vue基础知识大全
1,指令作用
以v-开头,由vue提供的attribute,为渲染DOM应用提供特殊的响应式行为,也即是在表达式的值发生变化的时候响应式的更新DOM。其内容为可以被求值的js代码,可以写在return后面被返回的表达式。
| 指令 | 简写 | 全写 | 简写 |
| v-bind | :id | <div v-bind:id="a"></div> | <div id:_"a"></div> |
| v-on | @ | <div v-on:click="a"></div> | <div @:click="a"></div> |
| v-slot | # | ||
2,组件是UI重用和组合的基本单位
3,DOM内嵌模板使用时候,名字用小写,即时写为大写,浏览器也会强制为小写,。
4,要在组件中使用响应式,需要使用setup()函数中定义并返回,返回的值在模板中可以使用
setup是一个专门用于组合式api的特殊的钩子函数。在选项式中没有。
这个函数是组合式API的入口。
4.1创建响应式的方法
使用reactive()函数来创建响应式对象或者数组
4.2 使用相应式的方法
使用setup()函数,setup函数没有对组件实例的访问权限,也即是说使用this会报错
4.3 可以使用标签属setup来简化代码
4.4有三种不同的响应式的编程方法。使用标签setup最简单。
4.5 使用场景
4.5.1 非单文件组件中使用组合式api
4.5.2 基于选相识api中调用组合式api
4.6 setup函数的两个参数
| No. | 名称 | |
| 1 | Props | 响应式组件,但是解构的话会失去响应性,请使用props.xxx的形式访问 props'{ title;String }, setup(props){ console.log(props.title) } |
| 2 | context | 上下文 有如下内容(attrs,slots,emit,expose) |
| 3, | expose | 控制该组件可以暴露那些属性 expose();让组件处于关闭状态,不向父组件暴露任何对象 expose({count;publiccount});有选择的向父组件暴露局部状态 |
| 4 | 可以和渲染函数一起使用 return () => h(div,count.value) |
5,vue的生命周期
作用:可以在特定阶段运行自己写的代码
构成(最常用):
| 调用顺序 | 名称 | 被调用阶段 | 作用 | 其他 |
| 1 | beforeCreate | 组件实例初始化后 | data和computed处理之前 | |
| 2 | created | 响应式数据,计算属性,方法,侦听器设置完成后 | 挂在未开始,$el不可用 | |
| 3 | beforeMount | 组件被挂载之前 | wei创建DOM节点 | |
| 4 | mounted | 挂载之后被调用 | ・所有同步子组件被挂载 ・dom树创建完成并插入父容器 | |
| 5 | beforeupdate | 响应式状态影变更,但未更新dom树之前 | 在更新dom树之前访问dom树状态 | |
| 6 | updated | 组件更新dom树后 | 禁止在这个函数中更新组件状态,易早成无限更新循环 | |
| 7 | beforeUnmount | 组件被卸载前调用 | 被调用时候,组件实例还具有全部功能 | |
| 8 | unmounted | 组件实例被卸载后 | ・所有子组件被卸载 ・所有响应式作用停止 |
6,响应式核心API函数
6.1 响应式函数工具
| No | 函数名 | 作用 |
| 1 | ref() | 响应式,可以更改 这个对象只有一个属性值value |
| 2 | computed() | 返回一个只读的响应式ref对象 |
| 3 | reactive() | 返回一个对象的响应式代理 |
| 4, | watch() | 侦听一个或者多个响应式数据源 参数1;一个函数,一个返回值 一个ref 参数2;回调函数 参数3;对象 |
6.2 工具函数
ifref,unref,toRef,isreactive
6.3 组合式的依赖注入
6.3.1 provide 提供一个值可以被后代组件注入(在setup阶段同步调用)
参数1 注入的key
参宿2 要注入的值
6.3.2 inject()
注入一个父组件提供的值
参数1 注入的key ,在父组件中去寻找key,匹配相应的值。
参数2 可选
参数3 如果2为一个函数,那么参数3必须设定未false
7,选项式api
| No | 类型 | 名称 | 作用 | 返回 | 其他 | |
| 1 | 状态类型 | data | 声明组件初始相应状态 | js对象 | this.$data.a this.a 都一个访问 | |
| 2 | props | 需要显示声明 | ||||
| 3 | computed | 组件实例上暴露的计算属性 | ||||
| 4 | methond | 声明要混入到组件实例中的方法。 | 避免使用箭头函数,因为不可以通过this访问实例 | |||
| 5 | watch | 设定数据在变更时调用的侦听回调 | 避免使用箭头函数,因为不可以通过this访问实例 | |||
| 6 | emits | 声明有组件触发的时间 | ||||
| 1 | 渲染选项 | template | 声明组件的字符串模板 | |||
| 2 | render | 用编程式组件虚拟dom树的函数 | ||||
| 3 | compileroptions | 用于配置模板运行时候的编译器选项 | ||||
| 1 | 组合选项 | provide | 被后代组件注入的值 | |||
| 2 | inject | 声明通过从上层提供方匹配并注入当前组件的属性 | ||||
| 3 | mixins | 一个包含组件选项对象的数组,这些选项都将被混入到当前组件的实例中 | ||||
| 4 | extends | 要继承的基类组件。 | ||||
| 1 | 其他项目 | name | 组件展示时候的名称 | |||
| 2 | components | 注册在当前组件实例中可以使用的组件 | ||||
| 3 | directives | 哪些实例中可以使用哪些指令 | ||||
| 1 | 组件实例 | 也就是使用this可以访问的属性和方法 | 除了$data以外,其他均为readonly | |||
| 2 | $data | 从data选项函数中返回的对象 | 响应式 | |||
| 3 | props | 已经解析的props对象 | ||||
| 4 | $el | 该组件实例管理的DOM根节点 | ||||
| 5 | $optioon | 实例化当前组件的组件选项 | ||||
| 6 | $parent | 当前组件的父亲组件 | ||||
| 7 | $root | 当前组件的根组件 | ||||
| 8 | $slots | 父组件所传入的插槽对象, | 通常用于检测是否存在插槽 | |||
| 9 | $refs | 一个包含DOM元素和组件实例的对象 | 通过模板注册使用 | |||
| 10 | $attrs | 包含attributes对象, | 这个attributes由父组件传入, | |||
| 11 | $watch | 用于命令式第创建侦听器的api | 参数1 表达式 参数2 回调函数 | |||
| 12 | $emit() | 触发一个自定义事件 | 任何额外的参数都会传递给事件监听器的回调函数 |
8,指令
| 缩写 | No | 名字 | 类型 | 更新位置 | |
| 1 | v-text | string | 元素文本内容 | ||
| 2 | v-html | string | 元素的innerHTML | ||
| 3 | v-show | any | 依据表达式的结果,来改变元素的可见性 | ||
| 4 | v-if | any | 元素和模板片段 | ||
| 5 | v-else | - | 上一个兄弟元素必须由v-if或者v-if-else | ||
| 6 | v-else-if | any | 上一个兄弟元素必须由v-if或者v-if-else | ||
| 7 | v-for | Array object number string Iterable | 基于数据 多次渲染元素或者模板 | ||
| 8 | v-on | Function object Inline statement | 给元素绑定监听事件 | ||
| 9 | v-bind | any Object | 动态绑定一个或多个attribute | attrorprop | |
| 10 | v-mode | 根据输入元素或者组件输出的值变化 | 表单输入元素或组件上创建双向绑定 | 只可以绑定下面四个元素 input select textarea components | |
| # | 11 | v-slot | 插槽名 | 只用于 template components |
| 12 | v-pre | - | 跳过该元素和所有子元素的编译 | ||
| 13 | v-once | - | 仅仅渲染一次,跳过之后的更新 | ||
| 14 | v-memo | any[ ] | |||
| 15 | v-clock | - | 隐藏为完成编译的DOM模板 |
相关文章:

vue基础知识大全
1,指令作用 以v-开头,由vue提供的attribute,为渲染DOM应用提供特殊的响应式行为,也即是在表达式的值发生变化的时候响应式的更新DOM。其内容为可以被求值的js代码,可以写在return后面被返回的表达式。 指令的简写指令简…...

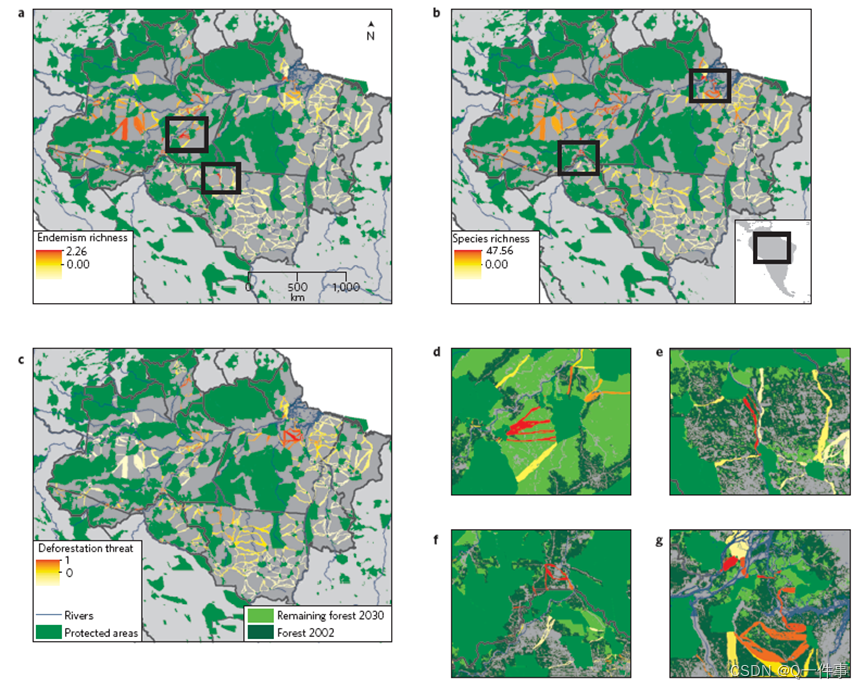
第2篇|文献研读|nature climate change|减缓气候变化和促进热带生物多样性的碳储量走廊
研究背景 从 2000 年到 2012 年,潮湿和干燥热带地区的森林总损失超过 90,000 平方公里 yr-1,这主要是由农业扩张驱动的。热带森林砍伐向大气中排放 0:95 Pg C yr-1 并导致广泛的生物多样性丧失。保护区的生物多样性取决于与保护区所在的更广泛景观的生态…...

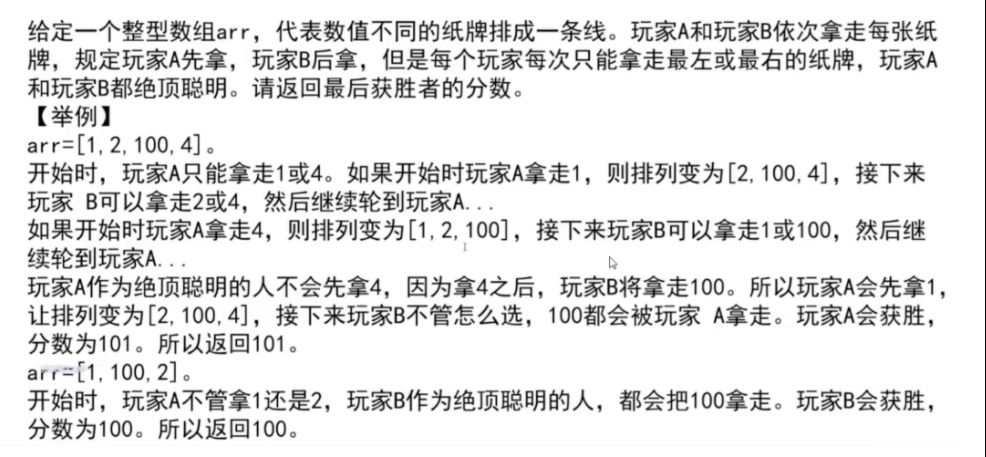
从暴力递归到动态规划(2)小乖,你也在为转移方程而烦恼吗?
前引:继上篇我们讲到暴力递归的过程,这一篇blog我们将继续对从暴力递归到动态规划的实现过程,与上篇类似,我们依然采用题目的方式对其转化过程进行论述。上篇博客:https://blog.csdn.net/m0_65431718/article/details/…...

Leetcode.1638 统计只差一个字符的子串数目
题目链接 Leetcode.1638 统计只差一个字符的子串数目 Rating : 1745 题目描述 给你两个字符串 s和 t,请你找出 s中的非空子串的数目,这些子串满足替换 一个不同字符 以后,是 t串的子串。换言之,请你找到 s和 t串中 恰…...

KoTime:v2.3.9新增线程管理(线程统计、状态查询等)
功能概览 KoTime的开源版本已经迭代到了V2.3.9,目前功能如下: 实时监听方法,统计运行时长web展示方法调用链路,瓶颈可视化追踪追踪系统异常,精确定位到方法接口超时邮件通知,无需实时查看线上热更新&…...

直面风口,未来不仅是中文版ChatGPT,还有AGI大时代在等着我们
说到标题的AI2.0这个概念的研究早在2015年就研究起步了,其实大家早已知道,人工智能技术必然是未来科技发展战略中的重要一环,今天我们就从AI2.0入手,以GPT-4及文心一言的发布为切入角度,来谈一谈即将降临的AGI时代。 关…...

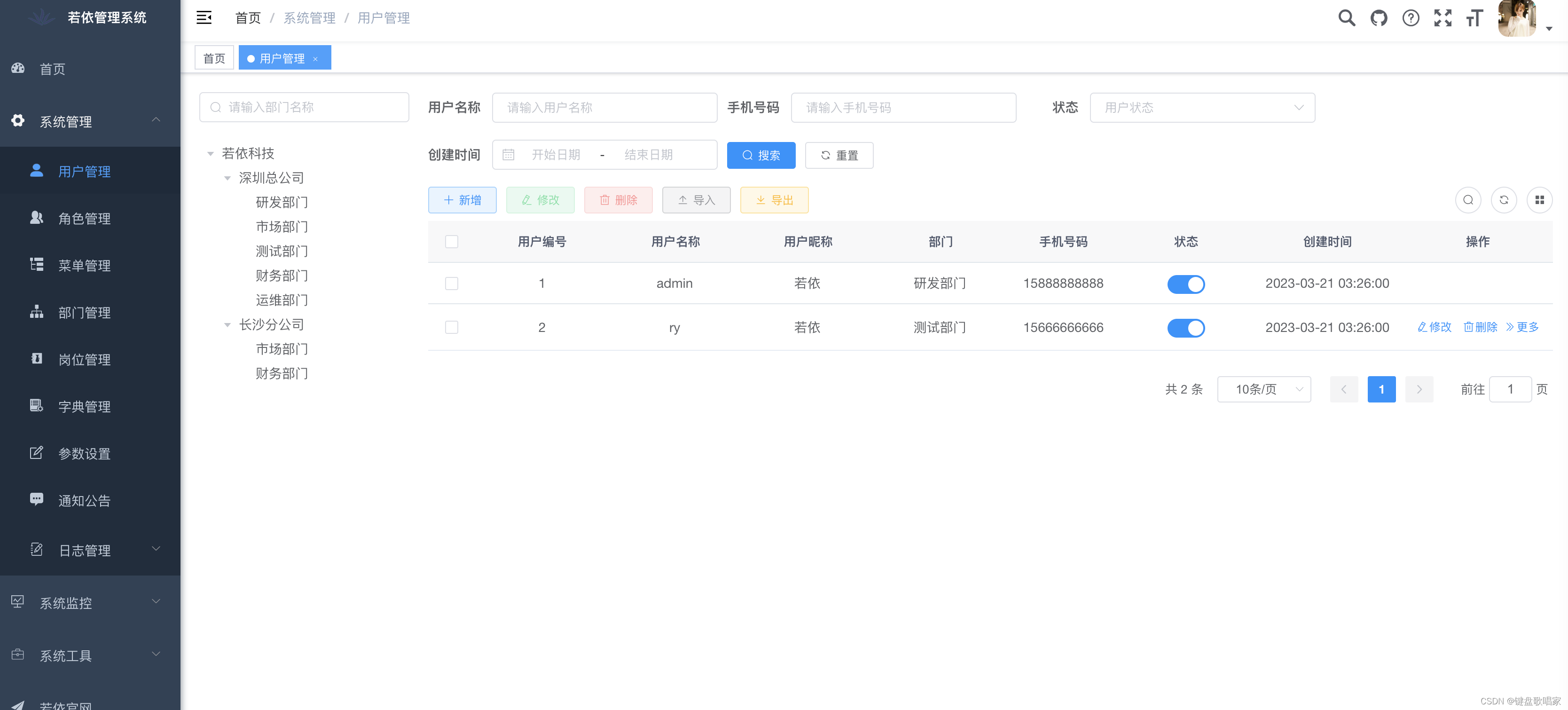
若依微服务(ruoyi-cloud)保姆版容器编排运行
一、简介 项目gitee地址:https://gitee.com/y_project/RuoYi-Cloud 由于该项目运行有很多坑,大家可以在git克隆拷贝到本地后,执行下面的命令使master版本回退到本篇博客的版本: git reset --hard 05ca78e82fb4e074760156359d09a…...

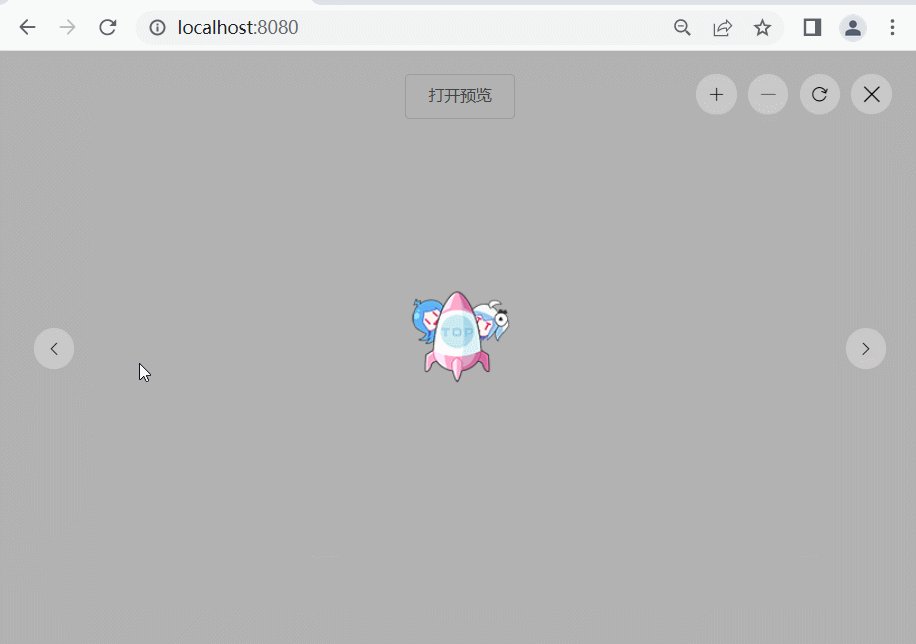
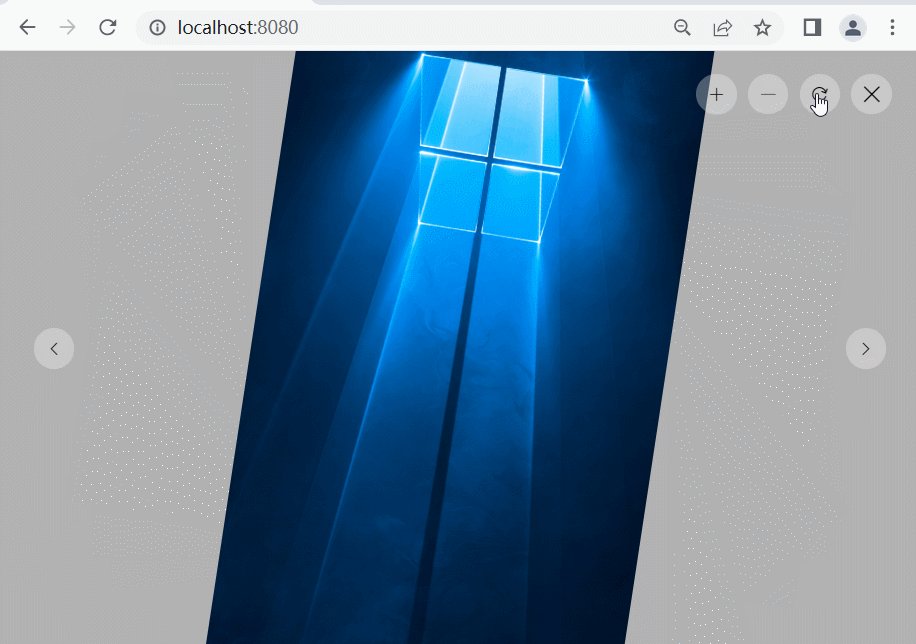
vue2图片预览插件
学习:vue插件开发实例-图片预览插件 vue2-pre-img-plugin的gitee代码 准备工作 准备图片与基础的样式 将iconfont下载的字体图标资源放在src/assets/iconfont目录下将准备预览的图片放到src/static/images目录下 PrevImg.vue 在plugins/PrevImg目录下ÿ…...

手写Promise源码的实现思路
Promise的使用: let promise new Promise((resolve, reject) > {resolve("OK");// reject("Error"); });console.log(promise);promise.then(value > {console.log("success"); }, error > {console.log("fail"…...

【数据结构】-关于树的概念和性质你了解多少??
作者:小树苗渴望变成参天大树 作者宣言:认真写好每一篇博客 作者gitee:gitee 如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧! 树前言一、树概念及结构1.1树的概念1.2 树的相关概念1.3 树的表示1.4树在实际中的运用…...

【前端之旅】NPM必知必会
一名软件工程专业学生的前端之旅,记录自己对三件套(HTML、CSS、JavaScript)、Jquery、Ajax、Axios、Bootstrap、Node.js、Vue、小程序开发(UniApp)以及各种UI组件库、前端框架的学习。 【前端之旅】Web基础与开发工具 【前端之旅】手把手教你安装VS Code并附上超实用插件…...

Android SQLite使用事务来确保所有语句都以原子方式执行及保证数据完整性一次执行多条语句示例
execSQL 不支持用分号分隔一次执行多个 SQL 语句,虽然理论上可以实现。但是,并不建议这样做,因为这可能会导致潜在的 SQL 注入漏洞。相反,建议使用 execSQL 或 rawQuery 分别执行每个语句。 在下面的代码块中,我们正在…...

nodejs+vue校园超市小卖部零食在线购物商城系统
21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们所认识,科学化的管理,使信息存储达到…...

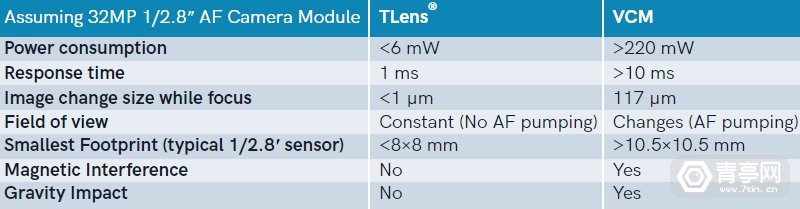
Karl Guttag:论相机对焦技术在AR/VR中的沿用
近期,AR/VR光学专家Karl Guttag介绍了两家在CES 2023展出光学传感技术的公司:poLight和CML(剑桥机电一体化)。同时介绍两家公司的原因,是因为他们提供了实现AR/VR“光学微动”(Optics Micromovement&…...

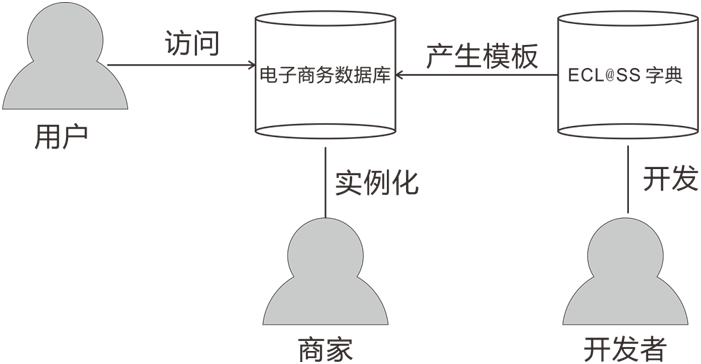
ECL@SS学习笔记(3)-概念数据模型
ECLSS 是产品,服务的分类和描述系统。本文介绍其内部的数据模型。ECLSS的作用ECLSS 标准的目标是为了实现工业界数据交换的标准化。这个标准主要作用是产品的分类和描述。分类为了有效地物料管理,供应链管理和电子商务,需要对物料进行分类和编…...

206. 反转链表
给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 示例 1: 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 示例 2: 输入:head [1,2] 输出:[2,1] 示例 3: 输…...

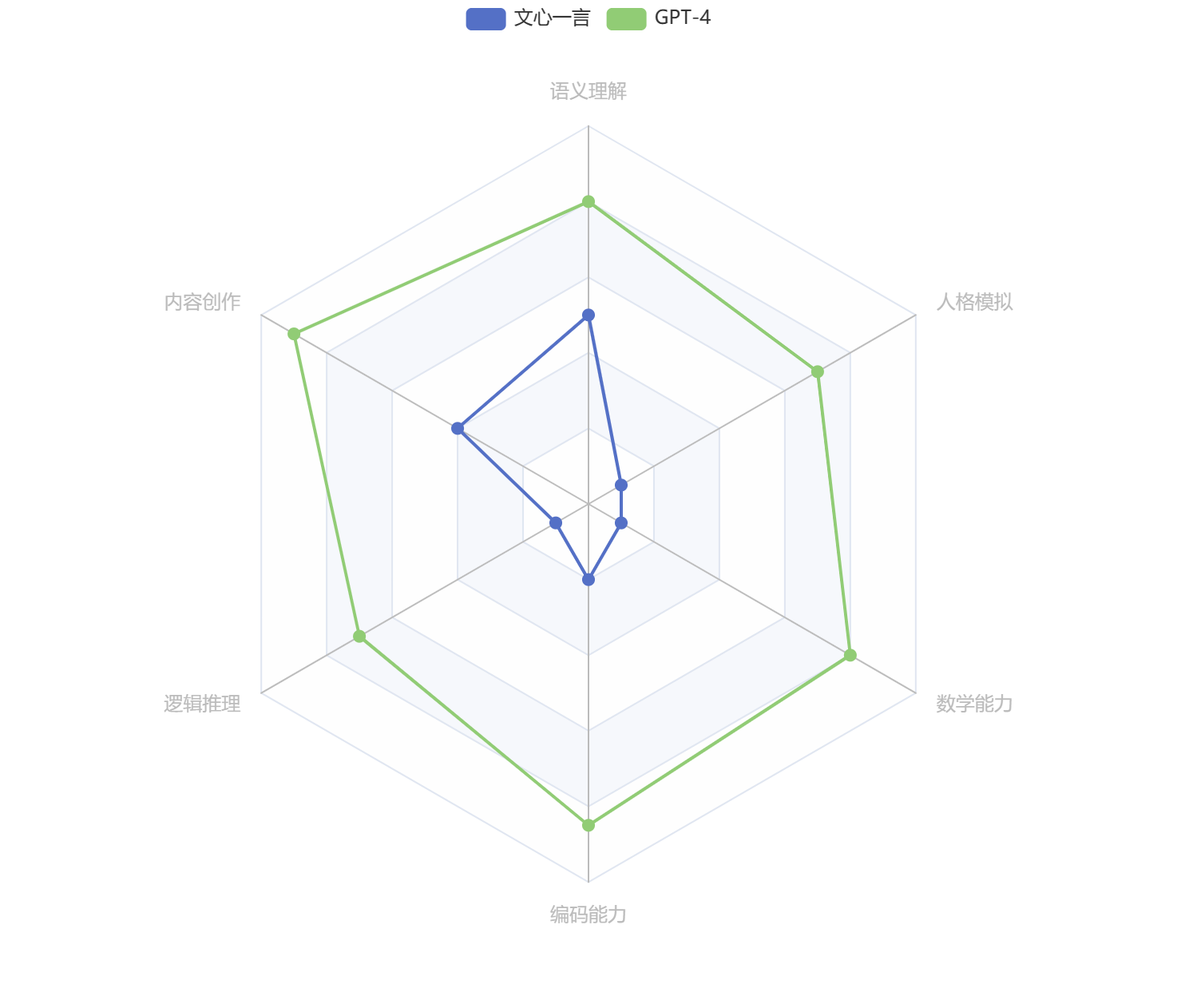
文心一言 vs GPT-4 —— 全面横向比较
文心一言 vs GPT-4 —— 全面横向比较 3月15日凌晨,OpenAI发布“迄今为止功能最强大的模型”——GPT-4。我第一时间为大家奉上了体验报告《OpenAI 发布GPT-4——全网抢先体验》。 时隔一日,3月16日下午百度发布大语言模型——文心一言。发布会上&#…...

rancher2.6进阶之kubectl安装
rancher2.6进阶之kubectl安装 1.安装kubectl客户端 1.1.1.使用命令行下载安装包: curl -LO https://dl.k8s.io/release/$(curl -L -s https://dl.k8s.io/release/stable.txt)/bin/linux/amd64/kubectl Note: 可指定下载版本, 将 ( c u r l − L − s h t t p s : / / d l . k …...

图像基本变换
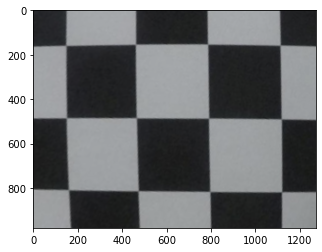
缩放与裁剪裁剪图像的裁剪,是指将图像的某个区域切割出来。一些常见的应用场景包括:* 感兴趣区域提取* 去除无用信息* 图像增强* 纠偏:去除不规则部分,将图像变得更加整齐事实上,图像裁剪的裁剪通常就是一个numpy矩阵切…...

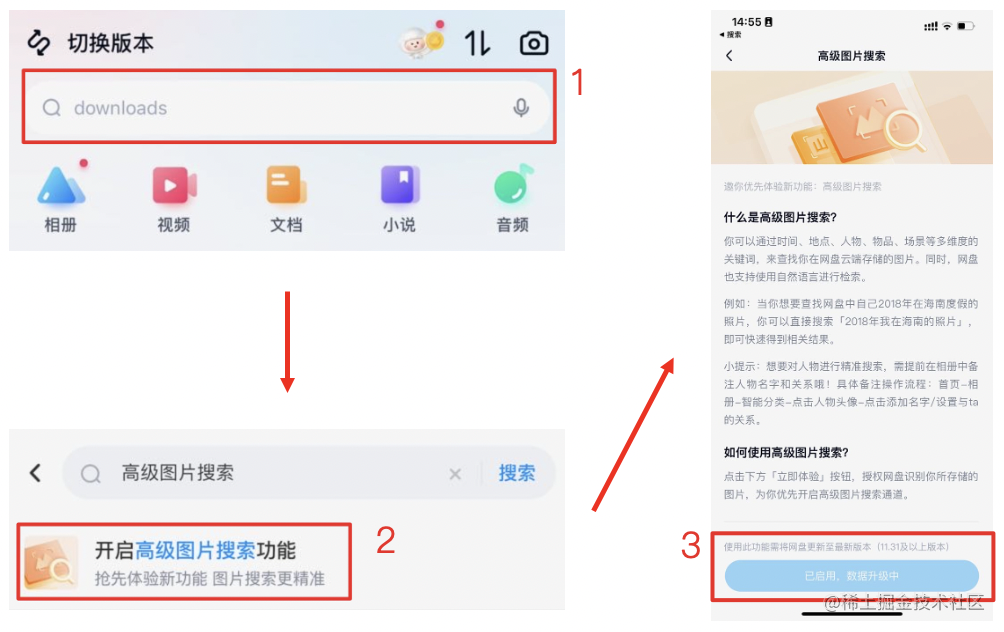
基于文心一言的底层视觉理解,百度网盘把「猫」换成了「黄色的猫」
随着移动互联网的一路狂飙,手机已经成为人们的新器官。出门不带钥匙可以,不带手机却是万万不可以的。而手机上,小小的摄像头也越来越成为各位「vlogger」的口袋魔方。每天有超过数亿的照片和视频被上传到百度网盘中,这些照片和视频…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...
