Unified 阻抗控制 architecture、framework、approach
Unified 阻抗控制(Unified Impedance Control)作为一种控制策略,其architecture(架构)、framework(框架)和approach(方法)为:
一、Unified 阻抗控制 Architecture(架构)
- 传感器层:包括位置传感器、力/力矩传感器等,用于实时感知机器人的位置和与环境之间的相互作用力。
- 控制算法层:这是架构的核心部分,负责处理传感器数据,并根据任务需求设计控制策略,以实现对机器人末端执行器力量和位置的精确控制。
- 执行器层:包括电机、减速器等,根据控制算法层的指令驱动机器人进行运动。
在Unified 阻抗控制的架构中,各个层级之间通过数据交换和指令传递实现协同工作,共同完成复杂的操作任务。
二、Unified 阻抗控制 Framework(框架)
Unified 阻抗控制的框架通常包括以下几个关键要素:
- 目标模型:定义机器人与环境之间期望的相互作用关系,包括期望的力、位置、速度等参数。
- 阻抗模型:描述机器人机械阻抗(包括惯性、阻尼和刚度)与目标模型之间的映射关系。通过调节阻抗模型的参数,可以实现对机器人柔顺性的控制。
- 控制策略:根据传感器数据和目标模型,设计控制策略以调整机器人的运动状态,使其符合期望的相互作用关系。常见的控制策略包括基于位置的控制、基于力的控制以及混合控制等。
- 稳定性分析:对控制策略进行稳定性分析,确保机器人在与环境交互过程中能够保持稳定运行。
Unified 阻抗控制的框架为设计和实现柔顺控制提供了系统的指导思路,有助于提升机器人的操作精度和安全性。
三、Unified 阻抗控制 Approach(方法)
Unified 阻抗控制的方法主要包括以下几个方面:
- 基于动力学模型的方法:利用机器人的动力学模型作为前馈输入,通过计算力矩法实现理想阻抗。这种方法依赖于动力学模型的精确性,能够提供较高的控制精度和鲁棒性。
- 基于位置的方法:通过跟踪理想阻抗模型的位置来实现控制。这种方法通常在内环使用位置反馈来提高鲁棒性,在外环使用位置反馈来跟踪理想阻抗。
- 混合控制方法:将阻抗控制与力/位置混合控制器结合在一起,形成混合阻抗控制器。这种方法能够充分利用阻抗控制和力/位置混合控制的优点,提高机器人的操作性能。
- 智能控制方法:运用人工智能的研究成果,如神经网络、模糊控制等,来提高阻抗控制方法的控制性能。这些方法能够处理模型的不确定性和测量噪声等问题,使控制器在复杂环境中也能保持良好的性能。
————————————————————————————————
一、按实现方式分类
- 基于位置的阻抗控制:
- 原理:让机器人电机在位置模式下工作,通过发送目标位置和速度来实现阻抗特性。这种控制方式主要是为了控制机器人的位置精度和运动轨迹。
- 特点:适用于与柔顺环境的交互,因为基于位置的阻抗控制比柔顺行为更适合于实现刚性行为。
- 结构:由位置控制内环和阻抗控制外环构成,通过跟踪理想阻抗模型的位置来实现控制。
- 基于力的阻抗控制:
- 原理:需要让机器人的电机处于力矩模式工作,考虑机器人的动力学模型,直接计算出需要的力矩给驱动器。这种控制方式主要是为了控制机器人与环境之间的作用力和反作用力,从而实现更好的顺应性。
- 特点:适用于与刚性环境的相互作用,因为基于力的阻抗控制能够更直接地控制机器人与环境之间的力。
- 关键设备:在基于力的阻抗控制中,需要使用到机器人力传感器来测量机器人与环境之间的作用力,这些力觉传感器是实现机器人力控制性能必不可少的部件。
二、按控制空间分类
- 关节空间阻抗控制:
- 原理:让机器人的每一个关节都体现出由弹簧-阻尼-质量组成的二阶系统的动态特性。
- 需求:需要精确的机器人运动学与动力学模型、关节角及角速度反馈、关节转矩控制,以及可能的外力矩测量(非必须)。
- 笛卡尔空间阻抗控制:
- 原理:让机器末端执行器在笛卡尔空间内的每个方向上都体现出由弹簧-阻尼-质量组成的二阶系统的动态特性。
- 需求:需要在线求解雅克比矩阵的(伪)逆矩阵及雅克比矩阵的导数矩阵、精确测量机器人执行器末端受到的外力、精确的机器人运动学及动力学模型、机器人关节位置及转速的测量,以及机器人关节转矩控制。
————————————————————————
一、根据控制策略的不同分类
- 自适应阻抗控制:
- 特点:自适应阻抗控制能够根据机器人与环境的实时交互情况,动态调整阻抗参数(如刚度、阻尼等),以适应不同的工作环境和任务需求。
- 应用场景:适用于需要高度适应性和灵活性的场景,如复杂环境下的机器人操作、人机交互等。
- 混合阻抗控制:
- 特点:混合阻抗控制结合了多种阻抗控制策略,如基于位置和基于力的阻抗控制,以实现更复杂的控制目标。
- 应用场景:适用于需要同时考虑位置精度和力控制精度的场景,如精密装配、医疗手术等。
- 智能阻抗控制:
- 特点:智能阻抗控制利用人工智能和机器学习技术,通过学习和优化控制策略,提高阻抗控制的精度和鲁棒性。
- 应用场景:适用于需要高度智能化和自主性的场景,如自主机器人导航、复杂任务规划等。
二、根据应用场景的不同分类
- 工业制造:
- 特点:在工业制造领域,阻抗控制主要用于实现机器人与工件之间的精确接触和稳定操作,如装配线上的零件抓取、焊接等。
- 控制策略:常采用基于位置的阻抗控制或混合阻抗控制,以确保位置精度和力控制精度的平衡。
- 医疗手术:
- 特点:在医疗手术领域,阻抗控制要求极高的精度和稳定性,以确保手术过程中的安全性和有效性。
- 控制策略:常采用基于力的阻抗控制或智能阻抗控制,以实现对手术器械与人体组织之间作用力的精确控制。
- 人机交互:
- 特点:在人机交互领域,阻抗控制需要机器人能够感知并响应人类的动作和意图,以实现自然、流畅的交互体验。
- 控制策略:常采用自适应阻抗控制或混合阻抗控制,以根据人类的动作和意图动态调整机器人的阻抗参数。
- 探索与救援:
- 特点:在探索与救援领域,阻抗控制需要机器人能够在复杂、未知的环境中稳定工作,并适应各种突发情况。
- 控制策略:常采用智能阻抗控制或混合阻抗控制,以提高机器人在复杂环境中的适应性和鲁棒性。


相关文章:

Unified 阻抗控制 architecture、framework、approach
Unified 阻抗控制(Unified Impedance Control)作为一种控制策略,其architecture(架构)、framework(框架)和approach(方法)为: 一、Unified 阻抗控制 Archite…...
(day9))
Java后端面试题(mq相关)(day9)
目录 为什么用MQ? 异步 、削峰、解耦1. 异步处理2. 解耦3. 削峰填谷 Exchange类型什么是死信队列?如何保证消息的可靠性?RabbitMQ中如何解决消息堆积问题?RabbitMQ中如何保证消息有序性?如何防止消息重复消费?(如何保证消息幂等…...

算法-华为OD机试-识别有效的IP地址和掩码并进行分类统计
1.描述 见牛客网 https://www.nowcoder.com/practice/de538edd6f7e4bc3a5689723a74356822. 分析 根据题目要求,分为以下几步 1. 提取IP地址和子网掩码 我们首先需要拆分输入的每一行,分别提取IP地址和子网掩码,并检查它们的合法性。 2.…...

钉钉开发网页应用JSAPI前端授权鉴权nodejs实现
钉钉开发网页应用JSAPI前端授权鉴权nodejs实现 使用钉钉进行H5网页开发的时候,需要调用一些钉钉提供具有原生能力的api,要调用这些api需要进行jsapi授权。 详见官方文档(可选)开发网页应用前端 - 钉钉开放平台 (dingtalk.com) 官方…...

uniapp 自定义全局弹窗
自定义全局弹窗可在js和.vue文件中调用,unipop样式不满足,需自定义样式。 效果图 目录结构 index.vue <template><view class"uni-popup" v-if"isShow"><view class"uni-popup__mask uni-center ani uni-cust…...

element+-ui图片无法使用--安装
element-ui图片无法使用 安装npm install element-plus/icons-vue 注册 // main.jsimport * as ElementPlusIconsVue from element-plus/icons-vueconst app createApp(App) for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, compo…...

Python编码系列—Python ORM(对象关系映射):高效数据库编程实践
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中…...

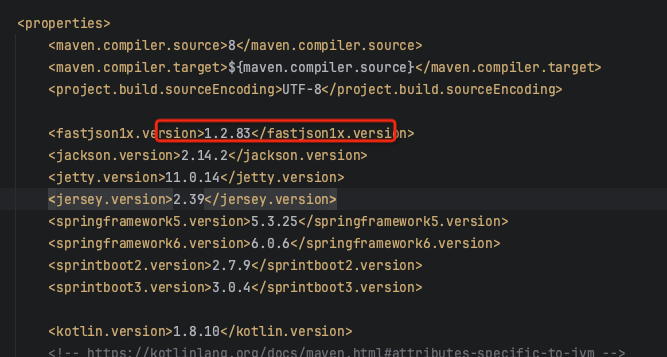
一次日志记录中使用fastjson涉及到ByteBuffer的教训
背景 目前本人在公司负责的模块中,有一个模块是负责数据同步的,主要是将我们数据产线使用的 AWS Dynamodb 同步的我们的测试QA 的环境的 MongoDB 的库中,去年开始也提供了使用 EMR 批量同步的功能,但是有时候业务也需要少量的数据…...

掌握TCP连接管理与流量控制:从零开始
文章目录 1. TCP连接管理1.1 三次握手(Three-way Handshake)1.2 四次挥手(Four-way Handshake)1.3 TCP连接管理的重要性 2. TCP流量控制2.1 滑动窗口(Sliding Window)2.2 拥塞控制(Congestion C…...

python提取b站视频的音频(提供源码
如果我想开一家咖啡厅,那么咖啡厅的音乐可得精挑细选!又假设我非常喜欢o叔,而o叔只在b站弹钢琴,那这时候我就得想方设法把b站的视频转为音频咯! 一、首先打开网页版bilibili,按F12: 二、刷新页面…...

嵌入式Linux ,QT5 鼠标键盘设备参数指定环境变量的方法
根文件系统中,一般用mdev来管理设备,不像udev方便,有时候在执行rcS脚本的时候因为,太快,有些设备比如鼠标还没在/dev/input中生成设备文件,最好使用前用mdev -s扫描并等待几秒钟,然后就可以在in…...

C语言钥匙迷宫2.0
目录 开头程序程序的流程图程序游玩的效果结尾 开头 大家好,我叫这是我58。废话不多说,咱们直接开始。 程序 #define _CRT_SECURE_NO_WARNINGS 1 #include <stdio.h> #include <string.h> #include <Windows.h> enum color {Y,B,R …...

【多线程】初步认识Thread类及其应用
💐个人主页:初晴~ 📚相关专栏:多线程 / javaEE初阶 上篇文章我们简单介绍了什么是进程与线程,以及他们之间的区别与联系,实际应用中还是以多线程编程为主的,所以这篇文章就让我们更加深入地去剖…...

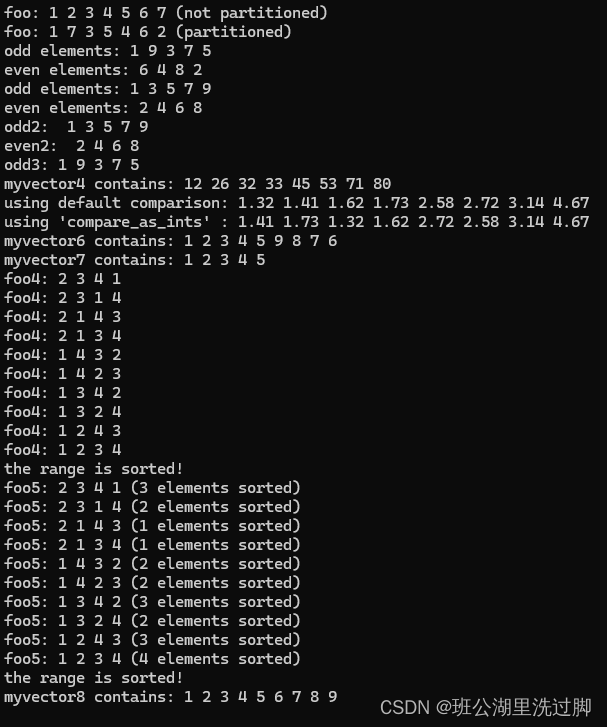
algorithm算法库学习之——划分操作和排序操作
algorithm此头文件是算法库的一部分。本篇介绍划分操作和排序操作。 划分操作 is_partitioned (C11) 判断范围是否已按给定的谓词划分 (函数模板) partition 将范围中的元素分为两组 (函数模板) partition_copy (C11) 复制一个范围,将各元素分为两组 (函数模板) st…...

XSS实验记录
目录 XXS地址 实验过程 Ma Spaghet Jeff Ugandan Knuckles Ricardo Milos Ah Thats Hawt Ligma Mafia Ok, Boomer XXS地址 XSS Game - Learning XSS Made Simple! | Created by PwnFunction 实验过程 Ma Spaghet 要求我们弹出一个alert(1337)sandbox.pwnfuncti…...

Cortex-A7的GIC(全局中断控制器)使用方法(7):基于stm32MP135的GIC配置中断效果测试
0 参考资料 STM32MP13xx参考手册.pdf(RM0475) ARM Generic Interrupt Controller Architecture version 2.0 - Architecture Specification.pdf 1 GIC配置中断效果测试 前面我们已经实现了GIC的配置,为了验证GIC是否配置有效,本例…...

c++动态数组new和delete
文章目录 动态数组的使用大全1. **基本创建和初始化**2. **动态调整大小**3. **动态数组的使用与标准库 std::vector**4. **动态数组作为函数参数**输出 5. **使用动态数组存储用户输入** 动态数组的使用大全 1. 基本创建和初始化 示例: #include <iostream&g…...
)
Redis热点知识速览(redis的数据结构、高性能、持久化、主从复制、集群、缓存淘汰策略、事务、Pub/Sub、锁机制、常见问题等)
Redis是一个开源的、使用内存作为存储的、支持数据结构丰富的NoSQL数据库。它的高性能、灵活性和简单易用使其在许多场景下成为首选的缓存解决方案。以下是Redis的常见和热点知识总结。 数据结构 Redis支持五种基本数据结构: String:字符串是Redis中最…...

【C++浅析】lambda表达式:基本结构 使用示例
基本结构 [捕获列表](参数列表) -> 返回类型 { // 函数体 } 捕获列表 ([ ]): 用于指定外部变量的捕获方式。可以: 通过值捕获:[x]通过引用捕获:[&x]捕获所有变量通过值:[]捕获所有变量通过引用:[&]自…...

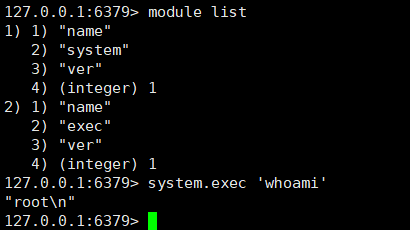
利用Redis获取权限的多种方式
更多实战内容,可前往无问社区查看http://www.wwlib.cn/index.php/artread/artid/10333.html Redis是我们在实战中经常接触到的一款数据库,因其在前期打点中被利用后可直接影响服务器安全所以在攻防过程中也备受红队关注,在本文中会重点分享一…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
