Vue3 pinia持久化存储(组合式Api案例演示)
pinia-plugin-persist( pinia持久化插件)
本文采用的是 组合式Api的方式来做Pinia的持久化存储演示
如果对pinia的持久化还是不是很了解的👨🎓|👩🎓,可以看一下笔者的上一篇文章,或者去官网查看一下!!!!!!👇👇👇🔗
点击我,跳转至组合式Api声明仓库🌹🌹
文章目录
- pinia-plugin-persist( pinia持久化插件)
- 持久化存储:
- 一、为什么要进行数据持久化存储
- 二、pinia-plugin-persist使用步骤如下
- 1.引入库
- 代码如下:
- 安装结果如下图所示:
- 2.在Pinia上注册pinia-plugin-persist插件
- 代码如下
- 如下图所示(操作解释)
- 3.声明测试store(组合式Api)
- 组合式声明Store文章(不会组合式Api的同学点👇🔗)
- 代码如下:
- 如下图所示(代码解释):
- 4.测试pinia数据持久化
- 代码如下
- 1.Vue3的Templa模版代码
- 2.Vue3的script内代码
- 测试结果如下图所示:
- 三、关于pinia-plugin-persist插件的功能拓展
- 设置存储的key值
- 修改存储形式
- 选择性存储对应字段(自定义状态的存储方式)
- 总结
持久化存储:
使用过Vuex的同学大概率都对
Vuex 的数据持久化存储有一定的了解。
数据持久化存储:顾名思义是对数据进行永久存储,防止页面刷新导致数据发生丢失!!!
一、为什么要进行数据持久化存储
前面已经讲过了:主要是为了防止页面刷新,导致已经有的数据出现丢失的情况。
不使用仓库也可以对数据进行持久化存储。例如:可以使用
sessionStroage或localStroage去进行数据的持久化存储。
pinia-plugin-persist插件的本质也是通过 浏览器的本地存储来实现的!
二、pinia-plugin-persist使用步骤如下
1.引入库
代码如下:
//在控制台执行如下代码:npm i pinia-plugin-persist
安装结果如下图所示:
按照常理都能正常安装成功。如果没安装成功尽量去尝试切换npm源来解决问题。

2.在Pinia上注册pinia-plugin-persist插件
代码如下
import { createApp } from 'vue'import {createPinia} from 'pinia'
//1.引入piniaPersist持久化插件
import piniaPersist from 'pinia-plugin-persist'
import App from './App.vue'const pinia =createPinia()
//2.在Pinia中注册 piniaPersist
pinia.use(piniaPersist)const app =createApp(App)
app.use(pinia)
app.mount('#app')如下图所示(操作解释)

3.声明测试store(组合式Api)
组合式声明Store文章(不会组合式Api的同学点👇🔗)
Pinia仓库声明方式
代码如下:
import { defineStore } from "pinia";
import { ref, computed } from "vue";export const sessionStore = defineStore("sessionStore",() => {//1。定义仓库:状态const sessionCountTest = ref(0);//2。定义仓库:计算属性const testComputed = computed(() => `计算属性:$$$$$----${sessionCountTest.value}----$$$$$`);//3。定义仓库:修改状态的methodsconst addSessionCountTest = () => {sessionCountTest.value++;};const subSessionCountTest = () => {sessionCountTest.value--;};// 4.导出状态return {sessionCountTest,testComputed,addSessionCountTest,subSessionCountTest,};},{persist: {enabled: true, //Store中数据持久化生效},}
);如下图所示(代码解释):

4.测试pinia数据持久化
代码如下
1.Vue3的Templa模版代码
<template><div class="pinia-persist"><div class="pinia-persist-left">sessionStore定义的状态sessionCountTest:<div class="left">{{ sessionStoreInstance.sessionCountTest }}</div></div><div class="pinia-persist-center">sessionStore定义的计算属性sessionCountTest:<div class="center">{{ sessionStoreInstance.testComputed }}</div></div><div class="pinia-persist-right">sessionStore定义的Methods:<button@click="() => {sessionStoreInstance.addSessionCountTest();}">sessionCountTest+1</button> <button@click="() => {sessionStoreInstance.subSessionCountTest();}">sessionCountTest-1</button></div></div>
</template>2.Vue3的script内代码
<script setup>
import { sessionStore } from "../../store/piniaPersistTest/index.js";
const sessionStoreInstance = sessionStore();
</script><style scoped>
.pinia-persist {display: flex;flex-direction: column;justify-content: center;align-items: flex-start;width: 100%;height: 230px;
}
.pinia-persist .center {margin-bottom: 20px;display: inline-block;background-color: antiquewhite;
}
.pinia-persist .left {margin-bottom: 20px;display: inline-block;background-color: rgb(213, 237, 190);
}
.pinia-persist .right {margin-top: 20px;display: inline-block;background-color: rgb(215, 239, 250);
}
</style>
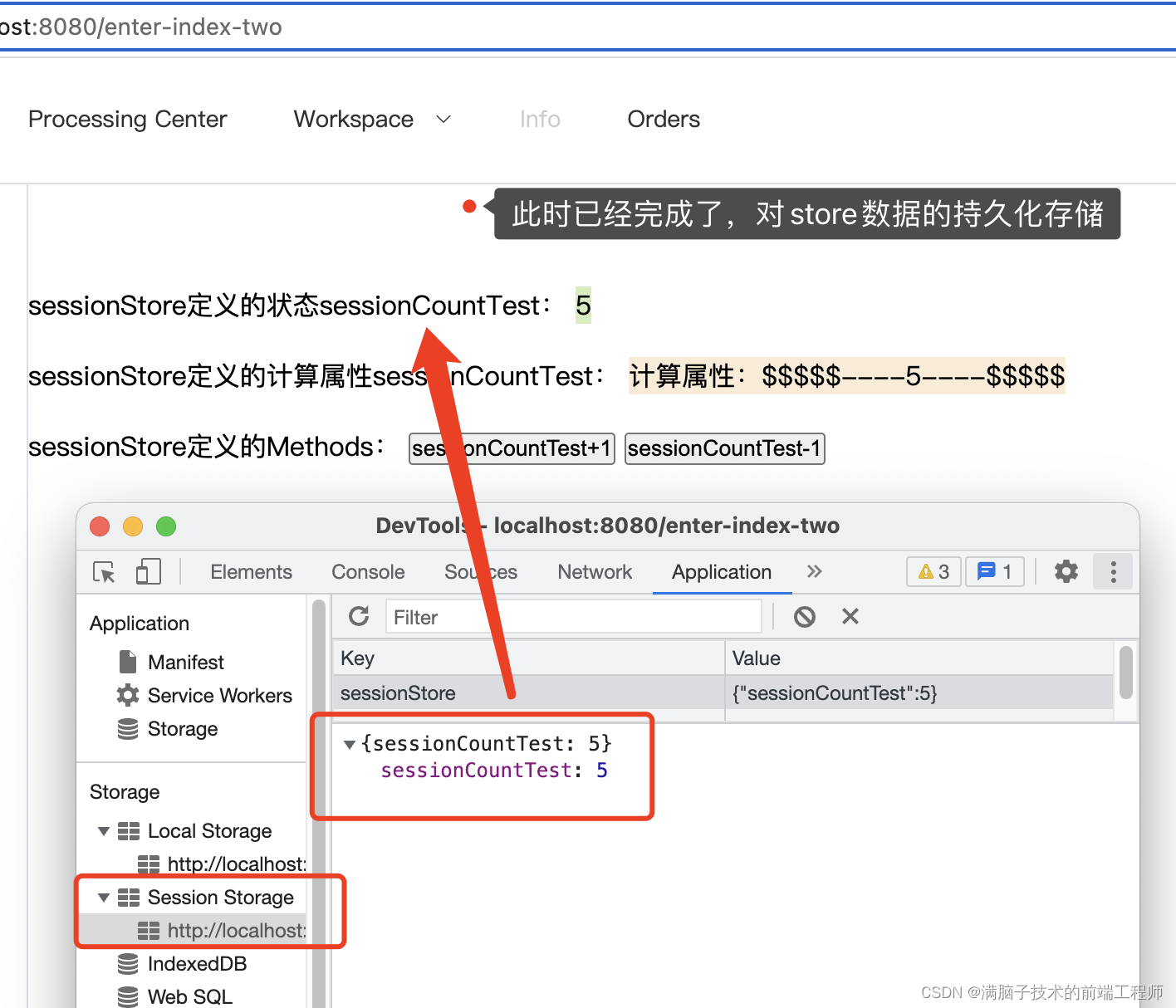
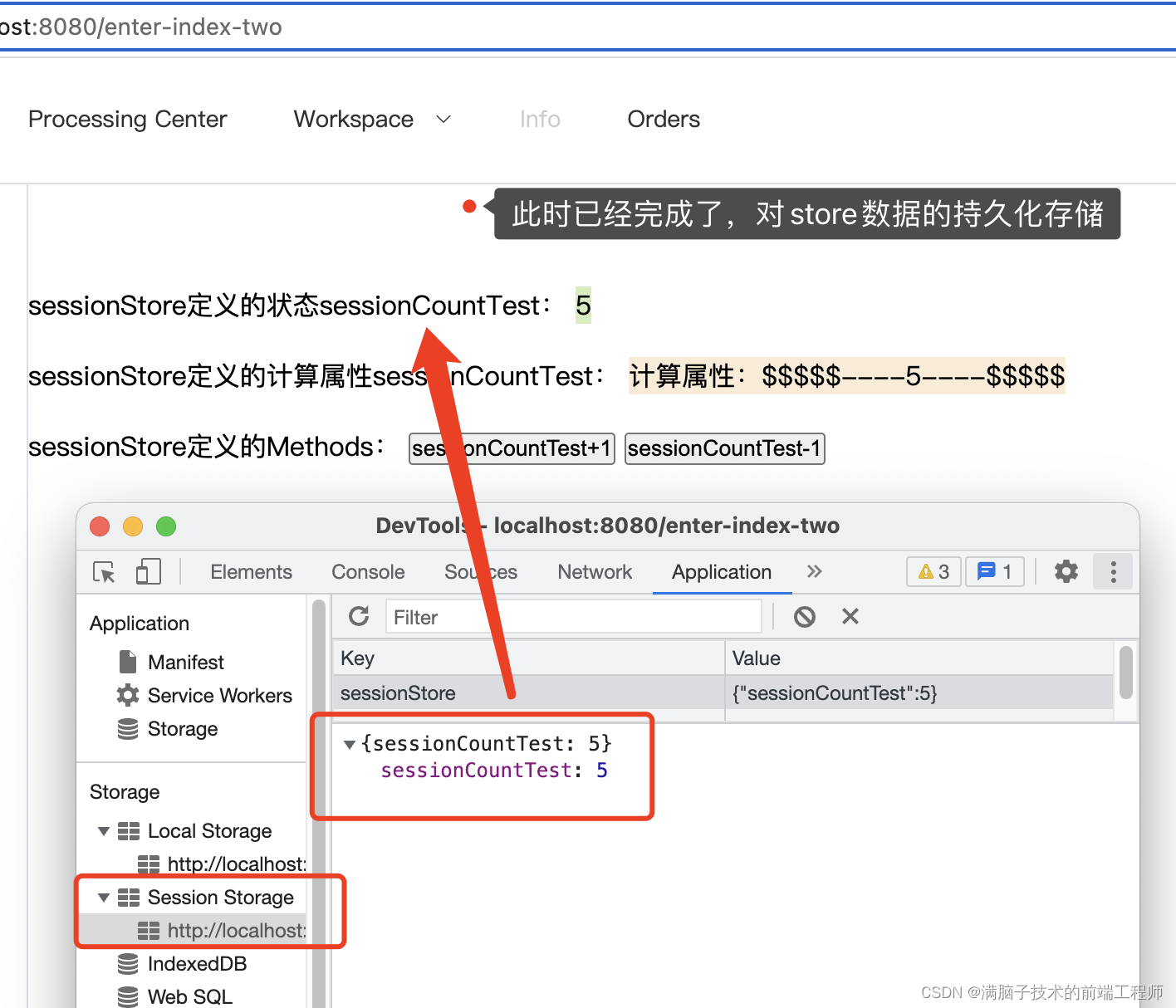
测试结果如下图所示:
1.正常渲染的结果如下图

2.修改后,并刷新页面的结果图

三、关于pinia-plugin-persist插件的功能拓展
设置存储的key值
persist: {enabled: true, strategies: [{key: 'user',//这个key就是在本地存储中的属性storage: localStorage,},],},修改存储形式
persist: {enabled: true, strategies: [{key: 'user',storage: localStorage, //可以选择对应的存储形式(localStorage或者sessionStroage)},],},
选择性存储对应字段(自定义状态的存储方式)
persist: {enabled: true, strategies: [{ storage: sessionStorage, paths: ['存储字段名1', '存储字段名2'] },{ storage: localStorage, paths: ['存储字段名3'] },], },总结
本文基本就结束了,基本没有什么特别大的难度,唯一比较不容易理解的地方可能在那个组合式Api声明仓库的部分
希望可以帮助到大家!!💪💪💪
相关文章:

Vue3 pinia持久化存储(组合式Api案例演示)
pinia-plugin-persist( pinia持久化插件) 本文采用的是 组合式Api的方式来做Pinia的持久化存储演示 如果对pinia的持久化还是不是很了解的👨🎓|👩🎓,可以看一下笔者的上一篇文章…...

8个你一看就觉得很棒的Vue开发技巧
1.路由参数解耦 通常在组件中使用路由参数,大多数人会做以下事情。 export default {methods: {getParamsId() {return this.$route.params.id}} }在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。 正…...

vue3+ts 开发效率提升
1、vite pnpm项目初始化 pnpm: 比npm或yarn快10倍 pnpm与其他包管理器(如npm和Yarn)的不同之处在于它使用一种称为“硬链接”的独特安装方法。当你使用PNPM安装一个包时,它并不会将包的文件复制到每个项目的node_modules目录中&a…...

【数据结构与算法】队列和栈的相互实现以及循环队列
目录🌔一.用队列实现栈🌙1.题目描述🌙2.思路分析🌙3.代码实现⛈二.用栈实现队列☔1.题目描述☔2.思路分析☔3.代码实现🌈三.实现循环队列🌔一.用队列实现栈 🌙1.题目描述 我们先看一下题目链接…...

mysql连接不上问题解决
公司新搭内网测试环境,mysql远程登录问题解决 远程登录: 1 修改host, mysql> select user,host,plugin from user; ---------------------------------------------------- | user | host | plugin | ------------------------…...

利用nginx实现动静分离的负载均衡集群实战
前言 大家好,我是沐风晓月,今天我们利用nginx来作为负载,实现两台apache服务器的动静分离集群实战; 本文收录于沐风晓月的专栏《linux基本功-系统服务实战》,更多内容可以关注我的博客: https://blog.csd…...

与chatGPT神聊,引领你深入浅出系统调用
在操作系统的教学中,系统调用的作用不言而喻,但是,对系统调用常常是雾里看花,似乎明白,又难以真正的触及,即使在代码中调用了系统调用,比如调用fork()创建进程࿰…...

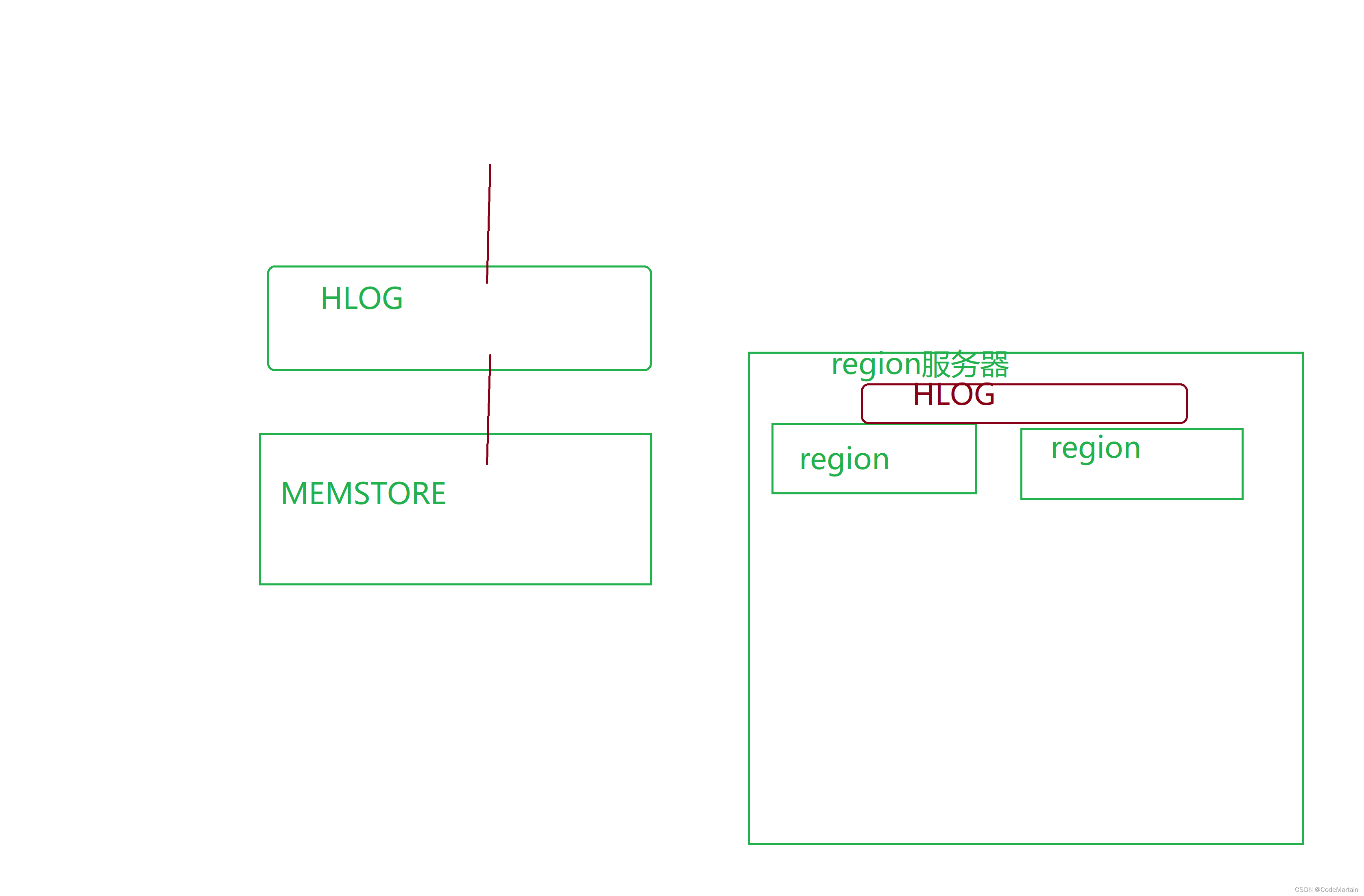
自学大数据第十天~Hbase
随着数据量的增多,数据的类型也不像原来那样都是结构化数据,还有非结构化数据; Hbase时google 的bigtable的开源实现, BigtableHbase文件存储系统GFSHDFS海量数据处理MRMR协同管理服务chubbyzookeeper虽然有了HDFS和MR,但是对于数据的实时处理是比较困难的,没有办法应对数据的…...

vue更高效的工具-vite
目录 1.webpack 2.vite是什么 3.使用vite创建项目 4.最后总结 🐼webpack 简单来说,Webpack是一个打包工具。 站在2018年的角度,成为一个优秀的前端工程师,除了要会写页面样式和动态效果之外,还需要会用主流的单页…...

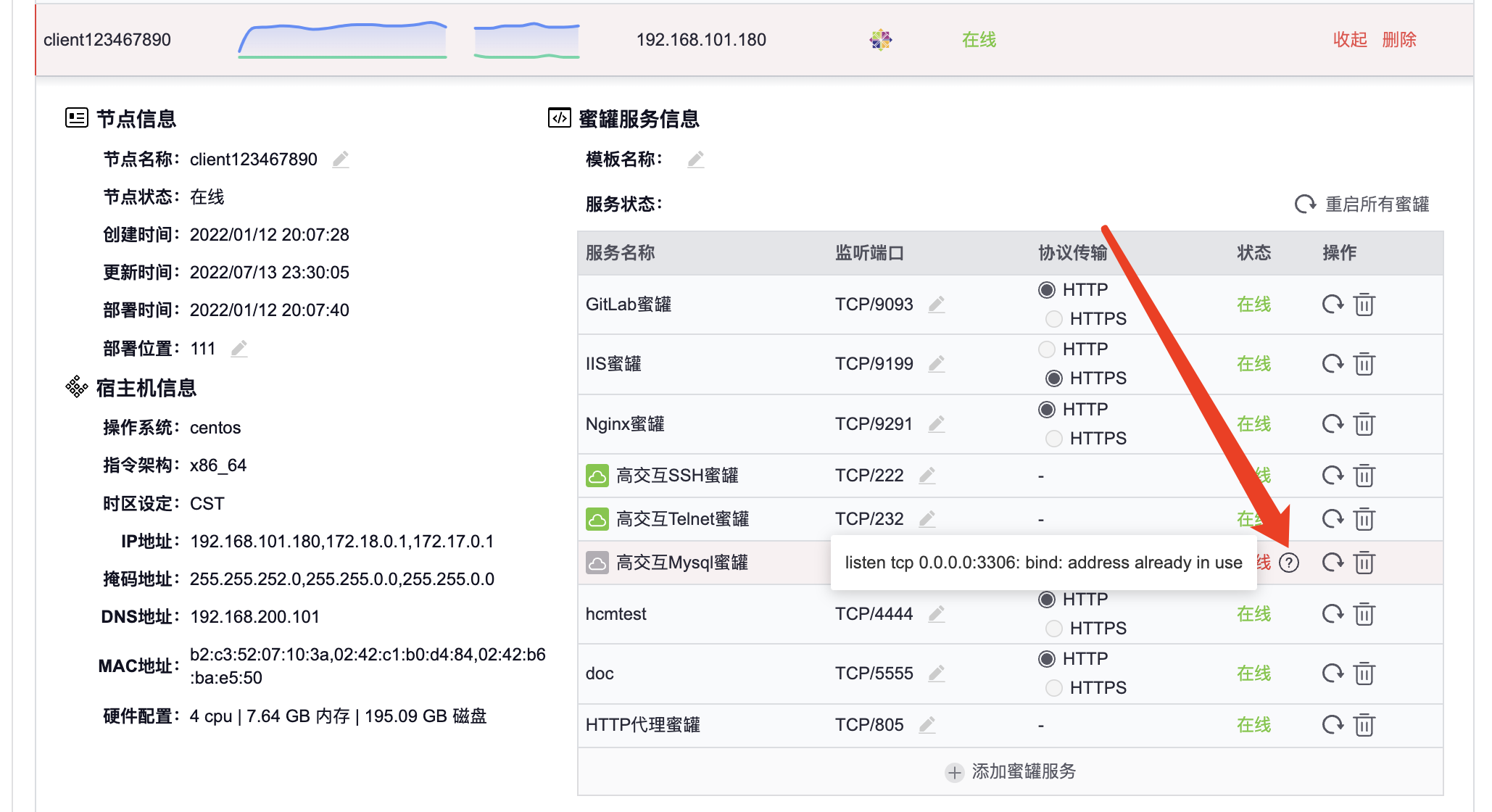
HFish蜜罐的介绍和简单测试(一)
目录 0、什么是蜜罐 0.1、蜜罐的定义 0.2、蜜罐的优势 0.3、蜜罐与情报 1、HFish介绍 1.1、设计理念 1.2、HFish架构 1.3、HFish特点 1.4、常见蜜罐场景 2、快速部署 2.1、环境要求 2.2、联网环境,一键安装 2.3、安装效果 3、错误排查 3.1、管理端问题…...

2023面试题汇总二
一、CSS面试题 1. 清除浮动的方式有哪些? 为什么要清除浮动?因为浮动的盒子脱离标准流,如果父盒子没有设置高度的话,下面的盒子就会撑上来。 额外标签法(在最后一个浮动标签后,新加一个标签,给其设置cle…...

C# 支付宝接口在线收款退款
收款 在C#中使用支付宝在线支付功能,需要使用支付宝开放平台提供的SDK(软件开发工具包),通过SDK中提供的API(应用程序接口)实现在线支付功能。 以下是使用C#实现支付宝在线支付的大致步骤: 获…...

python例程:《企业编码生成系统》程序
目录《企业编码生成系统》程序使用说明主要代码演示源码及说明文档下载路径《企业编码生成系统》程序使用说明 在PyCharm中运行《企业编码生成系统》即可进入如图1所示的系统主界面。在该界面中可以选择要使用功能对应的菜单进行不同的操作。在选择功能菜单时,只需…...

基于EB工具的TC3xx_MCAL配置开发04_ADC模块软件触发Demo配置
目录 1.概述2. EB配置2.1 添加HwUnit2.2 AdcPrescale配置2.3 添加ADC通道2.4 添加Adc Group2.5 Adc Group配置2.5.1 AdcGroup->General2.5.2 AdcGroup->AdcNotification2.5.3 AdcGroup->AdcGroupDefinition2.5.4 AdcGroup->AdcResRegDefinition2.6 中断配置1.概述 …...

内存操作函数
前言 🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏: 🍔🍟🌯 c语言进阶 🔑个人信条: 🌵知行合一 🍉本篇简介:>:介绍c语言中有关指针更深层的知识. 金句分享: ✨未来…...

免费搭建个人博客
免费搭建个人博客,并发布到公网 利用hexo搭建个人博客,通过gitee的pages发布到公网 1 前置准备 安装git、安装node.js(尽量选择长期支持的版本) node.js官网:https://nodejs.org/en/ git官网:https://git-scm.com/book/zh/v2 安装…...

【Vue全家桶】详解Vue Router(一)
【Vue全家桶】Vue Router详解(一) Vue系列文章目录: 内容参考链接Vue(一)【Vue全家桶】邂逅Vue、Vue的多种引入方式Vue(二)【Vue全家桶】声明式编程、MVVMVue(三)【Vue…...

9大 HIVE SQL 最频繁被问到的面试题
SQL是用于数据分析和数据处理的最重要的编程语言之一,因此与数据科学相关的工作(例如数据分析师、数据科学家和数据工程师)在面试时总会问到关于 SQL 的问题。 SQL面试问题旨在评估应聘者的技术和解决问题的能力。因此对于应聘者来说&#x…...

学大数据算跟风吗?
随着互联网、物联网和人工智能等技术的不断发展,大数据技术逐渐进入人们的视野,成为一个备受关注的热点话题。那么,大数据专业好学吗?前景如何?下面我们来一起探讨一下。 一、大数据专业的学习难度 大数据技术是一种综…...

[C#]关于ListBox的坑
在用C#写个Demo程序的时候,使用ListBox保存读取到的每行内容。然后在重复读取的时候需要清除ListBox中的内容,我看到ListBox有清除的函数:lsbFiles.Items.Clear();以为这个函数就可以解决所有的问题,但是....于是想了个方法准备一…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
