化工厂室内外4G/5G+蓝牙+GPS/北斗RTK人员定位系统解决方案
化工厂是高风险场所,含有大量有毒、易燃、易爆、易腐蚀等化学物品,并且环境复杂、设备繁多,一旦出现人为疏忽或者违规操作很容易引发重大安全事故,因此对化工厂员工、外来访客进行科学合理地管控,提升化工厂管理人员管理效率以及应急处理能力,是化工企业的首要任务。化工厂可以通过部署人员定位系统对人员进行精确管控,系统智能对潜在危险进行预警,防患于未然,通过监控视频联动、数据可视化全方面提升化工厂安全管理水平。
新锐科创化工厂室内外人员定位系统解决方案
利用物联网、云计算、大数据、人工智能、定位算法以及蓝牙、GPS、北斗、RTK等定位技术,为化工厂部署人员定位管理系统,实现全厂区人员精准实时定位和追踪,并且具有历史移动轨迹查询、智能预警、电子作业票、智能巡检、监控视频联动、大数据可视化等功能。
定位原理
新锐科创化工厂人员定位系统采用室内外融合定位技术,室内采用蓝牙+LoRa定位技术,室外采用GPS/北斗RTK定位技术。
室内定位原理图:

室外定位原理图:

室内外融合定位原理图:

室内外融合定位系统具有低功耗、部署简单、成本低、精度高、覆盖面广、安全性高、稳定等优势,适合化工厂各种场景的定位。
作为专业的人员定位系统厂家及方案服务商,新锐科创拥有多年的人员定位项目实施经验,目前公司已经实施的人员定位项目已突破2600个,项目遍布全国20多个省,涉及石油化工、园区、工厂、工地、隧道、医院、养老院、物业、环卫等领域。
相关文章:

化工厂室内外4G/5G+蓝牙+GPS/北斗RTK人员定位系统解决方案
化工厂是高风险场所,含有大量有毒、易燃、易爆、易腐蚀等化学物品,并且环境复杂、设备繁多,一旦出现人为疏忽或者违规操作很容易引发重大安全事故,因此对化工厂员工、外来访客进行科学合理地管控,提升化工厂管理人员管…...

【知识跨境电商API接口丨python数分实战】国际电商平台用户成交转化分析
今天这篇文章将给大家介绍国际电商平台用户成交转化分析案例。 01 初步思路 问题已经明确 GMV的下降,可能出在用户下单成交环节。 这里需要明确GMV下降是今年与去年相比吗?明确GMV下降到底如何判断出来的?对比的对象是什么?如…...

【SpringBoot】Java对象级联校验
对于Javabean对象中的普通属性字段,我们可以直接使用注解进行数据校验,那如果是关联对象呢?其实也很简单,在属性上添加Valid就可以作为属性对象的内部属性进行验证。 public class User{ Size(min3,max5,message"list的Size在…...

【Redis 进阶】哨兵 Sentinel(重点理解流程和原理)
Redis 的主从复制模式下,一旦主节点由于故障不能提供服务,需要人工进行主从切换,同时大量的客户端需要被通知切换到新的主节点上,对于上了一定规模的应用来说,这种方案是无法接受的,于是 Redis 从 2.8 开始…...

CSS实现元素hover时背景色拉伸渐变
HTML代码 <ul><li><p><a href"#">Facebook搜索</a></p></li><li><p><a href"#">Instagram搜索</a></p></li><li><p><a href"#">Google搜索&…...

Activity收不到bundle值
Activity有四种启动模式,一般为默认。 当Activity的启动模式为singleTask或singleInstance的时候,通过Intent传值,getIntent是接收不到值的,为null。 当Activity的启动模式为singletop的时候,若Activity位于栈顶&…...

ZBrush
所有建模软件最开始需要搞清楚的就是基础操作,如旋转视角,放大缩小,移动等,一般可以看上手教程 zbrush中雕刻很重要的概念是笔刷:ZBrush笔刷介绍-CSDN博客 基本操作 编辑模式:T 清除画布:ctr…...

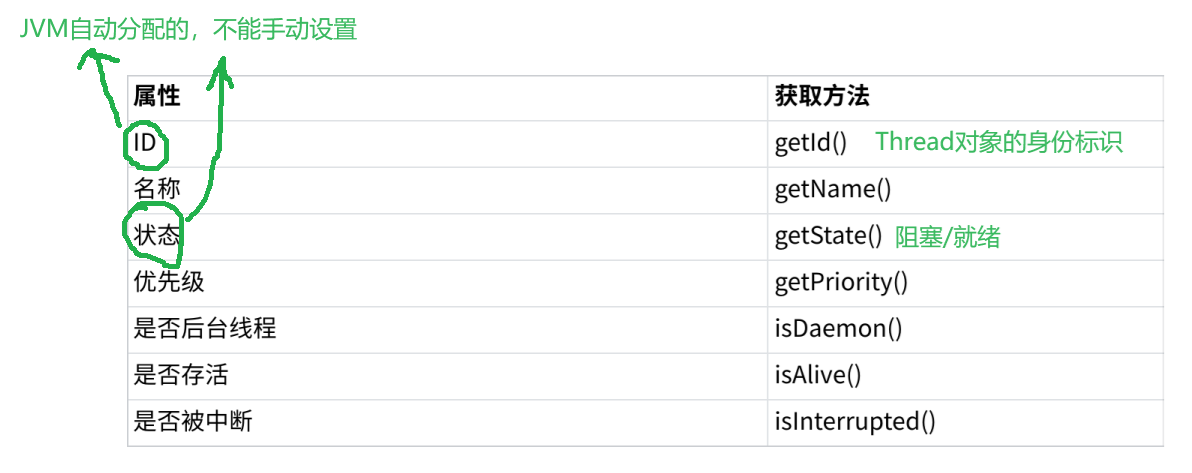
【多线程-从零开始-贰】线程的构造方法和常见属性
Thread 的常见构造方法 在创建线程的时候,是可以给线程起名字的。默认为 Thread-0 、Thread-1… 不会影响线程执行效果,可以更好地进行管理 ThreadGroup -线程组 把多个线程放到一组里,方便统一的设置线程的一些属性不过现在很少用到&#…...

力扣:100379. 新增道路查询后的最短距离 I(Java,BFS)
目录 题目描述:示例 :代码实现: 题目描述: 给你一个整数 n 和一个二维整数数组 queries。 有 n 个城市,编号从 0 到 n - 1。初始时,每个城市 i 都有一条单向道路通往城市 i 1( 0 < i < …...

程序开发的常用设计思想
程序开发的设计思想多种多样,每种思想都旨在提高软件的可读性、可维护性、可扩展性和性能。以下是一些常见的程序开发设计思想: 1. 面向对象编程(Object-Oriented Programming, OOP) 核心思想: 将程序视为对象的集合…...

Qt之Gui
组件依赖关系 应用 #mermaid-svg-GADicZtZJRVVUeiF {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GADicZtZJRVVUeiF .error-icon{fill:#552222;}#mermaid-svg-GADicZtZJRVVUeiF .error-text{fill:#552222;stroke:#…...

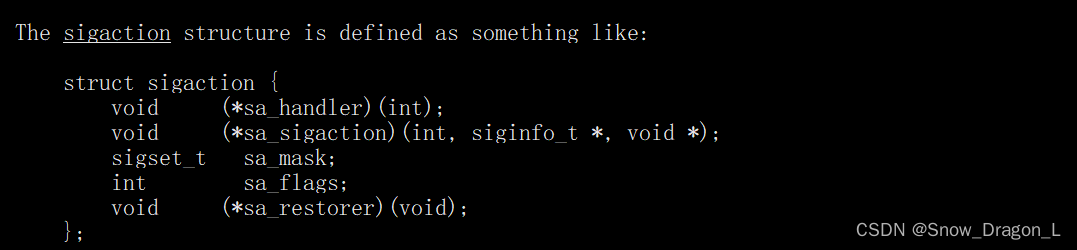
Linux操作系统之进程信号
进程信号 一、信号1、概念2、系统定义的信号列表3、常见的信号处理方式 二、产生信号的方式1、终端按键(1)组合键(2)示例代码(3)运行结果 2、调用系统函数(1)kill命令(2&…...

科普文:微服务之Spring Cloud Alibaba消息队列组件RocketMQ工作原理
概叙 本文探讨 RocketMQ 的事务消息原理,并从源码角度进行分析,以及事务消息适合什么场景,使用事务消息需要注意哪些事项。 同时详细介绍RocketMQ 事务消息的基本流程,并通过源码分析揭示了其内部实现原理,尽管事务消…...

黑马头条vue2.0项目实战(五)——首页—频道编辑
目录 1. 使用页面弹出层 1.1 页面弹出层简单使用 1.2 创建频道编辑组件 1.3 页面布局 2. 展示我的频道 3. 展示推荐频道列表 3.1 获取所有频道 3.2 处理展示推荐频道 4. 添加频道 5. 编辑频道 5.1 处理编辑状态 5.2 切换频道 5.3 让激活频道高亮 5.4 删除频道 6.…...

Java:基础语法
基础语法 1. 基本结构类和方法 2. 变量和数据类型基本数据类型引用数据类型 3. 操作符算术操作符比较操作符逻辑操作符 4. 控制结构条件语句循环语句 5. 数组6. 方法7. 面向对象编程类和对象继承多态 8. 异常处理9. 常用类库 1. 基本结构 类和方法 Java程序的基本单位是类&am…...

安装bedtools详细步骤和详细介绍bedtools用法
安装bedtools详细步骤和详细介绍bedtools用法 一、安装bedtools详细步骤下载解压安装编译依赖编译设置环境变量激活环境变量执行命令查看版本二、详细介绍bedtools用法使用bedtools示例用法bedtools intersectbedtools bamtobedbedtools window一、安装bedtools详细步骤 下载 …...

21 - grace数据处理 - 补充 - 泄露误差改正 - Slepian局部谱分析法(一) - slepian分析法理论理解
21 - grace数据处理 - 泄露误差改正 - Slepian局部谱分析法 - slepian分析法理论理解 0 引言1 slepian谱分析法1.1 slepian谱分析法AI解释1.2 基于slepian谱分析法的GRACE数据处理应用2 slepian谱分析法关键过程实现2.1 求解正定特征方程2.2 计算slepian基函数2.3 计算Shannon数…...

WLAN国家码与信道顺从表
国家码和信道顺从表及信道功率限制 不同的国家和地区规定了在本国或本地区可以使用的信道、射频信号在信道中的最大发射功率。工作在不同信道的射频信号,信号强度可能会有差别。国家码和信道顺从表、各信道的功率限制值、信道编号和频率对照关系请参见国家码和信道…...

行为型设计模式1:状态/策略/命令
行为型设计模式:状态/策略/命令 (qq.com)...

【知识专栏丨python数分实战】天猫订单数据分析及可视化|taobao天猫订单接口
今天这篇文章将给大家介绍天猫订单数据分析及可视化案例。 import pandas as pdimport numpy as npfrom pyecharts.charts import Pie,Bar,Line,Map,Map3D,Funnelfrom pyecharts import options as optsimport matplotlib.pyplot as pltimport warningsimport seaborn as snsfr…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

生信服务器 | 做生信为什么推荐使用Linux服务器?
原文链接:生信服务器 | 做生信为什么推荐使用Linux服务器? 一、 做生信为什么推荐使用服务器? 大家好,我是小杜。在做生信分析的同学,或是将接触学习生信分析的同学,<font style"color:rgb(53, 1…...

Spring是如何实现无代理对象的循环依赖
无代理对象的循环依赖 什么是循环依赖解决方案实现方式测试验证 引入代理对象的影响创建代理对象问题分析 源码见:mini-spring 什么是循环依赖 循环依赖是指在对象创建过程中,两个或多个对象相互依赖,导致创建过程陷入死循环。以下通过一个简…...

开源 vGPU 方案:HAMi,实现细粒度 GPU 切分
本文主要分享一个开源的 GPU 虚拟化方案:HAMi,包括如何安装、配置以及使用。 相比于上一篇分享的 TimeSlicing 方案,HAMi 除了 GPU 共享之外还可以实现 GPU core、memory 得限制,保证共享同一 GPU 的各个 Pod 都能拿到足够的资源。…...

TI德州仪器TPS3103K33DBVR低功耗电压监控器IC电源管理芯片详细解析
1. 基本介绍 TPS3103K33DBVR 是 德州仪器(Texas Instruments, TI) 推出的一款 低功耗电压监控器(Supervisor IC),属于 电源管理芯片(PMIC) 类别,主要用于 系统复位和电压监测。 2. …...
