chainlit的基本概念聊天对话中的元素
文本消息是聊天机器人的组成部分,但我们通常希望向用户发送的不仅仅是文本,还包括图像、视频等。
这就是元素出现的地方。每个元素都是一段内容,可以附加到Message或Step 并显示在用户界面上。
chainlit支持的元素如下:
- 文本元素
- 图像元素
- PDF元素
- 文件元素
- 音频元素
- 视频元素
- Plotly 图表元素
- Pyplot 图表元素
- 任务列表元素
文本元素
该类Text允许您在聊天机器人 UI 中显示文本元素。该类采用字符串并创建可发送到 UI 的文本元素。它支持使用 markdown 语法来格式化文本。
您必须提供一个 URL 或路径或内容字节。
属性
-
name
str
要在 UI 中显示的文本元素的名称。 -
content
Union[str, bytes]
应显示为文本元素内容的文本字符串或字节。 -
url
str
文本源的远程 URL。 -
path
str
文本文件的本地文件路径。 -
display
ElementDisplay
确定文本元素在 UI 中的显示方式。选项包括“侧面”(默认)、“内联”或“页面”。 -
language
str
语言的代码如果文字是一段代码。有关支持的语言列表,请参阅https://react-code-blocks-rajinwonderland.vercel.app/?path=/story/codeblock -supported-languages。
例子
import chainlit as cl@cl.on_chat_start
async def start():text_content = "Hello, this is a text element."elements = [cl.Text(name="simple_text", content=text_content, display="inline")]await cl.Message(content="Check out this text element!",elements=elements,).send()图像元素
该类Image用于创建和处理要在聊天机器人用户界面中发送和显示的图像元素。
您必须提供一个 URL 或路径或内容字节。
属性
-
name
str
要在UI中显示的图像的名称。 -
display
ElementDisplay
确定图像元素在UI中的显示方式。选项是 “side” (default), “inline”, or “page”. -
size
ElementSize
确定图片的显示大小,仅在 display=“inline”时生效,选项是 “small”, “medium” (default), or “large”. -
url
str
图像源的远程网址 -
path
str
图片在本地的文件路径。 -
content
bytes
以字节格式表示图像的文件内容。
例子
import chainlit as cl@cl.on_chat_start
async def start():image = cl.Image(path="./cat.jpeg", name="image1", display="inline")# Attach the image to the messageawait cl.Message(content="This message has an image!",elements=[image],).send()文件元素
该类File允许您显示一个按钮,让用户下载文件的内容。
您必须提供一个 URL 或路径或内容字节。
属性
-
name
str
文件的名称。这将显示给用户。 -
url
str
文件图像源的远程 URL。 -
path
str
文件映像的本地文件路径。 -
content
bytes
文件图像的文件内容(以字节格式)。
例子
import chainlit as cl@cl.on_chat_start
async def start():elements = [cl.File(name="hello.py",path="./hello.py",display="inline",),]await cl.Message(content="This message has a file element", elements=elements).send()PDF 查看器元素
该类Pdf允许您在聊天机器人 UI 中显示远程或本地托管的 PDF。该类可以采用在线托管 PDF 的 URL 或本地 PDF 的路径。
属性
-
name
str
要在 UI 中显示的 PDF 的名称。 -
display
ElementDisplay
确定 PDF 元素在 UI 中的显示方式。选项包括“侧面”(默认)、“内联”或“页面”。 -
url
str
PDF 文件的远程 URL。必须提供远程 PDF 的 URL(或本地 PDF 的路径或内容)。 -
path
str
PDF 的本地文件路径。必须提供本地 PDF 的路径或内容(或远程 PDF 的 URL)。 -
content
bytes
PDF 的文件内容(以字节格式表示)。必须提供本地 PDF 的路径或内容(或远程 PDF 的 URL)。
例子
Inline
import chainlit as cl@cl.on_chat_start
async def main():# Sending a pdf with the local file pathelements = [cl.Pdf(name="pdf1", display="inline", path="./pdf1.pdf")]cl.Message(content="Look at this local pdf!", elements=elements).send()Side and Page
您必须在消息内容中包含 PDF 的名称才能创建链接,点开后会在侧面展示。
import chainlit as cl@cl.on_chat_start
async def main():# Sending a pdf with the local file pathelements = [cl.Pdf(name="pdf1", display="side", path="./pdf1.pdf")]# Reminder: The name of the pdf must be in the content of the messageawait cl.Message(content="Look at this local pdf1!", elements=elements).send()音频元素
该类Audio允许您在聊天机器人用户界面中显示特定音频文件的音频播放器。
您必须提供一个 URL 或路径或内容字节。
属性
-
name
str
要在 UI 中显示的音频文件的名称。这会显示给用户。 -
display
ElementDisplay
确定元素应在 UI 中的显示位置。选项包括“侧面”(默认)、“内联”或“页面”。 -
url
str
音频的远程 URL。 -
path
str
音频的本地文件路径。 -
content
bytes
音频的文件内容(以字节格式)。 -
auto_play
bool
音频是否应自动开始播放。
例子
import chainlit as cl@cl.on_chat_start
async def main():elements = [cl.Audio(name="example.mp3", path="./example.mp3", display="inline"),]await cl.Message(content="Here is an audio file",elements=elements,).send()视频元素
该类Video允许您在聊天机器人用户界面中显示特定视频文件的视频播放器。
您必须提供一个 URL 或路径或内容字节。
属性
-
name
str
要在 UI 中显示的视频文件的名称。这会显示给用户。 -
display
ElementDisplay
确定元素应在 UI 中的显示位置。选项包括“侧面”(默认)、“内联”或“页面”。 -
url
str
视频的远程 URL。 -
path
str
视频的本地文件路径。 -
content
bytes
以字节格式表示的视频文件内容。
例子
import chainlit as cl@cl.on_chat_start
async def main():elements = [cl.Video(name="example.mp4", path="./example.mp4", display="inline"),]await cl.Message(content="Here is an video file",elements=elements,).send()Plotly 图表元素
该类Plotly允许您在聊天机器人 UI 中显示 Plotly 图表。该类采用 Plotly 图形。
Plotly元素相对于Pyplot元素的优势在于它是交互式的(例如,用户可以放大图表)。
属性
-
name
str
要在UI中显示的图表的名称。 -
display
ElementDisplay
确定图表元素在UI中的显示方式。选项是“side” (default), “inline”, or “page”. -
size
ElementSize·
确定图标的尺寸, 只有当display=“inline”才生效,选项是 “small”, “medium” (default), or “large”. -
figure
str
The plotly.graph_objects.Figure instance that you want to display.
例子
import plotly.graph_objects as go
import chainlit as cl@cl.on_chat_start
async def start():fig = go.Figure(data=[go.Bar(y=[2, 1, 3])],layout_title_text="An example figure",)elements = [cl.Plotly(name="chart", figure=fig, display="inline")]await cl.Message(content="This message has a chart", elements=elements).send()Pyplot图表元素
该类Pyplot允许您在聊天机器人 UI 中显示 Matplotlib pyplot 图表。该类采用 pyplot 图形。
该元素与元素的区别在于Plotly,使用时向用户显示的是图表的静态图像Pyplot。
属性
-
name
str
要在UI中显示的图表的名称。 -
display
ElementDisplay
确定图表元素在UI中的显示方式。可以选择有 “side” (default), “inline”, or “page”. -
size
ElementSize
确定图表的大小。仅适用于display= " inline"的时候。可以选择的有 “small”, “medium” (default), or “large”. -
figure
str
要显示的matplotlib.figure.Figure实例。
例子
import matplotlib.pyplot as plt
import chainlit as cl@cl.on_chat_start
async def main():fig, ax = plt.subplots()ax.plot([1, 2, 3, 4], [1, 4, 2, 3])elements = [cl.Pyplot(name="plot", figure=fig, display="inline"),]await cl.Message(content="Here is a simple plot",elements=elements,).send()任务列表元素
该类TaskList允许您在聊天机器人 UI 旁边显示任务列表。
属性
-
status
str
任务列表的状态。我们建议使用一些简短的词,比如 “Ready”, “Running…”, “Failed”, “Done”. -
tasks
Task
要在UI中显示的任务列表。
用法
TaskList元素与其他元素稍有不同,它不附加到消息或步骤,但可以直接发送到聊天界面。
import chainlit as cl@cl.on_chat_start
async def main():# Create the TaskListtask_list = cl.TaskList()task_list.status = "Running..."# Create a task and put it in the running statetask1 = cl.Task(title="Processing data", status=cl.TaskStatus.RUNNING)await task_list.add_task(task1)# Create another task that is in the ready statetask2 = cl.Task(title="Performing calculations")await task_list.add_task(task2)# Optional: link a message to each task to allow task navigation in the chat historymessage = await cl.Message(content="Started processing data").send()task1.forId = message.id# Update the task list in the interfaceawait task_list.send()# Perform some action on your endawait cl.sleep(1)# Update the task statusestask1.status = cl.TaskStatus.DONEtask2.status = cl.TaskStatus.RUNNINGtask_list.status = "OK"await task_list.send()
相关文章:

chainlit的基本概念聊天对话中的元素
文本消息是聊天机器人的组成部分,但我们通常希望向用户发送的不仅仅是文本,还包括图像、视频等。 这就是元素出现的地方。每个元素都是一段内容,可以附加到Message或Step 并显示在用户界面上。 chainlit支持的元素如下: 文本元…...
)
【LeetCode:3】无重复字符串的最长子串(Java)
题目链接 3. 无重复字符串的最长子串 题目描述 给定一个字符串 s ,请你找出其中不含有重复字符的 最长 子串 的长度。 示例 1: 输入: s “abcabcbb” 输出: 3 解释: 因为无重复字符的最长子串是 “abc”,所以其长度为 3。 示例 2: 输入: s “bbb…...

C#对字典使用Linq查询
Dictionary<int, int> dic new Dictionary<int, int>();dic.Add(1, 2);dic.Add(2, 3);dic.Add(3, 4);dic.Add(4, 5);dic.Add(5, 6);//筛选键var keys dic.Where(item > item.Key > 2).Select(item > item.Key);foreach (var item in keys){Console.Writ…...

【Vue】Vue基础
系列文章目录 第二章 Vue基础(1) 文章目录 系列文章目录第一节:Vue介绍一、Vue介绍二、Vue项目创建三、项目结构介绍 第二节:组合式API一、基本介绍二、setup介绍三、setup上指定组件名称 第三节:响应式变量一、使用r…...

贪心 + 分层图bfs,newcoder 76652/B
目录 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 https://ac.nowcoder.com/acm/contest/76652/B 二、解题报告 1、思路分析…...

如何在Linux上部署Java Web应用程序
在Linux上部署Java Web应用程序是一个常见的任务,本文将介绍一种常用的方法,分为以下几个步骤: 准备服务器 首先,你需要准备一台运行Linux操作系统的服务器。你可以选择使用各种不同的Linux发行版,如Ubuntu、CentOS等…...

SpringBoot 整合 Excel 轻松实现数据自由导入导出
01、背景介绍 在实际的业务系统开发过程中,操作 Excel 实现数据的导入导出基本上是个非常常见的需求。 之前,我们有介绍一款非常好用的工具:EasyPoi,有读者提出在数据量大的情况下,EasyPoi 会占用内存大,…...
- 混合精度训练)
PyTorch 基础学习(13)- 混合精度训练
系列文章: 《PyTorch 基础学习》文章索引 基本概念 混合精度训练是深度学习中一种优化技术,旨在通过结合高精度(torch.float32)和低精度(如 torch.float16 或 torch.bfloat16)数据类型的优势,…...

Mycat分片-垂直拆分
目录 场景 配置 测试 全局表配置 续接上篇:MySQ分库分表与MyCat安装配置-CSDN博客 续接下篇:Mycat分片-水平拆分-CSDN博客 场景 在业务系统中, 涉及以下表结构 ,但是由于用户与订单每天都会产生大量的数据, 单台服务器的数据 存储及处理能力是有限…...

一元四次方程求解-【附MATLAB代码】
目录 前言 求解方法 编辑 MATLAB验证 附:一元四次方程的故事 前言 最近在研究机器人的干涉(碰撞)检测,遇到了一个问题,就是在求椭圆到原点的最短距离时,构建的方程是一个一元四次方程。无论是高中的…...

【极限性能,尽在掌控】ROG NUC:游戏与创作的微型巨擘
初见ROG NUC,你或许会为它的小巧体型惊讶。然而,这看似不起眼的机身内,蕴藏着游戏、创意的强大能量。 掌中风暴,性能无界 ROG NUC搭载英特尔高性能处理器,配合高速NVMe SSD固态硬盘以及可选的高端独立显卡(…...

Ecosmos开启公测,将深度赋能CIOE中国光博会元宇宙参会新体验
如今,生成式AI技术的发展,极大地降低了3D数字资产的制作成本,元宇宙作为一种可以无缝将物理和数字资产进行融合的技术,在推动电子产业数字化进程、助力产业高质量发展的方面展现出了巨大的潜力。 当前,发展新质生产力是…...

【Kubernetes】k8s集群之包管理器Helm
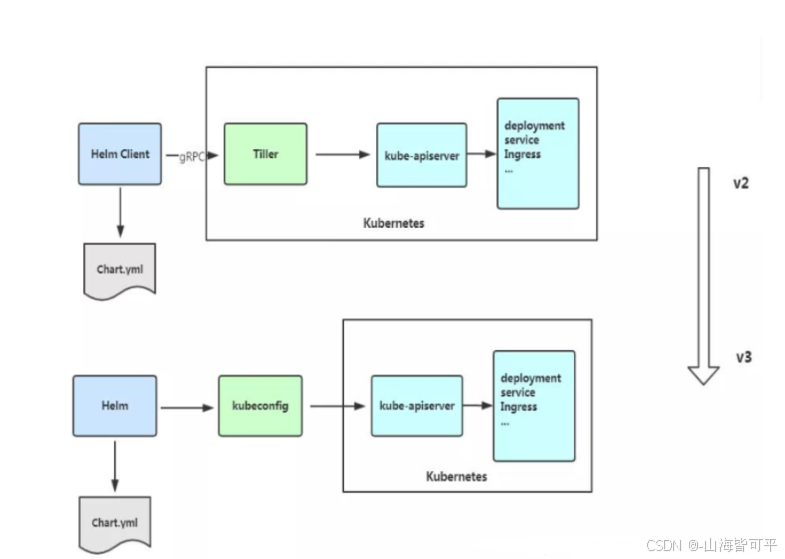
目录 一.Helm概述 1.Helm的简介 2.Helm的三个重要概念 3.Helm2与Helm3的的区别 二.Helm 部署 1.安装 helm 2.使用 helm 安装 Chart 3.Helm 自定义模板 4.Helm 仓库 每个成功的软件平台都有一个优秀的打包系统,比如Debian、Ubuntu 的 apt,RedH…...
)
嵌入式linux系统镜像制作day3(构建镜像)
点击上方"蓝字"关注我们 01、上节回顾 嵌入式linux系统镜像制作day1嵌入式linux系统镜像制作day2提前下载好准备工具,不然失败了大眼瞪小眼。 02、构建 Poky 的 Sato 镜像1 环境: ubuntu18.04poky版本:Dizzy 工具git 在开始之前,针对不同的发行版,需要先执行…...

【生日视频制作】教师节中秋节国庆节车模特美女举牌AE模板修改文字软件生成器教程特效素材【AE模板】
教师节中秋节国庆节车模特美女举牌生日视频制作教程AE模板改文字软件生成器素材 怎么如何做的【生日视频制作】教师节中秋节国庆节车模特美女举牌AE模板修改文字软件生成器教程特效素材【AE模板】 生日视频制作步骤: 安装AE软件下载AE模板把AE模板导入AE软件修改图…...

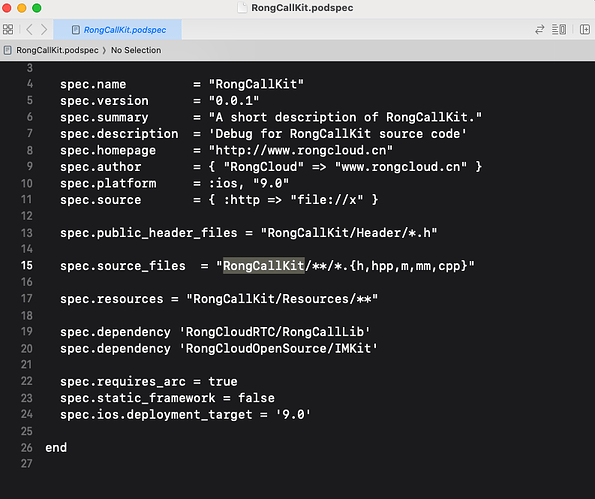
RongCallKit iOS 端本地私有 pod 方案
RongCallKit iOS 端本地私有 pod 方案 需求背景 适用于源码集成 CallKit 时,使用 pod 管理 RTC framework 以及源码。集成 CallKit 时,需要定制化修改 CallKit 的样式以及部分 UI 功能。适用于 CallKit 源码 Debug 调试便于定位相关问题。 解决方案 从…...

C++11:可变参数模板
目录 一、概述 二、场景 1.深拷贝的类 2.浅拷贝的类 C使用指南 一、概述 // Args是一个模板参数包,args是一个函数形参参数包 // 声明一个参数包Args...args,这个参数包中可以包含0到任意个模板参数。 template <class ...Args> void ShowList(…...

C++ 与 QML 之间进行数据交互的几种方法
https://www.cnblogs.com/jzcn/p/17774676.html 一、属性绑定 这是最简单的方式,可以在QML中直接绑定C 对象的属性。通过在C 对象中使用Q_PROPERTY宏定义属性,然后在QML中使用绑定语法将属性与QML元素关联起来。 1. person.h #include <QObject&g…...

Javaweb学习之Vue项目的创建(二)
学习资料 Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) 准备工作都做完了,接下来开始Vue的正式学习。 第一步,打开VS Code 在VS Code里,我们也需要使用到终端,如果不是以管理员身份打开,在新建Vue项目的时候…...

『深度长文』4种有效提高LLM输出质量的方法!
LLM,全称Large Language Model,意为大型语言模型,是一种基于深度学习的AI技术,能够生成、理解和处理自然语言文本,也因此成为当前大多数AI工具的核心引擎。LLM通过学习海量的文本数据,掌握了词汇、语法、语…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

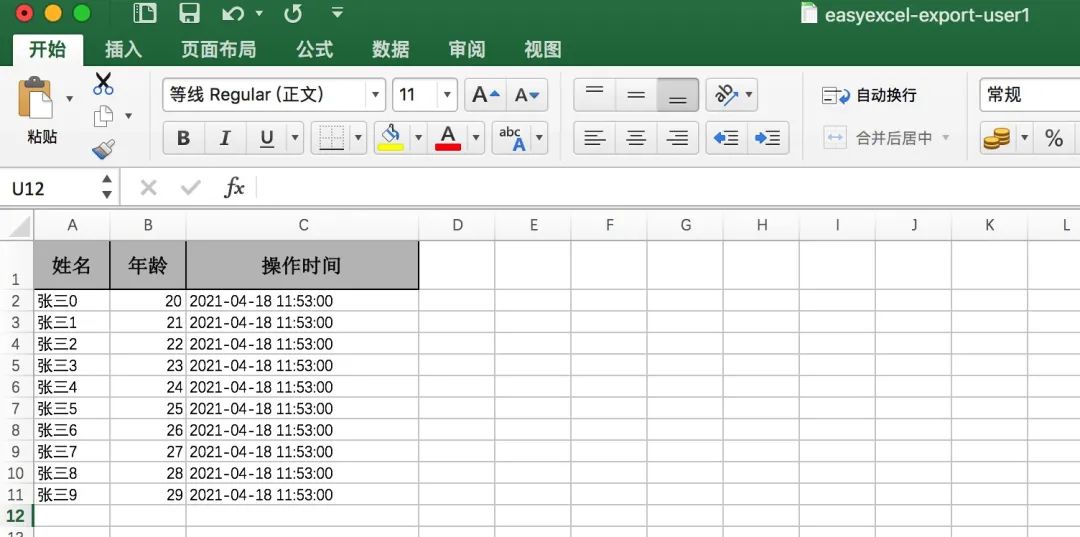
前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
