Layui——隐藏表单项后不再进行验证
目录
修改后的部分代码
修改后的完整代码
- 我编辑用户信息和添加新用户用的是同一个表单,不同的是编辑用户信息里没有密码项和确认密码项,但是把它们隐藏后仍然要进行验证,也就是说它们俩的验证并没有随着表单项的隐藏而关闭。
- 原因:关闭不彻底,一共有两步。隐藏表单项的同时,需要把表单项里的 lay-verify 属性改为空
修改后的部分代码



修改后的完整代码
<!DOCTYPE html>
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html;charset=utf-8" %>
<%@ include file="../common/taglibs.jsp" %><html lang="zh">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><%@ include file="../common/meta.jsp" %>
</head>
<body>
<div class="layui-btn-group layui-row" id="btn_group"><button type="button" class="layui-btn" data-method="addUser">添加账号</button>
</div>
<table class="layui-hide" id="userTable"></table>
</body>
<div hidden id="addUser"><form class="layui-form" action="" lay-filter="addUserForm" id="addUserForm"><div class="layui-form-item"><label class="layui-form-label">真实姓名</label><div class="layui-input-block"><input type="text" name="realname" required lay-verify="required" autocomplete="off" class="layui-input"><input type="text" name="id" hidden></div></div><div class="layui-form-item"><label class="layui-form-label">用户名</label><div class="layui-input-block"><input type="text" name="username" required lay-verify="required" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item" lay-filter="userPaword" id="userPaword"><label class="layui-form-label">密码</label><div class="layui-input-block"><input type="password" name="paword" required lay-verify="required" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item" lay-filter="confirmPaword" id="confirmPaword"><label class="layui-form-label">确认密码</label><div class="layui-input-block"><input type="password" lay-verify="required|confirmPass" autocomplete="off" placeholder="确认密码" class="layui-input"></div></div><div><button type="button" data-method="addUser" lay-filter="formVerify" lay-submit style="display: none">提交新用户表单或修改后的用户表单</button></div></form>
</div>
<div hidden id="editPaword"><form class="layui-form" action="" lay-filter="editPawordForm" id="editPawordForm"><div class="layui-form-item" lay-filter="paword"><label class="layui-form-label">密码</label><div class="layui-input-block"><input type="text" name="paword" required lay-verify="required" autocomplete="off" class="layui-input"><input type="text" name="id" hidden></div></div><div class="layui-form-item" lay-filter="conformPaword"><label class="layui-form-label">确认密码</label><div class="layui-input-block"><input type="password" lay-verify="required|confirmPass" autocomplete="off" placeholder="确认密码" class="layui-input"></div></div><div><button type="button" data-method="editPaword" lay-filter="passwordVerify" lay-submit style="display: none">提交修改后的密码</button></div></form>
</div>
<script>layui.use(['table','layer','form','laydate'], function() {var table = layui.table;var layer = layui.layer;var $ = layui.$;var form = layui.form;var user={};form.verify({confirmPassword: function(value) {if($('input[name=paword]').val() !== value){return "两次输入的密码不一致!";}}});var userTable = table.render({elem: '#userTable',url:'/user/list',method:"post",data: JSON.stringify(user)//传递json类型的参数,contentType: 'application/json',cellMinWidth: 100 //全局定义常规单元格的最小宽度,layui 2.2.1 新增,cols: [[{field:'username', width:200, title: '用户名', sort: true},{field:'realname', width:200, title: '真实姓名', sort: true},{field:'lastLogineTime', width:200, title: '上次登录时间', sort: true},{field:'createtime', width:200, title: '创建时间', sort: true},{width:300, title: '操作',templet:function(d){return '<button type="button" class="layui-btn layui-btn-sm singleBtn" data-method="editUser" data-id="'+d.id+'"><i class="layui-icon layui-icon-edit"/></button>'+'<button type="button" class="layui-btn layui-btn-sm singleBtn" data-method="editPaword" data-id="'+d.id+'"><i class="layui-icon layui-icon-key" /></button>'+'<button type="button" class="layui-btn layui-btn-sm singleBtn" data-method="deleteUser" data-id="'+d.id+'"><i class="layui-icon layui-icon-delete"/></button>'}}]],parseData: function(res){ //res 即为原始返回的数据return res},done: function(res, curr, count){//如果是异步请求数据方式,res即为你接口返回的信息。//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度console.log(res);//得到当前页码console.log(curr);//得到数据总量console.log(count);$('.singleBtn').on('click', function(){var othis = $(this), method = othis.data('method');active[method] ? active[method].call(this, othis) : '';});},page: true});function layerForm(){//多窗口模式,层叠置顶layer.open({type: 1, title: '添加账号', content: $('#addUser'), btn: ['保存', '取消'] //只是为了演示, area: ['600px', '300px'] //宽高,closeBtn: 0,success: function (layero, index) { // 弹出层打开后的回调函数layero.addClass('layui-form'); // 为弹出层添加 `layui-form` 类layero.find('.layui-layer-btn0').attr({ // 修改“保存”按钮的属性'lay-filter': 'formVerify', // 添加 lay-filter 属性,设置为 'formVerify''lay-submit': '' // 添加 lay-submit 属性,启用 layui 表单提交功能});form.render(); // 渲染表单}, yes: function () {form.on('submit(formVerify)', function (data) { // 绑定表单提交事件var formData = form.val('addUserForm');//form lay-filter属性console.log(formData);var layerui = layer;$.ajax({url: "/user/add",type: "POST",data: JSON.stringify(formData),//传递json类型的参数contentType: "application/json; charset=utf-8",dataType: "json",success: function (result) {if(result.code == COMMON_SUCCESS_CODE){layerui.msg('操作成功');userTable.reload()}else{layerui.alert('操作失败', {icon: 2});}layerui.closeAll();$("#addUserForm")[0].reset();form.render();}})})}, btn2: function () {layer.closeAll();$("#addUserForm")[0].reset();form.render();}});}//触发事件var active = {addUser: function () {var that = this;layerForm();},editUser:function(){var othis = $(this), dataId = othis.data('id');$("#userPaword").hide();$("#confirmPaword").hide();$('#userPaword input').attr('lay-verify', ''); // 添加lay-verify属性,进行表单验证$('#confirmPaword input').attr('lay-verify', '');$.ajax({url: "/user/search/"+dataId,type: "GET",contentType: "application/json; charset=utf-8",success: function (result) {if(result.code == COMMON_SUCCESS_CODE){var user = result.data;//给表单赋值form.val("addUserForm", {"username": user.username,"realname": user.realname,"id": user.id});layerForm();}else{layer.alert('数据获取失败', {icon: 2});}}});},editPaword: function () {var othis = $(this), dataId = othis.data('id');//多窗口模式,层叠置顶layer.open({type: 1, title: '修改密码', content: $('#editPaword'), btn: ['保存', '取消'] //只是为了演示, area: ['600px', '300px'] //宽高,closeBtn: 0,success: function (layero, index) { // 弹出层打开后的回调函数layero.addClass('layui-form'); // 为弹出层添加 `layui-form` 类layero.find('.layui-layer-btn0').attr({ // 修改“保存”按钮的属性'lay-filter': 'passwordVerify', // 添加 lay-filter 属性,设置为 'formVerify''lay-submit': '' // 添加 lay-submit 属性,启用 layui 表单提交功能});form.render(); // 渲染表单}, yes: function () {form.on('submit(passwordVerify)', function (data) { // 绑定表单提交事件var formData = form.val('editPawordForm');//form lay-filter属性console.log(formData);var layerui = layer;$.ajax({url: "/user/editPaword/"+dataId,type: "POST",data: JSON.stringify(formData),//传递json类型的参数contentType: "application/json; charset=utf-8",dataType: "json",success: function (result) {if(result.code == COMMON_SUCCESS_CODE){layerui.msg('操作成功');userTable.reload()}else{layerui.alert('操作失败', {icon: 2});}layerui.closeAll();$("#editPawordForm")[0].reset();form.render();}})})}, btn2: function () {layer.closeAll();$("#editPawordForm")[0].reset();form.render();}});},deleteUser: function(){var othis = $(this), dataId = othis.data('id');layer.confirm('确定删除?', {btn: ['确定', '取消'] //可以无限个按钮,yes: function(index, layero){var layDelete = layer;$.ajax({url: "/user/delete/"+dataId,type: "DELETE",contentType: "application/json; charset=utf-8",success: function (result) {if(result.code == COMMON_SUCCESS_CODE){userTable.reload()}else{layer.alert('删除失败', {icon: 2});}layDelete.closeAll();}})}, btn2: function(index, layero){layer.closeAll();}});}}$('#btn_group .layui-btn').on('click', function(){var othis = $(this), method = othis.data('method');active[method] ? active[method].call(this, othis) : '';});})
</script>
</html>相关文章:

Layui——隐藏表单项后不再进行验证
目录 修改后的部分代码 修改后的完整代码 我编辑用户信息和添加新用户用的是同一个表单,不同的是编辑用户信息里没有密码项和确认密码项,但是把它们隐藏后仍然要进行验证,也就是说它们俩的验证并没有随着表单项的隐藏而关闭。原因…...

Github Copilot 使用技巧
🎯目标读者 本文不包含如何安装 Github Copilot本文介绍了 Github Copilot 使用方法和一些技巧 本人已经使用 Github Copilot 2 年了,交了 3 次年费,每年 100$ 着实心痛,但是用着确实爽歪歪 但是感觉一直只用了一小部分功能&am…...

【实现100个unity特效之20】用unity实现物品悬浮和发光像素粒子特效
最终效果 文章目录 最终效果新增飞升粒子效果光圈效果修改不同颜色完结 新增飞升粒子效果 效果 光圈效果 效果 修改不同颜色 完结 赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持…...

GPT-4o mini发布,轻量级大模型如何颠覆AI的未来?
从巨无霸到小巨人:GPT-4o Mini的创新之路 ©作者|潇潇 来源|神州问学 引言 随着人工智能技术的飞速进步,AI领域的竞争日益激烈,大型模型的发布几乎成为常态。然而,这些庞大的模型通常需要大量的计算资源和存储空间ÿ…...

高性能的 C++ Web 开发框架 CPPCMS + WebSocket 模拟实现聊天与文件传输案例。
1. 项目结构 2. config.json {"service": {"api": "http","port": 8080,"ip": "0.0.0.0"},"http": {"script": "","static": "/static"} }3. CMakeLists.txt…...

合合信息OCR支持30类国内常见票据一站式分类识别,支持医疗发票、数电票识别
合合信息TextIn平台明星产品——国内通用票据识别,重磅更新! 产品支持票据类型扩展到23大类、30小类,覆盖场景更全面,同时升级优化了多款票据识别模型,平均识别率较前版本提升11.5%,整体识别速度提升21.9%…...

LeetCode-day40-3151. 特殊数组 I
LeetCode-day40-3151. 特殊数组 I 题目描述示例示例1:示例2:示例3: 思路代码 题目描述 如果数组的每一对相邻元素都是两个奇偶性不同的数字,则该数组被认为是一个 特殊数组 。 Aging 有一个整数数组 nums。如果 nums 是一个 特殊…...

技术研究:Redis 数据结构与 I/O 模型
数据结构 Redis之所以“快”,一方面因为它是内存数据库,所有操作都在内存上完成,内存的访问速度本来就快。另一方面则是因为高效的数据结构,使得操作键值效率较高。总体来说,Redis使用了一个用来保存每个Key/Value的全…...

46-扇孔的处理及铺铜以及布线
1.先连信号线 2.电源管脚,以如下方式处理: 引线打孔处理...

LVS实验的三模式总结
文章目录 LVS的概念叙述NAT工作模式实战案例**思想:**NAT工作模式的优点NAT工作模式的缺点 NAT工作模式的应用场景大致配置 route:打开路由内核功能 部署DR模式集群案例工作思想:大致工作图如下思路模型 具体配置与事实步骤补充 防火墙标签解…...

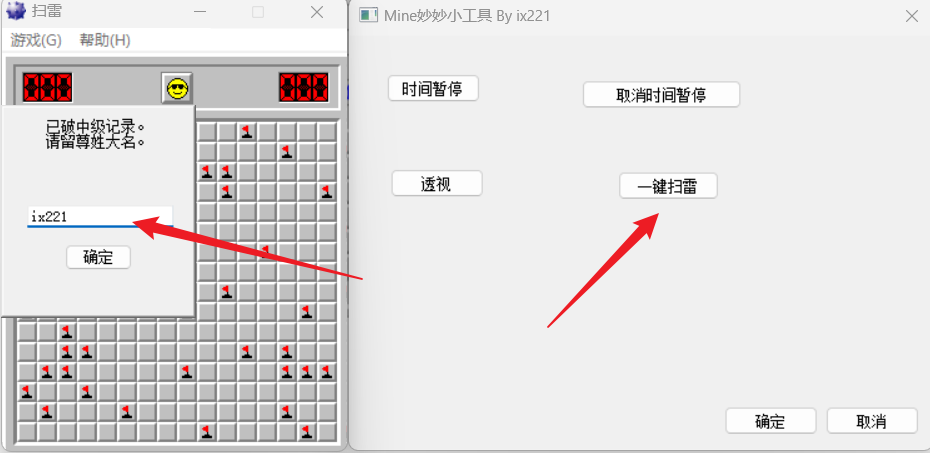
游戏安全入门-扫雷分析远程线程注入
前言 无论学习什么,首先,我们应该有个目标,那么入门windows游戏安全,脑海中浮现出来的一个游戏 – 扫雷,一款家喻户晓的游戏,虽然已经被大家分析的不能再透了,但是我觉得自己去分析一下还是极好…...

bert-base-chinese模型的完整训练、推理和一些思考
前言 使用google-bert/bert-base-chinese模型进行中文文本分类任务,使用THUCNews中文数据集进行训练,训练完成后,可以导出模型,进行预测。 项目详细介绍和数据下载 数据集下载地址 Github完整代码 现记录训练过程中的一些感悟…...
)
JS基础5(JS的作用域和JS预解析)
JS的作用域 1. 全局作用域 全局作用域是在代码的任何地方都能访问到的最外层作用域。在浏览器环境下,全局作用域就是window对象,因此所有在全局作用域中声明的变量和函数都会成为window对象的属性和方法。 var globalVar "I am global"; …...
)
Doris 夺命 30 连问!(中)
导言 抱歉,作为从 S2 开始的骨灰级玩家看到 EDGUZI 官宣首发上线,兴奋之余忘了写文档 - -||,还望各位看官老爷见谅,这次错了,下次还敢 ^_^ 这是继上次的 30 问上篇的中篇,也是 10 个问题,有些…...

书生.浦江大模型实战训练营——(四)书生·浦语大模型全链路开源开放体系
最近在学习书生.浦江大模型实战训练营,所有课程都免费,以关卡的形式学习,也比较有意思,提供免费的算力实战,真的很不错(无广)!欢迎大家一起学习,打开LLM探索大门…...

SpringBoot 整合 RabbitMQ 实现延迟消息
一、业务场景说明 用于解决用户下单以后,订单超时如何取消订单的问题。 用户进行下单操作(会有锁定商品库存、使用优惠券、积分一系列的操作);生成订单,获取订单的id;获取到设置的订单超时时间࿰…...

Cilium:基于开源 eBPF 的网络、安全性和可观察性
基于 eBPF 的网络、安全性和可观察性 Cilium 是一种开源的云原生解决方案,它利用 Linux 内核中的 eBPF 技术来提供、保护和监控工作负载之间的网络连接。 什么是 eBPF? eBPF 是一项源自 Linux 内核的技术,允许沙盒程序在特权上下文&#x…...

Axios 详解与使用指南
Axios 详解与使用指南 1. Axios 简介 Axios 是一个基于 Promise 的 HTTP 客户端,能够在浏览器和 Node.js 环境中运行。它提供了一种简便的方式来执行 HTTP 请求,并支持多种请求方法,如 GET、POST、PUT、DELETE 等。Axios 的配置灵活&#x…...

深度学习 —— 个人学习笔记20(转置卷积、全卷积网络)
声明 本文章为个人学习使用,版面观感若有不适请谅解,文中知识仅代表个人观点,若出现错误,欢迎各位批评指正。 三十九、转置卷积 import torch from torch import nndef trans_conv(X, K):h, w K.shapeY torch.zeros((X.shape[…...

解决Mac系统Python3.12版本pip安装报错error: externally-managed-environment的问题
遇到的问题 在Mac安装了Python3.12.x版本(3.12.3、3.12.4)后,当尝试pip3 install xxx的时候,总是报错:error: externally-managed-environment error: externally-managed-environment This environment is external…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
