HTML5+JavaScript绘制彩虹和云朵
HTML5+JavaScript绘制彩虹和云朵
彩虹,简称虹,是气象中的一种光学现象,当太阳光照射到半空中的水滴,光线被折射及反射,在天空上形成拱形的七彩光谱,由外圈至内圈呈红、橙、黄、绿、蓝、靛、紫七种颜色。事实上彩虹有无数种颜色,比如,在红色和橙色之间还有许多种细微差别的颜色,但为了简便起见,所以只用七种颜色作为区别。
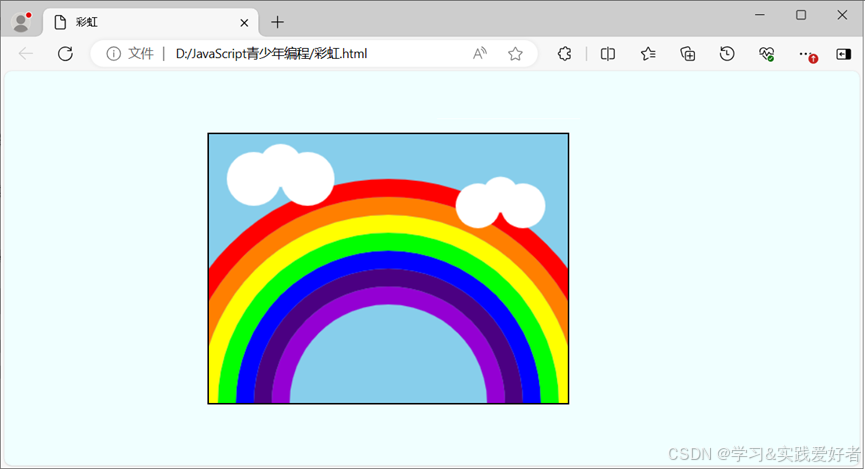
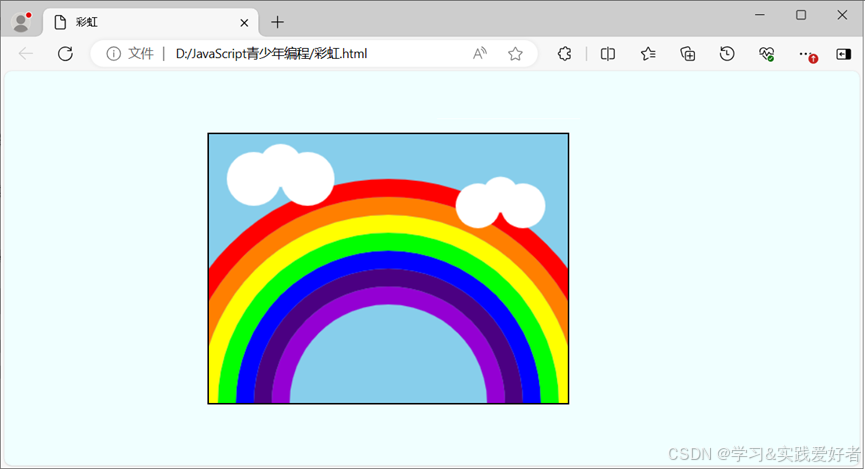
使用JavaScript来操作Canvas,绘制彩虹和云朵。运行效果:

源码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>彩虹</title><style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #F0FFFF; /* 青白色背景 */}canvas {border: 2px solid #000;background-color: #87CEEB; /* 天蓝色 */}</style>
</head>
<body><canvas id="rainbowCanvas" width="400" height="300"></canvas><script>const canvas = document.getElementById('rainbowCanvas');const ctx = canvas.getContext('2d');function drawRainbow() {const centerX = canvas.width / 2;const centerY = canvas.height;const radius = canvas.height * 0.8;// 彩虹颜色const colors = ['#FF0000', // 红'#FF7F00', // 橙'#FFFF00', // 黄'#00FF00', // 绿'#0000FF', // 蓝'#4B0082', // 靛'#9400D3' // 紫];// 绘制彩虹for (let i = colors.length - 1; i >= 0; i--) {ctx.beginPath();ctx.arc(centerX, centerY, radius - i * 20, Math.PI, 0, false);ctx.strokeStyle = colors[i];ctx.lineWidth = 20;ctx.stroke();}// 绘制云朵function drawCloud(x, y, size) {ctx.beginPath();ctx.arc(x, y, size, 0, Math.PI * 2);ctx.arc(x + size, y - size / 2, size * 0.8, 0, Math.PI * 2);ctx.arc(x + size * 2, y, size, 0, Math.PI * 2);ctx.fillStyle = 'white';ctx.fill();}drawCloud(50, 50, 30);drawCloud(canvas.width - 100, 80, 25);}drawRainbow();</script>
</body>
</html>下免改进云彩代码,让云彩从左向右不停地移动。源码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>彩虹与移动的云朵</title><style>body {display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #F0FFFF; /* 青白色背景 */}canvas {border: 2px solid #000;background-color: #87CEEB; /* 天蓝色 */}</style>
</head>
<body><canvas id="rainbowCanvas" width="400" height="300"></canvas><script>// 获取canvas元素和2D绘图上下文const canvas = document.getElementById('rainbowCanvas');const ctx = canvas.getContext('2d');// 定义云朵对象数组,每个云朵包含位置、大小和速度信息const clouds = [{ x: 50, y: 50, size: 30, speed: 0.5 },{ x: canvas.width - 100, y: 80, size: 25, speed: 0.3 }];// 绘制彩虹的函数function drawRainbow() {const centerX = canvas.width / 2;const centerY = canvas.height;const radius = canvas.height * 0.8;// 定义彩虹的颜色数组const colors = ['#FF0000', // 红'#FF7F00', // 橙'#FFFF00', // 黄'#00FF00', // 绿'#0000FF', // 蓝'#4B0082', // 靛'#9400D3' // 紫];// 从外到内绘制彩虹的每一道颜色for (let i = colors.length - 1; i >= 0; i--) {ctx.beginPath();ctx.arc(centerX, centerY, radius - i * 20, Math.PI, 0, false);ctx.strokeStyle = colors[i];ctx.lineWidth = 20;ctx.stroke();}}// 绘制单个云朵的函数function drawCloud(x, y, size) {ctx.beginPath();// 绘制三个部分组成的云朵形状ctx.arc(x, y, size, 0, Math.PI * 2);ctx.arc(x + size, y - size / 2, size * 0.8, 0, Math.PI * 2);ctx.arc(x + size * 2, y, size, 0, Math.PI * 2);ctx.fillStyle = 'white';ctx.fill();}// 更新云朵位置的函数function updateClouds() {clouds.forEach(cloud => {// 移动云朵cloud.x += cloud.speed;// 如果云朵完全移出画布右侧,将其移回左侧if (cloud.x > canvas.width + cloud.size * 2) {cloud.x = -cloud.size * 2;}});}// 主绘制函数,用于动画循环function draw() {// 清除整个画布ctx.clearRect(0, 0, canvas.width, canvas.height);// 绘制彩虹drawRainbow();// 绘制所有云朵clouds.forEach(cloud => drawCloud(cloud.x, cloud.y, cloud.size));// 更新云朵位置updateClouds();// 请求下一帧动画requestAnimationFrame(draw);}// 开始动画循环draw();</script>
</body>
</html>
其中,requestAnimationFrame 是一个现代浏览器提供的用于优化动画性能的 JavaScript 方法,来创建平滑的动画。它允许您告诉浏览器您希望执行一个动画,并请求浏览器在下一次重绘之前调用指定的函数来更新动画。这个方法的主要目的是为了创建更加流畅和高效的动画。使用方法:
function animate() {
// 更新动画状态
// ...
// 请求下一帧
requestAnimationFrame(animate);
}
// 开始动画循环
animate();
相关文章:

HTML5+JavaScript绘制彩虹和云朵
HTML5JavaScript绘制彩虹和云朵 彩虹,简称虹,是气象中的一种光学现象,当太阳光照射到半空中的水滴,光线被折射及反射,在天空上形成拱形的七彩光谱,由外圈至内圈呈红、橙、黄、绿、蓝、靛、紫七种颜色。事实…...
按条件查询(2)带 IN 关键字的查询)
MySQL——单表查询(二)按条件查询(2)带 IN 关键字的查询
IN 关键字用于判断某个字段的值是否在指定集合中,如果字段的值在集合中,则满足条件,该字段所在的记录将被查询出来。其语法格式如下所示: SELECT *|字段名 1,字段名 2,… FROM 表名 WHERE 字段名 [NOT〕IN(元素 1,元素 2,…) 在上…...

【mysql】mysql 用户管理---创建、权限管理等等
本站以分享各种运维经验和运维所需要的技能为主 《python零基础入门》:python零基础入门学习 《python运维脚本》: python运维脚本实践 《shell》:shell学习 《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战 《k8…...

本地服务器物理机中redis设置、取消密码
1.服务器物理机上redis的操作【服务器中操作】 (1)首先先看一下当前运行中的redis实例: [rootiZuf67k70ucx14s6zcv54dZ var]# ps aux | grep redis-server因为我这里有两个实例在运行,即物理机上的redis和docker中的redis&…...

关于xilinx的FFTIP的使用和仿真
工具:vivado2018.3,modelsim10.6d 场景:在进行数据进行频谱分析的时候,使用FPGA来完成FFT的计算可以加快数据的计算速度。 下面使用仿真完成DDS产生的数据的FFT以及IFFT。原始数据使用DDSIP产生,通过IP产生的波形数据…...

ant design pro 如何去保存颜色
上图 就是实现这样的效果 后端是这样的,这个颜色肯定是存到字符串里的 这是第一步 import mongoose, { Schema, Document } from mongoose;interface IDiscountCard extends Document {title: string;subtitle: string;image: string;shopUrl: string;bgColor: s…...

【Hadoop】建立圈内组件的宏观认识
01存储02计算03调度04其他05回忆 众多组件们构建了大规模分布式计算和存储平台。本文介绍Hadoop生态圈中各个组件的主要功能和作用,辅助学者理解每个组件的定位和用途,从而建立对圈内组件的宏观认识。梳理清楚HDFS、MapReduce、YARN、Hive、HBase、Spark…...

C++:命名空间与输入输出
目录 前言 一、命名空间 1.1 namespace的价值 1.2 namespace的定义 1.3 命名空间的使用 二、C输入&输出 前言 C是一种面向对象的计算机程序设计语言,它扩展了C语言的功能,并引入了面向对象编程的概念,如类、继承和多态等&a…...

Azure DevOps Server 数据库日志已满,TF30042: The database is full
Contents 1. 问题描述2. 处理方式 2.1 系统备份2.2 收缩日志2.3 恢复模式2.4 日志增长无法控制 1. 问题描述 Azure DevOps Server 作为微软的软件开发管理平台产品,理所当然地使用了微软的数据库软件SQL Server。 在一个大型的开发团队中,Azure DevOps S…...

[C#]OpenCvSharp 实现Bitmap和Mat的格式相互转换
//转为 bitmap方法一: Bitmap map OpenCvSharp.Extensions.BitmapConverter.ToBitmap(mat); process_pictureBox.Image map; //转为 bitmap方法二: Bitmap map new Bitmap(mat.ToMemoryStream()); process_pictureBox.Image map; //Image img 转为…...

【区块链+金融服务】基于区块链的供应链金融系统 | FISCO BCOS应用案例
传统供应链金融存在着信息不对称、信任问题和繁琐流程等弊端。为了解决这些问题,京北方搭建了基于区块链 的供应链金融系统,提供了更高效、透明、安全和可信的交易环境。 系 统 采 用 FISCO BCOS 为 底 层 链, 技 术 栈 使 用 Java 语 言 进…...

AI语言大模型商业价值深度解析
点击蓝字 关注我 随着人工智能(AI)技术的飞速发展,特别是深度学习算法的进步,AI语言大模型在自然语言处理领域的表现日益突出。国内外多种语言大模型如:OpenAi 的 ChatGpt,阿里通义千问,百度文心…...

理解DDD领域驱动设计思想
一、引言 在软件开发的广袤领域中,领域驱动设计(Domain-Driven Design,简称 DDD)犹如一颗璀璨的明星,备受瞩目。对于期望运用 DDD 开展项目的研发人员而言,明晰 DDD 的本质是实现其有效应用的基石。需注意…...

音频剪辑软件哪个好用?五大音频剪辑软件分享
如果你正打算在家自学视频制作,那么恭喜你,你已经踏上了一段充满魔法与惊喜的旅程!不过,别忘了,视频的灵魂不仅仅在于画面,更在于那直击心灵的音效。 想象一下,一个精心剪辑的片段,…...

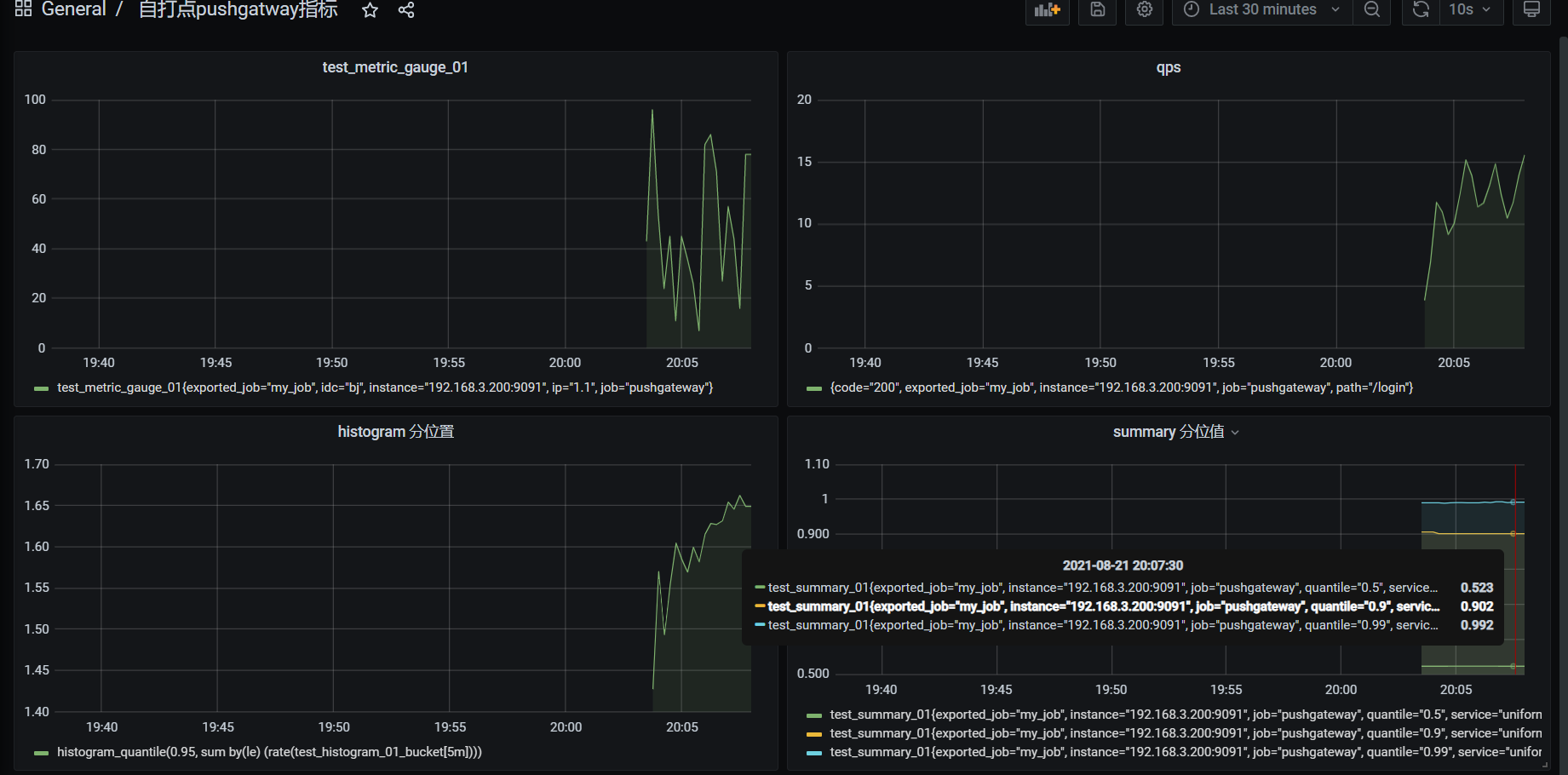
12.2 使用prometheus-sdk向pushgateway打点
本节重点介绍 : 使用golang sdk打prometheus4种指标,推送到pushgateway gauge、counter、histogram、summary的初始化4种类似的设置值的方法推送到pushgateway的方法 prometheus配置采集pushgateway,grafana上配大盘 golang-sdk 项目地址 https://git…...

HTTPS 详解
HTTPS 是以安全为目标的 HTTP 通道,它在 HTTP 中加入 SSL 层以提高数据传输的安全性。HTTP 被用于在 Web 浏览器和网站服务器之间传递信息,但以明文形式发送内容,不提供任何方式的数据加密,如果攻击者截取了 Web 浏览器和网站服务…...

Microsoft Edge 使用方法与秘诀概览
目录 编辑引言 Microsoft Edge 功能与技巧概览 掌握这些设置技巧,让 Edge 浏览器的体验更干净 1. 使用阅读视图 2. 开启广告过滤 3. 管理扩展 4. 个性化新标签页 5. 使用网页截图 6. 清理浏览器缓存 7. 管理启动设置 8. 自定义地址栏建议 9. 使用内置笔…...

【视频】onvif、RTP、RTCP、SDP、RTSP、gb21818区别
ONVIF (Open Network Video Interface Forum): ONVIF是一个全球性的开放网络视频接口论坛,致力于发展基于IP网络的物联网设备的标准化。它提供了一个通用的标准接口,使不同厂商生产的网络视频产品能够互相兼容。 RTP (Real-time Transport Protocol): R…...

8-4 循环神经网络
对于 (8.4.2)中的函数 f f f,隐变量模型不是近似值。 毕竟 h t h_{t} ht是可以仅仅存储到目前为止观察到的所有数据, 然而这样的操作可能会使计算和存储的代价都变得昂贵。 回想一下,我们在前面讨论过的具有隐藏单元的隐藏层。 值得注意的…...

Linux系统编程 --- 多线程
线程:是进程内的一个执行分支,线程的执行粒度,要比进程要细。 一、线程的概念 1、Linux中线程该如何理解 地址空间就是进程的资源窗口。 在一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是࿱…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
