Element plus部分组件样式覆盖记录
文章目录
- 一、el-button 样式
- 二、Popconfirm 气泡确认框
- 三、Popover 气泡卡片
- 四、Checkbox 多选框
- 五、Pagination 分页
- 六、Form 表单
- 七、Table 表格
一、el-button 样式
html:
<el-button class="com_btn_style">button</el-button>
样式覆盖(less):
<style lang="less" scoped>
.com_btn_style {background-color: #eef2ff!important;border-radius: 6px;box-shadow: rgba(50, 50, 93, 0.25) 0px 2px 5px -1px, rgba(0, 0, 0, 0.3) 0px 1px 3px -1px;color: #705697!important;cursor: pointer;font-family: Verdana, monospace,sans-serif;height: 36px;line-height: -36px;text-align: center;transition: box-shadow 0.15s, transform 0.15s;user-select: none;font-size: 15px;outline: none;border: 0;&:hover {box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 3px, rgba(0, 0, 0, 0.23) 0px 1px 3px}&:active {box-shadow: #d6d6e7 0 3px 7px inset;transform: translateY(2px);}
}
</style>
效果展示:

二、Popconfirm 气泡确认框
html:
<el-popconfirmwidth="230"confirm-button-text="Yes"cancel-button-text="No"confirm-button-color="#ff0000":hide-after="0":icon="InfoFilled"icon-color="#626AEF"title="这是一段内容确定删除吗?"@confirm="deleteData"><template #reference><el-button class="com_btn_style">delete</el-button></template>
</el-popconfirm>
script:
<script lang="ts" setup>
import { InfoFilled } from "@element-plus/icons-vue";const deleteData = () => {console.log("-- delete --");
};
</script>
样式覆盖(less):
<style lang="less" scoped>
.com_btn_style {...}
</style><style lang="less">
.el-popconfirm .el-popconfirm__action {.el-button {&:hover {box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;transform: translateY(-2px);}&:active {box-shadow: #d6d6e7 0 3px 7px inset;transform: translateY(2px);}}.el-button:nth-child(2) {border-color: #eef2ff;background-color: #eef2ff;color: #705697;}
}
</style>
效果展示:

三、Popover 气泡卡片
html:
<el-popover effect="light" trigger="hover" placement="top" width="auto"><template #default><div><p class="com_url_info">https://www.xxx.com</p><el-popconfirmwidth="230"confirm-button-text="Yes"cancel-button-text="No"confirm-button-color="#ff0000":hide-after="0":icon="InfoFilled"icon-color="#626AEF"title="使用默认浏览器打开链接?"@confirm="goToLink"><template #reference><span class="com_tip_btn"> <el-icon><Promotion /></el-icon> </span></template></el-popconfirm><span class="com_tip_btn" @click="copyLink"> <el-icon><CopyDocument /></el-icon> </span></div></template><template #reference><el-tag> <el-icon><Link /></el-icon> </el-tag></template>
</el-popover>
script:
<script lang="ts" setup>
import { InfoFilled,Promotion,CopyDocument,Link } from "@element-plus/icons-vue";const goToLink = () => {console.log("goToLink");
};
const copyLink = () => {console.log("copyLink");
};
</script>
样式覆盖(less):
<style lang="less" scoped>.el-tag {font-size: 13px;padding: 10px 5px;color: #7a629f;border-color: #eef2ff;background-color: #fafafa;box-sizing: border-box;
}.com_tip_btn {display: inline-block;width: 27px;height: 27px;line-height: 27px;text-align: center;border-radius: 3px;cursor: pointer;&:hover {color: #7a629f;background-color: #eef2ff;}
}.com_url_info {display: inline;padding: 5px;margin-right: 5px;max-width: 340px;box-sizing: border-box;border-radius: 2px;background-color: #eef2ff;overflow: hidden;text-overflow: ellipsis;text-wrap: nowrap;
}
</style><style lang="less">
.el-popconfirm .el-popconfirm__action {.el-button {&:hover {box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;transform: translateY(-2px);}&:active {box-shadow: #d6d6e7 0 3px 7px inset;transform: translateY(2px);}}.el-button:nth-child(2) {border-color: #eef2ff;background-color: #eef2ff;color: #705697;}
}
</style>
效果展示:

四、Checkbox 多选框
html:
<div id="checkbox_group"><el-checkbox-group v-model="checkedVal"><el-checkbox v-for="item in checkList" :label="item" :value="item" /></el-checkbox-group>
</div>
script:
<script lang="ts" setup>
import { ref, watch } from "vue";// 被选中的选项
const checkedVal = ref([]);
const checkList = ["https://www.xxx1.com", "https://www.xxx2.com"];watch(checkedVal, (newVal) => {console.log(newVal);
});
</script>
样式覆盖(less):
<style lang="less" scoped>#checkbox_group {width: 300px;height: 70px;padding: 10px 0 0 20px;border-radius: 5px;background-color: #f9f9f9;
}.el-checkbox-group {display: flex;flex-direction: column;justify-items: center;
}.el-checkbox {width: 18px;height: 18px;margin: 5px 0;opacity: 0.8;transform: scale(1.4);cursor: pointer;z-index: 1;
}// 修改选中时的标签颜色
/deep/.el-checkbox__input.is-checked+.el-checkbox__label {color: #b2c1f4 !important;
}// 修改复选框背景色和边框颜色
/deep/.el-checkbox__inner {background-color: rgba(255, 255, 255, 0.2);border-color: #bbb;
}// 修改复选框选中后的背景色
/deep/.el-checkbox__input.is-checked .el-checkbox__inner,
.el-checkbox__input.is-indeterminate .el-checkbox__inner {background-color: #b2c1f4 !important;border: 1px solid #eef2ff !important;
}// 鼠标经过复选框
/deep/.el-checkbox__inner:hover {border-color: #eef2ff;
}// 修改复选框选中后的边框颜色
/deep/.el-checkbox__input.is-focus .el-checkbox__inner {border-color: #eef2ff !important;
}
</style>
效果展示:

五、Pagination 分页
html:
<div id="pagination_box"><el-pagination layout="prev, pager, next" :page-count="10" :page-size="24" :hide-on-single-page="true" @current-change="handleCurrentChange" />
</div>
script:
<script lang="ts" setup>
const handleCurrentChange = (page: number) => {console.log(page);
}
</script>
样式覆盖(less):
<style lang="less" scoped>// 公共样式 - 按钮被选中时的样式
.com_click_active {border-radius: 5px;box-shadow: #d6d6e7 0 3px 7px inset;transform: translateY(2px);
}#pagination_box {position: relative;
}.el-pagination {position: absolute;left: 50%;transform: translateX(-50%);padding-bottom: 5px;
}// 页码按钮样式
/deep/.el-pagination li {&:active {.com_click_active();}&:hover {// color: #d3606f;color: #b2c1f4;font-weight: 700;}&:focus {.com_click_active();}
}/deep/.el-pager li.is-active {color: #d3606f;// color: #b2c1f4;font-weight: 700;
}// 上下页按钮样式
/deep/.el-pagination .btn-next,
/deep/.el-pagination .btn-prev {&:active {.com_click_active();}&:hover {color: #7b37e8;}
}
</style>
效果展示:

六、Form 表单
html:
<el-form :model="form" label-width="auto" size="default"><!-- 查询 --><el-form-item label="Query" prop="q"><el-input v-model="form.q" placeholder="Search query" Spellcheck="false" clearable /></el-form-item><!-- 排序时间 --><el-form-item label="TopRange" prop="topRange"><el-select v-model="form.topRange" placeholder="Method of sorting results" clearable><el-option label="1M" value="1M" /><el-option label="2M" value="2M" /><el-option label="3M" value="3M" /></el-select></el-form-item><!-- 分类 --><el-form-item label="Categories" prop="categories"><el-checkbox-group v-model="form.categories"><el-checkbox-button value="100" name="categories"> general </el-checkbox-button><el-checkbox-button value="010" name="categories"> anime </el-checkbox-button><el-checkbox-button value="001" name="categories"> people </el-checkbox-button></el-checkbox-group></el-form-item><!-- 过滤 --><el-form-item label="Filter" prop="ai_art_filter"><el-switch v-model="form.ai_art_filter" /></el-form-item><!-- 排序方法 --><el-form-item label="Order" prop="order"><div class="custom-style"><el-segmented v-model="form.order" :options="['desc', 'asc']" /></div></el-form-item>
</el-form>
script:
<script setup lang="ts">
import { reactive } from "vue";interface FormParams {q?: string;topRange?: string,categories?: string[];ai_art_filter: boolean;order?: string;
}// 表单默认值
const form = reactive<FormParams>({q: "",topRange: "1M",categories: ["100", "010"],ai_art_filter: true,order: "desc",
});
</script>
样式覆盖(less):
<style lang="less" scoped>// 标签字体加粗
::v-deep .el-form-item__label-wrap {font-weight: 700;
}.el-input {// 边框颜色--el-input-border-color: #eef2ff !important;// 背景颜色--el-input-bg-color: #f9f9f9;// 获取焦点后的边框颜色--el-input-focus-border-color: #ccc !important;// 鼠标悬停边框颜色--el-input-hover-border-color: #ccc !important;// 边框圆角// --el-input-border-radius: 5px;
}// 修改下拉框样式
::v-deep .el-select .el-select__wrapper.is-focused {box-shadow: 0 0 0 1px #b1bfee;
}
.el-select-dropdown__item.is-selected {color: #b1bfee!important;
}// 修改 el-checkbox-button 样式
.el-form .el-form-item .el-checkbox-group .el-checkbox-button {::v-deep .el-checkbox-button__original:checked + span {color: #705697;background-color: #f3f3ff !important;border: 1px solid #705697 !important;}::v-deep span {font-weight: 700;color: #c4b7d7;border: 1px solid #bbb !important;}::v-deep span:hover {color: #705697;}
}// 修改 el-switch__input 样式
::v-deep .el-switch__input:checked + .el-switch__core {background-color: #cfcffb !important;border: 1px solid #eef2ff !important;
}// Segmented 分段控制器
.custom-style .el-segmented {--el-segmented-item-selected-color: rgba(112, 86, 151);--el-segmented-item-selected-bg-color: #e1e1f8;--el-border-radius-base: 7px;font-weight: 700;font-size: 15px;color: #aaa;
}
</style>
效果展示:

七、Table 表格
主要修改表格中的复选框,并隐藏全选复选框的中间状态。
html:
<el-table :data="tableData" style="width: 100%"><el-table-column type="selection" width="55" /><el-table-column label="Date" width="120"><template #default="scope">{{ scope.row.date }}</template></el-table-column><el-table-column property="name" label="Name" width="120" />
</el-table>
script:
<script lang="ts" setup>
import { ElTable } from "element-plus";interface User {date: string;name: string;
}
const tableData: User[] = [{date: "2016-05-04",name: "Aleyna Kutzner"},{date: "2016-05-03",name: "Helen Jacobi"},
];
</script>
样式覆盖(less):
<style lang="less" scoped>
// 修改复选框选中时的颜色
/deep/.el-checkbox__input.is-checked .el-checkbox__inner,
.el-checkbox__input.is-indeterminate .el-checkbox__inner {background-color: #d2dbf8 !important;border: 1px solid #eef2ff !important;
}
// 修改复选框默认状态样式
/deep/.el-checkbox__inner {width: 16px !important;height: 16px !important;background-color: #fff !important;border-color: #aaa !important;border-radius: 2px;&:hover {border-color: #aaa;}// 隐藏全选复选框的中间状态&::after {width: 0;height: 0;border-color: transparent !important;transform: unset !important;}
}/deep/.el-checkbox__input.is-focus {border-color: #eef2ff !important;
}
</style>
效果展示:

相关文章:

Element plus部分组件样式覆盖记录
文章目录 一、el-button 样式二、Popconfirm 气泡确认框三、Popover 气泡卡片四、Checkbox 多选框五、Pagination 分页六、Form 表单七、Table 表格 一、el-button 样式 html: <el-button class"com_btn_style">button</el-button>样式覆盖…...

重塑业务生态,Vatee万腾平台:引领行业变革的新引擎
在数字经济浪潮汹涌的今天,传统行业的边界正被不断模糊与重塑,新兴技术如云计算、大数据、人工智能等正以前所未有的速度改变着商业世界的面貌。在这一背景下,Vatee万腾平台应运而生,以其独特的创新模式和强大的技术实力ÿ…...

标准术语和定义中的【架构】应该如何描述
一、参考国家标准和国际标准中对“架构”的描述 (1)GB/T 8566-2022 国家标准 架构的术语描述:(系统)在其环境中的一些基本概念或性质,体现在其元素关系,以及设计与演进原则中。 (2)ISO/IEC/IEEE 42010 国际标准 架构的…...

华为鸿蒙Core Vision Kit 骨骼检测技术
鸿蒙Core Vision Kit 是华为鸿蒙系统中的一个图像处理框架,旨在提供各种计算机视觉功能,包括物体检测、人脸识别、文本识别等。骨骼检测是其中的一项功能,主要用于检测和识别人类身体的骨骼结构。 骨骼检测的关键点 骨骼点检测:通…...
函数System (Built-in) Function详解)
Table API SQL系统(内置)函数System (Built-in) Function详解
目录 函数类型 引用函数 函数精确引用 函数模糊引用 函数解析顺序 精确的函数引用 模糊的函数引用 系统函数 标量函数(Scalar Functions) 比较函数(Comparison Functions) 逻辑函数(Logical Functions) 算术函数(Arithmetic Functions) 字符串函数(Strin…...

一键运行RocketMQ5.3和Dashboard
一键运行RocketMQ5.3和Dashboard 目录 一键运行RocketMQ5.3和Dashboard通过Docker Compose 来一键启动运行的容器包括docker-compose.yml文件运行命令启动本地效果查看 参考信息 通过Docker Compose 来一键启动 运行的容器包括 NameServerBrokerProxyDashBoard docker-compo…...

HAL STM32 SG90舵机驱动控制
HAL STM32 SG90舵机驱动控制 🔖测试对象:STM32F103SG90舵机 🌼功能实现:通过串口指令,控制SG90舵机转动到指定角度。 ✨在实际硬件舵机驱动过程中,使用SG90普通舵机空载运转情况下,电流在180mA…...

【Kubernetes】k8s集群图形化管理工具之rancher
目录 一.Rancher概述 1.Rancher简介 2.Rancher与k8s的关系及区别 3.Rancher具有的优势 二.Rancher的安装部署 1.实验准备 2.安装 rancher 3.rancher的浏览器使用 一.Rancher概述 1.Rancher简介 Rancher 是一个开源的企业级多集群 Kubernetes 管理平台,实…...

AI编程系列一1小时完成链家房价爬虫程序
背景 AI编程实在太火,写了很多年的Java,现在Python 和Go 简单好用,今天结合智谱清言快速完成一个程序爬虫程序,没有任何Python 编程经验,只需要会提问,熟悉简单HTML结构即可。未来一定是有业务能力者的福…...

【JavaEE初阶】文件内容的读写—数据流
目录 📕 引言 🌴 数据流的概念 🚩 数据流分类 🌳 字节流的读写 🚩 InputStream(从文件中读取字节内容) 🚩 OutputStream(向文件中写内容) 🎄 字符流的…...

Spring Boot项目中使用Sharding-JDBC实现读写分离
Sharding-JDBC是一个分布式数据库中间件,它不仅支持数据分片,还可以轻松实现数据库的读写分离。下面是如何在Spring Boot项目中集成Sharding-JDBC并实现读写分离的详细步骤: 目录 1. 引入依赖 2. 配置数据源 3. 配置Sharding-JDBC相关参数…...

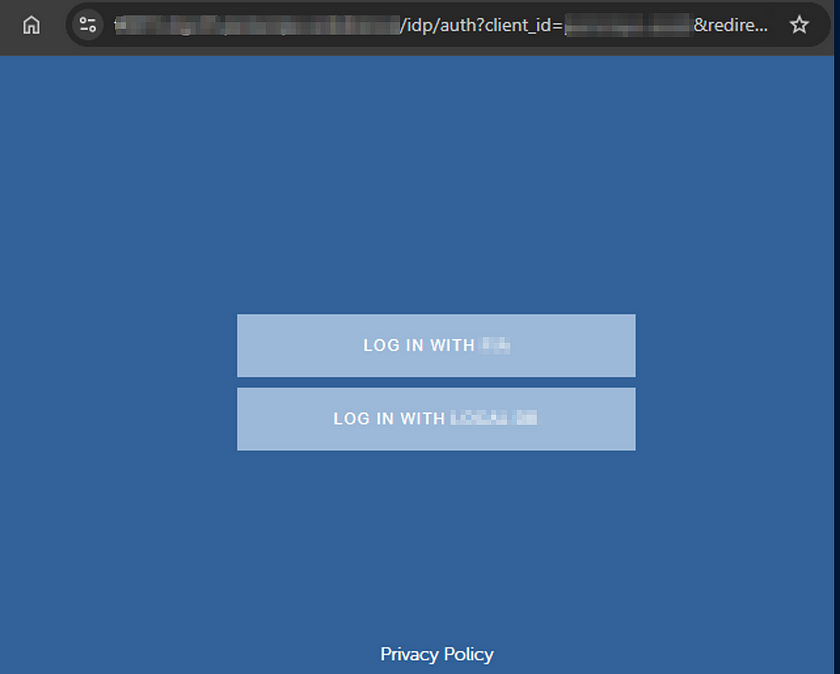
【网络安全】SSO登录过程实现账户接管
未经许可,不得转载。 文章目录 正文正文 登录页面展示了“使用 SSO 登录”功能: 经分析,单点登录(SSO)系统的身份验证过程如下: 1、启动SSO流程:当用户点击按钮时,浏览器会发送一个GET请求到指定的URL: /idp/auth/mid-oidc?req=[UNIQUE_ID]&redirect_uri=[REDI…...

Admin.NET源码学习(3:LazyCaptcha使用浅析)
Admin.NET项目前端登录页面的验证码图片默认使用动态图,且图形内容为阿拉伯数字运算(如下图所示),用户输入正确的计算结果才能正常登录。项目采用LazyCaptcha模块生成验证码及动态图。 在Admin.NET.Core项目中添加了Lazy.Cap…...

在原生未启用kdump的BCLinux 8系列服务器上启用kdump及报错处理
本文记录了在原生未启用kdump的BCLinux 8系列操作系统的服务器上手动启用kdump服务及报错处理的过程。 一、问题描述 BCLinux 8系列操作系统,系统初始化安装时未启用kdump服务,手动启动时报以下“No memory reserved for crash kernel”或“ConditionK…...

Android架构组件中的MVVM
Android架构组件中的MVVM(Model-View-ViewModel)模式是一种广泛应用的设计模式,它通过将应用程序分为三个主要部分(Model、View、ViewModel)来分离用户界面和业务逻辑,从而提高代码的可维护性、可扩展性和可…...

走向绿色:能源新选择,未来更美好
当前,全球范围内可再生能源正经历着从辅助能源向核心能源的深刻转型,绿色能源日益渗透至居住、出行、日常应用等多个领域,深刻影响着我们的生活方式,使我们能够更加充分地体验清洁能源所带来的优质生活。 一、绿色能源与“住” …...

鸿蒙装饰器的介绍
State装饰器, State装饰的变量,称为状态变量,与声明式范式中的其他被装饰变量一样,是私有的,只能从组件内部访问,在声明时,必须指定其类型和本地初始化。 Provide装饰器和Consume装饰器&#…...

零基础5分钟上手亚马逊云科技核心云架构知识 - 权限管理最佳实践
简介: 欢迎来到小李哥全新亚马逊云科技AWS云计算知识学习系列,适用于任何无云计算或者亚马逊云科技技术背景的开发者,通过这篇文章大家零基础5分钟就能完全学会亚马逊云科技一个经典的服务开发架构方案。 我会每天介绍一个基于亚马逊云科技…...

[数据库][知识]SQL Server、MySQL 和 Oracle 的默认端口和数据库链接
SQL Server、MySQL 和 Oracle 的默认端口号、连接 URL 和驱动类名。以下是对每个数据库连接信息的简要说明: SQL Server 默认端口号:1433JDBC URL 格式:jdbc:sqlserver://localhost:1433;DatabaseNamedbnameJDBC 驱动类名:com.mic…...

【Unity教程】使用 Animation Rigging实现IK制作程序化的动画
在 Unity 开发中,为角色创建逼真且自适应的动画是提升游戏体验的关键。在本教程中,我们将结合 Animation Rigging 工具和 IK(Inverse Kinematics,反向运动学)插件来实现程序化的动画。 视频教程可以参考b战大佬的视频 …...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
