uniapp left right 的左右模态框

这是组件
<template><div class="content-wrapper"><divv-for="(vla, i) in products":key="i":class="['content-page', getPageClass(i)]"><slot :data="vla"><!-- 用户自定义的内容 --></slot></div></div></template><script>export default {props: {products: {type: Array,required: true},selectedIndex: {type: Number,default: 0}},methods: {getPageClass(index) {if (index === this.selectedIndex) {return 'active';} else if (index < this.selectedIndex) {return 'left';} else {return 'right';}}}};</script><style scoped>.content-wrapper {position: relative;overflow: hidden;height: 300px; /* 根据需要调整高度 */}.content-page {position: absolute;width: 100%;height: 100%;top: 0;left: 0;transition: all 0.3s ease;opacity: 0;transform: translateX(100%);display: flex;}.content-page.active {opacity: 1;transform: translateX(0);}.content-page.left {transform: translateX(-100%);}.content-page.right {transform: translateX(100%);}</style>demo 组件调用模拟
<template><div><ProductSlider :products="products" :selectedIndex="selectedIndex"><template v-slot:default="{ data }"><div class="product-item"><h3>{{ data.name }}</h3><p>{{ data.description }}</p></div></template></ProductSlider><button @click="prev">Previous</button><button @click="next">Next</button></div></template><script>import ProductSlider from './components/content-wrapper.vue'; // 假设组件名为 ProductSliderexport default {components: {ProductSlider},data() {return {products: [{ name: 'Product 1', description: 'Description 1' },{ name: 'Product 2', description: 'Description 2' },{ name: 'Product 3', description: 'Description 3' }],selectedIndex: 0};},methods: {prev() {if (this.selectedIndex > 0) {this.selectedIndex--;}},next() {if (this.selectedIndex < this.products.length - 1) {this.selectedIndex++;}}}};</script><style scoped>.product-item {padding: 20px;background: #f0f0f0;border: 1px solid #ddd;border-radius: 4px;}</style>相关文章:

uniapp left right 的左右模态框
标题 这是组件 <template><div class"content-wrapper"><divv-for"(vla, i) in products":key"i":class"[content-page, getPageClass(i)]"><slot :data"vla"><!-- 用户自定义的内容 --><…...

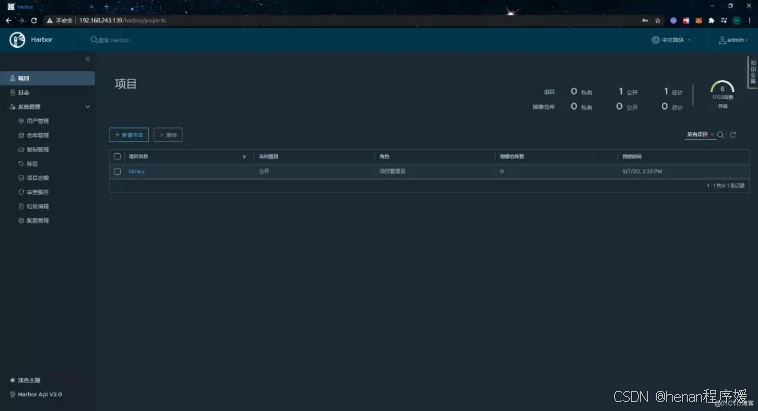
Docker Compose与私有仓库部署
一、Docker Compose工具 1.1什么是Docker Compose Docker Compose 的前身是 Fig,它是一个定义及运行多个 Docker 容器的工具。使用Docker Compose 时,只需要在一个配置文件中定义多个 Docker 容器,然后使用一条命令启 动这些容器。Docker Co…...

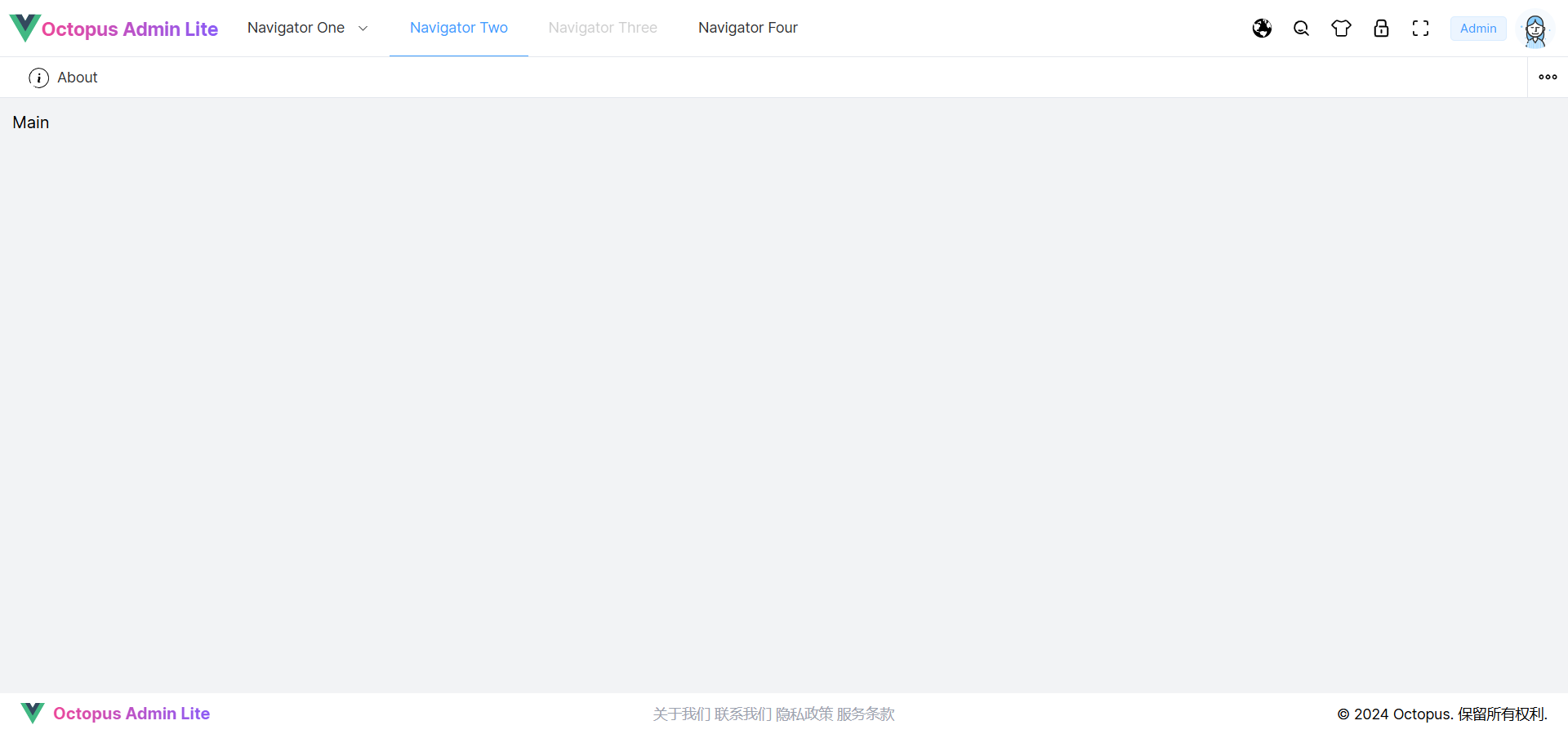
Layout 布局组件快速搭建
文章目录 设置主题样式变量封装公共布局组件封装 Logo 组件封装 Menu 菜单组件封装 Breadcrumb 面包屑组件封装 TabBar 标签栏组件封装 Main 内容区组件封装 Footer 底部组件封装 Theme 主题组件 经典布局水平布局响应式布局搭建 Layout 布局组件添加 Layout 路由配置启动项目 …...

北京城市图书馆-非遗文献馆:OLED透明拼接屏的璀璨应用
在数字化与传统文化深度融合的今天,北京城市图书馆的非遗文献馆以一场前所未有的视觉盛宴,向世人展示了OLED透明拼接屏的非凡魅力与无限可能。这座集阅读、展示、体验于一体的非遗文献馆,通过2*7布局的OLED透明拼接屏,不仅为传统非…...

OpenCV图像滤波(12)图像金字塔处理函数pyrDown()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 函数主要是对图像进行模糊处理并将其降采样。 默认情况下,输出图像的大小计算为 Size((src.cols1)/2, (src.rows1)/2),但…...

css如何使一个盒子水平垂直居中
方法一:利用定位(常用方法,推荐) <style> .parent{width: 500px;height: 500px;border: 1px solid #000;position:relative; }.child {width: 100px;height: 100px;border: 1px solid #999;position:absolute;top: 50%;left: 50%;margin-top: -50…...

机器人等方向学习和研究的目标
核心目标类似: 学习一个知识点用时越来越短,研究一个系统效率越来越高。 目标 没有目标是常态,十分普遍。 但其实,目标也可以很宽泛。 感谢朋友们一直以来的鼓励帮助,倍感荣幸,非常感谢。-CSDN blink-…...

封装一个细粒度的限流器
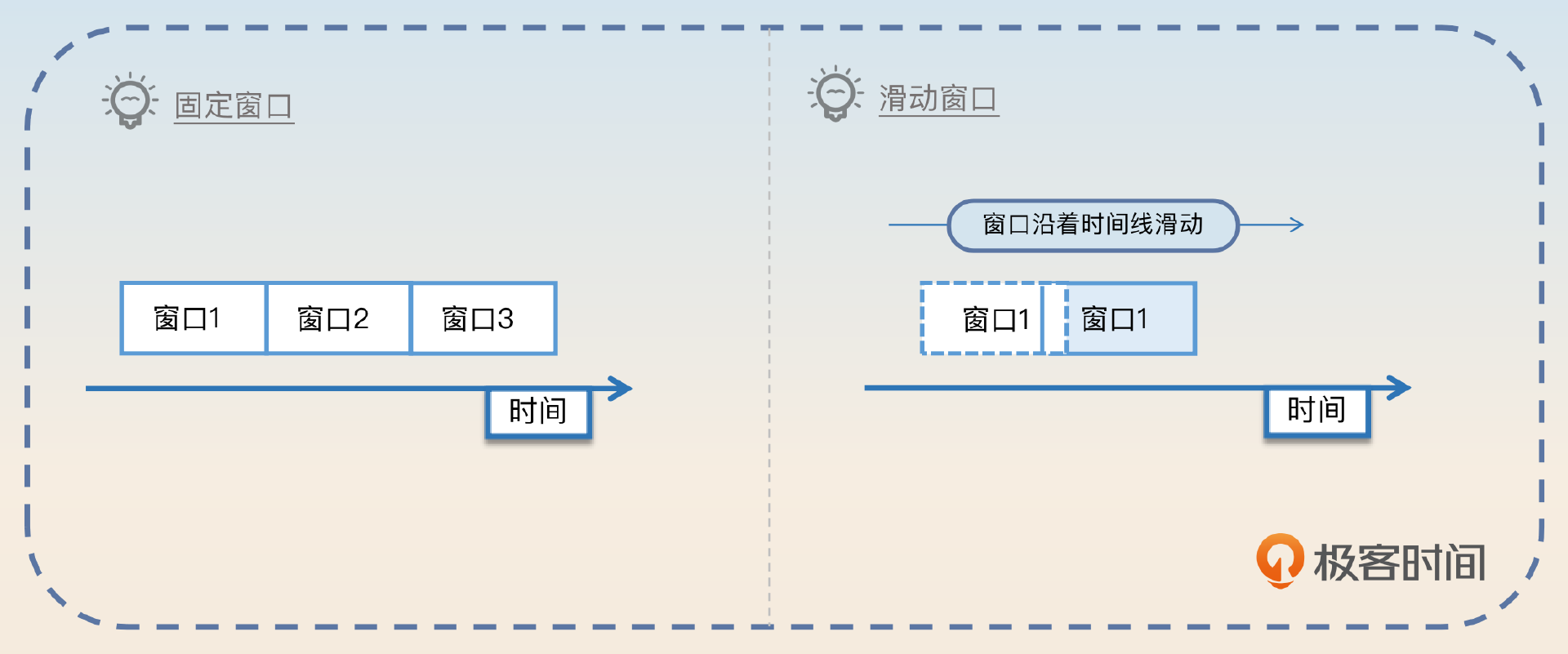
文章目录 原因限流对象限流后的做法怎么确定限流阈值观测业务性能数据压测借鉴链路上的其他服务手动计算 四种静态限流算法令牌桶漏桶固定窗口与滑动窗口 手写限流算法令牌桶漏桶固定窗口滑动窗口 分布式限流的具体实现 原因 尽管云原生网关里有统一入口的限流(根据…...

【Spring Boot - 注解】@ResponseBody 注解:处理 JSON 响应
文章目录 一、ResponseBody 注解概述1. 注解的功能2. 主要功能 二、ResponseBody 的工作原理1. 接口定义2. 消息转换器3. 自动配置与默认行为 三、ResponseBody 的应用场景1. RESTful API 的实现2. 返回复杂数据结构3. 错误处理和异常处理 四、ResponseBody 的配置和自定义1. 自…...

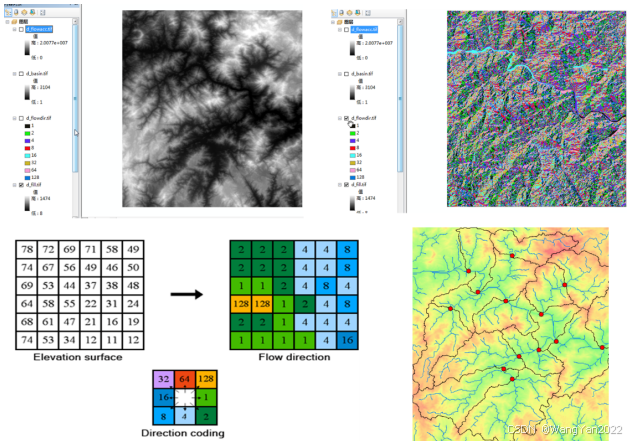
无人机航拍与ArcGIS融合实战:从地表观测到空间数据可视化的全方位指南!无人机图像拼接数据处理与分析、可视化与制图
目录 第一章 无人机航拍基本流程、航线规划与飞行实践 第二章 无人机图像拼接软件的学习与操作实践 第三章 无人机图像拼接典型案例详解 第四章 无人机图像拼接数据在GIS中的处理与分析 第五章 无人机图像拼接数据在GIS中的可视化与制图 第六章 综合案例:无人机航拍植被动…...

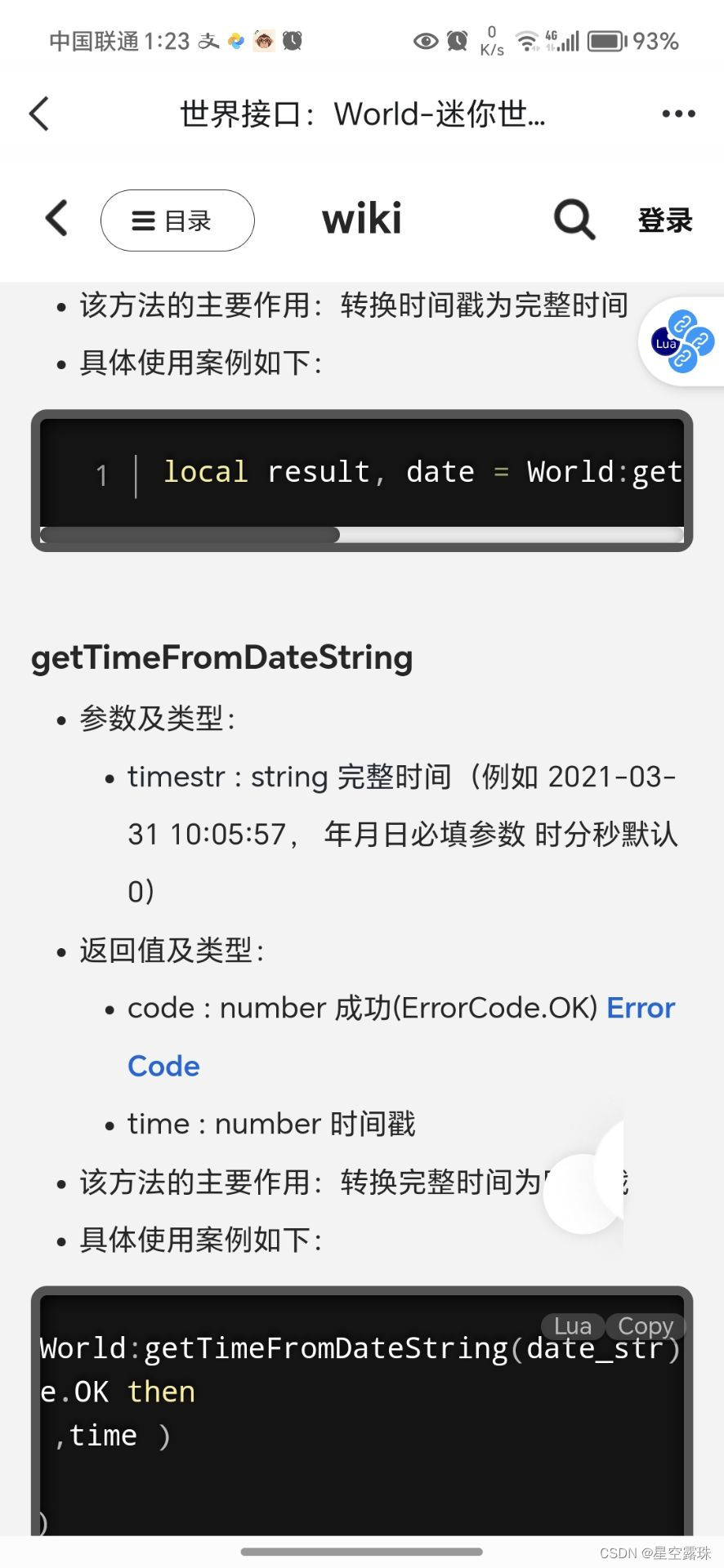
日期转时间濯
tfunction(date_str) local code ,time World:getTimeFromDateString(date_str) return time/(60*60*24) end print(t(2024-08-16)-t(2024-08-3))...

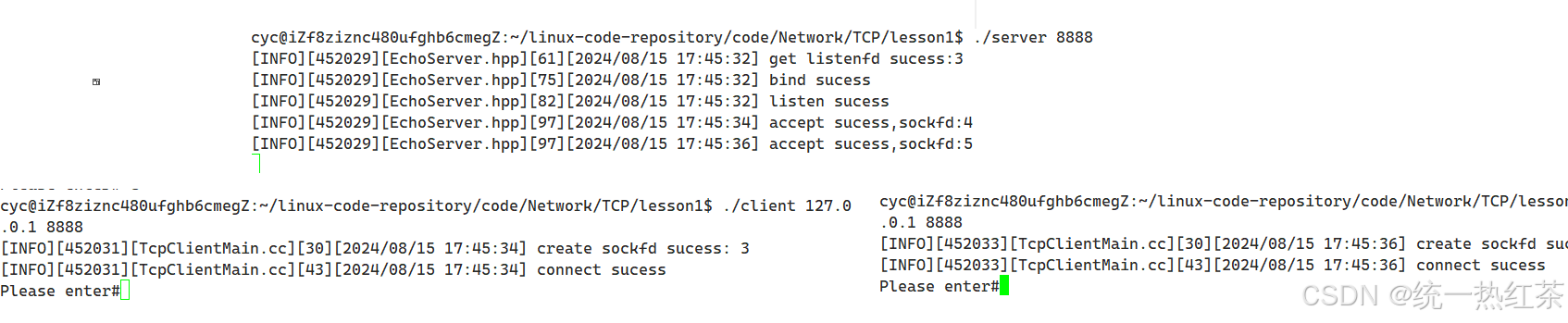
【计算机网络】TCP实战
其实有了UDP的基础,TCP不管怎么说学习起来都还是比较舒服的,至少是比直接就学习TCP的感觉好。 这篇文章最多就是介绍一下起手式,如果想带业务的话和UDP那篇是完全一样的,就不进行演示了。 总的来说还是很简单的。 目录 Echo服务端…...

使用Python制作贪吃蛇小游戏
引言 贪吃蛇游戏是一款经典的电子游戏,玩家通过控制一条不断增长的蛇在格子内移动,并吃掉随机出现的食物来获得分数。随着分数的增加,蛇的身体也会越来越长,游戏的难度也随之提升。在本文中,我们将详细介绍如何使用Py…...

线程的退出
方式1 pthread_exit Void pthread_exit (void *retval) 功能: 结束调用的线程 参数: retval //退出状态值 //需要传的是,退出状态值的地址 注意: 1.pthread_exit 本身表示结束线程 如果用在main函数中 表示结束主线程…...

【AI 绘画】Q版人物定制生成
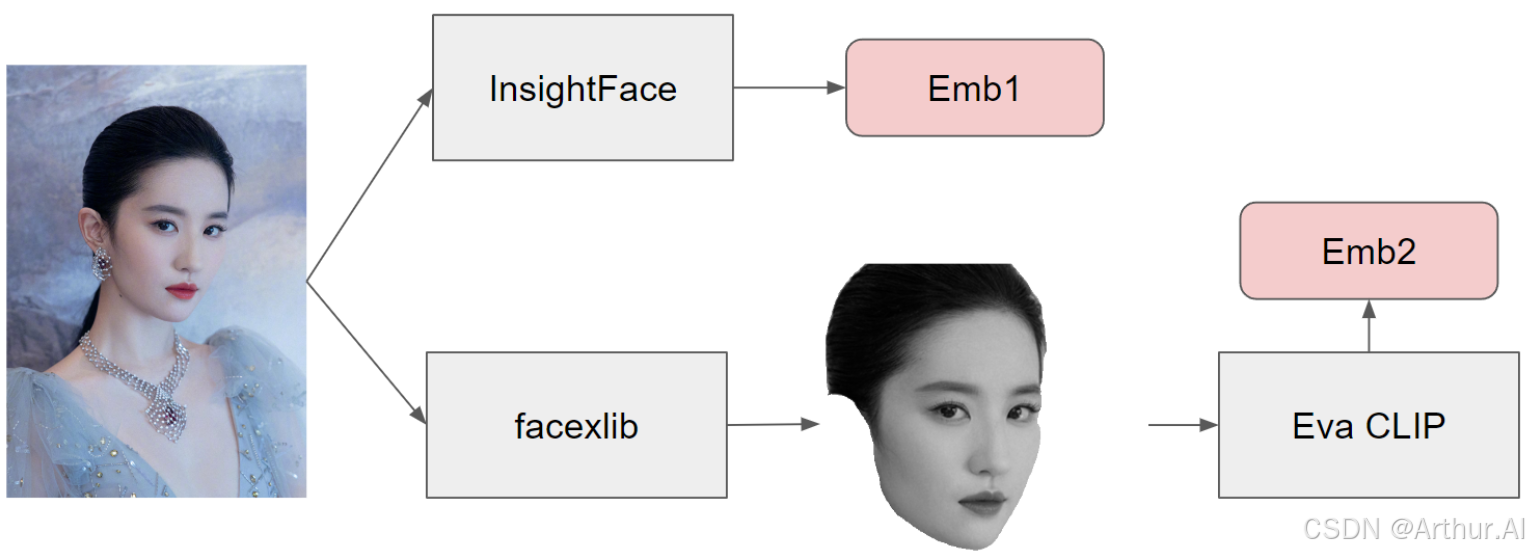
AI 绘画-PulID手办定制 1. 效果展示 本次测试主要结果展示如下: 牛仔风 古风 2. 基本原理 PuLID是一种类似于 ip-adapter 的恢复面部特征的方法。它同时使用 insightface 嵌入和 CLIP 嵌入,类似于 ip-adapter faceid plus 模型所做的。但是,在将图像传递给 CLIP 之前,还…...

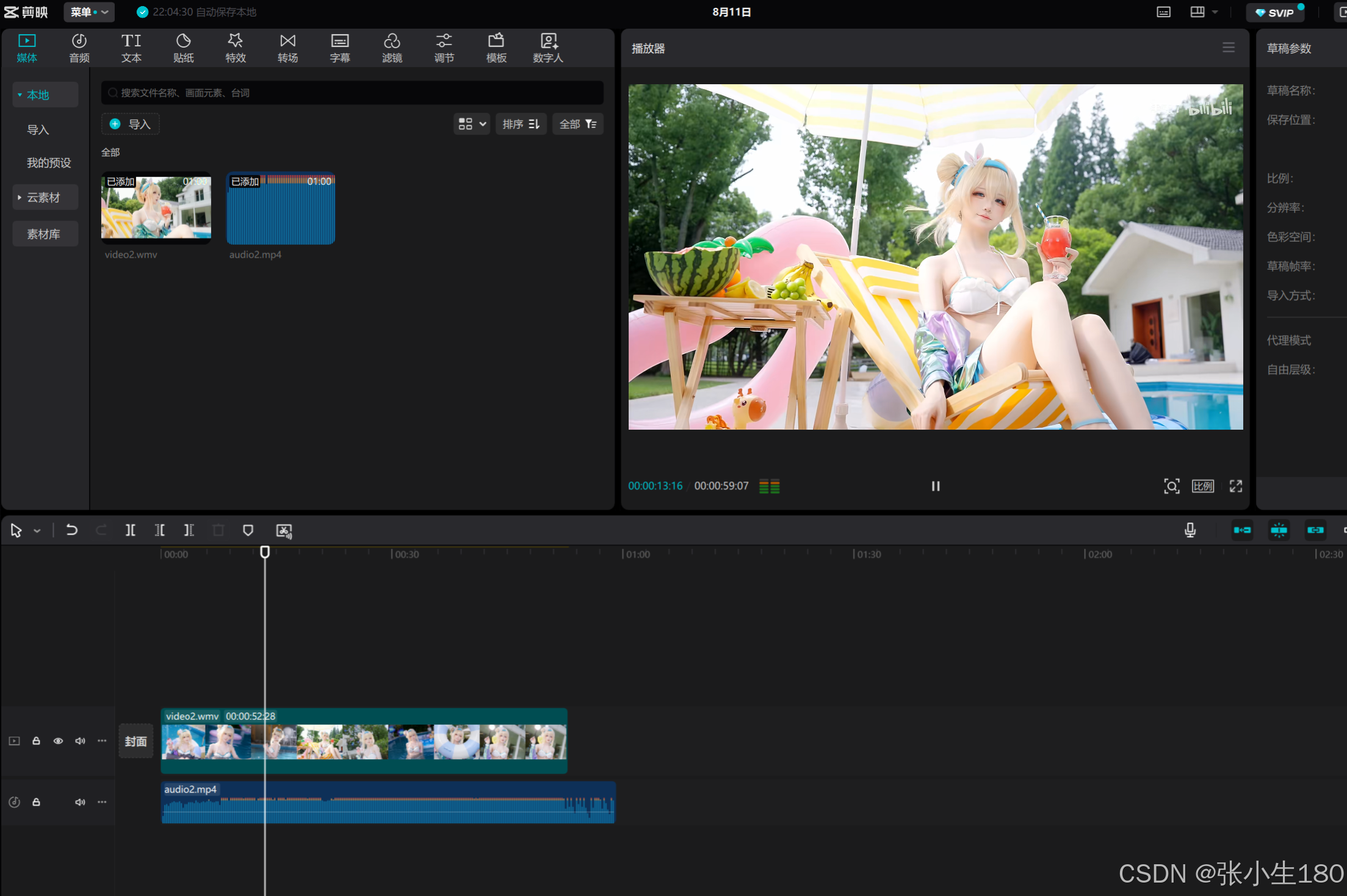
Python爬虫——爬取某网站的视频
爬取视频 本次爬取,还是运用的是requests方法 首先进入bilibili官网中,选取你想要爬取的视频,进入视频播放页面,按F12,将网络中的名称栏向上拉找到第一个并点击,可以在标头中,找到后续我们想要…...

Android逆向题解攻防世界-easy-apk
Jeb反编译apk 题目比较简单,就是一个改了码表的base64编码。 protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);this.setContentView(0x7F04001B); // layout:activity_main((Button)this.findViewById(0x7F0B0076)).set…...

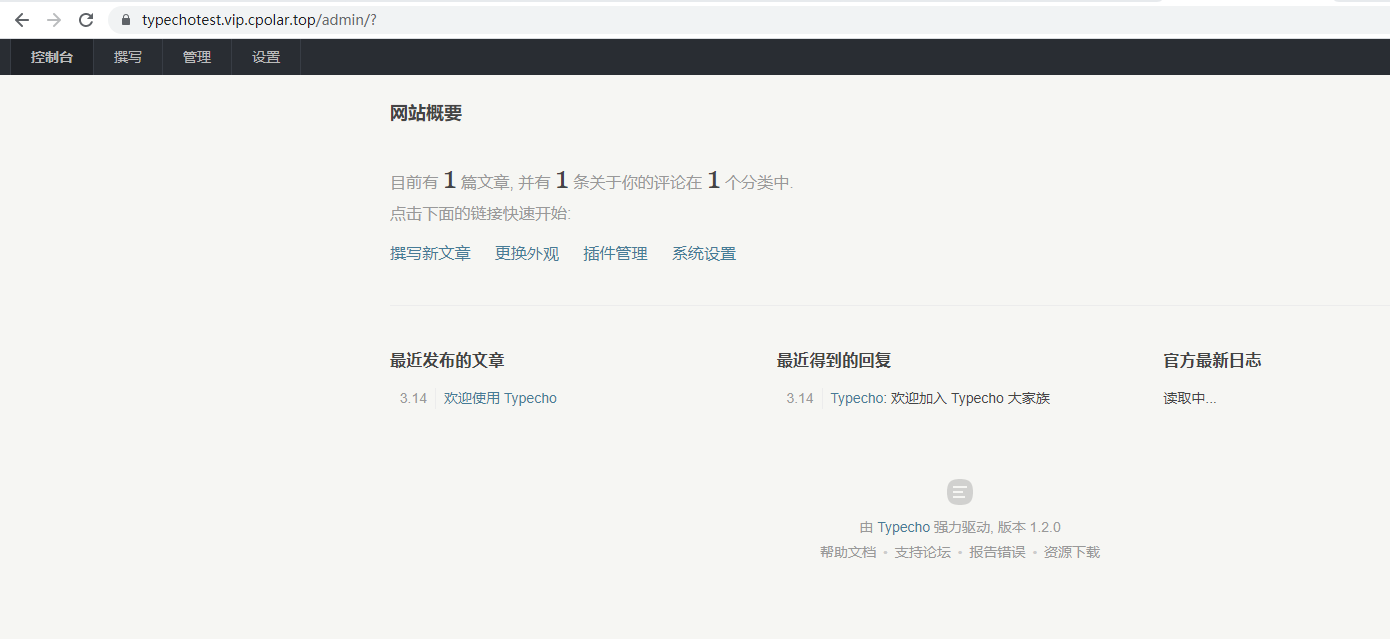
Linux系统使用Typecho搭建个人网站并一键发布公网远程管理本地站点
文章目录 前言1. 安装环境2. 下载Typecho3. 创建站点4. 访问Typecho5. 安装cpolar6. 远程访问Typecho7. 固定远程访问地址8. 配置typecho 💡 推荐 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大…...

机器学习速成第三集——无监督学习之聚类(理论部分)!
目录 聚类的定义和原理 常见的聚类算法 应用场景 总结 无监督学习中聚类算法的最新进展是什么? K-Means聚类算法在处理大规模数据集时的性能优化方法有哪些? 并行计算模型: 多核处理器优化: 分层抽样: 特征缩…...

【机器学习】CNN的基本架构模块
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 CNN的基本架构模块1. 引言2. 卷积层2.1 基本原理2.2 卷积层的特性2.3 卷积层的超…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
