Vue实战【Vue项目开发时常见的几个错误】
目录
- 🌟前言
- 🌟安装超时(install timeout)
- 🌟can’t not find ‘xxModule’ - 找不到某些依赖或者模块
- 🌟data functions should return an object
- 🌟给组件内的原生控件添加事件,不生效了
- 🌟我在函数内用了this.xxx=,为什么抛出Cannot set property ‘xxx’ of undefined;
- 🌟Uncaught ReferenceError: xxx is not define;
- 🌟npm run dev 报端口错误!Error: listen EADDRINUSE :::8080
- 🌟the “scope” attribute for scoped slots …. replaced by “slot-scope” since 2.5
- 🌟单组件中里面的 import xxx from ‘@/components/layout/xxx’中的@是什么
- 🌟Invalid prop: type check failed for prop “xxx”. Expected Boolean, got String.
- 🌟Unknown custom element: <xxx> - did you register the component correctly?
- 🌟Unexpected token: operator xxxxx
- 🌟跨域问题怎么破!比如No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
- 🌟Component template shold contain exactly one root element.If you are useing v-if on multiple elements , xxxxx
- 🌟写在最后
- 🌟JSON包里写函数,关注博主不迷路
🌟前言
大家好,上一期的Vue实战都阅读了吗?上一期主要是讲解了Vue2中父子组件如何进行通信,通过父子组件通信我们可以把一些繁琐简单的工作抽离出来封装成组件,以便与我们更好书写代码。
相信大家在实际开发当中也会各种各样的控制台报错,今天博主就为大家总结一些,大家还有其他的也可以在评论区补充哦。
🌟安装超时(install timeout)
在我们拿到新项目npm install下载依赖的时候,经常会报的一个错误,方案有这么些:
cnpm : 国内对npm的镜像版本
cnpm website: https://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
// cnpm 的大多命令跟 npm 的是一致的,比如安装,卸载这些
yarn 和 npm 改源大法
//使用 nrm 模块 : www.npmjs.com/package/nrm
npm config : npm config set registry https://registry.npm.taobao.org
yarn config : yarn config set registry https://registry.npm.taobao.org
当然条件允许的话可以上一些科技哈哈哈
🌟can’t not find ‘xxModule’ - 找不到某些依赖或者模块
这种情况一般报错信息可以看到是哪个包抛出的信息.,一般卸载这个模块,安装重新安装下即可.
🌟data functions should return an object
这个问题是 vue 实例内,单组件的data必须返回一个对象;如下
export default {name: 'page-router-view',data () {return {tabs: [{title: '财务信息',url: '/userinfo'},{title: '帐号信息',url: '/userinfo/base'}]}}
}
为什么要 return 一个数据对象呢? 官方解释如下: data
必须声明为返回一个初始数据对象的函数,因为组件可能被用来创建多个实例。如果 data
仍然是一个纯粹的对象,则所有的实例将共享引用同一个数据对象!简言之,组件复用下,不会造成数据同时指向一处,造出牵一发而动全身的破问题…
🌟给组件内的原生控件添加事件,不生效了
<!--比如用了第三方框架,或者一些封装的内置组件; 然后想绑定事件-->
<!--// 错误例子1-->
<el-input placeholder="请输入特定消费金额 " @mouseover="test()"></el-input>
<!--// 错误例子2-->
<router-link :to="item.menuUrl" @click="toggleName=''"><i :class="['fzicon',item.menuIcon]"></i><span>{{item.menuName}}</span>
</router-link>
<!--上面的两个例子都没法触发事件!!!-->
<!--究其原因,少了一个修饰符 .native-->
<router-link :to="item.menuUrl" @click.native="toggleName=''"><i :class="['fzicon',item.menuIcon]"></i><span>{{item.menuName}}</span>
</router-link>
<!---->
🌟我在函数内用了this.xxx=,为什么抛出Cannot set property ‘xxx’ of undefined;
这又是this的套路了,this是和当前运行的上下文绑定的;
一般你在axios或者其他 promise , 或者setInterval 这些默认都是指向最外层的全局钩子.
简单点说:“最外层的上下文就是 window,vue内则是 Vue 对象而不是实例!”;
解决方案:
暂存法: 函数内先缓存 this , let that = this;(let是 es6, es5用 var)
箭头函数: 会强行关联当前运行区域为 this 的上下文;
🌟Uncaught ReferenceError: xxx is not define;
实例内的 data 对应的变量没有声明,你导入模块报这个错误,那一定是导出没写好。
🌟npm run dev 报端口错误!Error: listen EADDRINUSE :::8080
自己用 webpack搭脚手架的都不用我说了;Vue-cli 里面的 webpack 配置: config/index.js
dev: {env: require("./dev.env"),port: 8080, // 这里这里,若是这个端口已经给系统的其他程序占用了.改我改我!!!!!!autoOpenBrowser: true,assetsSubDirectory: "static",assetsPublicPath: "/",proxyTable: {"/bp-api": {target: "http://new.d.st.cn",changeOrigin: true,// pathRewrite: {// "^/bp-api": "/"// }}
},
🌟the “scope” attribute for scoped slots …. replaced by “slot-scope” since 2.5
这个问题只出现老项目升级到 vue2.5+的时候, 提示就是 scope 现在要用 slot-scope 来代替,但是 scope 暂时可以用,以后会移除
🌟单组件中里面的 import xxx from ‘@/components/layout/xxx’中的@是什么
这是 webpack 方面的知识,看到了也说下吧…webpack可以配置alias(也就是路径别名),玩过 linux 或者 mac 都知道。
依旧如上,会自己搭脚手架的不用我说了…看看 vue-cli 里面的;
文件名: build -> webpack.base.conf.js
resolve: {extensions: [".js", ".vue", ".json"], // 可以导入的时候忽略的拓展名范围alias: {vue$: "vue/dist/vue.esm.js", "@": resolve("src"), // 这里就是别名了,比如@就代表直接从/src 下开始找起!!!"~": resolve("src/components")}
},
🌟Invalid prop: type check failed for prop “xxx”. Expected Boolean, got String.
这种问题一般就是组件内的 props 类型已经设置了接受的范围类型, 而你传递的值却又不是它需要的类型,写代码严谨些 OK?
🌟Unknown custom element: - did you register the component correctly?
组件没有正确引入或者正确使用,依次确认
导入对应的组件
在 components 内声明
在 dom 区域声明标签
🌟Unexpected token: operator xxxxx
大佬,这个一看就是语法错误啊,基本都是符号问题, 一般报错会给出哪一行或者哪个组件。
🌟跨域问题怎么破!比如No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
1: CORS , 前后端都要对应去配置,IE10+
2: nginx 反向代理,一劳永逸 <-- 线上环境可以用这个
线下开发模式,比如你用了vue-cli, 里面的 webpack 有引入了proxyTable这么个玩意, 也可以做接口反向代理。
// 在 config 目录下的index.js
proxyTable: {"/bp-api": {target: "http://new.d.st.cn",changeOrigin: true,// pathRewrite: {// "^/bp-api": "/"// }}
}// target : 就是 api 的代理的实际路径
// changeOrigin: 就是是变源,必须是...
// pathRewrite : 就是路径重定向,一看就知道
🌟Component template shold contain exactly one root element.If you are useing v-if on multiple elements , xxxxx
大体就是说,单组件渲染 DOM 区域必须要有一个根元素,不能出现同级元素. 可以用v-if和v-else-if指令来控制其他元素达到并存的状态。
换个直白的解释,就是有一个唯一的父类,包裹者; 比如一个 div(父包含块) 内部多少个同级或者嵌套都行,但是最外层元素不能出现同级元素!
🌟写在最后
这篇文章分析那个了一些vue开发比较常见的报错,你是否也经历过呢?后续会为小伙伴们持续更新Vue的一些实战小魔法!各位小伙伴让我们 let’s be prepared at all times!
🌟JSON包里写函数,关注博主不迷路
✨原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
相关文章:

Vue实战【Vue项目开发时常见的几个错误】
目录🌟前言🌟安装超时(install timeout)🌟can’t not find ‘xxModule’ - 找不到某些依赖或者模块🌟data functions should return an object🌟给组件内的原生控件添加事件,不生效了🌟我在函数内用了this.…...

【多线程】常见的锁策略
✨个人主页:bit me👇 ✨当前专栏:Java EE初阶👇 ✨每日一语:老当益壮,宁移白首之心;穷且益坚,不坠青云之志。 目 录🏳️一. 乐观锁 vs 悲观锁🏴二. 普通的互斥…...

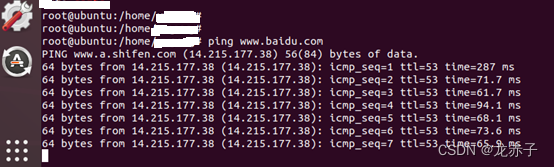
如何让虚拟机里的Ubuntu通过连接手机USB数据线上网
目录 一 前言 二 Windows联网方法 三 Ubuntu联网方法 一 前言 最近遇到了这样一个问题,有一台台式机,地插网口无法访问外网,周边也没有无线路由器,要访问外网,该如何做?进一步的,这台台式机…...
)
windows渗透(sam、system文件导出)
通过本地PC中渗透测试平台Kali对服务器场景Windows进行系统服务及版本扫描渗透测试,并将该操作显示结果中Telnet服务对应的端口号作为FLAG提交;通过本地PC中渗透测试平台Kali对服务器场景Windows进行系统服...

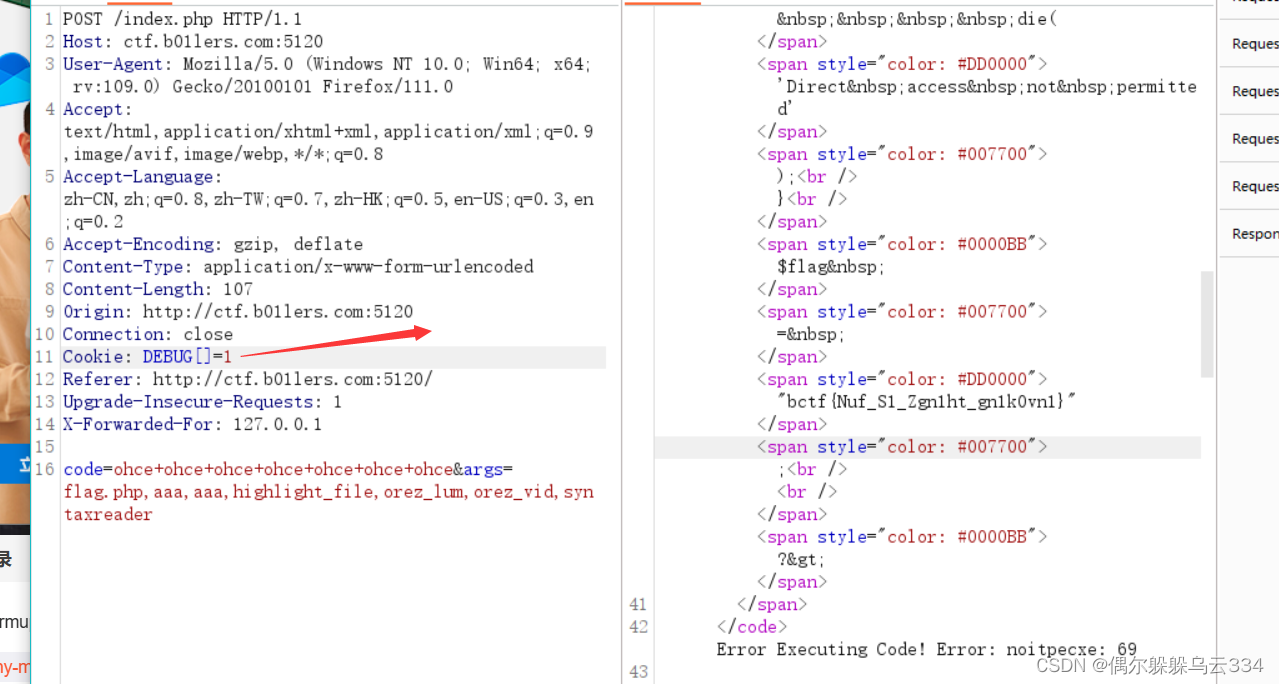
b01lers(php.galf)
目录 前文 正文 前文 <?phpclass A{public $codeNULL;public $argsNULL;public function __construct($code,$argsNULL){$this->code$code;$this->args$args;print_r("2333") ;} public function __invoke($code,$args){echo $code;print_r("执行inv…...

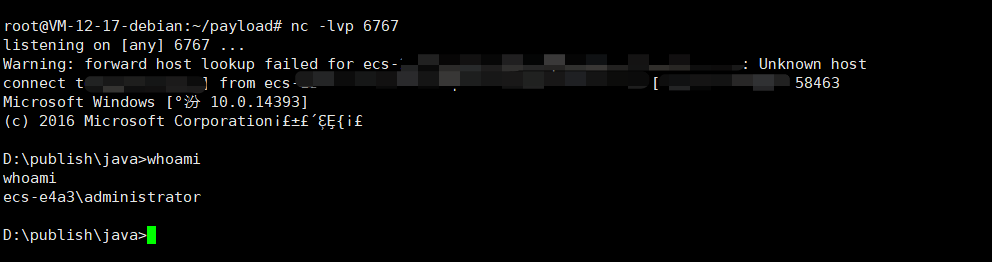
记一次若依后台管理系统渗透
前言 最近客户开始hw前的风险排查,让我们帮他做个渗透测试,只给一个单位名称。通过前期的信息收集,发现了这个站点: 没有验证码,再加上这个图标,吸引了我注意: 从弱口令开始 若依默认口令为ad…...

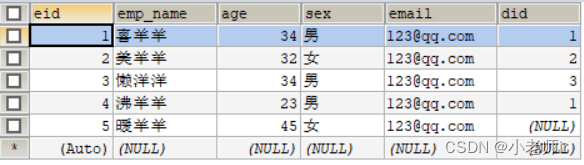
Mybatis(四):自定义映射resultMap
自定义映射resultMap前言一、处理字段和属性的映射关系问题:方案一:使用别名方案二:在mybatis-config.xml中设置mapUnderscoreToCamelCase方案三:在映射文件中设置redultMap二、多对一映射处理问题:方案一:…...

机器学习---降维算法
知其然知其所以然【写在前面】主成分分析(PCA)原理部分代码部分可视化部分线性判别分析(LDA)原理部分代码部分可视化部分独立成分分析(ICA)原理部分代码部分可视化部分t-SNE降维算法原理部分代码部分可视化…...

【Vue2从入门到精通】详解Vue.js的15种常用指令及其使用场景
文章目录前言1. v-text / {{ expression }}2.v-html3.v-bind4.v-on5. v-model6.v-for7.v-if / v-else-if / v-else9.v-show10.v-cloak11.v-pre12.组件注册指令13.动态组件指令14.自定义指令15.过滤器指令前言 Vue.js 是一款流行的前端框架,它通过指令(Di…...

数据库知识总结
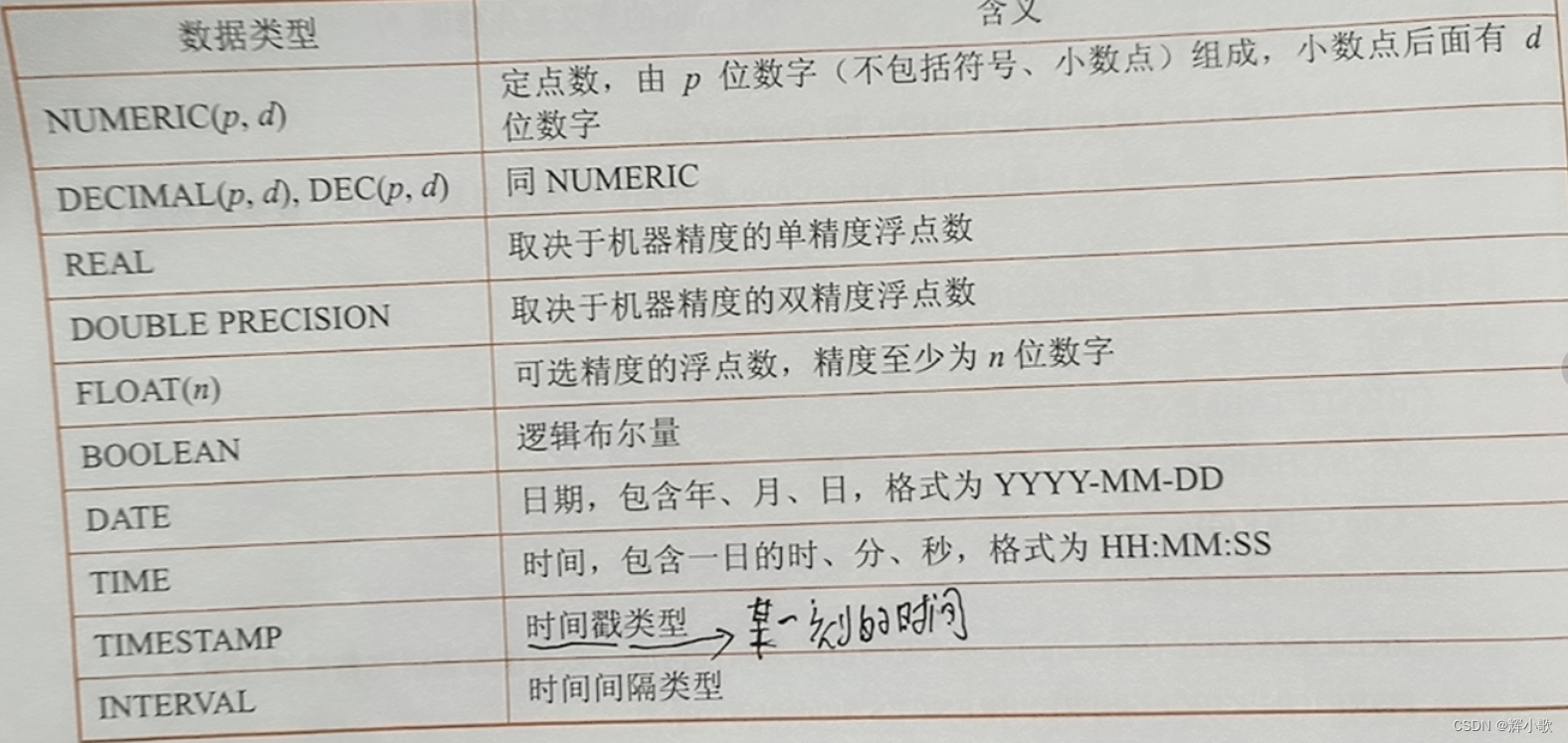
数据库知识点总结个人向。 目录第一章 绪论第二章 关系数据库第三章 关系数据库标准语言SQL第四章 数据库安全性第五章 数据库完整性第六章 关系数据理论第七章 数据库设计第十章 数据库恢复技术第十一章 并发控制第一章 绪论 数据(data): 描述事物的符号记录。 数据库(DataB…...

处理数组循环中删除元素导致索引错位情况
就是很多时候我们对一个数组进行操作的时候,在for遍历的过程中删掉了一个元素,那么在删掉那个元素之后的所有元素的索引值都会减少一位,数组长度缩短一位,删完之后,正在进行的循环会继续循环下去,但是循环的…...
快速排序,分治法实际应用(含码源与解析)
🎊【数据结构与算法】专题正在持续更新中,各种数据结构的创建原理与运用✨,经典算法的解析✨都在这儿,欢迎大家前往订阅本专题,获取更多详细信息哦🎏🎏🎏 🪔本系列专栏 -…...

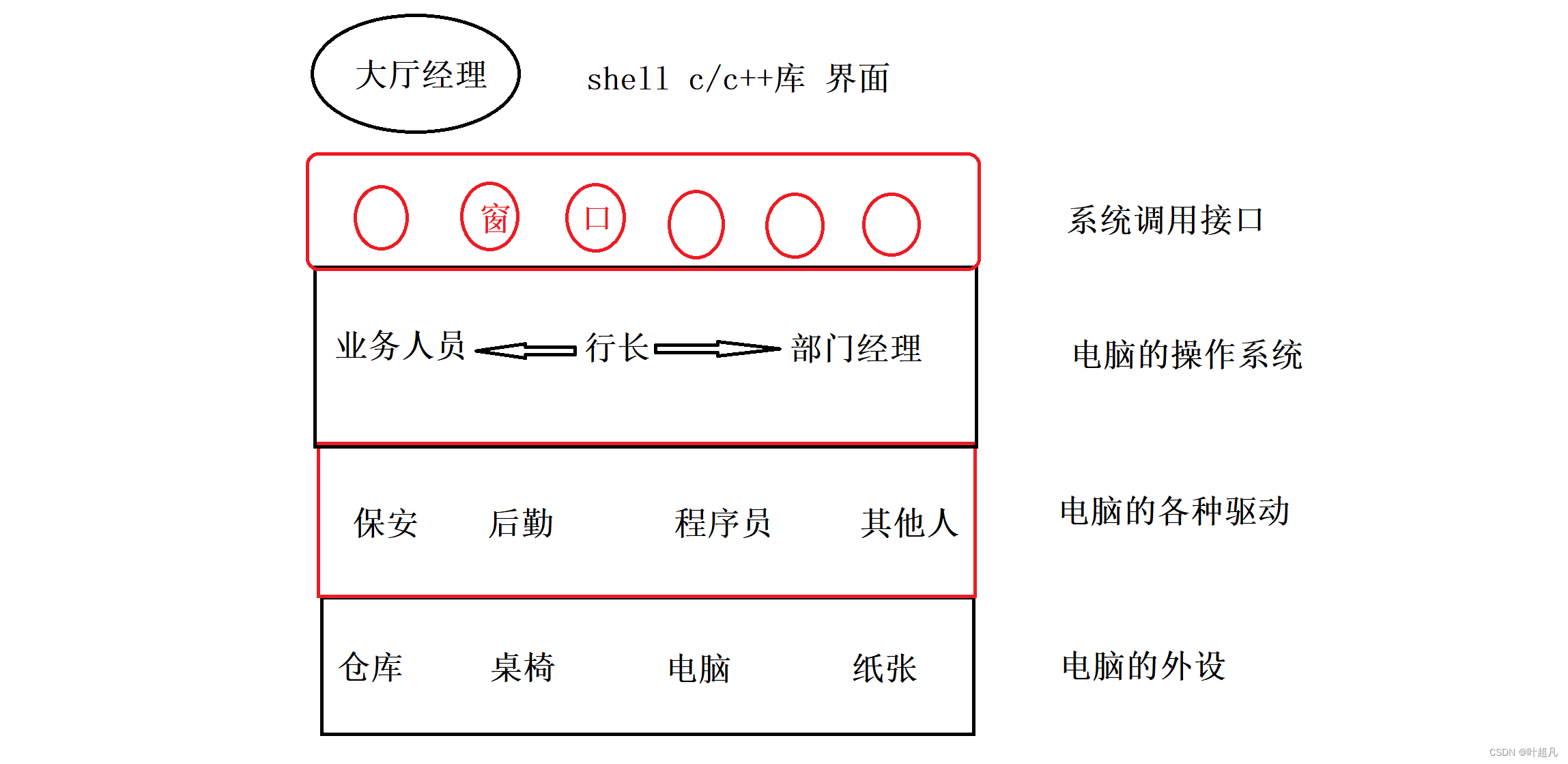
linux入门---操作体统的概念
什么是操作系统 操作系统是一个对软硬件资源进行管理的软件。计算机由一堆硬件组成,这些硬件遵循着冯诺依曼体系结构 在这个硬件的基础上还有一个软件叫做操作系统 操作系统的任务是对硬件进行管理,既然是管理的话操作系统得访问到底层的硬件…...

《Qt 6 C++开发指南》提供4个版本的示例程序
《Qt 6 C开发指南》包含丰富的示例项目,为了方便读者使用《Qt 6 C开发指南》学习Qt编程,本书提供了4个版本的示例程序。读者可在人民邮电出版社异步社区本书的配套资源(如图1)里下载这4个版本的示例程序。图1 异步社区本书配套资源…...

chartgpt 告诉我的,loss 函数的各种知识
一、libtorch中常见的损失函数及其使用场景的总结1. CrossEntropyLoss:CrossEntropyLoss(交叉熵损失)主要用于分类任务。它适用于多分类问题,其中每个样本只属于一个类别(互斥)。该损失函数将预测概率与真实标签的one-…...

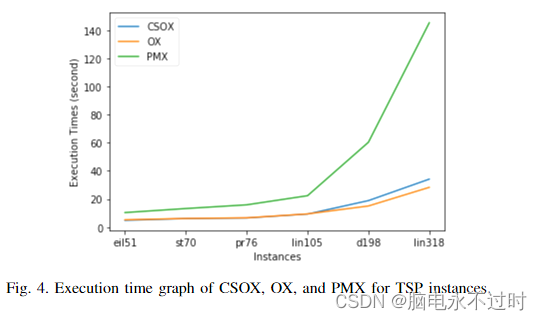
旅行推销员问题的遗传算法中的完整子路线顺序交叉
摘要 旅行商问题(TSP)是许多著名的组合问题之一。TSP可以解释为很难找到从第一个城市出发,经过所有城市,然后返回起点的最短距离。在标准问题中,TSP通常用于确定新算法的效率。遗传算法是求解TSP问题的一种成功算法。…...

Python实现词频统计
词频统计是自然语言处理的基本任务,针对一段句子、一篇文章或一组文章,统计文章中每个单词出现的次数,在此基础上发现文章的主题词、热词。 1. 单句的词频统计 思路:首先定义一个空字典my_dict,然后遍历文章…...

微信小程序面试题(day08)
文章目录微信小程序自定义组件的使用?微信小程序事件通道的使用?微信小程序如何使用vant组件库?微信小程序自定义组件父传子子传父?微信小程序自定义组件生命周期有哪些?微信小程序授权登录流程?web-view。…...

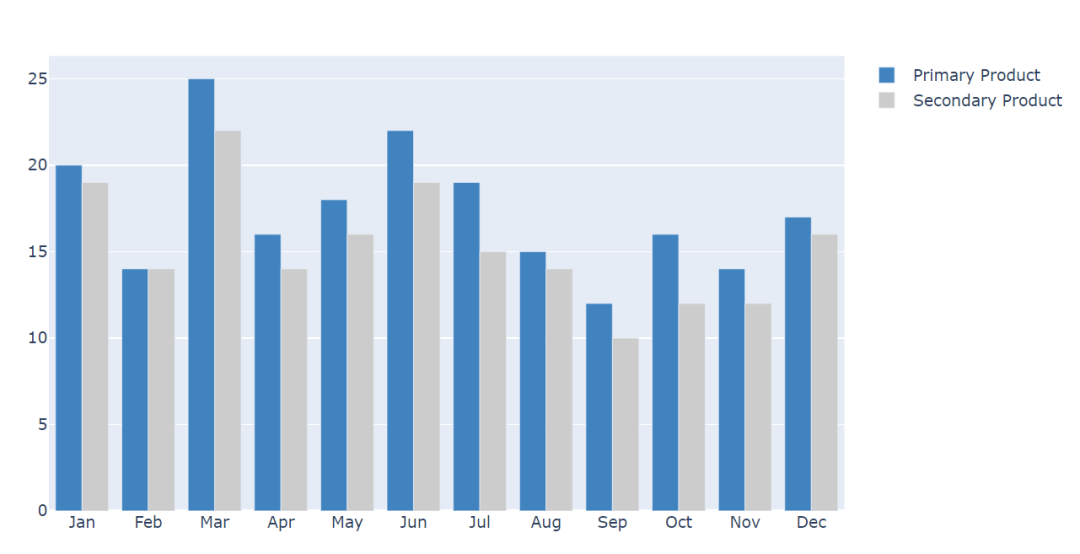
最强的Python可视化神器,你有用过么?
数据分析离不开数据可视化,我们最常用的就是Pandas,Matplotlib,Pyecharts当然还有Tableau,看到一篇文章介绍Plotly制图后我也跃跃欲试,查看了相关资料开始尝试用它制图。 1、Plotly Plotly是一款用来做数据分析和可视…...

Ubuntu使用vnc远程桌面【远程内网穿透】
文章目录1.前言2.两台互联电脑的设置2.1 Windows安装VNC2.2 Ubuntu安装VNC2.3.Ubuntu安装cpolar3.Cpolar设置3.1 Cpolar云端设置3.2.Cpolar本地设置4.公网访问测试5.结语1.前言 记得笔者刚刚开始接触电脑时,还是win95/98的时代,那时的电脑桌面刚迈入图形…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
