DOM型xss靶场实验
xss是什么?
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制--例如同源策略(same origin policy)。这种类型的漏洞由于被黑客用来编写危害性更大的网络钓鱼(Phishing)攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的"缓冲区溢出攻击",而JavaScript是新型的"ShellCode"。
什么是基于DOM的XSS?
基于DOM的XSS(Cross-Site Scripting)是一种常见的网络安全漏洞,它利用了浏览器中的DOM(文档对象模型)来执行恶意脚本。DOM是浏览器将HTML文档解析为可操作对象的表示方式。
基于DOM的XSS攻击通常发生在客户端,攻击者通过注入恶意脚本代码,使得浏览器在解析和执行页面时执行这些脚本。这些恶意脚本可以窃取用户的敏感信息、修改页面内容、重定向用户到恶意网站等。
我使用的是一个在线的dom型xss平台
靶场链接:Challenges

第一关Ma Spaghet!:

<!-- Challenge -->
<h2 id="spaghet"></h2>
<script>spaghet.innerHTML = (new URL(location).searchParams.get('somebody') || "Somebody") + " Toucha Ma Spaghet!"
</script>分析:
在script标签里边,使用get传参的方式给somebody传一个值,如果没有传值,默认传Somebody+Toucha Ma Spaghet!,然后赋值给spaghet,放在h2标签中,这里的spaghet后边加了一个innerHTMl的属性。
(new URL(location).searchParams.get('somebody') || "Somebody") + " Toucha Ma Spaghet!" 这里的意思为获取url中的get参数somebody,如果有那么就设置h2的值为get参数的值,如果没有则设置h2的值为Somebody") + " Toucha Ma Spaghet!
(1)当get参数中不存在somebody时,h2回显

(2)当get参数中存在somebody时,h2回显

somebody传谁就显示谁,那么我们传递给js代码给h2时
?somebody=<script>alert(1)</script>
这里我们看似插入进去,但是不会执行 ,当?somebody=<script>alert(1)</script>时,并没有弹窗,正常在h2标签中会执行,但是这里不能执行的原因为:
spaghet.innerHTML = (new URL(location).searchParams.get('somebody') || "Somebody") + " Toucha Ma Spaghet!"h2的id为spaghet,我们使用innerHTML将我们get参数传递到h2标签中。
我们去官网查看可以发现:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/innerHTML
在html 5中指定不执行由 innerHTML 插入的 <script></script>标签,这就是不能弹窗的原因。

所以更换一个标签,innerHTML 只过滤了<script>,我们可以写其他的来触发:当传递其他的可以触发js的时就不能过滤。
?somebody=<img%20src=1%20onerror="alert(6666)">
与innerHTML 有类似效果的时innerText:
真正防止xss的是innerText,不是innerHTML ,innerHTML 只能过滤<script></script>
第二关Jefff:

<!-- Challenge -->
<h2 id="maname"></h2>
<script>let jeff = (new URL(location).searchParams.get('jeff') || "JEFFF")let ma = ""eval(`ma = "Ma name ${jeff}"`)setTimeout(_ => {maname.innerText = ma}, 1000)
</script>分析:
我们可以看到给h2传参使用的是innerText,所以我们想在maname.innerText = ma上面做基本不可能了。我们只能考虑在eval中做。
解决方法1:
尝试闭合双引号,之后在其中闭合单引号。所以我们需要在传递的变量jeff上做。
jeff=asd" ;alert(12);//eval(`ma = "Ma name asd" ;alert(12);//"`) --- // 可以将后面多出的双引号注释掉。传递的值jeff=asd" ;alert(12);// 时就会弹窗,说明这里存在DOM型xss的漏洞

解决方法2:
可以使用连接符的方式来做:
jeff=asd" ;-alert(12)-" 
第三关: Ugandan Knuckles

<!-- Challenge -->
<div id="uganda"></div>
<script>let wey = (new URL(location).searchParams.get('wey') || "do you know da wey?");wey = wey.replace(/[<>]/g, '')uganda.innerHTML = `<input type="text" placeholder="${wey}" class="form-control">`
</script>分析:
wey = wey.replace(/[<>]/g, '') ----- 过滤了 < 和 > ;
解决方法:
闭合双引号。
wey=asd" onclick="alert(55)
虽然上面可以触发,但是需要用户的参与(点击输入框),与自动触发不符合。所以我们需要使用下面的一个方法。
onfocus
是获取焦点的意思,获取焦点以后就可以触发它的动作(弹窗)。onfocus不可以自动聚焦,所以我们还需要一个函数autofocus来自动聚焦,这样就不需要用户的参与就可以触发了。
wey=asd" onfocus="alert(55)" autofocus="true
这样就可以不需要用户的参与就可以弹窗了。
第四关:Ricardo Milos

<!-- Challenge -->
<form id="ricardo" method="GET"><input name="milos" type="text" class="form-control" placeholder="True" value="True">
</form>
<script>ricardo.action = (new URL(location).searchParams.get('ricardo') || '#')setTimeout(_ => {ricardo.submit()}, 2000)
</script>分析:
这段代码的意思为在2秒后对from表单进行提交,提交的位置就是ricardo.action 接收到的路径,路径由get参数中的ricardo提供。在action中可以识别js伪协议,那么就好办了。
ricardo=javascript:alert(55)
第五关:Ah That's Hawt

<!-- Challenge -->
<h2 id="will"></h2>
<script>smith = (new URL(location).searchParams.get('markassbrownlee') || "Ah That's Hawt")smith = smith.replace(/[\(\`\)\\]/g, '')will.innerHTML = smith
</script>分析:
虽然使用smith.replace进行了过滤,但是我们可以使用编码的方式来绕过它的过滤。
解决方法:
markassbrownlee=<img src=1 onerror="alert(1)">传递的参数在url中,所以如果我们直接将(1)进行urlcode编码浏览器传递给smith时会自动解码,但是在url中要遵守url规则,不能直接传递实体编码。
所以我们可以先将(1)进行实体编码,再对实体编码进行urlcode编码。
markassbrownlee=<img src=1 onerror="alert(1)">
实体编码:
markassbrownlee=<img src=1 onerror="alert(1)">
urlcode编码:
markassbrownlee=<img src=1 onerror="alert%26%23x0028%3B%26%23x0031%3B%26%23x0029%3B">当参数在url中传递过去后会解码,漏出实体编码,实体编码就可以绕过过滤传递给h2正常执行。传递参数进去:发现此时就可以进行弹窗了。

相关文章:

DOM型xss靶场实验
xss是什么? XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制--例如同源策略(same origin policy)。这种类型的漏洞由…...

华为---端口隔离简介和示例配置
目录 1. 端口隔离概念 2. 端口隔离作用 3. 端口隔离优点 4. 端口隔离缺点 5. 端口隔离的方法和应用场景 6. 端口隔离配置 6.1 端口隔离相关配置命令 6.2 端口隔离配置思路 7. 示例配置 7.1 示例场景 7.2 网络拓扑图 7.3 基本配置 7.4端口隔离配置与验证 7.4.1 双…...

Android 架构模式之 MVC
目录 架构设计的目的对 MVC 的理解Android 中 MVC 的问题试吃个小李子ViewModelController 大家好! 作为 Android 程序猿,MVC 应该是我们第一个接触的架构吧,从开始接触 Android 那一刻起,我们就开始接触它,可还记得我…...

节点使用简介:comfyui-photoshop
1、安装comfyui-photoshop 略过 一点要注意的是:在Photoshop上的安装增效工具,要通过Creative Cloud 桌面应用程序进行安装,才能成功在增效工具中显示,直接通过将文件解压到Plug-ins路径行不通(至少对我来说行不通&am…...
使用Go语言将PDF文件转换为Base64编码
使用 Go 语言将 Base64 编码转换为 PDF 文件-CSDN博客本文介绍了如何使用 Go 语言将 Base64 编码转换为 PDF 文件,并保存到指定路径。https://blog.csdn.net/qq_45519030/article/details/141225772 在现代编程中,数据转换和编码是常见的需求。本文将介绍…...

XSS Game
关卡网址:XSS Game - Learning XSS Made Simple! | Created by PwnFunction 1.Ma Spaghet! 见源代码分析得,somebody接收参数,输入somebody111查看所在位置 使用input标签 <input onmouseoveralert(1337)> 2.Jefff jeff接收参数,在ev…...

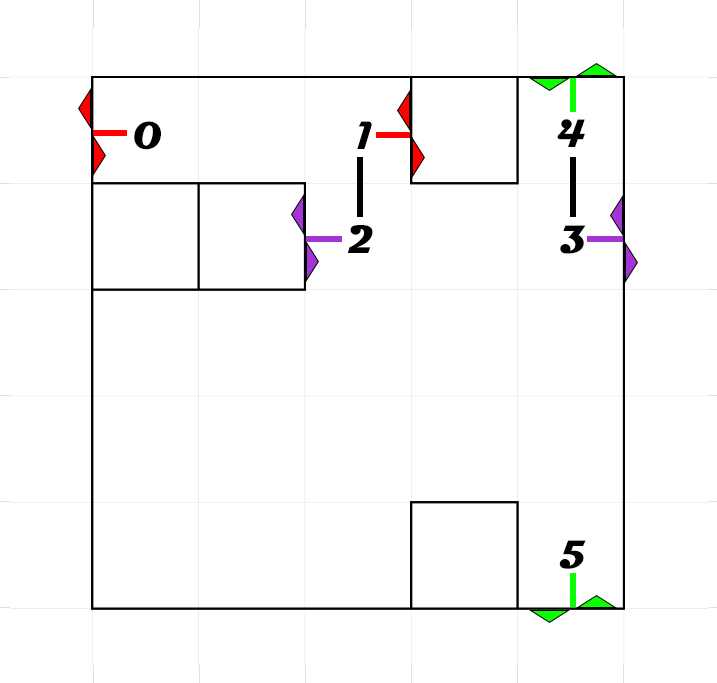
???牛客周赛55:虫洞操纵者
题目描述 \,\,\,\,\,\,\,\,\,\,你需要在一个可以上下左右移动的 nnn\times nnn 棋盘上解开一个迷宫:棋盘四周都是墙;每个方格要么是可以通过的空方格 ′0′\sf 0′0′ ,要么是不可通过的墙方格 ′1′\sf 1′1′ ;你可以沿着空方格…...

Unity3D开发之OnCollisionXXX触发条件
A和B碰撞触发OnCollision函数条件如下: 1.A和B都要有collider。(子物体有也可以) 2.A和B至少有一个刚体(Rigidbody)组件,且刚体的isKinematic为false。如果为true不会触发。 3.挂载脚本的物体必须有刚体…...

spfa()算法(求最短路)
spfa算法是对bellman_ford算法的优化,大部分求最短路问题都可以用spaf算法来求。 注意: (1)如若图中有负权回路,不能用spfa算法,要用bellman_ford算法;若只有负权边,则可以用 spf…...

聊聊国产数据库的生态系统建设
生态系统是指在自然界中,生物与环境构成统一的整体,之间相互影响相互制约,并在一定时期内处于相对稳定的动态平衡状态。所谓数据库的生态系统,从用户的角度看,就是充分打通产品使用过程中上下游的关联,使其…...

JDK源码解析:LinkedList
1、背景 我们咨询一下腾讯混元大模型,什么是“LinkedList”。 以下是混元大模型的回答: LinkedList 是 Java 集合框架中的一种数据结构,它实现了 List 和 Deque 接口。LinkedList 是一个双向链表,这意味着每个元素都包含对前一个和…...

drawio的问题
drawio的问题 先给出drawio的链接https://app.diagrams.net/ 我在用overleaf写论文的过程中,发现了一个问题,就是使用drawio画好图之后,只能保存以下几个选项: 但是不管是什么类型,在overleaf上面图片都不显示。如果…...

零基础学习Redis(3) -- Redis常用命令
Redis是一个 客户端-服务器 结构的程序,Redis客户端和服务器可以在同一台主机上,也可以在不同主机上,客户端和服务器之间通过网络进行通信。服务器端负责存储和管理数据。客户端则可以通过命名对服务端的数据进行操作。 Redis客户端有多种&a…...

响应式Web设计:纯HTML和CSS的实现技巧-1
响应式Web设计(Responsive Web Design, RWD)是一种旨在确保网站在不同设备和屏幕尺寸下都能良好运行的网页设计策略。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(Media Queries)、灵活的布局、可伸缩的图片和字…...

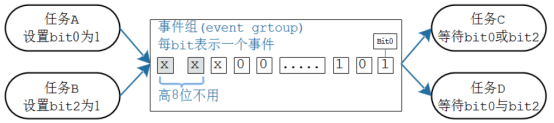
FrereRTOS事件组
文章目录 一、事件组概念与操作1、事件组的概念2、事件组的操作 二、事件组函数1、创建2、删除3、设置事件4、等待事件5、同步点 三、示例:广播四、示例:等待一个任意事件五、示例: 等待多个事件都发生 学校组织秋游,组长在等待: …...

【经典算法】BFS_最短路问题
目录 1. 最短路问题介绍2. 算法原理和代码实现(含题目链接)1926.迷宫中离入口最近的出口433.最小基因变化127.单词接龙675.为高尔夫比赛砍树 3. 算法总结 1. 最短路问题介绍 最短路径问题是图论中的一类十分重要的问题。本篇文章只介绍边权为1(或边权相同)的最简单的最短路径问…...

【题目/训练】:双指针
引言 我们已经在这篇博客【算法/学习】双指针-CSDN博客里面讲了双指针、二分等的相关知识。 现在我们来做一些训练吧 经典例题 1. 移动零 思路: 使用 0 当做这个中间点,把不等于 0(注意题目没说不能有负数)的放到中间点的左边,等于 0 的…...

LLVM - 编译器后端-指令选择
一:概述 任何后端的核心都是指令选择。LLVM 实现了几种方法;在本篇文章中,我们将通过选择有向无环图(DAG)和全局指令选择来实现指令选择。 在本篇文章中,我们将学习以下主题: • 定义调…...

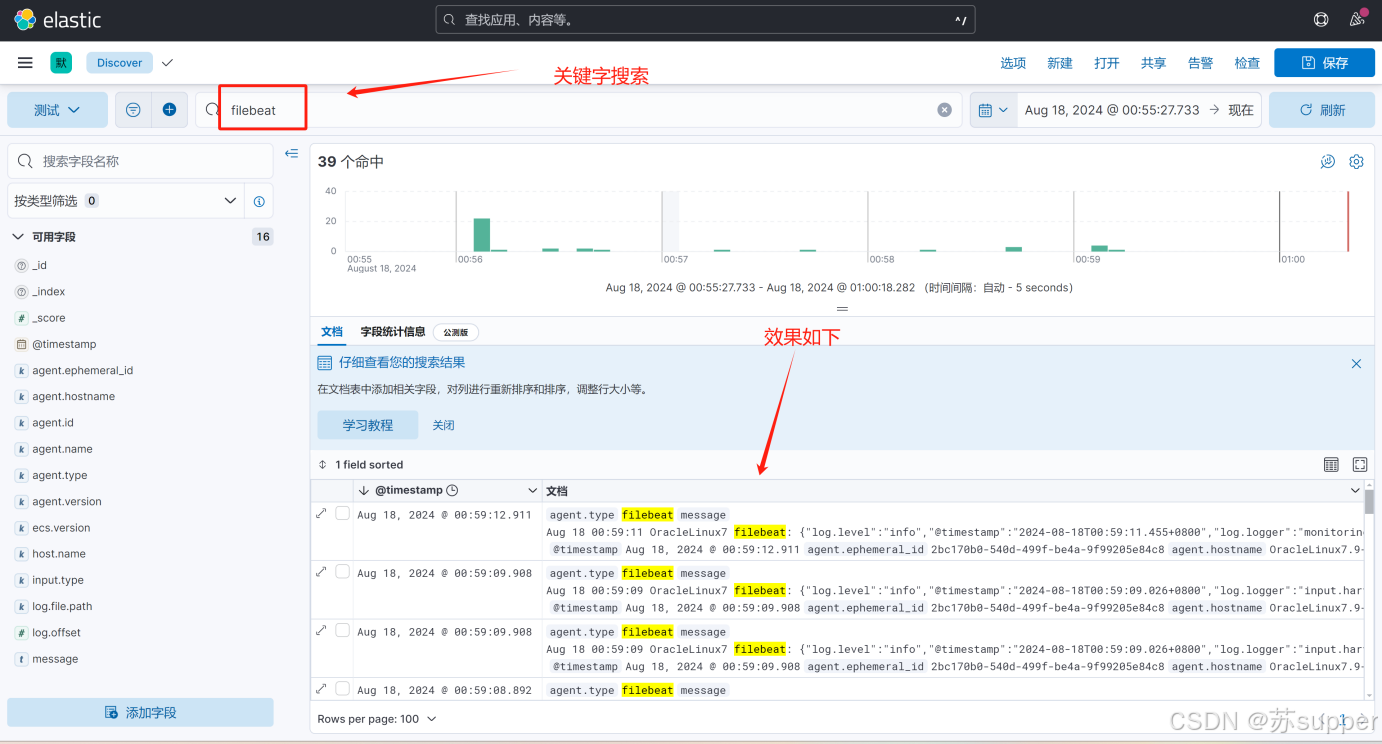
ES+FileBeat+Kibana日志采集搭建体验
1.环境准备 需要linux操作系统,并安装了docker环境 此处使用虚拟机演示。(虚拟机和docker看参考我之前写的文章) VirtualBox安装Oracle Linux 7.9全流程-CSDN博客 VirtualBox上的Oracle Linux虚拟机安装Docker全流程-CSDN博客 简单演示搭建ES…...

Dockerfile常用指令详解
Dockerfile 是一个用于定义 Docker 镜像构建过程的脚本文件,其中包含了一系列指令,用于指定如何构建和配置镜像。以下是一些常用的 Dockerfile 指令及其示例用法: 1. FROM 指定基础镜像,Dockerfile 必须以该指令开始。 示例&am…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
