WPF——动态排名图表实现
开发环境
VS2022
.NET 8.0
MVVM Toolkit 8.2.2
需求
开发中需要实现按照成绩动态指名,以展示当前的竞赛成绩的一个实时情况及变化。
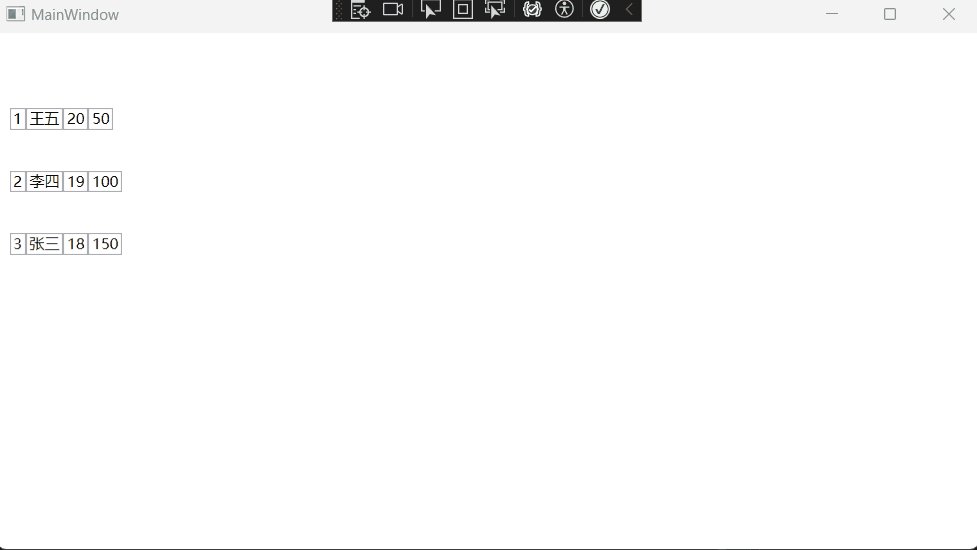
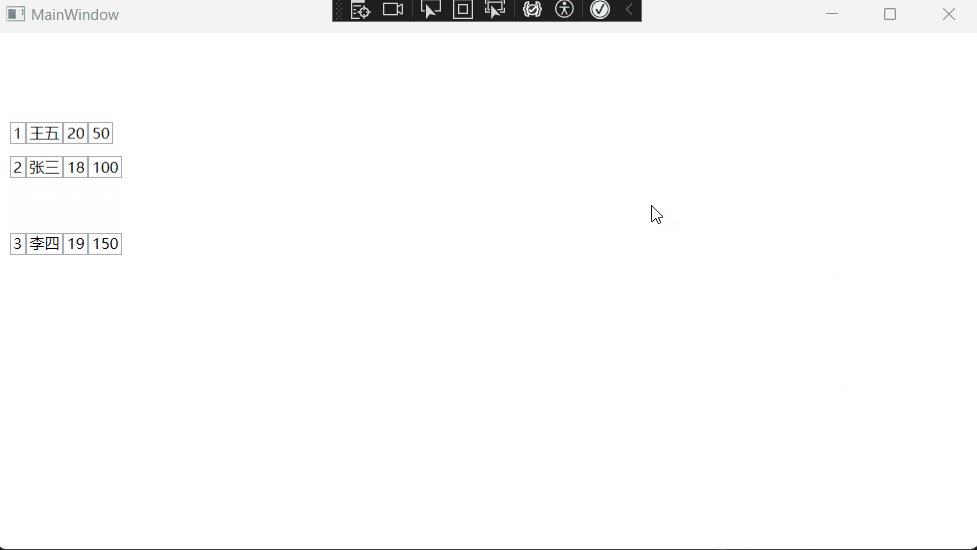
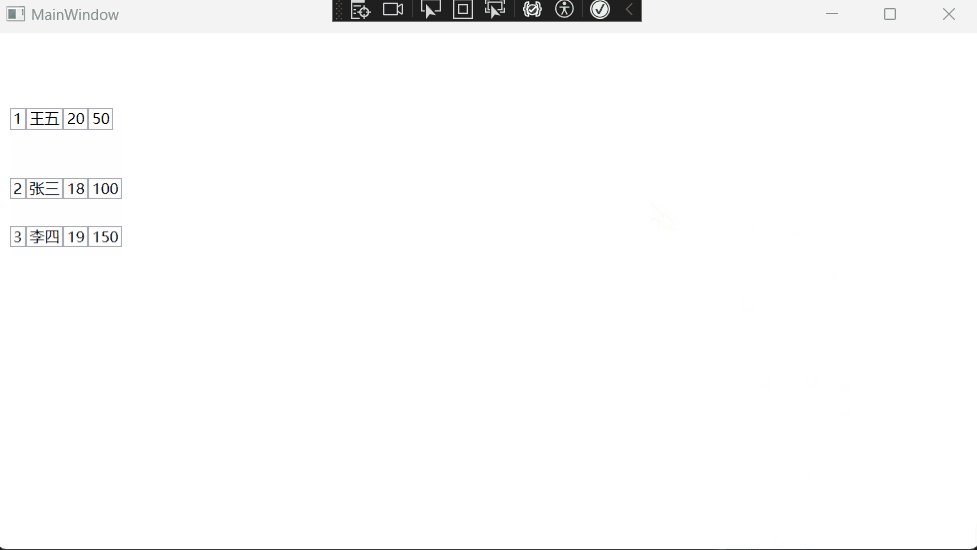
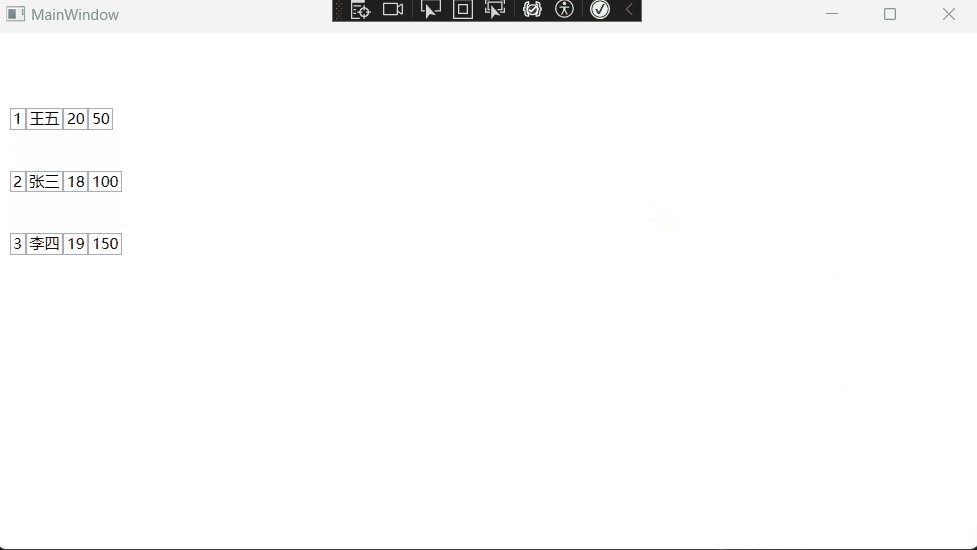
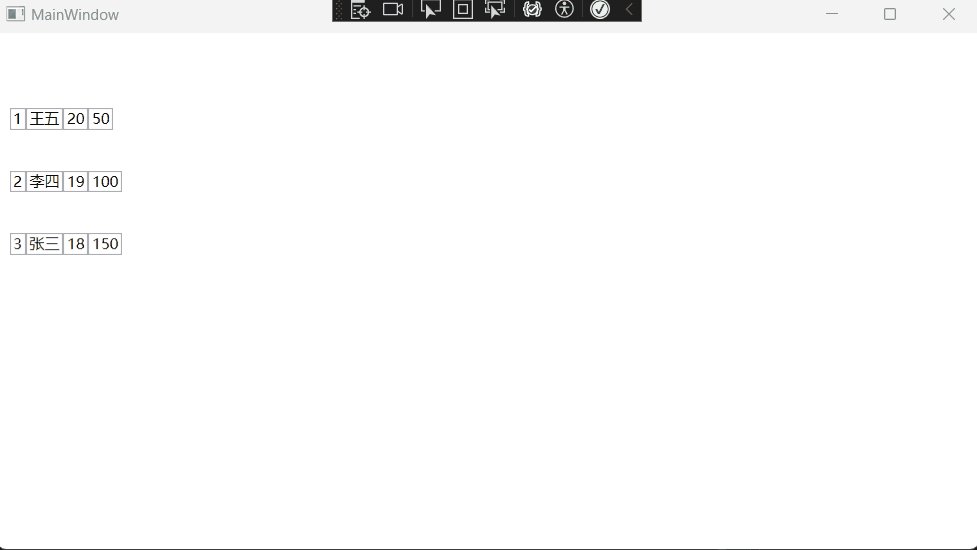
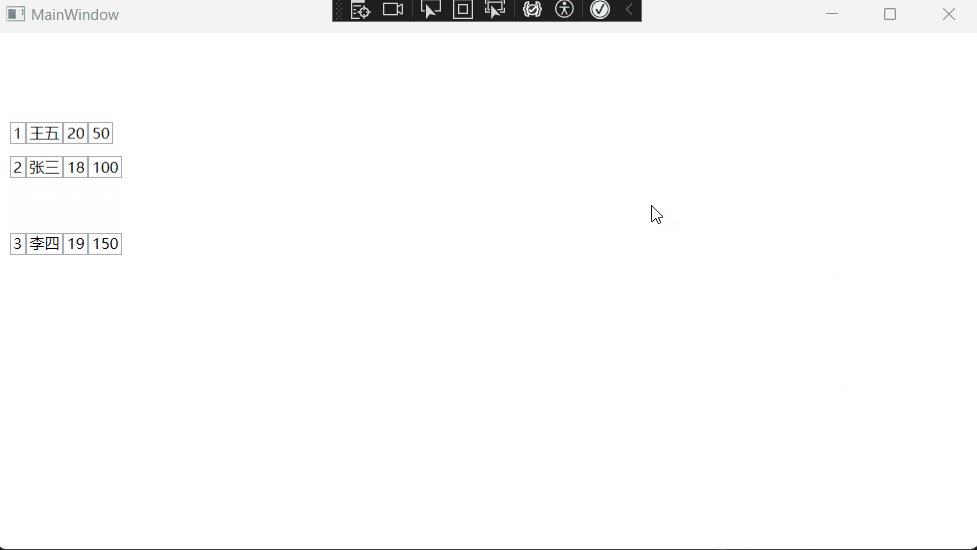
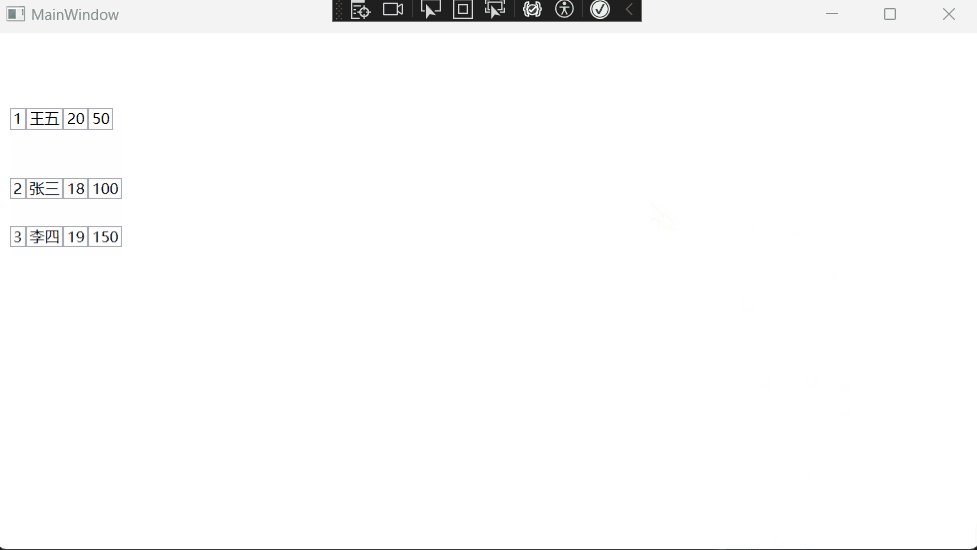
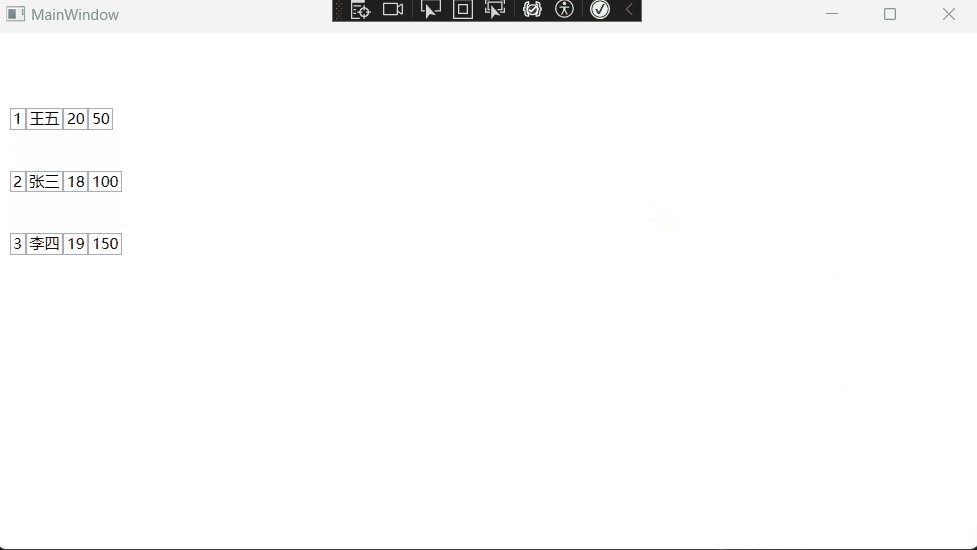
即如下效果:

需求分析
按照接收到的信息,就是要将获取到的集合排序,并且要将排序前后的变化,要能在UI上动态的表示出来,以直观的显示排名的变化效果。
UI上的排名上升与下降的实现,本质就是当前显示控件位置的变化,最方便的方式肯定是在Canvas上设置它的Top位置了,然后再有一个从原位置到新位置的过度动画,那么就好了。
按上述思路,首先想到的就是自定义控件,完全自定义控件有点麻烦,最后决定使用常用的集合控件 ItemsControl(其子控件也行,但仅用ListView尝试过)来进行实现。
代码实现
VM及Model:
internal partial class MainWindowViewModel : ObservableRecipient{[ObservableProperty]ObservableCollection<Person> persons =[new Person() { Id = 1, Name = "张三", Age = 18, Gender = "男", Address = "北京", Grade = "一年级" ,Y=50,OldY=50,Score=40},new Person() { Id = 2, Name = "李四", Age = 19, Gender = "女", Address = "上海", Grade ="二年级",Y=100,OldY=100,Score=60},new Person() { Id = 3, Name = "王五", Age = 20, Gender = "男", Address = "广州", Grade = "三年级" ,Y=150,OldY=150,Score=90},];Timer timer;public MainWindowViewModel(){timer = new Timer(OnTimer, null, 0,1000);}private void OnTimer(object? state){Dispatcher.CurrentDispatcher.Invoke(() =>{Random random = new();var index = random.Next(0, 3);Persons[index].Score = random.Next(0, 100);var sorts = Persons.OrderBy(p => p.Score);int i = 0;foreach (var item in sorts){item.Id = ++i;item.Y = i * 50;}});}}public partial class Person : ObservableObject{[ObservableProperty]private int id;[ObservableProperty]private string name;[ObservableProperty]private int age;[ObservableProperty]private string gender;[ObservableProperty]private string address;[ObservableProperty]private string grade;private int y;public int Y{get => y;set{if (y != value){OldY = y; //记录旧值SetProperty(ref y, value);}}}[ObservableProperty]private int oldY;[ObservableProperty]private int score;}Xaml中绑定如下,注意下述代码中的ZContentPresenter为自定义控件:
<ItemsControlx:Name="myItemsControl"Margin="10"ItemsSource="{Binding Persons}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><Canvas /></ItemsPanelTemplate></ItemsControl.ItemsPanel><ItemsControl.ItemTemplate><DataTemplate><control:ZContentPresenterx:Name="presenter"Content="{Binding}"Top="{Binding Y}"><ContentPresenter.ContentTemplate><DataTemplate><StackPanel Orientation="Horizontal"><TextBox Text="{Binding Id}" /><TextBox Text="{Binding Name}" /><TextBox Text="{Binding Age}" /><TextBox Text="{Binding Y}" /></StackPanel></DataTemplate></ContentPresenter.ContentTemplate></control:ZContentPresenter></DataTemplate></ItemsControl.ItemTemplate></ItemsControl>对于 UI中的ZContentPresenter为自定义控件,其代码如下:
public class ZContentPresenter : ContentPresenter{public ZContentPresenter(){}public int Top{get { return (int)GetValue(TopProperty); }set { SetValue(TopProperty, value); }}public static readonly DependencyProperty TopProperty =DependencyProperty.Register("Top", typeof(int), typeof(ZContentPresenter), new PropertyMetadata(0, TopChanged));private static void TopChanged(DependencyObject d, DependencyPropertyChangedEventArgs e){if (d is ZContentPresenter control){var oldValue = (int)e.OldValue;var newValue = (int)e.NewValue;var parent=(ContentPresenter)control.VisualParent;StartAnimation((double)(oldValue), (double)(newValue), parent);}}private static void StartAnimation(double from, double to, FrameworkElement element){Storyboard storyboard = new();DoubleAnimation animation = new(){From = from,To = to,Duration = TimeSpan.FromSeconds(0.5),AutoReverse = false,RepeatBehavior = new RepeatBehavior(1)};Storyboard.SetTarget(animation, element);Storyboard.SetTargetProperty(animation, new PropertyPath(Canvas.TopProperty));//Storyboard.SetTargetProperty(animation, new PropertyPath("(Canvas.Top)"));storyboard.Children.Add(animation);storyboard.Begin();
/* storyboard.Completed += (sender, e) =>{storyboard.Stop();};*/}}那为什么不直接在ItemContainerStyle中直接使用样式与Trigger中设置动画来实现呢?
这涉及到Trigger不能侦听Y值的实时变化,另外还有一个问题就是在Animation中不能绑定From与To值,若From或To采用绑定,会导致出现报错:无法冻结此 Storyboard 时间线树供跨线程使用。
注意事项
1. 自定义控件中的
Storyboard.SetTargetProperty(animation, new PropertyPath("(Canvas.Top)"));
这种写法与
Storyboard.SetTargetProperty(animation, new PropertyPath(Canvas.TopProperty));
是等价的,并且不能将括号去掉。
2. 另外就是一定要绑定Top属性为你指定的离Canvas顶部的距离,本例中以Y值进行绑定
3. 虽然已经将ItemsControl中的DataTemplate的ContentPresneter改用了ZContentPresneter(即使将ContentPresenter.ContentTemplate也改为了ZContentPresneter.ContentTemplate,也没有效果),但若要改写ItemsControl的ItemContainerStyle,它的TargetType仍还是只能为ContentPresenter,它的默认容器就是ContentPresenter,暂未发现如何将默认的容器改为ZContentPresneter。也就是说目前还只能如下设置:
<ItemsControl.ItemContainerStyle><Style TargetType="ContentPresenter"><Setter Property="Canvas.Left" Value="0" /><Setter Property="Canvas.Top" Value="{Binding OldY}" /><Style.Triggers><DataTrigger Binding="{Binding Y, UpdateSourceTrigger=PropertyChanged}" Value="50"><DataTrigger.EnterActions><BeginStoryboard><Storyboard><DoubleAnimationAutoReverse="false"RepeatBehavior="1"Storyboard.TargetProperty="(Canvas.Top)"From="5"To="20"Duration="0:0:1" /></Storyboard></BeginStoryboard></DataTrigger.EnterActions></DataTrigger></Style.Triggers></Style></ItemsControl.ItemContainerStyle>相关文章:

WPF——动态排名图表实现
开发环境 VS2022 .NET 8.0 MVVM Toolkit 8.2.2 需求 开发中需要实现按照成绩动态指名,以展示当前的竞赛成绩的一个实时情况及变化。 即如下效果: 需求分析 按照接收到的信息,就是要将获取到的集合排序,并且要将排序前后的变…...
 的局限性)
reactive() 的局限性
reactive() API 有一些局限性: 有限的值类型:它只能用于对象类型 (对象、数组和如 Map、Set 这样的集合类型)。它不能持有如 string、number 或 boolean 这样的原始类型。 不能替换整个对象:由于 Vue 的响应式跟踪是通过属性访问实现的&…...

stm32f407vet6驱动3.2寸lcd(9341 FSMC hal)
最近在钻研一些显示屏,研究到了lcd显示屏,然后入手了一块f407的开发板,但是店家给的资料有点怪,是keil4的工程,我一打开显示缺少f407vexxx,keil现在还巨慢,然后我到处找资料,发现网上大多是vgt6,又去各家ve…...
)
替换后的最长重复字符(LeetCode)
题目 给你一个字符串 s 和一个整数 k 。你可以选择字符串中的任一字符,并将其更改为任何其他大写英文字符。该操作最多可执行 k 次。 在执行上述操作后,返回 包含相同字母的最长子字符串的长度。 解题 def characterReplacement(s, k):count {}max_len…...

[sqlserver][sql]sqlserver查询表信息和字段信息
--查询一个表中的所有字段 SELECT * FROM INFORMATION_SCHEMA.COLUMNS WHERE TABLE_NAMEzsyh_AccInfo --查询一个库下的所有表 select * from sysobjects where xtypeU --查询一个数据库下的所有字段 SELECT * FROM INFORMATION_SCHEMA.COLUMNS WHERE TABLE_NAME in(select nam…...

easypoi模板导出word并且合并行
导出流程 引入依赖制作模板合并导出 引入依赖 <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.1.2</version> </dependency>制作模板 合并行是备注那一列,这一列…...

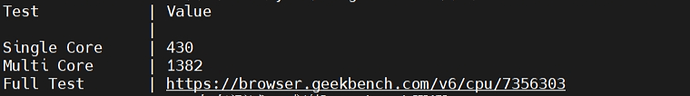
雨云美国二区E5v2服务器测评(非广告)
注:本文非广告,非推广 本文长期更新地址: 雨云美国二区E5v2服务器测评(非广告)-星零岁的博客https://blog.0xwl.com/13594.html 今天来测评一下雨云美国二区v2服务器。我测试的这台配置是4-8, 35 M上传&a…...

前端form表单post请求
前端请求post,以表单的形式,后端传来的str,就是url携带的参数 const form document.createElement(form); form.style.display none; form.setAttribute(target, _blank); form.setAttribute(method, post); form.setAttribute(action,url); var vars …...

oracle共享池(shared pool):一、工作原理、组成部分 二、软硬解析过程
文章目录 oracle整体结构图共享池(shared pool)shared pool的作用shared pool的组成查询 shared pool 各组成部分大小硬解析和软解析 oracle整体结构图 共享池(shared pool) shared pool的作用 1、 将 sql 语句解析成执行计划 …...

设计模式六大原则中的里氏替换原则
设计模式六大原则中的里氏替换原则(Liskov Substitution Principle, LSP)是面向对象设计中一个至关重要的原则,它定义了继承的基本原则和约束,确保子类能够透明地替换父类,而不会破坏系统的正确性和稳定性。以下是对里…...

安装Cellpose
Cellpose是目前运用范围最广、效果最好的细胞分割模型,以下是安装方法。 3.1 安装cellpose 3.1.1 创建cellpose 打开Anaconda Navigator,如下图所示: 图3.1.1.1 Anaconda Navigator 依次点击 Environments、Create,在弹出的窗中࿰…...

图卷积神经网络算法
图神经网络 图卷积神经网络 GNN GCN 算法 咨询 图卷积神经网络(GCN) python D码,应用于节点分类。元学习,自监督学,transformer,lstm,cnn,bert,GAN,交通预测 …...

【C#】System.Text.Json
文章目录 主要特点使用场景基本用法序列化反序列化 自定义序列化与反序列化注意事项 System.Text.Json 是 .NET Core 3.0 及更高版本中引入的一个高性能的、低内存的 JSON 序列化与反序列化库。它是 .NET Core 和 .NET 5/6/7 等新版本中推荐的 JSON 处理方式,因为它…...

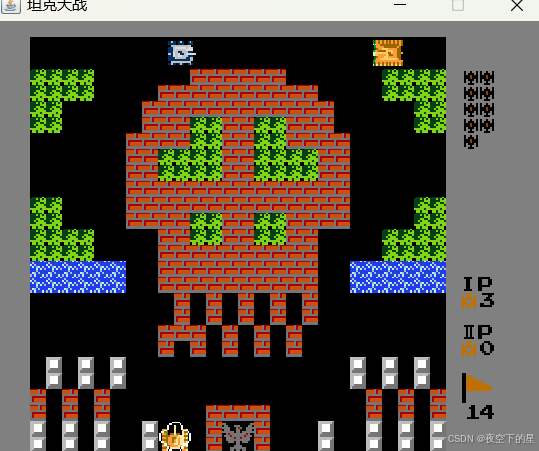
经典游戏,用java实现的坦克大战小游戏
今天给大家分享一个使用java编写的坦克大战小游戏,整体还是挺好玩的,通过对这款游戏的简单实现,加深对java基础的深刻理解。 一、设计思路 1.坦克大战小游戏通过java实现,其第一步需要先绘制每一关对应的地图,地图包括…...

linux开通端口命令
这块需要开通8088 8083 端口限制 查看已开放端口:sudo firewall-cmd --list-ports 开放8083端口:sudo firewall-cmd --add-port8088/tcp --permanent 开放8088端口:sudo firewall-cmd --add-port8083/tcp --permanent 移除端…...

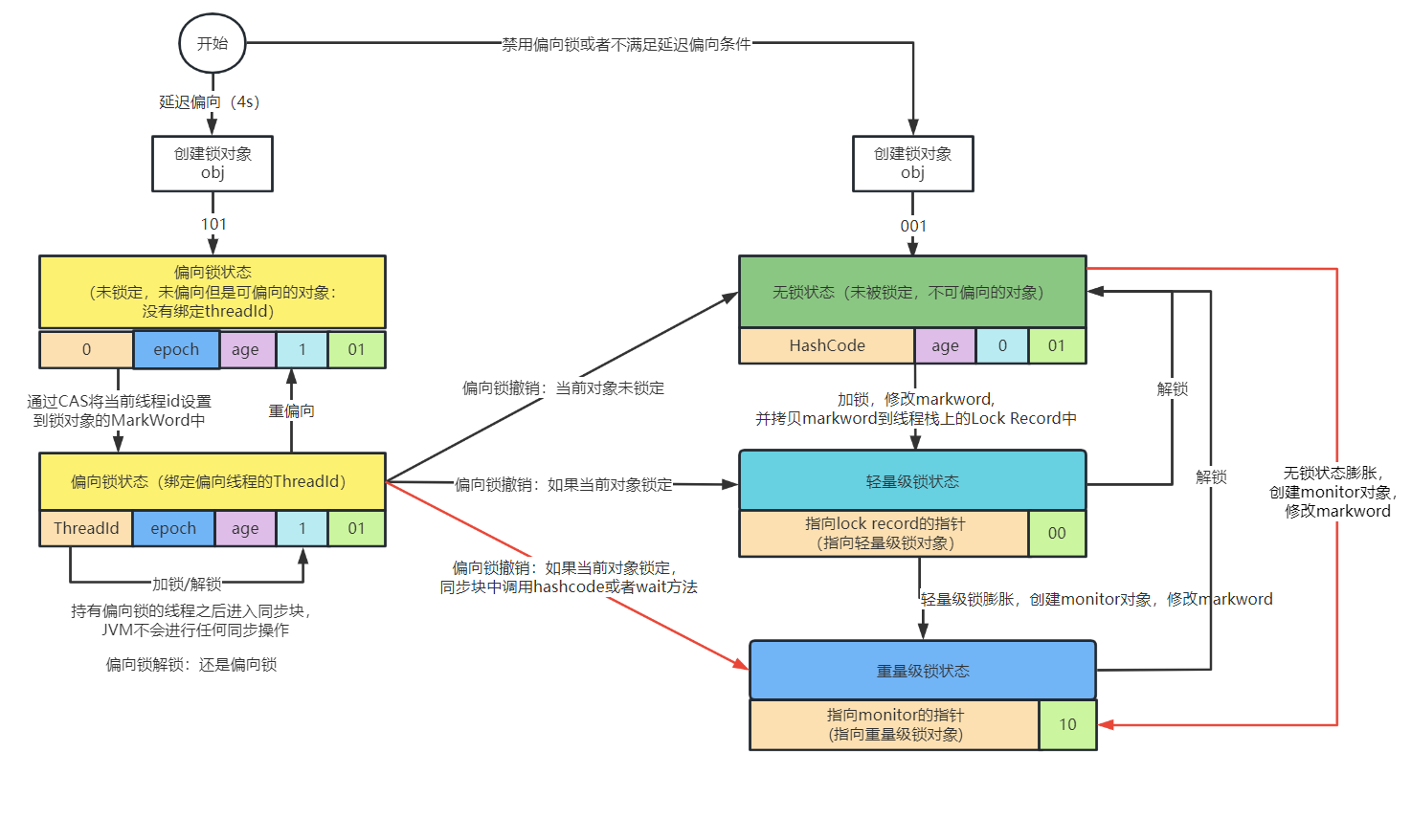
5、并发锁机制之synchronized
并发锁机制之synchronized i/i--引起的线程安全问题分析原因分析i的JVM字节码指令i--的JVM 字节码指令结论 解决方案 synchronized的使用加锁方式使用synchronized解决之前的共享问题方式一方式二 synchronized底层实现原理分析查看synchronized的字节码指令序列重量级锁实现之…...

职场那些事:应对施暴者的智慧
在职场中,有些人用各种手段让你感到难受,让你屈服,甚至适应他们的变态心理。面对这种人,最重要的就是保持低调。🤐 很多同事选择倾诉,然而这其实是个大错特错。正如鲁迅所说,“同事间的悲欢并不…...

精细化管理和智慧化运营的智慧油站开源了。
AI视频监控平台简介 AI视频监控平台是一款功能强大且简单易用的实时算法视频监控系统。它的愿景是最底层打通各大芯片厂商相互间的壁垒,省去繁琐重复的适配流程,实现芯片、算法、应用的全流程组合,从而大大减少企业级应用约95%的开发成本。用…...

vue项目配置基础路由vue-router
1、运行以下命令安装vue-router yarn add vue-router 2、在src目录下的components中新建两个vue页面 3、在src目录下新建router文件夹,在router文件夹下面新建index.js文件 4、配置main.js文件 //引入Vue import Vue from "vue"; //引入App import App…...

2024年入职/转行网络安全,该如何规划?_网络安全职业规划
前言 前段时间,知名机构麦可思研究院发布了 《2022年中国本科生就业报告》,其中详细列出近五年的本科绿牌专业,其中,信息安全位列第一。 网络安全前景 对于网络安全的发展与就业前景,想必无需我多言,作为…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
