【jenkins部署】一文弄懂自动打包部署(前后台)
这里写目录标题
- 序言
- 软件安装
- jdk
- maven
- 配置maven阿里镜像以及本地库位置
- git安装
- 安装jenkins
- 插件安装
- 环境配置
- 创建项目
- 配置gitee
- 生成gitee WebHook
- maven打包
- 验证是否打包成功
- 连接远程服务器并重启服务
- 远程服务器生成私钥
- 配置ssh
- 项目配置ssh
- 脚本
- vue项目打包
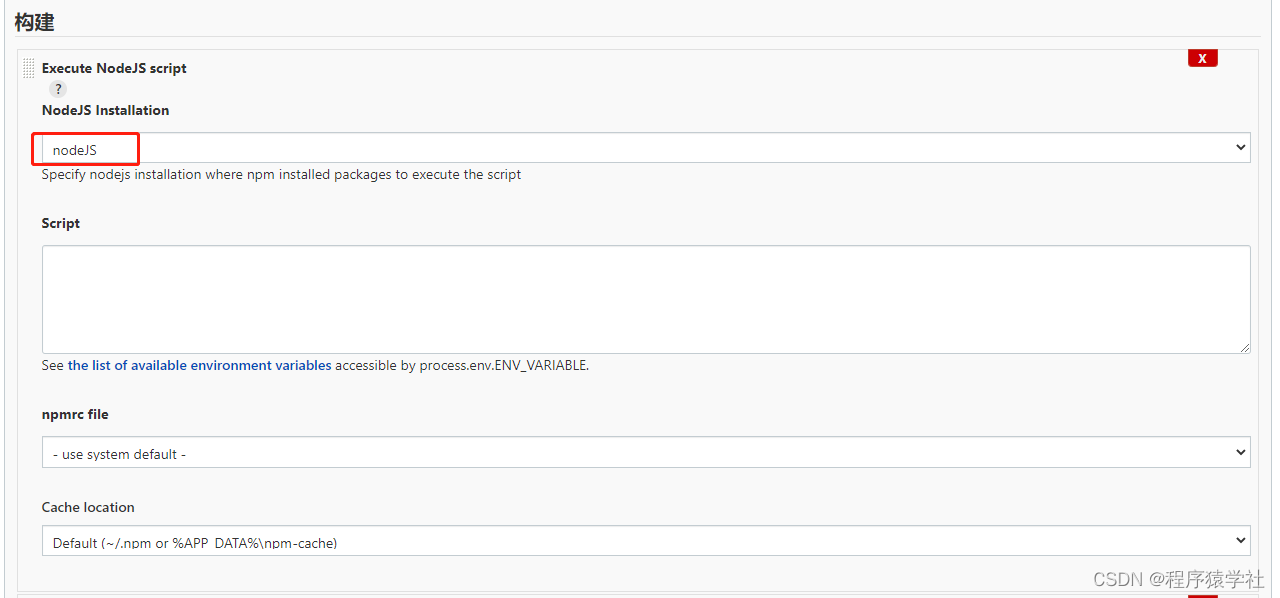
- nodejs安装
- 下载
- 配置环境变量
- 验证
- 镜像加速
- nodeJS插件安装
- 配置nodeJS环境变量
- 创建vue项目
- 添加nodeJS信息
- 设置shell脚本
- 前台代码部署到另外一台服务器
序言
软件开发中,会分多个环境,开发环境、测试环境、预发布环境、生产环境,软件部署如果是纯人工一个个通过jar的方式,会有如下问题:
-
服务器过多,容易出错
-
修改配置,可能会存在未修改到位的情况
-
服务器部署权限一般只有开发服务器人才有权限,涉及到服务器的安全
今年,我们看看持续构建的一个工具jenknins,看看他是如何怎么部署的
软件安装
jdk
rpm -qa |grep java ###查看是否安装java
rpm -qa | grep java | xargs rpm -e --nodeps ###卸载java
yum list java-1.8* ####查看是否安装jdk1.8的包
yum install java-1.8.0-openjdk* -y ###一键安装
java -version ###查看jdk配置
- 新手不建议使用这种方式,建议自己配置环境变量
maven
- 是为了jenkins打包需要
maven离线下载
tar -zxvf apache-maven-3.9.1-bin.tar.gz###修改目录
mv apache-maven-3.9.1 maven###设置环境变量
vim /etc/profile###设置maven环境变量
MAVEN_HOME=/root/maven
export MAVEN_HOME
export PATH=${PATH}:${MAVEN_HOME}/bin####查看maven的版本,是否配置成功
mvn -v- /root/project/maven 是maven的安装后的路径,根据自己的地址配置
配置maven阿里镜像以及本地库位置
###cd到maven下面的conf
cd conf
###打开文件
vim settings.xml###配置本地卡路径
<localRepository>/root/project/maven-local</localRepository>####配置阿里云镜像
<mirror><id>alimaven</id><mirrorOf>central</mirrorOf><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>

- 放入到mirros标签里面
git安装
- 安装git是为了jenkins拉取代码
yum install git
git --version
安装jenkins
使用离线安装
####下载jenkins
wget https://mirrors.aliyun.com/jenkins/war-stable/2.332.3/jenkins.war###启动jenkins 9090是jenkins端口
nohup java -jar /usr/local/jenkins/jenkins.war --httpPort=9090 > /var/log/jenkins.log 2>&1 &

- 把密码放到上图中

-
下载插件40分钟左右

插件安装

- 安装gitee、maven、ssh等插件
环境配置

- name随便写
- maven_home 写maven的安装路径
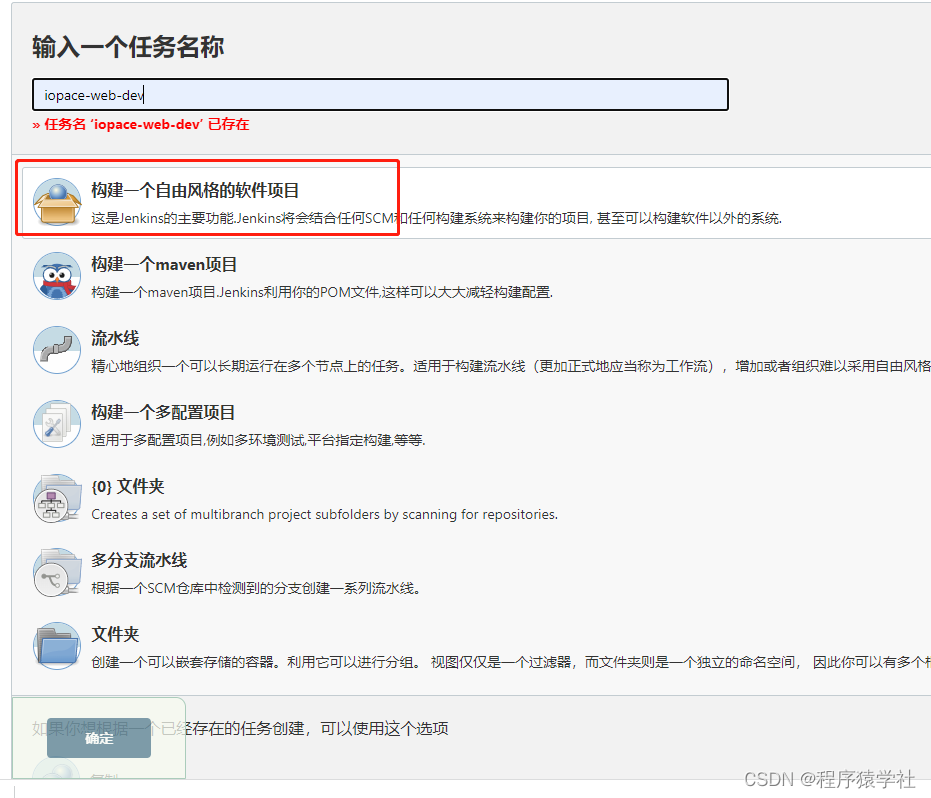
创建项目


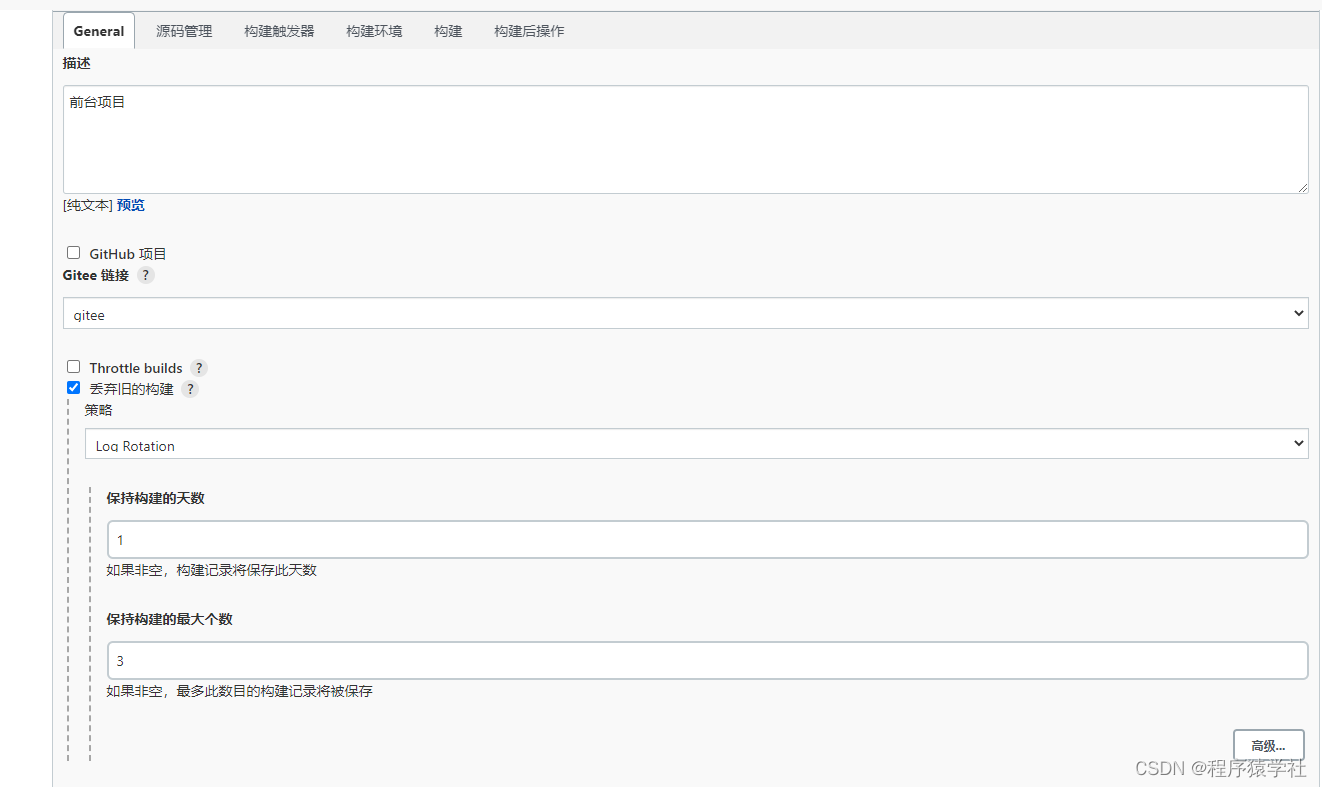
- 名字以实际的项目名为准

- 保存构建的天数,意思就是代码构建版本保留多久
- 构建最大个数为3,就是构建的历史记录最大为多少,如下图

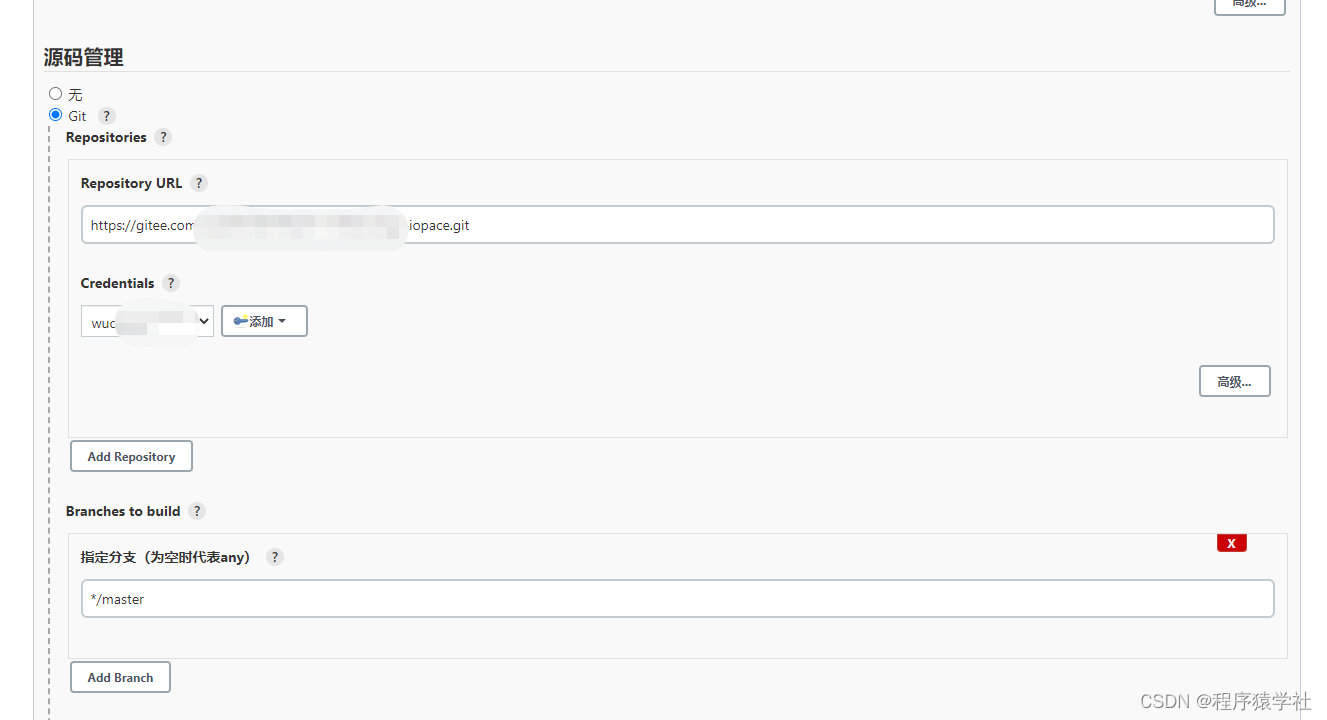
配置gitee

- 输入gitee地址
- 指定分支的dev,可以改成对应的版本
- Credentials 输入对应的用户名
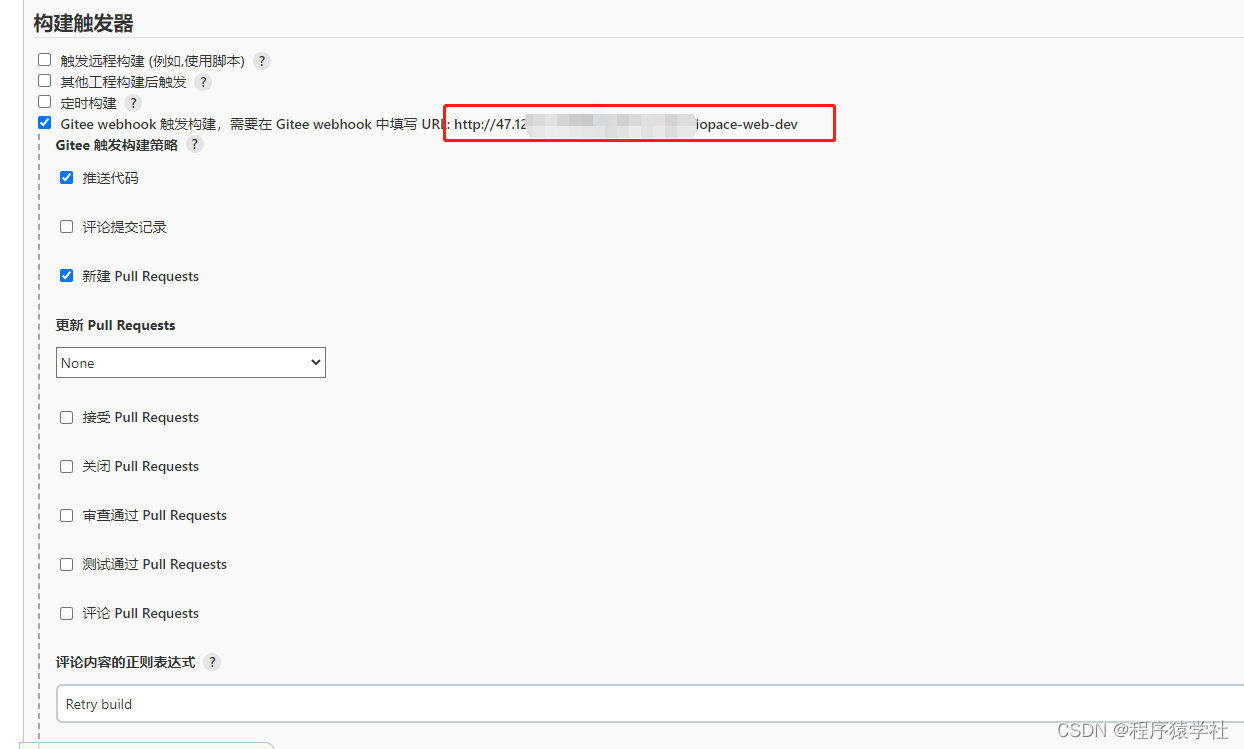
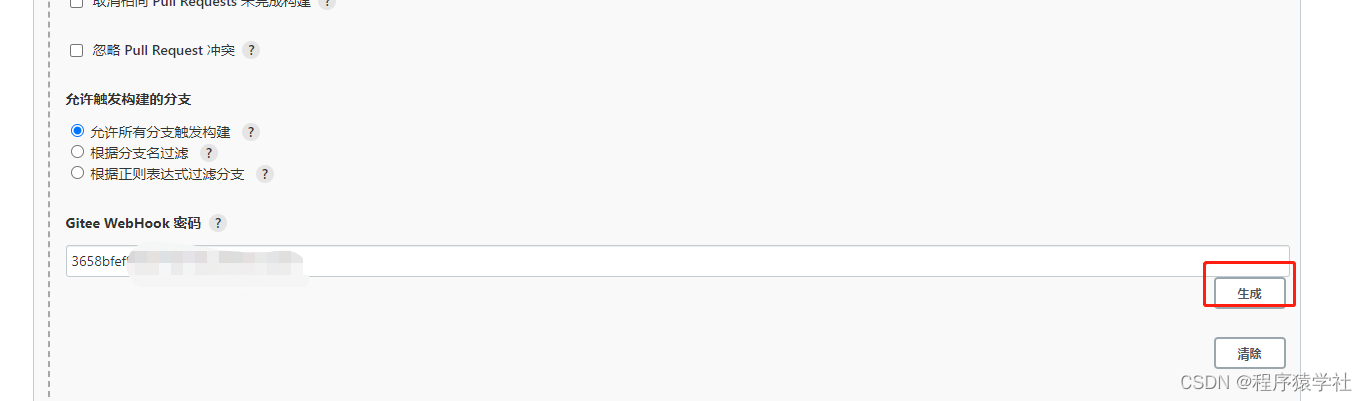
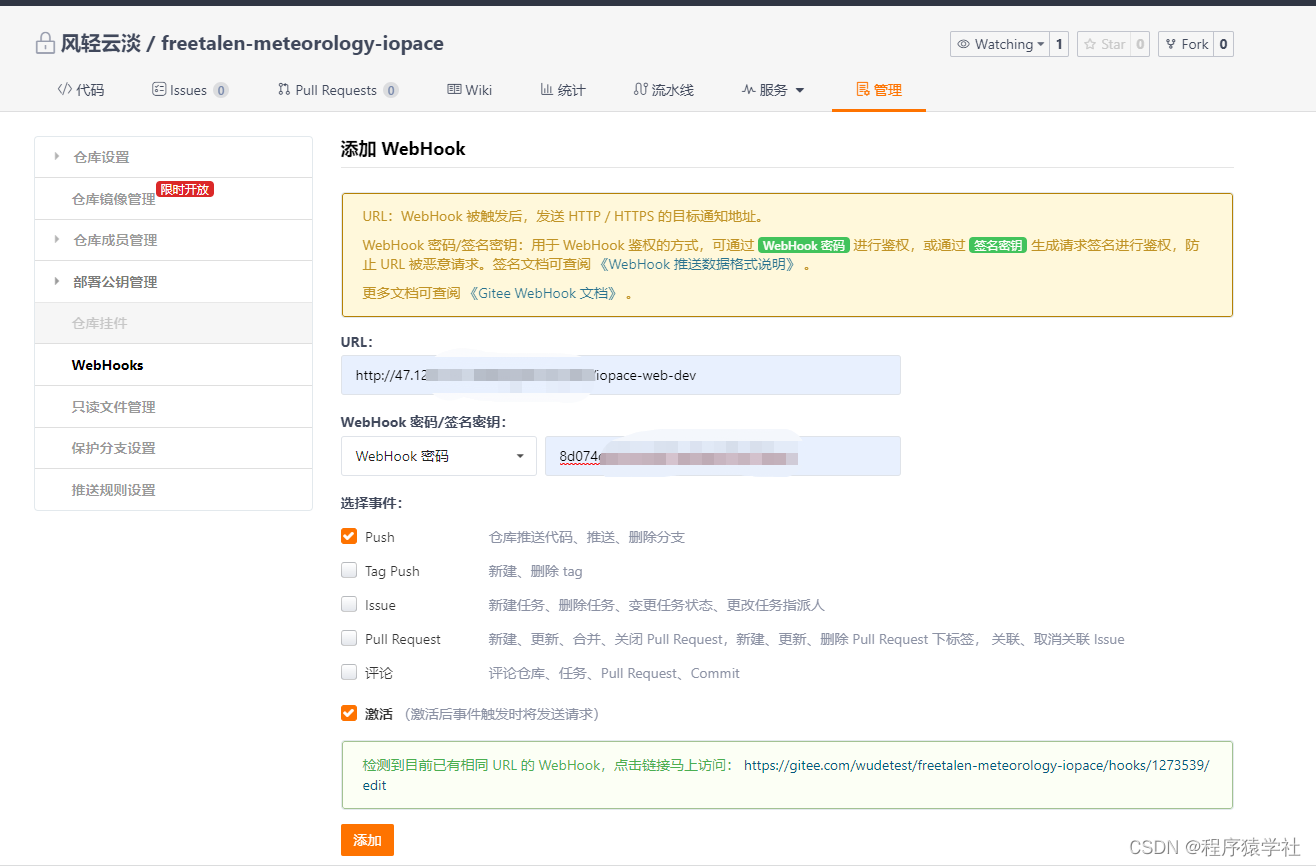
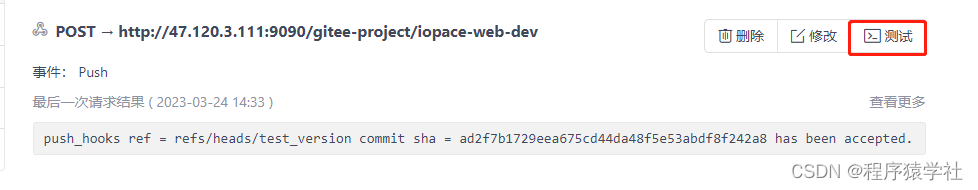
生成gitee WebHook

找到gitee的项目路径,点击管理


- 找到webHook密码复制到下面

maven打包

- clean package -U -Dmaven.test.skip=true
- maven版本里面的文件可以随便写
- 执行shell里面写一行 echo hello判断是否打包成功
验证是否打包成功



- 注意第一次构建,会下载很多的依赖包
- 显示success说明打包成功
- /root/.jenkins/workspace/test/target 显示的说明是jar包的存放路径

- 到这里,万里长征已经只差最后一步咯,jar包已经生成,只需要把这个jar包发送到远程服务器,备份并启动就行
连接远程服务器并重启服务
远程连接服务器

把打包的应用发布到远程服务器

远程服务器生成私钥
jenkins服务器和服务部署的服务器不在一条服务器,需要生成ssh秘钥
ssh-keygen -t rsa -C "xxx@163.com"
查看秘钥cat /root/.ssh/id_rsa
- xxx@163.com可以写你的邮箱地址
- 一直按回车就行
- 把秘钥复制下来

- 去掉第一行和最后一行进行复制
配置ssh
系统设置-》系统配置 一直向下拉

- 放入远程服务器的私钥

- name随便输入
- Hostname 服务器的ip
- username 服务器的账号
- Remote Directory ssh的根目录(操作命令,都是基于该目录来的)
- 点击test,返回success说明ssh免登录成功
项目配置ssh
点击项目,修改ssh配置

- sourse file是jenkins的jar位置
- Remove prefix是去掉前缀
- Remote Direcotory 这里写的/,表示以配置的ssh根目录为准,之前社长配置的是/root/downlod
- exec command是重启脚本,这里暂时只打印echo hello这一句话


- 到这里gitee上的代码,已通过jenkins下载到jenkins的workspaces上编程成一个jar(maven打包)
- 通过ssh,把对应jar,传输到远程服务器上
- 编写重启的脚本(1 kill进程,把之前的文件备份,再把该文件移动过来,再java -jar启动)
脚本
vim test.sh
- 编写test脚本
#!/bin/sh
#这里可替换为你自己的执行程序,其他代码无需更改
APP_NAME=iopace.jar
####ssh根目录
SSH_PATH=/root/download
###配置项目的路径
PROJECT_PATH=/root/download/bak
echo " ==备份项目,并移动项目---"
####备份jar按bak存放
cp -R $PROJECT_PATH/$APP_NAME $PROJECT_PATH/"$APP_NAME".bak
rm -rf $PROJECT_PATH/$APP_NAME
cp -R $SSH_PATH/$APP_NAME $PROJECT_PATH/$APP_NAMEecho " =====关闭Java应用======"
PROCESS=`ps -ef |grep $APP_NAME |grep -v grep|grep hg-learn.jar|awk '{print $2}'`
for i in $PROCESS
doecho "Kill the $1 process [ $i ]"kill -9 $i
done
echo " =====启动Java应用======"
nohup java -jar -Xdebug -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=9091 -Duser.timezone=GMT+08 $PROJECT_PATH/$APP_NAME --spring.profiles.active=dev -Xdebug > /dev/null 2>&1 &
chmod +x test.sh
- 给脚本执行权限
vue项目打包
nodejs安装
下载
#下载(下载路径)
wget https://nodejs.org/dist/v16.6.0/node-v16.6.0-linux-x64.tar.gz
#解压
tar zxvf node-v16.6.0-linux-x64.tar.gz
# 改名
mv node-v16.6.0-linux-x64 node16
#赋权
chmod 777 node16
配置环境变量
# 打开环境变量
vim /etc/profile
#set nodejs env(路径一定要配置对)
export NODE_HOME=/usr/local/software/nodeJs/node16
export PATH=$NODE_HOME/bin:$PATH
# 重新加载环境变量
source /etc/profile
验证
node -v
npm -v

镜像加速
- nodeJS可以理解为就是后台的maven,在配置maven的时间我们配置了阿里云镜像,为什么?就是因为maven默认的是国外镜像,导致下载很慢,nodejs也是同理,所以我们需要配置国内镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
#校验是否成功
cnpm -v

nodeJS插件安装
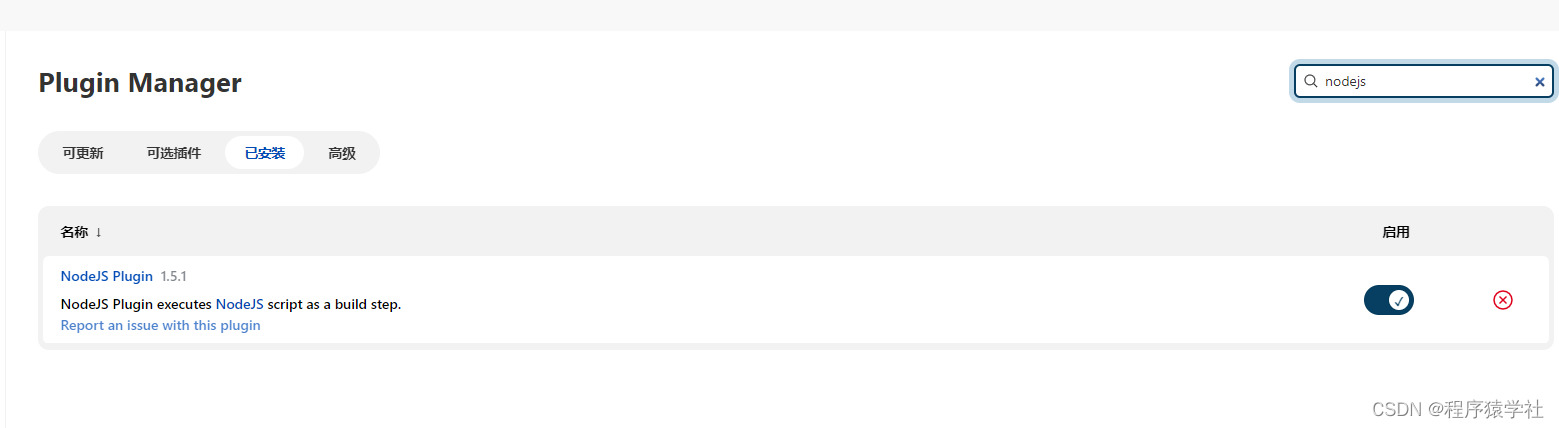
 - 安装NodeJS插件
- 安装NodeJS插件
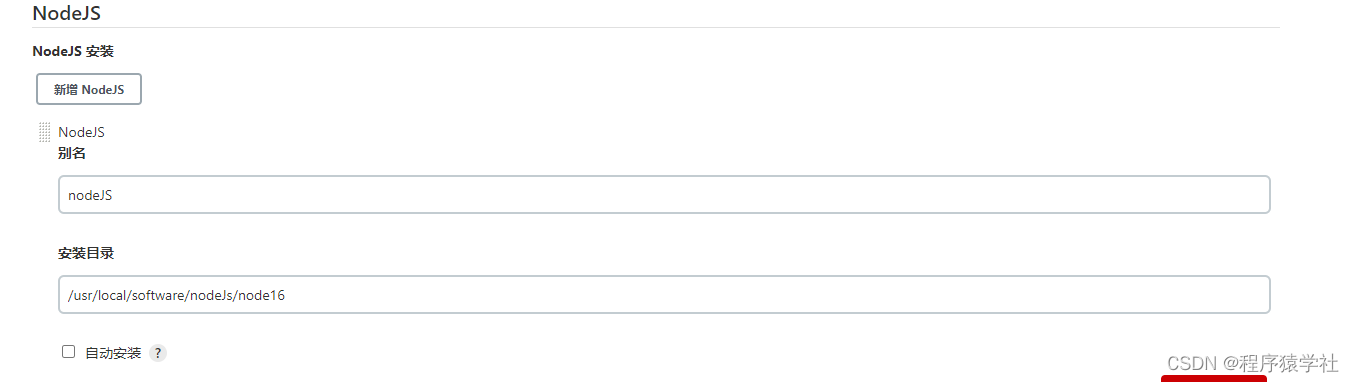
配置nodeJS环境变量

创建vue项目



- 构建的版本保留2天,最多存在3个构建版本

- 输入项目的git地址
- 指定分支 master可以动态修改成其他的分支


- 点击生成webHook密码,记住框起来的两个地址,需要在gitee上配置

- 填入上面记住的两个信息

- 点击测试,没有报错,说明连接成功
添加nodeJS信息

- 如果nodeJS配置没有问题,下拉可以选择到我们配置好的nodeJS环境变量
设置shell脚本
echo $PATH
node -v
npm -v
#npm install -g cnpm --registry=https://registry.npm.taobao.org
#cnpm install node-sass
#cnpm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
#npm install
#cnpm install vue-awesome-swiper --save
#cnpm install vue-ba --save
npm run build --dev
- 打印当前地址,输入node的版本信息
- npm run build --dev dev就是前端的不同环境的名称,可以动态切换
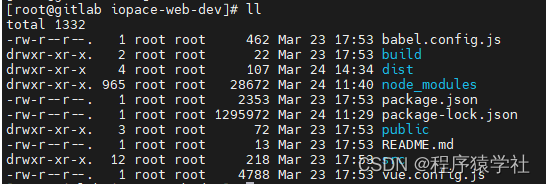
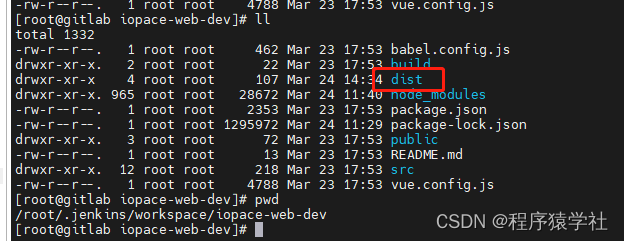
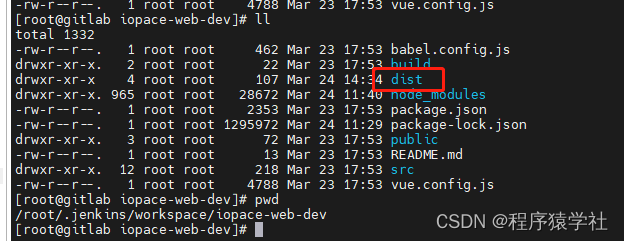
- 实际上就是在jenkins的工作目录下生成一个dist的文件夹

到这里我们已经实现把前台项目编译成文件夹运行咯,在实际部署过程中,可能存在jenkins和前台不是一台服务器的情况,所以我们还需要多操作一步
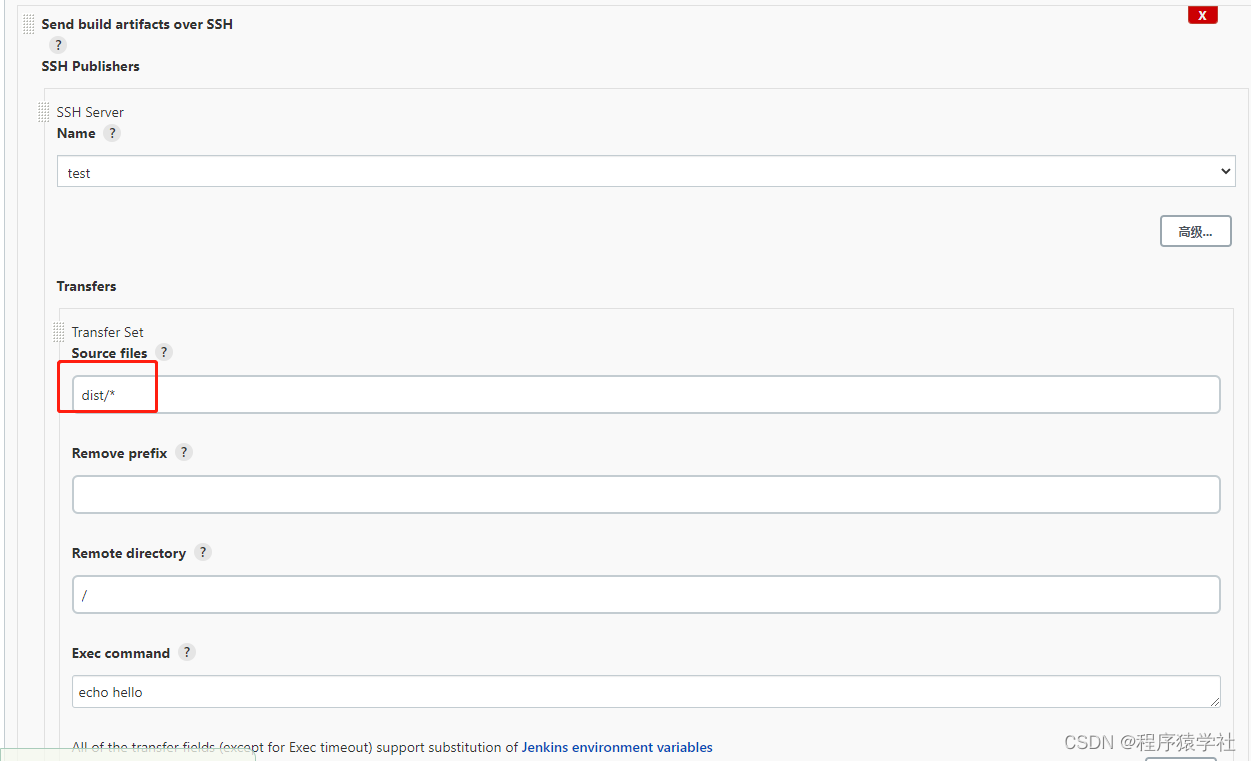
前台代码部署到另外一台服务器

- ssh server name是我们在项目ssh阶段已配置好的

- Sources files实际上就是针对于jenkins的workspaces来说的,是相对路径dist/*的意思就是dist文件夹的内容,我都需要
- Remove prefix不需要去掉前缀,因为是文件夹,所以不需要配置
- Remote diretory 上传路径,这里的/是相对于ssh配置的路径来说的(ssh我配置的是/root/download)
- exec command 就是需要执行的命令,后台打包有讲解,可以参考编写
到这里jenkins打包成vue就成功咯
相关文章:

【jenkins部署】一文弄懂自动打包部署(前后台)
这里写目录标题序言软件安装jdkmaven配置maven阿里镜像以及本地库位置git安装安装jenkins插件安装环境配置创建项目配置gitee生成gitee WebHookmaven打包验证是否打包成功连接远程服务器并重启服务远程服务器生成私钥配置ssh项目配置ssh脚本vue项目打包nodejs安装下载配置环境变…...

应届生投腾讯,被面试官问了8个和 ThreadLocal 相关的问题。
问:谈一谈ThreadLocal的结构。 ThreadLocal内部维护了一个ThreadLocalMap静态内部类,ThreadLocalMap中又维护了一个Entry静态内部类,和Entry数组。 Entry类继承弱引用类WeakReference,Entry类有一个有参构造函数,参数…...

Linux命令scp用法
本文主要讲的是scp用法如果哪里不对欢迎指出,主页https://blog.csdn.net/qq_57785602?typeblogscp 可以在win系统使用,本文百分之八十写的是win系统怎么使用,在本地上到服务器文件,从服务器下载文件到本地用工具连接到公司服务器时ÿ…...

数据质量怎么监控
目录 一、任务基线级别 二、任务级别 & 表级别 三、字段级别 1. 对指标字段的监控 2. 对维度字段的监控 四、报表级别监控 五、总结 跑了几场面试,数据质量怎么监控是经常被问到的问题,仅次于自我介绍。 因为数据行业发展了几年,数…...

.NET Core 实现Excel的导入导出
.NET Core 使用NPOI实现Excel的导入导出前言NPOI简介一、安装相对应的程序包1.1、在 “管理NuGet程序包” 中的浏览搜索:“NPOI”二、新建Excel帮助类三、调用3.1、增加一个“keywords”模型类,用作导出3.2、添加一个控制器3.3、编写导入导出的控制器代码…...

排好队,一个一个来:宫本武藏教你学队列(附各种队列源码)
文章目录前言:理解“队列”的正确姿势一个关于队列的小思考——请求处理队列的两大“护法”————顺序队列和链式队列数组实现的队列链表实现的队列循环队列关于开篇,你明白了吗?最后说一句前言: 哈喽!欢迎来到黑洞晓…...

C语言--动态内存管理1
目录前言动态内存函数介绍mallocfreecallocrealloc常见的动态内存错误对NULL指针的解引用操作对动态开辟空间的越界访问对非动态开辟内存使用free释放使用free释放一块动态开辟内存的一部分对同一块动态内存多次释放动态开辟内存忘记释放(内存泄漏)对通讯…...

HTTPS 的工作原理
1、客户端发起 HTTPS 请求 这个没什么好说的,就是用户在浏览器里输入一个 https 网址,然后连接到 server 的 443 端口。 2、服务端的配置 采用 HTTPS 协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请…...

游戏开发中建议使用半兰伯特光照
游戏开发中建议使用半兰伯特光照模型 在基本光照模型中求出漫反射部分的计算公式: 漫反射 = 入射光线的颜色和强度(c light) * 材质漫反射系数 (m diffuse)* 表面法线(n) * 其光源防线 (I) 在shader中为了不让 n和i的点乘结果为负数,即使用了saturate函数让值截取在[0,1]区…...

JavaScript到底如何存储数据?
1.var的迷幻操作 普遍的观点:JavaScript中的基本数据类型是保存在栈空间,而引用数据类型则是保存在堆空间里, 是否正确? 浏览器环境下JavaScript变量类型的运行实践结果: var a 10;console.log(a);console.log(window.a); console.log(wind…...

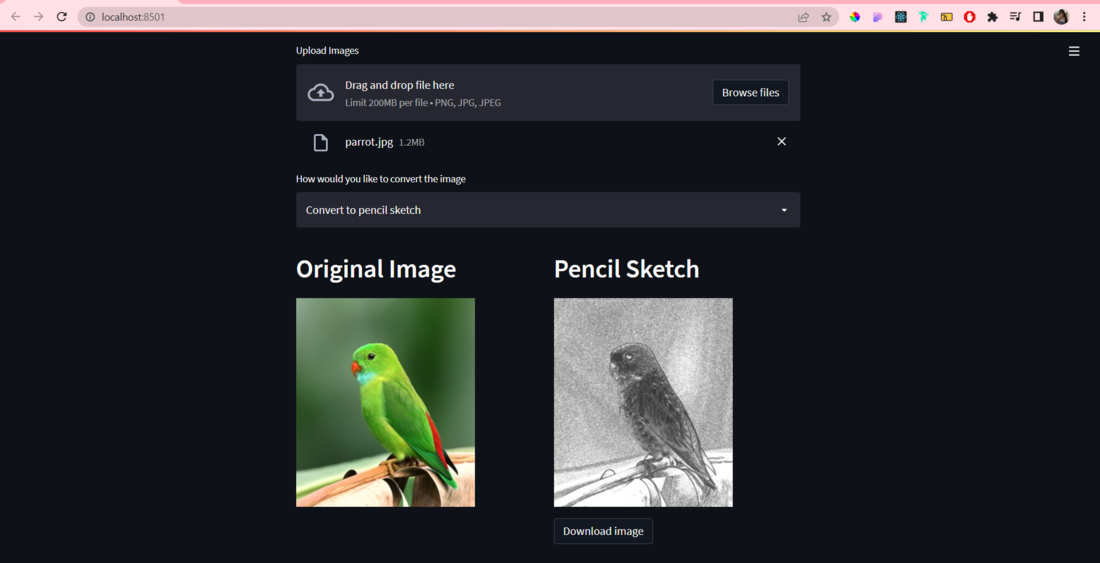
python实战应用讲解-【numpy专题篇】numpy应用案例(一)(附python示例代码)
目录 用Python分析二手车的销售价格 用Python构建GUI应用的铅笔草图 需要的包 实现步骤 完整代码 用Python分析二手车的销售价格 如今,随着技术的进步,像机器学习等技术正在许多组织中得到大规模的应用。这些模型通常与一组预定义的数据点一起工作…...

网络割接项目
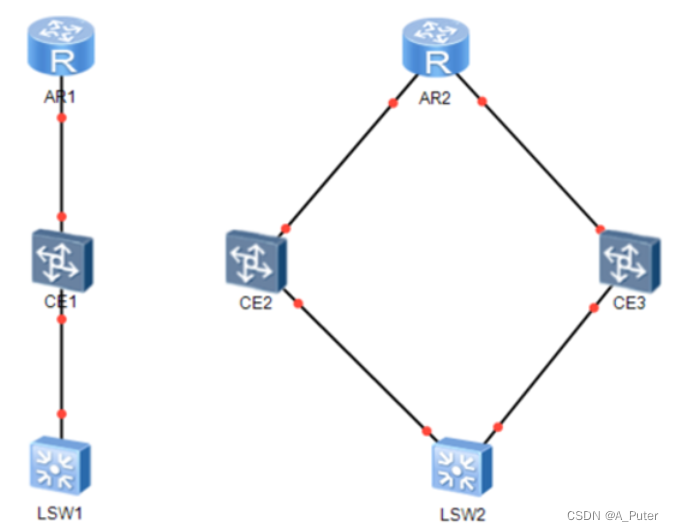
某企业准备采购2台华为设备取代思科旧款设备,针对下列问题作出解答。 (1)做设备替换的时候,如何尽可能保证业务稳定性,请给出解决方案。 a)对现网拓扑进行分析,分析现网拓扑的规划(链路类型、cost、互联IP、互联接口等信息)、分析现网流量模型(路由协议、数据流向特…...

SpringBoot整合数据可视化大屏使用
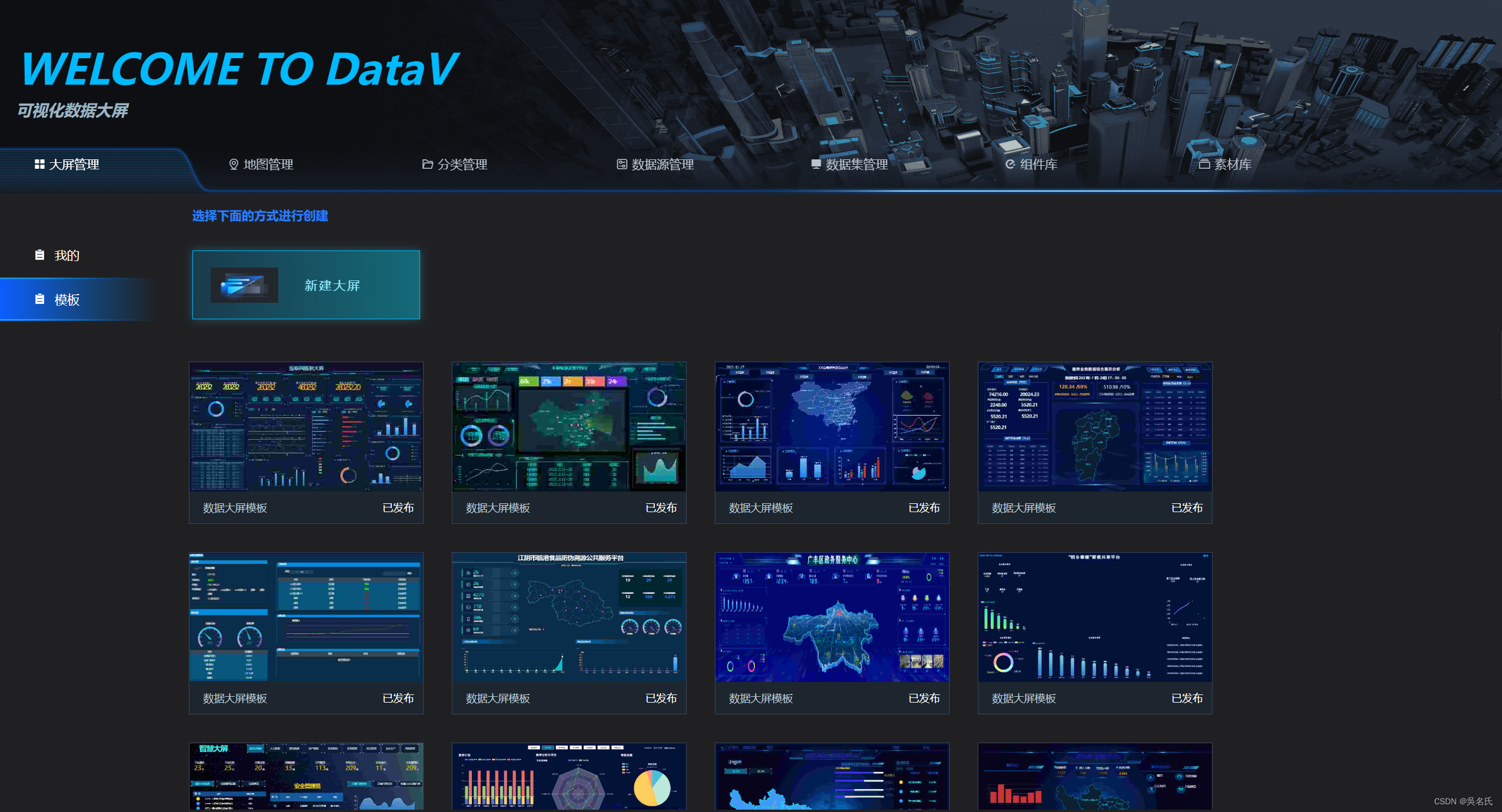
1 前言 DataV数据可视化是使用可视化应用的方式来分析并展示庞杂数据的产品。DataV旨让更多的人看到数据可视化的魅力,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足您会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求, 访问地址:h…...

蓝桥杯Web前端练习题-----水果拼盘
一、水果拼盘 介绍 目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。 准备 开始答题前,需要先打开本题的项目代码文件夹,目录结构如下: ├── css │ └── style.…...

[攻城狮计划]如何优雅的在RA2E1上运行RT_Thread
文章目录[攻城狮计划]|如何优雅的在RA2E1上运行RT_Thread准备阶段🚗开发板🚗开发环境🚗下载BSP🚗编译烧录连接串口总结[攻城狮计划]|如何优雅的在RA2E1上运行RT_Thread 🚀🚀开启攻城狮的成长之旅࿰…...

1.linux操作命令
1. pwd -> 打印当前绝对工作路径。 2. ls -> 查看目录的文件名 ls -> 默认列出当前目录的全部文件名 ls . -> 列出当前目录的全部文件名(.代表当前目录) ls / -> 列出根目录下的全部文件命名 ls -a -> 列出当前目录下全部文件名(包括隐藏…...

STL--vector
vector 头文件 #include<vector>向量的定义: vector<int> vec;//定义一个vec型的向量a vector<int> vec(5); //定义一个初始大小为5的向量 vector<int> vec(5,1); //初始大小为5,值都为1的向量二维数组࿱…...

Java每日一练(20230324)
目录 1. 链表插入排序 🌟🌟 2. 最接近的三数之和 🌟🌟 3. 寻找旋转排序数组中的最小值 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一…...

你掌握了吗?在PCB设计中,又快又准地放置元件
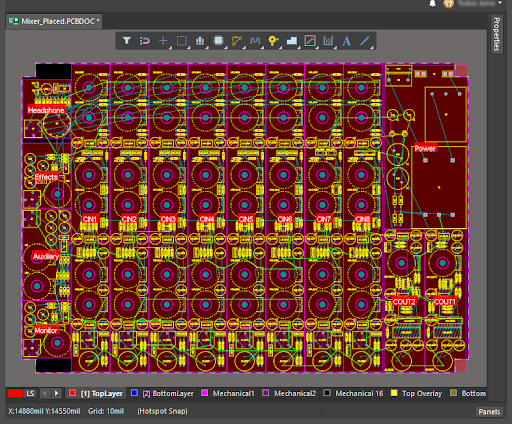
在印刷电路板设计中,设置电路板轮廓后,将零件(占地面积)调用到工作区。然后将零件重新放置到正确的位置,并在完成后进行接线。 组件放置是这项工作的第一步,对于之后的平滑布线工作是非常重要的工作。如果在接线工作期间模块不足…...

springboot学生综合测评系统
031-springboot学生综合测评系统演示录像2022开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件&…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
