一文让你吃透 Vue3中的组件间通讯 【一篇通】
文章目录
- 前情回顾
- 前言
- 1. 父组件 => 子组件通讯传递
- 2. 子组件 => 父组件通讯传递
- 3. 爷孙组件,后代组件通讯数据
- 总结
前情回顾
在本专栏前一章节中,我为大家带来了 Vue3 新特性变化上手指南 的归纳梳理,主要介绍了 Vue3 的 Proxy 响应式原理,和 Setup (Composition API)的介绍,以及围绕在 Setup (Composition API)基础上的 一些新特性 API 方法,后续我会在此基础上,为大家带来 Vue3 中常见的 一些 API 方法 和新特性知识点 , 开设单独的章节讲解。
前言
大家众所周知,Vue 是一个 拥有组件化编程思想的框架,整个项目程序是由一个一个的 组件块 堆积而成,但是由于 每一个 组件在项目 结构上是完全独立的,但是有时候,我们会面临到的需求是,多个组件之间需要进行数据的交互,也就是说 A 组件里面的数据,需要传递给 B 组件,甚至也可能传递给,更加嵌套深层次的 C组件,D组件等… 那么在 Vue3 中 如何去 实现这些功能,也就是本章节,我要为大家带来的内容!
同样在之前, 我为大家带来过一期,关于在 Vue2 中如何实现 各级组件之间数据通讯的章节讲解,如果有想要了解 在Vue2 中 如何去实现组件之间的 通讯 请点击传送门 Vue2 中的 各级组件通讯
1. 父组件 => 子组件通讯传递
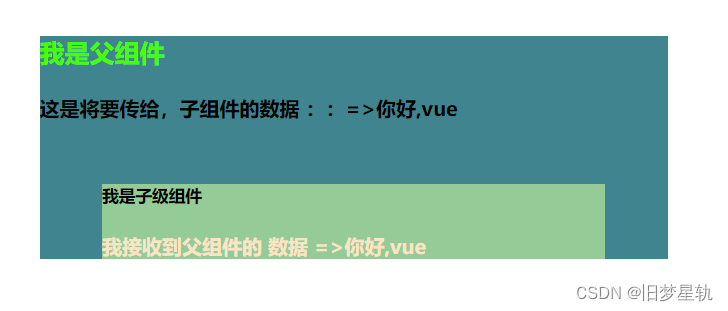
父组件中: 还是和 之前 Vue2 中一样 通过在 子组件 标签上配置自定义属性来传递参数
<template><div class="home"><h1>我是父组件</h1><h4>这是将要传给,子组件的数据 ::=>{{ name }}</h4><HelloWorld :namedata="name"></HelloWorld></div>
</template><script setup>import { ref, defineProps, reactive } from "vue"
import HelloWorld from "../../../components/HelloWorld.vue"let name = ref("你好,vue")
</script>
子组件中:
子组件中, 接收 Props 参数 Vue 提供了一个 新的 API 函数 defineProps() 其使用的方法,就和我们在 Vue2 的子组件中 定义 Props 待接收参数配置一样。
这里需要注意的是,如果我们需要 在 JS 模块中 用到 传递过来的参数, 直接打印会报错,虽然在模板中,可以直接使用,但是在 JS 模块中,我们需要 定义一个 变量 来接收 defineProps() 的返回值,然后再从返回值身上读取。
<template><div class="HelloWorld"><h5>我是子级组件</h5><h4>我接收到父组件的 数据 =>{{ namedata }}</h4></div>
</template><script setup>
import { defineProps } from "vue"
let receiveProps = defineProps({namedata: {type: String,required: true, // 是否必传default: "备用数据", //默认数据}
})
console.log(namedata); //会报错
console.log(receiveProps.namedata); //不报错</script>
方式二:
如果 你没有 使用 <script setup> Vue3 的语法糖来进行 JS代码块的编写,那么 Setup 函数会接收两个参数,第一个参数就是组件的 Props传递过来的参数。和标准的组件一致,Setup 函数的 Props 是响应式的,并且会在传入新的 Props 时同步更新。
子组件:
<template><div class="HelloWorld"><h5>我是子级组件</h5><h4>我接收到父组件的 数据 =>{{ props.namedata }}</h4></div>
</template><script>
export default {props: {namedata: {type: String,required: true, // 是否必传default: "备用数据", //默认数据}},setup(props, context) {console.log(props.namedata, context);return {props}}
}
</script>

这里需要注意:
如果你解构了 Props 对象,解构出的变量将会丢失响应性。因此我们推荐通过 props.xxx 的形式来使用其中的 props。
如果你确实需要解构 Props 对象,或者需要将某个 Prop 传到一个外部函数中并保持响应性,那么你可以使用 toRefs() 和 toRef() 这两个工具函数:
import { toRefs, toRef } from 'vue'
export default {setup(props) {// 将 `props` 转为一个其中全是 ref 的对象,然后解构const { title } = toRefs(props)// `title` 是一个追踪着 `props.title` 的 refconsole.log(title.value)// 或者,将 `props` 的单个属性转为一个 refconst title = toRef(props, 'title')}
}
2. 子组件 => 父组件通讯传递
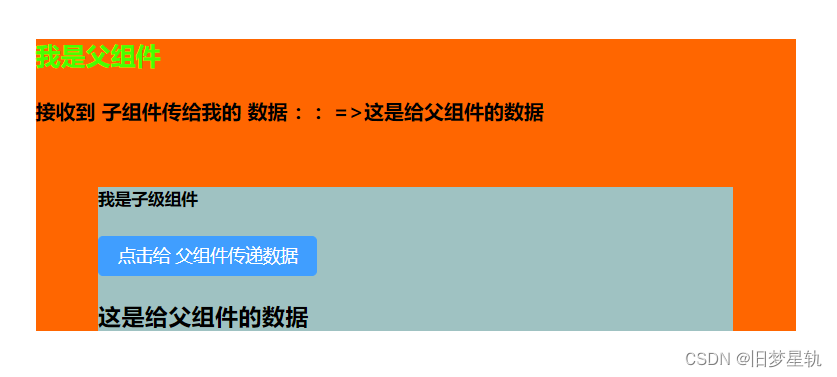
子组件中: 在过去Vue 2中,我们是通过 this.$emit() 添加自定义事件,而在父组件中通过触发自定义事件,来获得传递的参数,但如今在Vue3中 ,为了更好的使用 组合式API ,Vue 已经逐渐的舍去大量的 this 指向了。所以在Setup 中,我们无法访问 this ,对此,Vue3 同样 也为我们提供了 一个新的 API 函数 defineEmits(), 它用来定义要触发的自定义事件函数。
<template><div class="HelloWorld"><h5>我是子级组件</h5><el-button type="primary" plain @click="communication">点击给 父组件传递数据</el-button><h3>{{ data }}</h3></div>
</template><script setup>import { defineProps, defineEmits, ref, reactive } from "vue"
let data = ref("这是给父组件的数据")let emit = defineEmits(["transmit"])let communication = () => {emit("transmit", data)
}
</script>
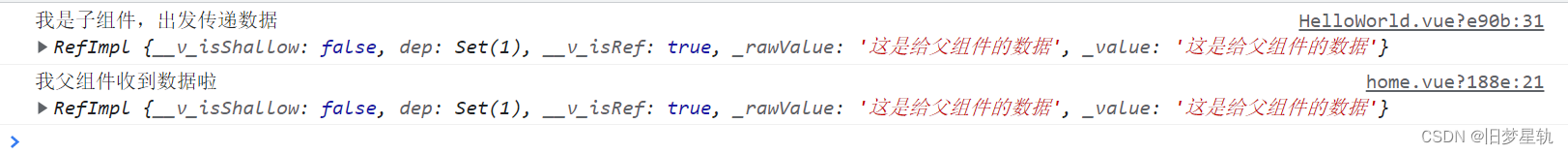
父组件中 : 在子组件标签体上 注册 所定义自定义事件,并且 触发对应的事件函数,在事件函数中,接收一个参数,就是子组件传递过来的数据。
<template><div class="home"><h1>我是父组件</h1><h4>接收到 子组件传给我的 数据 ::=>{{ dataname }}</h4><HelloWorld @transmit="Receive"></HelloWorld></div>
</template><script setup>
import { ref, defineProps, reactive, toRef, nextTick } from "vue"
let dataname = ref()
let Receive = (data) => {console.log(data);dataname.value = data.value
}
</script>


3. 爷孙组件,后代组件通讯数据
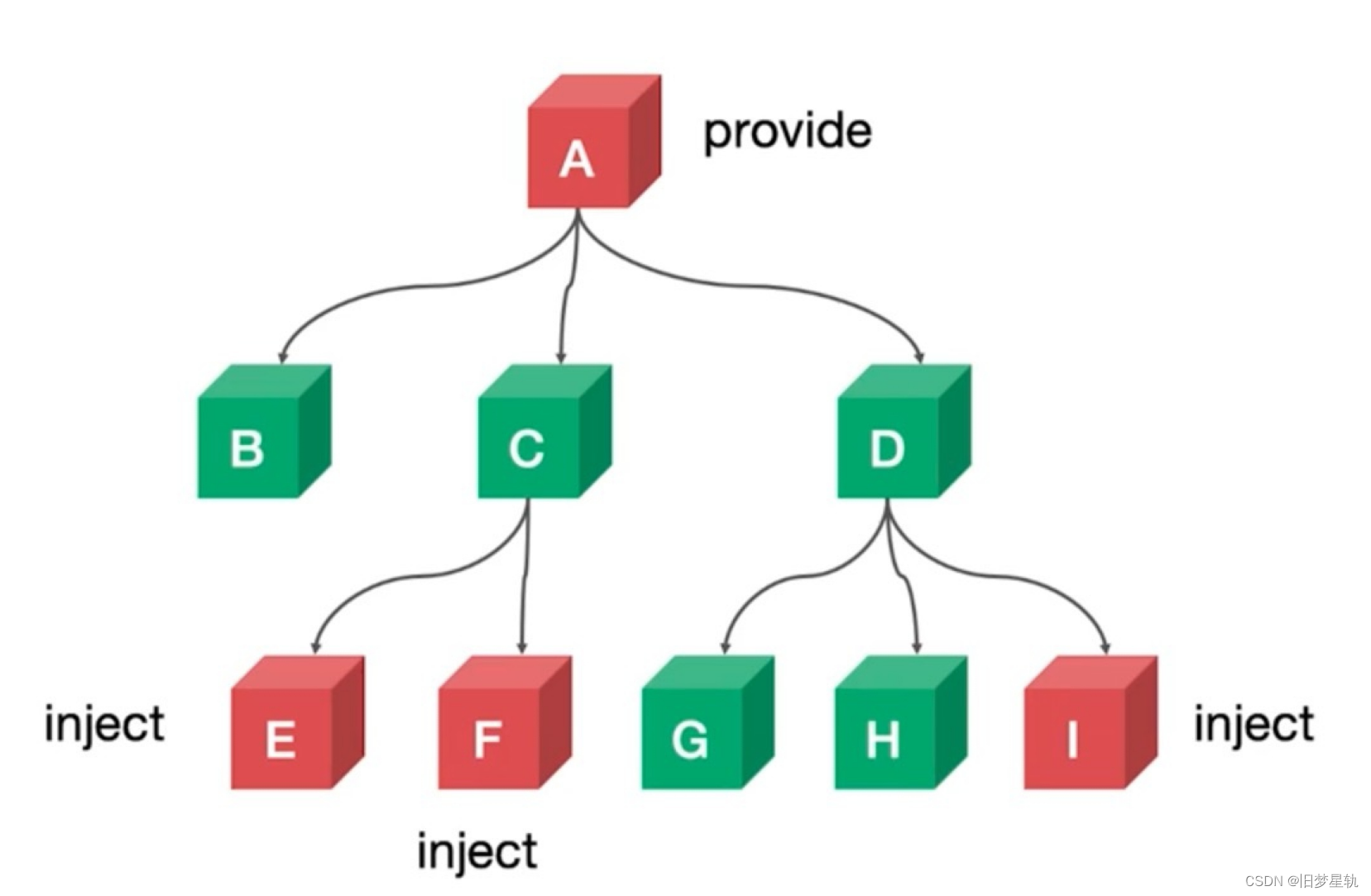
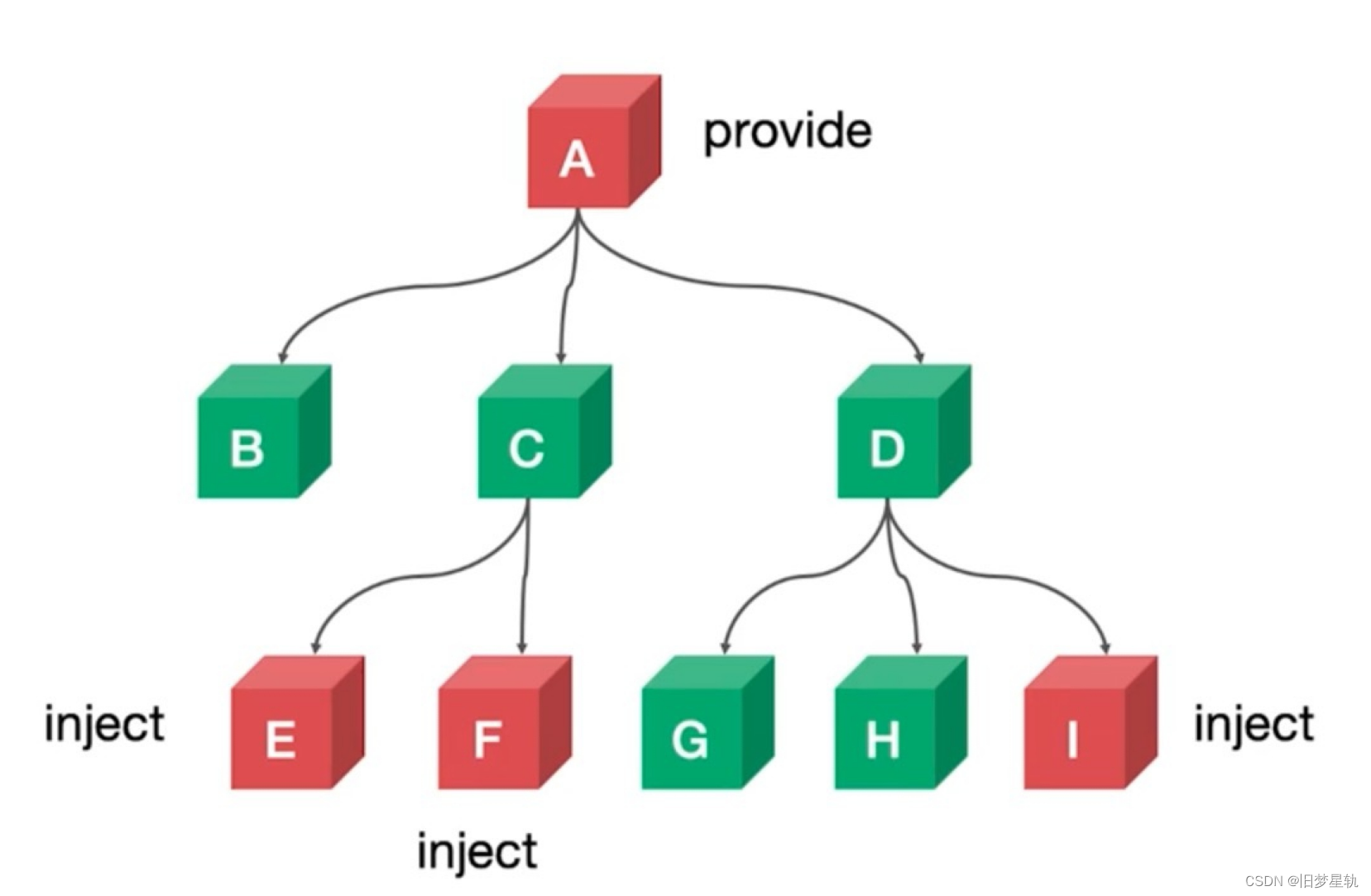
有时候当我们的组件层次嵌套过深的时候,时常会遇到,跨组件进行数据通讯,如下图:如果父组件需要传递参数给重孙组件呢。这时候,上面的父子组件传参的方式已经不实用了,我们也不可能,去逐层收到数据再逐层进行传递,对此 Vue3 也给我们 提供了两个新的 API 函数 provide() 和 inject() 用来解决这样的需求。

顶层组件中:
<template><div class="home"><h1>我是父组件</h1><h2>{{ name }}</h2><HelloWorld /></div>
</template><script setup>import { ref, defineProps, reactive, toRef, nextTick, provide } from "vue"import HelloWorld from "../../../components/HelloWorld.vue"let name = ref("这是给重孙组件的数据")provide("Transferdata", name) //provide接收两个参数,第一个参数为 和后面接收参数的组件约定好的一个字段名,第二个参数就是要传递的参数。 </script>后代组件中:
<template><div class="Grandchild"><h5>重孙组件</h5><h4>收到:祖先组件的数据{{ Transferdata }}</h4><h4>{{ Transferdata }}</h4></div>
</template><script setup>import { inject } from "vue"let Transferdata = inject("Transferdata")</script>
实现:

provide() 和 inject() 图例:

注明:以 provide() 和 inject() 这样的方式传递的数据,只要在上层组件中,定义好了,那么无论,它的后代组件嵌套多少层,多么深,后代组件都能够拿取到数据。
补充:
如果组件间的传递 数据量过大,我们更应该选用全局 状态管理库来进行数据共享管理。
点击传送门 解读 在 Vue 中如何搭建全局状态管理库
总结
以上就是本章节为大家带来的 有关在 Vue3 中,如何去使用 组件间的 数据通讯方式。也认识了 几种 新的 API 函数方法。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————
相关文章:

一文让你吃透 Vue3中的组件间通讯 【一篇通】
文章目录前情回顾前言1. 父组件 > 子组件通讯传递2. 子组件 > 父组件通讯传递3. 爷孙组件,后代组件通讯数据总结前情回顾 在本专栏前一章节中,我为大家带来了 Vue3 新特性变化上手指南 的归纳梳理,主要介绍了 Vue3 的 Proxy 响应式原理…...

EVE遭遇大规模DDOS攻击,玩家和官方都傻眼了
如果你恰好是一名《星战前夜》(EVE)的国际服玩家(虽然这个几率很小),又恰好因为疫情一直待在家里,那你就真是倒霉透顶了。因为从1月底开始,EVE的服务器就一直受到大规模的DDOS攻击,而…...

【数据结构】二叉树及相关习题详解
新年新气象! 祝大家兔年 财源滚滚! 万事胜意! 文章目录前言1. 树的一些基础概念1.1 树的一些基本概念1.2 树的一些重要概念2. 二叉树的一些基本概念2.1 二叉树的结构2.2 两种特殊的二叉树3. 二叉树的性质4. 二叉树的存储5. 二叉树的基本操作5.1 构造一棵二叉树5.2 二叉树的遍历…...

锂电池充电的同时也能放电吗?
大家应该都有这样经历,我们的手机在充电的同时也能边使用,有的同学就会说了,这是因为手机电池在充电的同时也在放电。如果这样想我们可能就把锂电池类比了一个蓄水池,以为它在进水的同时也能出水,其实这个比喻是错误的…...

通信工程考研英语复试专有名词翻译
中文英文频分多址Frequency Division Multiple Access码分多址Code Division Multiple Access时分多址Time Division Multiple Access移动通信mobile communication人工智能artificial intelligence水声通信Middle-Range Uwa Communication正交频分复用Orthogonal frequency di…...

注意力机制(四):多头注意力
专栏:神经网络复现目录 注意力机制 注意力机制(Attention Mechanism)是一种人工智能技术,它可以让神经网络在处理序列数据时,专注于关键信息的部分,同时忽略不重要的部分。在自然语言处理、计算机视觉、语…...

【2023Unity游戏开发教程】零基础带你从小白到超神19——射线检测
文章目录 射线检测从某点发射一条射线从摄像机发射一条射线射线检测 游戏中的红外线,默认肉眼是看不到的,从某个初始点开始,沿着特定的方向发射一条不可见且无限长的射线,通过此射线检测是否有任何模型添加了Collider碰撞器组件。一旦检测到碰撞,停止射线继续发射。 碰撞检…...

内存泄漏和内存溢出的区别
参考答案 内存溢出(out of memory):指程序在申请内存时,没有足够的内存空间供其使用,出现 out of memory。内存泄露(memory leak):指程序在申请内存后,无法释放已申请的内存空间,内存泄露堆积会导致内存被…...

文本三剑客之sed编辑器
文本三剑客:都是按行读取后处理。 grep 过滤行内容。awk 过滤字段。sed 过滤行内容;修改行内容。sed编辑器 sed是一种流编辑器,流编辑器会在编辑器处理数据之前基于预先提供的一组规则来编辑数据流。 sed编辑器可以根据命令来处理数据流中…...

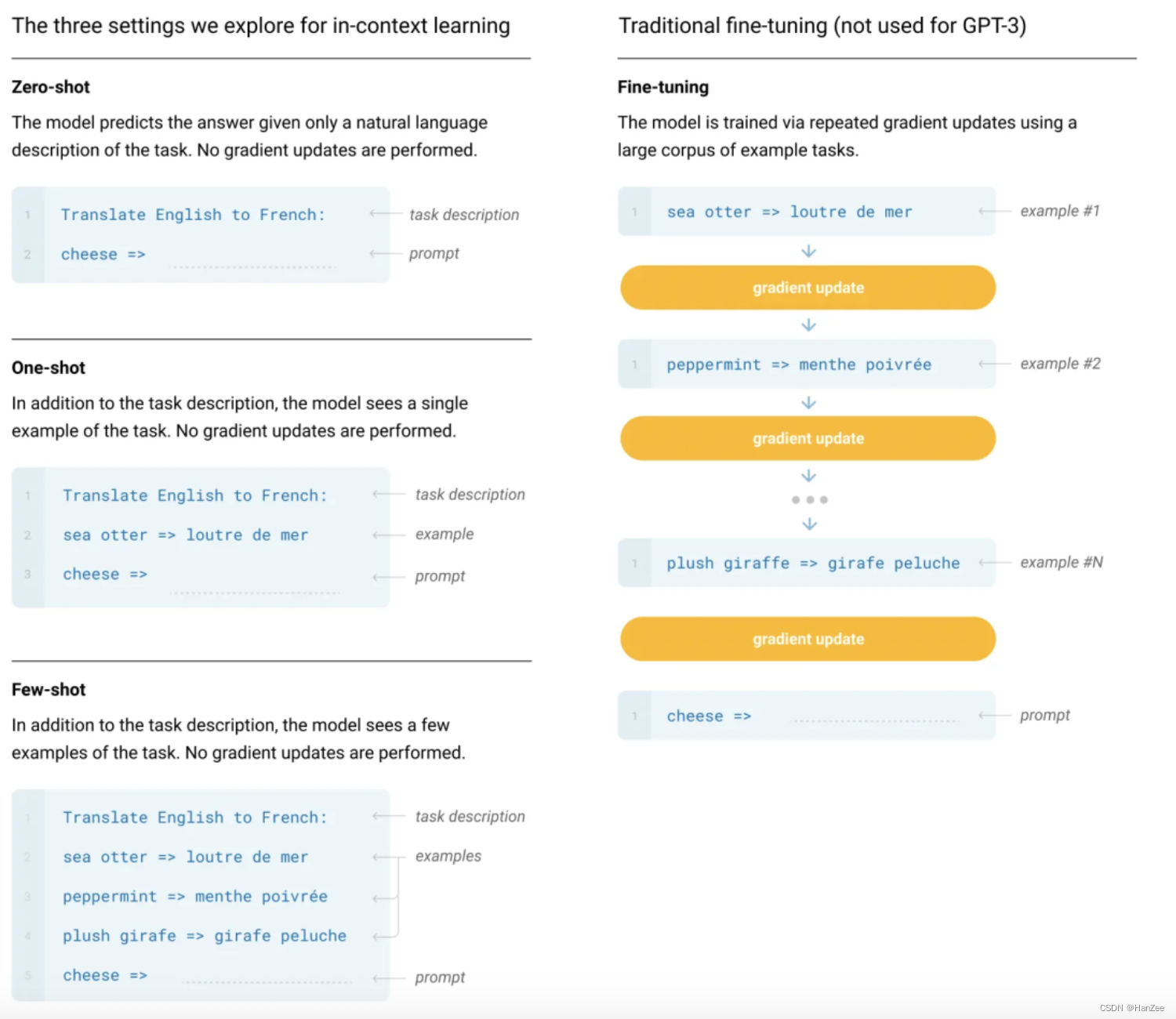
深度学习:GPT1、GPT2、GPT-3
深度学习:GPT1、GPT2、GPT3的原理与模型代码解读GPT-1IntroductionFramework自监督学习微调ExperimentGPT-2IntroductionApproachConclusionGPT-3GPT-1 Introduction GPT-1(Generative Pre-training Transformer-1)是由OpenAI于2018年发布的…...

使用Docker 一键部署SpringBoot和SpringCloud项目
使用Docker 一键部署SpringBoot和SpringCloud项目 1. 准备工作2. 创建Dockerfile3. 创建Docker Compose文件4. 构建和运行Docker镜像5. 验证部署6. 总结Docker是一个非常流行的容器化技术,可以方便地将应用程序和服务打包成容器并运行在不同的环境中。在本篇博客中,我将向您展…...

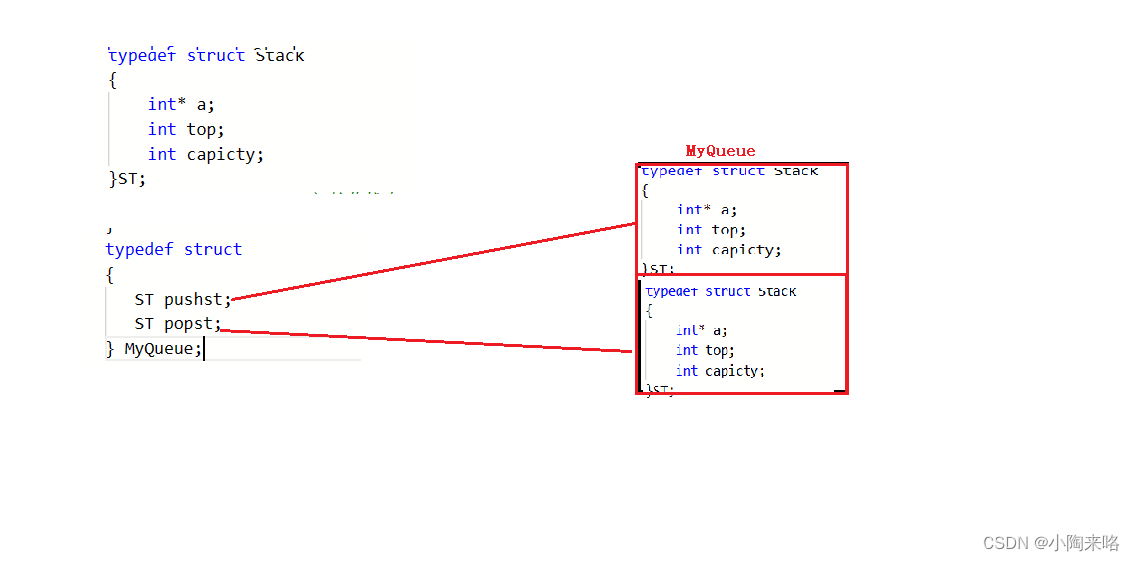
【数据结构】用栈实现队列
💯💯💯 本篇总结利用栈如何实现队列的相关操作,不难观察,栈和队列是可以相互转化的,需要好好总结它们的特性,构造出一个恰当的结构来实现即可,所以本篇难点不在代码思维,…...

[Netty源码] 服务端启动过程 (二)
文章目录1.ServerBootstrap2.服务端启动过程3.具体步骤分析3.1 创建服务端Channel3.2 初始化服务端Channel3.3 注册selector3.4 端口绑定1.ServerBootstrap ServerBootstrap引导服务端启动流程: //主EventLoopGroup NioEventLoopGroup master new NioEventLoopGroup(); //从E…...

Week 14
代码源每日一题Div2 106. 订单编号 原题链接:订单编号 思路:这题本来没啥思路,直到获得了某位佬的提示才会做( 我们可以用set来维护一些区间,这些区间为 pair 类型,表示没有使用过的编号,每次…...

【微信小程序】-- 使用 Git 管理项目(五十)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

leetcode每日一题:134. 加油站
系列:贪心算法 语言:java 题目来源:Leetcode134. 加油站 题目 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油 cost[…...

开放式基金实时排行 API 数据接口
开放式基金实时排行 API 数据接口 多维度参数返回,实时数据,类型参数筛选。 1. 产品功能 返回实时开放式基金排行数据可定义查询基金类型参数;多个基金属性值返回多维指标,一次查询毫秒级返回;数据持续更新与维护&am…...

Android开发中synchronized的实现原理
synchronized的三种使用方式 **1.修饰实例方法,**作用于当前实例加锁,进入同步代码前要获得当前实例的锁。 没有问题的写法: public class AccountingSync implements Runnable{//共享资源(临界资源)static int i0;/*** synchronized 修饰实例方法*/p…...
)
【华为OD机试 2023最新 】 统一限载货物数最小值(C++)
题目描述 火车站附近的货物中转站负责将到站货物运往仓库,小明在中转站负责调度2K辆中转车(K辆干货中转车,K辆湿货中转车)。 货物由不同供货商从各地发来,各地的货物是依次进站,然后小明按照卸货顺序依次装货到中转车,一个供货商的货只能装到一辆车上,不能拆装,但是…...

【生活工作经验 十】ChatGPT模型对话初探
最近探索了下全球大火的ChatGPT,想对此做个初步了解 一篇博客 当今社会,自然语言处理技术得到了迅速的发展,人工智能技术也越来越受到关注。其中,基于深度学习的大型语言模型,如GPT(Generative Pre-train…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
