【3.0】vue3语法
【3】vue3语法
【一】vue前提
【1】定义变量
-
# 1 const是常量--》不允许变的 # 2 咱们用 ref包裹后,是个对象,虽然对象是常量,对象不能变,对象.value可以变化 # 3 之所以定义成const原因是,后期不能修改对象 【对象.value可以改】 # 4 如果用let声明 ,后期修改对象不会报错,导致程序出问题
【2】js代码组合式
-
# 组合式和配置项能不能混用?-可以混用-并且在配置项api的方法中,可以拿到setup函数中定义的变量-以后只用一种-配置项-组合式(推荐的)
【二】setup函数
【1】setup介绍
-
setup用于script中,书写组合式代码,将变量和方法都当放入setup函数中,并且把数据要return出去,就直接可以在tenmplates中使用
-
<script>let app=Vue.createApp({setup() {//---------------放变量和方法---------------let count=Vue.ref(0)let a=10(不包裹的)let handleAdd=()=>{count.value++}//-----------将变量和方法return出去--------return {count,handleAdd,a}}, })app.mount("#app") </script>
【2】setup另一种用法
-
<script setup> </script> -
这样写,就可以直接定义函数和变量,不需要返回;组件只需要导入,不需要注册
<script setup> import HelloWorld from '@/components/HelloWorld.vue' import AboutView from "@/views/AboutView.vue" import {ref} from "vue";//定义值类型 const count=ref(0) function add(){count.value++} //其他方法,正常写 watch(...) </script>
【三】响应式ref和feactive
- 如果不包裹,数据会改变,但是在前端不会显示,只有响应式的数据才会在界面实时更新变化
- 不包裹,就是
(1)包裹
- ref包裹值类型(数字,字符串,布尔),变成响应式
- reactive包裹引用类型(对象,数组),做成响应式
(2)操作
- ref包裹的,需要.value才能操作值(因为变成一个object类型了)
- reactive包裹的,直接操作
(3)template使用
-
和平时一样,ref包裹的不用.value
-
示例
<template><div class="about"><h3>{{count}}</h3><button @click="add">点我加1</button><h3>{{user_info.username}}</h3><button @click="changename">点我切换名字</button></div> </template><script> import {ref,reactive} from "vue";export default {name:'AboutView',setup(){//定义值类型const count=ref(0)function add(){count.value++}//定义引用类型const user_info=reactive({username:'zhou',age:18})function changename(){user_info.username='zhou2'}//所有都return出去return {count,add,user_info,changename}}} </script>
【四】组件间通信
【1】父传子defineProps
-
父组件
---html(父亲提供信息msg,儿子提供变量msg_s)<HelloWorld :msg_s="msg"></HelloWorld> -
子组件
---js(儿子传递信息msg_sdefineProps({msg_s: String,})
【2】子传父defineEmits
-
父组件
--html(具有中间函数)<HelloWorld @send="handleReceive"></HelloWorld><p>父组件中得name:{{name}}</p>--js(父亲定义接收函数handleReceive)<script setup>const name = ref('')function handleReceive(a){name.value=a}</script> -
子组件
--js(定义发送函数send)let $emit = defineEmits(['send']) # 等同于之前的 this.$emitconst name =ref('')const handleSend=()=>{$emit('send',name.value)}
【五】插槽
【1】默认插槽
【2】剧名插槽
<templates></templates>--slot插槽
<style> </style>---scope控制范围
<script> </script>---setup放函数和变量
#js中
【data】---const定义变量(类型ref和reactive)
【methods】--子传父:父亲接收的函数中$emit--
【属性】--计算computed(值变化就启动)--监听watch(监听新老值变化)--局部组件 commponts--混入mixin(抽取公共代码)--props(父传子,儿子接收)
#插件--自定义export default{ install(Vue){..--然后import
#路由--路由跳转this.$router.push()--路由守卫router.beforeEach--本地路由this.$route
相关文章:

【3.0】vue3语法
【3】vue3语法 【一】vue前提 【1】定义变量 # 1 const是常量--》不允许变的 # 2 咱们用 ref包裹后,是个对象,虽然对象是常量,对象不能变,对象.value可以变化 # 3 之所以定义成const原因是,后期不能修改对象 【对象.…...

Navicat Monitor 荣获 2024 年 DBTA “最佳数据库性能解决方案”读者选择奖
近期,Navicat 以其卓越的服务器监控与深度分析能力在众多杰出竞争者中脱颖而出,其监控产品 Navicat Monitor 荣获了 2024 年度 DBTA 读者选择奖中的“最佳数据库性能解决方案”殊荣。该奖项不仅是对 Navicat Monitor 在数据库监控与分析领域非凡实力的权…...

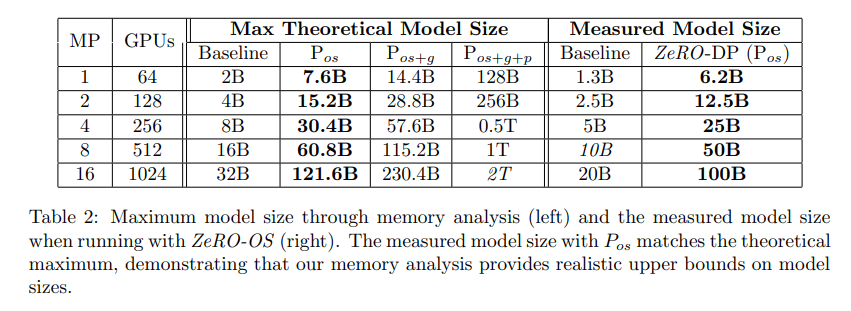
[论文笔记]ZeRO: Memory Optimizations Toward Training Trillion Parameter Models
引言 今天带来ZeRO: Memory Optimizations Toward Training Trillion Parameter Models的论文笔记。 大型深度模型提供了显著的准确性提升,但训练数十亿到数万亿个参数是具有挑战性的。现有的解决方案,如数据并行和模型并行,存在基本的局限…...

shuashuashua
CVE-2023-2130 靶标介绍: 在SourceCodester采购订单管理系统1.0中发现了一项被分类为关键的漏洞。受影响的是组件GET参数处理器的文件/admin/suppliers/view_details.php中的一个未知函数。对参数id的操纵导致了SQL注入。可以远程发起攻击。 通过标靶介绍可以知道…...

k8s之HPA
目录 1.HPA 2.部署 metrics-server 3.部署 HPA 4.总结 1.HPA HPA(Horizontal Pod Autoscaling)Pod 水平自动伸缩,Kubernetes 有一个 HPA 的资源,HPA 可以根据 CPU 利用率自动伸缩一个 Replication Controller、 Deployment 或…...

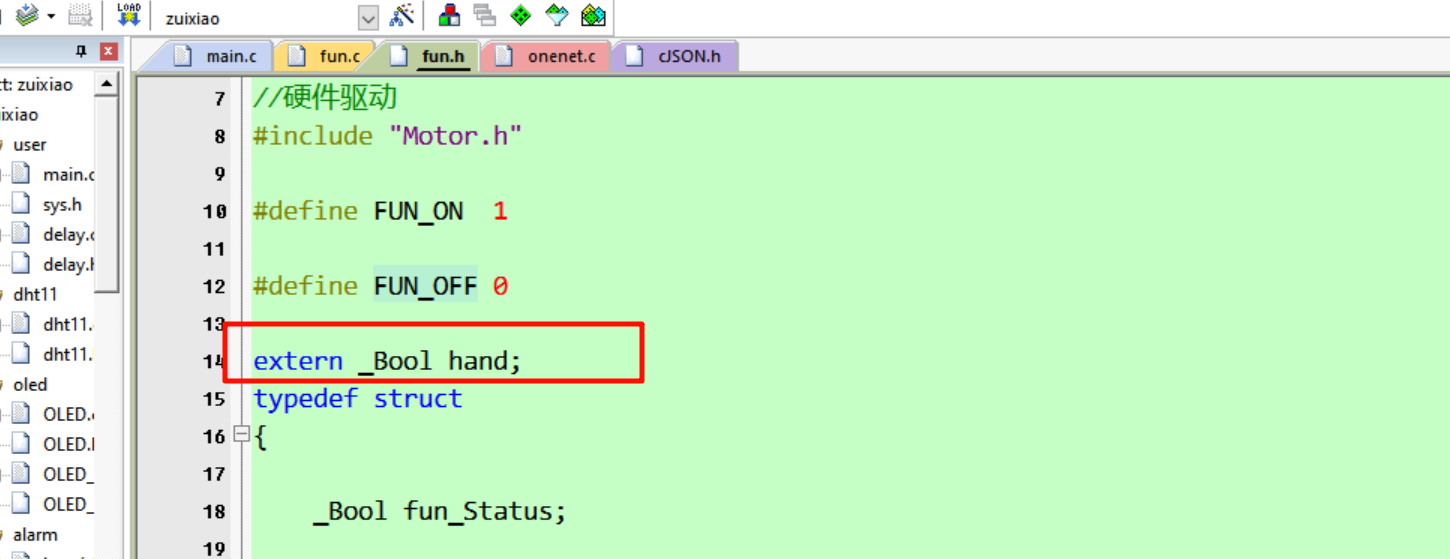
fun状态上传,并可手动控制
文章目录 引言上传原因:矛盾点:基础工程源码: 代码实操fun状态上传fun状态下发控制 引言 上传原因: 续上一节, 我们把fun像小灯一样, 加入了预警工程, 但是我们fun其实还有其他用处, 比如我们人工手动开风扇, 排风, 所以我们需要把fun的状态上传, 然后也可以通过服务器手动控制…...

【Canvas与艺术】四扇叶结
注意:此是一个看起来简单,实际上需要细细计算调整的拓扑图。 【成图】 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head&…...

基于DVWA-Brute Force(LowMedium)的渗透测试
Brute force主要是通过爆破达到渗透目的: Low 查看源代码: <?phpif( isset( $_GET[ Login ] ) ) {// Get username$user $_GET[ username ];// Get password$pass $_GET[ password ];$pass md5( $pass );// Check the database$query "SE…...

水库大坝安全预警系统的作用
“汛情就是命令,防汛就是责任”,为了防治和减轻洪涝带来的危害,需要一种以预警为先导的临灾位移监测系统--水库大坝安全预警系统,对可能会出现的灾害进行实时远程监控,尽可能做到隐患早发现、早决策、早治理࿰…...

容器化部署ES集群
文章目录 一、ElasticSearch基本概念1、索引(Index)2、文档(Document)3、分片和副本4、映射(Mapping) 二、容器部署ElasticSearch集群三、容器部署ElasticSearch伪集群 一、ElasticSearch基本概念 1、索引(Index) 在ElasticSearch中,索引是文档的集合,类…...

使用排名前三的华为解锁工具来绕过忘记的华为锁屏密码
如果您在未使用“设置”应用的情况下将华为手机恢复出厂设置,同时启用了出厂重置保护 (FRP) 安全功能,您的华为设备将卡在帐户验证界面。您可以使用帐户凭据轻松绕过此锁定。但是,假设您无法回忆起旧的帐户信息。在这种情况下,您应…...

战神之父和前暴雪总裁都很期待《黑神话》:太酷想玩
近日《战神》之父David Jaffe在油管上发布视频,分享了他对《黑神话:悟空》的看法。他表示自己一直很关注这款游戏,该作的最终预告画面让他惊讶。而战斗部分更是让他大呼:“OMG”。 David Jaffe表示:“我必须要购买《黑…...

用户体验的优化:观测云在用户行为分析中的应用
在数字化商业环境中,用户体验的质量直接影响到品牌形象和客户忠诚度。观测云平台,作为一款专业的数据监控和分析工具,为企业提供了一个全面的解决方案,以深入分析用户行为并优化用户体验。 观测云的核心优势在于其能够实时处理和…...

ModelScope 部署 Flux 模型
Flux 文生图模型,是 Black Forest Labs 最近发布的模型,图片生成清晰度很高,模型可以在 ModelScope 上进行下载,本文将在本地环境中部署 Flex。使用环境如下 2080 TI 22GUbuntu 22Amd R7 2700 / 128G 启动 Model Scope 容器 Mo…...

ArkTs基础语法-声明式UI-基本概念
声明式UI语法 基本概念声明式UI描述创建组件无参数有参数 配置属性配置事件 配置子组件 基本概念 装饰器:用于装饰类、结构、方法及变量,并赋予其特殊的含义。 例如: Entry 有该装饰器的自定义组件,可以在UIAbility中使用…...

Day26 线程学习
线程相关知识总结 在多线程编程中,线程的管理和控制是非常重要的部分。本文将对线程的创建、取消、资源回收、竞争及顺序等方面进行详细总结。 一、线程的基本操作 pthread_create(pthread_t *thread, const pthread_attr_t *attr, void *(*start_routine)(void*…...

eNSP 华为三层交换机实现VLAN间通信
华为三层交换机实现VLAN间通信 三层交换机: <Huawei>sys [Huawei]sys SW-3 [SW-3]vlan batch 10 20 [SW-3]int vlan 10 [SW-3-Vlanif10]ip address 192.168.10.254 24 [SW-3-Vlanif10]int vlan 20 [SW-3-Vlanif20]ip add 192.168.20.254 24 [SW-3-Vlanif20]in…...

【多模态大模型】LLaMA in arXiv 2023
一、引言 论文: LLaMA: Open and Efficient Foundation Language Models 作者: Meta AI 代码: LLaMA 特点: 该方法在Transformer的基础上增加了Pre-normalization (RMSNorm)、SwiGLU activation function (SwiGLU)、Rotary Embed…...
java中restful接口和普通接口的区别)
(转)java中restful接口和普通接口的区别
RESTful接口是一种遵循REST(Representational State Transfer)架构风格的网络接口,设计上更倾向于资源的表述,通过HTTP方法(如GET、POST、PUT、DELETE)直接操作资源,使得接口更简洁、易于理解和维护。 与普通接口相比…...
灵办AI免费ChatGPT4人工智能浏览器插件快速便捷(多功能)
灵办AI就是您所需的最佳助手!我们为您带来了一款多功能AI工具,不仅能为您提供精准翻译,还能满足您的对话需求、智能续写、AI搜索、文档阅读、代码生成与修正等多种需求。灵办 AI,真正让工作和学习变得轻松高效! 推荐使…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
