Unity图形系统
Unity的图形系统是一个复杂且功能强大的模块,它支持多种渲染技术和API,能够满足从移动设备到高端游戏机和桌面平台的各种需求。以下是关于Unity图形系统的详细解析:
渲染流程与技术
Unity的渲染流程可以分为应用程序阶段(CPU)和几何阶段(GPU)。在应用程序阶段,潜在可视的网格实例被识别并提交给GPU进行处理。具体来说,Unity使用了DirectX、Metal、OpenGL和Vulkan等图形API,这些API的选择取决于特定平台上的可用性。
Unity的渲染管线包括默认渲染管线和高清渲染管线(HDRP),其中HDRP提供了更高的视觉保真度和更多的自定义选项。此外,Unity还支持LOD(细节级别)技术,可以根据摄像机的距离动态调整游戏对象的三角形数量,从而优化性能。
材质与光照
Unity的材质系统允许开发者为物体应用各种纹理和效果,如Bump mapping、Reflection mapping和Parallax mapping等。光照方面,Unity支持多种光源类型,并且可以通过烘焙光照结果来提高性能。
GUI系统
Unity的图形用户界面(GUI)系统包括OnGUI、NGUI和UGUI等类型,这些系统能够快速创建出各种交互界面,如按钮、图片和文本控件。尽管内置的GUI系统在某些方面不如第三方插件强大,但其便捷性和基本功能仍然能够满足许多开发需求。
高级渲染技术
Unity不仅支持传统的3D渲染技术,还引入了实时云渲染解决方案,利用云计算的强大处理能力,能够快速、高效地渲染复杂的图形场景,同时保持低延迟和高质量的视觉效果。此外,Unity还支持卡通渲染技术,通过特定的shader结构实现独特的视觉风格。
性能优化
为了确保良好的性能,Unity提供了多种优化工具和技术,如批量合批(Batch Build)、重排序层(Sorting Layers)和屏幕空间遮蔽(Screen Space Ambient Occlusion)等。这些技术有助于减少渲染负担,提升整体性能。
学习资源
Unity官方提供了丰富的学习资源,包括图形教程、进阶渲染系列教程和官方开发者社区等,帮助开发者掌握图形系统的使用和优化技巧。
综上所述,Unity的图形系统是一个全面而灵活的工具集,适用于各种规模和复杂度的游戏开发项目。通过合理利用其提供的各种技术和优化手段,开发者可以创建出高质量、高性能的互动体验。
Unity中DirectX、Metal、OpenGL和Vulkan的具体应用场景和性能比较是什么?
在Unity中,DirectX、Metal、OpenGL和Vulkan是四种不同的图形API,它们各自有特定的应用场景和性能表现。以下是对这四种API的具体应用场景和性能比较的详细分析:
DirectX
DirectX是由微软开发的一套跨平台的图形和多媒体API,主要用于Windows操作系统。它广泛应用于游戏开发和专业图形应用程序中,特别是在需要高性能图形处理的场景下。
Metal
Metal是苹果公司为iOS和macOS系统设计的图形API,旨在充分利用Apple硬件的优势。它支持无内存渲染目标(memoryless render targets),可以显著减少CPU开销,并且在多GPU系统上实现更好的GPU控制。Metal还提供了多种优化选项来提高应用性能。
OpenGL
OpenGL是一个开源的跨平台图形API,广泛用于Web和桌面应用。它支持多种图形技术,包括3D图形、视频和动画。OpenGL ES是其嵌入式系统版本,常用于移动设备上的图形渲染。然而,与Vulkan相比,OpenGL在某些情况下可能在性能上有所不足。
Vulkan
Vulkan是一种新的图形API,由 Khronos Group 开发,旨在提供更高的性能和更低的资源消耗。它设计用于利用现代CPU的核心并行能力,通过允许应用程序在多个线程中并行构建命令列表来提高性能。在Unity中,Vulkan通常比OpenGL ES版本具有更高的渲染效率和更好的性能表现。然而,在某些情况下,如Unity 2021版本升级后,Vulkan可能会导致应用启动时间增加。
性能比较
在Unity中使用Vulkan时,其性能通常优于OpenGL ES版本。例如,在《Skyforce Reloaded》这款基于Unity的游戏测试中,Vulkan版本在60FPS下渲染的星星数量是OpenGL ES版本的六倍,子弹数量是两倍。此外,Vulkan在保持稳定性和性能方面也表现较好,而OpenGL在功耗和性能波动方面存在一些问题。
总体而言,选择哪种图形API取决于具体的应用需求和目标平台。对于需要高性能和高效率的应用,Vulkan可能是最佳选择;
Unity HDRP渲染管线与默认渲染管线的具体差异及其对游戏性能的影响如何?
Unity HDRP(高清渲染管线)与默认渲染管线(URP,通用渲染管线)在多个方面存在显著差异,并对游戏性能产生不同的影响。
渲染质量和视觉效果
- HDRP:专注于提供高质量的图形渲染和视觉效果。它支持更先进的光照、阴影和抗锯齿技术。
- URP:是一个通用的、未经特别针对性能优化的渲染路径,适用于大部分基本渲染需求,但面对复杂场景时可能表现不佳。
性能优化
- HDRP:通过优化GPU性能,能够在游戏主机上以4K分辨率运行光线追踪或在PC上快速渲染路径追踪帧,从而提高高保真3D游戏的性能。此外,HDRP还采用了物理照明技术和混合延迟/前向照明架构,进一步提升了渲染效率。
- URP:由于其通用性,没有特别针对特定硬件进行优化,因此在处理复杂场景时可能会导致更多的Draw Call,降低渲染效率。
光照系统
- HDRP:支持多种光照模式,如Distance Shadowmask和Shadowmask,这些模式能够产生更真实的阴影效果,尽管Distance Shadowmask模式会消耗更多的GPU性能。
- URP:在光照处理上较为简单,主要依赖于传统的光照模型,缺乏HDRP中的高级光照功能。
用户友好性和灵活性
- HDRP:随着Unity 2020 LTS及更高版本的发布,HDRP包继续优先考虑用户友好的界面、灵活的功能和稳定性和整体性能。
- URP:虽然提供了艺术家友好的工作流程,但在可定制扩展性方面不如HDRP。
总结
总体而言,HDRP在渲染质量和视觉效果上优于URP,并且通过优化GPU性能和采用先进的光照技术,能够有效提升游戏性能。然而,这也意味着在某些情况下,如需要快速开发和部署的小型项目中,URP可能因其通用性和简便性而更具吸引力。
Unity中的LOD技术是如何工作的,以及它如何影响游戏对象的渲染效率?
在Unity中,LOD(Level of Detail)技术是一种优化渲染性能的方法,通过动态调整游戏对象的细节层次来提高渲染效率。具体来说,LOD技术根据物体与摄像机的距离,使用不同复杂度的模型进行渲染。
每个游戏对象可以拥有多个网格(Meshes),这些网格表示相同的对象,但几何体中的细节递减。当游戏对象距离摄像机较远时,Unity会使用低细节级别的网格;而当游戏对象靠近摄像机时,则使用高细节级别的网格。这种机制显著减少了需要渲染的三角形数量,从而提高了渲染效率。
此外,LOD技术还可以包括其他方面的优化,如降低纹理分辨率、使用不同的着色器等。为了实现平滑过渡,Unity还提供了淡化(Fading)模式,允许相邻两个LOD之间的几何体逐渐混合,以避免视觉上的突兀。
总结而言,LOD技术通过减少不必要的渲染资源分配,降低非重要物体的面数和细节度,有效提升了游戏的运行效率和流畅度。
Unity实时云渲染技术的原理是什么,以及它如何在Unity中实现低延迟和高质量视觉效果?
Unity实时云渲染技术的原理主要依赖于互联网连接和高性能服务集群,通过将图形渲染任务从本地设备转移到云端进行处理,从而实现低延迟和高质量的视觉效果。具体来说,Unity云渲染技术包括以下几个关键步骤:
GPU上云:利用云服务器的强大GPU资源替代本地GPU进行图形处理,这不仅提高了性能和可替换性,还增强了扩展性。
视频流化技术:这项技术能够在远程执行用户的命令并将渲染结果回传用户的过程中保持低延迟,从而获得高质量的视觉效果。
WebRTC视频流传输:Unity云渲染结合WebRTC进行视频流传输,将Unity应用的图形渲染放在云端进行,并将渲染结果以视频流的形式实时传输到用户设备上。这种方案可以大幅降低用户设备的硬件要求,使得高质量的游戏和应用可以在各种设备上运行,包括性能较低的设备。
高效代码优化:为了实现低延迟,需要确保代码是高效的,可能涉及到使用多线程来处理流数据,以及使用GPU加速来进行颜色空间转换。
大资产场景优化:在Unity3D引擎中,通过HDRP的Progressive GPU渲染,对大资产场景进行优化和分场景烘焙,以提高渲染效率和质量。
Render Streaming解决方案:Unity官方推出的Render Streaming是云渲染解决方案的一部分,可以实现将打包的.exe程序运行于服务器云端,在浏览器、移动端进行显示,基于Google开发的WebRTC流技术和Unity官方推出的新的输入系统Input System。
Unity图形系统的最新进展有哪些,特别是在实时云渲染和卡通渲染技术方面的更新?
Unity图形系统的最新进展主要集中在实时云渲染和卡通渲染技术方面。
在实时云渲染方面,Unity已经推出了基于云计算的云渲染服务。这种服务能够实现对超大规模虚拟场景的实时渲染,并以视频流的形式传送给终端用户,从而突破了硬件限制。此外,Unity还更新了其云渲染解决方案Render Streaming,该方案利用Google开发的WebRTC流技术和Unity官方推出的新的输入系统Input System,可以将打包的.exe程序运行于服务器云端,在浏览器、移动端进行显示。这些更新不仅提升了音频采集功能和数据通信功能,还增强了易用性,帮助开发者拓展了能力范围,打造出更丰富、更便捷的云端体验。
在卡通渲染技术方面,Unity引入了一个名为Toon Shader的高质量卡通着色器,这是一个兼容URP(Universal Render Pipeline)的开源项目。它提供了一系列先进的卡通渲染特性,并支持高性能优化,使开发者能够轻松实现丰富多彩的卡通渲染效果。
相关文章:

Unity图形系统
Unity的图形系统是一个复杂且功能强大的模块,它支持多种渲染技术和API,能够满足从移动设备到高端游戏机和桌面平台的各种需求。以下是关于Unity图形系统的详细解析: 渲染流程与技术 Unity的渲染流程可以分为应用程序阶段(CPU&…...

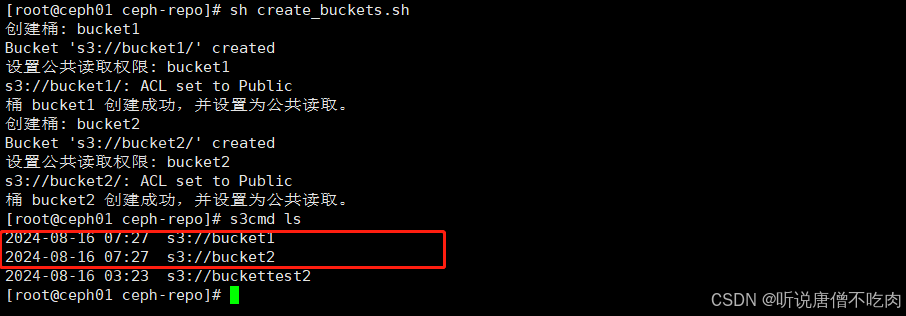
Ceph篇之利用shell脚本实现批量创建bucket桶
Ceph创建bucket桶 在 Ceph 中创建桶(bucket)需要使用 Ceph 对象网关(RGW)。 注:如果查看shell批量创建脚本请直接参见目录3 1. 利用radosgw-admin工具创建桶 确保 Ceph 集群和对象网关已正确配置 确保你的 Ceph 集群…...
)
周末总结(2024/08/17)
工作 人际关系核心实践: 要学会随时回应别人的善意,执行时间控制在5分钟以内 坚持每天早会打招呼 遇到接不住的话题时拉低自己,抬高别人(无阴阳气息) 朋友圈点赞控制在5min以内,职场社交不要放在5min以内 职场的人际关系在面对利…...

SQL高级编程:掌握自定义函数和过程的艺术
标题:SQL高级编程:掌握自定义函数和过程的艺术 在SQL的世界里,数据操作不仅仅局限于简单的查询和更新。通过自定义函数(User-Defined Functions, UDFs)和存储过程(Stored Procedures)ÿ…...

python监听环境内是否有声音
python监听环境内是否有声音 首先使用pyaudio打开麦克风,并开始录音。然后使用一个while循环来不断读取麦克风录取的音频数据,然后使用numpy来分析音频数据是否有声音。当检测到有声音时,会打印"有声音"并退出循环。最后关闭录音流…...

合并两个有序链表--力扣
题目如下: 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例如下: 示例 1: 输入:l1 [1,2,4], l2 [1,3,4] 输出:[1,1,2,3,4,4]示例 2: 输入:l1 [], l2 …...
:图片下载、使用代理、防盗链视频下载、多线程与多进程)
【自用】Python爬虫学习(三):图片下载、使用代理、防盗链视频下载、多线程与多进程
Python爬虫学习(三) 使用BeautifulSoup解析网页并下载图片模拟用户登录处理使用代理视频下载,防盗链的处理多线程与多进程 使用BeautifulSoup解析网页并下载图片 目的:对某网站的某个专栏页面的图片进行下载得到高清图。 思路&am…...

#Datawhale AI夏令营第4期#AIGC方向Task3
在之前的任务中,我们已经对baseline进行了精读,并生成了,我们自己的八图故事。 在Task3中,我们的主要任务有两个:part1:工具初探一ComfyUI应用场景探索;Part2:Lora微调。 微调是一…...

【docker综合篇】关于我用docker搭建了6个应用服务的事
最近一直在捣鼓docker,利用测试服务器,本着犯错就重来(重装系统)的大无畏精神,不断尝试,总结经验,然后在网上搜寻一些关于docker有关的服务镜像,并搭建起来。看着一个个服务在我的服务器跑起来,…...

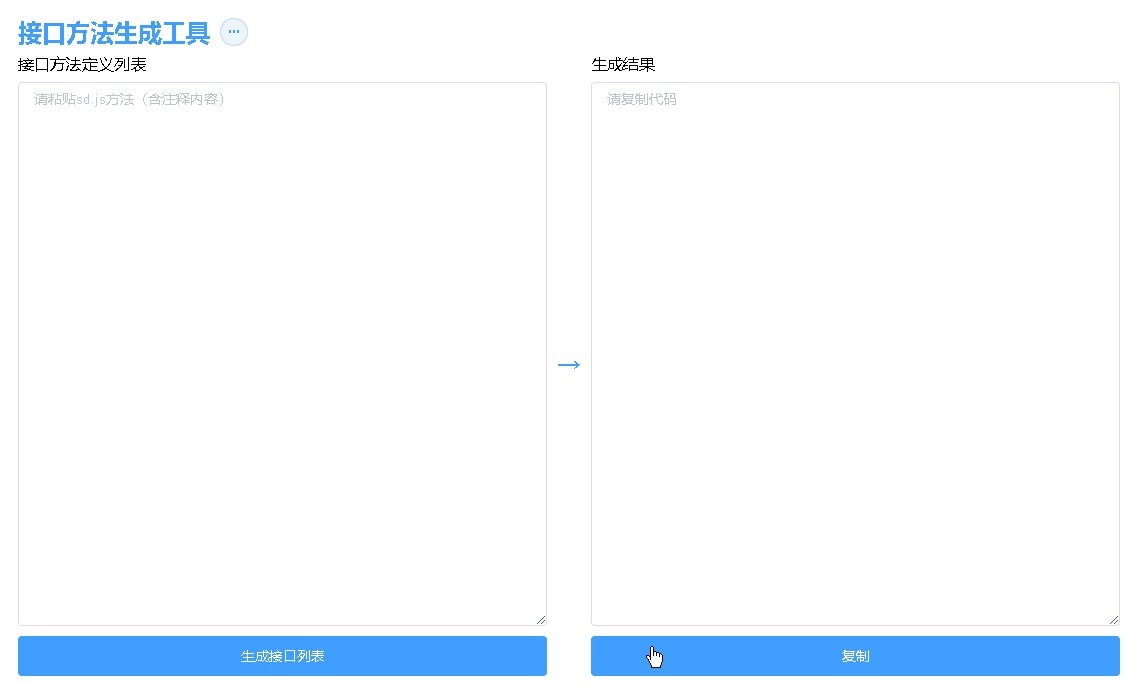
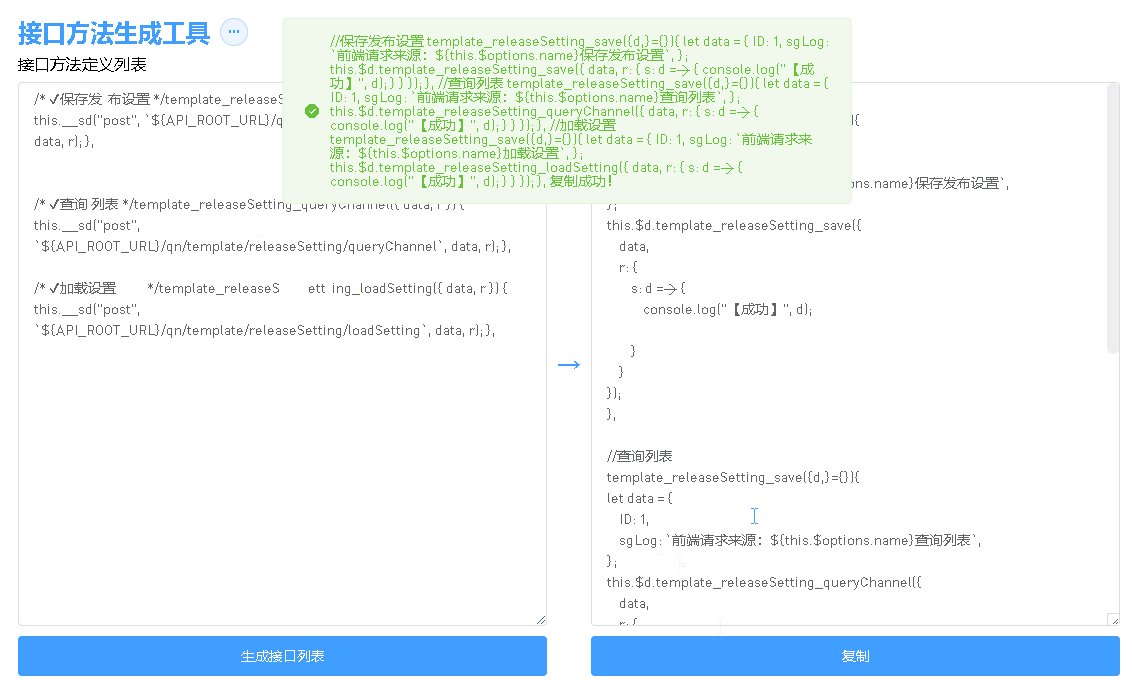
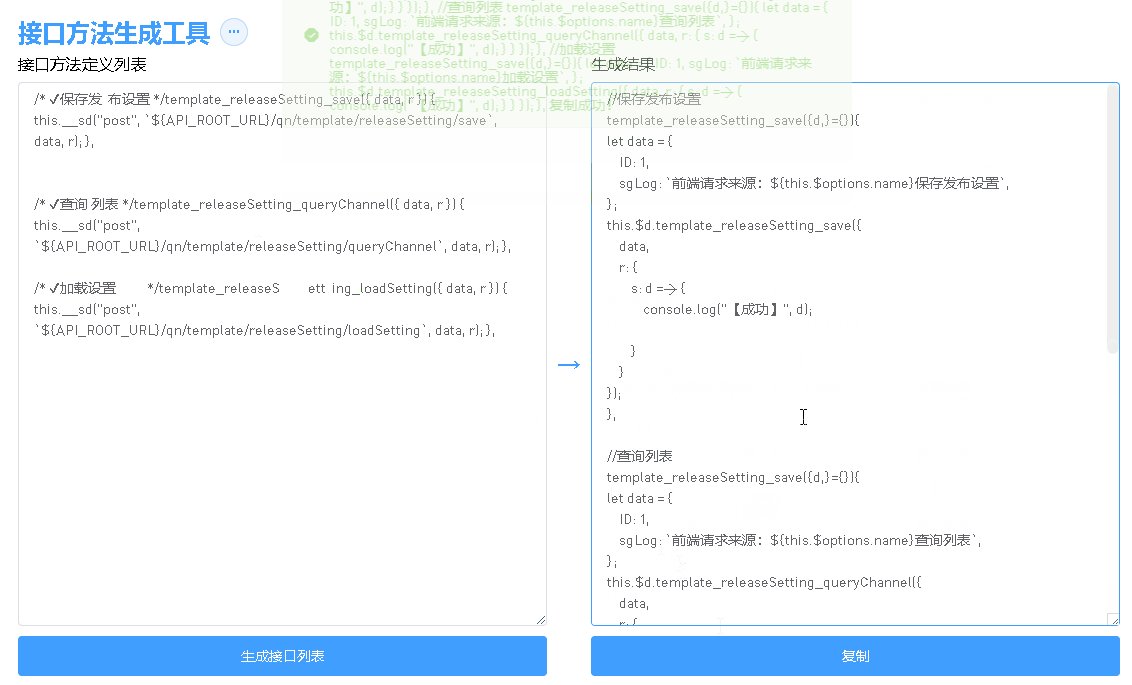
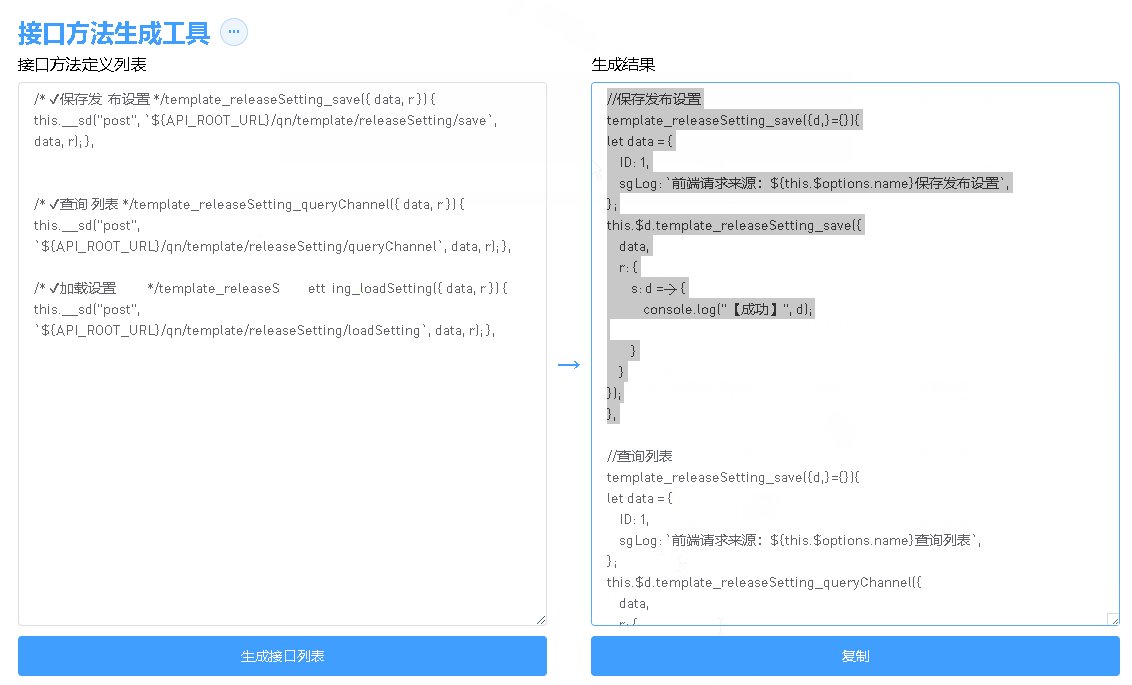
【sgCreateAPIFunction】自定义小工具:敏捷开发→自动化生成API接口方法代码片段脚本(接口方法代码生成工具)
sgCreateAPIFunction源码 <template><!-- 前往https://blog.csdn.net/qq_37860634/article/details/141159084 查看使用说明 --><div :class"$options.name"><div class"sg-head">接口方法生成工具<el-dropdown:show-timeou…...
)
Vue2图片懒加载(vue-lazyload)
参考文档:vue-lazyload 安装插件 npm install vue-lazyload # or yarn add vue-lazyload # or pnpm add vue-lazyload使用 使用方式 一: 所有懒加载图片的占位图使用同一张默认图片 引入并注册 // main.js import VueLazyload from vue-lazyload Vue…...

Jenkins-拉取代码
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、Jenkins环境配置(一)配置Maven环境(1)Maven下载(2)将Maven上传服务器(3&…...

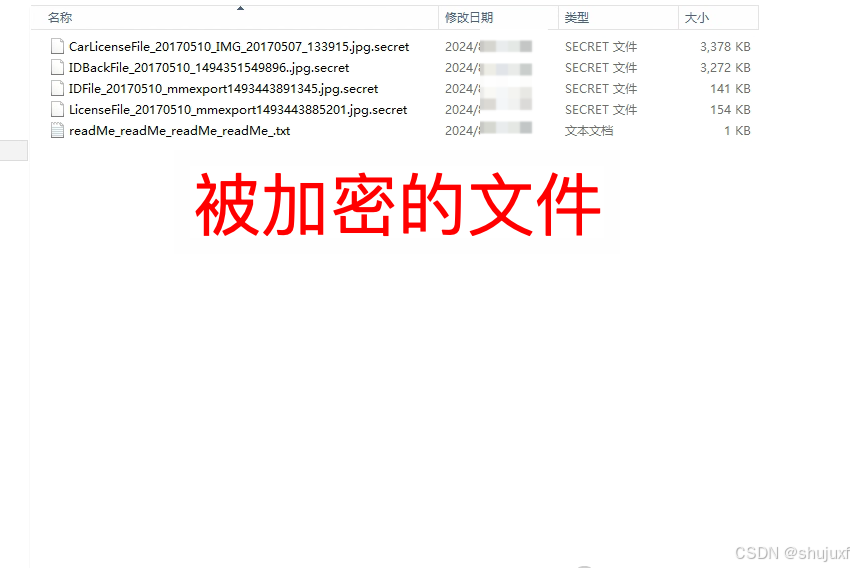
深度解析:.secret勒索病毒如何加密你的数据并勒索赎金
引言: 在当今这个数字化、信息化的时代,网络安全已成为一个不容忽视的重要议题。随着互联网的普及和技术的飞速发展,我们的生活、工作乃至整个社会的运转都越来越依赖于各种计算机系统和网络。然而,这种高度依赖也为我们带来了前…...

测试岗位应该学什么
以下是测试岗位需要学习的一些关键内容: 1. 测试理论和方法 - 了解不同类型的测试,如功能测试、性能测试、压力测试、安全测试、兼容性测试等。 - 掌握测试策略和测试计划的制定。 2. 编程语言 - 至少熟悉一种编程语言,如 Python、Java…...

【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境
【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境 文章目录 【RISC-V设计-12】- RISC-V处理器设计K0A之验证环境1.简介2.验证顶层3.顶层代码4.模型结构4.1 地址映射4.2 特殊功能寄存器 5.模型代码6.运行脚本7.总结 1.简介 在前几篇文章中,分别介绍了各个模块的设…...

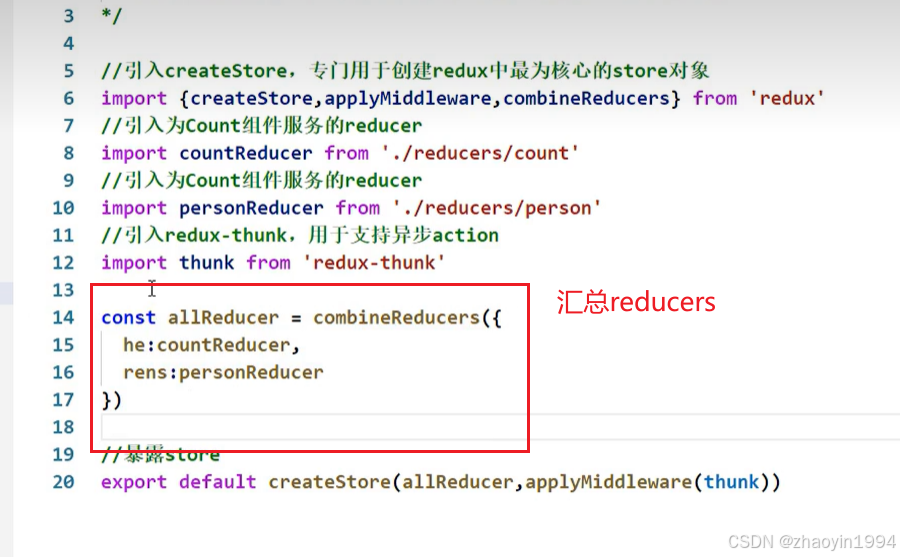
react-redux的使用
关于react-redux 首先:react-redux和redux并不是一个东西,redux是一个独立的东西,react-redux是react官方根据市场偏好redux推出的react插件库。 了解react-redux的原理图: 安装:npm i react-redux redux的ui组件和…...

大模型在chat bi 场景下的优化思路
文章目录 背景提示词模版表结构注释示例数据给出示例答案语法验证外挂知识库 背景 大模型的出现使chat bi 成为一种可能,自然语句的交互,极大的提高了数据分析的效率,也极大的降低了用户使用的门槛。下面主要列出几点提高自然语句转成SQL的技…...

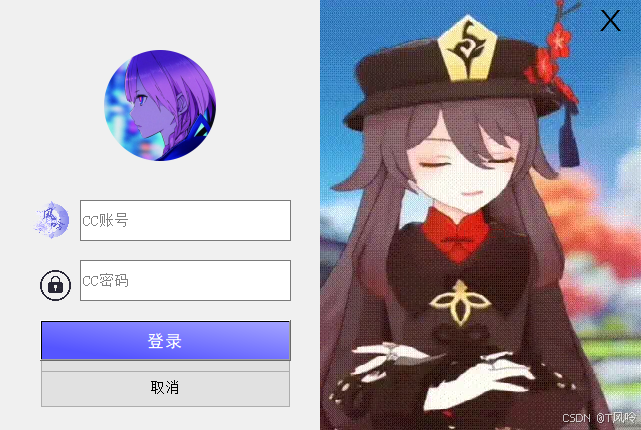
Qt登录窗口
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget),btn(new QPushButton("取消", this)),login_btn(new QPushButton("登录", this)) { ui->setupUi(this);thi…...

Zookeeper的在Ubuntu20.04上的集群部署
安装资源 官方安装包下载地址:https://zookeeper.apache.org/releases.html 懒得找版本的可以移步下载zookeeper3.84稳定版本: https://download.csdn.net/download/qq_43439214/89646735 安装方法 创建安装路径&&解压安装包 # 创建路径 m…...

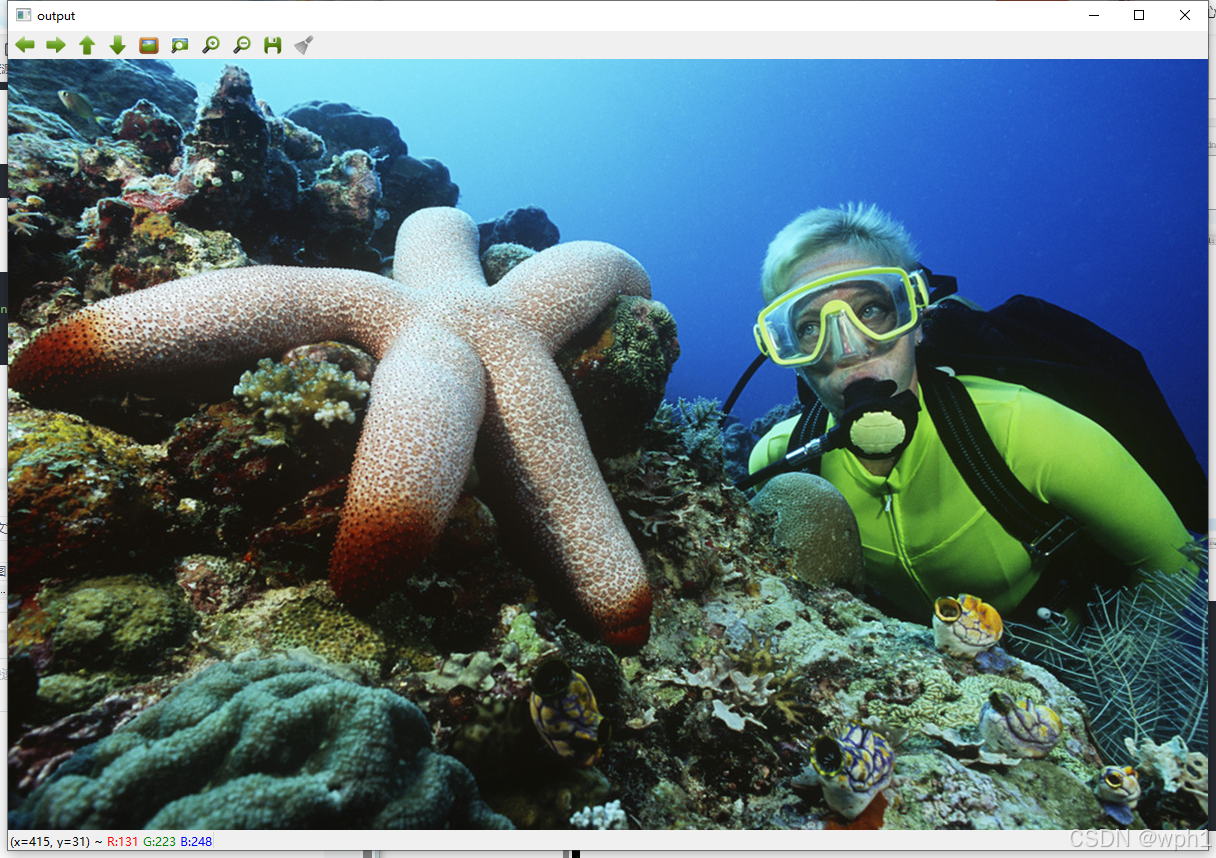
Qt+OpenCV配置和测试
一、前言 OpenCV作为比较大众化的跨平台计算机视觉开源库,可以运行在多种操作系统上,通过与Qt的结合,能够轻松的是实现一些图像处理和识别的任务,本文在Windows操作系统的基础上具体讲解Qt和OpenCV的配置和环境搭建方法ÿ…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
