ECMAScript6中的模块:export导出、import导入
1、模块概述
早期的 JavaScript 程序很小,通常被用来执行独立的脚本任务,在 Web 页面中需要的地方提供一定的交互。随着 Web 应用程序变得越来越复杂,有必要考虑提供一种将 JavaScript 程序拆分为可按需导入的单独模块的机制,这就是模块化编程。模块化编程就是将一个复杂的程序根据一定的规则封装成一个或多个文件,并组合在一起。使用这种方式,可以将代码分解到多个文件中,每个文件都称为一个模块。一个模块通常是一个类或者多个函数组成的方法库。
每个文件本身就是一个模块,在文件中定义的变量、函数和类对于该文件都是私有的,需要将它们显示导出。另外,一个模块导出的内容只是显示导入它们的模块中才可以使用。ECMAScript 6 为 JavaScript 提供了 export、import 关键字,用于导出和导入模块。
2、export 导出模块
为了获得模块的功能,首先需要把它们导出来。要从 ES6 模块中导出变量、函数或类,需要使用 export 语句。最简单的方法是将 export 语句放在想要导出的项前面。
【实例】创建一个模块 module.js,模块中定义一个变量、一个函数和一个类,并使用 export 语句进行导出。
//1、导出:变量
export var name = "张三";//2、导出:函数
export function sum(m, n) {return m + n;
}//3、导出:类
export class Person {constructor(name, position, year) {this.name = name;this.position = position;this.year = year;}show() {return "姓名:" + this.name + "\n职位:" + this.position + "\n工作年限:" + this.year;}
}如果不想使用多个 export 关键字进行导出,可以先正常定义变量、函数和类,然后在模块末尾使用一个 export 语句声明想要导出的内容。这种语法要求在一对大括号中给出一个使用逗号分隔的标识符列表。
【实例】将上述代码进行修改,在模块末尾使用一个 export 语句进行导出。
//1、定义:变量
var name = "张三";//2、定义:函数
function sum(m, n){ return m + n;
}//3、定义:类
class Person{constructor(name, position, year) {this.name = name;this.position = position;this.year = year;}show(){return "姓名:" + this.name + "\n职位:" + this.position + "\n工作年限:" + this.year;}
}//使用 export 语句导出:变量、函数、类
export {name, sum, Person};在使用 export 语句进行导出时,可以使用 as 关键字对导出的标识符进行重命名。
【实例】将上述代码进行修改,使用 as 关键字对导出的标识符进行重命名。
//使用 export 语句导出时,并使用 as 关键字对导出的标识符进行重命名
export {name as n, sum as s, Person as p};在有些情况下,如果只想导出模块中的一个函数或类,可以使用默认导出的形式,即 export default 语句。
【实例】使用 export default 语句,只导出模块中的 sum() 函数。
// 方式一:使用 export default 语句,只导出模块中的 sum() 函数
export default sum;使用 export 语句只能导出已经命名的变量、函数或类。而使用 export default 语句的默认导出则可以导出任意表达式,包括匿名函数。
【实例】使用 export default 语句和匿名函数的形式,导出匿名函数。
// 方式二:使用 export default 语句和匿名函数的形式,导出匿名函数
export default function(m, n){ return m + n;
}说明:
一个模块只能有一个默认导出,因此 export default 在一个模块中只能使用一次。
3、import 导入模块
如果想在模块外面使用模块中的一些功能,就需要进行导入。导入其他模块导出的内容需要使用 import 语句来实现。
【实例】使用 import 语句入到 module.js 模块导出的内容。
import {name, sum, Person} from './module.js';在使用 import 语句进行导入时,也可以使用 as 关键字对导入的标识符进行重命名。
import {name as n, sum as s, Person as p} from './module.js';可以使用通配符“*”将每一个模块功能导入到一个模块功能对象上。
import * as obj from './module.js';如果导入默认导出的内容,可以使用 default 关键字并提供别名进行导入,也可以直接使用自定义的标识符作为默认导出的别名进行导入。
import {default as exam} from './module.js';或者:
import exam from './module.js';4、基于 Vue3.0 综合实例
在企业项目中,通常会使用 Vue 作为前端开发框架。以下是一个基于 Vue3.0 的综合实例,实现员工模块的开发。
(1)创建 staff.js 文件,实现员工API模块功能,并导出方法。
import request from '@/utils/request.js';//获取员工信息
export function getStaffInfoById(staffId) {return request({url: `/staff/getStaffInfoById/${staffId}`,method: 'GET'});
}//新增或保存员工信息
export function saveOrUpdateStaff(staffInfo) {return request({url: '/staff/saveOrUpdateStaff',method: 'POST',data: staffInfo});
}//删除员工信息
export function deleteStaff(staffId) {return request({url: `/staff/deleteStaff/${staffId}`,method: 'POST'});
}
(2)创建 StaffInfo.Vue 文件,编写一个单文件组件,实现获取员工信息。
<template><!-- 忽略:组件的HTML内容 -->
</template><script>
// 导入模块:将 staff.js 中的所需要的函数导入到该组件中
import { getStaffInfoById, saveOrUpdateStaff, deleteStaff } from '@/api/staff.js';
import { getDepartmentList } from '@/api/department.js';
import { getPositionList } from '@/api/position.js';export default {data: function () {return {staffId: 0,staffInfo: {},}},created() {this.staffId = this.$route.query.staffId || 0; //获取路由中传递的员工IDthis.getStaffInfo(this.staffId); //页面绑定员工信息},methods: {//页面绑定员工信息bindStaffInfo: function (staffId) {//调用导入的函数getStaffInfoById(staffId).then(function (data) {this.staffInfo = data;}.bind(this));},//删除员工信息deleteStaff: function (staffId) {if (!confirm("确定删除该记录吗?")) {return;}//调用导入的函数deleteStaff(staffId).then(function (result) {if (result) {alert("删除成功");}}.bind(this));}}
}
</script>相关文章:

ECMAScript6中的模块:export导出、import导入
1、模块概述 早期的 JavaScript 程序很小,通常被用来执行独立的脚本任务,在 Web 页面中需要的地方提供一定的交互。随着 Web 应用程序变得越来越复杂,有必要考虑提供一种将 JavaScript 程序拆分为可按需导入的单独模块的机制,这就…...

mysql写个分区表
因为表量已经达到1个亿了。现在想做个优化,先按照 create_time 时间进行分区吧。 create_time 是varchar类型。 CREATE TABLE orders (id varchar(40) NOT NULL ,order_no VARCHAR(20) NOT NULL,create_time VARCHAR(20) NOT NULL,amount DECIMAL(10,2) NOT NULL,…...

Hystrix——服务容错保护库
熔断机制是解决微服务架构中因等待出现故障的依赖方响应而形成任务挤压,最终导致自身服务瘫痪的一种机制,它的功能类似电路的保险丝,其目的是为了阻断故障,从而保护系统稳定性。Hystrix作为Spring Cloud中实现了熔断机制的组件&am…...

【区块链+金融服务】河北股权交易所综合金融服务平台 | FISCO BCOS应用案例
区域性股权市场是我国资本市场的重要组成部分,是多层次资本市场体系的基石。河北股权交易所(简称:河交所) 作为河北省唯一一家区域性股权市场运营机构,打造河北股权交易所综合金融服务平台,将区块链技术与区…...

[图解]需要≠需求-《分析模式》漫谈
1 00:00:00,760 --> 00:00:02,910 今天的《分析模式》漫谈 2 00:00:02,920 --> 00:00:04,180 我们来说一下 3 00:00:04,490 --> 00:00:06,490 需要不等于需求 4 00:00:10,490 --> 00:00:11,760 还是第一章 5 00:00:13,120 --> 00:00:15,020 这里 6 00:00:1…...

刷到好听的音频怎么办
在短视频平台上,我们常常会刷到那些好听得让人陶醉的视频,可却无法直接下载保存其中的音频,是不是感觉很遗憾? 比如刷到林俊杰这首前奏超好听的《江南》,却禁止下载无法直接下载保存。 别担心,下面就为您揭…...

怎么在网络攻击中屹立不倒
在当今蓬勃发展的网络游戏产业中,服务器安全无疑是企业生存与发展的基石。面对互联网环境中无处不在的DDoS(分布式拒绝服务)与CC(挑战碰撞)攻击威胁,游戏服务器的防御能力与高效处理能力显得尤为重要。相较…...

详解 Python 中的面向对象编程(2)
引言 面向对象编程(OOP)是一种编程范式,它通过将属性和行为整合到对象中来构建程序。本教程将带你了解Python语言中面向对象编程的基本概念。 想象一下,对象就像是系统中的各个部件。可以把程序比作一条工厂流水线。在流水线的每一…...

数据结构-线性表-顺序表
一. 了解顺序表 顺序表定义: 顺序表(也称为线性数组)是一种线性数据结构,它将数据元素按顺序存储在一块连续的内存空间中。顺序表的基本特征包括: 元素的顺序性:顺序表中的元素具有线性关系,每…...

AI绘画大模型-StableDiffusion最强模型sd3(本地安装方法)
前言/introduction Stable Diffusion 3(简称SD3)是Stability AI最新推出的文本到图像生成模型。相比前代模型,SD3在生成质量、细节表现以及运行效率上有了显著提升,尤其在细腻的图像渲染和复杂的场景构建方面表现出色。SD3模型…...

SpringBoot调用外部接口的几种方式
SpringBoot调用外部接口的几种方式 使用FeignClient调用1、在使用方引入依赖2、服务接口调用方2.1、在启动类上加上EnableFeigncliens注解2.2、编写Feign接口调用服务controller层2.3、服务接口调用service层 3、服务接口提供者4、说明 使用RestTemplate调用1、引入依赖2、Rest…...

MySQL:information_schema查找某个表的主键是否在数据的其他位置出现之二
上一篇: MySQL:information_schema查找某个表的主键是否在数据的其他位置出现之一-CSDN博客 摘要 遍历数据库每一张表的每一个字段,是否存在字符串search_term 正文 源码 import pymysql from datetime import datetime# 测试函数 if __n…...

Linux进程和计划任务管理
目录 一、进程基本概念 1.进程 2.程序和进程的关系 二、查看进程信息 1.ps命令 1.1 ps aux命令 1.2 ps -elf 命令 2. top 命令 3.pgrep 命令 4.jobs 命令 三、查看进程树 四、进程的启动方式 1.手动启动 2.调度启动 五、终止进程的运行 1.CtrlC组合键 2.kill、kil…...

【Angular18】封装自定义组件
1. 准备组件 2. 创建打包文件夹及部分配置文件 创建 文件夹app-legalentities-root拷贝组件源文件到新的文件夹app-legalentities中创建文件 .npmrc registry发布地址always-authtrue创建文件 ng-package.json {"$schema": "./node_modules/ng-packagr/ng-pac…...

【流媒体】RTMPDump—RTMP_ConnectStream(创建流连接)
目录 1. RTMP_ConnectStream函数1.1 读取packet(RTMP_ReadPacket)1.2 解析packet(RTMP_ClientPacket)1.2.1 设置Chunk Size(HandleChangeChunkSize)1.2.2 用户控制信息(HandleCtrl)1…...

MySQL学习3之锁机制
一、什么是锁粒度? 锁粒度(Lock Granularity)是指在数据库中锁定数据资源的最小单位。锁粒度决定了锁定操作的范围,即锁定的是整个数据库、整个表、表中的某个分区、表中的某一页还是表中的某一行。 在MySQL中常见的锁粒度有&am…...

2004-2023年上市公司过度负债数据(含原始数据+计算结果)
2004-2023年上市公司过度负债数据(含原始数据计算结果) 1、时间:2004-2023年 2、来源:上市公司年报 3、指标:证券代码、证券简称、统计截止日期、是否剔除ST或*ST股、是否剔除当年新上市、已经退市或被暂停退市的公…...

[机器学习]--KNN算法(K邻近算法)
KNN (K-Nearest Neihbor,KNN)K近邻是机器学习算法中理论最简单,最好理解的算法,是一个 非常适合入门的算法,拥有如下特性: 思想极度简单,应用数学知识少(近乎为零),对于很多不擅长数学的小伙伴十分友好虽然算法简单,但效果也不错 KNN算法原理 上图是每一个点都是一个肿瘤病例…...

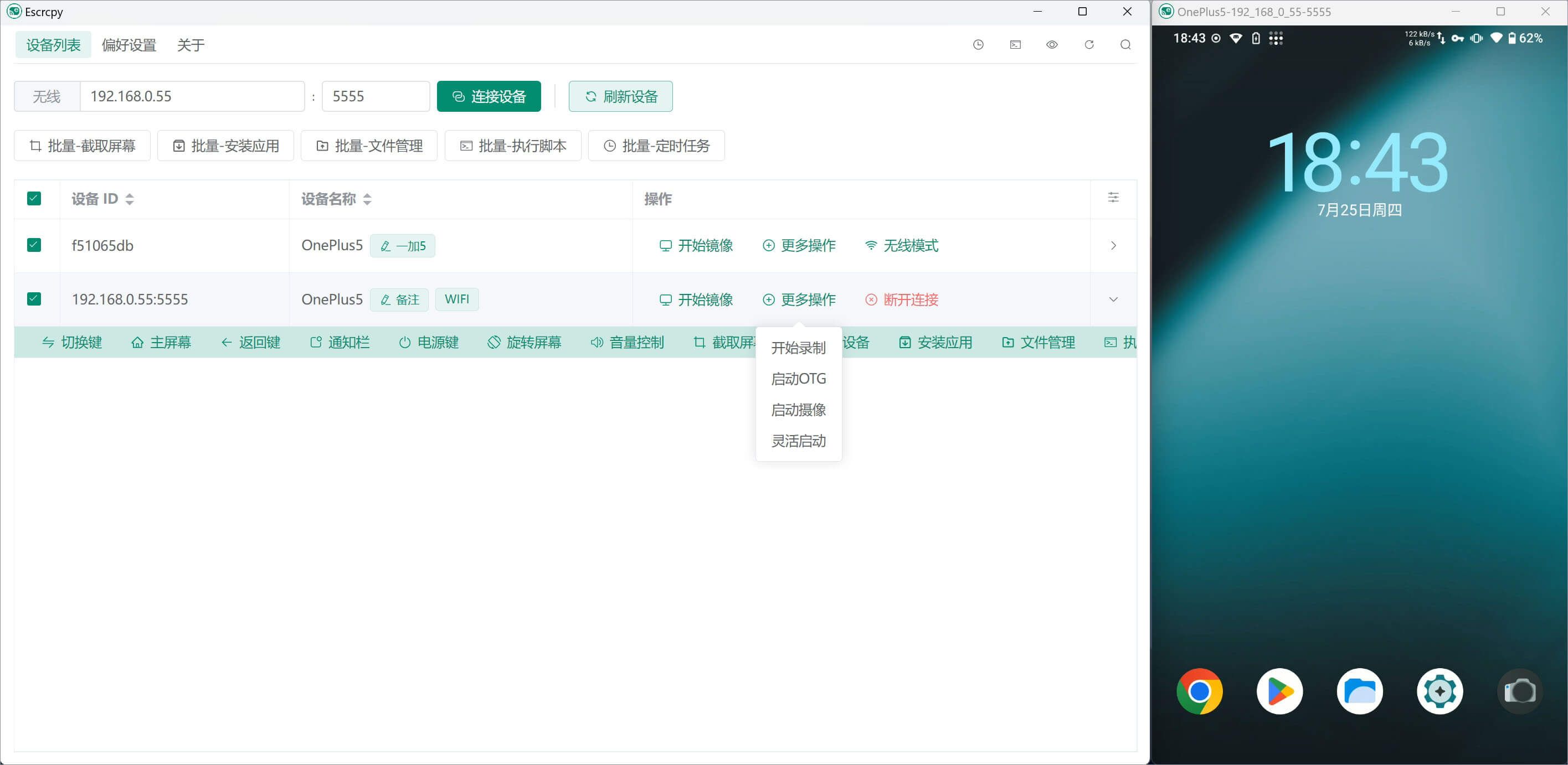
跨平台控制神器Escrcpy,您的智能生活助手
Escrcpy 是一款基于 Scrcpy 开发的图形化安卓手机投屏控制软件,它允许用户将 Android 手机屏幕实时镜像到电脑上,并使用电脑的鼠标和键盘直接操作手机,实现了无线且高效的操控。这款软件是免费开源的,支持跨平台使用,包…...

AR 眼镜之-开关机定制-实现方案
目录 📂 前言 AR 眼镜系统版本 开关机定制 1. 🔱 技术方案 1.1 技术方案概述 1.2 实现方案 1)开机 Logo 2)开机音效 3)开机动画 4)关机动画 5)关机弹窗 2. 💠 开机 Logo…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
