react-redux的使用
关于react-redux
首先:react-redux和redux并不是一个东西,redux是一个独立的东西,react-redux是react官方根据市场偏好redux推出的react插件库。
了解react-redux的原理图:

安装:npm i react-redux
redux的ui组件和容器组件是分离的:
新建一个容器组件文件夹container:count:index.js文件(src\containers\Count\index.jsx)
// 引入count的ui组件
import CountUI from '../../components/Count'// 引入connect用于链接ui组件与redux
import {connect} from 'react-redux'
import {createIncrementAction,createDecrementAction,createIncrementAsyncAction} from '../../redux/count_action'
// a函数返回的对象中的key就作为传递给ui组件的props的key,value就作为传递给ui组件的props的value--状态
function mapStateToProps(state){return {n:state}
}
function mapDispatchToProps(dispatch){return {jia:(data)=>{dispatch(createIncrementAction(data))},jian:(data)=>{dispatch(createDecrementAction(data))},jiaAsync:(data,time)=>{dispatch(createIncrementAsyncAction(data,time))}}
}
// 使用connect()()创建并暴露一个count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)关键是这里的connect连接了ui组件和store.js(状态管理)
ui组件中:完全不操作store和获取store,通过props可以直接访问从容器组件中的store和方法。
import React, { Component } from 'react'
export default class index extends Component {// componentDidMount(){// // 检测redux中的状态的变化,只要变化,就调用render// store.subscribe(()=>{// this.setState({})// })// }// 加increment=()=>{const {value}=this.selectNumberthis.props.jia(value*1)}// 减decrement=()=>{const {value}=this.selectNumberthis.props.jian(value*1)}// 奇数加incrementIfOdd=()=>{const {value}=this.selectNumberif(this.props.count%2!==0){this.props.jia(value*1)}}// 异步加incrementAsync=()=>{const {value}=this.selectNumberthis.props.jiaAsync(value*1,500)}render() {return (<div><h1>当前求和为:{this.props.n}</h1><select ref={c=>this.selectNumber=c}><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button onClick={this.increment}>+</button><button onClick={this.decrement}>-</button><button onClick={this.incrementIfOdd}>当前求和为奇数再加</button><button onClick={this.incrementAsync}>异步加</button></div>)}
}

代码优化1:容器组件(简写箭头函数的方式)
// 引入connect用于链接ui组件与redux
import {connect} from 'react-redux'
import {createIncrementAction,createDecrementAction,createIncrementAsyncAction} from '../../redux/count_action'
// a函数返回的对象中的key就作为传递给ui组件的props的key,value就作为传递给ui组件的props的value--状态
const mapStateToProps= state => ({n:state})
const mapDispatchToProps= dispatch => ({
jia:data=> dispatch(createIncrementAction(data)),
jian:data=>dispatch(createDecrementAction(data)),
jiaAsync:(data,time)=>dispatch(createIncrementAsyncAction(data,time))
})
// 使用connect()()创建并暴露一个count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)代码优化2:可以直接简写返回一个对象映射(项目中可能这种写法更多见)
// 引入count的ui组件
import CountUI from '../../components/Count'// 引入connect用于链接ui组件与redux
import {connect} from 'react-redux'
import {createIncrementAction,createDecrementAction,createIncrementAsyncAction} from '../../redux/count_action'
// a函数返回的对象中的key就作为传递给ui组件的props的key,value就作为传递给ui组件的props的value--状态
// const mapStateToProps= state => ({n:state})
// const mapDispatchToProps= dispatch => ({
// jia:data=> dispatch(createIncrementAction(data)),
// jian:data=>dispatch(createDecrementAction(data)),
// jiaAsync:(data,time)=>dispatch(createIncrementAsyncAction(data,time))
// })
// 使用connect()()创建并暴露一个count的容器组件
export default connect(state => ({n:state}),{jia:createIncrementAction,jian:createDecrementAction,jiaAsync:createIncrementAsyncAction,}
)(CountUI)使用react-redux之后:
入口文件中写provider全局提供store.不用再每使用一个组件,传一次store.
不用自己写监听store变化了,connect已经实现了。


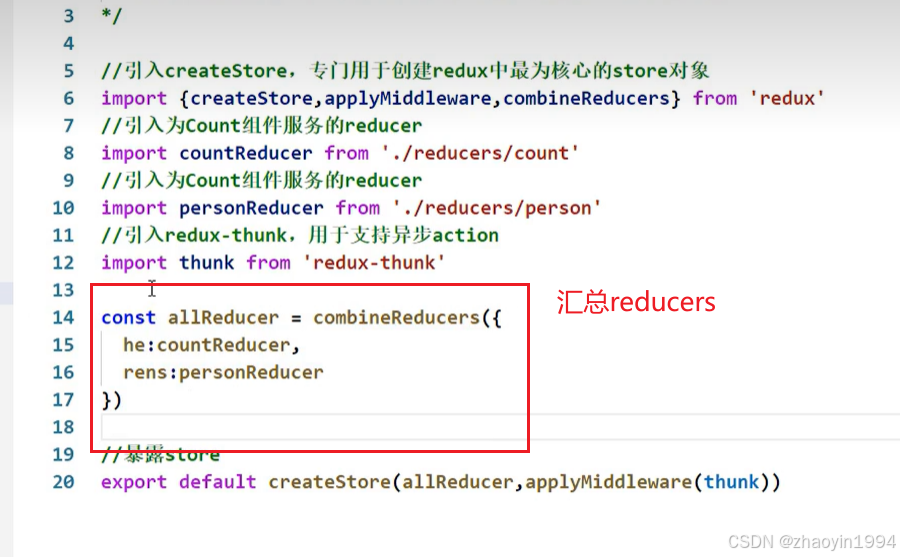
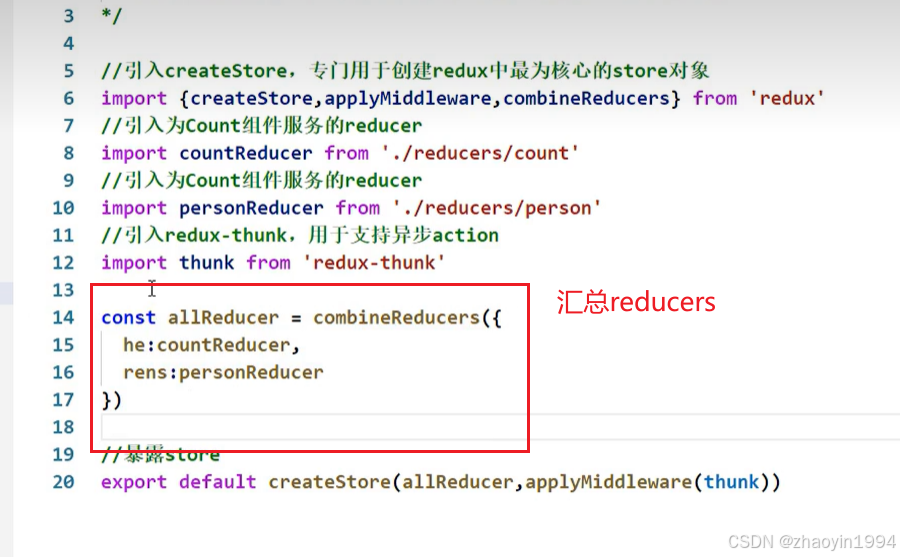
如果有很多reducer文件:store.js文件

相关文章:

react-redux的使用
关于react-redux 首先:react-redux和redux并不是一个东西,redux是一个独立的东西,react-redux是react官方根据市场偏好redux推出的react插件库。 了解react-redux的原理图: 安装:npm i react-redux redux的ui组件和…...

大模型在chat bi 场景下的优化思路
文章目录 背景提示词模版表结构注释示例数据给出示例答案语法验证外挂知识库 背景 大模型的出现使chat bi 成为一种可能,自然语句的交互,极大的提高了数据分析的效率,也极大的降低了用户使用的门槛。下面主要列出几点提高自然语句转成SQL的技…...

Qt登录窗口
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget),btn(new QPushButton("取消", this)),login_btn(new QPushButton("登录", this)) { ui->setupUi(this);thi…...

Zookeeper的在Ubuntu20.04上的集群部署
安装资源 官方安装包下载地址:https://zookeeper.apache.org/releases.html 懒得找版本的可以移步下载zookeeper3.84稳定版本: https://download.csdn.net/download/qq_43439214/89646735 安装方法 创建安装路径&&解压安装包 # 创建路径 m…...

Qt+OpenCV配置和测试
一、前言 OpenCV作为比较大众化的跨平台计算机视觉开源库,可以运行在多种操作系统上,通过与Qt的结合,能够轻松的是实现一些图像处理和识别的任务,本文在Windows操作系统的基础上具体讲解Qt和OpenCV的配置和环境搭建方法ÿ…...

Ruby GUI宝典:探索顶级图形界面库
标题:Ruby GUI宝典:探索顶级图形界面库 Ruby,这门以优雅和简洁著称的语言,不仅在服务器端编程中大放异彩,其在图形用户界面(GUI)开发上同样拥有不可忽视的地位。本文将带领大家深入了解Ruby的G…...

探索Jinja2的神秘力量:Python模板引擎的魔法之旅
文章目录 探索Jinja2的神秘力量:Python模板引擎的魔法之旅1. 背景:为何选择Jinja2?2. 什么是Jinja2?3. 安装Jinja2:一键启程4. 基础用法:Jinja2的五大法宝5. 实战演练:Jinja2在场景中的应用6. 常…...

Vue3小兔仙电商项目实战
Vue3小兔仙电商项目实战 项目技术栈 create-vuePiniaElementPlusVue3-SetupVue-RouterVueUse 项目规模 项目亮点: 基于业务逻辑的组件拆分思想 长页面吸顶交互实现SKU电商组件封装图片懒加载指令封装通用逻辑函数封装面板插槽组件等业务通用组件封装路由缓存问题…...
)
MATLAB基础应用精讲-【数模应用】肯德尔协调系数(附MATLAB、R语言和python代码实现)
目录 前言 几个高频面试题目 肯德尔协调系数低原因? 知识储备 相关性分析对比 1 相关分析 2 Cochrans Q 检验 3 Kappa一致性检验 4 Kendall协调系数 5 组内相关系数 算法原理 数学模型 SPSSPRO:Kendall一致性检验 1、作用 2、输入输出描述 3、案例示例 4、案…...

计算函数(c语言)
1.描述 //小乐乐学会了自定义函数,BoBo老师给他出了个问题,根据以下公式计算m的值。 // //其中 max3函数为计算三个数的最大值,如: max3(1, 2, 3) 返回结果为3。 //输入描述: //一行,输入三个整数ÿ…...

Linux 7 x86平台上安装达梦8数据库
1、环境描述 2、安装前准备 2.1 操作系统信息调研 Linux平台需要通过命令查看操作系统版本、位数、磁盘空间、内存等信息。 CPU信息 [rootray1 ~]# cat /proc/cpuinfo | grep -E "physical id|core id|cpu cores|siblings|cpu MHz|model name|cache size"|tail -n…...

【老张的程序人生】我命由我不由天:我的计算机教师中级岗之旅
在计算机行业的洪流中,作为一名20年计算机专业毕业的博主,我深知这几年就业的坎坷与辉煌。今天,我想与大家分享我的故事,一段关于梦想、挑战与坚持的计算机教师中级岗之旅。希望我的经历能为大家提供一个发展方向,在计…...

1.Linux_常识
UNIX、Linux、GNU 1、UNIX UNIX是一个分时操作系统,特点是多用户、多任务 实时操作系统:来了请求就去解决请求 分时操作系统:来了请求先存着,通过调度轮到执行时执行 2、Linux Linux是一个操作系统内核 发行版本࿱…...

下载文件--后端返回文件数据,前端怎么下载呢
问题:有个功能是将tabel数据导出,并且后端写了个接口,这个接口返回你要下载的excel文件数据了。前端请求接口就行,然后下载下来,但前端该怎么操作(发起请求呢) /*** 导出文件* param {string} …...

CSS方向选择的艺术:深入探索:horizontal和:vertical伪类
CSS(层叠样式表)是构建网页视觉表现的核心工具。随着CSS规范的不断更新,我们拥有了更多的选择器来精确控制网页元素的样式。其中,:horizontal和:vertical伪类是CSS Level 4中引入的两个实验性选择器,它们允许开发者根据…...

探索PHP的心脏:流行CMS系统全解析
标题:探索PHP的心脏:流行CMS系统全解析 在数字化时代,内容管理系统(CMS)扮演着构建和维护网站的核心角色。PHP作为一种广泛使用的服务器端脚本语言,其强大的功能和灵活性使其成为开发CMS的首选。本文将详细…...

图片展示控件QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo
简介 /* * 图片展示控件 * Graphics View Framework的使用Demo * QGraphicsView、QGraphicsScene、QGraphicsItem的使用Demo * 支持图片的旋转与缩放,自动缩放至接触边框 */ 效果展示 坐标系示意图 Graphics View Framework的使用需要特别注意QGraphicsView、…...

C++仿C#实现事件处理
测试 #include "beacon/beacon.hpp" #include <cstdio> #include <thread>class mouseEvent : public beacon::args { public:mouseEvent(int x, int y) : x(x), y(y) {}int x, y; };class object : public beacon::sender { public:};class mouseHandl…...

SpringBoot-04--整合登录注册动态验证码
文章目录 效果展示1.导入maven坐标2.编写代码生成一个验证码图片3.前端如何拿到验证码4. 后端生成验证码5前端代码 效果展示 效果,每次进入页面展现出来不同的验证码。 技术 使用别人已经写好的验证码生成器,生成图片,转为Base64编码&#x…...

Qt如何打包桌面应用程序
Qt提供了一种便捷的方式来打包桌面应用程序,使其能够在不同操作系统上运行。以下是一些常用的打包工具和步骤: 1. **使用Qt Installer Framework**:Qt提供了一个名为Qt Installer Framework的工具,可以用来创建跨平台的安装程序。…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
