CSS继承、盒子模型、float浮动、定位、diaplay
一、CSS继承
1.文字相关的样式会被子元素继承。
2.布局样式相关的不会被子元素继承。(用inherit可以强行继承)

实现效果:

二、盒子模型
每个标签都有一个盒子模型,有内容区、内边距、边框、外边距。
从内到外:content->padding->border->margin。
注:如果没有设置box-sizing属性,一个盒子的最终大小为content+padding+border,也是background-color的区域。

1.content:标签的内容区域,用来盛放别的标签或文本,一般css设置的宽高就是这个区域。
2.padding:内容到边框的距离,一般设置完后,由于padding占位,会撑大盒子模型。
①单参数:指定对应边内边距或者一次性指定所有内边距(单位:px %)。
padding-left
padding-right
padding-top
padding-bottom
padding
②多参数:参数个数,按【上 -> 右 -> 下 -> 左】顺时针顺序,没有指定到的边则和对边相同。
padding:上下 右左
padding:上 右左 下
padding:上 右 下 左
3.border:边框样式
①单参数:指定对应边框或一次性指定所有边框。
border-left
border-right
border-top
border-bottom
border-width
②多参数:参数个数,按【上 -> 右 -> 下 -> 左】顺时针顺序,没有指定到的边则和对边相同。
border-width:上下 右左
border-width:上 右左 下
border-width:上 右 下 左
③快速写法
border:1px,solid #123456
4.margin:外边距,一般用来调整盒子之间的距离,参数写法与作用同padding。
①单参数:指定对应边框或一次项指定所有边框。
margin
margin-left
margin-right
margin-top
margin-bottom
②多参数:参数个数,按【上 -> 右 -> 下 -> 左】顺时针顺序,没有指定到的边则和对边相同。
margin:上下 右左
margin:上 右左 下
margin:上 右 下 左
补充:
1.背景颜色会填充到margin以内的区域
2.内容在content区域
3.box-sizing:可以改变盒子模型的展示形态
content-box(默认值)——width、height,作用于content
border-box——width、height,作用于content padding border,防止padding、border撑大盒子大小。


4.box-shadow:可以设置盒子模型的周边阴影
参数:x轴偏移量 y轴偏移量 阴影大小 阴影颜色
/* 一个偏右下的红色阴影 */
box-shadow: 10px 20px 10px red;
实现效果:

三、float浮动
1.文档流:文档中可显示对象在排列时所占用的位置。
块级元素:单独一行,自上而下(div、h1、p)
行内元素:从左到右水平分布显示(a、span、strong)
2.float特点:
①脱离文档流,相对于父容器靠左或者靠右排列,如果之前有浮动元素,会挨着排列。
②如果区域出现<img>标签,浮动元素的文本会绕开图片区域,呈现一个【文字围绕图片】的效果
3.参数值:
①none:不浮动,保持原文档流
②left:脱离文档流,居左浮动
③right:脱离文档流,居右浮动

实现效果:

多种浮动效果:



四、定位
分为relative、absolute、fixed。
属性值:top(距离顶部)、bottom(距离底部)、left(距离左边值)、right(距离右边值)
(top和bottom不同时用;left和right不同时用)
在开始布局之前,使用*{}把所有标签的margin和padding设置为0,取消屏幕间隔。


没有设置*{}时,有间隔


1.相对定位:relative,以自身为参照点移动位置。
<div class="box">
.box{
width: 100px;
height: 100px;
background-color: green;
position: relative;
left: 100px;
top: 100px;
}
实现效果:

2.绝对定位:absolute,以最近一个带有定位属性的父级元素为参照点来移动位置。
若父级元素没有定位属性,就以body为参照点,默认值为position:relative。
<div class="box">
<div class="box1"></div>
.box{
width: 100px;
height: 100px;
background-color: green;
position: relative;
left: 100px;
top: 100px;
}
.box1{
width: 50px;
height: 50px;
background-color: red;
position: absolute;
top: 50px;
left: 50px;
}
实现效果:

父级元素没有定位属性的实现效果:

3.绝对固定定位:fixed,固定在网页的某一位置,无论怎么滚动网页它都不会移动位置。
<div class="box">
<div class="box1"></div>
</div>
<div class="place"></div>
.box1{
width: 50px;
height: 50px;
background-color: red;
position: fixed;
top: 50px;
left: 50px;
}
.place{
width: 50px;
height: 1000px;
background-color: pink;
}
实现效果:

 无论如何滚动鼠标,向下滑动时,红色的小方块始终固定在原来位置不会移动。
无论如何滚动鼠标,向下滑动时,红色的小方块始终固定在原来位置不会移动。
注意点:
①元素移动后,原来的位置不会空出来,所以新元素不会占领原来的位置。

②考虑absolute会出现脱离文档流的情况,而relative不会。

效果图:

absolute出现脱离文档流的情况:

效果图:

五、diaplay
1.值
①none:隐藏该元素
②block:将元素转为块级元素
③inline:将元素转为行内元素
④inline-block:将元素转为行内块元素,可以指定宽高并且不换行。(未指定宽高则根据内容撑开)
2.去除元素间空白间隙
【inline-block】 【inline】元素之间会有空白间隙
1.在你的HTML代码里元素间不留任何空白。
2.父元素设置font-size:0。
相关文章:

CSS继承、盒子模型、float浮动、定位、diaplay
一、CSS继承 1.文字相关的样式会被子元素继承。 2.布局样式相关的不会被子元素继承。(用inherit可以强行继承) 实现效果: 二、盒子模型 每个标签都有一个盒子模型,有内容区、内边距、边框、外边距。 从内到外:cont…...

使用百度文心智能体创建AI旅游助手
百度文心智能体平台为你开启。百度文心智能体平台,创建属于自己的智能体应用。百度文心智能体平台是百度旗下的智能AI平台,集成了先进的自然语言处理技术和人工智能技术,可以用来创建属于自己的智能体应用,访问官网链接࿱…...

斗破C++编程入门系列之四:运算符和表达式
鸡啄米C 记住首页不迷路: http://www.jizhuomi.com/software/129.html 斗破观看顺序: https://v.haohuitao.cc/yhplay/336-1-2.html 第一季☞第二季前2集☞特别篇1☞第二季3~12集☞特别篇2沙之澜歌☞第三季☞第四季☞三年之约☞缘起☞年番…...

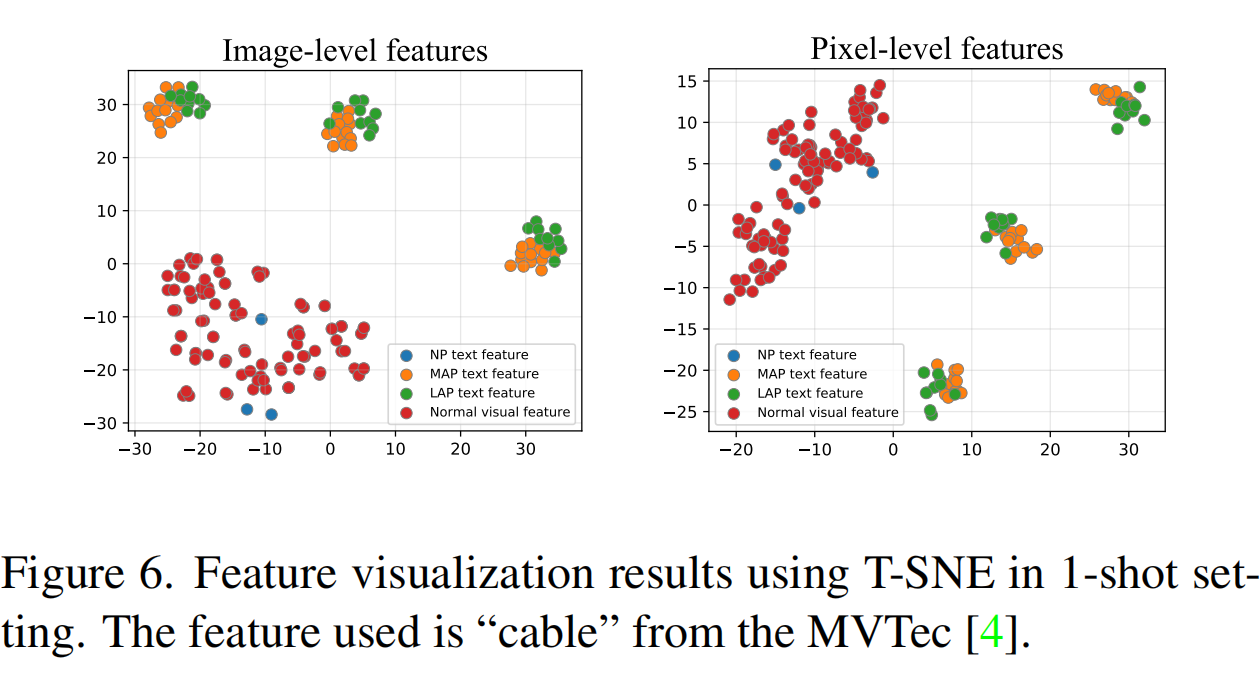
CVPR2024 | PromptAD: 仅使用正常样本进行小样本异常检测的学习提示
PromptAD: 仅使用正常样本进行小样本异常检测的学习提示 论文名称:PromptAD: Learning Prompts with only Normal Samples for Few-Shot Anomaly Detection 论文地址:https://arxiv.org/pdf/2404.05231 研究背景 异常检测(Anomaly Detecti…...

文件批量上传,oss使用时间戳解决同名问题 以及一些sql bug
1.文件批量上传 ApiOperation(value "文件批量上传")PostMapping("/multipleImageUpload")Transactional(rollbackFor Exception.class)public Result multipleImageUpload(ApiParam(name "files",value "文件",required true) R…...
机器学习——线性回归(sklearn)
目录 一、认识线性回归 1. 介绍 2. 多元线性回归的基本原理(LinearRegression) 二、多重共线性 1. 介绍 2. 多重共线性详细解释 三、岭回归(解决多重共线性问题) 1. 模型推导 2. 选取最佳的正则化参数取值 四、Lasso&am…...
 15)
Go 语言切片(Slice) 15
在 Go 语言中,切片(Slice)是一种可以容纳多个值的数据结构,它可以被视为一个可变的数组。切片是一个引用类型,它可以容纳任意类型的值,可以是整数、字符串、浮点数、结构体等。 切片的声明方式是使用 [] 语法,例如&am…...

嵌入式开发--STM32G030C8T6,写片上FLASH死机CFGBSY和写入出错
故障现象1 G0系列,写片上FLASH时,经常死机,而且按复位键都没用,属于不断电都救不回来的那种死法。这种情况一般是由硬件置位了某个标志导致,只有断电才能故障复原。 故障查找 检查FLASH的相关寄存器,发现…...

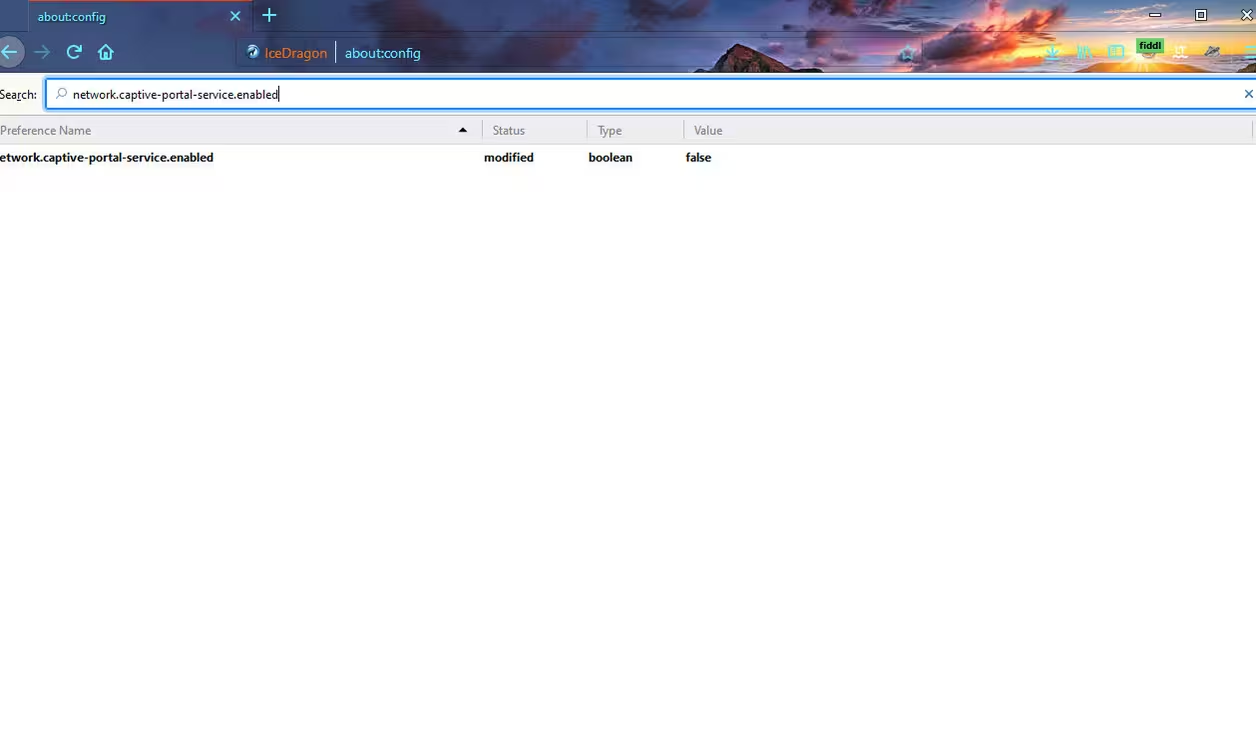
通过Fiddler抓包保存网页上的视频(包括Bilibili、B站和其他视频站)亲测可用
本文仅供学习交流用途 文中出现的信息仅为演示需要 请勿以任何方法剽窃、盗用任何视频作者的任何视频 有时候遇到一些素材想保存下来,但是网站不给保存,无论视频是否允许转载。这篇介绍一下最近发现的一个保存视频的方法。 不会介绍Fiddler了…...

企业为什么需要安装加密软件
1. 数据保护 防止数据泄露:加密软件通过对敏感数据进行加密处理,确保即使数据在传输或存储过程中被截获,也无法被未授权人员读取或利用,从而有效防止数据泄露。 完整性保护:加密不仅保护数据的机密性,还通…...

Spring Web MVC入门(下)
1. 响应 1.1 返回静态页面 创建前端页面,如下图所示: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Index页面</title> </head> <body>Hello,Spring MVC…...

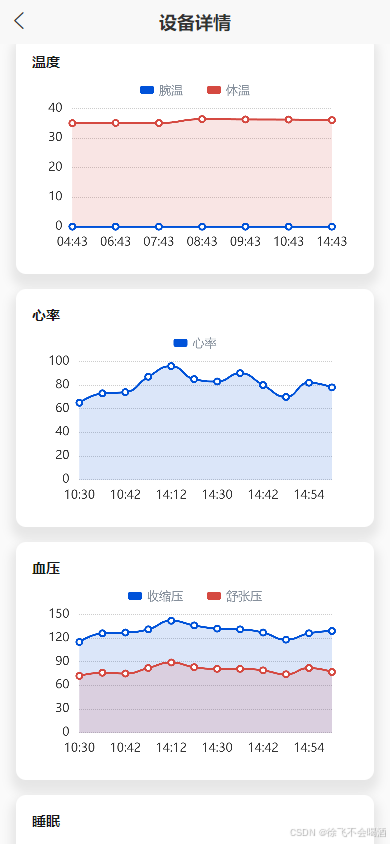
uniapp app中使用柱状图 折线图 圆环图和饼图
实现思路 借助echarts.min.js 搭配l-echart进行配置 废话不多说上代码后自己百度了解配置项的意思就好 下面代码是折线图的 ,柱状图和它一摸一样,只需要把line换成bar就好 <template><l-echart ref"chart"></l-echart> …...

jmreport测试数据库出现 权限不足,此功能需要分配角色 解决方法
目录 前言1. 问题所示2. 原理分析3. 解决方法前言 关于jmreport的补充可看官网:jmreport上线安全配置 1. 问题所示 jmreport测试数据库出现,出现如下所示的问题:权限不足,此功能需要分配角色! 截图如下所示: 2. 原理分析 对于原理分析的Bug,代表当前用户没有足够的…...

这是啥设计模式-适配模式
有一个广告召回系统,输入用户id就可以给用户推荐相应的广告,一开始我们只有布尔检索和向量检索两种方式。 1. 面向接口编程,而非实现 第一点就是定义接口,客户端关注的是接口,对客户端来说,他只关心检索引…...
Tokenizers详解)
大语言模型(LLMs)Tokenizers详解
Tokenizers是大语言模型(Large Language Models,LLMs)中用于将文本分割成基本单元(tokens)的工具。这些工具不仅影响模型的输入表示,还直接影响模型的性能和效率。以下是对Tokenizers的详细解释:…...

分支-快排/归并---1
目录 1.排序数组 2.数组中的第K个最大元素 3.最小k个数 4.排序数组(归并) 5.数组中的逆序对 6.计算右侧小于当前元素的个数 7. 翻转对 1.排序数组 快排的写法有很多,这里我采取了相对快的三路划分加随机基准值。 三路划分,是…...

代码随想录训练营 Day32打卡 动态规划 part01 理论基础 509. 斐波那契数 70. 爬楼梯 746. 使用最小花费爬楼梯
代码随想录训练营 Day32打卡 动态规划 part01 一、 理论基础 动态规划中每一个状态一定是由上一个状态推导出来的,这一点就区分于贪心,贪心没有状态推导,而是从局部直接选最优的。 例如:有N件物品和一个最多能背重量为W 的背包…...

【智能流体力学】剖析ANSYS Fluent材料属性设定与边界条件
目录 一、材料属性设定**1. 材料属性的概述****功能****2. 材料属性的类型****标准材料库****多相流****燃烧模型****传热模型****辐射模型****3. 属性设置与函数****4. 自定义材料数据库****5. Granta数据库支持**二、边界条件**1. 通用边界条件****Pressure Inlet (压力-入口…...

微信小程序反编译工具
目录 介绍 工程结构还原 微信开发者工具运行 如何查看当前运行版本? 开启小程序F12 重新打包运行 效果示例 安装 用法 参数说明 获取微信小程序AppID 文件夹名即为AppID 下载地址 介绍 纯Golang实现,一个用于自动化反编译微信小程序的工具,小程序安全利器, 自…...

线程基本概念
一、进程的结束 wait(阻塞) 一般不做额外的事情 wait(非阻塞) 逻辑不受影响(必须套在循环中) wait作用:1.获取子进程退出状态 2.回收资源 传参为指针:被调修改主调 获取退出状态值: WIFEXITED 判断是否…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
