canvas的基础使用
canvas的基础使用
- 一、画一条直线
- 二、线的属性设置
- 三、防止多次绘制的样式污染
- 四、闭合
- 五、快捷绘制矩形
- 六、绘制圆形
- 七、绘制文字
- 八、绘制图片
- js版
- dom版
- 图片截取
一、画一条直线
画一条直线需要用到三个方法:cxt.moveTo、cxt.lineTo、cxt.stroke
<canvas id="c" width="300" height="200" style="border: 1px solid #ccc;"></canvas><script>const c=document.getElementById('c')const cxt = c.getContext('2d')cxt.moveTo(100,100) //定义起点cxt.lineTo(200,150) //定义途径点cxt.stroke() //把点连起来</script>效果:

二、线的属性设置
1、线的宽度
cxt.lineWidth = 20
2、线的颜色
cxt.strokeStyle = 'pink'
3、线两端样式
cxt.lineCap = 'round' // 默认: butt; 圆形: round; 方形: square
4、拐角样式
cxt.lineJoin = 'round' // miter: 默认值,尖角;round: 圆角;bevel: 斜角
5、虚线样式
cxt.setLineDash([10]) // 只传1个参数,实线与空白都是 10px
cxt.setLineDash([10, 20]) // 2个参数,此时,实线是 10px, 空白 20px
cxt.setLineDash([10, 20, 5]) // 传3个以上的参数,此例:10px实线,20px空白,5px实线,10px空白,20px实线,5px空白 ……
三、防止多次绘制的样式污染
使用cxt.beginPath()重新开启一个路径
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.moveTo(100,100)cxt.lineTo(200,100)cxt.lineWidth = 20cxt.strokeStyle = 'pink'cxt.lineCap = 'round'cxt.stroke()cxt.beginPath() // 重新开启一个路径cxt.moveTo(20, 120.5)cxt.lineTo(200, 120.5)cxt.lineWidth = 4cxt.strokeStyle = 'red'cxt.stroke()
四、闭合
使用cxt.closePath() 方法可以对折线进行闭合
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.moveTo(50,50)cxt.lineTo(50,100)cxt.lineTo(100,100)cxt.closePath() // 闭合操作,一定要在stroke之前写cxt.lineWidth = 2cxt.strokeStyle = 'pink'cxt.lineCap = 'round'cxt.stroke()
效果:

五、快捷绘制矩形
使用strokeRect()描边矩形
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.strokeStyle = 'pink'cxt.strokeRect(50, 50, 200, 100) // 起点X坐标、起点Y坐标、长、高
效果:

使用fillRect()方法进行矩形填充,其实和strokeRect方法类似,一个填充,一个属于描边
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.fillStyle = 'pink' //填充颜色cxt.fillRect(50, 50, 200, 100) // 起点X坐标、起点Y坐标、长、高
效果:

使用rect()绘制矩形,他也是和strokeRect()、fillRect()类似,但是需要手动调用shroke()或fill()才会进行绘制
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.rect(50, 50, 200, 100)cxt.strokeStyle='red'cxt.stroke()cxt.fillStyle='green'cxt.fill()
效果:

使用clearRect()方法清空矩形
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.fillStyle = 'pink' // 设置填充颜色cxt.fillRect(50, 50, 200, 200) // 填充矩形cxt.clearRect(60, 60, 180, 90) // 清空指定区域矩形效果:

六、绘制圆形
绘制圆形的方法是arc()
arc(x, y, r, sAngle, eAngle,counterclockwise) // 圆心X坐标、Y坐标、半径、开始角度、结束角度、绘制方向(true:顺时针,flase:逆时针)
注意:绘制圆形之前,必须先调用 beginPath() 方法!!! 在绘制完成之后,还需要调用 closePath() 方法!!!
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.beginPath()cxt.arc(150, 150, 80, 0, 360)cxt.closePath()cxt.stroke()
效果:

七、绘制文字
使用strokeText绘制文字描边
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.font = '60px Arial' // 将字号设置成 60px,方便观察cxt.strokeText('Hello world!', 30, 90) //可以设置第四个参数表示文本最大宽度,超过宽度文本将会被压缩
效果:

使用fillText进行文字填充
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.font = '60px Arial' // 将字号设置成 60px,方便观察cxt.fillText('Hello world!', 30, 90)
效果:默认颜色黑色,可以通过fillStyle设置进行自定义

使用measureText()获取文本长度
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.font = '60px Arial' // 将字号设置成 60px,方便观察let text= 'Hello world!'cxt.fillText(text, 30, 90)console.log(cxt.measureText(text).width) // 313.447265625
使用textAlign进行文本水平对齐方式设置
start:默认。在指定位置的横坐标开始。end:在指定坐标的横坐标结束。left:左对齐。right:右对齐。center:居中对齐。
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.font = '60px Arial' // 将字号设置成 60px,方便观察let text= 'Hello world!'cxt.textAlign ='center'cxt.fillText(text, 30, 90)
效果:

使用textBaseline进行文本垂直对齐方式设置
alphabetic:默认。文本基线是普通的字母基线。top:文本基线是 em 方框的顶端。bottom:文本基线是 em 方框的底端。middle:文本基线是 em 方框的正中。hanging:文本基线是悬挂基线。
const c = document.getElementById('c')const cxt = c.getContext('2d')cxt.font = '60px Arial' // 将字号设置成 60px,方便观察let text = 'Hello'cxt.textAlign = 'center'// 默认 topcxt.textBaseline = 'top'cxt.fillText(text, 200, 150)// 默认 bottomcxt.textBaseline = 'bottom'cxt.fillText(text, 320, 150)// 默认 middlecxt.textBaseline = 'middle'cxt.fillText(text, 480, 150)
效果:

八、绘制图片
在 Canvas 中可以使用 drawImage() 方法绘制图片。
渲染图片有两种方法:
1、在JS里加载图片再渲染
2、把DOM里的图片拿到 canvas 里渲染
drawImage(image, dx, dy)
image: 要渲染的图片对象。dx: 图片左上角的横坐标位置。dy: 图片左上角的纵坐标位置。
js版
1、创建Image对象
2、引入图片
3、等待图片加载完成
4、使用 drawImage() 方法渲染图片
const c = document.getElementById('c')const cxt = c.getContext('2d')// 1 创建 Image 对象const image = new Image()// 2 引入图片image.src = 'http://gips3.baidu.com/it/u=3886271102,3123389489&fm=3028&app=3028&f=JPEG&fmt=auto?w=1280&h=960g'// 3 等待图片加载完成image.onload = () => cxt.drawImage(image, 30, 30, 100, 100)效果:

dom版
<canvas id="c" width="600" height="300" style="border: 1px solid #ccc;"></canvas><img src="http://gips3.baidu.com/it/u=3886271102,3123389489&fm=3028&app=3028&f=JPEG&fmt=auto?w=1280&h=960g" id="grilImg"/><script>const c = document.getElementById('c')const cxt = c.getContext('2d')const grilImg = document.getElementById('grilImg')window.onload=()=> cxt.drawImage(grilImg, 100, 100,100,100)</script>
效果:

图片截取
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
image: 图片对象sx: 开始截取的横坐标sy: 开始截取的纵坐标sw: 截取的宽度sh: 截取的高度dx: 图片左上角的横坐标位置dy: 图片左上角的纵坐标位置dw: 图片宽度dh: 图片高度
image.onload = () => cxt.drawImage(image, 30, 30, 100, 100, 30, 30, 200, 200)
效果:

相关文章:

canvas的基础使用
canvas的基础使用 一、画一条直线二、线的属性设置三、防止多次绘制的样式污染四、闭合五、快捷绘制矩形六、绘制圆形七、绘制文字八、绘制图片js版dom版图片截取 一、画一条直线 画一条直线需要用到三个方法:cxt.moveTo、cxt.lineTo、cxt.stroke <canvas id&qu…...

Windows 常用网络命令之 telnet(测试端口是否连通)
文章目录 1 概述1.1 启用 telnet 2 常用命令2.1 ping:测试网络是否连通2.2 telnet:测试端口是否连通 3 扩展3.1 进入 cmd 命令3.2 cls 清屏命令 1 概述 1.1 启用 telnet telnet ip:port // 格式 telnet 10.0.24.154:8001若出现上述提示&…...

x264 编码器像素运算系列:asd8函数
x264 编码器中像素间运算 在 x264 编码器中有多种像素间的运算,如下: sad 计算:SAD(Sum of Absolute Differences,绝对差值和)是一种在图像处理和视频编码中常用的度量,用于计算两个图像块之间的差异。SAD值越小,表示两个图像块越相似。hadamard_ac计算:用于计算Hadam…...

什么是AR、VR、MR、XR?
时代背景 近年来随着计算机图形学、显示技术等的发展,视觉虚拟化技术得到了广泛的发展,并且越来越普及化,慢慢的也走入人们的视野。目前市场上视觉虚拟化技术的主流分为这几种 VR、AR、MR、XR。这几项技术并不是最近才出现的,VR的…...

Epic Games 商店面向欧盟 iPhone 用户上线
Epic Games Store 终于在欧盟推出,为玩家提供了不通过 App Store 就能在 iPhone上访问游戏的途径。在经历了漫长而昂贵的关于支付和竞争对手应用程序店面的法律战,以及公证方面的麻烦之后,Epic Games 成功地为App Store 带来了一个数字店面。…...
)
【计算机毕设项目】2025级计算机专业小程序项目推荐 (小程序+后台管理)
以下项目选题适合计算机专业大部分专业,技术栈主要为:前端小程序,后端Java语言,数据库MySQL 后台免费获取源码,可提供远程调试、环境安装配置服务。(文末有联系方式) 以下是本次部分项目推荐1…...

Fast API + LangServe快速搭建 LLM 后台
如果快速搭建一个 LLM 后台 API,使前端可以快速接入 LLM API。LangChain 或者 LlamaIndex 架构都可以快速集成各种大语言模型,本文将讲述如何通过 Fast API LangServe 快速的搭建一个后台 Rest API 服务。LLM 这些框架现在主打一个就是快速,…...

CSS继承、盒子模型、float浮动、定位、diaplay
一、CSS继承 1.文字相关的样式会被子元素继承。 2.布局样式相关的不会被子元素继承。(用inherit可以强行继承) 实现效果: 二、盒子模型 每个标签都有一个盒子模型,有内容区、内边距、边框、外边距。 从内到外:cont…...

使用百度文心智能体创建AI旅游助手
百度文心智能体平台为你开启。百度文心智能体平台,创建属于自己的智能体应用。百度文心智能体平台是百度旗下的智能AI平台,集成了先进的自然语言处理技术和人工智能技术,可以用来创建属于自己的智能体应用,访问官网链接࿱…...

斗破C++编程入门系列之四:运算符和表达式
鸡啄米C 记住首页不迷路: http://www.jizhuomi.com/software/129.html 斗破观看顺序: https://v.haohuitao.cc/yhplay/336-1-2.html 第一季☞第二季前2集☞特别篇1☞第二季3~12集☞特别篇2沙之澜歌☞第三季☞第四季☞三年之约☞缘起☞年番…...

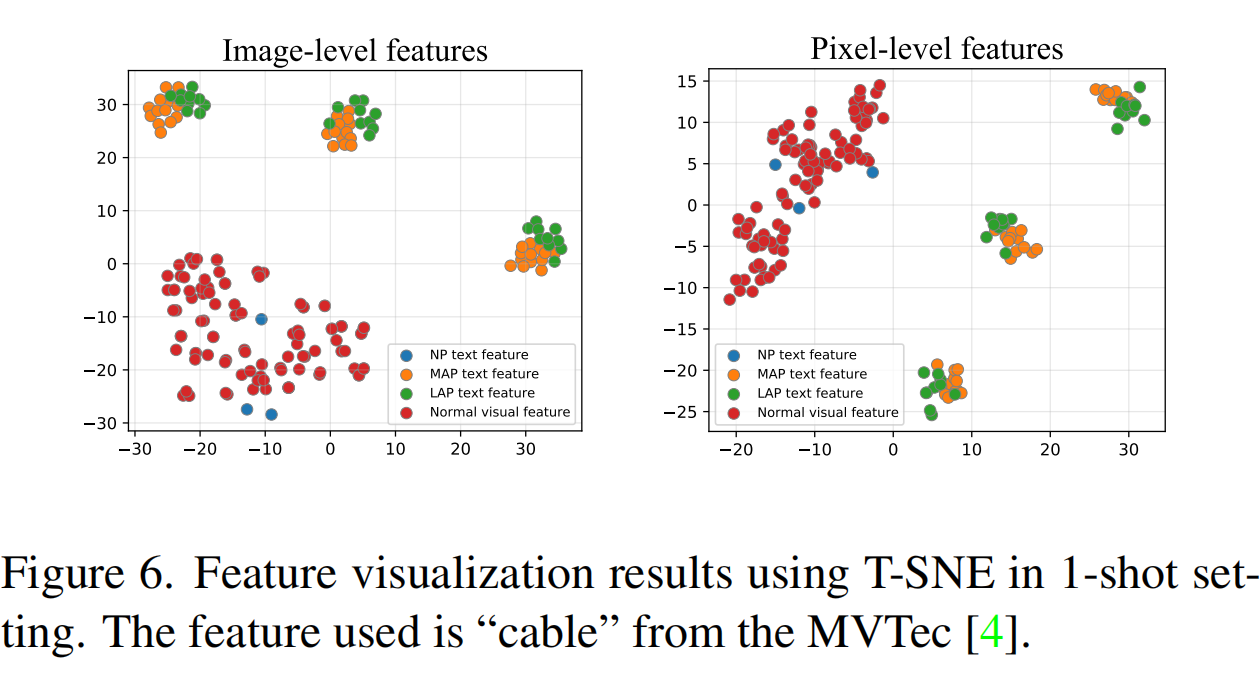
CVPR2024 | PromptAD: 仅使用正常样本进行小样本异常检测的学习提示
PromptAD: 仅使用正常样本进行小样本异常检测的学习提示 论文名称:PromptAD: Learning Prompts with only Normal Samples for Few-Shot Anomaly Detection 论文地址:https://arxiv.org/pdf/2404.05231 研究背景 异常检测(Anomaly Detecti…...

文件批量上传,oss使用时间戳解决同名问题 以及一些sql bug
1.文件批量上传 ApiOperation(value "文件批量上传")PostMapping("/multipleImageUpload")Transactional(rollbackFor Exception.class)public Result multipleImageUpload(ApiParam(name "files",value "文件",required true) R…...
机器学习——线性回归(sklearn)
目录 一、认识线性回归 1. 介绍 2. 多元线性回归的基本原理(LinearRegression) 二、多重共线性 1. 介绍 2. 多重共线性详细解释 三、岭回归(解决多重共线性问题) 1. 模型推导 2. 选取最佳的正则化参数取值 四、Lasso&am…...
 15)
Go 语言切片(Slice) 15
在 Go 语言中,切片(Slice)是一种可以容纳多个值的数据结构,它可以被视为一个可变的数组。切片是一个引用类型,它可以容纳任意类型的值,可以是整数、字符串、浮点数、结构体等。 切片的声明方式是使用 [] 语法,例如&am…...

嵌入式开发--STM32G030C8T6,写片上FLASH死机CFGBSY和写入出错
故障现象1 G0系列,写片上FLASH时,经常死机,而且按复位键都没用,属于不断电都救不回来的那种死法。这种情况一般是由硬件置位了某个标志导致,只有断电才能故障复原。 故障查找 检查FLASH的相关寄存器,发现…...

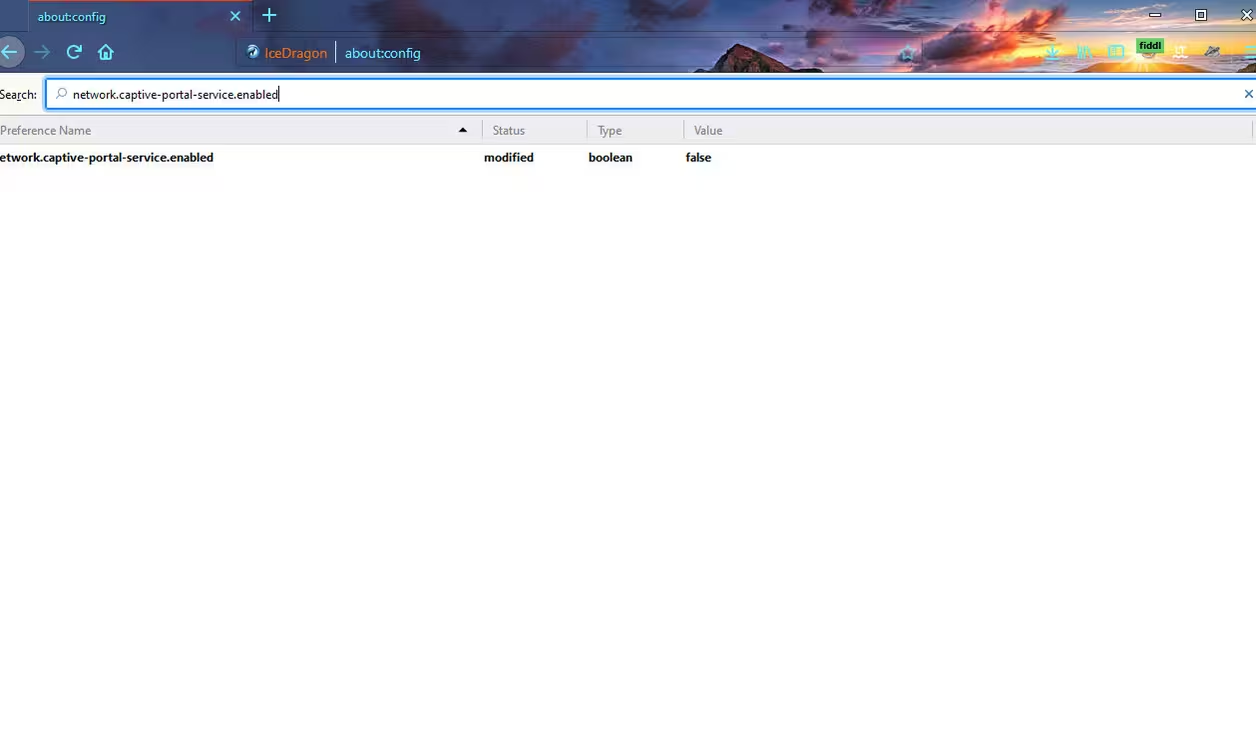
通过Fiddler抓包保存网页上的视频(包括Bilibili、B站和其他视频站)亲测可用
本文仅供学习交流用途 文中出现的信息仅为演示需要 请勿以任何方法剽窃、盗用任何视频作者的任何视频 有时候遇到一些素材想保存下来,但是网站不给保存,无论视频是否允许转载。这篇介绍一下最近发现的一个保存视频的方法。 不会介绍Fiddler了…...

企业为什么需要安装加密软件
1. 数据保护 防止数据泄露:加密软件通过对敏感数据进行加密处理,确保即使数据在传输或存储过程中被截获,也无法被未授权人员读取或利用,从而有效防止数据泄露。 完整性保护:加密不仅保护数据的机密性,还通…...

Spring Web MVC入门(下)
1. 响应 1.1 返回静态页面 创建前端页面,如下图所示: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Index页面</title> </head> <body>Hello,Spring MVC…...

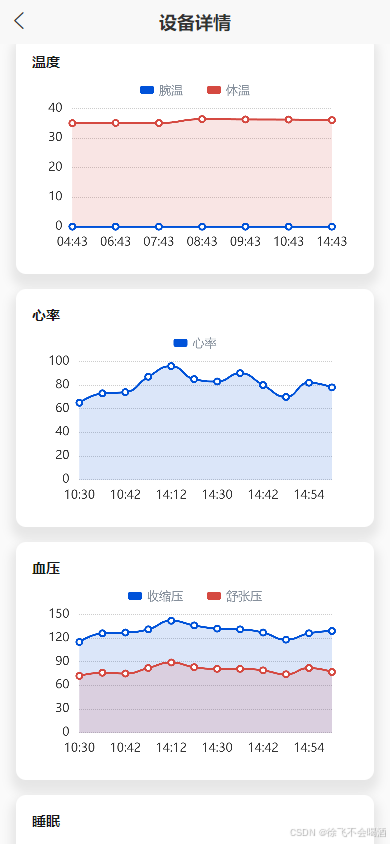
uniapp app中使用柱状图 折线图 圆环图和饼图
实现思路 借助echarts.min.js 搭配l-echart进行配置 废话不多说上代码后自己百度了解配置项的意思就好 下面代码是折线图的 ,柱状图和它一摸一样,只需要把line换成bar就好 <template><l-echart ref"chart"></l-echart> …...

jmreport测试数据库出现 权限不足,此功能需要分配角色 解决方法
目录 前言1. 问题所示2. 原理分析3. 解决方法前言 关于jmreport的补充可看官网:jmreport上线安全配置 1. 问题所示 jmreport测试数据库出现,出现如下所示的问题:权限不足,此功能需要分配角色! 截图如下所示: 2. 原理分析 对于原理分析的Bug,代表当前用户没有足够的…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
