【性能优化】DNS解析优化
前言
- DNS解析过程消耗时间
- DNS有本地缓存
比如首次访问某站点,会耗费很多时间进行DNS解析,但解析结束后会将ip地址存入本地设备,后续再访问此域名时就会直接从缓存中取。
首次访问页面时,本页面的DNS解析是无法优化的,但是页面中可能用到其他域名下的资源,如css、图片、js等,可以通知浏览器提前对这些资源进行异步DNS解析。

实现
以下代码引入了其他域名下的资源,需要在head中添加link进行dns预解析,格式如下:
<link rel="dns-prefetch" href="https://www.xxx.com">
<!DOCTYPE html>
<html lang="en"><head><link rel="dns-prefetch" href="https://www.abc.com"><link rel="dns-prefetch" href="https://www.aaa.com"><link rel="dns-prefetch" href="https://www.tes.com"><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {background: url('https://www.abc.com/imgs/main-bg');}</style>
</head><body><div class="container"><img src="https://www.aaa.com/img/32fd.jpg" alt=""></div><script src="https://www.tes.com/sss.js"></script>
</body></html>
框架内实现
但是合作开发模式下,站外资源的引用会分散到很多组件中,难以集中控制且由于是手动写死的地址,也会提高维护成本。
本文提供两种方式,分别为手写js实现以及vite插件,如果想将js插件发布到npm可以看另一篇文章:如何将自己的插件发布到npm上。
方式一:手写js实现
标准的做法应该是根据构建工具写一个插件,如vite用的rollup,就要写一个rollup插件,但是本文通过node实现。
首先需要实现分析打包结果中的js,取出站外资源对应域名,并动态添加link标签到html的head中。

新建js用于动态插入link

确保项目中有如下插件
npm install node-html-parser
npm install glob
npm install url-regex
dns-prefetch.cjs代码内容如下:
// 该node文件:识别打包结果中的站外资源地址并动态插入index.html中link实现dns-prefetch,提高渲染速度
// 调用方式:node ./scripts/dns-prefetch.jsconst fs = require("fs")
const path = require("path")
const { parse } = require("node-html-parser") // 可以脱离浏览器环境将html字符串解析成HTML节点
const { glob } = require("glob")
const urlRegex = require("url-regex") // 可以分析文件中所包含的url
const { strict } = require("assert")const urlPattern = /(https?:\/\/[^/]*)/i // 获取外部链接
const urls = new Set() // url集合// 遍历dist目录中的所有 HTML 文件
async function searchDomain() {const files = await glob("dist/**/*.{html,css,js}")for (const file of files) {const source = fs.readFileSync(file, "utf-8")const matches = source.match(urlRegex({ strict: true }))if (matches) {matches.forEach((url) => {const match = url.match(urlPattern)if (match && match[1]) {urls.add(match[1]) // 将域名加到Set中}})}}
}// 将遍历好的所有域名生成link预解析标签并插入到index.html中
async function insertLinks() {const files = await glob("dist/**/*.html")const links = [...urls].map((url) => `<link rel="dns-prefetch" href="${url}">`).join("\n")for (const file of files) {const html = fs.readFileSync(file, "utf-8")const root = parse(html)const head = root.querySelector("head")head.insertAdjacentHTML("afterbegin", links)fs.writeFileSync(file, root.toString(), "utf-8")}
}async function main() {await searchDomain()await insertLinks()
}main()
package.json中在打包处理后执行该js
"scripts": {"dev": "vite","build": "vite build && node ./scripts/dns-prefetch.cjs","preview": "vite preview"
},
&&的意义:如 vite+ts 项目默认打包为:"build": "tsc && vite build",意为先进行ts语法检查,再打包,如果语法检查错误则立即停止。所以此处将自定义js放到打包后执行。
查看dist中index.html,发现link已经插入。

方式二:vite-plugin-prefetch-dns插件
npm install vite-plugin-prefetch-dns
import { defineConfig } from 'vite';
import prefetchDns from 'vite-plugin-prefetch-dns';export default defineConfig({plugins: [...其他插件prefetchDns()]
});
执行npm run build,打包完毕后看到正确插入link标签。
相关文章:

【性能优化】DNS解析优化
前言 DNS解析过程消耗时间DNS有本地缓存 比如首次访问某站点,会耗费很多时间进行DNS解析,但解析结束后会将ip地址存入本地设备,后续再访问此域名时就会直接从缓存中取。 首次访问页面时,本页面的DNS解析是无法优化的࿰…...

【剑指 offer】合并链表
目 录 描述: 输入两个递增的链表,单个链表的长度为 n,合并这两个链表并使新链表中的节点仍然是递增排序的。 思路: 定义一个新链表,先进行我们的原俩链表判断,然后比较俩链表的每个节点大小,然…...

红酒与节日装饰:打造节日氛围的需备品
随着节日的脚步渐渐临近,节日的氛围也愈发浓厚。在这个特殊的时刻,红酒与节日装饰无疑成为了营造节日氛围的需备品。洒派红酒(Bold & Generous)作为定制红酒的品牌,其不同的韵味与节日装饰的精致整合,共…...

Element Plus的el-carousel走马灯平铺多张图片
效果 <template><div class"system-banner"><el-carousel height"320px" indicator-position"outside" :autoplay"false"><el-carousel-item v-for"(item, index) in govList" :key"index"…...

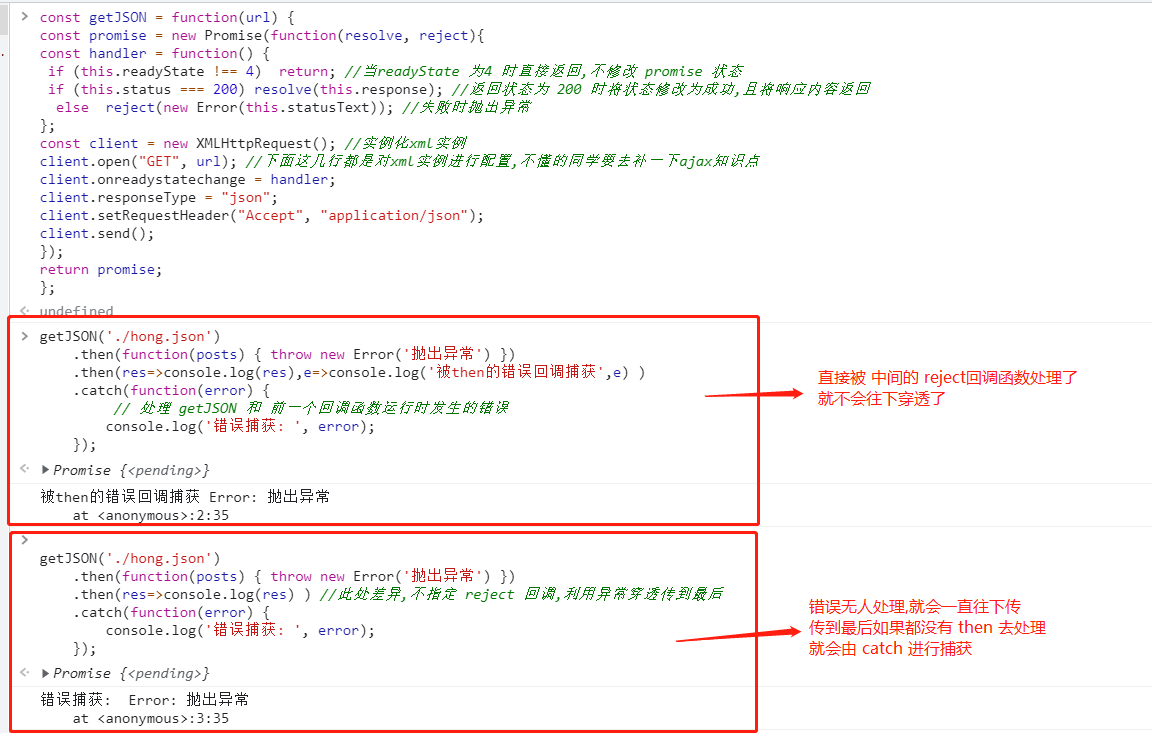
【promise】Promise的几个关键问题 (三)
Ⅰ-如何改变 promise 的状态? (1) resolve(value): 如果当前是 pending 就会变为 resolved (2) reject(reason): 如果当前是 pending 就会变为 rejected (3) 抛出异常: 如果当前是 pending 就会变为 rejected Ⅱ-一个 promise 指定多个成功/失败回调函数, 都会调用吗? 当 pro…...

利用ZXing.Net Bindings for EmguCV识别条形码及绘制条形码边框17(C#)
上一篇博文:绘制条形码的效果不是很好:利用Emgucv绘制条形码边框16(C#)-CSDN博客 测试环境: win11 64位操作系统 visual studio 2022 ZXing.Net.Bindings.EmguCV 0.16.4 测试步骤如下: 1 新建.net framework 4.8的控制台项目…...

IP代理如何增强网络安全性?
在当今的数字时代,网络安全已成为一个关键问题,而使用 IP 代理可以成为增强网络安全的有效方法。根据请求信息的安全性,IP 代理服务器可分为三类:高级匿名代理、普通匿名代理和透明代理。此外,根据使用的用途ÿ…...

NDP(Neighbor Discovery Protocol)简介
定义 邻居发现协议NDP(Neighbor Discovery Protocol)是IPv6协议体系中一个重要的基础协议。邻居发现协议替代了IPv4的ARP(Address Resolution Protocol)和ICMP路由设备发现(Router Discovery),…...

为何要隐藏源 IP 地址?
概述 在网络世界中,服务器的安全至关重要。一旦服务器遭受黑客攻击,采取正确的防御措施是防止进一步损害的关键。其中一项重要的策略就是隐藏服务器的真实 IP 地址。本文将探讨隐藏源 IP 地址的重要性,并提供一些实用的方法来实现这一目标。…...

目前最流行的前端构建工具,你知道几个?
现在的市面上有很多不同的前端构建工具,我们很难对它们一一进行关注。在本文中,我们将重点介绍最受欢迎的几种,并探讨开发人员喜欢或不喜欢它们的原因。 Webpack Webpack 是一个模块打包器,主要用于处理 Web 应用程序的资源的优化…...

C++函数模板温习总结
函数模板 // 1、typename 在这里是类型重定义(typedef),而不是宏替换(#define) //2、模板的非类型参数,属性为const , 不允许修改 //3、函数模板不允许部分特例化,类模板可以 //4、模板函数和非模板函数重载,优先调用…...

【网络】套接字(socket)编程——TCP版
接着上一篇文章:http://t.csdnimg.cn/GZDlI 在上一篇文章中,我们实现的是UDP协议的,今天我们就要来实现一下TCP版本的 接下来接下来实现一批基于 TCP 协议的网络程序,本节只介绍基于IPv4的socket网络编程 基于 TCP 的网络编程开…...

水凝胶生物打印是什么?如何指导Organoids培养?有啥好处?
大家好,我们来了解这篇《Hydrogel-in-hydrogel live bioprinting for guidance and control of organoids and organotypic cultures》发表在《Nature Communications》的一篇文章。三维水凝胶基器官样培养,如类器官和体外器官型培养,能够自我…...

从springBoot框架服务器上下载文件 自定义一个启动器
在springboot框架中下载服务器存储的图片: 1)springboot默认访问放行的目录只有static,在static目录下存放图片资源 2)编译后的static目录中有一个1.png 2.5)编写控制器: Controller //RequestMapping("/upload&q…...

某通电子文档安全管理系统 CDGAuthoriseTempletService1接口SQL注入漏洞复现 [附POC]
文章目录 某通电子文档安全管理系统 CDGAuthoriseTempletService1接口SQL注入漏洞复现 [附POC]0x01 前言0x02 漏洞描述0x03 影响版本0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现0x06 修复建议某通电子文档安全管理系统 CDGAuthoriseTempletService1接口SQL注入漏…...

pythonselenium自动化测试实战项目(完整、全面)
前言 之前的文章说过, 要写一篇自动化实战的文章, 这段时间比较忙再加回家过11一直没有更新博客,今天整理一下实战项目的代码共大家学习。(注:项目是针对我们公司内部系统的测试,只能内部网络访问,外部网络…...

如何选择合适的虚拟机软件?对比Parallels Desktop 和VMware Fusion 使用虚拟机畅玩黑神话悟空
随着技术的发展,虚拟机软件将更加高效地管理和分配系统资源。虚拟机软件扮演着越来越重要的角色。无论是软件开发者需要测试不同操作系统环境下的应用,还是普通用户希望在一台机器上同时运行多个操作系统,虚拟机软件都是不可或缺的工具。那么…...

ESP32FreeRTOS开发笔记:2.定义、多任务与优先级调度
FreeRTOS 是一种实时操作系统(RTOS),专门用于嵌入式系统。它之所以被称为 "FreeRTOS",是因为它是一个免费和开源的 RTOS。下面我们具体讨论一下 FreeRTOS 与 RTOS 的区别,以及 "free" 的含义。 一、什么是 RTOS? RTOS,全称 Real-Time Operating Sy…...

【Python-办公自动化】1秒比较出2张表格之间的不同并标黄加粗
欢迎来到"花花 Show Python",一名热爱编程和分享知识的技术博主。在这里,我将与您一同探索Python的奥秘,分享编程技巧、项目实践和学习心得。无论您是编程新手还是资深开发者,都能在这里找到有价值的信息和灵感。 自我介…...

Linux下查看各进程的swap
cat /etc/re*se Red Hat Enterprise Linux Server release 6.8 (Santiago) 简单的可以通过top命令查看 top 后 按 f 进入选择列界面 按 p 就会输出swap信息(变为P) 回车返回看到SWAP信息了 再按 F 再按p 按swap排序 再回车后就是各进程按swap排序…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...
