页面的重排和重绘?
思路: 网页渲染HTML文件到浏览器的过程->定义->如何优化
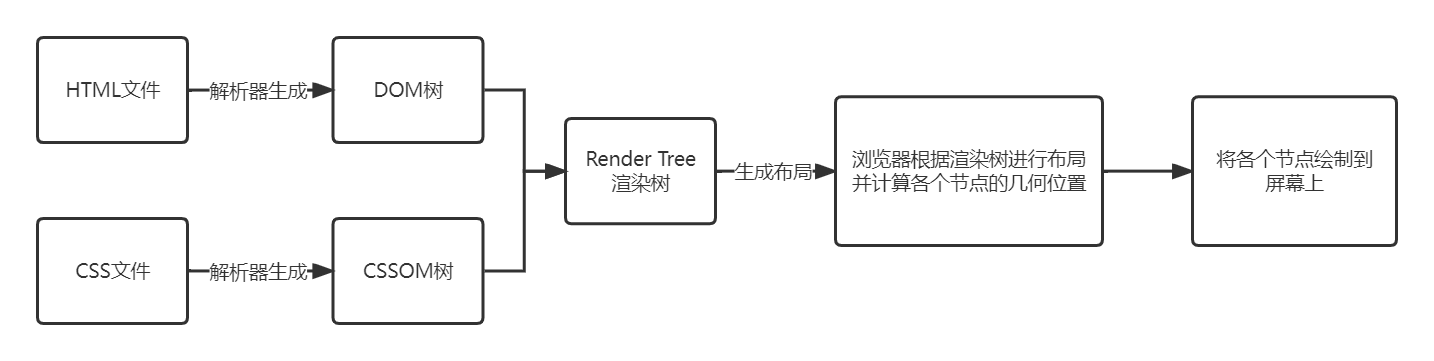
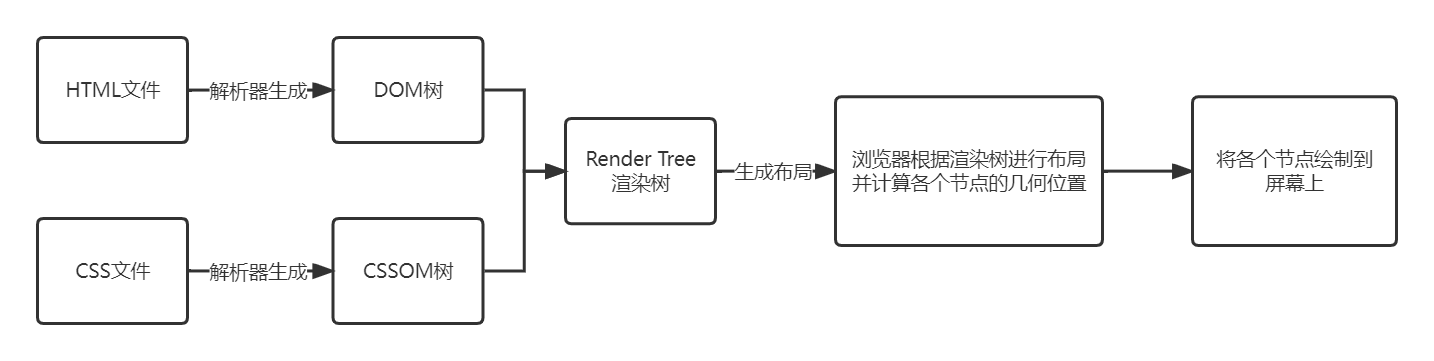
网页渲染HTML文件到浏览器的过程

HTML 文件通过HTML解析器解析生成DOM树;
CSS文件通过CSS解析器生成CSSOM树;
DOM树和CSSOM树生成渲染树(render tree);
生成布局,浏览器根据render tree进行布局,并计算各个节点的几何信息;(排列)
将节点绘制到屏幕上;(绘制)
什么是重排和重绘?
重绘:元素的外观改变,如:文字颜色透明度,背景颜色等;
重排:重新生成布局,重新排列元素。分为局部范围重排和全局范围重排
局部重排:对渲染树的某个部分或者某个渲染对象进行重新布局。 如:一个dom的宽高等几何信息定死,在dom内触发了重排,就只会重排该dom内部的元素而不影响到外界。
全局重排:从根节点html对整个渲染树进行重新布局。
优化:
1. 减少重排的次数
①不要频繁的操作样式,而是统一的在变量中编辑
//bad
var top = 10;
var left = 10;
// 第一次重排
el.style.top = top + "px"; //el就是获取dom节点,详细的可看如何获取dom节点的方法
// 第二次重排
el.style.left = left + "px";
// good
el.style.cssText += ";top:" + top + "px;left:" + left + "px";
// 因为cssText会覆盖之前的样式,所以需要采用叠加的方式②离线操作元素:
1>使用display:none。(先拿掉再操作最后显示,两次重排)
个人理解:对这个节点进行操作时,先添加display:none样式(重排第一次);再进行一些操作;移除display:none样式(重排第二次)
2>通过document.Fragment先创建一个dom节点,对这个节点进行操作,再把这个元素添进去(重排一次)
document.createDocumentFragment(); //返回一个 documentFragment 类型的对象
//documentFragment 不是真实 DOM 树的一部分,
//它的变化不会触发 DOM 树的重新渲染,且不会导致性能等问题。③使用fixed和 absolute将节点脱离文档流。这样子元素的重排的开销较小。
④分离读写操作
2.减小重排的范围
①尽量以局部布局的形组织HTML,使各个元素相互独立
②尽可能在底部元素上设置样式,削弱修改样式时的影响
③尽量不使用table布局
附加题:css的隐藏方式,至少说出三种,是否导致了重排?
1.display:none ; 导致重排,因为涉及到了dom的创建和销毁
2.visibility: hidden; 不会导致重排,因为这个dom节点还是存在
3.opacity:0 不会导致重排,相当于只是改变了字体颜色,只会引起重绘
4.width:0;heigth:0;overflow:hidden; 导致重排,改变了dom节点的几何信息
5.把这个元素移动到不可见区域等
6.。。。
相关文章:

页面的重排和重绘?
思路: 网页渲染HTML文件到浏览器的过程->定义->如何优化网页渲染HTML文件到浏览器的过程HTML 文件通过HTML解析器解析生成DOM树;CSS文件通过CSS解析器生成CSSOM树;DOM树和CSSOM树生成渲染树(render tree)&#x…...

人脸检测-python和c++实现
人脸检测是计算机视觉领域中的一个重要应用,其目的是从图像或视频中自动检测出其中的人脸,并对其进行识别、跟踪等操作。人脸检测技术已经广泛应用于安防、人机交互、娱乐等领域,具有广泛的应用前景。 人脸检测的基本思路可以分为以下几个步骤: 图像预处理:首先需要对输入…...

PowerJob源码环境搭建
一、IEDA导入PowerJob源码 gitgithub.com:PowerJob/PowerJob.gitPowerJob 由调度服务器(powerjob-server)和执行器(powerjob-worker)两部分组成 powerjob-server 负责提供 Web 服务和完成任务的调度powerjob-worker 则负责执行用…...

天梯赛刷题小记 —— L2
最近在重刷 天梯赛,浅浅记录一下,进入L2阶段了 L2-001 紧急救援 解题思路:典型的dijkstra模板题,带路径记录与权重,方案数记录,解析出过 Dijkstra(兼路径) #include <bits/stdc.h> #define inf…...

Prometheus监控实战系列十九:监控Kubernetes集群(上)
Kuberentes是一款开源的容器编排产品,由Google开发后发布到社区,并在2015年将该项目捐献给了云原生基金会(Cloud Native Computing Foundation)。从2014年第一个版本发布以来,Kubernetes便迅速获得开源社区的追捧&…...

番茄学习法——亲测超级好用
今天给大家分享下我最近使用的学习方法,真的非常好用!大家用起来! 在日常的学习和工作中,我们经常会遇到一些难以克服的问题:分心、效率低下、焦虑等。为了帮助人们更好地学习和工作,一些学习方法和工具应运…...

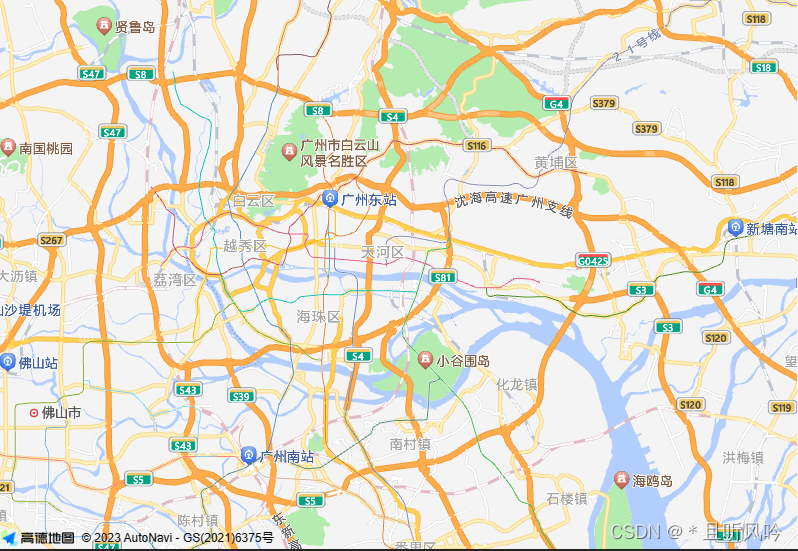
vue 项目中使用高德地图
一、账号准备 首先,需要注册并登录高德地图开放平台,申请密钥。操作指引:高德地图开放平台 二、安装高德地图加载器 npm 安装: npm i amap/amap-jsapi-loader --save或者 yarn 安装: yarn add amap/amap-jsapi-loa…...

【每日一题】病人排队
题目描述小理是个热爱生活的孩子。病人登记看病,小理想编写一个程序,将登记的病人按照以下原则排出看病的先后顺序:1. 老年人(年龄 ≥≥ 60岁)比非老年人优先看病。2. 老年人按年龄从大到小的顺序看病,年龄…...

【数据结构】链表OJ题
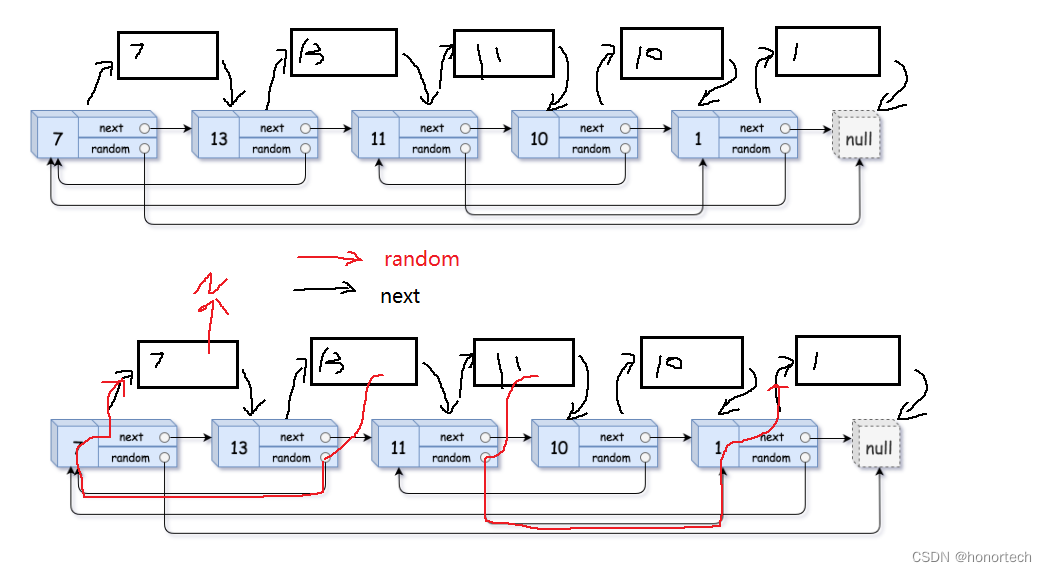
目录面试题 02.04 分割链表剑指 Offer II 027 回文链表160 相交链表141 环形链表142 环形链表 II138 复制带随机指针的链表面试题 02.04 分割链表 定义lesshead和greaterhead链接小于和大于等于k的值分别设置哨兵位和尾节点指针最后将两表去除哨兵位再链接 struct ListNode* p…...

冒泡 VS 插入 VS 选择——谁更胜一筹?(附排序源码)
文章目录什么样的“排序算法”更加优质?排序算法的执行效率排序算法的内存消耗排序算法的稳定性冒泡排序(Bubble Sort)插入排序(Insertion Sort)选择排序(Selection Sort)最终的胜利者…...

[python tools] 今天看到另一个配置工具 YACS,所以做下笔记
YACS 实际上就只是把别人的readme翻译了一下 github: https://github.com/rbgirshick/yacs 样例代码: https://github.com/Wuziyi616/multi_part_assembly/blob/master/docs/config.md 一、使用方法 1. 首先搞一个config的python文件,用来存一下基本的配置信息 比…...

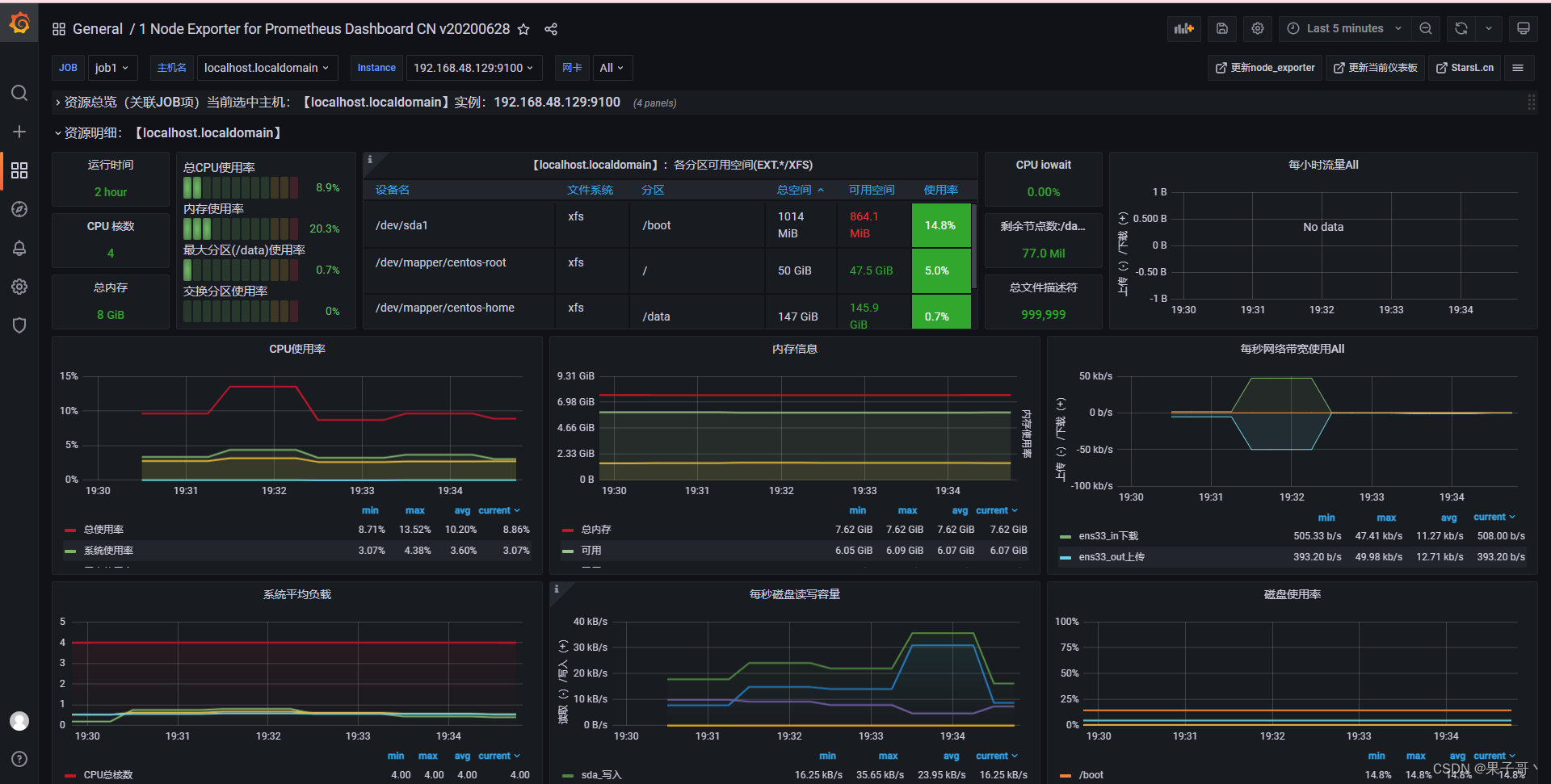
Prometheus cadvisor容器监控和node-exporter节点监控
往期文章 Prometheus监控系统 https://blog.csdn.net/qq_39578545/article/details/108754585 Docker之compose介绍 使用一个Dockerfile模板文件可以定义一个单独的应用容器,如果需要定义多个容器就需要服务编排。下面介绍Docker官方产品,Docker Comp…...

机器学习|正则化|评估方法|分类模型性能评价指标|吴恩达学习笔记
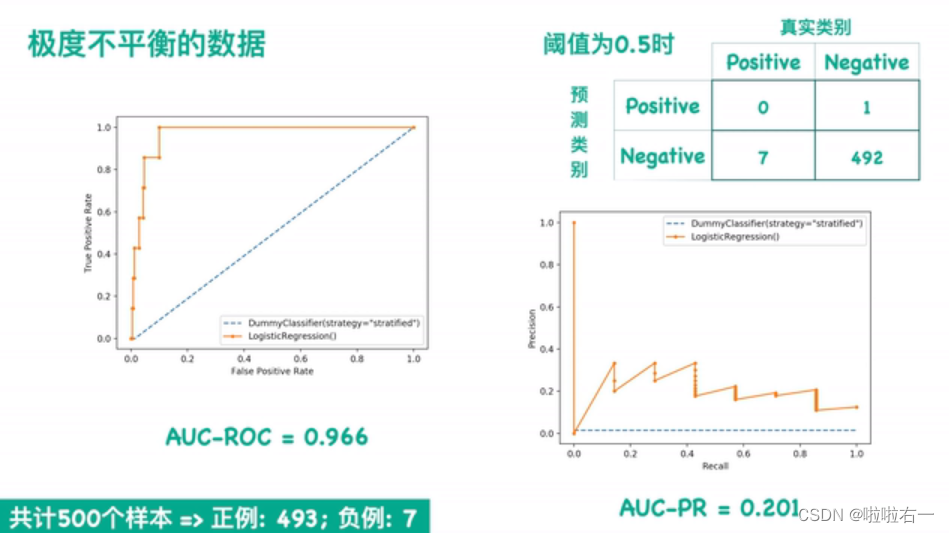
前文回顾:逻辑回归 目录 📚正则化 🐇过拟合的问题 🐇代价函数 🐇正则化线性回归 🐇正则化的逻辑回归模型 📚模型评估方法 🐇留出法(hold-out) &#…...

python迭代器详解
不懂的问题:什么是协变、逆变?渐进式? _T_co TypeVar("_T_co", covariantTrue) # Any type covariant containers.作者:20岁爱吃必胜客(坤制作人),近十年开发经验, 跨域学习者&…...

关于Docker逃逸
关于Docker逃逸 文章目录关于Docker逃逸前言一、判断是否为docker容器?二、privileged特权模式启动容器逃逸三、 Docker Remote API未授权访问逃逸四、危险挂载导致Docker逃逸五、危险挂载Docker Socket逃逸六、 挂载宿主机procfs逃逸七、脏牛漏洞来进行docker逃逸八…...

@Autowired和@Resource区别
Autowired和Resource到底有什么区别 Autowired 和 Resource 都是用来实现依赖注入的注解(在 Spring/Spring Boot 项目中),但二者却有着 5 点不同: 来源不同:Autowired 来自 Spring 框架,而 Resource 来自…...

动态内存管理详细讲解
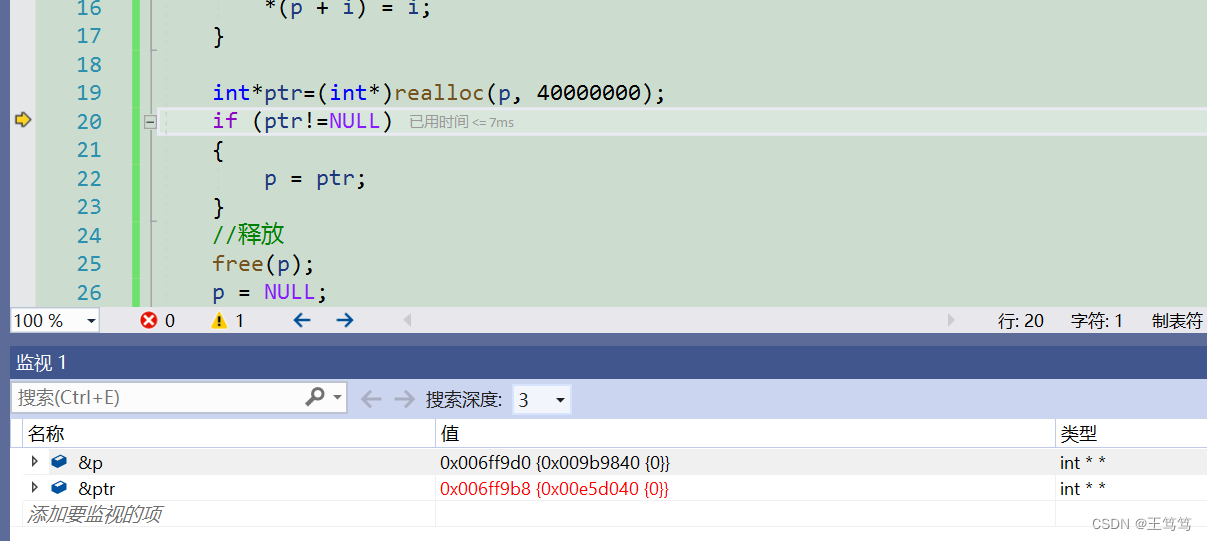
目录 1.为什么存在动态内存分配 2. 动态内存函数的介绍 2.1 malloc和free 2.2 calloc 2.3 realloc 今天要和大家分享的内容是的动态内存管理,我们先从他的定义入手学习。 1.为什么存在动态内存分配 我们到现在已经掌握了内存开辟的方式就是要么创建一个变量…...

Python和Excel的完美结合:常用操作汇总(案例详析)
在以前,商业分析对应的英文单词是Business Analysis,大家用的分析工具是Excel,后来数据量大了,Excel应付不过来了(Excel最大支持行数为1048576行),人们开始转向python和R这样的分析工具了&#…...

卡特兰数、斯特林数基础
卡特兰数 从格点(0,0)(0,0)(0,0)走到格点(n,n)(n,n)(n,n),只能向右或向上走,不能穿过对角线,的路径的条数,称为卡特兰数HnH_nHn。 则有H01H_01H01。 通项公式: Hn(2nn)−(2nn−1)H_n\begin{pmatrix} 2n\\ n \en…...
STL——mapmultimap和setmultiset
一、关联式容器 与序列式容器相同,关联式容器也是用于存储数据的,不同的是,关联式容器里存储的是<key, value>结构的键值对,在数据检索时比序列式容器效率更高。 二、键值对 用来表示具有一一对应的一种结构,该…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
