JavaScript性能测试:策略、工具与实践
在Web开发中,性能测试是确保应用程序达到预期响应速度和处理能力的关键步骤。JavaScript作为构建交互式Web应用的核心语言,其性能直接影响用户体验。本文将详细介绍如何使用JavaScript进行性能测试,包括性能测试的基本概念、测试类型、工具、策略以及实际应用示例。
性能测试简介
性能测试是一种验证应用程序在不同负载下行为和性能的软件测试方法。对于JavaScript应用,性能测试通常关注以下几个方面:
- 加载时间:应用和页面的加载速度。
- 响应时间:用户操作到应用响应的时间。
- 渲染性能:页面渲染的效率。
- 内存使用:应用运行时的内存消耗。
- CPU使用:应用运行时的CPU消耗。
性能测试的类型
- 负载测试:测试应用在特定用户负载下的行为。
- 压力测试:测试应用在极端条件下的稳定性和性能。
- 耐久性测试:长时间运行应用,检测性能衰减和内存泄漏。
性能测试的工具
- 浏览器开发者工具:Chrome、Firefox等浏览器的开发者工具提供了性能分析和计时功能。
- Lighthouse:一个开源的自动化工具,用于改进Web页面质量。
- WebPageTest:一个在线服务,可以测试页面加载性能,并提供详细报告。
- LoadRunner:一个性能测试工具,可以模拟大量用户访问。
- JMeter:Apache的开源工具,用于测试Web应用和API的性能。
使用浏览器开发者工具进行性能测试
浏览器的开发者工具提供了一个性能(Performance)面板,可以记录和分析页面的运行时性能。
// 例如,使用console.time()和console.timeEnd()测量代码执行时间
console.time('example');
for (let i = 0; i < 1000000; i++) {// 一些计算...
}
console.timeEnd('example');
Lighthouse进行性能测试
Lighthouse可以作为一个Chrome扩展程序或命令行工具运行,它提供性能评分和优化建议。
# 通过命令行使用Lighthouse
lighthouse https://example.com --view
WebPageTest进行性能测试
WebPageTest允许你从不同的地理位置和网络条件测试页面加载性能。
# 通过命令行使用WebPageTest API
curl "http://www.webpagetest.org/xmlResult.php?test=<test_id>"
LoadRunner和JMeter进行性能测试
LoadRunner和JMeter可以模拟大量用户访问,测试应用在高负载下的表现。
// JMeter的JMX文件示例,用于模拟用户登录
<jmeterTestPlan version="1.2" properties="5"><!-- Test elements, such as ThreadGroup, HTTPSampler, etc. -->
</jmeterTestPlan>
性能测试的最佳实践
- 确定关键性能指标:根据应用特点确定需要关注的指标。
- 创建性能基线:建立性能基线,用于比较和追踪性能变化。
- 自动化性能测试:自动化测试过程,持续集成到开发流程中。
- 分析测试结果:深入分析测试结果,找出性能瓶颈。
- 优化代码和资源:根据测试结果优化代码逻辑和资源加载。
性能测试的挑战
- 测试环境的一致性:确保测试环境与生产环境尽可能一致。
- 测试数据的准备:准备具有代表性的测试数据。
- 性能调优的复杂性:性能调优可能涉及多个层面,需要综合考虑。
结论
性能测试是JavaScript开发中不可或缺的一部分,它帮助开发者识别和解决性能瓶颈,优化用户体验。本文详细介绍了性能测试的基本概念、测试类型、工具、策略以及实际应用示例。希望本文能帮助你更好地理解JavaScript性能测试,并在你的Web开发项目中有效应用这些技术。
相关文章:

JavaScript性能测试:策略、工具与实践
在Web开发中,性能测试是确保应用程序达到预期响应速度和处理能力的关键步骤。JavaScript作为构建交互式Web应用的核心语言,其性能直接影响用户体验。本文将详细介绍如何使用JavaScript进行性能测试,包括性能测试的基本概念、测试类型、工具、…...

嵌入式软件开发学习一:软件安装(保姆级教程)
资源下载: 江协科技提供: 资料下载 一、安装Keil5 MDK 1、双击.EXE文件,开始安装 2、 3、 4、此处尽量不要安装在C盘,安装路径选择纯英文,防止后续开发报错 5、 6、 7、弹出来的窗口全部关闭,进入下一步&a…...

SpringMVC学习中遇到的不懂注解记录
文章目录 Autowrite 和 ResourceQualifier 和 PrimaryPathVariableController、Service、Repository 和 Component Autowrite 和 Resource 我们先讲讲 Autowrite 注解 吧。 public class StudentService3 implements IStudentService {//Autowiredprivate IStudentDao studentD…...

Java面试题--分布式锁
分布式锁 你说一下什么是分布式锁 分布式锁是在分布式/集群环境中解决多线程并发造成的一系列数据安全问题.所用到的锁就是分布式锁,这种锁需要被多个应用共享才可以,通常使用Redis和zookeeper来实现。 分布式锁有哪些解决方案 常用的三种方案 基于…...

一文讲清数据平台与数据中台的关系与区别
前言 如果您是IT领域或者数据领域的从业者,一定对IT行业“创造”概念的能力深有体会,也一定经常被看起来名称相似,但又不同的各种概念绕的云里雾里,摸不着头脑。今天我们要讨论的是数据平台和数据中台两个概念,您是不…...

Android的Service和Thread的区别
Service 是一种可在后台执行长时间运行操作而不提供界面的应用组件。 Android Service是组件,既不能说它是单独的进程也不能说它是单独的线程。 如果非要从通俗的语言层面来理解的话,姑且将其理解为对象。这个Service对象本身作为应用程序的一部分与它的…...

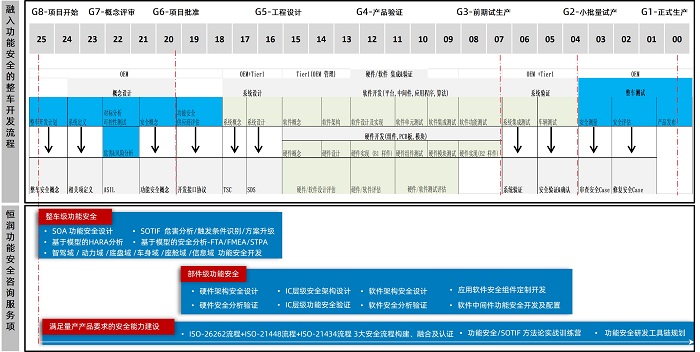
经纬恒润亮相第四届焉知汽车年会,功能安全赋能域控
8月初,第四届焉知汽车年会在上海举行。此次年会围绕当下智能电动汽车的热点和焦点,聚焦于智能汽车场景应用、车载通信、激光雷达、智能座舱、功能安全、电驱动系统等多个领域,汇聚了来自OEM、科技公司、零部件供应商、测试认证机构、政府院校…...

掌握JavaScript单元测试:最佳实践与技术指南
单元测试是软件开发过程中的关键环节,它帮助开发者确保代码的每个独立部分按预期工作。在JavaScript开发中,进行单元测试不仅可以提高代码质量,还可以加快开发速度,因为它们为代码更改提供了安全网。本文将详细介绍如何使用JavaSc…...

spring boot 古茶树管理系统---附源码19810
目 录 摘要 1 绪论 1.1 研究背景 1.2国内外研究现状 1.3论文结构与章节安排 2古茶树管理系统系统分析 2.1 可行性分析 2.1.1 技术可行性分析 2.1.2经济可行性分析 2.1.3操作可行性分析 2.2 系统流程分析 2.2.1 数据流程 3.3.2 业务流程 2.3 系统功能分析 2.3.1 …...

00067期 matlab中的asv文件
今天在编写代码的过程中,发现自动生成.m文件的同名文件.asv,特此发出疑问?下面是解答: 有时在存放m文件的文件夹中会出现*.asv asv 就是auto save的意思,*.asv文件的内容和相应的*.m文件内容一样,用记…...

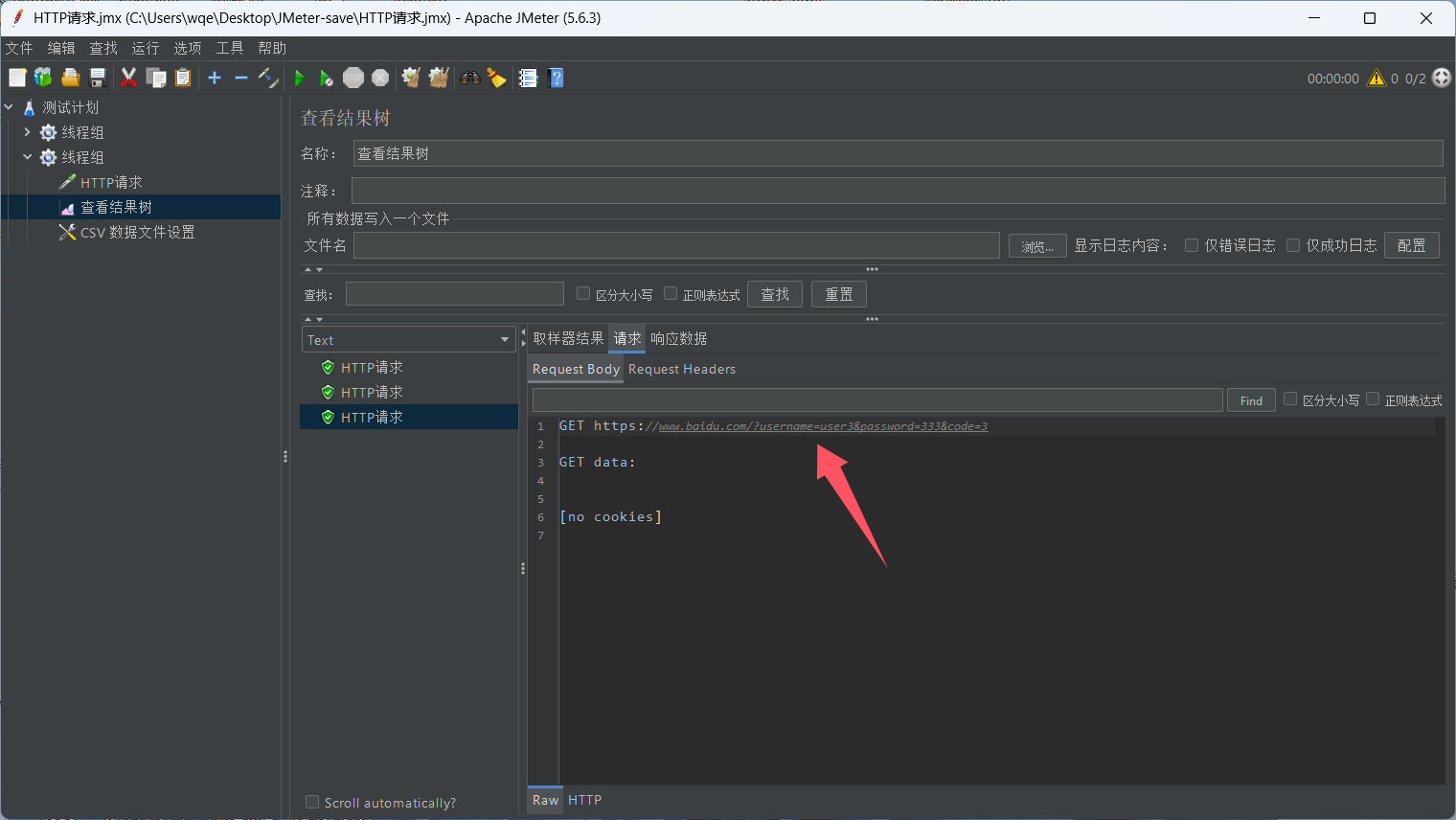
JMeter高效管理测试数据-参数化
文章目录 1.什么是参数化2.定义变量3.CSV数据文件设置 1.什么是参数化 在JMeter中,参数化是一种常用的技术,用于使测试场景更加灵活和动态。通过参数化,你可以让JMeter在每次请求中使用不同的值,这在模拟真实用户行为或测试不同输…...

python学习之writelines
在Python中,writelines() 是一个方法,它属于文件对象,用于将字符串列表写入到文件中。这个方法接受一个序列(如列表或元组)作为参数,序列中的每个元素都是要写入的一行文本。 ### 函数定义: p…...

STM32学习笔记13-FLASH闪存
FLASH简介 STM32F1系列的FLASH包含程序存储器、系统存储器和选项字节三个部分,通过闪存存储器接口(外设)可以对程序存储器和选项字节进行擦除和编程读写FLASH的用途: 利用程序存储器的剩余空间来保存掉电不丢失的用户数据 通过在…...

UIButton的UIEdgeInsetsMake属性(setTitleEdgeInsets,setImageEdgeInsets)
一.UIEdgeInsetsMake的四个属性 UIEdgeInsetsMake 有四个属性,依次是 Top,left,bottom,right [Btn setTitleEdgeInsets:UIEdgeInsetsMake( top, left, bottom, right)]; 四个属性的默认值为0,拿其中一个left属性来聊, 你可以理解为文字距离Btn左边界的“位移”是0, 如果…...

子网掩码是什么?
子网掩码(Subnet Mask)是用于划分网络的一个32位的二进制数,用于指示IP地址中哪些位用于网络标识,哪些位用于主机标识。 在IPv4网络中,IP地址由32位二进制数组成,通常表示为四个十进制数,每个数…...

SQLALchemy 数据的 CRUD 操作
SQLALchemy 数据的 CRUD 操作 导入必要的模块创建数据库引擎创建会话CRUD 操作创建(Create)读取(Read)更新(Update)删除(Delete)过滤条件使用 `filter` 方法使用 `filter_by` 方法总结聚合函数使用ORM接口使用SQL表达式语言注意关闭会话注意事项SQLAlchemy 是一个流行的…...

reactFiberLane
Lane (车道模型) 英文单词lane翻译成中文表示"车道, 航道"的意思, 所以很多文章都将Lanes模型称为车道模型 Lane模型的源码在ReactFiberLane.js, 源码中大量使用了位运算(有关位运算的讲解, 首先引入作者对Lane的解释(相应的 pr), 这里简单概括如下: Lane类型被定义…...

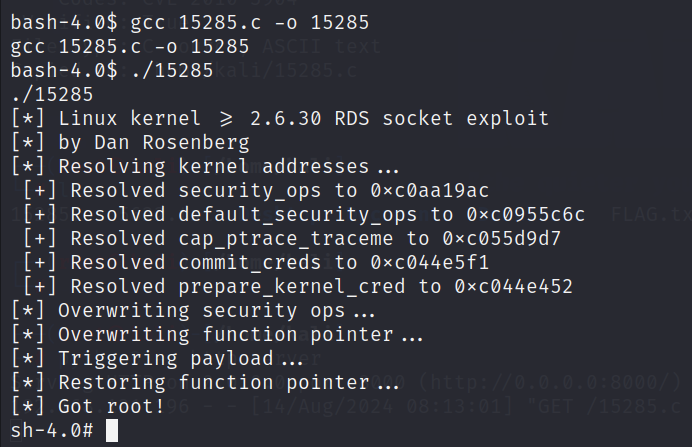
Hackademic.RTB1靶场实战【超详细】
靶机下载链接:https://download.vulnhub.com/hackademic/Hackademic.RTB1.zip 一、主机探测和端口扫描 nmap 192.168.121.0/24 ip:192.168.121.196 端口:22、80 二、访问80端口 发现target可点击 点击后跳转,页面提示目标是读取到 key.txt 文件 fin…...

让3岁小孩都能理解LeetCode每日一题_3148.矩阵中的最大得分
解释说明: 上面的内容的意思是为了有只移动一次的情况,而后面的grid(i,j)-grid(i,k)由于j严格大于k,所以至少移动了一次,前面可以保持不移动,不移动就是选择0。 class Solution {public int maxScore(List<List&l…...

8.15日学习打卡---Spring Cloud Alibaba(三)
8.15日学习打卡 目录: 8.15日学习打卡为什么需要服务网关Higress是什么安装DockerCompose部署Higress创建网关微服务模块Higress路由配置Higress策略配置-跨域配置Higress解决如何允许跨域Higress策略配置之什么是HTTP认证Higress策略配置-Basic 认证什么是JWT认证J…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
