鸿蒙装饰器的介绍
State装饰器,
State装饰的变量,称为状态变量,与声明式范式中的其他被装饰变量一样,是私有的,只能从组件内部访问,在声明时,必须指定其类型和本地初始化。
Provide装饰器和@Consume装饰器,
其中@provide装饰的变量是在祖先节点中,可以理解为被‘提供’给后代的状态变量。@Consume装饰的变量是在后代组件中,去绑定祖先节点提供的变量。
@Provide和@Consume可以通过相同的变量名或者相同的变量别名绑定,变量类型必须相同
// 通过相同的变量名绑定
@Provide a: number = 0;
@Consume a: number;// 通过相同的变量别名绑定
@Provide('a') b: number = 0;
@Consume('a') c: number;实例
// 孙组件
@Component
struct CountDownComponentB {@Consume count: number;build() {Column() {Text(`这是孙组件的值:${this.count},改变会影响到父组件。`)Row(){Button(`+1`).onClick(() => {this.count += 1})Button(`-1`).onClick(() => {this.count -= 1})}.justifyContent(FlexAlign.SpaceEvenly).width("100%")}}
}// 子组件
@Component
struct CountDownComponentA {build() {Column() {// 孙组件CountDownComponentB()}}
}// 父组件
@Entry
@Component
struct ParentComponent {@Provide count: number = 10;build() {Column() {Text(`这是父组件的值:${this.count},改变会传给孙组件。`)Row(){Button(`+1`).onClick(() => {this.count += 1;})Button(`-1`).onClick(() => {this.count -= 1;})}.justifyContent(FlexAlign.SpaceEvenly).width("100%")// 子组件CountDownComponentA()}}
}watch装饰器:状态变量更改通知
@watch应用于对状态变量的监听。如果开发者需要关注某个状态变量的值是否改变,可以使用@watch为状态变量设置回调函数
当状态变量变化时,@watch回调方法将被调用。@watch在ARKUI框架内吧判断数值有无更新,使用的是严格相等===,当在严格相等为false的情况下,就会触发@watch的回调。
@watch可用于购物车计算总价,或者实现计算器功能等
(ChangedPropertyName?:string)=>void
建议开发者避免无限循环。循环可能是因为在@watch的回调方法里面直接或者间接地修改了同一个状态变量引起的,未来避免循环的产生,建议不要在@watch的回调方法里修改当前装饰的状态变量
/*
- @Watch 修饰 状态数据
- 函数中,不要修改被监视的状态变量。 我们要操作的是其他的业务逻辑
- */
@Entry
@Component
struct WatchDct {
@State @Watch(‘change’) count: number = 1
@State @Watch(‘change’) pow: number = 2
@State res: number = 1
change() {
this.res = Math.pow(this.count, this.pow)
}
build() {
Row() {
Column() {
Text(‘基数:’ + this.count)
.fontSize(50)
.onClick(() => {
this.count++
})
Divider()Text(`次幂:${this.pow}`).fontSize(50).onClick(() => {this.pow++})Divider()Text("结果:" + this.res).fontSize(50)}.width('100%')
}
.height('100%')
}
}
相关文章:

鸿蒙装饰器的介绍
State装饰器, State装饰的变量,称为状态变量,与声明式范式中的其他被装饰变量一样,是私有的,只能从组件内部访问,在声明时,必须指定其类型和本地初始化。 Provide装饰器和Consume装饰器&#…...

零基础5分钟上手亚马逊云科技核心云架构知识 - 权限管理最佳实践
简介: 欢迎来到小李哥全新亚马逊云科技AWS云计算知识学习系列,适用于任何无云计算或者亚马逊云科技技术背景的开发者,通过这篇文章大家零基础5分钟就能完全学会亚马逊云科技一个经典的服务开发架构方案。 我会每天介绍一个基于亚马逊云科技…...

[数据库][知识]SQL Server、MySQL 和 Oracle 的默认端口和数据库链接
SQL Server、MySQL 和 Oracle 的默认端口号、连接 URL 和驱动类名。以下是对每个数据库连接信息的简要说明: SQL Server 默认端口号:1433JDBC URL 格式:jdbc:sqlserver://localhost:1433;DatabaseNamedbnameJDBC 驱动类名:com.mic…...

【Unity教程】使用 Animation Rigging实现IK制作程序化的动画
在 Unity 开发中,为角色创建逼真且自适应的动画是提升游戏体验的关键。在本教程中,我们将结合 Animation Rigging 工具和 IK(Inverse Kinematics,反向运动学)插件来实现程序化的动画。 视频教程可以参考b战大佬的视频 …...
的重要性和配置指南)
OBS混音器(Mixers)的重要性和配置指南
在进行直播或录制时,音频管理是非常关键的一环,特别是在需要同时处理多个音频源的复杂设置中。OBS Studio提供了强大的音频管理工具,其中“混音器”功能扮演了核心角色。混音器(Mixers)在OBS中用于控制不同音频源的输出路由,允许用户精确控制哪些音源出现在最终的直播或录…...

Ubuntu安装Anaconda3
本文详细阐述了在 Ubuntu 系统中安装 Anaconda3 的完整流程。包括 Anaconda3 安装包的获取途径,具体安装过程中的每一个步骤及注意事项,还有安装后的环境变量设置和安装成功的验证方法。旨在为 Ubuntu 用户提供清晰、易懂且准确的 Anaconda3 安装指南&am…...

数据类型解码:INT、VARCHAR、DATETIME的深度解析与实践
标题:数据类型解码:INT、VARCHAR、DATETIME的深度解析与实践 在软件开发和数据库设计中,数据类型是构建数据模型的基础。准确理解和使用数据类型,如INT、VARCHAR、DATETIME,对于确保数据的完整性、性能和安全性至关重…...

基于单片机的智能晾衣系统设计
摘 要 :在网络信息技术的推动下,智能家居得到了广泛应用,文章根据当前的市场动态,针对基于单片机的智能晾衣系统设计展开论述,具体包括两个方面的内容———硬件设计和软件设计。 关键词 :单片机ÿ…...

Python实战项目:天气数据爬取+数据可视化(完整代码)
一、选题的背景 随着人们对天气的关注逐渐增加,天气预报数据的获取与可视化成为了当今的热门话题,天气预报我们每天都会关注,天气情况会影响到我们日常的增减衣物、出行安排等。每天的气温、相对湿度、降水量以及风向风速是关注的焦点。通过…...

知识改变命运 数据结构【链表面试题】
1. 删除链表中等于给定值 val 的所有节点。 OJ链接 public ListNode removeElements(ListNode head, int val) {if (headnull) {return null;}ListNode curhead.next;ListNode prehead;while(cur!null) {if(cur.valval) {pre.nextcur.next;curcur.next;}else {precur;curcur.ne…...

计算机毕业设计 医院问诊系统 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

掌握CSS的:any-link伪类:统一链接样式的高效方法
在网页设计中,链接是用户导航和交互的重要组成部分。CSS提供了多种伪类选择器来定义链接的不同状态,例如:link用于选择未访问的链接,:visited用于选择已访问的链接。然而,有时候我们需要同时为所有状态的链接设置统一的样式&#…...

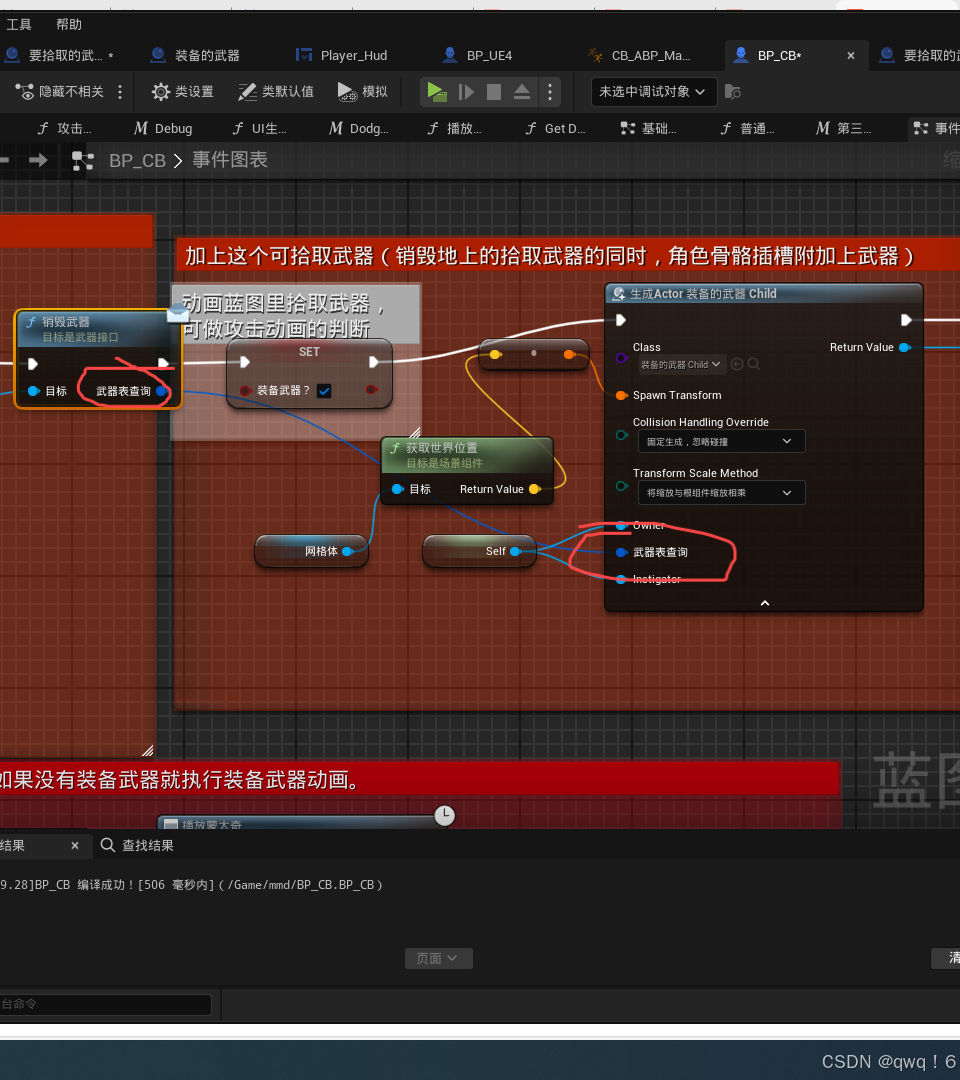
虚幻5|角色武器装备的数据库学习(不只是用来装备武器,甚至是角色切换也很可能用到)
虚幻5|在连招基础上,给角色添加武器并添加刀光|在攻击的时候添加武器并返回背后(第一部分,下一部分讲刀光)_unreal 如何给角色添加攻击-CSDN博客 目的:捡起各种不同的武器,捡起的武器跟装备的武器相匹配 …...

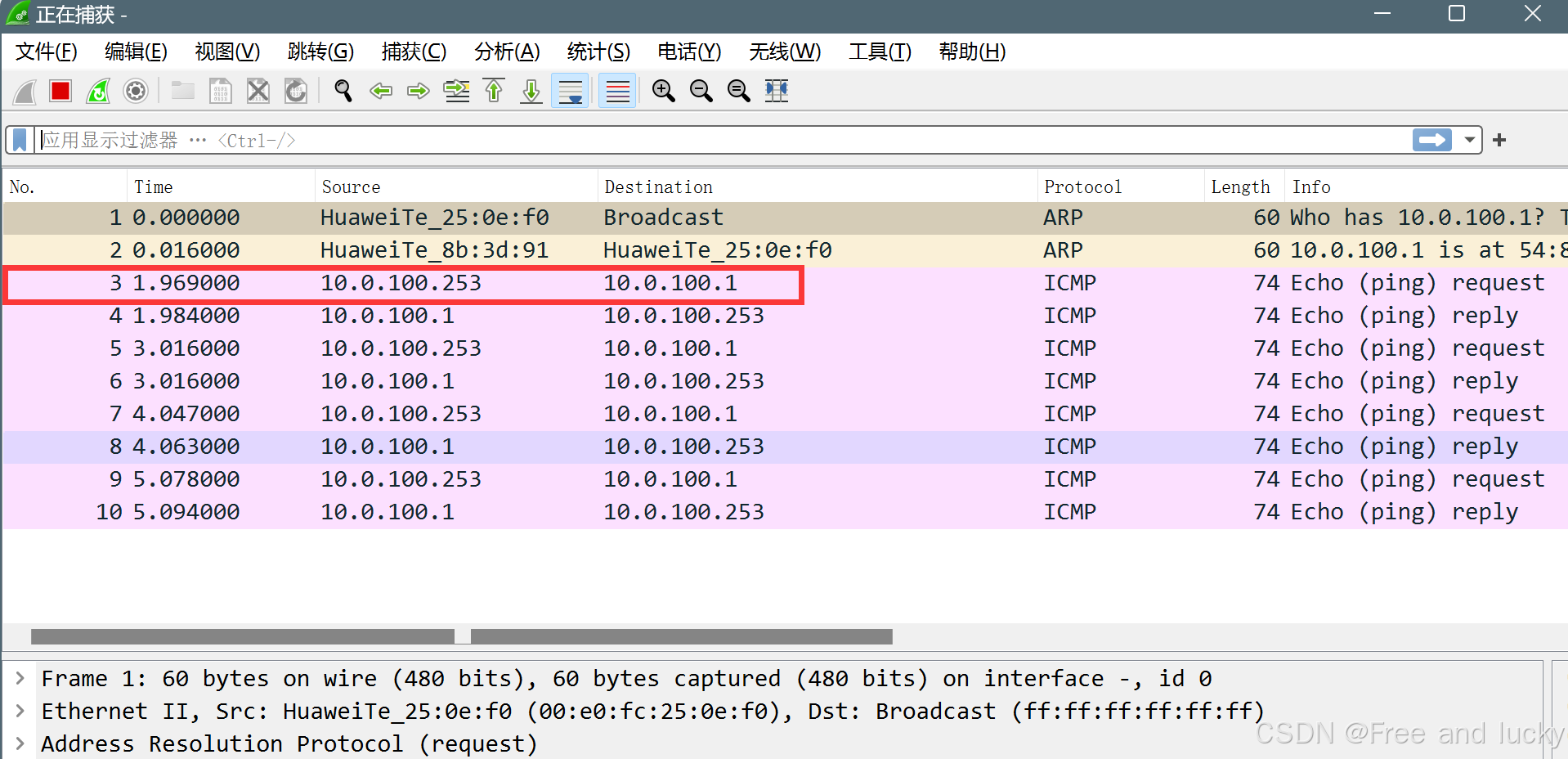
防火墙技术与地址转换
文章目录 前言一、四种区域二、实验拓扑图基础配置防火墙配置测试结果 前言 防火墙是计算机网络中的一种安全设备或软件功能,旨在监控和控制进出网络的网络流量。其核心目的是保护内部网络免受外部攻击或不必要的访问。防火墙通过设定一系列安全规则,允…...

C++11中的Lambda表达式
文章目录 C11中的Lambda表达式1.lambda表达式形式2.向lambda传递参数3.使用捕获列表4.lambda捕获和返回1.值捕获2.引用捕获3.隐式捕获4.可变lambda5.指定lambda的返回类型 C11中的Lambda表达式 1.lambda表达式形式 lambda表达式具有以下形式 [capture list] (parameter list)…...

Unity图形系统
Unity的图形系统是一个复杂且功能强大的模块,它支持多种渲染技术和API,能够满足从移动设备到高端游戏机和桌面平台的各种需求。以下是关于Unity图形系统的详细解析: 渲染流程与技术 Unity的渲染流程可以分为应用程序阶段(CPU&…...

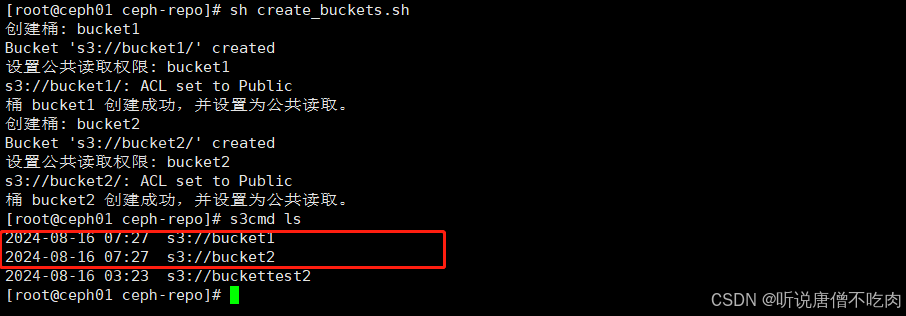
Ceph篇之利用shell脚本实现批量创建bucket桶
Ceph创建bucket桶 在 Ceph 中创建桶(bucket)需要使用 Ceph 对象网关(RGW)。 注:如果查看shell批量创建脚本请直接参见目录3 1. 利用radosgw-admin工具创建桶 确保 Ceph 集群和对象网关已正确配置 确保你的 Ceph 集群…...
)
周末总结(2024/08/17)
工作 人际关系核心实践: 要学会随时回应别人的善意,执行时间控制在5分钟以内 坚持每天早会打招呼 遇到接不住的话题时拉低自己,抬高别人(无阴阳气息) 朋友圈点赞控制在5min以内,职场社交不要放在5min以内 职场的人际关系在面对利…...

SQL高级编程:掌握自定义函数和过程的艺术
标题:SQL高级编程:掌握自定义函数和过程的艺术 在SQL的世界里,数据操作不仅仅局限于简单的查询和更新。通过自定义函数(User-Defined Functions, UDFs)和存储过程(Stored Procedures)ÿ…...

python监听环境内是否有声音
python监听环境内是否有声音 首先使用pyaudio打开麦克风,并开始录音。然后使用一个while循环来不断读取麦克风录取的音频数据,然后使用numpy来分析音频数据是否有声音。当检测到有声音时,会打印"有声音"并退出循环。最后关闭录音流…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
