Unity3D 自定义窗口
Unity3D 自定义窗口的实现。
自定义窗口
Unity3D 可以通过编写代码,扩展编辑器的菜单栏和窗口。
简单的功能可以直接一个菜单按钮实现,复杂的功能就需要绘制一个窗口展示更多的信息。
编辑器扩展的脚本,需要放在 Editor 文件夹中。

菜单栏
首先,需要引用命名空间 UnityEditor,然后在类里编写静态方法,在方法的头顶上面添加 MenuItem,填写菜单栏的路径。
using UnityEditor;public class CustomizeWindow
{[MenuItem("自定义窗口/打开窗口")]public static void OpenWindow(){}
}
编译一下,就能看到多出了一个菜单栏选项。

窗口
需要继承 EditorWindow,通过 GetWindow 方法创建一个窗口对象,调用 Show 方法显示。
可以通过修改 titleContent 设置窗口标题。
这里的 GUIContent 需要引用命名空间 UnityEngine。
using UnityEngine;
using UnityEditor;public class CustomizeWindow : EditorWindow
{[MenuItem("自定义窗口/打开窗口")]public static void OpenWindow(){// 创建窗口对象CustomizeWindow window = GetWindow<CustomizeWindow>();// 设置窗口标题window.titleContent = new GUIContent("自定义窗口");// 显示窗口window.Show();}
}
现在再去点击菜单栏的打开窗口按钮,就能显示自定义窗口了。

按钮
现在窗口空荡荡的,可以先加两个按钮。
在窗口中绘制 UI 元素,需要写在生命周期函数 OnGUI 里面,使用 GUILayout.Button 创建按钮,使用 GUILayout.Height 设置按钮高度。
创建按钮的代码之所以放在 if 语句的条件判断里,是因为点击按钮后会返回一个布尔值,可以判断按钮是否被点击。
using UnityEngine;
using UnityEditor;public class CustomizeWindow : EditorWindow
{// ...void OnGUI(){if (GUILayout.Button("确定", GUILayout.Height(50))){}if (GUILayout.Button("取消", GUILayout.Height(50))){}}
}
现在窗口就有了两个按钮了。

文本
使用 GUILayout.Label 绘制文本。
using UnityEngine;
using UnityEditor;public class CustomizeWindow : EditorWindow
{// ...void OnGUI(){GUILayout.Label("这是一个自定义的窗口,可以自由编写功能");// ...}
}
现在窗口有文本了。

文本输入框
使用 EditorGUILayout.TextField 绘制文本输入框,它有返回值,是输入框的内容。
可以在按钮里面打印一下文本输入框的内容。
using UnityEngine;
using UnityEditor;public class CustomizeWindow : EditorWindow
{// ...string input = "请输入...";void OnGUI(){// ...input = EditorGUILayout.TextField(input);if (GUILayout.Button("确定", GUILayout.Height(50))){Debug.Log("input = " + input);}// ...}
}
现在窗口有文本输入框了。

样式
按钮文本的样式也可以自定义。
先定义 GUIStyle 变量,在 InitGUIStyle 方法中,分别对三种控件的样式进行初始化设置,然后传递给控件的第二个参数。
using UnityEngine;
using UnityEditor;public class CustomizeWindow : EditorWindow
{GUIStyle buttonStyle;GUIStyle labelStyle;GUIStyle textFieldStyle;// ...void OnGUI(){InitGUIStyle();GUILayout.Label("这是一个自定义的窗口,可以自由编写功能", labelStyle);input = EditorGUILayout.TextField(input, textFieldStyle);if (GUILayout.Button("确定", buttonStyle, GUILayout.Height(50))){Debug.Log("input = " + input);}if (GUILayout.Button("取消", buttonStyle, GUILayout.Height(50))){}}void InitGUIStyle(){if (buttonStyle == null){buttonStyle = new GUIStyle(GUI.skin.button);buttonStyle.fontSize = 14;buttonStyle.margin.left = 20;buttonStyle.margin.right = 20;buttonStyle.margin.top = 20;buttonStyle.margin.bottom = 20;}if (labelStyle == null){labelStyle = new GUIStyle(EditorStyles.boldLabel);labelStyle.fontSize = 14;labelStyle.margin.left = 20;labelStyle.margin.right = 20;labelStyle.margin.top = 20;labelStyle.margin.bottom = 20;}if (textFieldStyle == null){textFieldStyle = new GUIStyle(EditorStyles.toolbarTextField);textFieldStyle.fontSize = 14;textFieldStyle.fixedHeight = 30;textFieldStyle.margin.left = 20;textFieldStyle.margin.right = 20;textFieldStyle.margin.top = 20;textFieldStyle.margin.bottom = 20;}}
}
现在窗口焕然一新。

布局
窗口内的控件可以调整摆放的布局。
例如,把两个垂直摆放的按钮,改成水平布局。
- 在按钮代码的开头加上
EditorGUILayout.BeginHorizontal(); - 在按钮代码的结尾加上
EditorGUILayout.EndHorizontal();
被这两行代码包围的控件,就会处于同一个水平布局之中。
using UnityEngine;
using UnityEditor;public class CustomizeWindow : EditorWindow
{// ...void OnGUI(){// ...EditorGUILayout.BeginHorizontal();if (GUILayout.Button("确定", buttonStyle, GUILayout.Height(50))){Debug.Log("input = " + input);}if (GUILayout.Button("取消", buttonStyle, GUILayout.Height(50))){}EditorGUILayout.EndHorizontal();}
}
现在两个按钮就在同一个水平布局之中了。

间隔
使用 GUILayout.Space 绘制间隔。
例如,在文本输入框和按钮之间,加入 10 的间隔。
using UnityEngine;
using UnityEditor;public class CustomizeWindow : EditorWindow
{// ...void OnGUI(){// ...input = EditorGUILayout.TextField(input, textFieldStyle);GUILayout.Space(10);EditorGUILayout.BeginHorizontal();// ...}
}
现在文本输入框和按钮之间就不会那么贴近了。

滚动视图
滚动视图也是两行代码包围控件。
EditorGUILayout.BeginScrollView(scrollPos);EditorGUILayout.EndScrollView();
不过滚动视图需要定义一个 Vector2 scrollPos,在滚动时记录当前的位置。
using UnityEngine;
using UnityEditor;public class CustomizeWindow : EditorWindow
{// ...GUIStyle scrollViewStyle;Vector2 scrollPos = Vector2.zero;void OnGUI(){// ...GUILayout.Label("搜索结果", labelStyle);scrollPos = EditorGUILayout.BeginScrollView(scrollPos, scrollViewStyle);GUILayout.Label("结果 1", labelStyle);GUILayout.Label("结果 2", labelStyle);EditorGUILayout.EndScrollView();}void InitGUIStyle(){// ...if (scrollViewStyle == null){scrollViewStyle = new GUIStyle(GUI.skin.scrollView);scrollViewStyle.fontSize = 14;scrollViewStyle.margin.left = 20;scrollViewStyle.margin.right = 20;scrollViewStyle.margin.top = 20;scrollViewStyle.margin.bottom = 20;}}
}
现在就有了一个展示结果列表的滚动视图。

弹窗
现在点按钮是没有反馈的,通常情况下可以给一个弹窗提示。
- 弹窗附带一个确定和一个关闭按钮,使用
EditorUtility.DisplayDialog,返回 true 或者 false - 弹窗附带一个确定、一个取消、一个可选和一个关闭按钮,使用
EditorUtility.DisplayDialogComplex,返回 0、1、2
例如,在确定和取消按钮中添加弹窗提示。
using UnityEngine;
using UnityEditor;public class CustomizeWindow : EditorWindow
{// ...void OnGUI(){// ...if (GUILayout.Button("确定", buttonStyle, GUILayout.Height(50))){int id = EditorUtility.DisplayDialogComplex("温馨提示", "搜索完成", "okk", "oh no", "good");Debug.Log(id);}if (GUILayout.Button("取消", buttonStyle, GUILayout.Height(50))){bool flag = EditorUtility.DisplayDialog("温馨提示", "已取消", "okk");Debug.Log(flag);}}
}
现在点击确定按钮,弹出附带三个按钮和关闭按钮的弹窗。

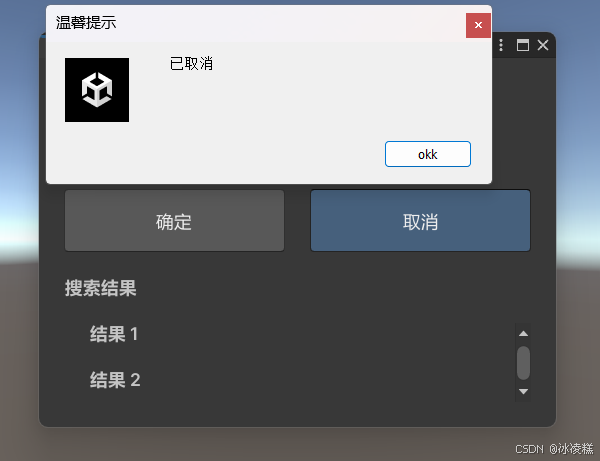
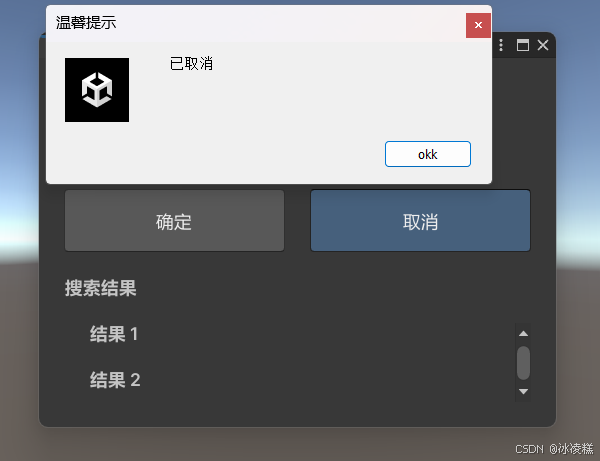
点击取消按钮,弹出附带一个按钮和关闭按钮的弹窗。

相关文章:

Unity3D 自定义窗口
Unity3D 自定义窗口的实现。 自定义窗口 Unity3D 可以通过编写代码,扩展编辑器的菜单栏和窗口。 简单的功能可以直接一个菜单按钮实现,复杂的功能就需要绘制一个窗口展示更多的信息。 编辑器扩展的脚本,需要放在 Editor 文件夹中。 菜单栏…...

dubbo:dubbo整合nacos实现服务注册中心、配置中心(二)
文章目录 0. 引言1. nacos简介及安装2. 注册中心实现3. 配置中心实现4. 源码5. 总结 0. 引言 之前我们讲解的是dubbozookeeper体系来实现微服务框架,但相对zookeeper很多企业在使用nacos, 并且nacos和dubbo都是阿里出品,所以具备一些天生的契合性&#…...

个人博客指路
Pudding 个人博客 比较懒,直接 github page 了,没国内代理加速。 欢迎大佬们,踩一踩 没做留言,觉得很鸡肋。有问题可以在本文底下评论、或者直接邮件...

【STM32 HAL】多串口printf重定向
【STM32 HAL】多串口printf重定向 前言单串口printf重定向原理实现CubeMX配置Keil5配置 多串口printf重定向 前言 在近期项目中,作者需要 STM32 同时向上位机和手机发送数据,传统的 printf 重定向只能输出到一个串口。本文介绍如何实现 printf 同时输出…...

帆软报表,达梦数据库驱动上传失败
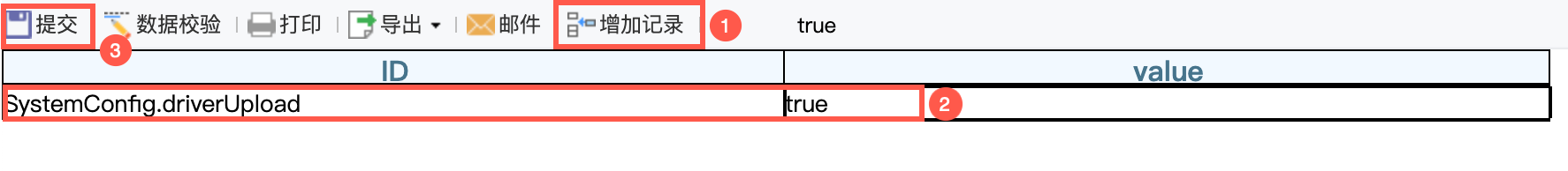
1、按照正常操作新建数据库连接,上传准备好的达梦驱动时,提示如图一需要修改SystemConfig.driverUpload为true才可以。 2、FineDB存储了数据决策系统中除平台属性配置以外的所有信息。详情请参见: FineDB 数据库简介。 3、因此管理员可通过…...

CSS选择器的优先级是如何确定的?有哪些方法可以提高选择器的效率?
CSS选择器的优先级是如何确定的? CSS选择器的优先级决定了当多个选择器同时应用于一个元素时,哪个选择器将最终生效。CSS选择器的优先级由多个因素决定,主要包括以下几个方面: 特殊性(Specificity) 特殊性…...
)
【MySQL】基础入门(第二篇)
1.MySQL基本数据类型 数值类型 MySQL 支持所有标准 SQL 数值数据类型。 这些类型包括严格数值数据类型(INTEGER、SMALLINT、DECIMAL 和 NUMERIC),以及近似数值数据类型(FLOAT、REAL 和 DOUBLE PRECISION)。 关键字INT是INTEGER的同义词,关键字DEC是D…...

勇闯机器学习(第二关-数据集使用)
以下内容,皆为原创,重在无私分享高质量知识,制作实属不易,请点点关注。 好戏开场了~~~(这关涉及到了加载数据集的代码,下一关,教你们安装机器学习库) 一.数据集 这一关的目标 知道数据集被分为训练集和测…...

数据库学习(进阶)
数据库学习(进阶) Mysql结构:连接层:服务层(核心层):存储引擎层:系统文件层: 存储引擎(概述):存储引擎特点:InnoDB存储引擎:(为并发条…...
)
redis的数据结构——跳表(Skiplist)
跳表(Skiplist)是一种用于有序数据存储的高效数据结构,它在Redis中用于实现有序集合(Sorted Set,zset)的底层存储。当有序集合中的数据较多时,Redis会选择使用跳表来存储元素,以便在保持数据有序的同时提供高效的插入、删除、查找操作。 跳表的基本结构 跳表是一种多…...

Docker服务迁移
1 备份当前服务器上的 Docker 数据 1.1 停止 Docker 服务 为了确保数据一致性,在备份之前先停止 Docker 服务: sudo systemctl stop docker1.2 备份 Docker 数据 Docker 的数据通常位于 /var/lib/docker 目录。你可以使用 tar 命令将该目录压缩成一个…...

机器学习:逻辑回归实现下采样和过采样
1、概述 逻辑回归本身是一种分类算法,它并不涉及下采样或过采样操作。然而,在处理不平衡数据集时,这些技术经常被用来改善模型的性能。下采样和过采样是两种常用的处理不平衡数据集的方法。 2、下采样 1、概念 下采样是通过减少数量较多的类…...

React原理之Fiber双缓冲
前置文章: React原理之 React 整体架构解读React原理之整体渲染流程React原理之Fiber详解 -----读懂这一篇需要对 React 整体架构和渲染流程有大致的概念 😊----- 在前面的文章中,简单介绍了 Fiber 架构,也了解了 Fiber 节点的…...

机器学习笔记三-检测异常值
检测异常值是数据预处理中非常重要的一步,因为异常值可能会影响模型的训练效果,甚至导致错误的结论。以下是几种常见的检测异常值的方法: 1. 箱线图(Box Plot): 箱线图是一种简单的统计图形,可…...

如何评估Redis的性能
导语 Redis是一款高性能的内存数据库,被广泛用于缓存、持久化、消息队列等各种场景。为了确保Redis的高性能运行,评估Redis的性能是非常重要的。本文将介绍如何评估Redis的性能,并从问题解决的角度探讨如何优化Redis的性能。 1. 性能评估指…...

RabbitMQ发布订阅模式Publish/Subscribe详解
订阅模式Publish/Subscribe 基于API的方式1.使用AmqpAdmin定制消息发送组件2.消息发送者发送消息3.消息消费者接收消息 基于配置类的方式基于注解的方式总结 SpringBoot整合RabbitMQ中间件实现消息服务,主要围绕3个部分的工作进行展开:定制中间件、消息发…...

Android8.1源码下对APK进行系统签名
在Android8.1上面对APK进行Android系统源码环境下的签名,发现签名时出现如下错误: Exception in thread "main" java.lang.ExceptionInInitializerError at org.conscrypt.OpenSSLBIOInputStream.(OpenSSLBIOInputStream. at org.conscrypt.OpenSSLX509Certificat…...

2024年城市客运安全员考试题库及答案
一、单选题 376.根据《机动车运行安全技术条件》(GB7258---2017),每个应急出口应在其附近设有"应急出口"字样,字体高度应大于或等于()mm。 A.20 B.30 C.40 D.50 答案:C 377.根…...

全网最全面的Nginx内容(理论与实践相结合)
一、Web服务 1.1 web服务访问流程 1.2 Web服务 1.2.1 Web服务器分类 Web服务分为Apache和Nginx 1.2.2 Apache经典的Web服务器 1.2.2.1 Apache介绍 Apache HTTP Server(简称Apache)是Apache软件基金会的一个开放源码的网页服务器,可以…...
Flink Watermark)
(七)Flink Watermark
Flink 的 Watermark 是用来标识数据流中的一个时间点。Watermark 的设计是为了解决乱序数据处理的问题,尤其是涉及到多个分区的 Kafka 消费者时。在 Watermark 的作用下,即使某些数据出现了延迟到达的情况,也不会导致整个处理流程的中断。此外,Watermark 还能防止过期的数据…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
