吃透前端文件上传与文件相关操作 多文件上传 大文件切片上传 拖拽上传 后续还会更新 断点续传等等
最近在学文件上传的操作,所以想把学习到东西写成一文章
这片文章是我以小白视角 慢慢学习并熟悉前端文件相关操作的流程总结出来的
前端文件上传 我首先想到是
<input type="file">**选择文件**</input>
如果我们想限制上传文件的格式,大小或进行裁剪分片上传
如何对文件上传进行操作呢
查阅mdn文档 发现三个可用于type=“file”的属性
accept 文件上传控件中预期文件类型的提示
capture 文件上传控件中媒体捕获方法的提示
capture="camera":用户将直接进入摄像头捕获界面,可以拍摄照片或录制视频。capture="user":用户将进入相册,可以从相册中选择照片或视频。- multiple 布尔值。是否允许多个值 默认为false
<input type="file" accept="image/*" multiple>选择文件</input>
额。。。。。。好像并没有解决问题
换另一个办法,可以使用 File 对象的属性
<input type="file" id="fileInput" ></input><script>const fileInput = document.getElementById('fileInput');fileInput.addEventListener('change', function(event) {const file = event.target.files[0];console.log('文件名:', file.name);console.log('文件大小:', file.size);console.log('文件类型:', file.type);});</script>
这次获取到可以操作对象的属性
这下可以实现一些简单的需求 比如约束文件格式,约束文件大小
if(file.size > 10 * 1024 *1024){alert('不能超过10M')}if(file.type !=='image/jpeg'){alert('必须为jpeg图片')}
那么如何实现文件内容的操作呢
想要操作文件的内容 先获取文件的内容
如何读取文件内容
JS中提供了API。可以使用 FileReader对象读取文件内容,然后进行处理。,常见的转换方法包括readAsText()、readAsDataURL(),readAsArrayBuffer()等
如何使用
- 如果需要将文件内容解析为文本形式,可以使用
readAsText(file)。 - 如果需要处理文件的二进制数据,可以使用
readAsArrayBuffer(file)。 - 如果需要在页面中显示文件内容或生成可用于展示的 URL,可以使用
readAsDataURL(file)。
下列代码用常用的base64举例
const fileInput = document.getElementById('fileInput');
fileInput.addEventListener('change', function(event) {
const file = event.target.files[0]const reader = new FileReader();//解析成 Base64
reader.readAsDataURL(file);reader.onload = function(e) {const fileContent = e.target.result;
//const fileContent= reader.result;console.log('文件内容:', fileContent);};});
前端给后端传输文件的格式
前端给后端的文件一般都是二进制blob传输或base64传输格式,前端给后端上传文件
什么是blob对象呢
Blob对象是用来表示二进制数据的一个接口,可以存储大量的二进制数据
mdn上解释
要从其他非 blob 对象和数据构造一个 Blob,请使用 Blob 构造函数。要创建一个 blob 数据的子集 blob,请使用 slice() 方法。
语法 new Blob(array, options)
File对象
new File()
new File(bits, name[, options])
bits一个包含ArrayBuffer,ArrayBufferView,Blob,或者 DOMString 对象的Array — 或者任何这些对象的组合。这是 UTF-8 编码的文件内容。
现在可以运用了解的知识 可以做一个缩略图了用vue实现下
<template>
<input type="file" name="file" @change="fileChange">选择文件</input>
<img :src="imgbase64" style="width:800px"/>
</template>
<script setup>
const imgbase64 = ref()
const fileChange = (e:any) => {
//这最好做个浅拷贝 直接在原对象上面操作不好
let file = e.target.file
let _sliceBlob = new Blob([__file]).slice(0,5000)
let _sliceFile = new File([_sliceBlob],"text.jpeg")
let fr = new FileReader()
// 转换成base64
fr.readAsDataURL(_sliceFile)
fr.onload = function(){
imgbase64.value = fr.result
}
}
</script>
如何上传到后端
FormData 接口提供了一种表示表单数据的键值对 key/value 的构造方式,本接口和此方法都相当简单直接。如果送出时的编码类型被设为 "multipart/form-data",它会使用和表单一样的格式。
你可以使用FormData.append来添加键/值对到表单里面
Submitbtn.addEventListener('click',() => {let _formData = new FormData()let data = _formData.append(_file.name+'file',_file)axios.post("/xx",data)})
接下来代码用Vue实现 基础文件上传操作已经完成 接下来是些小功能
如何实现多文件上传
正常方案应该是直接在input里面加入multiple
<input type="file" multiple></input>
这样就可以直接ctrl+鼠标左键就可以多选 但明显不符合日常多文件上传的习惯 有些人喜欢一个一个选 而且需要把多文件上传的名字 “两个文件” 改成 两个文件各自名字好些
接下来实现一波 无非就是定义一个数组,将之前的值存里面
<template><input type="file" name="file" @change="fileChange" multiple >选择文件</input><span v-for="item in imgList" :key="item">{{item.name}} </span><button @click="sumbit">文件按钮</button></template>
<script setup lang="ts">
import { ref } from 'vue';
const imgList = ref([])
let file = e.target.files[0]__file = filee.target.files.length > 1 ? imgList.value.push(...e.target.files) : imgList.value.push(e.target.files[0]) const sumbit =async () => {imgList.value.forEach((item) => {let _formData = new FormData()console.log(item)let data = _formData.append(item.name + 'file',item)axios.post("/xx",data)})
</script>
多文件上传就实现了

大文件切片上传
为什么要切片上传
避免上传超时:大文件可能会导致上传时间过长,从而触发服务器超时或网络中断。切片上传将大文件分解成小块,每块上传时间较短,能有效减少超时问题。
支持断点续传:如果上传过程中发生错误(如网络中断),只有当前切片需要重新上传,而不是整个文件。这大大减少了重新上传的工作量和时间。
减少内存占用:在上传过程中,服务器可以逐个处理小块数据,减少对内存的需求,而不是一次性接收整个大文件。
实现大文件切片上传步骤
1.获取上传文件对象
2.创建分片数据
3.分片数据创建内容
4.调用发送分片的接口
<!DOCTYPE html><html lang="en"><body><script src="https://cdn.jsdelivr.net/npm/spark-md5@3.0.2/spark-md5.min.js"></script><input id="inputBox" type="file" multiple></input><script>var inputs = document.getElementById('inputBox')inputs.onchange = async function(){// 获取到上传文件对象let file = inputs.files[0]//创建分片数据let chunks = createChunk(file,50*1024*1024)//分片数据创建内容let res = await createhash(chunks)//调用发送分片的接口uploadChunk(chunks,res,file.name)}function createChunk(file, chunkSize){const result = []for(let i=0; i< file.size; i+=chunkSize){result.push(file.slice(i, i + chunkSize))}return result}function createhash(chunks){return new Promise((resolve) => {let spark = new SparkMD5()function _read(i){if(i >= chunks[i]){resolve(spark.end())return}//获取当前其中的一个片段let blob = chunks[i]// 创建一个FileReader对象let reader = new FileReader()reader.onload = e => {let bytes = e.target.resultspark.append(bytes)_read(i+1)}reader.readAsArrayBuffer(blob)read(i+1)}_read(0)})}function uploadChunk(chunks,hash,fileName){let taskArr = []chunks.forEach((chunk,index) => {let formdata = new FormData()formdata.append('chunk',chunk)formdata.append('chunkName',`${hash}-${index}-${fileName}`)fromdata.append('fileName',fileName)let task = axios.post('http://127.0.0.01/xxx/xxx', fromdata,{headers:{'Content-Type:':'multipart/form-data'}})taskArr.push(task)})Promise.all(taskArr).then(() => {console.log('通知后端')})}</script></body></html>
拖拽上传

步骤
设置拖拽区域:创建一个可拖拽的区域,通常通过设置一个带有边框和中心提示的 HTML 元素来完成。
处理拖拽事件:监听拖拽相关事件,如 dragenter、dragover、dragleave 和 drop。这些事件帮助你控制拖拽区域的样式变化(例如,当文件拖入时改变边框颜色),并防止默认行为(如浏览器默认打开文件)。
接下来就是老步骤了
<div class="drag-area"><div class="icon"><i><svg t="1720077078914" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3421" width="200" height="200"><path d="M1022.955204 522.570753c0 100.19191-81.516572 181.698249-181.718715 181.698249l-185.637977 0c-11.2973 0-20.466124-9.168824-20.466124-20.466124 0-11.307533 9.168824-20.466124 20.466124-20.466124l185.637977 0c77.628008 0 140.786467-63.148226 140.786467-140.766001 0-77.423347-62.841234-140.448776-140.203182-140.766001-0.419556 0.030699-0.818645 0.051165-1.217734 0.061398-5.945409 0.143263-11.686157-2.292206-15.687284-6.702656-4.001127-4.400217-5.894244-10.335393-5.167696-16.250102 1.330298-10.806113 1.944282-19.760043 1.944282-28.192086 0-60.763922-23.658839-117.884874-66.617234-160.833035-42.968627-42.968627-100.089579-66.617234-160.843268-66.617234-47.368844 0-92.742241 14.449084-131.208321 41.781592-37.616736 26.738991-65.952084 63.700811-81.925894 106.884332-2.425236 6.538927-8.012488 11.399631-14.827707 12.893658-6.815219 1.483794-13.927197-0.603751-18.859533-5.54632-19.289322-19.330254-44.943608-29.972639-72.245418-29.972639-56.322773 0-102.146425 45.813419-102.146425 102.125959 0 0.317225 0.040932 0.982374 0.092098 1.627057 0.061398 0.920976 0.122797 1.831718 0.153496 2.762927 0.337691 9.465582-5.863545 17.928325-15.001669 20.455891-32.356942 8.933463-61.541635 28.550243-82.181721 55.217602-21.305235 27.516704-32.571836 60.508096-32.571836 95.41307 0 86.244246 70.188572 156.422585 156.443052 156.422585l169.981393 0c11.2973 0 20.466124 9.15859 20.466124 20.466124 0 11.2973-9.168824 20.466124-20.466124 20.466124l-169.981393 0c-108.828614 0-197.3753-88.536452-197.3753-197.354833 0-44.053332 14.223956-85.712127 41.126676-120.473839 22.809495-29.460985 53.897537-52.086285 88.710414-64.816215 5.065366-74.322729 67.149353-133.2447 142.751215-133.2447 28.386514 0 55.504128 8.217149 78.651314 23.52581 19.657712-39.868009 48.842405-74.169233 85.497233-100.212376 45.434795-32.295544 99.004875-49.354058 154.918325-49.354058 71.692832 0 139.087778 27.915793 189.782368 78.600149 50.694589 50.694589 78.610382 118.089535 78.610382 189.782368 0 3.704368-0.102331 7.470135-0.296759 11.368932C952.633602 352.568894 1022.955204 429.511287 1022.955204 522.570753z" p-id="3422" fill="#cdcdcd"></path><path d="M629.258611 820.711014l-102.023628 102.013395c-3.990894 4.001127-9.230222 5.996574-14.46955 5.996574s-10.478655-1.995447-14.46955-5.996574l-102.023628-102.013395c-7.992021-7.992021-7.992021-20.947078 0-28.939099s20.947078-8.002254 28.939099 0l67.087954 67.077721 0-358.699522c0-11.2973 9.15859-20.466124 20.466124-20.466124 11.307533 0 20.466124 9.168824 20.466124 20.466124l0 358.699522 67.087954-67.077721c7.992021-8.002254 20.947078-7.992021 28.939099 0S637.250632 812.718993 629.258611 820.711014z" p-id="3423" fill="#cdcdcd"></path></svg></i></div><header>Drag & Drop to Upload File</header><span>OR</span><button>Browse file</button><input type="file" hidden></div>
js部分
const dragArea = document.querySelector(".drag-area")dragText = dragArea.querySelector('header')button = dragArea.querySelector('button')input = dragArea.querySelector('input')let file;button.onclick = function () {input.click()}input.addEventListener('change',() => {file = this.files[0]showFile()})dragArea.addEventListener('dragover',(event) => {event.preventDefault();dragArea.classList.add("active")})dragArea.addEventListener('dragleave',() => {console.log('222')dragArea.classList.remove("active")})dragArea.addEventListener('drop',(event) => {event.preventDefault();console.log('222')file = event.dataTransfer.files[0]showFile()})function showFile(){let fileType = file.typeconst validFiletype = ['image/jpeg','image/jpg',"image/png"]if(validFiletype.includes(fileType)){let fileReader = new FileReader()fileReader.onload = () => {fileReader = fileReader.result;let imgTag = `<img src="${fileReader}" alt="">`dragArea.innerHTML = imgTag}fileReader.readAsDataURL(file)}else{console.log('不规则的')}}css部分
*{margin:0;padding:0;box-sizing: border-box;}body{display:flex;align-items: center;justify-content: center;min-height: 100vh;background-color: #5256ad;}.drag-area{border: 2px dashed #fff;height: 500px;width:700px;border-radius: 5px;display:flex;align-items: center;justify-content: center;flex-direction:column;}.drag-area .active {border: 2px solid #fff;}.drag-area .icon{width:100px;height:100px;}.drag-area header {font-size:30px;font-weight:500;color:#fff;}.drag-area span{font-size:25px;font-weight:500;color:#fff;margin:10px 0 15px 0 ;}.drag-area button{padding:10px 25px;font-size:20px;font-weight:500;border:none;outline:none;background-color: #fff;color:#5256ad;border-radius: 5px;cursor:pointer}.drag-area img {height:100%;width:100%;object-fit: cover;border-radius: 5px;}
如果对你有所帮助的话就点个关注吧
相关文章:

吃透前端文件上传与文件相关操作 多文件上传 大文件切片上传 拖拽上传 后续还会更新 断点续传等等
最近在学文件上传的操作,所以想把学习到东西写成一文章 这片文章是我以小白视角 慢慢学习并熟悉前端文件相关操作的流程总结出来的 前端文件上传 我首先想到是 <input type"file">**选择文件**</input>如果我们想限制上传文件的格式,大小或进行裁剪分片…...

用python制作88键赛博钢琴(能用鼠标键盘进行弹奏)
用python制作88键赛博钢琴 前言 恭喜这位博主终于想起了自己的账号密码! 时光荏苒,转眼间已逾一年未曾在此留下墨香。尽管这一年间,博主投身于无尽的忙碌与挑战之中,但令人欣慰的是,那份初心与热情似乎并未因岁月的流…...

zdpgo_gin_login 框架20240815更新,增加注册路由的功能,一个方法自动拥有注册和登录两个API接口
zdpgo_gin_login 适配gin框架的登录注册功能组件,通过本框架轻松拥有登录注册相关的API接口 特性: 自动生成注册接口,具备密码加密的功能自动生成登录接口,具备JWT Token生成的功能 安装 go get github.com/zhangdapeng520/z…...

搭配Intel第13代酷睿处理器
高性能内存硬盘这么买 intel第13代酷睿已经于2022年10月底正式上市。相比于第12代酷睿性能大涨,内置20条PCle通道(16条PCle 5.0和4条PCle 4.0)、可最多支持128GB DDR5 5600/DDR4 3200双通道内存,搭配Z790系列主板组建高端性能平台,满足未来设计、游戏、专业应用等需求。如…...

uniapp快速回顾,新学websocket连接和BLE连接
Uni APP的学习 官方文档 uni-app官网 (dcloud.net.cn) 任何的博客都不如官方文档 一、快速复习 文件结构 main.js 功能:项目的入口文件,初始化 Vue 实例。 App.vue功能:根组件,包含应用的基本结构和全局样式。 manifest.js…...

激光测距传感器
系列文章目录 1.元件基础 2.电路设计 3.PCB设计 4.元件焊接 5.板子调试 6.程序设计 7.算法学习 8.编写exe 9.检测标准 10.项目举例 11.职业规划 文章目录 前言一、产品原理:二、产品介绍:三、应用特点四、应用案例:1.冶金钢铁板卷材开卷工…...

从数据分析到智能生产:AI在工业中的应用与未来
导语 | 人工智能技术的迅猛发展,正在引领第四次工业革命悄然而至。尽管 AI 技术在工业领域的部署仍有诸多难题亟待解决,但这并不能阻挡历史趋势的车轮滚滚向前,AI 正在为工业领域带来新的变革。今天,我们特邀了上海腾展长融董事 &…...

讲讲android art虚拟机的内存
Android 的 ART(Android Runtime)虚拟机的内存管理是一个复杂但重要的部分。 ART 虚拟机的内存主要包括以下几个关键区域: Java 堆(Java Heap): 这是存储 Java 对象实例的主要区域。堆内存被进一步划分为不…...

构建高效社群生态:探索社群系统的力量与未来
在数字化时代的大潮中,社群系统作为连接人与人、促进信息交流与资源共享的重要平台,正日益成为企业、组织乃至个人不可或缺的一部分。它不仅为成员提供了展示自我、学习成长的舞台,更为社群管理者创造了高效管理、精准运营的工具。今天&#…...

数据结构——排序(3):交换排序(续)
目录 一、快速排序 (1)hoare版本 ①思路 ②过程图示 ③思考 ④代码实现 ⑤代码解释 (2)挖坑法 ①思路 ②过程图示 ③思考 ④代码实现 ⑤代码解释 (3)lomuto前后指针 ①思路 ②过程图示 ③思考 ④代码实现 ⑤代…...

2024最新版本Python安装及开发环境配置(vscodepython)
python安装 去Python官网下载最新版本: 接下来请一步步按照图片操作: 这样子就安装完成了 测试Python安装是否成功 先打开终端 右键Windows徽标,点击终端 然后输入python,如果如下图所示,就说明安装成功࿰…...

机器学习的定义
机器学习 机器学习的定义 机器学习是人工智能的一个分支,它使计算机系统能够从经验中学习并改进,而无需进行明确的编程。机器学习算法分析和解释数据,然后使用该数据来做出预测或决策,随着时间的推移,它们会变得更加准…...

2024-08-05升级问题:Android中ScrollView嵌套listview并解决listview显示问题
问题: 当ScrollView嵌套ListView时,ListView的高度设置为wrap_content时出现ListView的高度不能完全展开,而只显示的第一个Item。 解决方法: 按item的个数乘以高度计算出listview的总高度,并在数据变化时直接设置lis…...

【热度文章】Java设计模式之中介者模 式
ava 中的中介者模式 中介者模式(Mediator Pattern)是一种行为型设计模式,它通过一个中介对象来封装一系列对象之间的交互,使这些对象之间不需要显式地相互引用,从而降低了对象之间的耦合度。 中介者模式的主要角色&…...

【3.0】vue3语法
【3】vue3语法 【一】vue前提 【1】定义变量 # 1 const是常量--》不允许变的 # 2 咱们用 ref包裹后,是个对象,虽然对象是常量,对象不能变,对象.value可以变化 # 3 之所以定义成const原因是,后期不能修改对象 【对象.…...

Navicat Monitor 荣获 2024 年 DBTA “最佳数据库性能解决方案”读者选择奖
近期,Navicat 以其卓越的服务器监控与深度分析能力在众多杰出竞争者中脱颖而出,其监控产品 Navicat Monitor 荣获了 2024 年度 DBTA 读者选择奖中的“最佳数据库性能解决方案”殊荣。该奖项不仅是对 Navicat Monitor 在数据库监控与分析领域非凡实力的权…...

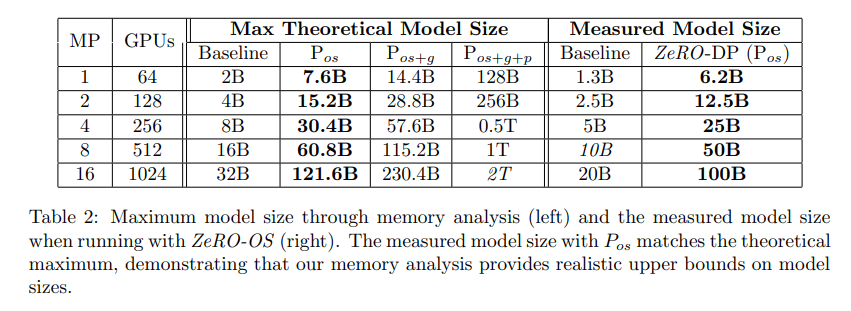
[论文笔记]ZeRO: Memory Optimizations Toward Training Trillion Parameter Models
引言 今天带来ZeRO: Memory Optimizations Toward Training Trillion Parameter Models的论文笔记。 大型深度模型提供了显著的准确性提升,但训练数十亿到数万亿个参数是具有挑战性的。现有的解决方案,如数据并行和模型并行,存在基本的局限…...

shuashuashua
CVE-2023-2130 靶标介绍: 在SourceCodester采购订单管理系统1.0中发现了一项被分类为关键的漏洞。受影响的是组件GET参数处理器的文件/admin/suppliers/view_details.php中的一个未知函数。对参数id的操纵导致了SQL注入。可以远程发起攻击。 通过标靶介绍可以知道…...

k8s之HPA
目录 1.HPA 2.部署 metrics-server 3.部署 HPA 4.总结 1.HPA HPA(Horizontal Pod Autoscaling)Pod 水平自动伸缩,Kubernetes 有一个 HPA 的资源,HPA 可以根据 CPU 利用率自动伸缩一个 Replication Controller、 Deployment 或…...

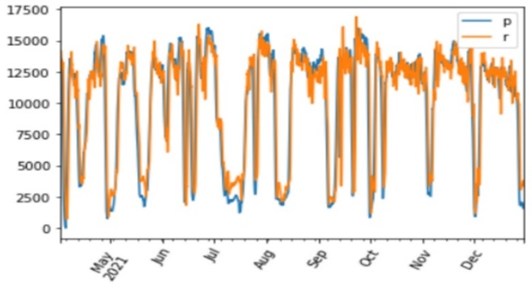
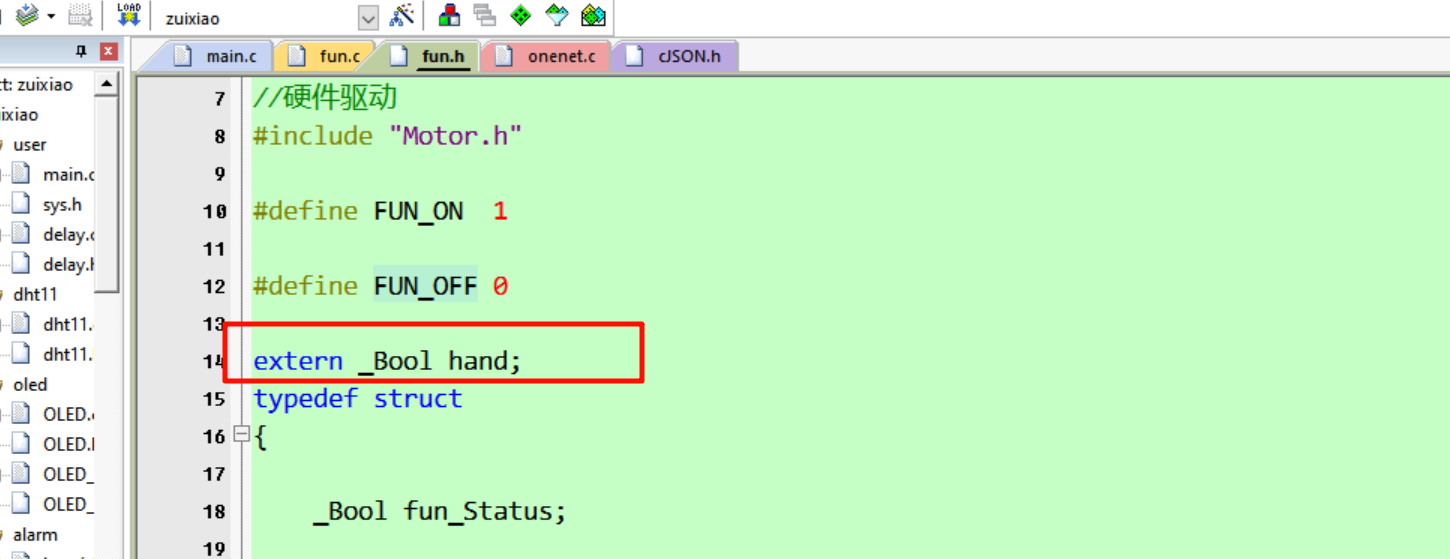
fun状态上传,并可手动控制
文章目录 引言上传原因:矛盾点:基础工程源码: 代码实操fun状态上传fun状态下发控制 引言 上传原因: 续上一节, 我们把fun像小灯一样, 加入了预警工程, 但是我们fun其实还有其他用处, 比如我们人工手动开风扇, 排风, 所以我们需要把fun的状态上传, 然后也可以通过服务器手动控制…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
