前端JS总结(下)之事件操作
目录
前言
事件基础
事件的三部分:
常见的事件:
鼠标事件:
键盘事件:
表单事件:
onfocus和onblur:获取焦点和失去焦点
onselect:选中单行文本框/多行文本框中的内容
onchange:具有多个选项的表单元素
编辑事件:
oncopy:阻止页面内容被复制
onselectstart:防止页面内容被选取
页面事件:
onload:页面加载完成之后执行的操作
onbeforeunload:离开页面之前触发的操作
事件操作是JS的核心。
事件调用:
方式:
在Script标签中调用:
在元素中调用:
总结:
事件进阶
给元素添加一个事件的方式:
事件处理器:
语法:
优点:
缺点:
理解:
例子:
事件监听器:
绑定事件:
语法:
解析:
补充:匿名函数
解绑事件:
语法:
注意:
问题:
解答:
疑惑:
解答:
event对象
前提:
常用的event对象属性:
特殊的keyCode - 返回的是布尔值:
使用:
this
总结:
window对象
定义:
window对象常用方法:
说明:
窗口操作:
打开窗口:
说明:
注意:
关闭窗口:
对话框:
alert:提示对话框
confirm:确认对话框
prompt:输入对话框
总结:
定时器:
setTimeout()和clearTimeout():
两者使用:
setInterval()和clearInterval():
特别说明:
子对象:
location对象:
属性:
重要属性:
返回值:
作用:
使用:
相关字符:
BOM元素和DOM元素的关系:
document对象:
常用的属性:
document.referrer:
写在最后
前言
这次真的是最后一篇了,本篇主讲事件操作,顺便补充一点其他内容。
用了上次的行文结构,是因为上次就写好了,发现太长了,所以拆分写了。
但这不是重点,重点是内容,我又重新梳理了一遍,发现了很多华点。
精读一本书,胜过看N个视频。
这次看的书是:
吴振杰的《Web前端开发精品课 HTML CSS JavaScript基础教程》
17年出版的。
不出意外的话,这估计就是压轴文章了~respect!
那么,咱们开始吧!
事件基础
事件的三部分:
事件主角:是按钮,还是div元素
事件类型:是鼠标点击,还是鼠标移动
事件过程:这个事件做了啥,发生了啥
常见的事件:
鼠标事件
键盘事件
表单事件
编辑事件
页面事件
下面,咱们一个一个说。
鼠标事件:
onclick:鼠标单击事件,我们可以为任意元素添加该事件,不只是按钮可以触发
onmouseover:鼠标移入事件,移入这个状态是一下子就执行完成的
onmouseout:鼠标移出事件,移入和移出都是一样的,一下子就执行完的
onmousedown:鼠标按下事件,是一瞬间的事情
onmouseup:鼠标松开事件,是一瞬间的事情
onmousemove:鼠标移动事件,这个最常用,移动事件,是一个连续的状态
注意:在很多时候,我们的都是使用单击事件、移动事件的。
键盘事件:
键盘事件就两个,那就是按下,松开。
但是要注意,是先有按下,才有松开的。
onkeydown:键盘按下
onkeyup:键盘松开
这两个事件通常用于表单控制,动画控制。
表单事件:
表单事件,顾名思义就是只有在表单组件中才会触发的事件,所以很多事件都是跟表单挂钩的。
为了能够更加详细解析,下面都是跟表单元素挂钩说明。
onfocus和onblur:获取焦点和失去焦点
具有这两个事件的表单元素:
只有单选框、复选框、单行文本框、多行文本框、下拉列表
此外超链接也是具备这两个事件的
这么记忆太难了,我们怎么判断一个元素具有这两个事件?
在浏览器页面按下Tab键能获取焦点的就拥有这两个属性
onselect:选中单行文本框/多行文本框中的内容
这个主要是用于单击输入框直接选中所有内容,利于用户输入,但也不利于修改
onchange:具有多个选项的表单元素
触发条件:
单选框选择某一项时触发
复选框选择某一项时触发
下拉列表选择某一项时触发
使用场景:
复选框中的全选与反选
实现:获取全选框元素,使用onchange函数监听全选框元素,获取该全选框下的所有选择框元素,监听选择框元素是否改变,如果改变就让选择框中checked=true即可。
复习:
getElementByName()获取具有同一个name属性值的表单元素
特别注意:
选择下拉列表中的某一项时,触发的是onchange事件,而不是onselect事件
编辑事件:
我们在浏览器中查看某些页面的时候,会发现是不允许复制的,有些甚至是禁止你选择,有些呢还不给你使用鼠标右键。
那么这些都是怎么做的呢?下面一一为你解答。
oncopy:阻止页面内容被复制
document.body.oncopy = function() {return false }
这个时候,右键菜单还是存在的,甚至还有复制这一项,但是不管你怎么点击都是没有成功复制到的。
onselectstart:防止页面内容被选取
document.body.onselectstart = function() {return false }
本质上,这个还是为了防止用户复制内容的。
也就是说,防止用户复制内容有以上两种方式。
oncontextmenu:禁用鼠标右键
document.oncontextmenu = function() {return false }
这个其实有bug的,因为禁用了右键,你依旧可以使用快捷键进行复制操作。
不过,你也可以进行键盘按下按钮做逻辑处理,禁用快捷键。
比如说,禁用Ctrl键,后续会提到~
页面事件:
页面事件主要是渲染完之后,执行什么操作这些。
但是这些吧,很多都被框架给魔改掉了,在学习Vue的时候压根没想过要去了解其中的逻辑~
onload:页面加载完成之后执行的操作
这个适用于进入到网站之后,给你一个提示,或者是进行一些校正等操作
与之相对应的是window.onunload,但是很少用
onbeforeunload:离开页面之前触发的操作
作用就一个,那就是替代onunload
事件操作是JS的核心。
事件调用:
方式:
在script标签中调用
在元素中调用
在Script标签中调用:
使用:obj.事件名 = function () { }
解析:obj是DOM对象
注意:该方式从本质上来说操作元素的属性,只不过这个属性是“事件属性”。
在元素中调用:
使用:直接在HTML元素中调用事件,这个属性又称为是“事件属性”。
总结:
在实际开发中,我们更倾向于Script标签中调用。
因为行为要和结构分开,更具有可读性和可维护性。
下面将进入到事件进阶部分。
事件进阶
经过上面的学习,是不是觉得,事件很难?
下面会更难,开始吧。
给元素添加一个事件的方式:
事件处理器
事件监听器
事件处理器:
事件基础里提到的给元素添加一个事件的方式——通过操作HTML属性的方式进行,其实它的专业名称:
事件处理器
语法:
元素.onclick = function () { }
优点:
简单、代码可读性强
缺点:
事件处理器遵循“后来者居上”原则。
理解:
我们无法使用事件处理器的方式给一个元素添加多个相同事件。
也就是说,如果我们的操作,只能执行一次,不能重复执行。
例子:
如果我们下五子棋,是不可能只下一个的,这个点击的动作是需要执行很多次的,这个时候使用事件处理器就无法实现我们的需求了。
事件监听器:
要实现事件监听,我们就得绑定事件。
绑定事件:
语法:
obj.addEventListener(type, fn, (false))
解析:
obj是DOM对象,也就是HTML元素。
addEventListener:add:添加;Event:事件;Listener:监听者。
type:事件类型,是一个字符串。
fn:函数名/匿名函数。
false:可选参数,一般不选,下面不提。
为了行文流畅,下面同类词语不再进行解析。
补充:匿名函数
匿名函数,就是没有名字的意思。
或者直接写个函数体:function () { }。
解绑事件:
既然有绑定事件,那就有解绑事件。虽然很少用,但还是要学会基本语法的。
语法:
obj.removeEventListener(type, fn, (false))
两者的语法基本一模一样。
注意:
实际上,removeEventListener()无法解除“事件处理器”添加的事件——也就是对象属性的方法添加的事件,它只能解除由addEventListener——即事件监听器添加的事件。
问题:
我们怎么解除“事件处理器”添加的事件呢?
解答:
使用obj.事件名 = null即可
疑惑:
为什么需要解除事件?
解答:
为了做高级动画,比如说拖拽操作。
下面学一个重要参数。
event对象
前提:
当一个事件发生的时候,这个事件有关的详细信息会临时保存在一个指定的对象上,这个对象就是event对象。
也就是说,每一个事件,都有一个event对象,一般简写成e。
常用的event对象属性:
type:事件类型
keyCode:键码值,用来判断你按下了什么键,返回值为数字
特殊的keyCode - 返回的是布尔值:
shiftKey:是否按下shift键
ctrlKey:是否按下Ctrl键
altKey:是否按下Alt键
复习:什么是布尔值?数据类型分为几大类?都包含哪些数据类型?
联动:上面“禁用鼠标右键”里面说到的不就来了吗?
忘了的回去看看~
使用:
元素.addEventListener(type, (e) { }, (false))
这里的e就是event对象
禁用Shift键、Ctrl键、Alt键:
document.keydown = function (e) {if (e.shiftKey || e.ctrlKey || e.altKey) {return null // 你也可以给个提示,比如说alert} }这里使用的是对象属性的方法,也就是事件处理器。
this
this是什么?
相信这是很多人的疑问。
我也是一头雾水,但是我知道这个秘诀:
this在监听器函数里。
哪个DOM元素调用了监听器函数,this就指向谁。
总结:
event和this都是很重要的。
在动画制作里,event是常用的。
this嘛,多用几遍。
下面补充一点其他知识。
window对象
window对象是啥?window有什么作用?
定义:
在JS中,一个浏览器窗口就是一个window对象。
注意,浏览器窗口和浏览器的区别。
前者是浏览器里的一部分,后者是一个软件。
是对象,就有方法。
window对象常用方法:
alert(),提示框
confirm(),确认提示框
prompt(),输入对话框
open():打开窗口
close():关闭窗口
setTimeout():开启“一次性”定时器
clearTimeout():关闭“一次性”定时器
setInterval():开始“重复性”定时器
clearInterval():关闭“重复性”定时器
说明:
对于window对象来说,不管是属性还是方法,我们都可以省略window前缀,直接使用即可
下面我们展开说说。
窗口操作:
窗口操作包含打开窗口,关闭窗口。
打开窗口:
window.open(url, target)
说明:
可以去掉window.,直接使用open()也可以。
url表示新窗口的地址,允许为空,如果是空值,即代表打开一个空白窗口,在空白窗口,我们可以使用document.write()输出内容,可以是文本,可以是一整个网页。
target表示打开方式,跟a标签是类似的,有一点不同:
open方法的target默认值是_blank,而a标签是_self。
注意:
如果你打开的是同一个域名下的页面或者空白窗口,那你才可以进行一定页面输出的操作。
如果你打开的是别人的网页,这些操作都会失效。
我们可以操作open()建立的空白窗口,因为window.open()是有返回值的,所以我们可以用一个变量存储这个返回值。
这个返回值就是新窗口的window对象。
关闭窗口:
window.close()
没有参数
对话框:
对话框有三种形式,具体有什么用处,我们一个一个说明。
alert:提示对话框
这个对话框没啥功能,一般只用于信息提醒。
confirm:确认对话框
这个有确认功能,返回值是布尔值。
一般用来询问用户是否执行某操作。
prompt:输入对话框
会返回输入的字符串。
总结:
我们一般不用这些提供的对话框,因为太丑了。
我们一般自定义对话框,使用div制作——我很久之前写过,可以参考:红包模拟。
定时器:
定时器的方法有两种,一种是只执行一次,一种是重复执行的。
setTimeout()和clearTimeout():
setTimeout(code, time)
code:可以是一段代码,也可以是一个函数,更可以是函数名
time:时间,单位是毫秒,表示要过多久才开始执行code,一秒等于1000毫秒
如果code是一个函数名,我们可以去掉(),直接写函数名即可,调用才需要带括号。
eg:setTimeout(alert, 1000)
还有其他方法,但是为了更好记忆,不说。
clearTimeout(timeId)
timeId:关闭的是哪个定时器
两者使用:
let timeId
timeId = setTimeout(console.log('11'), 1000)
// 清除定时器
clearTimeout(timeId)setInterval()和clearInterval():
setInterval(code, time)
大致跟setTimeout是一样的,但是code中,我们一般都是使用() => { }的方式。
clearInterval(timeId)
语法跟上面一模一样,用法也是,这里省略。
特别说明:
重复定时器还有个问题,那就是:会产生累加问题。
为了解决这个问题,我们需要再每次执行setInterval中的函数时,先清除之前创建的timeId。
document对象就是window的子对象。
这是为什么呢?
子对象:
为什么叫做子对象?
你可以把这些子对象看成是window对象的属性,但是这些window对象的属性,也有自己的属性和方法,所以我们也可以称为子对象。
document:文档对象,DOM结构。
下面是BOM结构:
location:地址对象,用于操作URL地址。
navigator:浏览器对象,用于获取浏览器版本。
history:历史对象,用于操作浏览历史。
screen:屏幕对象,用于操作屏幕宽度、高度。
下面拆开说。
location对象:
属性:
href:当前页面地址
search:当前页面地址“?”后面的内容,查询参数
hash:当前页面地址“#”后面的内容,锚点定位
这里都是跟后端相关的了,不展开说。
navigator对象:
重要属性:
window.navigator.userAgent
返回值:
当前浏览器相关信息
作用:
主要用于做兼容性
使用:
判断返回的浏览器相关信息(这个是字符串)是否存在相关字符(字符串对象方法——indexOf())。
相关字符:
Chrome浏览器信息包含:Chrome字符
Firefox浏览器信息包含:Firefox字符
这里提到的都是BOM元素,下面介绍一下DOM元素。
BOM元素和DOM元素的关系:
我们可以认为BOM元素包含DOM元素。
document对象:
我们之前经常写:
document.body
这里的document就是document对象。
常用的属性:
document.title
document.body
document.forms
document.images
document.links
document.cookie
document.URL:获取当前文档的地址,不能设置
document.referrer:返回浏览者通过什么方式到达当前文档的URL
前面两个不说。
中间三个可以用getElementsByTagName来获取,没什么意义,不说。
单独一个Cookie,一般不用,因为这需要结合到后端。
URL也不说,重点就是只能获取,不能设置。
document.referrer:
注意:这里的字母r是致死量的,居多。
作用:记录你来到本站的方式——是搜索进来的,还是直接输入URL进来的;从而用于投放广告,优化SEO。
写在最后
终于是写完了,进阶的那本书我都看完了,我还没更新完。
总之,这本书虽然很早发售了,但是整体还是蛮好的。
个人能力有限,书中很多精彩绝伦(是这么用的吗?)的例子没有写出来,如果感兴趣,可以去找这本书看看!
那么,咱们下期再见!
至于进阶语法的,我看情况写吧。
目前发现HTML+CSS的进阶内容其实很少,有可能是现在很多视频教学都把CSS3和CSS2一起教了,所以感觉看起来毫不费劲。
但是BFC和IFC这些还是值得关注的,下期再见!
相关文章:
之事件操作)
前端JS总结(下)之事件操作
目录 前言 事件基础 事件的三部分: 常见的事件: 鼠标事件: 键盘事件: 表单事件: onfocus和onblur:获取焦点和失去焦点 onselect:选中单行文本框/多行文本框中的内容 onchangeÿ…...

如何妙用哈希表来优化遍历查找过程?刷题感悟总结,c++实现
先上题目 题目链接:题目链接 这题我最先想到的就是前缀和a,构造好了以后就遍历每一个[l,r]数组(满足题目要求的连续区间数组),奈何倒数第二个样例时间超限 先给出原思路代码 class Solution { public:int subarray…...

【设计模式】漫谈设计模式
这篇文章里说一下对设计模式的个人的理解。本篇文章更类似于随笔而非技术文档。 设计模式最早是在上个世纪就被人提出来了,如今被奉为圣经,也就是GOF等人写的《设计模式》,其中的设计模式,是指导开发者如何进行开发出高内聚、低耦…...

第N5周:Pytorch文本分类入门
本文为365天深度学习训练营 中的学习记录博客原作者:K同学啊 任务: ●1. 了解文本分类的基本流程 ●2. 学习常用数据清洗方法 ●3. 学习如何使用jieba实现英文分词 ●4. 学习如何构建文本向量 一、前期准备 环境安装 这是一个使用PyTorch实现的简单文…...

SpringBoot 自定义 starter
1. 官方文档 SpringBoot 版本 2.6.13,相关链接 Developing with Spring Boot 1.1 什么是 Starter Starters are a set of convenient dependency descriptors that you can include in your application. You get a one-stop shop for all the Spring and relate…...

TDengine Invalid data format 问题定位
Invalid data format 看语义是数据类型不符,通常这个报错出现在使用行协议写入时。 如果是批量数据写入,想定位是哪条语句的问题,需要查看客户端日志。 如何确定使用的是哪个日志 lsof -p pidof taosadapter | grep taoslog如果没有安装lso…...

Spring Boot 使用 MongoDB 教程
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 🔥 微信:zsqtcyw 联系我领取学习资料 …...

Python办公自动化:使用openpyxl 创建与保存 Excel 工作簿
1 创建新的工作簿 在开始任何 Excel 操作之前,首先需要创建一个工作簿。openpyxl 提供了简单的接口来创建新的工作簿。 创建一个空白的工作簿 我们可以使用 openpyxl.Workbook() 来创建一个新的空白工作簿。以下是一个简单的示例: import openpyxl# …...

【张】#11 Union 共用体
Union 共用体可以存储不同的数据类型,但只能同时存储其中的一种类型。 #include <iostream> using namespace std;struct Product {char productName[20];int type;//1 int ,else charunion{int id_int;char id_chars[20];}; };int main(){Product product; …...

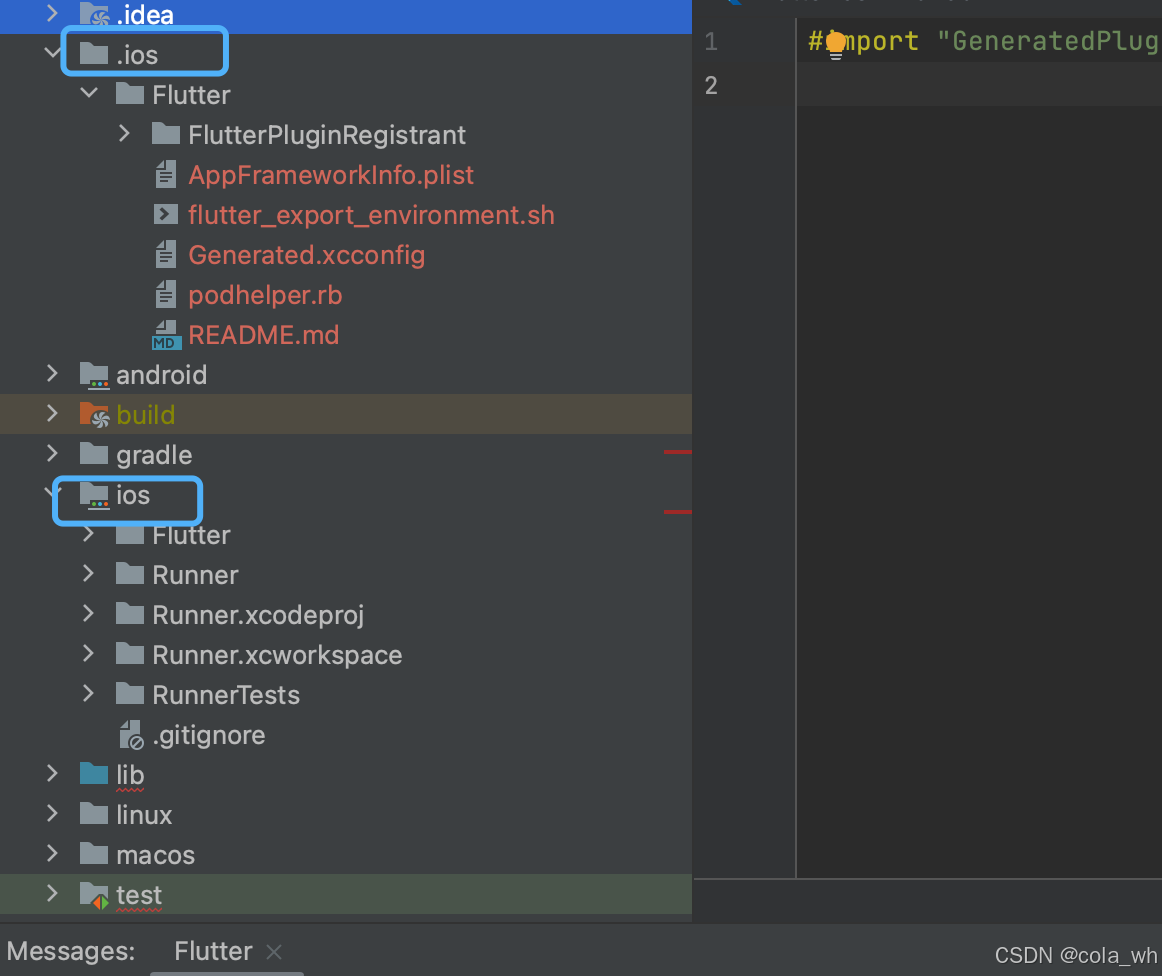
Xcode 在原生集成flutter项目
笔者公司有一个从2017年就开始开发的iOS和安卓原生项目,现在计划从外到内开始进行项目迁徙。 1》从gitee拉取flutter端的代码;(Android报错Exception: Podfile missing) 2》替换Xcode里的cocopods里Podfile的路径 然后报警 然后…...

ES6的promise
Promise是什么 1、Promise是js中的一个原生对象,是一种异步编程的解决方案。可以替换掉传统的回调函数解决方案,将异步操作以同步的流程表达出来。 2、Promise有三种状态:pending(初始化)、fulfilled(成功)、rejected(失败) 可以通过resolve(…...

轻松找回:如何在PostgreSQL 16中重置忘记的数据库密码
目录 1. 引言2. PostgreSQL 16的新特性简介3. 解决方法概述4. 方法一:通过修改pg_hba.conf文件重置密码5. 方法二:通过命令行进入单用户模式6. 方法三:使用pgAdmin工具重置密码7. 总结与最佳实践写在以后 1. 引言 你有没有过这样的经历&…...

EVAL长度突破限制
目录 突破15位限制 代码 绕过方式 第一种(使用echo执行) 第二种(使用file_get_content追加文件后进行问件包含) 第三种(使用usort可变长参数) 突破7位限制 第一种(可以使用>创建文件…...

如何判断树上一个点是否在直径上
# 旅游规划 ## 题目描述 W市的交通规划出现了重大问题,市政府下定决心在全市各大交通路口安排疏导员来疏导密集的车流。但由于人员不足,W市市长决定只在最需要安排人员的路口安排人员。 具体来说,W市的交通网络十分简单,由n个…...

docker 部署 RabbitMQ
命令 docker run -d --namerabbitmq \ -p 5671:5671 -p 5672:5672 -p 4369:4369 \ -p 15671:15671 -p 15672:15672 -p 25672:25672 \ -e RABBITMQ_DEFAULT_USERusername\ -e RABBITMQ_DEFAULT_PASSpassword\ -v /usr/local/rabbitmq/data:/var/lib/rabbitmq \ -v /usr/local/r…...

设计模式 - 过滤器模式
💝💝💝首先,欢迎各位来到我的博客!本文深入理解设计模式原理、应用技巧、强调实战操作,提供代码示例和解决方案,适合有一定编程基础并希望提升设计能力的开发者,帮助读者快速掌握并灵活运用设计模式。 💝💝💝如有需要请大家订阅我的专栏【设计模式】哟!我会定…...

使用 Locust 进行本地压力测试
在应用开发和运维过程中,了解应用在高负载情况下的表现至关重要。压力测试可以帮助你识别性能瓶颈和潜在问题。本文将介绍如何使用 Locust 工具进行本地压力测试,模拟高并发场景,并分析测试结果。 1. 什么是 Locust? Locust 是一…...

【图形学】TA之路-矩阵应用平移-旋转-大小
矩阵应用:在 Unity 中,Transform 和矩阵之间的关系非常密切。Transform 组件主要用于描述和控制一个物体在三维空间中的位置、旋转和缩放,而这些操作背后实际上都是通过矩阵来实现的 1. Transform 组件与矩阵的关系 Transform 组件包含以下…...

Spring 循环依赖解决方案
文章目录 1. 循环依赖的产生2. 循环依赖的解决模型3. 基于setter/Autowired 的循环依赖1_编写测试代码2_初始化 Cat3_初始化 Person4_ 回到 Cat 的创建流程5_小结 4. 基于构造方法的循环依赖5. 基于原型 Bean 的循环依赖6. 引人AOP的额外设计7. 总结 IOC 容器初始化bean对象的逻…...

可视化大屏:如何get到领导心目中的“科技感”?
你如果问领导可视化大屏需要什么风格的,领导大概率说科技感的,然后你就去做了,结果被劈了一顿,什么原因?因为你没有get到领导心目中描述的科技感。 一、为什么都喜欢科技感 科技感在可视化大屏设计中具有以下好处&am…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
