【Vue3】路由基础
【Vue3】路由基础
- 背景
- 简介
- 开发环境
- 开发步骤及源码
- 总结
背景
随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。本文内容并非完全原创,大多是参考其他文章资料整理所得,感谢每位技术人的开源精神。
简介
本文介绍 Vue3 中路由的基本写法。
开发环境
| 分类 | 名称 | 版本 |
|---|---|---|
| 操作系统 | Windows | Windows 11 |
| IDE | Visual Studio Code | 1.91.1 |
开发步骤及源码
1> 创建 Vue3 工程,参考:【Vue3】工程创建及目录说明。
2> 删除 src 目录下 assets 和 components 目录。
3> 修改 src 目录下 main.ts。
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
4> 创建三个页面组件,注意与功能组件不同,不放在 src/components 目录下,页面组件一般放在 pages 或 views 目录下。
-
Dashboard.vue<template><div class="dashboard">这是仪表盘页面</div> </template><script setup lang="ts"> </script><style scoped lang="scss"> </style> -
System.vue<template><div class="system">这是系统管理页面</div> </template><script setup lang="ts"> </script><style scoped lang="scss"> </style> -
About.vue<template><div class="about">这是关于页面</div> </template><script setup lang="ts"> </script><style scoped lang="scss"> </style>
5> 执行 npm i vue-router 命令安装路由组件。
6> 在 src 下创建 router 目录,并在其中创建 index.ts 文件,此文件作用是创建并暴露路由器。
import { createRouter, createWebHistory } from 'vue-router'
import Dashboard from '@/pages/Dashboard.vue'
import System from '@/pages/System.vue'
import About from '@/pages/About.vue'const router = createRouter({// 路由器工作模式history: createWebHistory(),routes: [{path: '/dashboard',component: Dashboard},{path: '/system',component: System},{path: '/about',component: About}]
})export default router
7> 修改 main.ts 引入并使用路由器。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'createApp(App).use(router).mount('#app')
8> 修改根组件 App.vue,调用路由器实现跳转功能。
<template><h1 class="title">Vue3路由</h1><hr><div class="route"><div class="menu"><div class="menu-item"><RouterLink to="/dashboard" active-class="active">仪表盘</RouterLink></div><div class="menu-item"><RouterLink to="/system" active-class="active">系统管理</RouterLink></div><div class="menu-item"><RouterLink to="/about" active-class="active">关于</RouterLink></div></div><div class="content"><RouterView /></div></div>
</template><script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router'
</script><style scoped lang="scss">
.title {text-align: center;
}
.route {display: flex;justify-content: center;.menu {width: 200px;height: 500px;background-color: #F1F2F3;border-radius: 6px;.menu-item {height: 40px;line-height: 40px;text-align: center;margin: 5px;border-radius: 3px;text-decoration: none;}.menu-item:hover {background-color: white;cursor: pointer}a {text-decoration: none;}.active {color: #00AEEC;}}.content {width: 600px;height: 500px;margin-left: 10px;border: 1px solid #F1F2F3;}
}
</style>
9> 执行命令 npm run dev 启动应用,浏览器访问:http://localhost:5173/,点击左侧菜单观察页面变化。

总结
关键步骤:
- 安装路由组件:
npm i vue-router; - 创建并暴露路由器:
src/router/index.ts,包括:- 引入
createRouter用于创建路由器; - 通过
createRouter参数对象的history属性配置路由器工作模式,路由器工作模式有两类:createWebHistory()和createWebHashHistory(),本文使用的是createWebHistory(),两类工作模式间的差异将在其他文章中说明; - 通过
createRouter参数对象的routes属性配置路由,每个路由由一个路径path和一个组件component构成; - 暴露路由
export default router。
- 引入
- 引入路由器:
src/main.ts,作用是:- 全局注册
RouterLink和RouterView组件; - 添加全局
$router和$route属性; - 启用
useRouter()和useRoute()组合式函数; - 触发路由器解析初始路由。
- 全局注册
- 使用 Vue Router 提供的组件实现路由功能:
RouterLink:代替常规的<a>标签创建链接,使得能够在不重新加载页面的情况下改变 URL,处理 URL 的生成、编码和其他功能;RouterView:渲染当前 URL 路径对应的页面组件。
相关文章:

【Vue3】路由基础
【Vue3】路由基础 背景简介开发环境开发步骤及源码总结 背景 随着年龄的增长,很多曾经烂熟于心的技术原理已被岁月摩擦得愈发模糊起来,技术出身的人总是很难放下一些执念,遂将这些知识整理成文,以纪念曾经努力学习奋斗的日子。本…...

掌握网络数据的钥匙:Python Requests-HTML库深度解析
文章目录 掌握网络数据的钥匙:Python Requests-HTML库深度解析背景:为何选择Requests-HTML?什么是Requests-HTML?如何安装Requests-HTML?5个简单库函数的使用方法3个场景下库的使用示例常见Bug及解决方案总结 掌握网络…...

网络安全: 模型的脆弱性,鲁棒性和隐私性
在网络安全领域,通常描述模型安全性时,会提到以下三个特性: 脆弱性(Vulnerability):指模型在某些情况下容易受到攻击或被利用的弱点。例如,模型可能对对抗性攻击或梯度泄露攻击敏感。 鲁棒性&a…...

【go语言】go-webview2用法(持续更新)
文章目录 背景核心接口和方法扩展接口遗憾的是 背景 目前为止,已经有很多优秀的electron应用。但其特点也很明显:使用htmlcssjs构建的布局很精致,但是体积不容小觑(最新版electron-egg打包出来的程序已经300MB)。 vs…...

KNN 图像识别
KNN(K-Nearest Neighbors,K最近邻)算法是一种简单而有效的分类算法,也可以用于图像识别。它的基本思想是通过计算样本之间的距离,将待分类的样本归为其在训练集中最相近的K个样本所属的类别中最常见的类别 1. 准备工作…...
(209))
基于STM32和云平台的花卉养护系统设计(微信小程序)(209)
文章目录 一、前言1.1 项目介绍【1】项目功能介绍【2】设计实现的功能【3】项目硬件模块组成1.2 设计思路【1】整体设计思路【2】ESP8266工作模式配置1.3 项目开发背景【1】选题的意义【2】可行性分析【3】参考文献【4】摘要【5】选题背景【6】国内外技术发展现状1.4 开发工具的…...

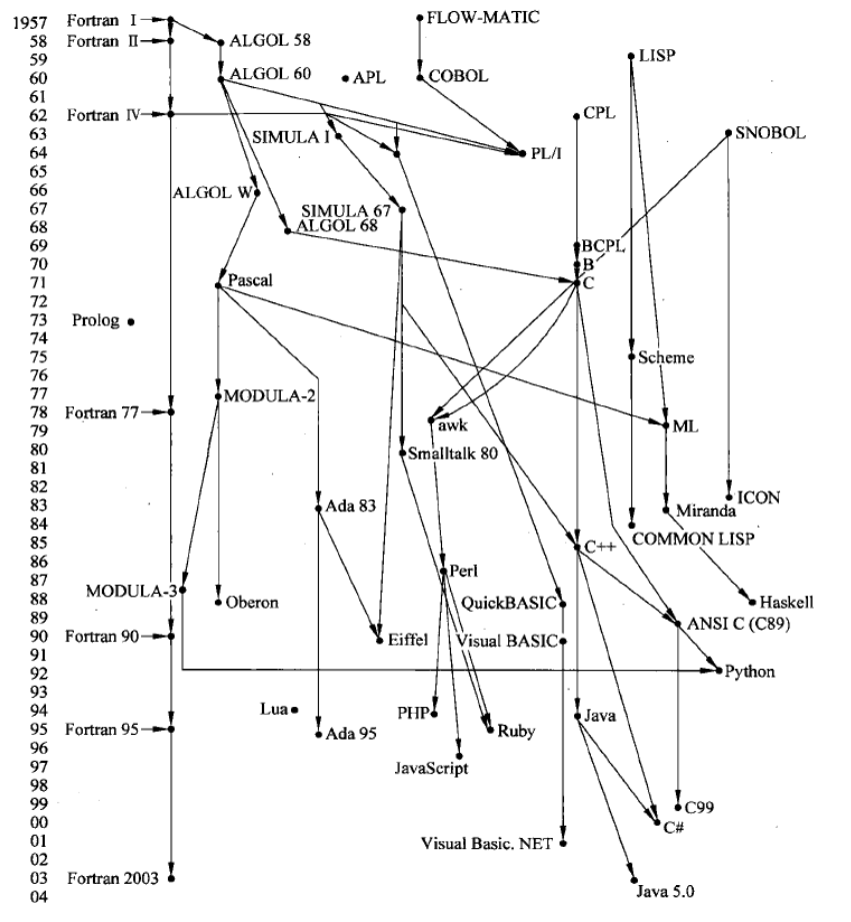
编程语言进化史
编程语言多到你想象不到。 图片来自: 程序设计语言概念 发展历史 自从1946年冯诺依曼原理被提出,计算机数据和指令是通过二进制形式以及后来的汇编语言(二进制助记符),但依然没有改变容易出错的本质。1951年Rutishauser提出的用编译程序实现高级语言的思…...

vuex的原理和使用方法
简介 Vuex 是 Vue.js 应用的状态管理模式,它为应用内的所有组件提供集中式的状态(数据)管理。可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。 Vuex的构成 state:state 是 Vuex 的数据中心,也就是说state是用来…...

(javaweb)SpringBootWeb案例(毕业设计)案例--文件上传
1.简介 前端程序和服务端程序 对于前端 html文件放在static目录下 location---文件提交的位置 右键--copy value -------------c盘目录下 2.本地上传--文件存储 1. 2. 使用uuid:保证文件名是唯一的 此时 并没有文件的拓展名--所以需要---写后缀 用字符串截取 此时图…...

数据库之存储过程和函数
目录 一、存储过程和函数概述 二、创建并调用存储过程和函数 1.创建存储过程 2.创建存储函数 3.调用存储过程和函数 三、关于存储过程和函数的表达式 1.变量 1.变量的分类 2.在存储过程和函数中应用变量 2.定义条件和处理程序 1.定义条件 2.定义处理程序 3.游标的…...

《SPSS零基础入门教程》学习笔记——02.数据管理
文章目录 2.1 连续变量的离散化2.2 自动重编码、编秩与数值计数2.3 几个常用过程2.4 多个数据文件的操作2.5 数据字典2.6 数据核查(1)数据验证模块(2)数据检验 2.7 数据准备 计算新变量(转换 -> 计算变量࿰…...

嵌入式软件的一些常用调试测试方法
嵌入式软件的仿真调试测试是确保软件质量和功能正确性的关键步骤。以下是几种常见的仿真调试测试方式: 1.集成开发环境(IDE)调试: 使用IDE(如IAR EWARM、Keil MDK、Eclipse等)内置的调试器进行断点设置、单…...
)
Android T about screen rotation(二)
需求:客户因为模具问题,屏幕方向需要动态的变动.(方向: 0 , 90 , 180 ,270) 拆分:设备开机过程中图像显示可分为三个阶段,boot logo(1)->kernel logo(2),这一段的处理需要驱动层,所以暂时忽略. 开机动画 Bootanimation(3)阶段 和 Home Launcher应用显示(4)阶段是需要修改的…...

qt反射之类反射、方法反射、字段反射
话不多说,直接上代码: main.cpp: #include < QCoreApplication > #include “fstudent.h” #include “manage.h” int main(int argc, char *argv[]) { QCoreApplication a(argc, argv); //注册类型 qRegisterMetaType(“FStudent”); Manage m…...

服务器数据恢复—raid5阵列离线硬盘强制上线失败如何恢复数据?
服务器数据恢复环境: 某品牌2850服务器上有一组由6块SCSI硬盘组建的raid5磁盘阵列,上层操作系统为Redhat linuxext3文件系统。 服务器故障&初检: 服务器在运行过程中突然瘫痪,管理员对服务器中的raid进行检查后发现有两块硬盘…...

FastAPI+Vue3零基础开发ERP系统项目实战课 20240815上课笔记 列表和字典相关方法的学习和练习
昨日回顾 1、大小写转换2、去除空格3、判断是否为数字4、前缀后缀 昨日练习题进度 练习:判断验证码是否正确 1、生成一个由四个字符组成的验证码字符串,要求有大写有小写,要求左右两边有空格2、打印到控制台3、让用户输入这个验证码&…...

基于微信小程序的诗词智能学习系统的设计与实现(全网独一无二,24年最新定做)
文章目录 前言: 博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为…...

httplib库:用C++11搭建轻量级HTTP服务器
目录 引言 一. httplib库概述 二. httplib核心组件 2.1 数据结构 2.2 类和函数 2.3 服务器搭建 编辑 结语 引言 在现代软件开发中,HTTP服务是网络应用的基础。对于需要快速搭建HTTP服务器或客户端的场景,使用成熟的第三方库可以极大提高开发效…...

基于嵌入式C++、SQLite、MQTT、Modbus和Web技术的工业物联网网关:从边缘计算到云端集成的全栈解决方案设计与实现
一、项目概述 1.1 项目目标与用途 随着工业4.0时代的到来,传统工业设备与现代信息技术的结合越来越紧密。物联网工业网关作为连接工业设备与云端平台的桥梁,在工业自动化、设备监控、远程运维等方面发挥着至关重要的作用。本项目旨在设计并实现一个能够…...

Chapter 38 设计模式
欢迎大家订阅【Python从入门到精通】专栏,一起探索Python的无限可能! 文章目录 前言一、单例模式二、工厂模式 前言 在软件开发中,设计模式提供了一种可重用的解决方案,以应对在特定环境中反复出现的问题。这些模式是基于经验总结…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

深入理解 C++ 左值右值、std::move 与函数重载中的参数传递
在 C 编程中,左值和右值的概念以及std::move的使用,常常让开发者感到困惑。特别是在函数重载场景下,如何合理利用这些特性来优化代码性能、确保语义正确,更是一个值得深入探讨的话题。 在开始之前,先提出几个问题&…...
