ArkTs基础语法-声明式UI-基本概念
声明式UI语法
- 基本概念
- 声明式UI描述
- 创建组件
- 无参数
- 有参数
- 配置属性
- 配置事件
- 配置子组件
基本概念
-
装饰器:用于装饰类、结构、方法及变量,并赋予其特殊的含义。
例如:
@Entry 有该装饰器的自定义组件,可以在UIAbility中使用,作为页面入口。该装饰器配合@Component装饰器使用
@Component 自定义组件
@State 表示组件中的状态变量,状态变化会出发UI刷新。
@L -
UI描述:以声明式的方式来描述UI的结构,在组件的build方法中。
-
自定义组件:可复用的UI单元,可组合其他组件。
-
系统组件:ArkUI框架中默认内置的基础和容器组件。例如:Column、Row、Text、Image、Button等。
-
属性方法:ArkTs中,使用链式调用的方式来配置组件属性。
-
事件方法:事件响应逻辑,也是使用链式调用的方式,设置如onclick方法等,在方法内部进行实现。
基础的组件一般就是由上述部分组成,如下图:

当然,也有一些其他的语法范式方便我们进行封装复用,如:
除此之外,ArkTS扩展了多种语法范式来使开发更加便捷:
-
@Builder/@BuilderParam:特殊的封装UI描述的方法,细粒度的封装和复用UI描述。
-
@Extend/@Styles:扩展内置组件和封装属性样式,更灵活地组合内置组件。
-
stateStyles:多态样式,可以依据组件的内部状态的不同,设置不同样式。
这些后续会讲到。
声明式UI描述
创建组件
在ArkTs的基础语法中,我们讲到类,实例化一个类,需要使用new关键字进行。而在UI组件中,创建组件是不需要使用new关键字的。
无参数
如果组件的接口定义没有包含必选的构造参数,则组件后面的()中可以不配置任何内容。
例如Button() Text()等包含可选参数的组件,Driver()等没有构造参数的组件。
有参数
如果组件的接口定义中包含了必选构造参数,则在组件后的()中需要配置相应的参数。
例如Image()组件,必选参数为src。
变量和表达式也可以用作参数赋值。
配置属性
组件的属性方法以.链式调用的方式配置样式和其他属性。
Text(this.message).id('HelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})
配置事件
使用箭头函数配置组件的事件方法
Button() {Text('跳转').fontSize(30).fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({ top: '0.00vp', right: '0.00vp', bottom: '150.00vp', left: '0.00vp' }).backgroundColor('#ff0000').width('50%').height('10%').alignRules({center: { anchor: '__container__', align: VerticalAlign.Bottom },middle: { anchor: '__container__', align: HorizontalAlign.Center }}).onClick(() => {console.info('click second button')router.pushUrl({ url: 'pages/Second' }).then(() => {console.info('jump success')}).catch((err: BusinessError) => {console.error(`jump failed,errCode:${err.code},errMessage:${err.message}`)})})}.height('100%').width('100%')
如需使用组件中的成员函数配置组件的事件方法,需要使用bind this。
myClickHandler(): void {this.counter += 2;
}
...
Button('add counter').onClick(this.myClickHandler.bind(this))
ArkTs语法不推荐使用成员函数配合bind(this)的方式去配置组件的事件方法
使用声明的箭头函数,可以直接调用,不需要使用bind(this)
fn = () => {console.info(`counter: ${this.counter}`)this.counter++
}
...
Button('add counter').onClick(this.fn)
配置子组件
如果组件是容器组件,则支持子组件配置,需要在组件声明后,紧随的闭包中添加子组件的描述。如Column Row List等组件。
RelativeContainer() {Text(this.message).id('SecondHelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }})Button() {Text('back').fontSize('30').fontWeight(FontWeight.Bold)}.type(ButtonType.Capsule).margin({bottom: 50}).alignRules({center: { anchor: '__container__', align: VerticalAlign.Bottom },middle: { anchor: '__container__', align: HorizontalAlign.Center }}).width('50%').height('10%').backgroundColor('#ff0000').onClick(() => {try {router.back()} catch (err) {let code = (err as BusinessError).codelet message = (err as BusinessError).messageconsole.info(`jump error:${code},${message}`)}})}.height('100%').width('100%')
相关文章:

ArkTs基础语法-声明式UI-基本概念
声明式UI语法 基本概念声明式UI描述创建组件无参数有参数 配置属性配置事件 配置子组件 基本概念 装饰器:用于装饰类、结构、方法及变量,并赋予其特殊的含义。 例如: Entry 有该装饰器的自定义组件,可以在UIAbility中使用…...

Day26 线程学习
线程相关知识总结 在多线程编程中,线程的管理和控制是非常重要的部分。本文将对线程的创建、取消、资源回收、竞争及顺序等方面进行详细总结。 一、线程的基本操作 pthread_create(pthread_t *thread, const pthread_attr_t *attr, void *(*start_routine)(void*…...

eNSP 华为三层交换机实现VLAN间通信
华为三层交换机实现VLAN间通信 三层交换机: <Huawei>sys [Huawei]sys SW-3 [SW-3]vlan batch 10 20 [SW-3]int vlan 10 [SW-3-Vlanif10]ip address 192.168.10.254 24 [SW-3-Vlanif10]int vlan 20 [SW-3-Vlanif20]ip add 192.168.20.254 24 [SW-3-Vlanif20]in…...

【多模态大模型】LLaMA in arXiv 2023
一、引言 论文: LLaMA: Open and Efficient Foundation Language Models 作者: Meta AI 代码: LLaMA 特点: 该方法在Transformer的基础上增加了Pre-normalization (RMSNorm)、SwiGLU activation function (SwiGLU)、Rotary Embed…...
java中restful接口和普通接口的区别)
(转)java中restful接口和普通接口的区别
RESTful接口是一种遵循REST(Representational State Transfer)架构风格的网络接口,设计上更倾向于资源的表述,通过HTTP方法(如GET、POST、PUT、DELETE)直接操作资源,使得接口更简洁、易于理解和维护。 与普通接口相比…...
灵办AI免费ChatGPT4人工智能浏览器插件快速便捷(多功能)
灵办AI就是您所需的最佳助手!我们为您带来了一款多功能AI工具,不仅能为您提供精准翻译,还能满足您的对话需求、智能续写、AI搜索、文档阅读、代码生成与修正等多种需求。灵办 AI,真正让工作和学习变得轻松高效! 推荐使…...

VulnHub:BlueMoon
准备工作 靶机下载地址,下载完成后使用virtualbox打开虚拟机,网络设置修改为桥接。 信息收集 主机发现 攻击机ip:192.168.31.218,nmap扫描攻击机同网段存活主机。 nmap 192.168.31.0/24 -Pn -T4 目标靶机ip为:192…...

处理filter里抛出的异常
Filter 的异常是在 org.apache.catalina.core.ApplicationFilterChain.internalDoFilter()这里扔出来的。Filter是tomcat负责调用执行的,所以会比 servlet(尤其是SpringMVC 的dispatcherServlet )先执行,所以 Filter 里的错误&…...

IndexedDB深度解析:JavaScript的客户端数据库
IndexedDB是一个在用户浏览器中运行的低等级API,用于存储大量结构化数据。作为NoSQL数据库,IndexedDB为Web应用程序提供了丰富的数据存储能力,支持键值对存储、索引、事务和复杂查询等功能。本文将详细介绍IndexedDB的基本概念、工作原理、使…...

C语言中的函数指针和返回值为数组的函数指针对比
函数指针 //定义一个函数指针,函数的参数是int型,返回值为int typedef int (*func)(int);//定义一个函数指针,函数的参数是int*型,返回值为int* typedef int* (*func)(int *);定义一个返回值为数组指针的函数 //定义…...

根据字符串的长度和字符值的大小来对字符串切片进行排序
在 Go 语言中,根据字符串的长度和字符值的大小来对字符串切片进行排序。示例如下: package mainimport ("fmt""sort" )// 自定义类型,以实现排序接口 type byLengthAndValue []string// 实现 sort.Interface 的 Len 方法 func (s b…...

RabbitMQ 的工作原理
下面是rabbitmq 的工作原理图解 1、客户端连接到消息队列服务器,打开一个channel。 2、客户端声明一个exchange,并设置相关属性。 3、客户端声明一个queue,并设置相关属性。 4、客户端使用routing key, 在exchange和queue 之间…...

WPF 资源、引用命名空间格式、FrameworkElement、Binding、数据绑定
资源 对象级别独立文件 静态资源使用(StaticResource)指的是在程序载入内存时对资源的一次性使用,之后就不再去访问这个资源了。 动态资源使用(DynamicResource)使用指的是在程序运行过程中仍然会去访问资源。 显然,如果你确定…...

vue3-03-创建响应式数据的几种方法
响应式数据 一、 ref 创建:响应式数据1)ref 创建:基本类型的响应式数据2)ref 创建:对象类型的响应式数据3)volar 插件自动添加 .value4)customRef 自定义 ref 二、 reactive 创建:响…...

stm32智能颜色送餐小车(openmv二维码识别+颜色识别+oled显示)
大家好啊,我是情谊,今天我们来介绍一下我最近设计的stm32产品,我们在今年七月份的时候参加了光电设计大赛,我们小队使用的就是stm32的智能送餐小车,虽然止步于省赛,但是还是一次成长的经验吧,那…...

对接的广告平台越多,APP广告变现的收益越高?
无论是游戏、社交、工具应用类APP还是泛娱乐类APP,流量变现的方式主要有广告、内购、订阅三种方式。其中,广告变现是门槛最低、适用最广的变现方式。 只要APP有流量,就可以进行广告变现,让APP的流量快速转化为商业价值。作为最常…...

LINUX原始机安装JDK
文章目录 下载 JDK压缩包创建jdk文件夹sftp 远程上传解压缩 tar -zxvf 包名配置环境变量刷新 环境变量验证是否安装成功安装JAVA 依赖yum更新及替换镜像curl 命令下载更新更新yum依赖判断repo文件是否存在生成缓存、启用阿里云镜像 重新下载java依赖再次验证hello world 下载 J…...

MR400D工业级带网口4G DTU:RS232/RS485 TO LTE深度测评
在物联网技术日新月异的今天,数据传输的效率和稳定性成为了各行各业关注的焦点。作为一款集先进性与实用性于一身的物联网设备,工业级带网口的4G DTU(数据传输单元)以其强大的功能特性和广泛的应用场景,赢得了市场的广…...

第四范式发布AI+5G视频营销产品 助力精准获客与高效转化
产品上新 Product Release 今天,第四范式AI5G视频电话互动营销产品全新发布。 相较于以往销效率低、互动差、转化差的传统电话外呼和短信营销方式,视频电话互动营销基于AI、5G等技术,可让用户接听电话时观看个性化视频广告并实时互动…...

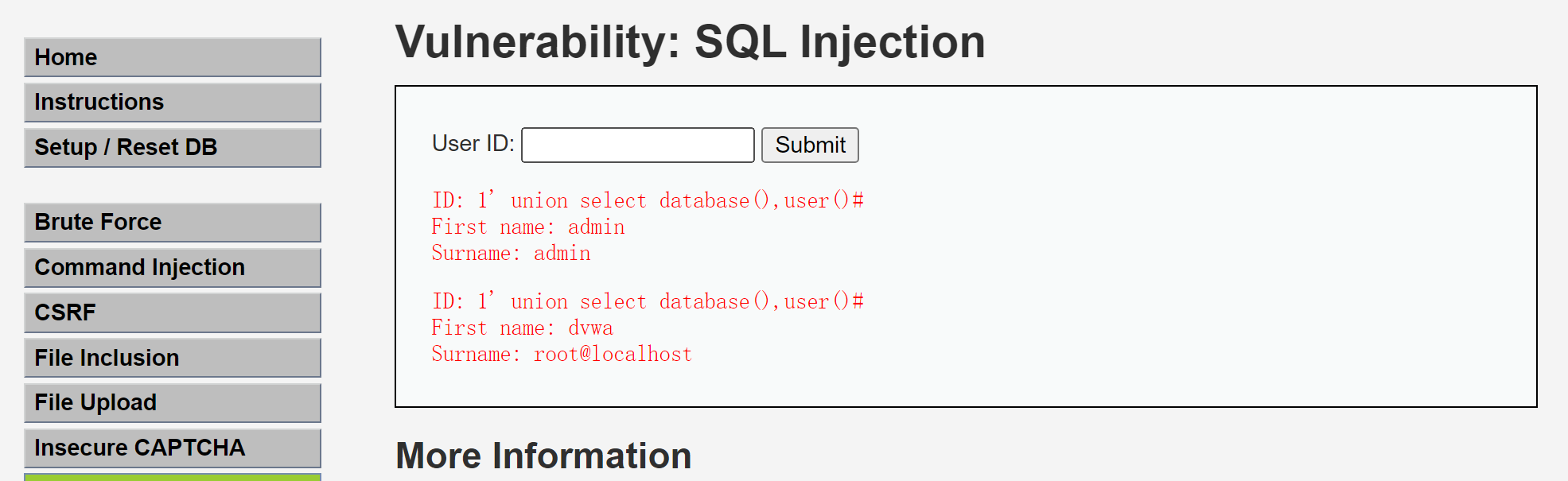
DVWA-IDS测试(特殊版本)
起因 浏览DVWA历史更新记录发现有版本带有IDS插件,可以用于平时没有相关设备等场景演示用,所以开启本次测试。 下载 官方最新版本是移除了IDS插件,原因是“从不使用”,所以需要下载移除该插件之前的版本。 https://github.com/…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
