44 个 React 前端面试问题
1.你知道哪些React hooks?
useState:用于管理功能组件中的状态。useEffect:用于在功能组件中执行副作用,例如获取数据或订阅事件。useContext:用于访问功能组件内的 React 上下文的值。useRef:用于创建对跨渲染持续存在的元素或值的可变引用。useCallback:用于记忆函数以防止不必要的重新渲染。useMemo:用于记忆值,通过缓存昂贵的计算来提高性能。useReducer:用于通过reducer函数管理状态,类似于Redux的工作原理。useLayoutEffect:与useEffect类似,但效果在所有DOM突变后同步运行。
这些 hooks 提供了强大的工具来管理状态、处理副作用以及重用 React 功能组件中的逻辑。
了解更多
2.什么是虚拟DOM?
虚拟 DOM 是 React 中的一个概念,其中创建实际 DOM(文档对象模型)的轻量级虚拟表示并将其存储在内存中。它是一种用于优化 Web 应用程序性能的编程技术。
当 React 组件的数据或状态发生更改时,虚拟 DOM 会被更新,而不是直接操作真实 DOM。然后,虚拟 DOM 计算组件的先前状态和更新状态之间的差异,称为“比较”过程。
一旦识别出差异,React 就会高效地仅更新真实 DOM 的必要部分以反映更改。这种方法最大限度地减少了实际 DOM 操作的数量,并提高了应用程序的整体性能。
通过使用虚拟 DOM,React 提供了一种创建动态和交互式用户界面的方法,同时确保最佳效率和渲染速度。
3. 如何渲染元素数组?
要渲染元素数组,可以使用该map()方法迭代该数组并返回一个新的 React 元素数组。
const languages = ["JavaScript","TypeScript","Python",
];function App() {return (<div><ul>{languages.map((language) => <li>{language}</li>)}</ul></div>);
}
了解更多
4. 受控组件和非受控组件有什么区别?
受控组件和非受控组件之间的区别在于它们如何管理和更新其状态。
受控组件是状态由 React 控制的组件。组件接收其当前值并通过 props 更新它。当值改变时它也会触发回调函数。这意味着该组件不存储其自己的内部状态。相反,父组件管理该值并将其传递给受控组件。
import { useState } from 'react'; function App() { const [value, setValue] = useState(''); return ( <div> <h3>Controlled Component</h3> <input name="name" value={name} onChange={(e) => setValue(e.target.value)} /><button onClick={() => console.log(value)}>Get Value</button> </div> );
}
另一方面,不受控制的组件使用 refs 或其他方法在内部管理自己的状态。它们独立存储和更新状态,不依赖 props 或回调。父组件对不受控组件的状态控制较少。
import { useRef } from 'react'; function App() { const inputRef = useRef(null); return ( <div className="App"> <h3>Uncontrolled Component</h3> <input type="text" name="name" ref={inputRef} /> <button onClick={() => console.log(inputRef.current.value)}>Get Value</button> </div> );
}
了解更多
5. 基于类的 React 组件和函数式 React 组件有什么区别?
基于类的组件和函数组件之间的主要区别在于它们的定义方式和使用的语法。
基于类的组件被定义为 ES6 类并扩展该类React.Component。他们使用该render方法返回定义组件输出的 JSX (JavaScript XML)。this.state类组件可以通过和访问组件生命周期方法和状态管理this.setState()。
class App extends React.Component {state = {value: 0,};handleAgeChange = () => {this.setState({value: this.state.value + 1 });};render() {return (<><p>Value is {this.state.value}</p><button onClick={this.handleAgeChange}>Increment value</button></>);}
}
函数组件被定义为简单的 JavaScript 函数。他们接受 props 作为参数并直接返回 JSX。功能组件无权访问生命周期方法或状态。然而,随着 React 16.8 中 React Hooks 的引入,功能组件现在可以管理状态并使用其他功能,例如上下文和效果。
import { useState } from 'react';const App = () => {const [value, setValue] = useState(0);const handleAgeChange = () => {setValue(value + 1);};return (<><p>Value is {value}</p><button onClick={handleAgeChange}>Increment value</button></>);
}
一般来说,函数组件被认为更简单、更容易阅读和测试。建议尽可能使用函数式组件,除非有特定需要基于类的组件。
6. 组件的生命周期方法有哪些?
生命周期方法是一种挂钩组件生命周期不同阶段的方法,允许您在特定时间执行特定代码。
以下是主要生命周期方法的列表:
constructor:这是创建组件时调用的第一个方法。它用于初始化状态和绑定事件处理程序。在函数组件中,可以将useState钩子用于类似的目的。render:该方法负责渲染 JSX 标记并返回要在屏幕上显示的内容。componentDidMount:组件在 DOM 中渲染后立即调用此方法。它通常用于初始化任务,例如 API 调用或设置事件侦听器。componentDidUpdate:当组件的 props 或 state 改变时调用此方法。它允许您执行副作用、根据更改更新组件或触发其他 API 调用。componentWillUnmount:在组件从 DOM 中删除之前调用此方法。它用于清理在 中设置的任何资源componentDidMount,例如删除事件侦听器或取消计时器。
一些生命周期方法,如componentWillMount、componentWillReceiveProps和componentWillUpdate,已被弃用或替换为替代方法或挂钩。
至于“this”,它指的是类组件的当前实例。它允许您访问组件内的属性和方法。在函数式组件中,不使用“this”,因为函数未绑定到特定实例。
7. 使用useState有什么特点?
useState返回一个状态值和一个更新它的函数。
const [value, setValue] = useState('Some state');
在初始渲染期间,返回的状态与作为第一个参数传递的值匹配。该setState函数用于更新状态。它采用新的状态值作为参数,并对组件的重新渲染进行排队。该setState函数还可以接受回调函数作为参数,该函数将之前的状态值作为参数。
了解更多
8. 使用useEffect有什么特点?
useEffect 钩子允许在功能组件中执行副作用。 在功能组件的主体(即 React 渲染阶段)中不允许使用突变、订阅、定时器、日志记录和其他副作用。这可能会导致混乱的错误和用户界面的不一致。 因此,建议使用 useEffect。传递给 useEffect 的函数将在呈现提交到屏幕后执行,或者如果您将依赖关系数组作为第二个参数传递,那么每当其中一个依赖关系发生变化时,该函数就会被调用。
useEffect(() => {console.log('Logging something');
}, [])
了解更多
9. 如何跟踪功能组件的卸载?
通常,useEffect 创建的资源需要在组件离开屏幕前进行清理或重置,例如订阅或计时器标识符。 为此,传递给 useEffect 的函数可以返回一个清理函数。清理函数将在组件从用户界面移除之前运行,以防止内存泄漏。此外,如果组件渲染多次(通常是这种情况),则会在执行下一个效果之前清理前一个效果。
useEffect(() => {function handleChange(value) {setValue(value);}SomeAPI.doFunction(id, handleChange);return function cleanup() {SomeAPI.undoFunction(id, handleChange);};
})
10. React 中的 props 是什么?
Props 是从父组件传递给组件的数据。props 是只读的,无法更改。
// Parent component
const Parent = () => {const data = "Hello, World!";return (<div><Child data={data} /></div>);
};// Child component
const Child = ({ data }) => {return <div>{data}</div>;
};
了解更多
11. 什么是状态管理器?你使用或了解哪些状态管理器?
状态管理器是一种帮助管理应用程序状态的工具或库。它为存储和管理数据提供了一个集中的存储空间或容器,应用程序中的不同组件都可以访问和更新这些数据。 状态管理器可以解决几个问题。首先,将数据和与之相关的逻辑从组件中分离出来是一种很好的做法。其次,当使用本地状态并在组件之间传递时,由于组件有可能深嵌套,代码可能会变得错综复杂。通过全局存储,我们可以从任何组件访问和修改数据。 除了 React Context,Redux 或 MobX 也常用作状态管理库。
了解更多
了解更多
12. 在什么情况下可以使用本地状态,什么时候应该使用全局状态?
如果本地状态仅在一个组件中使用并且不打算将其传递给其他组件,则建议使用本地状态。本地状态也用在表示列表中单个项目的组件中。但是,如果组件分解涉及嵌套组件且数据沿层次结构传递,则最好使用全局状态。
13. Redux中的reducer是什么,它有哪些参数?
reducer是一个纯函数,以 state 和 action 为参数。在reducer中,我们会跟踪接收到的操作类型,并根据它修改状态,返回一个新的状态对象。
export default function appReducer(state = initialState, action) {// The reducer normally looks at the action type field to decide what happensswitch (action.type) {// Do something here based on the different types of actionsdefault:// If this reducer doesn't recognize the action type, or doesn't// care about this specific action, return the existing state unchangedreturn state}
}
了解更多
14. 什么是 Action,如何更改 Redux 中的状态?
Action 是一个简单的 JavaScript 对象,其字段必须具有类型的字段。
{type: "SOME_TYPE"
}
{type: "SOME_TYPE",payload: "Any payload",
}
了解更多
15. Redux 实现了哪种模式?
Redux 实现了Flux 模式,它是应用程序的可预测状态管理模式。它通过引入单向数据流和应用程序状态的集中存储来帮助管理应用程序的状态。
了解更多
16. Mobx 实现哪种模式?
Mobx 实现了观察者模式,也称为发布-订阅模式。
了解更多
17. 使用 Mobx 的特点是什么?
Mobx 提供了类似observable和的装饰器computed来定义可观察的状态和反应函数。用action修饰的动作用于修改状态,确保跟踪所有更改。Mobx 还提供自动依赖跟踪、不同类型的反应、对反应性的细粒度控制,以及通过 mobx-react 包与 React 无缝集成。总体而言,Mobx 通过根据可观察状态的变化自动执行更新过程来简化状态管理。
18. 如何访问Mobx状态下的变量?
可以通过使用装饰器 observable 将变量定义为可观察来访问状态中的变量。这是一个例子:
import { observable, computed } from 'mobx';class MyStore {@observable myVariable = 'Hello Mobx';@computed get capitalizedVariable() {return this.myVariable.toUpperCase();}
}const store = new MyStore();
console.log(store.capitalizedVariable); // Output: HELLO MOBXstore.myVariable = 'Hi Mobx';
console.log(store.capitalizedVariable); // Output: HI MOBX
在本例中,myVariable 使用 observable 装饰器定义为可观测变量。然后就可以使用 store.myVariable 访问该变量。对 myVariable 所做的任何更改都会自动触发依赖组件或反应的更新。
了解更多
19.Redux和Mobx有什么区别?
- Redux 是一种更简单、更有主见的状态管理库,它遵循严格的单向数据流,并提倡不变性。它需要更多的模板代码和显式更新,但与 React 的集成度很高。
- Mobx 提供的 API 更灵活、更直观,模板代码更少。它允许你直接修改状态,并自动跟踪变化以获得更好的性能。在 Redux 和 Mobx 之间做出选择取决于您的具体需求和偏好。
20.什么是JSX?
默认情况下,在 react 中使用以下语法创建元素。
const someElement = React.createElement('h3',{className: 'title__value'},'Some Title Value'
);
但我们通常这样去写:
const someElement = (<h3 className='title__value'>Some Title Value</h3>
);
这正是被称为 jsx 的标记。这是一种语言扩展 简化了代码和开发的感知
了解更多
21.什么是 Props 透传?
Props 透传是指通过多层嵌套组件传递 props 的过程,即使某些中间组件不直接使用这些 props。这可能会导致代码结构复杂且繁琐。
// Parent component
const Parent = () => {const data = "Hello, World!";return (<div><ChildA data={data} /></div>);
};// Intermediate ChildA component
const ChildA = ({ data }) => {return (<div><ChildB data={data} /></div>);
};// Leaf ChildB component
const ChildB = ({ data }) => {return <div>{data}</div>;
};
在此示例中,dataprop 从 Parent 组件传递到 ChildA,然后从 ChildA 传递到 ChildB,即使 ChildA 不直接使用该 prop。当存在许多级别的嵌套或当组件树中更靠下的组件需要访问数据时,这可能会成为问题。它会使代码更难维护和理解。
可以通过使用其他模式(如上下文或状态管理库(如 Redux 或 MobX))来代替 Props 透传。这些方法允许组件访问数据,而不需要通过每个中间组件传递 props。
22. 如何有条件地渲染元素?
可以使用任何条件运算符,包括三元。
return (<div>{isVisible && <span>I'm visible!</span>}</div>
);
return (<div>{isOnline ? <span>I'm online!</span> : <span>I'm offline</span>}</div>
);
if (isOnline) {element = <span>I'm online!</span>;
} else {element = <span>I'm offline</span>;
}return (<div>{element}</div>
);
了解更多
23. useMemo 的用途是什么?它是如何工作的?
用于缓存和记忆计算结果。计算结果。useMemo 仅在任何依赖项的值发生变化时才会重新计算记忆值。这种优化有助于避免昂贵的计算。
对于第一个参数,函数接受一个执行计算的回调,对于第二个参数,函数接受一个依赖关系数组,只有当至少一个依赖关系发生变化时,函数才会重新执行计算。
const memoValue = useMemo(() => computeFunc(paramA, paramB), [paramA, paramB]);
了解更多
24. useCallback 的用途是什么?它是如何工作的?
useCallback 钩子将返回回调的记忆化版本,只有当其中一个依赖项的值发生变化时,回调才会发生变化。 这在将回调传递给依赖链接平等性的优化子组件时非常有用,可以防止不必要的呈现。
const callbackValue = useCallback(() => computeFunc(paramA, paramB), [paramA, paramB]);
了解更多
25. useMemo 和 useCallback 有什么区别?
useMemo用于记忆计算结果,而useCallback用于记忆函数本身。useMemo如果依赖项未更改,则缓存计算值并在后续渲染时返回该值。useCallback缓存函数本身并返回相同的实例,除非依赖项已更改。
26.什么是React上下文?
React Context 是一项功能,它提供了一种在组件树中传递数据的方法,而无需在每一层手动传递道具。它允许您创建一个全局状态,树中的任何组件都可以访问该状态,无论其位置如何。当您需要在多个未通过道具直接连接的组件之间共享数据时,上下文就非常有用。
React Context API 由三个主要部分组成:
- createContext(创建上下文): 该函数用于创建新的上下文对象。
- Context.Provider: 该组件用于为上下文提供值。它封装了需要访问该值的组件。
- Context.Consumer 或 useContext 钩子: 该组件或钩子用于从上下文中获取值。它可以在上下文提供者的任何组件中使用。
通过使用 React Context,可以避免props 透传(通过多级组件传递props),并在更高层次上轻松管理状态,从而使代码更有条理、更高效。
了解更多
27. useContext 的用途是什么?它是如何工作的?
在典型的 React 应用程序中,数据是使用道具从上到下(从父组件到子组件)传递的。但是,这种使用方法对于某些类型的道具(例如所选语言、用户界面主题)来说可能过于繁琐,因为这些道具必须传递给应用程序中的许多组件。
(例如,所选语言、用户界面主题)来说可能过于繁琐,因为它们必须传递给应用程序中的许多组件。上下文提供了一种在组件间共享此类数据的方法,而无需明确地将道具传递到树的每一层。 树的每一级传递道具。
当上下文值发生变化时,调用 useContext 的组件总是会被重新渲染。
上下文值发生变化时,调用 useContext 的组件总是会被重新渲染。如果重新渲染组件的成本很高,可以使用 memoization 对其进行优化。
const App = () => {const theme = useContext(ThemeContext);return (<div style={{ color: theme.palette.primary.main }}>Some div</div>);
}
了解更多
28. useRef 的用途是什么?它是如何工作的?
useRef 返回一个可修改的 ref 对象,即一个属性。该对象的当前值由传递的参数初始化。返回的对象将在组件的整个生命周期内持续存在,不会因呈现而改变。 通常的使用情况是以命令式方式访问后代对象。也就是说,我们可以使用 ref 明确地引用 DOM 元素。
const App = () => {const inputRef = useRef(null);const buttonClick = () => {inputRef.current.focus();}return (<><input ref={inputRef} type="text" /><button onClick={buttonClick}>Focus on input tag</button></>)
}
了解更多
29. 什么是React.memo()?
React.memo() 是一个高阶组件。如果组件总是以不变的道具渲染相同的内容,可以在某些情况下将其封装在 React.memo() 调用中以提高性能,从而记住渲染结果。这意味着 React 将使用上次渲染的结果,避免重新渲染。React.memo() 只影响对道具的更改。如果功能组件被封装在 React.memo 中并使用了 useState、useReducer 或 useContext,那么当状态或上下文发生变化时,它将被重新渲染。
import { memo } from 'react';const MemoComponent = memo(MemoComponent = (props) => {// ...
});
了解更多
30.什么是React Fragment?
从组件返回多个元素是 React 中的常见做法。片段允许形成子元素列表,而无需在 DOM 中创建不必要的节点。
<><OneChild /><AnotherChild />
</>
// or
<React.Fragment><OneChild /><AnotherChild />
</React.Fragment>
了解更多
31.什么是React调和?
调和是 React 的一种算法,用于区分一棵元素树和另一棵元素树,以确定需要替换的部分。 调和是我们过去所说的虚拟 DOM 背后的算法。其定义听起来是这样的:当您渲染 React 应用程序时,描述应用程序的元素树会在预留内存中生成。然后,这棵树就会被包含在呈现环境中,例如,在浏览器应用程序中,它会被转化为一组 DOM 操作。应用状态更新时,会生成新的元素树。新的树会与之前的树进行比较,以便准确计算和启用重新绘制更新后的应用程序所需的操作。 了解更多
32. 为什么使用map()时需要key?
这些键可帮助 React 确定哪些元素已被更改、添加或移除。必须指定这些键,这样 React 才能匹配 数组元素。选择键的最佳方法是使用一个能将列表项与其相邻项明确区分开来的字符串。通常,您会使用数据中的 ID 作为键。
const languages = [{id: 1,lang: "JavaScript",},{id: 2,lang: "TypeScript",},{id: 3,lang: "Python",},
];const App = () => {return (<div><ul>{languages.map((language) => (<li key={`${language.id}_${language.lang}`}>{language.lang}</li>))}</ul></div>);
}
了解更多
33. 如何在 Redux Thunk 中处理异步操作?
要使用 Redux Thunk,需要将其作为中间件导入。Action创建者不应只返回一个对象,而应返回一个将dispatch 作为参数的函数。
export const addUser = ({ firstName, lastName }) => {return dispatch => {dispatch(addUserStart());}axios.post('https://jsonplaceholder.typicode.com/users', {firstName,lastName,completed: false}).then(res => {dispatch(addUserSuccess(res.data));}).catch(error => {dispatch(addUserError(error.message));})
}
了解更多
34. 如何跟踪功能组件中对象字段的变化?
需要使用 useEffect 钩子,并将对象的字段作为依赖数组传递。
useEffect(() => {console.log('Changed!')
}, [obj.someField])
35.如何访问DOM元素?
引用是使用 React.createRef() 或 useRef() 钩子创建的,并通过 ref 属性附加到 React 元素上。通过访问创建的引用,我们可以使用 ref.current 访问 DOM 元素。
const App = () => {const myRef = useRef(null);const handleClick = () => {console.log(myRef.current); // Accessing the DOM element};return (<div><input type="text" ref={myRef} /><button onClick={handleClick}>Click Me</button></div>);
}export default App;
36.什么是自定义钩子?
自定义钩子是一种允许您在不同组件之间重复使用逻辑的功能。它是一种封装可重用逻辑的方法,以便在多个组件之间轻松共享和重用。自定义钩子是通常以 *use * 开头的函数,可在需要时调用其他钩子。
了解更多
37.什么是公共API?
在索引文件中,公共 API 通常是指暴露给外部模块或组件并可供其访问的接口或函数。 下面是一个表示公共 API 的索引文件的代码示例:
// index.jsexport function greet(name) {return `Hello, ${name}!`;
}export function calculateSum(a, b) {return a + b;
}
在此示例中,index.js 文件充当公共 API,其中导出函数greet()和,并且可以通过导入函数从其他模块访问它们。calculateSum()其他模块可以导入并使用这些函数作为其实现的一部分:
// main.jsimport { greet, calculateSum } from './index.js';console.log(greet('John')); // Hello, John!
console.log(calculateSum(5, 3)); // 8
通过从索引文件导出特定函数,我们定义了模块的公共 API,允许其他模块使用这些函数。
38. 创建自定义钩子的规则是什么?
- 钩子名称以 "use "开头。
- 如有需要,请使用现有钩子。
- 不要有条件地调用钩子。
- 将可重复使用的逻辑提取到自定义钩子中。
- 自定义钩子必须是纯函数。
- 自定义钩子可以返回值或其他钩子。
- 以描述性的方式命名自定义钩子。
了解更多
39.什么是SSR(服务器端渲染)?
服务器端渲染(SSR)是一种用于在服务器上渲染网页并将完全渲染后的网页发送到客户端显示的技术。它允许服务器生成网页的完整 HTML 标记,包括动态内容,并作为对请求的响应发送给客户端。
在传统的客户端呈现方法中,客户端会收到一个最小的 HTML 页面,然后向服务器提出额外的数据和资源请求,用于在客户端呈现页面。这会导致初始页面加载时间变慢,并对搜索引擎优化(SEO)产生负面影响,因为搜索引擎爬虫很难索引 JavaScript 驱动的内容。
使用 SSR 时,服务器通过执行必要的 JavaScript 代码来生成最终的 HTML,从而完成网页的渲染。这意味着客户端可以从服务器接收完全呈现的网页,从而减少了对额外资源请求的需求。SSR 可改善初始页面加载时间,并允许搜索引擎轻松索引内容,从而提高搜索引擎优化效果。
SSR 常用于 React 的 Next.js 和 Vue.js 的 Nuxt.js 等框架和库中,以启用服务器端呈现功能。这些框架会为您处理服务器端呈现逻辑,从而更容易实现 SSR。
40.使用SSR有什么好处?
- 改善初始加载时间: SSR 允许服务器向客户端发送完整呈现的 HTML 页面,从而减少客户端所需的处理量。这就改善了初始加载时间,因为用户可以更快地看到完整的页面。
- 有利于搜索引擎优化:搜索引擎可以有效地抓取和索引 SSR 页面的内容,因为在初始响应中提供了完全呈现的 HTML。这就提高了搜索引擎的可见性,有助于获得更好的搜索排名。
- 可访问性: SSR 可确保禁用 JavaScript 或使用辅助技术的用户可以访问内容。通过在服务器上生成 HTML,SSR 可为所有用户提供可靠、可访问的用户体验。
- 低带宽环境下的性能: SSR 减少了客户端需要下载的数据量,因此有利于低带宽或高延迟环境中的用户。这对于移动用户或网络连接速度较慢的用户尤为重要。
虽然 SSR 具有这些优点,但必须注意的是,与客户端渲染方法相比,它可能会带来更多的服务器负载和维护复杂性。应仔细考虑缓存、可扩展性和服务器端呈现性能优化等因素。
41.你知道Next.js的主要功能有哪些?
getStaticProps:此方法用于在构建时获取数据并将页面预渲染为静态 HTML。它确保数据在构建时可用,并且不会因后续请求而更改。
export async function getStaticProps() {const res = await fetch('https://api.example.com/data');const data = await res.json();return {props: {data}};
}
getServerSideProps:该方法用于在每次请求时获取数据并在服务器上预渲染页面。当您需要获取可能经常更改或特定于用户的数据时,可以使用它。
export async function getServerSideProps() {const res = await fetch('https://api.example.com/data');const data = await res.json();return {props: {data}};
}
getStaticPaths:此方法用于动态路由中,以指定应在构建时预渲染的路径列表。它通常用于获取带有参数的动态路由的数据。
export async function getStaticPaths() {const res = await fetch('https://api.example.com/posts');const posts = await res.json();const paths = posts.map((post) => ({params: { id: post.id }}));return {paths,fallback: false};
}
了解更多
42.什么是 linters?
Linters 是用于检查源代码是否存在潜在错误、错误、风格不一致和可维护性问题的工具。它们帮助执行编码标准并确保整个代码库的代码质量和一致性。
Linters 的工作原理是扫描源代码并将其与一组预定义的规则或指南进行比较。这些规则可以包括语法和格式约定、最佳实践、潜在错误和代码异味。当 linter 发现违反规则时,它会生成警告或错误,突出显示需要注意的特定行或多行代码。
使用 linter 可以带来几个好处:
- 代码质量:Linter 有助于识别和防止潜在的错误、代码异味和反模式,从而提高代码质量。
- 一致性:Linter 强制执行编码约定和风格指南,确保整个代码库的格式和代码结构一致,即使多个开发人员正在处理同一个项目时也是如此。
- 可维护性:通过尽早发现问题并促进良好的编码实践,linter 有助于代码的可维护性,使理解、修改和扩展代码库变得更容易。
- 效率:Linter 可以通过自动化代码审查流程并在常见错误在开发或生产过程中引起问题之前发现它们,从而节省开发人员的时间。
一些流行的 linter 包括用于 JavaScript 的 ESLint 以及用于 CSS 和 Sass 的 Stylelint。
了解更多
43. 你知道哪些 React 架构解决方案?
有多种用于构建 React 项目的架构解决方案和模式。一些受欢迎的包括:
- MVC(模型-视图-控制器) :MVC 是一种传统的架构模式,它将应用程序分为三个主要组件 - 模型、视图和控制器。React 可以在 View 层中使用来渲染 UI,而其他库或框架可以用于 Model 和 Controller 层。
- Flux:Flux是Facebook专门针对React应用程序推出的应用程序架构。它遵循单向数据流,其中数据沿单个方向流动,从而更容易理解和调试应用程序的状态更改。
- 原子设计:原子设计并不是 React 特有的,而是一种将 UI 划分为更小、可重用组件的设计方法。它鼓励构建小型、独立且可以组合以创建更复杂的 UI 的组件。
- 容器和组件模式:该模式将表示(组件)与逻辑和状态管理(容器)分开。组件负责渲染 UI,而容器则处理业务逻辑和状态管理。
- 功能切片设计:它是一种用于组织和构建 React 应用程序的现代架构方法。它旨在通过根据功能或模块划分应用程序代码库来解决可扩展性、可维护性和可重用性的挑战。
44.什么是特征切片设计?
它是一种用于组织和构建 React 应用程序的现代架构方法。它旨在通过根据功能或模块划分应用程序代码库来解决可扩展性、可维护性和可重用性的挑战。
在功能切片设计中,应用程序的每个功能或模块都组织到一个单独的目录中,其中包含所有必要的组件、操作、reducers 和其他相关文件。这有助于保持代码库的模块化和隔离性,使其更易于开发、测试和维护。
功能切片设计促进了关注点的清晰分离,并将功能封装在各个功能中。这允许不同的团队或开发人员独立地处理不同的功能,而不必担心冲突或依赖性。
[

结论
面试 React 前端开发员职位需要对该框架的核心概念、原理和相关技术有扎实的了解。通过准备本文讨论的问题,可以展示自己的 React 知识,并证明自己有能力创建高效、可维护的用户界面。切记不要只注重记住答案,还要理解基本概念并能清楚地解释它们。
此外,请记住面试不仅涉及技术方面,还要展示您解决问题的能力、沟通能力以及团队合作能力。通过将专业技术与强大的综合技能相结合,在 React 前端开发员面试中脱颖而出,并在这个令人兴奋且快速发展的领域找到理想的工作。
相关文章:

44 个 React 前端面试问题
1.你知道哪些React hooks? useState:用于管理功能组件中的状态。useEffect:用于在功能组件中执行副作用,例如获取数据或订阅事件。useContext:用于访问功能组件内的 React 上下文的值。useRef:用于创建对跨…...

LLMs之Framework:Hugging Face Accelerate后端框架之FSDP和DeepSpeed的对比与分析
LLMs之Framework:Hugging Face Accelerate后端框架之FSDP和DeepSpeed的对比与分析 导读:该文章阐述了FSDP和DeepSpeed在实现上的差异,Accelerate如何统一它们的行为,并提供指导帮助用户在两种后端之间切换。同时也讨论了低精度优化…...

HarmonyOS应用开发学习-ArkTs声明式UI描述
ArkTs声明式UI描述 1 创建组件 声明式UI描述 ArKTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,帮助开发者实现应用交互逻辑 创建组件 根据组件构造方法的不同,创建组件包含有参数和无参…...

Redis20-通信协议
目录 RESP协议 概述 数据类型 模拟Redis客户端 RESP协议 概述 Redis是一个CS架构的软件,通信一般分两步(不包括pipeline和PubSub): 客户端(client)向服务端(server)发送一条命…...

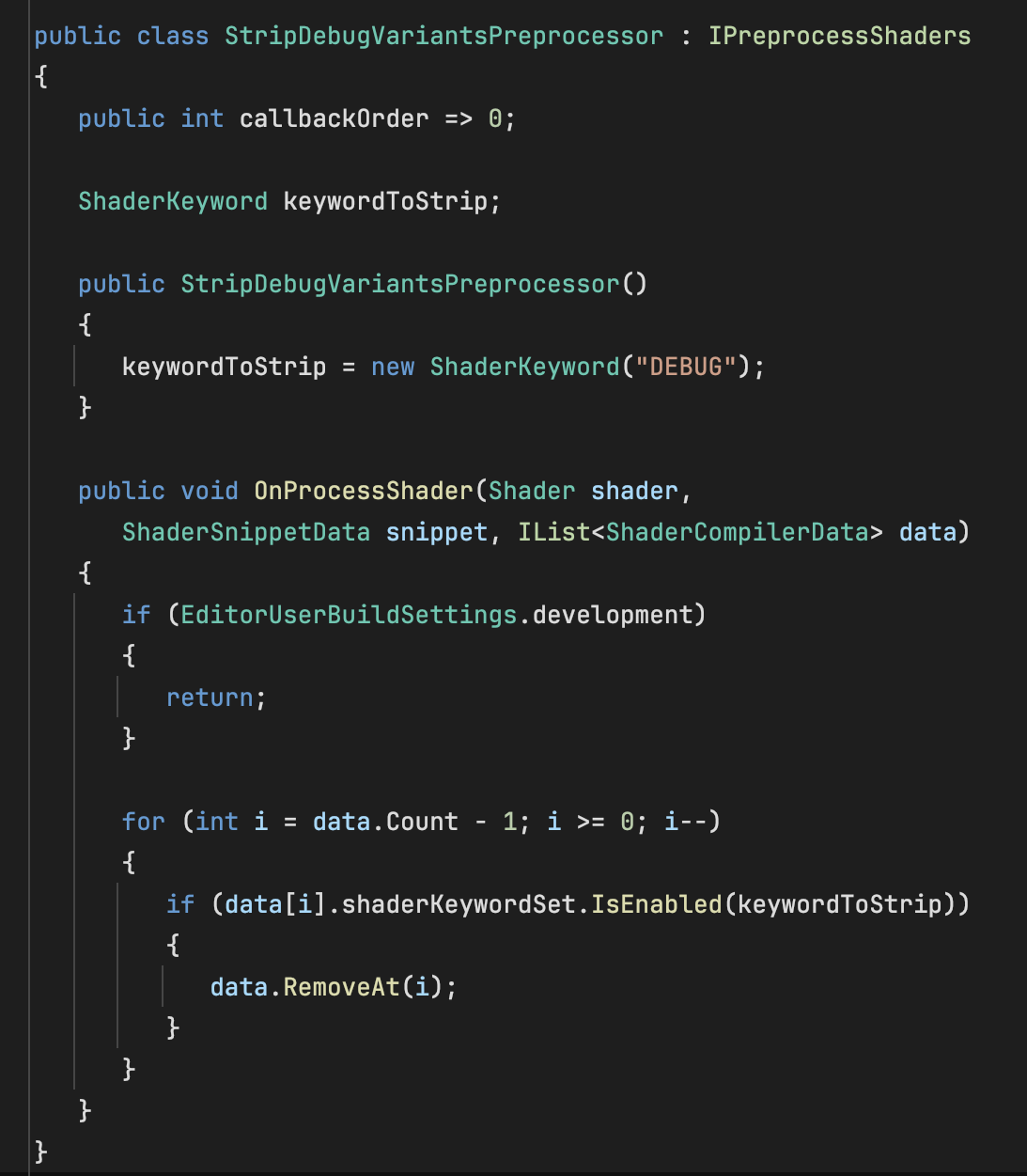
Unity Shader变体优化与故障排除技巧
在 Unity 中编写着色器时,我们可以方便地在一个源文件中包含多个特性、通道和分支逻辑。在构建时,着色器源文件会被编译成着色器程序,这些程序包含一个或多个变体。变体是该着色器在满足一组条件后生成的版本,这通常会导致线性执行…...

数据结构——时间复杂度和空间复杂度
目录 时间复杂度 什么是时间复杂度 常见时间复杂度类型 如何计算时间复杂度 空间复杂度 什么是空间复杂度 常见的空间复杂度类型 如何计算空间复杂度 时间复杂度和空间复杂度是评估算法性能的两个重要指标。 时间复杂度 什么是时间复杂度 时间复杂度描述了算法执行所需…...

(echarts) 饼图设置滚动图例
(echarts) 饼图设置滚动图例 效果: 代码: // 图例 legend: {type: scroll,orient: vertical,right: 10,top: 20,bottom: 20,data: data.legendData},参考:官网-可滚动的图例 https://echarts.apache.org/examples/zh/editor.html?cpie-leg…...

Java spring SSM框架--mybatis
一、介绍 Spring 框架是一个资源整合的框架,可以整合一切可以整合的资源(Spring 自身和第三方),是一个庞大的生态,包含很多子框架:Spring Framework、Spring Boot、Spring Data、Spring Cloud…… 其中Spr…...

Python知识点:如何使用Arduino与Python进行物联网项目
Arduino和Python是物联网(IoT)项目中常用的两种技术。Arduino是一个开源的硬件平台,而Python是一种高级编程语言,它们可以结合使用来创建各种智能设备和系统。以下是使用Arduino和Python进行物联网项目的一般步骤: 确定项目需求: …...

论文复现_从 CONAN 中收集 TPL 数据集
1. 概述 CONAN:Conan是一个用于C项目的开源包管理工具。 它的主要目标是简化C项目的依赖关系管理过程,使开发人员能够更轻松地集成、构建和分享C库。 其中有一些比较独特的功能,例如:版本管理、第三方库管理等。 TPL 数据集&…...

使用Docker将Java项目打包并部署到CentOS服务器的详细教程。
当然,让我们将上述步骤进一步细化,以便更好地理解整个过程。 前提条件 一个Java项目CentOS服务器,并且已安装DockerJava项目可以正常在本地运行具有服务器访问权限 ———————————————————————————————————…...

嘉立创eda布线宽度
https://prodocs.lceda.cn/cn/pcb/route-routing-width/#%E5%B8%83%E7%BA%BF%E5%AE%BD%E5%BA%A6...

硬件面试经典 100 题(31~50 题)
31、多级放大电路的级间耦合方式有哪几种?哪种耦合方式的电路零点偏移最严重?哪种耦合方式可以实现阻抗变换? 有三种耦合方式:直接耦合、阻容耦合、变压器耦合。直接耦合的电路零点漂移最严重,变压器耦合的电路可以实现…...

5G:下一代无线通信技术的全面解析
随着科技的不断进步,移动通信技术也在飞速发展。从2G到4G,我们见证了无线网络的巨大变革,而现在,5G已经悄然来临。作为下一代无线通信技术,5G不仅将带来更快的速度和更低的延迟,还将开启全新的应用场景和商…...

关于refresh_token
前文介绍过jwt的一般使用场景,用户登录成功后获得jwt,其中包含用户相关信息,主要是在前端要用到的属性(比如姓名、应用角色[这个前端后都用得着]等)、在后端要用到的属性(比如登录IP、终端唯一标识…...

Linux网络:基于OS的网络架构
Linux网络:OS视角下的网络架构 网络分层模型OSI 七层模型TCP/IP 五层模型 协议操作系统与网络网络相关命令ifconfigpingnetstat 本博客将基于操作系统,讲解计算机网络的设计理念,帮助大家理解操作系统与网络之间的关系。 网络分层模型 网络…...

UEC++学习(十六)变量添加中文注释、ui设置中文文本
(一)变量添加中文注释 在C 项目中创建变量,并在蓝图中显示变量的英文名同时附带中文注释,可以使用UPROPERTY 的 ToolTip 元数据属性来实现 UPROPERTY(EditAnywhere, meta (ToolTip "弹夹最大容量"))int32 MagCapacit…...

Redis延迟双删
1、何为延时双删 Redis延迟双删是一种在数据更新操作中确保缓存与数据库数据一致性的策略,通过两次缓存删除操作间隔一段延时来减少数据不一致的问题。 在并发环境下,多个请求同时对同一数据进行读写时,如果没有妥善处理,很容易…...

WO Mic 手机变身免费麦克风
目录 一、主要特点 1.支持多种连接方式 2.应用广泛 3.低延迟 4.简易配置 5.自动连接 6.音频格式 二、软件下载 三、软件安装 四、系统连接 五、测试 直播的时候,上课的时候,会议的时候……突然发现没有麦克风或者电脑麦克风有故障,这可怎么办呢?今天给大家介绍一…...

MQ死信对列
面试题:你们是如何保证消息不丢失的? 1、什么是死信 死信就是消息在特定场景下的一种表现形式,这些场景包括: 1. 消息被拒绝访问,即消费者返回 basicNack 的信号时 或者拒绝basicReject 2. 消费者发生异常࿰…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
