(el-Time-Picker)操作(不使用 ts):Element-plus 中 TimePicker 组件的使用及输出想要时间格式需求的解决过程
Ⅰ、Element-plus 提供的 TimePicker 时间选择器组件与想要目标情况的对比:
1、Element-plus 提供 TimePicker 组件情况:
其一、Element-ui 自提供的 TimePicker 代码情况为(示例的代码):

// Element-plus 提供的组件代码:
<template><div class="example-basic"><el-time-picker v-model="value1" placeholder="Arbitrary time" /><el-time-pickerv-model="value2"arrow-controlplaceholder="Arbitrary time"/></div>
</template><script lang="ts" setup>
import { ref } from 'vue'
const value1 = ref()
const value2 = ref()
</script><style>
.example-basic .el-date-editor {margin: 8px;
}
</style>代码地址:https://element-plus.org/zh-CN/component/time-picker.html
其二、页面的显示情况为:

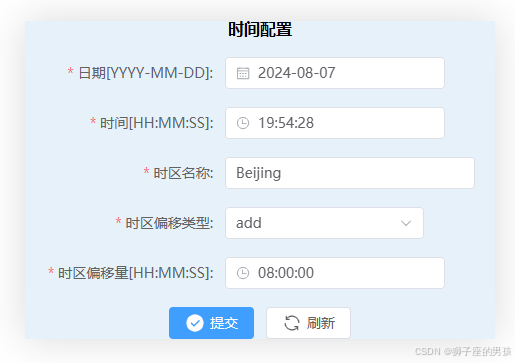
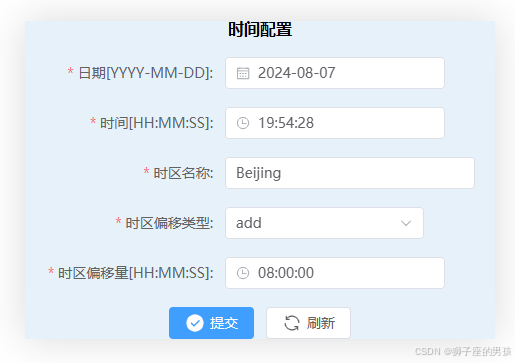
其三、页面想要的显示情况为:

Ⅱ、在项目中使用 TimePicker 组件遇到的问题:
1、遇到的问题:
使用该 TimePicker 组件遇到的问题:
其一、主要是处理后台返回的数据值,使其能在时间属性中正常展示;
其二、摸索该 TimePicker 组件,使其输出数据类型为:19:54:28;2、无默认值,默认输出类型为:Thu Aug 08 2024 11:15:18 GMT+0800 (中国标准时间)(输出时间对象)
其一、代码为:
// 注意:此时没有从后台获取值来展示,而只是切换 el-time-picker 值后下发的数据类型;
//第一步:
const dateConfigurationForm = ref({})//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue"><el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" placeholder="选择时间" />
</el-form-item>//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue其二、截图为:
//不给时间属性设置初始值时,输出的数据类型为:Thu Aug 08 2024 11:15:18 GMT+0800 (中国标准时间)(输出时间对象)

3、无默认值,默认输出类型为:20:32:16(使用格式)
其一、代码为:
// 注意:此时没有从后台获取值来展示,而只是切换 el-time-picker 值后下发的数据类型;
//第一步:
const dateConfigurationForm = ref({})//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue"><el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="HH:mm:ss" placeholder="选择时间" />
</el-form-item>//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue其二、截图为:
//不给时间属性设置初始值时,输出的数据类型为:20:32:16(使用格式)

4、无默认值,默认输出类型为:19/33/36(使用格式)
其一、代码为:
// 注意:此时没有从后台获取值来展示,而只是切换 el-time-picker 值后下发的数据类型;
//第一步:
const dateConfigurationForm = ref({})//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue"><el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="HH/mm/ss" placeholder="选择时间" />
</el-form-item>//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue其二、截图为:
//不给时间属性设置初始值时,输出的数据类型为:19/33/36(使用格式)

5、无默认值,默认输出类型为:1723131516000(时间戳)
其一、代码为:
// 注意:此时没有从后台获取值来展示,而只是切换 el-time-picker 值后下发的数据类型;
//第一步:
const dateConfigurationForm = ref({})//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue"><el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="x" placeholder="选择时间" />
</el-form-item>//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue其二、截图为:
//不给时间属性设置初始值时,输出的数据类型为:1723131516000(使用格式)

6、有初始值类型为:19:54:28,可设置输出类型为:19:54:28(使用格式)
其一、代码为:
//第一步:
const dateConfigurationForm = ref({})//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue"><el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="HH:mm:ss" placeholder="选择时间" />
</el-form-item>//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue其二、截图为:
// 给时间属性设置初始值时,初始值为:19:54:28(后台返回数据格式)

其三、页面展示与数据下发类型的说明:
A、不设置 format 属性的情况下:
而 value-format 属性不设置,没有弹出时间配置的框,不能被识别,页面抛错且控制台抛错;

而 value-format 属性设置为 value-format="HH:mm:ss",下发的数据结果为:19:54:28;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 19:54:28(即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="HH/mm/ss",下发的数据结果为:19/54/28;
注意:此时是手动切换过时间的值,否则下发的数据都是 19:54:28 (即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="x",没有弹出时间配置的框,不能选择,有问题且控制台抛错;

B、 format 属性设置为 format="HH:mm:ss" 的情况下:
而 value-format 属性不设置,没有弹出时间配置的框,不能选择,有问题且控制台抛错;

而 value-format 属性设置为 value-format="HH:mm:ss",下发的数据结果为:19:54:28;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 19:54:28(即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="HH/mm/ss",下发的数据结果为:19/54/28;
注意:此时是手动切换过时间的值,否则下发的数据都是 19:54:28 (即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="x",没有弹出时间配置的框,不能选择,有问题且控制台抛错;

C、format 属性设置为 format="HH/mm/ss" 的情况下:
而 value-format 属性不设置,没有弹出时间配置的框,不能选择,有问题且控制台抛错;

而 value-format 属性设置为 value-format="HH:mm:ss",下发的数据结果为:19:54:28;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 19:54:28(即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="HH/mm/ss",下发的数据结果为:19/54/28;
注意:此时是手动切换过时间的值,否则下发的数据都是 19:54:28 (即:以返回值的数据格式为主);

而 value-format 属性设置为 value-format="x",没有弹出时间配置的框,不能选择,有问题且控制台抛错;

D、format 属性设置为 format="x" 的情况下:
而 value-format 属性不设置,没有弹出时间配置的框,不能选择,有问题且控制台抛错;

而 value-format 属性设置为 value-format="HH:mm:ss",页面能展示数值信息,但没有弹出时间配置的框,不能选择,有问题且控制台抛错;

而 value-format 属性设置为 value-format="HH/mm/ss",下发的数据结果为:19/54/28;
注意:此时是手动切换过时间的值,否则下发的数据都是 19:54:28 (即:以返回值的数据格式为主),但弹出来时间配置的框,貌似有问题,少了秒;

而 value-format 属性设置为 value-format="x",没有弹出时间配置的框,不能选择,有问题且控制台抛错;

7、有初始值类型为:19/54/28,可设置输出类型为:19/54/28(使用格式)
其一、代码为:
//第一步:
const dateConfigurationForm = ref({})//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue"><el-time-picker v-model="dateConfigurationForm.hourValue" format="HH/mm/ss" value-format="HH/mm/ss" placeholder="选择时间" />
</el-form-item>//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue其二、截图为:
// 给时间属性设置初始值时,初始值为:19/54/28(后台返回数据格式)

其三、页面展示与数据下发类型的说明:
// format 与 value-format 的配合总共有 16 种;
// 此时只展示拿什么类型的数据就配置什么类型的数据:
format 属性设置为 format="HH/mm/ss" 且 value-format 属性设置为 value-format="HH/mm/ss" 的情况下,下发的数据结果为:19/54/28;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 19/54/28(即:以返回值的数据格式为主);

8、有初始值类型为:43200000,可设置输出类型为:74156036400000(使用格式)
其一、代码为:
//第一步:
const dateConfigurationForm = ref({})//第二步:从后台拿值并处理数据;
dateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time//第三步:
<el-form-item label="时间[HH:MM:SS]:" prop="hourValue"><el-time-picker v-model="dateConfigurationForm.hourValue" format="x" value-format="x" placeholder="选择时间" />
</el-form-item>//第四步:提交的操作;
dateTimeObj.time = dateConfigurationForm.value.hourValue其二、截图为:
// 给时间属性设置初始值时,初始值为:43200000(后台返回数据格式)

9、对 Time Picker 组件可能有用的参数值:

其三、页面展示与数据下发类型的说明:
// format 与 value-format 的配合总共有 16 种;
// 此时只展示拿什么类型的数据就配置什么类型的数据:
// 关于下发的 74156036400000 数据值,再切换时间的时候,前面四五个数据值 7415 不动,具体待深究;
format 属性设置为 format="x" 且 value-format 属性设置为 value-format="x" 的情况下,下发的数据结果为:74156036400000;
注意:此时无论手动切换时间的值还是不切换,下发的数据都是 74156036400000(即:以返回值的数据格式为主);

Ⅲ、整体代码的面貌:
其一、整体代码为:
<script setup>import axios from 'axios';
import { ref,inject,onMounted } from 'vue'
import { ElMessage } from 'element-plus'const dateConfigurationFormRef = ref(null)
const dateConfigurationForm = ref({})
const value1 = ref('')
const rootapi = inject("rootapi");const checkZone = (rule, value,callback) => {if(/^[\da-zA-Z!@#$%&?_-]{3,31}$/.test(value)) {callback()} else {callback(new Error('请填写3至31个字母、数字或 -,_,!,@,#,$,%,&,?'))}
}const rules = ref({dateValue: [{ required: true, message: '日期不能为空', trigger: 'blur' },],hourValue: [{ required: true, message: '时间不能为空', trigger: 'blur' },],zone: [{ required: true, message: '时区名称不能为空', trigger: 'blur' },{ validator: checkZone, trigger: 'blur' }],flags: [{ required: true, message: '时区偏移类型不能为空', trigger: 'change' },],offsetHourValue: [{ required: true, message: '时区偏移量不能为空', trigger: 'blur' },]
})const options = [{value: 1,label: 'add',},{value: 2,label: 'minus',}
]const date_configuration_submit = async() => {if (!dateConfigurationFormRef) return;dateConfigurationFormRef.value.validate( async(valid) => {if (valid) {let dateTimeUrl, dateTimeObj={}, zoneTimeUrl, zoneTimeObj={}dateTimeUrl = "/api/system/clock_time/set"dateTimeObj.date = dateConfigurationForm.value.dateValue// dateTimeObj.date = value1.valuedateTimeObj.time = dateConfigurationForm.value.hourValuezoneTimeUrl = "/api/system/clock_time_zone/set"zoneTimeObj.zone = dateConfigurationForm.value.zonezoneTimeObj.flags = dateConfigurationForm.value.flagszoneTimeObj.time = dateConfigurationForm.value.offsetHourValuetry {// (后面需要放开的二次认证)// let result = await rootapi.post_crit_auth(url, {dummy: "dummy"}, count);// if (!result) return;// await axios.post(url,new URLSearchParams(ruleForm.value)).then(response => {// console.log(response,111);// }).catch(error => {// console.log(error,222);// })const dateTimeRequest = await axios.post(dateTimeUrl, new URLSearchParams(dateTimeObj))const zoneTimeRequest = await axios.post(zoneTimeUrl, new URLSearchParams(zoneTimeObj))axios.all([dateTimeRequest, zoneTimeRequest]).then(axios.spread(function(dateTimeRes, zoneTimeRes) { if(dateTimeRes.status === 200 && zoneTimeRes.status === 200) {ElMessage({ message: '提交成功!',type: 'success',})// 更新时间配置表;date_configuration_refresh()} else {ElMessage.error('提交失败!'+ res.message)}}))} catch(err) {if (err.response) {let resp = err.response;rootapi.show_dialog("unexpected error for " + "POST" + " " + dateTimeUrl + ":", resp.data, true);}else {rootapi.show_dialog("unexpected frontend error:", err.message, true);}}} else {return false;}});
}onMounted(() => {date_configuration_refresh()let obj1 = 123let obj2 = '456'console.log(obj1.toString());console.log(typeof(obj1.toString()),123456789)console.log(obj2.toString());console.log(typeof(obj2.toString()),987654321)
})// 刷新及获取数据操作
const date_configuration_refresh = () => {get_date_time()get_zone_time()
}// 获取页面日期和时间的信息展示:
const get_date_time = async() => {// console.log("TODO: GET /api/system/clock_time/get");// const resp = await axios.get("/api/system/clock_time/get");const resp = {"data": {"sys_clock_time": [{"date": "2024-08-07","time": "19:54:28"}]},"status": 200,"statusText": "OK","headers": {"content-type": "application/json","transfer-encoding": "chunked"},"config": {"transitional": {"silentJSONParsing": true,"forcedJSONParsing": true,"clarifyTimeoutError": false},"adapter": ["xhr","http"],"transformRequest": [null],"transformResponse": [null],"timeout": 0,"xsrfCookieName": "XSRF-TOKEN","xsrfHeaderName": "X-XSRF-TOKEN","maxContentLength": -1,"maxBodyLength": -1,"env": {},"headers": {"Accept": "application/json, text/plain, */*"},"method": "get","url": "/api/system/clock_time/get"},"request": {}}console.log(resp,1111111);console.log(resp.data,222222);console.log(resp.data.sys_clock_time,33333333);if(resp?.status === 200 && resp?.data?.sys_clock_time) {dateConfigurationForm.value.dateValue = resp.data.sys_clock_time[0].datedateConfigurationForm.value.hourValue = resp.data.sys_clock_time[0].time}
}// 获取页面时区的信息展示:
const get_zone_time = async() => {// console.log("TODO: GET /api/system/clock_time_zone/get");// const resp = await axios.get("/api/system/clock_time_zone/get");const resp ={"data": {"sys_clock_time_zone": [{"zone": "Beijing","flags": 1,"time": "08:00:00"}]},"status": 200,"statusText": "OK","headers": {"content-type": "application/json","transfer-encoding": "chunked"},"config": {"transitional": {"silentJSONParsing": true,"forcedJSONParsing": true,"clarifyTimeoutError": false},"adapter": ["xhr","http"],"transformRequest": [null],"transformResponse": [null],"timeout": 0,"xsrfCookieName": "XSRF-TOKEN","xsrfHeaderName": "X-XSRF-TOKEN","maxContentLength": -1,"maxBodyLength": -1,"env": {},"headers": {"Accept": "application/json, text/plain, */*"},"method": "get","url": "/api/system/clock_time_zone/get"},"request": {}}console.log(resp,1111111);console.log(resp.data,222222);console.log(resp.data.sys_clock_time_zone,33333333);if(resp?.status === 200 && resp?.data?.sys_clock_time_zone) {dateConfigurationForm.value.zone = resp.data.sys_clock_time_zone[0].zonedateConfigurationForm.value.flags = resp.data.sys_clock_time_zone[0].flagsdateConfigurationForm.value.offsetHourValue = resp.data.sys_clock_time_zone[0].time }
}</script><template><div class="date_configuration_project"><div class="date_project"><div class="project_title">时间配置</div><el-form ref="dateConfigurationFormRef" :model="dateConfigurationForm" :rules="rules"label-width="180px" class="demo-ruleForm"><el-form-item label="日期[YYYY-MM-DD]:" prop="dateValue"><el-date-picker v-model="dateConfigurationForm.dateValue" type="date" format="YYYY-MM-DD" value-format="YYYY-MM-DD" placeholder="选择日期"/></el-form-item><el-form-item label="时间[HH:MM:SS]:" prop="hourValue"><el-time-picker v-model="dateConfigurationForm.hourValue" format="HH:mm:ss" value-format="HH:mm:ss" placeholder="选择时间" /><!-- format="HH:mm:ss" --></el-form-item><el-form-item label="时区名称:" prop="zone"><el-input v-model="dateConfigurationForm.zone" autocomplete="off" /></el-form-item><el-form-item label="时区偏移类型:" prop="flags"><el-select v-model="dateConfigurationForm.flags" class="m-2" placeholder="选择" ><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"/></el-select></el-form-item><el-form-item label="时区偏移量[HH:MM:SS]:" prop="offsetHourValue" ><el-time-picker v-model="dateConfigurationForm.offsetHourValue" value-format="HH:mm:ss" placeholder="选择偏移量" /></el-form-item><!-- 报错原因:format="HH:mm:ss"--><!-- <el-form-item label="时间[HH:MM:SS]:" prop="hourValue"><el-time-picker v-model="dateConfigurationForm.hourValue" value-format="HH:mm:ss" placeholder="Arbitrary time"/></el-form-item> --></el-form><div class="project_footer"><el-button type="primary" @click="date_configuration_submit"><el-icon :size="20" style="margin-right: 5px;"><CircleCheckFilled /></el-icon>提交</el-button><el-button @click="date_configuration_refresh"><el-icon :size="20" style="margin-right: 5px;"><Refresh /></el-icon>刷新</el-button></div></div></div>
</template><style lang="scss" scoped>
.date_configuration_project {margin: 30px auto;width: 470px;background-color: #e6f1f9;box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 40px 0px;.date_project {margin: 20px;.project_title {text-align: center;font-weight: 700;margin-bottom: 20px;}.project_footer {text-align: center;margin: 10px 0 20px;}}// 日期.demo-date-picker {display: flex;width: 100%;padding: 0;flex-wrap: wrap;}.demo-date-picker .block {padding: 30px 0;text-align: center;border-right: solid 1px var(--el-border-color);flex: 1;}.demo-date-picker .block:last-child {border-right: none;}.demo-date-picker .demonstration {display: block;color: var(--el-text-color-secondary);font-size: 14px;margin-bottom: 20px;}// 时间.example-basic .el-date-editor {margin: 8px;}
}
</style>其二、整体页面的展示为:

Ⅳ、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
其四、再有兴趣的话,也可以多多关注这个专栏(Java)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_12654744.html?spm=1001.2014.3001.5482
相关文章:

(el-Time-Picker)操作(不使用 ts):Element-plus 中 TimePicker 组件的使用及输出想要时间格式需求的解决过程
Ⅰ、Element-plus 提供的 TimePicker 时间选择器组件与想要目标情况的对比: 1、Element-plus 提供 TimePicker 组件情况: 其一、Element-ui 自提供的 TimePicker 代码情况为(示例的代码): // Element-plus 提供的组件代码: <template>…...

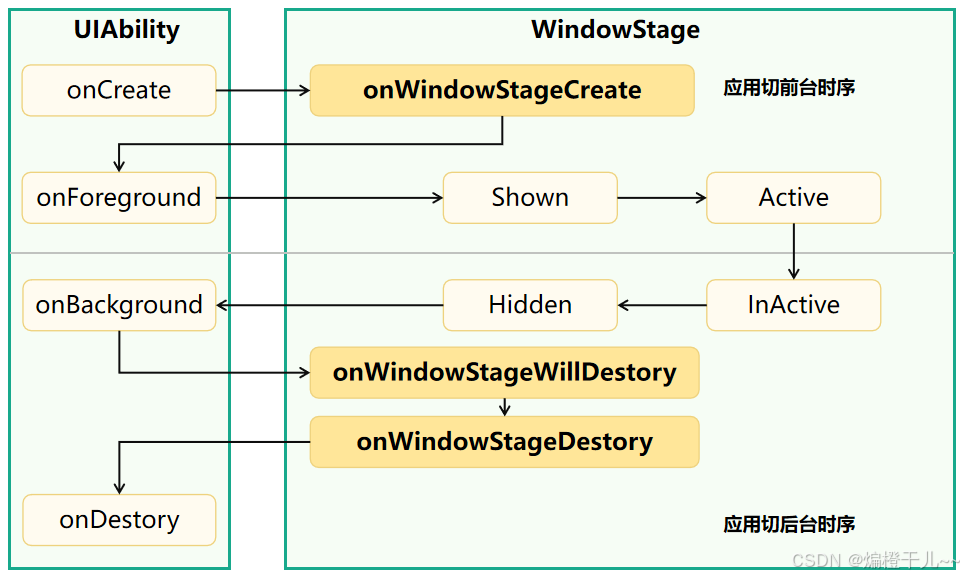
UIAbility组件基础(一)
一、概述 UIAbility组件是一种包含UI的应用组件,主要用于和用户交互。UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口。一个应用可以包含一个或多个UIAbility组件。每一个UIAbility组件实例都会在最近任务列表中显示一个对应的任务。 U…...

神经网络的数学原理
前言:Hello大家好,我是小哥谈。人工智能技术的发展与成功应用已经成为21世纪科技领域最大的新现象。然而,科学地理解人工智能原理已经超出了现有科学体系的范畴。显然,人工智能是人类科学技术发展的必然结果,人工智能科学也将是人类科学进步与发展必然实现的目标🌈 …...

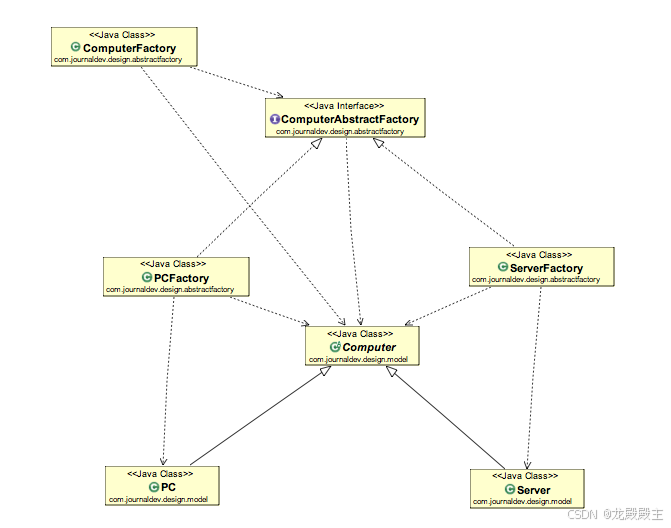
Java设计模式-抽象工厂模式-一次性理解透
1. 抽象工厂模式简介 抽象工厂设计模式是创建型模式之一。抽象工厂模式与工厂模式几乎相似,只是它更像工厂中的工厂。 如果您熟悉Java 中的工厂设计模式,或看过上一篇我写的“java简单工厂模式”,您会注意到我们有一个工厂类。此工厂类根据…...

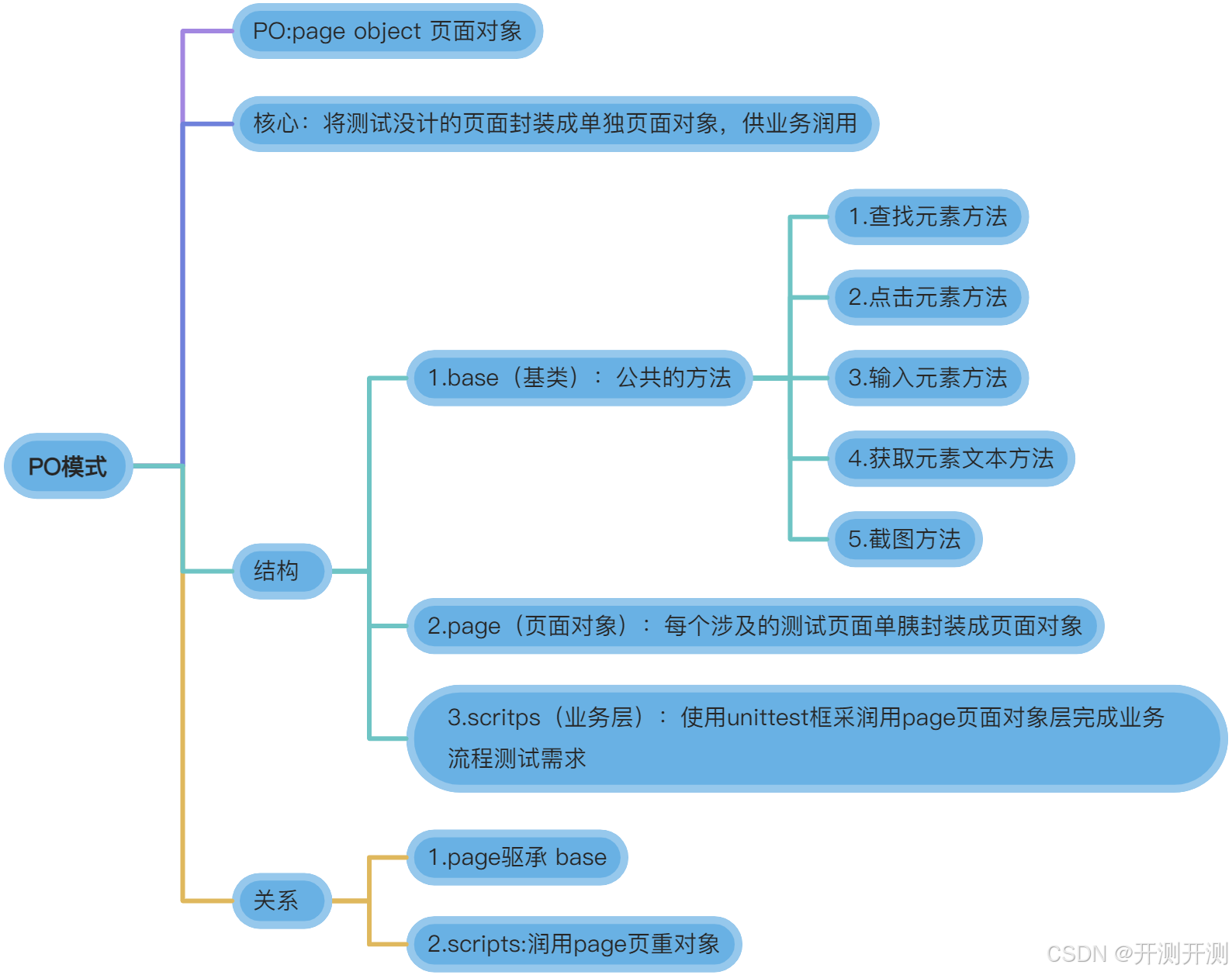
day16-测试自动化之selenium的PO模式
一、PO模式介绍 PO(Page Object)模式是一种在自动化测试中常用的设计模式,将页面的每个元素封装成一个对象,通过操作对象来进行页面的交互。 一般分为六个版本,现在大部分企业都用的V4版本,三层结构…...

Springboot+freemarker大段文本内容动态修改输出,所见即所得
场景:给领导导出数据时,需要给出一个针对专业名词的解释说明,因此会存在有大批量的、大段的文本内容。如果直接写在代码里面,没啥大问题,但是大量的拼接替换、格式样式、后续修改维护等,都不是很方便。如果…...

Kali Linux网络问题解决与静态IP配置技巧
很多用户在使用 Kali Linux 时会遇到无法联网的问题,尤其是在 VMware 虚拟机中。这种情况相当常见,一般都是没有配置DNS服务器或者网卡配置文件的IP和虚拟网络编辑器的IP不一致所导致的,下面我们将探讨如何在 Kali Linux 中配置 DNS 服务和设…...

网络状态码-经验笔记
网络状态码-经验笔记 引言 在网络通信中,HTTP(Hypertext Transfer Protocol)状态码是服务器向客户端(通常是Web浏览器)发送响应时所包含的重要信息之一。 这些状态码指示了客户端请求的结果。 了解并正确使用这些状态…...

c++ 实现 actor 框架
服务端:https://github.com/xukeawsl/coro_actor 客户端:https://github.com/xukeawsl/coro_actor_client...

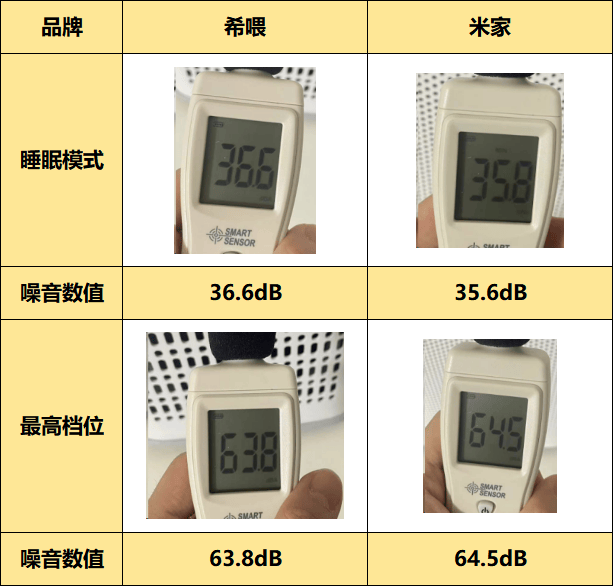
应对猫咪掉毛挑战,希喂、小米热门宠物空气净化器实测功效PK
随着养宠人群的增多,铲屎官们的需求日益增长,市场上出现了很多品牌的宠物空气净化器。然而,产品质量参差不齐,给消费者选择带来不少困难。劣质宠物空气净化器不仅无法有效去除宠物毛发、皮屑、异味及空气中的有害微粒,…...

0002 保险会计及其特殊性
保险会计是将会计理论专门应用于保险公司的专业会计领域,它是会计学的一个重要分支。作为一个分支,保险会计具有独特的特性,这些特性主要表现在以下几个方面: 产品的无形性:保险产品本质上是一种无形的商品,…...

ChatTTS:终极文本转语音工具,支持API!
ChatTTS:终极文本转语音工具,支持API! 文本转语音(TTS)系统的发展已经取得了长足的进步。从最初的机械化、平坦的声音,到如今听起来令人惊讶的人声,ChatTTS作为这一领域的新成员,旨…...

VUE和Element Plus
1.VUE 1.下载和配置环境 使用vue编程,我们需要使用到的编程软件是vs code,还需要使用node.js,这个的作用就类似于JDK,当我们都下载好之后,winR键打开命令提示符,我们在这里可以查看版本, npm…...
)
Python学习笔记(五)
""" 演示tuple元组的定义和操作 """# 元组一旦定义完成,就不可修改 # 定义元组 # t1 (1, "Hello", True) # t2 () # 定义空元组 # t3 tuple() #定义空元组 # print(f"t1的类型是:{type(t1)}, 内容是&…...
构建企业级Linux应用平台:全面指南)
Linux企业级应用(一)构建企业级Linux应用平台:全面指南
文章目录 构建企业级Linux应用平台:全面指南前言1. Linux企业级应用简介2. 构建企业级网站应用平台使用LNMP架构构建Web服务器部署MySQL数据库主从复制与读写分离 3. 实施虚拟化技术部署KVM虚拟化平台使用LVS和Keepalived实现负载均衡与高可用性 4. 文件系统与分布式…...

LeetCode112 路径总和
前言 题目: 112. 路径总和 文档: 代码随想录——路径总和 编程语言: C 解题状态: 成功解答! 思路 比较简单的一个思路是遍历所有的路径,求和后再查找目标值。但是,最好的方法是一边遍历&#x…...

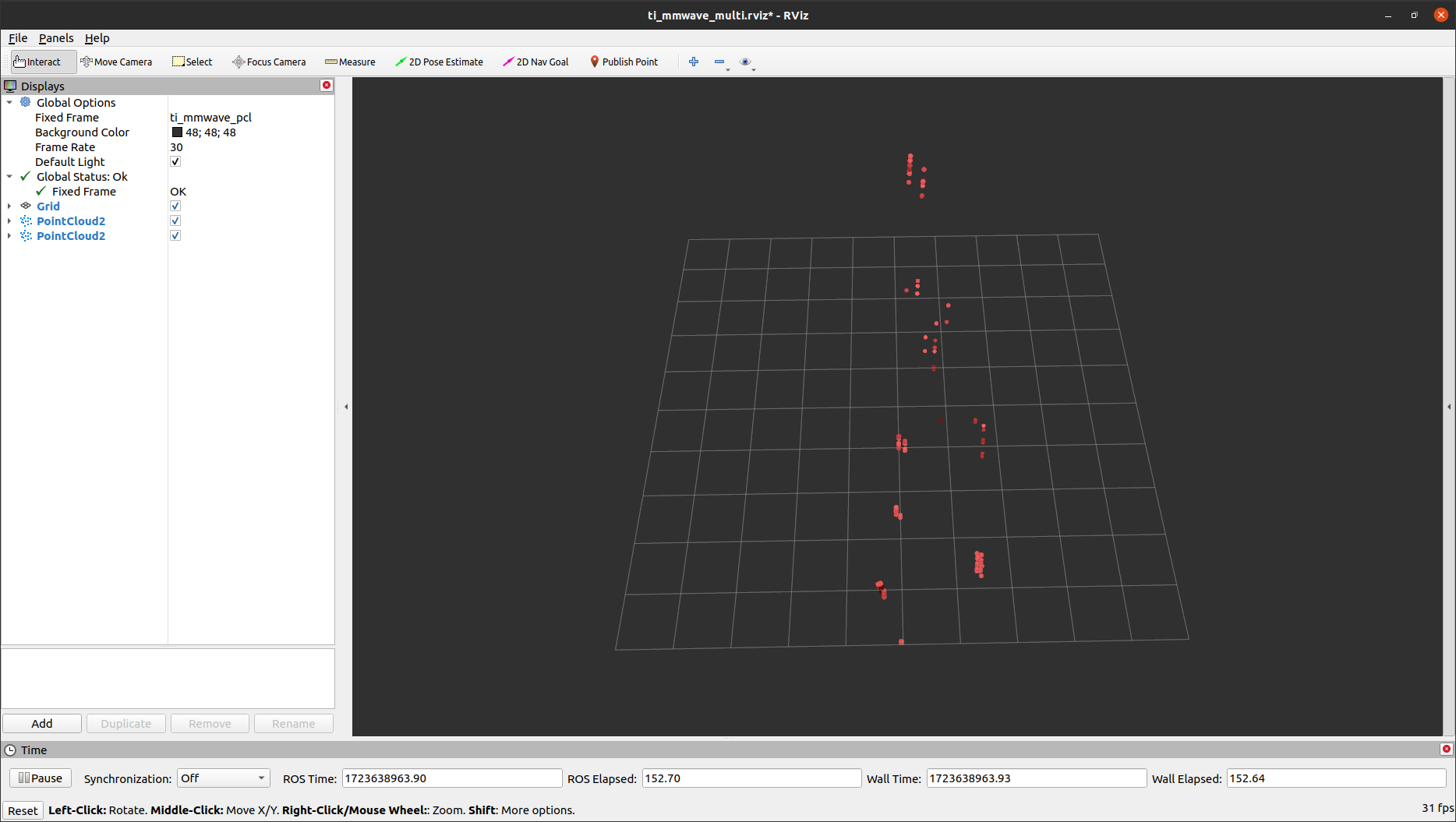
TI AWR1843 毫米波雷达实物展示
引言 随着自动驾驶、工业自动化以及智能交通系统的快速发展,雷达传感器在现代科技中的重要性日益提升。毫米波雷达凭借其高精度测距、抗干扰能力强等特点,逐渐成为各类感知系统中的关键技术。德州仪器(TI)推出的 AWR1843 毫米波雷…...
之事件操作)
前端JS总结(下)之事件操作
目录 前言 事件基础 事件的三部分: 常见的事件: 鼠标事件: 键盘事件: 表单事件: onfocus和onblur:获取焦点和失去焦点 onselect:选中单行文本框/多行文本框中的内容 onchangeÿ…...

如何妙用哈希表来优化遍历查找过程?刷题感悟总结,c++实现
先上题目 题目链接:题目链接 这题我最先想到的就是前缀和a,构造好了以后就遍历每一个[l,r]数组(满足题目要求的连续区间数组),奈何倒数第二个样例时间超限 先给出原思路代码 class Solution { public:int subarray…...

【设计模式】漫谈设计模式
这篇文章里说一下对设计模式的个人的理解。本篇文章更类似于随笔而非技术文档。 设计模式最早是在上个世纪就被人提出来了,如今被奉为圣经,也就是GOF等人写的《设计模式》,其中的设计模式,是指导开发者如何进行开发出高内聚、低耦…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
