', targetDate: 'targetDate4' }};// 加载时从localStorage读取数据window.onload = function () {for (let id in countdownData) {const message = localStorage.getItem(countdownData[id].message);const targetDate = localStorage.getItem(countdownData[id].targetDate);if (message) {document.getElementById(countdownData[id].message).value = message;}if (targetDate) {document.getElementById(countdownData[id].targetDate).value = targetDate;}}};// 保存数据到localStoragefunction saveData(id) {const message = document.getElementById(countdownData[id].message).value;const targetDate = document.getElementById(countdownData[id].targetDate).value;localStorage.setItem(countdownData[id].message, message);localStorage.setItem(countdownData[id].targetDate, targetDate);}// 监听输入框的变化并保存数据for (let id in countdownData) {document.getElementById(countdownData[id].message).addEventListener('input', () => saveData(id));document.getElementById(countdownData[id].targetDate).addEventListener('input', () => saveData(id));}function showCountdown(id) {const message = document.getElementById(countdownData[id].message).value;const targetDateInput = document.getElementById(countdownData[id].targetDate);const targetDateValue = targetDateInput.value;const now = new Date();let targetDate;if (targetDateValue) {targetDate = new Date(targetDateValue);} else {targetDate = new Date(2024, 9, 1); // 默认值:2024年10月1日}const diff = targetDate - now;const days = Math.floor(diff / (1000 * 60 * 60 * 24));const hours = Math.floor((diff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));const minutes = Math.floor((diff % (1000 * 60 * 60)) / (1000 * 60));const seconds = Math.floor((diff % (1000 * 60)) / 1000);const countdownElement = document.getElementById(`countdownElement${id}`);countdownElement.innerHTML = `${message}${days}天${hours}小时${minutes}分${seconds}秒`;}for (let id in countdownData) {showCountdown(id);setInterval(() => showCountdown(id), 1000);}/* 倒计时功能实现 结束*/
</script></html>相关文章:

JS优化了4个自定义倒计时
<!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><title>4个自定义倒计时</title><style>* {margin: 0;padding: 0;box-sizing: border-box;user-select: none;body {background: #0b1b2c;}}hea…...

模型实战(25)之 基于LoFTR深度学习匹配算法实现图像拼接
模型实战(25)之 基于LoFTR深度学习匹配算法实现图像拼接 图像拼接在全景图、大图或者多目场景下经常会被使用,常用的方法有传统图像处理算法和深度学习直接获取对应点的算法传统图像处理算法过程繁琐,阈值少且整体算法结果对调参比较敏感,其主要通过形状、特征点等描述子对…...

计算机毕业设计Python+Spark知识图谱高考志愿推荐系统 高考数据分析 高考可视化 高考大数据 大数据毕业设计
《Spark高考推荐系统》开题报告 一、选题背景及意义 1. 选题背景 随着我国高考制度的不断完善和大数据技术的飞速发展,高考志愿填报已成为考生和家长高度关注的重要环节。传统的志愿填报方式依赖于考生和家长手动查找和对比各种信息,不仅效率低下且容…...

【python】文件
在python中可以通过文件操作,将数据保存到计算机硬盘中文件,可以包含文本数据,也可以包含二进制数据(图片,视频,音频等)。 目录 前言 正文 一、基本语法 1、函数open()打开file 返回一个文件对象 1.1、文件路径 1&a…...

《Attention Is All You Need》核心观点及概念
这个文件据说是一篇很厉害的AI论文,https://arxiv.org/pdf/1706.03762 这篇论文《Attention Is All You Need》确实是AI领域中的一个里程碑,它改变了我们处理语言的方式。 下面小编会用简单的语言来解释这篇文章的核心观点和学术概念,并告诉大家它为什么很厉害。 核心观点…...

【中项】系统集成项目管理工程师-第9章 项目管理概论-9.9价值交付系统
前言:系统集成项目管理工程师专业,现分享一些教材知识点。觉得文章还不错的喜欢点赞收藏的同时帮忙点点关注。 软考同样是国家人社部和工信部组织的国家级考试,全称为“全国计算机与软件专业技术资格(水平)考试”&…...

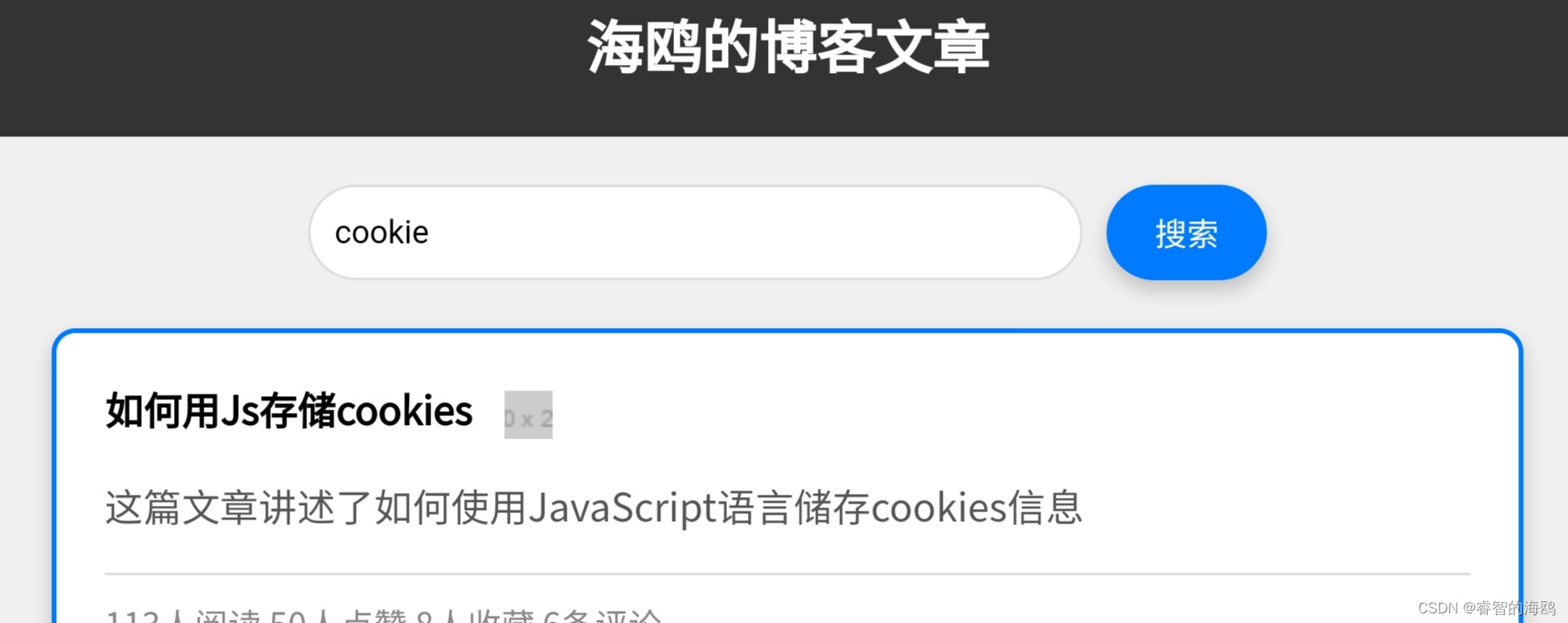
JS+H5美观的带搜索的博客文章列表(可搜索多个参数)
实现 美观的界面(电脑、手机端界面正常使用)多参数搜索(文章标题,文章简介,文章发布时间等)文章链接跳转 效果图 手机端 电脑端 搜索实现 搜索功能实现解释 定义文章数据: 文章数据保存在一个 JavaScri…...
)
牛客周赛 Round 54 (c++题解)
比赛地址 : 牛客竞赛_ACM/NOI/CSP/CCPC/ICPC算法编程高难度练习赛_牛客竞赛OJ A 输出o的个数; #include<bits/stdc.h> #define IOS ios::sync_with_stdio(0);cin.tie(0);cout.tie(0); #define endl \n using namespace std; typedef long long LL;inlin…...

htsjdk库Genotype及相关类介绍
在 HTSJDK 库中,处理基因型的主要类包括 Genotype、FastGenotype、GenotypeBuilder 以及相关的类和接口。以下是这些类和接口的详细介绍: Genotype 类 主要功能 表示基因型:Genotype 类用于表示个体在特定变异位置上的基因型。基因型是对个体在变异位置上的等位基因组合的…...
 洛谷)
C++ 最短路(spfa) 洛谷
拉近距离 题目背景 我是源点,你是终点。我们之间有负权环。 ——小明 题目描述 在小明和小红的生活中,有 N 个关键的节点。有 M 个事件,记为一个三元组 (Si,Ti,Wi),表示从节点 Si 有一个事件可以转移到 Ti,事件…...

MySQL的数据类型
文章目录 数据类型分类整型bit类型浮点类型字符串类型charvarchar 日期和时间类型enum和set find_ in_ set 数据类型分类 整型 在MySQL中,整型可以指定是有符号的和无符号的,默认是有符号的。 可以通过UNSIGNED来说明某个字段是无符号的。 在MySQL中如…...

xss漏洞(四,xss常见类型)
本文仅作为学习参考使用,本文作者对任何使用本文进行渗透攻击破坏不负任何责任。 前言: 1,本文基于dvwa靶场以及PHP study进行操作,靶场具体搭建参考上一篇: xss漏洞(二,xss靶场搭建以及简单…...

繁简之争:为什么手机芯片都是 ARM
RISC 和 CISC 指令集 之前的文章《揭秘 CPU 是如何执行计算机指令的》中说到,如果从软件的角度来讲,CPU 就是一个执行各种计算机指令(Instruction Code)的逻辑机器。 计算机指令集是计算机指令的集合,包括各种类型的…...

【nnUNetv2进阶】十九、nnUNetv2 使用ResidualEncoder训练模型
nnunet使用及改进教程。 【nnUNetv2实践】一、nnUNetv2安装 【nnUNetv2实践】二、nnUNetv2快速入门-训练验证推理集成一条龙教程 【nnUNetv2进阶】三、nnUNetv2 自定义网络-发paper必会-CSDN博客 其他网络改进参考: 【nnUNetv2进阶】四、nnUNetv2 魔改网络-小试牛刀-加入…...

Unity3D ShaderGraph 场景扫描光效果实现详解
引言 在Unity3D游戏开发中,创建吸引人的视觉效果是提升游戏沉浸感的关键之一。场景扫描光效果,作为一种动态且富有表现力的视觉元素,能够为游戏场景增添不少亮点。通过Unity的ShaderGraph工具,我们可以轻松地实现这种效果&#x…...

JS中运算符优先级
优先级顺序从高到低为: 括号 ()成员访问 . 和 函数调用 ()一元运算符 !、、-、~乘法 *、除法 /、取余 %加法 、减法 -位移运算符 <<、>>、>>>比较运算符 <、<、>、>等于 、不等于 !、严格等于 、严格不等于 !位与 &位异或 ^位…...

分享6款有助于写论文能用到的软件app!
在学术写作中,选择合适的软件和工具可以大大提高效率和质量。以下是六款有助于写论文的软件app推荐,其中特别重点介绍千笔-AIPassPaPer这款AI原创论文写作平台。 1. 千笔-AIPassPaPer 千笔-AIPassPaPer是一款功能全面且高效的AI原创论文写作平台。它能…...

Python图形验证码的识别:一步步详解
在Web开发和自动化测试中,图形验证码的识别是一项常见且重要的任务。图形验证码作为防止自动化攻击的一种手段,通过随机生成包含字符或数字的图片来增加用户验证的难度。然而,对于需要自动化处理的场景,如Web自动化测试或爬虫&…...

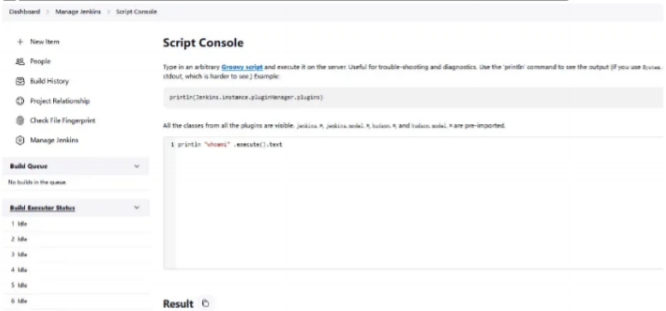
Jenkins未授权访问漏洞
Jenkins未授权访问漏洞 默认情况下 Jenkins面板中用户可以选择执行脚本界面来操作一些系统层命令,攻击者可通过未授权访问漏洞或者暴力破解用户密码等进入后台管理服务,通过脚本执行界面从而获取服务器权限。 一、使用以下fofa语法进行产品搜索 port&…...

什么情况下跑代码内存才会爆
内存爆掉(即内存溢出)通常是由于代码在处理数据或计算时消耗了过多的内存资源,导致系统内存不足。以下是一些常见场景和代码示例,可能会导致内存爆掉: 1. 超大数据集加载: 加载非常大的数据集到内存中(特…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...
